DataList에서 데이터 편집 및 삭제 개요(VB)
로 스콧 미첼
DataList에는 기본 제공 편집 및 삭제 기능이 없지만 이 자습서에서는 기본 데이터 편집 및 삭제를 지원하는 DataList를 만드는 방법을 알아보세요.
소개
데이터 삽입, 업데이트 및 삭제 개요 자습서에서는 애플리케이션 아키텍처, ObjectDataSource 및 GridView, DetailsView 및 FormView 컨트롤을 사용하여 데이터를 삽입, 업데이트 및 삭제하는 방법을 살펴보았습니다. ObjectDataSource 및 이러한 세 가지 데이터 웹 컨트롤을 사용하여 간단한 데이터 수정 인터페이스를 구현하는 것은 스냅이었고 스마트 태그에서 확인란을 똑딱거리는 것만 포함되었습니다. 코드를 작성할 필요가 없습니다.
아쉽게도 DataList에는 GridView 컨트롤에 내재된 기본 제공 편집 및 삭제 기능이 없습니다. 이 누락된 기능은 선언적 데이터 소스 컨트롤 및 코드 없는 데이터 수정 페이지를 사용할 수 없었던 이전 버전의 ASP.NET DataList가 유물이라는 사실 때문입니다. ASP.NET 2.0의 DataList는 GridView와 동일한 기본 데이터 수정 기능을 제공하지 않지만 ASP.NET 1.x 기술을 사용하여 이러한 기능을 포함할 수 있습니다. 이 방법에는 약간의 코드가 필요하지만 이 자습서에서 볼 수 있듯이 DataList에는 이 프로세스에 도움이 되는 몇 가지 이벤트와 속성이 있습니다.
이 자습서에서는 기본 데이터의 편집 및 삭제를 지원하는 DataList를 만드는 방법을 알아보세요. 이후 자습서에서는 입력 필드 유효성 검사, 데이터 액세스 또는 비즈니스 논리 계층에서 발생한 예외를 정상적으로 처리하는 등 고급 편집 및 삭제 시나리오를 검토합니다.
참고 항목
DataList와 마찬가지로 Repeater 컨트롤에는 삽입, 업데이트 또는 삭제를 위한 기본 기능이 없습니다. 이러한 기능을 추가할 수 있지만 DataList에는 이러한 기능 추가를 간소화하는 반복기에서 찾을 수 없는 속성과 이벤트가 포함됩니다. 따라서 편집 및 삭제를 살펴보는 이 자습서와 향후 자습서는 DataList에 엄격하게 초점을 맞춥니다.
1단계: 자습서 웹 페이지 편집 및 삭제 만들기
DataList에서 데이터를 업데이트하고 삭제하는 방법을 살펴보기 전에 먼저 이 자습서 및 다음 몇 가지 항목에 필요한 웹 사이트 프로젝트의 ASP.NET 페이지를 만들어 보겠습니다. 먼저 .라는 EditDeleteDataList새 폴더를 추가합니다. 다음으로, 다음 ASP.NET 페이지를 해당 폴더에 추가하여 각 페이지를 마스터 페이지와 Site.master 연결해야 합니다.
Default.aspxBasics.aspxBatchUpdate.aspxErrorHandling.aspxUIValidation.aspxCustomizedUI.aspxOptimisticConcurrency.aspxConfirmationOnDelete.aspxUserLevelAccess.aspx

그림 1: 자습서의 ASP.NET 페이지 추가
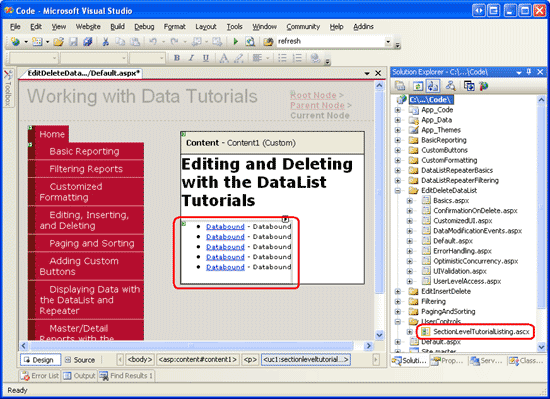
다른 폴더와 Default.aspx 마찬가지로 폴더에 EditDeleteDataList 해당 섹션의 자습서가 나열됩니다. 사용자 컨트롤이 SectionLevelTutorialListing.ascx 이 기능을 제공한다는 점을 기억하세요. 따라서 이 사용자 컨트롤을 Default.aspx 솔루션 탐색기 페이지 디자인 보기로 끌어서 추가합니다.
