SharePoint Server のホバー パネルにカスタム アクションを追加する方法
適用対象:
 2016
2016  2019
2019  Subscription Edition
Subscription Edition  SharePoint in Microsoft 365
SharePoint in Microsoft 365
SharePoint Server のホバー パネルでカスタム管理プロパティの値を表示する方法に関するページで、ホバー パネルでカスタム管理プロパティの値を表示する方法について説明しました。 この記事では、以下について説明します。
ホバー パネルのアクションとは
ホバー パネルにカスタム アクションを追加する方法を説明する前に、アクションについての理解を確認しておきましょう。
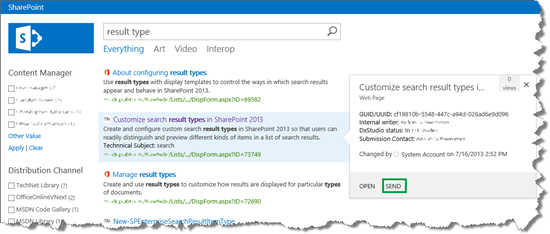
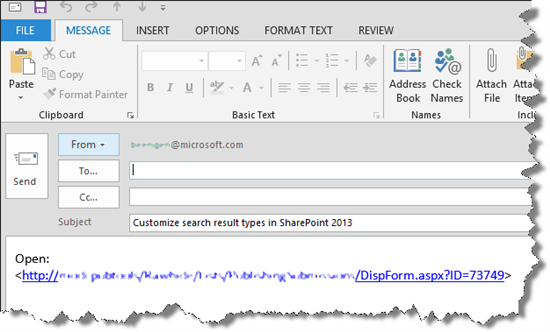
ホバー パネルの下端には、アクション と呼ばれるいくつかのリンクが表示されます。 この中から 1 つを選択すると、特定の機能が実行されます。 たとえば、検索センターのシナリオで、[送信] を選択すると、

電子メール メッセージが開き、リスト アイテムへのリンクが表示されます。

サイトにアクセスするユーザーが検索結果のページを離れずに検索結果に対して何かの処理を実行できるようにするために、カスタム アクションを追加します。
検索センターのシナリオでは、発行された記事を開くカスタム アクションを追加しました。 たとえば、検索結果 "SharePoint Server で検索結果の種類をカスタマイズする" では、このリンクを開くアクションを追加する必要があります:<必要な fwlink? /SharePoint/search/customize-search-result-types>
ホバー パネルにアクションを追加する方法
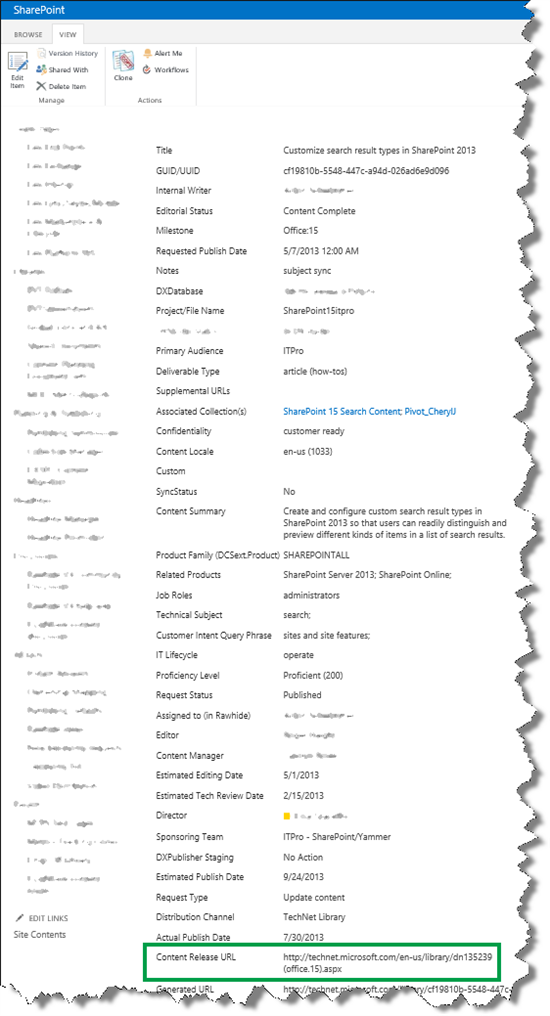
この例のリストでは、記事が発行されると、発行された記事に対する URL がリスト アイテムに追加されます。 次のスクリーン ショットは、"SharePoint Server で検索結果の種類をカスタマイズする" という記事の URL がサイト列 "コンテンツ リリース URL" でどのように維持されるかを示しています。

