AppNotificationBuilder.SetAppLogoOverride メソッド
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
オーバーロード
| SetAppLogoOverride(Uri) |
アプリ通知の左側に表示されるイメージを設定します。 |
| SetAppLogoOverride(Uri, AppNotificationImageCrop) |
指定したトリミング メソッドを使用して、アプリ通知の左側に表示されるイメージを設定します。 |
| SetAppLogoOverride(Uri, AppNotificationImageCrop, String) |
指定したトリミング 方法と代替テキストを使用して、アプリ通知の左側に表示されるイメージを設定します。 |
SetAppLogoOverride(Uri)
アプリ通知の左側に表示されるイメージを設定します。
public:
virtual AppNotificationBuilder ^ SetAppLogoOverride(Uri ^ imageUri) = SetAppLogoOverride;/// [Windows.Foundation.Metadata.Overload("SetAppLogoOverride")]
AppNotificationBuilder SetAppLogoOverride(Uri const& imageUri);[Windows.Foundation.Metadata.Overload("SetAppLogoOverride")]
public AppNotificationBuilder SetAppLogoOverride(System.Uri imageUri);function setAppLogoOverride(imageUri)Public Function SetAppLogoOverride (imageUri As Uri) As AppNotificationBuilderパラメーター
戻り値
追加のメソッド呼び出しをチェーンできるように 、AppNotificationBuilder インスタンスを返します。
- 属性
例
次の例では、アプリ通知の XML ペイロードでアプリ ロゴオーバーライドイメージを設定する方法を示します。
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetAppLogoOverride(new Uri("ms-appx:///Images/AppLogo.png"))
.BuildNotification();
AppNotificationManager.Default.Show(notification);
結果の XML ペイロード:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image placement='appLogoOverride' src='ms-appx:///Images/AppLogo.png'/>
</binding>
</visual>
</toast>
注釈
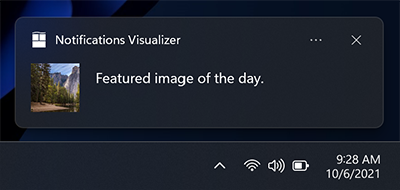
次のスクリーンショットは、アプリ ロゴオーバーライド イメージの配置を示しています。

サポートされているイメージ ファイルの種類は次のとおりです。
- .png
- .jpg
- 。Svg
AppNotificationBuilder API を使用してアプリ通知用の UI を作成する方法については、「アプリ通知コンテンツ」を参照してください。
アプリ通知の XML スキーマのリファレンス情報については、「アプリ 通知コンテンツ スキーマ」を参照してください。
適用対象
SetAppLogoOverride(Uri, AppNotificationImageCrop)
指定したトリミング メソッドを使用して、アプリ通知の左側に表示されるイメージを設定します。
public:
virtual AppNotificationBuilder ^ SetAppLogoOverride(Uri ^ imageUri, AppNotificationImageCrop imageCrop) = SetAppLogoOverride;/// [Windows.Foundation.Metadata.Overload("SetAppLogoOverride2")]
AppNotificationBuilder SetAppLogoOverride(Uri const& imageUri, AppNotificationImageCrop const& imageCrop);[Windows.Foundation.Metadata.Overload("SetAppLogoOverride2")]
public AppNotificationBuilder SetAppLogoOverride(System.Uri imageUri, AppNotificationImageCrop imageCrop);function setAppLogoOverride(imageUri, imageCrop)Public Function SetAppLogoOverride (imageUri As Uri, imageCrop As AppNotificationImageCrop) As AppNotificationBuilderパラメーター
- imageCrop
- AppNotificationImageCrop
トリミング メソッドを指定する AppNotificationImageCrop 列挙体のメンバー。
戻り値
追加のメソッド呼び出しをチェーンできるように 、AppNotificationBuilder インスタンスを返します。
- 属性
例
次の例では、アプリのロゴを設定して、アプリ通知の XML ペイロードをイメージにオーバーライドする方法を示します。
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetAppLogoOverride(new Uri("ms-appx:///Images/AppLogo.png"), AppNotificationImageCrop.Circle)
.BuildNotification();
AppNotificationManager.Default.Show(notification);
結果の XML ペイロード:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image placement='appLogoOverride' src='ms-appx:///Images/AppLogo.png' hint-crop='circle'/>
</binding>
</visual>
</toast>
注釈
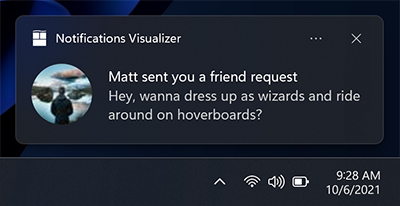
次のスクリーンショットは、 Circle トリミング メソッドを使用したアプリ ロゴ オーバーライド イメージの配置を示しています。