그림 2: 사용자 정의 컨트롤 추가 SectionLevelTutorialListing.ascx Default.aspx (전체 크기 이미지를 보려면 클릭)
마지막으로 페이지를 파일에 항목으로 추가합니다 Web.sitemap . 특히 DataList 및 Repeater를 사용하여 마스터/세부 정보 보고서 다음에 다음 태그를 추가합니다 <siteMapNode>.
<siteMapNode
title="Editing and Deleting with the DataList"
description="Samples of Reports that Provide Editing and Deleting Capabilities"
url="~/EditDeleteDataList/Default.aspx" >
<siteMapNode
title="Basics"
description="Examines the basics of editing and deleting with the
DataList control."
url="~/EditDeleteDataList/Basics.aspx" />
<siteMapNode
title="Batch Update"
description="Examines how to update multiple records at once in a
fully-editable DataList."
url="~/EditDeleteDataList/BatchUpdate.aspx" />
<siteMapNode
title="Error Handling"
description="Learn how to gracefully handle exceptions raised during the
data modification workflow."
url="~/EditDeleteDataList/ErrorHandling.aspx" />
<siteMapNode
title="Adding Data Entry Validation"
description="Help prevent data entry errors by providing validation."
url="~/EditDeleteDataList/UIValidation.aspx" />
<siteMapNode
title="Customize the User Interface"
description="Customize the editing user interfaces."
url="~/EditDeleteDataList/CustomizedUI.aspx" />
<siteMapNode
title="Optimistic Concurrency"
description="Learn how to help prevent simultaneous users from
overwritting one another s changes."
url="~/EditDeleteDataList/OptimisticConcurrency.aspx" />
<siteMapNode
title="Confirm On Delete"
description="Prompt a user for confirmation when deleting a record."
url="~/EditDeleteDataList/ConfirmationOnDelete.aspx" />
<siteMapNode
title="Limit Capabilities Based on User"
description="Learn how to limit the data modification functionality
based on the user s role or permissions."
url="~/EditDeleteDataList/UserLevelAccess.aspx" />
</siteMapNode>
업데이트 Web.sitemap한 후 잠시 브라우저를 통해 자습서 웹 사이트를 봅니다. 왼쪽 메뉴에는 이제 DataList 편집 및 삭제 자습서에 대한 항목이 포함되어 있습니다.

그림 3: 이제 사이트 맵에 DataList 편집 및 삭제 자습서에 대한 항목이 포함됩니다.
2단계: 데이터 업데이트 및 삭제에 대한 기술 검사
GridView와 ObjectDataSource가 함께 작동하기 때문에 GridView를 사용하여 데이터를 편집하고 삭제하는 것은 매우 쉽습니다. 삽입, 업데이트 및 삭제와 관련된 이벤트 검사 자습서에서 설명한 대로 행의 업데이트 단추를 클릭하면 GridView는 양방향 데이터 바인딩을 UpdateParameters 사용하는 필드를 ObjectDataSource 컬렉션에 자동으로 할당한 다음 해당 ObjectDataSource 메서드 Update() 를 호출합니다.
안타깝게도 DataList는 이 기본 제공 기능을 제공하지 않습니다. 사용자 값이 ObjectDataSource의 매개 변수에 할당되고 해당 메서드가 호출되도록 하는 Update() 것은 Microsoft의 책임입니다. 이 작업을 지원하기 위해 DataList는 다음과 같은 속성과 이벤트를 제공합니다.
