モデル駆動型アプリのフォームとグリッド内のイベント
イベントは、すべてのクライアント側のコードを開始します。 モデル駆動型アプリでは、イベント発生時に実行されるように JavaScript ライブラリ (スクリプト Web リソース) 内の特定の機能を関連付けます。 この機能は [イベント ハンドラー] と呼ばれます。 各イベント ハンドラーは、単一の関数を JavaScript ライブラリおよび関数が渡されるパラメータに指定します。
イベント ハンドラーは UI を使用する一部のイベントにのみ関連付けることができます。 UI を介して関連付けることができないイベントの場合、クライアント API にはこの様なイベントにイベント ハンドラーをアタッチするために使用可能なメソッドが用意されています。
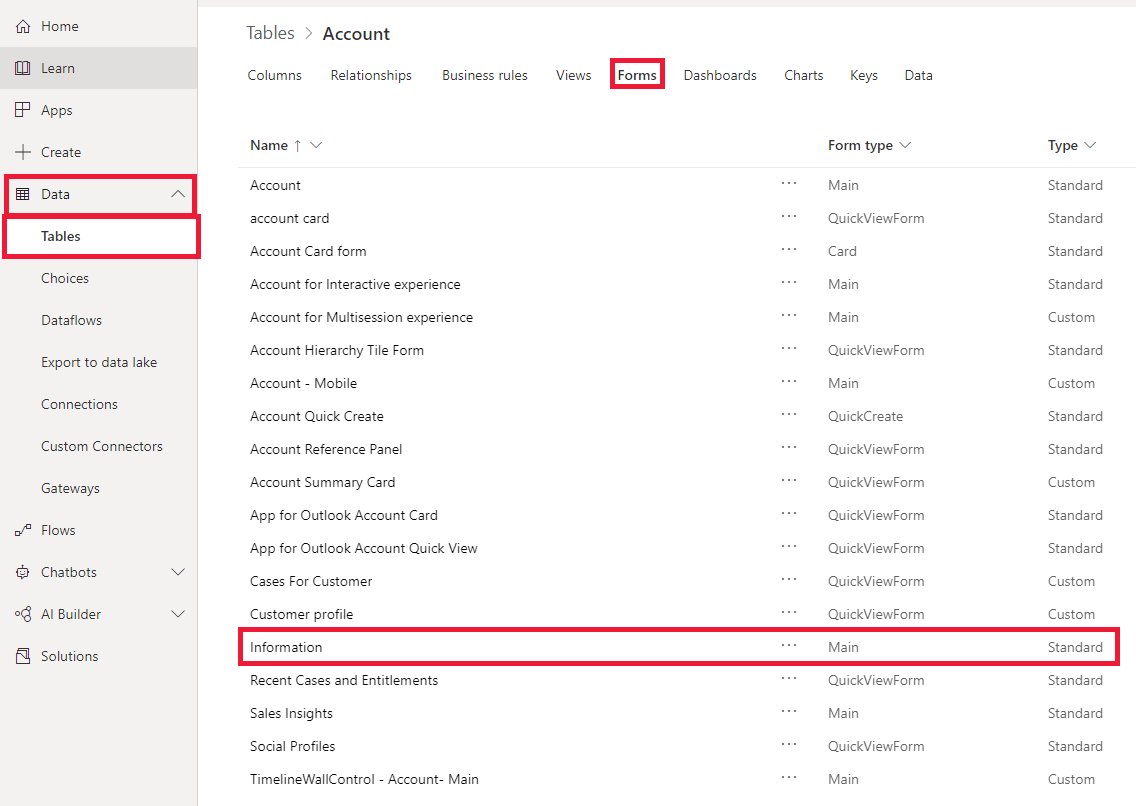
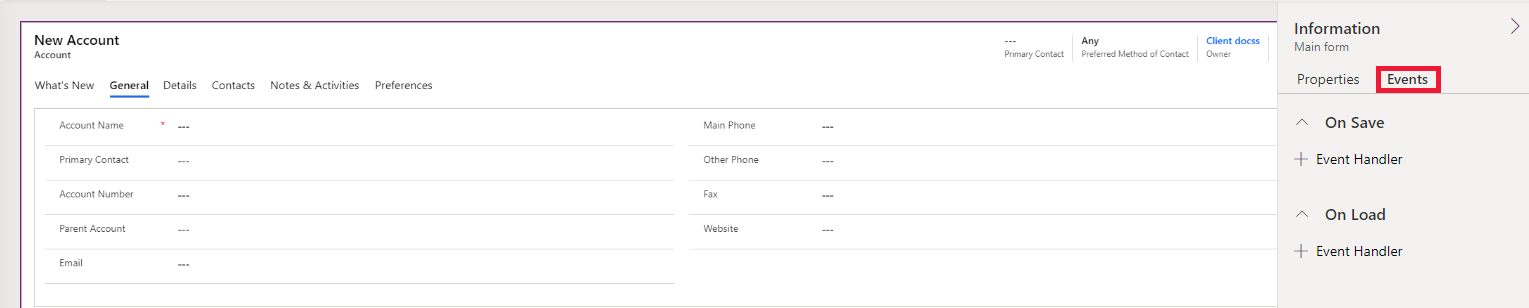
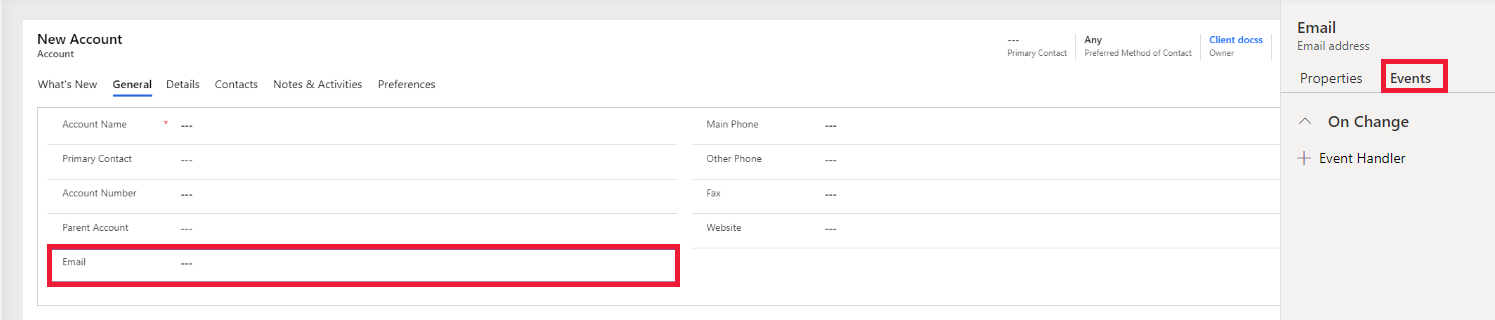
UI を使用するイベントに対してイベント ハンドラー機能を追加または削除する
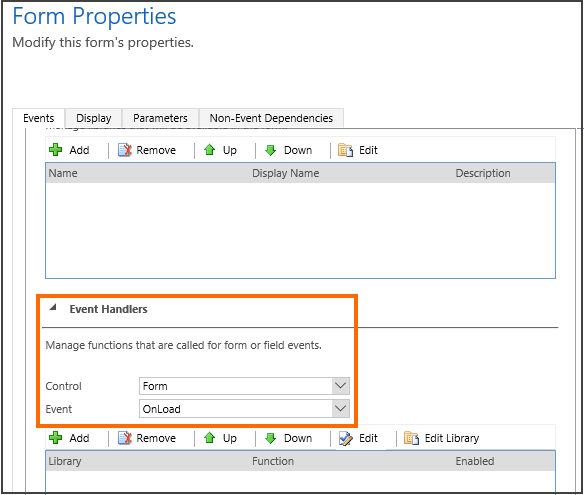
フォーム プロパティ ダイアログ ボックスの イベントハンドラ セクションを使用して、スクリプトをフォームや列のイベントに関連付けることができます。

一括編集フォーム
既定では、フォームが一括編集モードの場合、イベント ハンドラーは呼び出されません。
一括編集モードでイベント ハンドラーを有効にするには、フォーム XML を修正して、該当する event 要素を見つけ、BehaviorInBulkEditForm 属性を作成/設定して Enabled にします。 現在、これは OnLoad イベント のサポートのみです。
フォーム XML のカスタマイズの詳細については、カスタマイズ ファイルを編集するタイミング、フォームをカスタマイズする、フォーム XML スキーマを参照してください。
一括編集モードのフォームで、イベント ハンドラーが呼び出されるタイミングを判断するには、getFormType メソッドを使用します。
コードを使用するイベントに対してイベント ハンドラー機能を追加または削除する
UI を介して関連付けることができないイベントに対してイベント ハンドラーを追加および削除する、次のメソッドを使用する:
