ASP.NET MVC에서 HTML5 및 jQuery UI Datepicker 팝업 달력 사용 - 1부
작성자: Rick Anderson
이 자습서에서는 ASP.NET MVC 웹 애플리케이션에서 편집기 템플릿, 표시 템플릿 및 jQuery UI 날짜 피커 팝업 달력을 사용하는 방법의 기본 사항을 설명합니다.
이 자습서에서는 ASP.NET MVC 웹 애플리케이션에서 편집기 템플릿, 표시 템플릿 및 jQuery UI 날짜 피커 팝업 달력 을 사용하는 방법의 기본 사항을 설명합니다. 이 자습서에서는 Microsoft Visual Studio의 무료 버전인 Microsoft Visual Web Developer 2010 Express Service Pack 1("Visual Web Developer")을 사용하거나 이미 있는 경우 Visual Studio 2010 SP1을 사용할 수 있습니다.
시작하기 전에 아래에 나열된 필수 구성 요소를 설치했는지 확인합니다. 웹 플랫폼 설치 관리자 링크를 클릭하여 모두 설치할 수 있습니다. 또는 다음 링크를 사용하여 필요한 소프트웨어를 개별적으로 설치할 수 있습니다.
- Visual Studio Web Developer Express SP1 필수 구성 요소
- MVC 3 도구 업데이트 ASP.NET
- SQL Server Compact 4.0(런타임 + 도구 지원)
Visual Web Developer 대신 Visual Studio 2010을 사용하는 경우 다음 링크를 클릭하여 필수 구성 요소를 설치합니다. Visual Studio 2010 필수 구성 요소.
이 자습서에서는 MVC 3 시작 자습서를 완료했거나 ASP.NET MVC 개발에 익숙하다고 가정합니다. 이 자습서는 MVC 3 시작 자습서에서 완료된 프로젝트로 시작합니다.
빌드할 내용
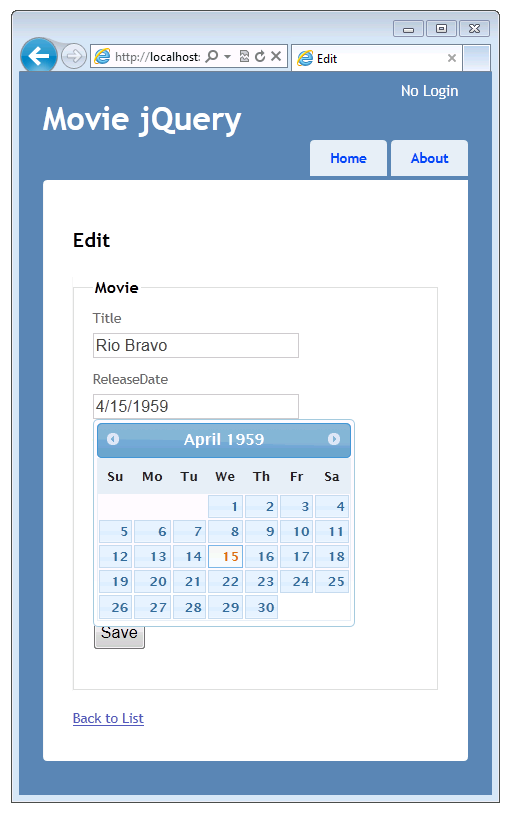
MVC 시작 3 자습서에서 만든 간단한 동영상 목록 애플리케이션에 템플릿(특히 편집 및 표시 템플릿)을 추가합니다. 또한 날짜 입력 프로세스를 간소화하기 위해 jQuery UI datepicker 팝업 달력을 추가합니다. 다음 스크린샷은 jQuery UI 날짜 피커 팝업 달력이 표시된 수정된 애플리케이션을 보여 줍니다.

학습할 기술
학습할 내용은 다음과 같습니다.