- 업데이트 또는 삭제할 때 속성은
DataKeyFieldDataList의 각 항목을 고유하게 식별할 수 있어야 합니다. 이 속성을 표시된 데이터의 기본 키 필드로 설정합니다. 이렇게 하면 DataList 컬렉션DataKeys이 각 DataList 항목에 대해 지정된DataKeyField값으로 채워집니다. - 속성이
EditCommandEdit로 설정된 Button, LinkButton 또는 ImageButtonCommandName을 클릭하면 이벤트가 발생합니다. - 이 이벤트는 속성이
CancelCommandCancel로 설정된 Button, LinkButton 또는 ImageButtonCommandName을 클릭할 때 발생합니다. - 속성이
UpdateCommand업데이트로 설정된 Button, LinkButton 또는 ImageButtonCommandName을 클릭하면 이벤트가 발생합니다. - 속성이
DeleteCommandDelete로 설정된 Button, LinkButton 또는 ImageButtonCommandName을 클릭하면 이벤트가 발생합니다.
이러한 속성 및 이벤트를 사용하여 DataList에서 데이터를 업데이트하고 삭제하는 데 사용할 수 있는 네 가지 방법이 있습니다.
- ASP.NET 1.x 기술을 사용하여 DataList는 ASP.NET 2.0 및 ObjectDataSources 이전에 존재했으며 프로그래밍 방식으로 데이터를 완전히 업데이트하고 삭제할 수 있었습니다. 이 기술은 ObjectDataSource를 완전히 폐기하고 표시할 데이터를 검색하고 레코드를 업데이트하거나 삭제할 때 비즈니스 논리 계층에서 직접 DataList에 데이터를 바인딩해야 합니다.
- DataList에 GridView의 고유한 편집 및 삭제 기능이 없는 동안 선택, 업데이트 및 삭제 를 위해 페이지에서 단일 ObjectDataSource 컨트롤을 사용하면 직접 추가할 이유가 없습니다. 이 방법을 사용하면 GridView 예제와 마찬가지로 ObjectDataSource를 사용하지만 ObjectDataSource의
UpdateCommand매개 변수를 설정하고 해당Update()메서드를 호출하는 DataList 이벤트에 대한 이벤트 처리기를 만들어야 합니다. - ObjectDataSource 컨트롤을 사용하여 선택하지만 옵션 2를 사용할 때 BLL 에 대해 직접 업데이트 및 삭제하면 이벤트에 약간의 코드를
UpdateCommand작성하고 매개 변수 값을 할당해야 합니다. 대신 ObjectDataSource를 사용하여 선택할 수 있지만 BLL(예: 옵션 1)에 대해 직접 업데이트 및 삭제 호출을 수행할 수 있습니다. 내 의견으로는, BLL과 직접 상호 작용하여 데이터를 업데이트하면 ObjectDataSourceUpdateParameters를 할당하고 메서드를 호출하는 것보다 더 읽기 쉬운 코드가 발생합니다Update(). - 다중 ObjectDataSources 를 통해 선언적 수단을 사용하려면 이전의 세 가지 방법 모두 약간의 코드가 필요합니다. 가능한 한 많은 선언적 구문을 계속 사용하려는 경우 마지막 옵션은 페이지에 여러 ObjectDataSources를 포함하는 것입니다. 첫 번째 ObjectDataSource는 BLL에서 데이터를 검색하고 DataList에 바인딩합니다. 업데이트를 위해 다른 ObjectDataSource가 추가되지만 DataList 내에
EditItemTemplate직접 추가됩니다. 지원 삭제를 포함하려면 .에 또 다른 ObjectDataSource가ItemTemplate필요합니다. 이 방법을 사용하면 이러한 포함된 ObjectDataSource를 사용하여ControlParametersObjectDataSource의 매개 변수를 DataListUpdateCommand의 이벤트 처리기에서 프로그래밍 방식으로 지정하지 않고도 사용자 입력 컨트롤에 선언적으로 바인딩합니다. 이 방법을 사용하려면 포함된 ObjectDataSourceUpdate()또는Delete()명령을 호출해야 하지만 다른 세 가지 방법보다 훨씬 적은 코드가 필요합니다. 여기서 단점은 여러 ObjectDataSources가 페이지를 복잡하게 하여 전반적인 가독성을 손상한다는 것입니다.