サポートされているイメージ ファイルの種類は次のとおりです。
- .png
- .jpg
- 。Svg
AppNotificationBuilder API を使用してアプリ通知用の UI を作成する方法については、「アプリ通知コンテンツ」を参照してください。
アプリ通知の XML スキーマのリファレンス情報については、「アプリ 通知コンテンツ スキーマ」を参照してください。
適用対象
SetAppLogoOverride(Uri, AppNotificationImageCrop, String)
指定したトリミング 方法と代替テキストを使用して、アプリ通知の左側に表示されるイメージを設定します。
public:
virtual AppNotificationBuilder ^ SetAppLogoOverride(Uri ^ imageUri, AppNotificationImageCrop imageCrop, Platform::String ^ alternateText) = SetAppLogoOverride;/// [Windows.Foundation.Metadata.Overload("SetAppLogoOverride3")]
AppNotificationBuilder SetAppLogoOverride(Uri const& imageUri, AppNotificationImageCrop const& imageCrop, winrt::hstring const& alternateText);[Windows.Foundation.Metadata.Overload("SetAppLogoOverride3")]
public AppNotificationBuilder SetAppLogoOverride(System.Uri imageUri, AppNotificationImageCrop imageCrop, string alternateText);function setAppLogoOverride(imageUri, imageCrop, alternateText)Public Function SetAppLogoOverride (imageUri As Uri, imageCrop As AppNotificationImageCrop, alternateText As String) As AppNotificationBuilderパラメーター
- imageCrop
- AppNotificationImageCrop
トリミング メソッドを指定する AppNotificationImageCrop 列挙体のメンバー。
- alternateText
-
String
Platform::String
winrt::hstring
アプリ ロゴの代替テキストを含む文字列は、イメージをオーバーライドします。
戻り値
追加のメソッド呼び出しをチェーンできるように 、AppNotificationBuilder インスタンスを返します。
- 属性
例
次の例では、アプリ通知の XML ペイロードでアプリ ロゴオーバーライドイメージを設定する方法を示します。
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetAppLogoOverride(new Uri("ms-appx:///Images/AppLogo.png"),
AppNotificationImageCrop.Circle,
"Alternate text")
.BuildNotification();
AppNotificationManager.Default.Show(notification);
結果の XML ペイロード:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image placement='appLogoOverride' src='ms-appx:///Images/AppLogo.png' alt='Alternate text' hint-crop='circle'/>
</binding>
</visual>
</toast>
注釈
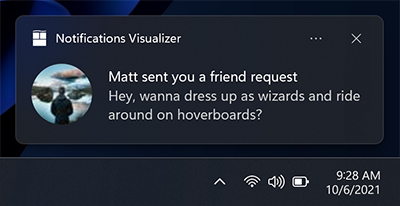
次のスクリーンショットは、 Circle トリミング メソッドを使用したアプリ ロゴ オーバーライド イメージの配置を示しています。

サポートされているイメージ ファイルの種類は次のとおりです。
- .png
- .jpg
- 。Svg
AppNotificationBuilder API を使用してアプリ通知用の UI を作成する方法については、「アプリ通知コンテンツ」を参照してください。
アプリ通知の XML スキーマのリファレンス情報については、「アプリ 通知コンテンツ スキーマ」を参照してください。