| Events | イベント ハンドラー |
|---|---|
| 属性 OnChange | addOnChange および removeOnChange メソッド |
| フォーム OnLoad | formContext.ui addOnLoad および removeOnLoad メソッド |
| フォーム Loaded | formContext.ui addLoaded および removeLoaded メソッド |
| フォーム データ OnLoad | formContext.data addOnLoad および removeOnLoad メソッド |
| フォーム OnSave | addOnSave および removeOnSave メソッド |
| 検索コントロール PreSearch | addPreSearch および removePreSearch メソッド |
| kbsearch コントロール OnResultOpened | addOnResultOpened および removeOnResultOpened メソッド |
| kbsearch コントロール OnSelection | addOnSelection および removeOnSelection メソッド |
| kbsearch コントロール PostSearch | addOnPostSearch および removeOnPostSearch メソッド |
重要
実行コンテキストは、コードを使用してセットする関数に最初のパラメーターとして自動的に渡されます。 詳細: クライアント API 実行コンテキスト
フォーム イベント パイプライン
各イベントに最大 50 個のイベント ハンドラーを定義することができます。 各イベント ハンドラーは、フォームのプロパティダイアログボックスのイベントタブのイベント ハンドラーセクションに表示される順番に実行されます。
setSharedVariable および getSharedVariable メソッドを使用して、イベント ハンドラー間の共通変数 (関数) を渡します。 実行コンテキスト getDepth メソッドを使用すると、あるイベント ハンドラーが他のイベント ハンドラーとの関係でどの順序で実行されるかを知ることができます。
関連記事
クライアント API オブジェクト モデルについて
クライアント API 実行コンテキスト
イベント (クライアント API 参照)