이러한 방법 중 하나만 사용해야 하는 경우 가장 유연하고 DataList가 원래 이 패턴을 수용하도록 설계되었기 때문에 옵션 1을 선택합니다. DataList가 ASP.NET 2.0 데이터 원본 컨트롤과 작동하도록 확장되었지만 공식 ASP.NET 2.0 데이터 웹 컨트롤(GridView, DetailsView 및 FormView)의 확장 지점이나 기능이 모두 있는 것은 아닙니다. 하지만 옵션 2~4에는 장점이 없습니다.
이 자습서와 이후의 편집 및 삭제 자습서에서는 데이터를 검색하는 데 ObjectDataSource를 사용하여 BLL을 표시하고 호출하여 데이터를 업데이트하고 삭제합니다(옵션 3).
3단계: DataList 추가 및 ObjectDataSource 구성
이 자습서에서는 제품 정보를 나열하는 DataList를 만들고 각 제품에 대해 사용자에게 이름과 가격을 편집하고 제품을 완전히 삭제할 수 있는 기능을 제공합니다. 특히 ObjectDataSource를 사용하여 표시할 레코드를 검색하지만 BLL과 직접 상호 작용하여 업데이트 및 삭제 작업을 수행합니다. DataList에 대한 편집 및 삭제 기능을 구현하는 것에 대해 걱정하기 전에 먼저 페이지를 가져와서 읽기 전용 인터페이스에 제품을 표시해 보겠습니다. 이전 자습서에서 이러한 단계를 검토했으므로 빠르게 진행하겠습니다.
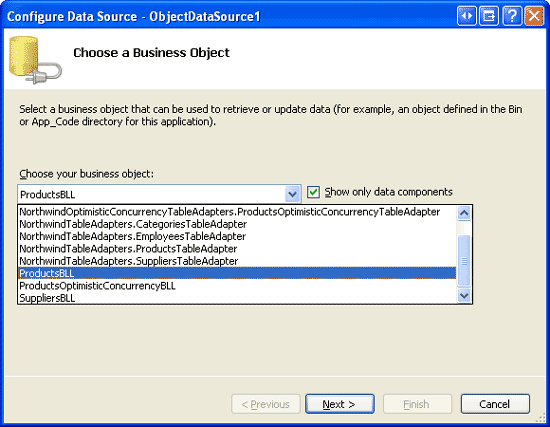
먼저 폴더에서 Basics.aspx EditDeleteDataList 페이지를 열고 디자인 보기에서 페이지에 DataList를 추가합니다. 다음으로, DataList의 스마트 태그에서 새 ObjectDataSource를 만듭니다. 제품 데이터를 사용하고 있으므로 클래스를 사용하도록 구성합니다 ProductsBLL . 모든 제품을 검색하려면 SELECT 탭에서 메서드를 선택합니다GetProducts().
그림 4: 클래스를 사용하도록 ProductsBLL ObjectDataSource 구성(전체 크기 이미지를 보려면 클릭)
그림 5: 메서드를 사용하여 GetProducts() 제품 정보 반환(전체 크기 이미지를 보려면 클릭)
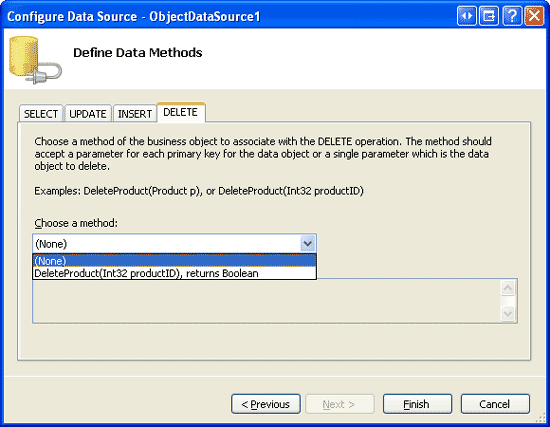
GridView와 같은 DataList는 새 데이터를 삽입하도록 설계되지 않았습니다. 따라서 INSERT 탭의 드롭다운 목록에서 (없음) 옵션을 선택합니다. 또한 업데이트 및 삭제가 BLL을 통해 프로그래밍 방식으로 수행되므로 UPDATE 및 DELETE 탭에 대해 (없음)을 선택합니다.