この URL がリスト内に保持されているため、そのリンクを開くためのカスタム アクションをホバー パネルに追加することができます。
SharePoint Server のホバー パネルでカスタム管理プロパティの値を表示する方法 は、 Item_Common_HoverPanel_Actions 表示テンプレートによってホバー パネルアクションがどのようにレンダリングされるかを示しました。 したがって、カスタム アクションを追加するには、このファイルを編集する必要があります。
ただし、ホバー パネルにカスタム プロパティを追加した時の操作と同じように、カスタム アクションの中で使用する管理プロパティをアイテム表示テンプレートに追加する必要があります。
混乱するかもしれません。 まあ、これは簡単ではありません。 物事がどのようにつながっていたかを理解するには、しばらく時間がかかります。 詳しい手順を見てみましょう。
ホバー パネルにカスタム アクションを追加する手順は次のとおりです。
使用するサイト列の管理プロパティ名を見つけます。 従来の検索結果でカスタム管理プロパティの値を表示する方法 - SharePoint Server のオプション 1 で これを行う方法を示しました。
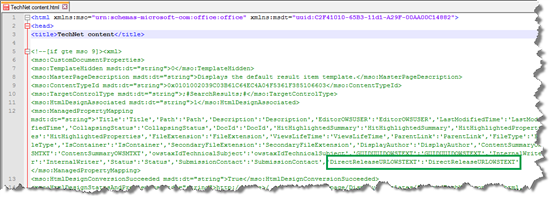
マップしたネットワーク ドライブで、アイテム表示テンプレートを開きます。 アイテム表示テンプレート内の ManagedPropertyMapping タグで、次の構文を使用してカスタム管理プロパティを追加します。
'<Current item property name>':<Managed property name>'
検索センターのシナリオでは、使用するカスタム プロパティを、TechNet content 表示テンプレートを使用して追加しました。

-
注:
Microsoft 365 で SharePoint を使用している場合は、この手順を実行する必要はありません。
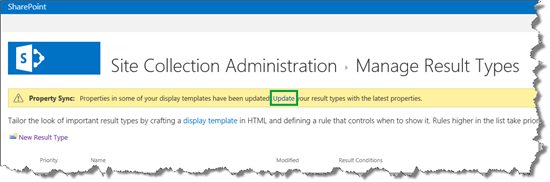
Go to Site settings>Search Result Types. プロパティ同期アラートが表示されます。
![[プロパティの同期] 通知](../sharepointserver/media/otcsp_propertysyncalert.png)
このアラートは、項目表示テンプレート (手順 2 で行った操作) に新しい管理プロパティを追加したために表示されます。 新しく追加された管理プロパティで結果の種類を更新するには、[ 更新] を選択します。

重要
更新を行わない場合、新しく追加した管理プロパティがホバー パネルに表示されません。
Item_Common_HoverPanel_Actions 表示テンプレートを開きます。 既定のアクションがどのように作成されているかを参照し、JavaScript と HTML を使用してカスタム アクションを追加してください。
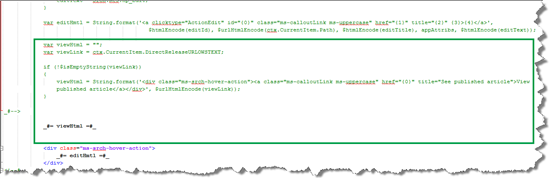
Search Center のシナリオでは、OPEN アクション (#= editHmtl =#) がどのように作成されるかを確認しました。 これに基づいて、新しいアクション #= viewHtml =#を作成しました。 次のスクリーン ショットのとおりです。

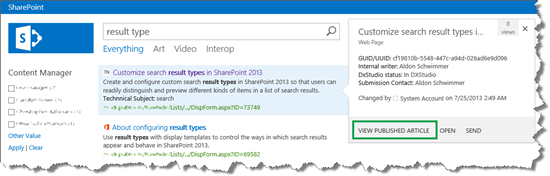
新しい検索を実行し、検索結果の上にマウス ポインターを合わせると、新しいカスタム アクションが表示されるのを確認しました。 すばらしいです。

そのため、従来の検索結果の表示方法を変更する方法を確認したので、もう 1 つ確認する必要があります。これは、検索ボックス Web パーツに表示されるテキストを変更する方法です。