- DataAnnotations 네임스페이스의 특성을 사용하여 데이터 형식이 표시될 때와 편집 모드에 있을 때 데이터 형식을 제어하는 방법입니다.
- 템플릿을 만들고(템플릿 편집 및 표시) 데이터 서식을 제어하는 방법입니다.
- 날짜 필드를 입력하는 방법으로 jQuery UI datepicker를 추가하는 방법입니다.
시작하기
시작 프로젝트에서 영화 목록 애플리케이션이 아직 없는 경우 다운로드합니다.
- 다운로드.
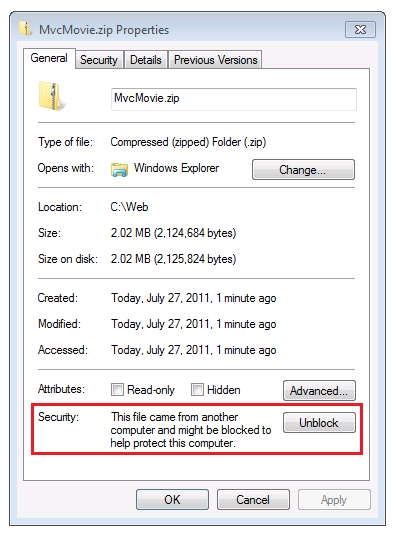
- Windows 탐색기에서 MvcMovie.zip 파일을 마우스 오른쪽 단추로 클릭하고 속성을 선택합니다.
- MvcMovie.zip 속성 대화 상자에서 차단 해제를 선택합니다. 차단 해제는 웹에서 다운로드한 .zip 파일을 사용하려고 할 때 발생하는 보안 경고를 방지합니다.

MvcMovie.zip 파일을 마우스 오른쪽 단추로 클릭하고 모두 추출을 선택하여 파일 압축을 풉 Visual Web Developer 또는 Visual Studio 2010에서 MvcMovieCS_TU.sln 파일을 엽니다.
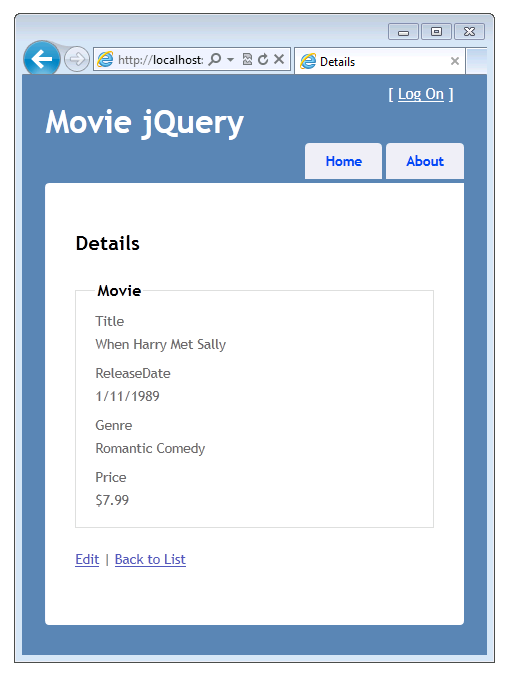
솔루션 탐색기 Views\Shared\_Layout.cshtml을 두 번 클릭하여 엽니다. H1 MVC 동영상 앱에서 Movie jQuery로 헤더를 변경합니다. Ctrl+F5를 눌러 애플리케이션을 실행하고 홈 탭을 클릭하면 동영상 컨트롤러의 메서드로 이동합니다Index. 애플리케이션을 사용해 보려면 동영상 중 하나에 대한 편집 링크 및 세부 정보 링크를 선택합니다. 인덱스, 편집 및 세부 정보 보기에서 릴리스 날짜 및 가격은 다음과 같이 잘 서식이 지정됩니다.

날짜 및 가격에 대한 서식은 클래스의 속성 Movie 에 DisplayFormat 특성을 사용한 결과입니다.