그림 6: ObjectDataSource의 INSERT, UPDATE 및 DELETE 탭의 드롭다운 목록이 (없음)으로 설정되어 있는지 확인합니다(전체 크기 이미지를 보려면 클릭).
ObjectDataSource를 구성한 후 마침을 클릭하고 디자이너로 돌아갑니다. 이전 예제에서 볼 수 있듯이 ObjectDataSource 구성을 완료할 때 Visual Studio는 DropDownList에 대한 개체를 자동으로 만들어 ItemTemplate 각 데이터 필드를 표시합니다. 제품 ItemTemplate 이름과 가격만 표시하는 것으로 바꿉니다. 또한 속성을 2로 설정합니다 RepeatColumns .
참고 항목
데이터 삽입, 업데이트 및 삭제 개요 자습서에서 설명한 것처럼, ObjectDataSource를 사용하여 데이터를 수정할 때 아키텍처를 사용하려면 ObjectDataSource의 선언적 태그에서 속성을 제거 OldValuesParameterFormatString 하거나 기본값{0}으로 다시 설정해야 합니다. 그러나 이 자습서에서는 데이터를 검색하는 데만 ObjectDataSource를 사용합니다. 따라서 ObjectDataSource의 OldValuesParameterFormatString 속성 값을 수정할 필요가 없습니다(이렇게 하는 데는 해를 끼치지는 않지만).
기본 DataList ItemTemplate 를 사용자 지정된 데이터 목록으로 바꾼 후 페이지의 선언적 태그는 다음과 유사하게 표시됩니다.
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" RepeatColumns="2">
<ItemTemplate>
<h5>
<asp:Label runat="server" ID="ProductNameLabel"
Text='<%# Eval("ProductName") %>'></asp:Label>
</h5>
Price: <asp:Label runat="server" ID="Label1"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
<br />
<br />
</ItemTemplate>
</asp:DataList>
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
SelectMethod="GetProducts" TypeName="ProductsBLL"
OldValuesParameterFormatString="original_{0}">
</asp:ObjectDataSource>
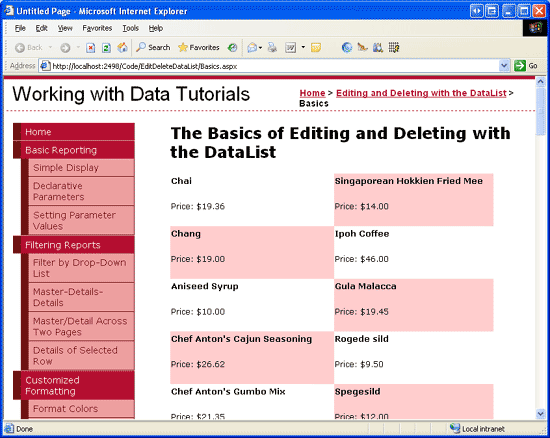
잠시 브라우저를 통해 진행 상황을 확인하세요. 그림 7에 표시된 것처럼 DataList는 각 제품의 제품 이름과 단가를 두 열로 표시합니다.
그림 7: 제품 이름 및 가격이 2열 DataList에 표시됩니다(전체 크기 이미지를 보려면 클릭).