Movie.cs 파일을 열고 특성 및 Price 속성에 대해 ReleaseDate 주석 처리 DisplayFormat 합니다. 결과 Movie 클래스는 다음과 같습니다.
public class Movie {
public int ID { get; set; }
[Required(ErrorMessage = "Title is required")]
public string Title { get; set; }
// [DisplayFormat(DataFormatString = "{0:d}")]
public DateTime ReleaseDate { get; set; }
[Required(ErrorMessage = "Genre must be specified")]
public string Genre { get; set; }
[Range(1, 100, ErrorMessage = "Price must be between $1 and $100")]
//[DisplayFormat(DataFormatString = "{0:c}")]
public decimal Price { get; set; }
[StringLength(5)]
public string Rating { get; set; }
}
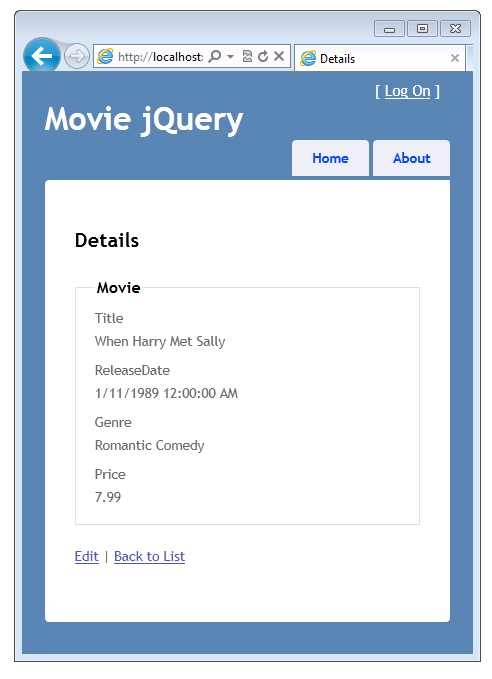
Ctrl+F5를 다시 눌러 애플리케이션을 실행하고 홈 탭을 선택하여 동영상 목록을 봅니다. 이번에는 릴리스 날짜에 날짜와 시간이 표시되고 가격 필드에 통화 기호가 더 이상 표시되지 않습니다. 클래스의 변경 내용 Movie 으로 인해 이전에 본 좋은 서식이 취소되었지만 잠시 후에 수정할 수 있습니다.

DataAnnotations DataType 특성을 사용하여 데이터 형식 지정
열거형을 사용하여 속성의 주석 처리 DisplayFormat 된 특성을 DataType 특성으로 Date 바꿉 있습니다.ReleaseDate DisplayFormat 이번에는 열거형을 사용하여 Currency 속성의 Price 특성을 DataType 특성으로 다시 바꿉다. 완성된 코드는 다음과 같습니다.
public class Movie {
public int ID { get; set; }
[Required(ErrorMessage = "Title is required")]
public string Title { get; set; }
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Required(ErrorMessage = "Genre must be specified")]
public string Genre { get; set; }
[Range(1, 100, ErrorMessage = "Price must be between $1 and $100")]
[DataType(DataType.Currency)]
public decimal Price { get; set; }
[StringLength(5)]
public string Rating { get; set; }
}
애플리케이션을 실행합니다. 이제 릴리스 날짜 및 가격 속성의 형식이 올바르게 지정됩니다(즉, 적절한 날짜 및 통화 형식 사용). DataType 특성은 필드가 올바른 형식으로 렌더링되도록 기본 제공 ASP.NET MVC 템플릿에 대한 형식 메타데이터를 제공합니다. DataType 특성을 사용하면 원래 코드 DataType 에 있던 특성을 사용하는 DisplayFormat 것이 좋습니다. 특성은 국제화와 같은 목적으로 모델을 더 깨끗하고 유연하게 만들기 때문입니다.
다음 섹션에서는 날짜 필드를 표시하기 위해 사용자 지정 템플릿을 만드는 방법을 알아보세요.