참고 항목
DataList에는 업데이트 및 삭제 프로세스에 필요한 여러 속성이 있으며 이러한 값은 뷰 상태에 저장됩니다. 따라서 데이터 편집 또는 삭제를 지원하는 DataList를 빌드할 때는 DataList의 뷰 상태를 사용하도록 설정해야 합니다.
편집 가능한 GridViews, DetailsViews 및 FormViews를 만들 때 뷰 상태를 사용하지 않도록 설정할 수 있었다는 점을 유의할 수 있습니다. ASP.NET 2.0 웹 컨트롤에는 뷰 상태와 같은 포스트백에 걸쳐 유지되지만 필수로 간주되는 상태인 제어 상태가 포함될 수 있기 때문입니다.
GridView에서 뷰 상태를 사용하지 않도록 설정하면 간단한 상태 정보가 생략되지만 컨트롤 상태(편집 및 삭제에 필요한 상태 포함)가 유지됩니다. ASP.NET 1.x 기간에 만들어진 DataList는 제어 상태를 활용하지 않으므로 뷰 상태를 사용하도록 설정해야 합니다. 제어 상태의 목적과 뷰 상태의 차이점에 대한 자세한 내용은 컨트롤 상태 및 뷰 상태를 참조하세요.
4단계: 편집 사용자 인터페이스 추가
GridView 컨트롤은 필드 컬렉션(BoundFields, CheckBoxFields, TemplateFields 등)으로 구성됩니다. 이러한 필드는 모드에 따라 렌더링된 태그를 조정할 수 있습니다. 예를 들어 읽기 전용 모드인 경우 BoundField는 데이터 필드 값을 텍스트로 표시합니다. 편집 모드에서는 속성에 데이터 필드 값이 Text 할당된 TextBox 웹 컨트롤을 렌더링합니다.
반면 DataList는 템플릿을 사용하여 해당 항목을 렌더링합니다. 읽기 전용 항목은 편집 모드의 항목이 을 ItemTemplate 통해 EditItemTemplate렌더링되는 반면, 해당 항목을 사용하여 렌더링됩니다. 이 시점에서 DataList에는 .ItemTemplate 항목 수준 편집 기능을 지원하려면 편집 가능한 항목에 대해 표시할 태그가 포함된 항목을 추가 EditItemTemplate 해야 합니다. 이 자습서에서는 제품 이름 및 단가를 편집하기 위해 TextBox 웹 컨트롤을 사용합니다.
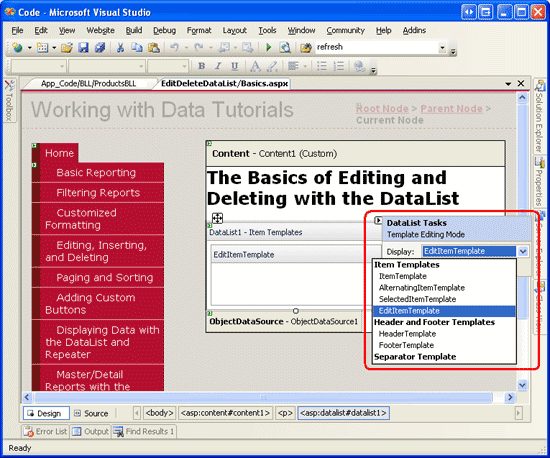
선언 EditItemTemplate 적으로 또는 디자이너를 통해 만들 수 있습니다(DataList의 스마트 태그에서 템플릿 편집 옵션을 선택하여). 템플릿 편집 옵션을 사용하려면 먼저 스마트 태그에서 템플릿 편집 링크를 클릭한 다음 드롭다운 목록에서 항목을 선택합니다 EditItemTemplate .
그림 8: DataList EditItemTemplate 작업 선택(전체 크기 이미지를 보려면 클릭)
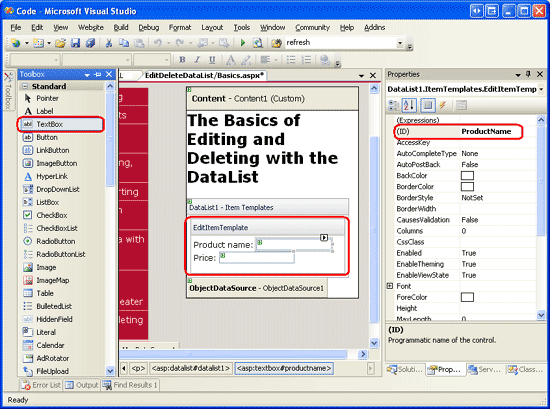
다음으로 제품 이름 및 가격:을 입력한 다음 도구 상자에서 디자이너의 인터페이스로 EditItemTemplate 두 개의 TextBox 컨트롤을 끕니다. TextBoxes ID 속성을 다음으로 ProductName 설정합니다.UnitPrice
그림 9: 제품 이름 및 가격에 대한 TextBox 추가(전체 크기 이미지를 보려면 클릭)
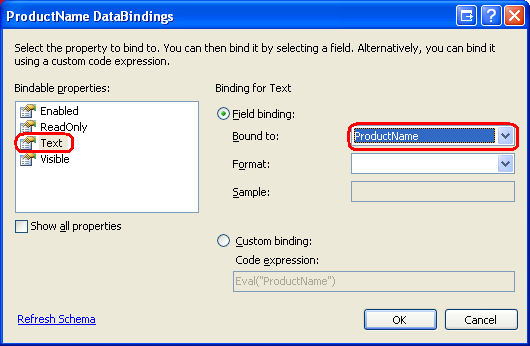
해당 제품 데이터 필드 값을 Text 두 TextBoxes의 속성에 바인딩해야 합니다. TextBoxes 스마트 태그에서 DataBindings 편집 링크를 클릭한 다음 그림 10과 같이 적절한 데이터 필드를 속성과 Text 연결합니다.
참고 항목
데이터 필드를 Price TextBox 필드에 Text 바인딩 UnitPrice 할 때 통화 값(), 일반 번호{0:N}({0:C})로 서식을 지정하거나 서식을 지정하지 않은 상태로 둘 수 있습니다.

그림 10: ProductName TextBox의 속성에 Text 데이터 필드 바인딩 UnitPrice
그림 10의 DataBindings 편집 대화 상자에 GridView 또는 DetailsView의 TemplateField 또는 FormView의 템플릿을 편집할 때 표시되는 양방향 데이터 바인딩 확인란이 포함되지 않습니다. 양방향 데이터 바인딩 기능을 사용하면 입력 웹 컨트롤에 입력된 값을 해당 ObjectDataSource에 InsertParameters 자동으로 할당하거나 UpdateParameters 데이터를 삽입하거나 업데이트할 수 있습니다. DataList는 이 자습서의 뒷부분에서 볼 수 있듯이 양방향 데이터 바인딩을 지원하지 않습니다. 사용자가 변경하고 데이터를 업데이트할 준비가 되면 프로그래밍 방식으로 이러한 TextBoxes Text 속성에 액세스하고 해당 값을 클래스의 적절한 UpdateProduct 메서드에 ProductsBLL 전달해야 합니다.
마지막으로 업데이트 및 취소 단추를 추가해야 합니다 EditItemTemplate. Details DataList 자습서와 함께 마스터 레코드의 글머리 기호 목록을 사용하여 마스터/세부 정보에서 보았듯이, 리피터 또는 DataList 내에서 속성을 클릭한 Button, LinkButton 또는 ImageButton CommandName 이 발생하면 Repeater 또는 DataList ItemCommand 이벤트가 발생합니다. DataList의 경우 속성이 CommandName 특정 값으로 설정된 경우 추가 이벤트도 발생할 수 있습니다. 특수 CommandName 속성 값에는 다음이 포함됩니다.
- 취소하면
CancelCommand이벤트가 발생합니다. - 편집으로 이벤트가 발생합니다
EditCommand. - 업데이트를 통해 이벤트가 발생합니다
UpdateCommand.
이러한 이벤트는 이벤트 외에도 ItemCommand 발생합니다.
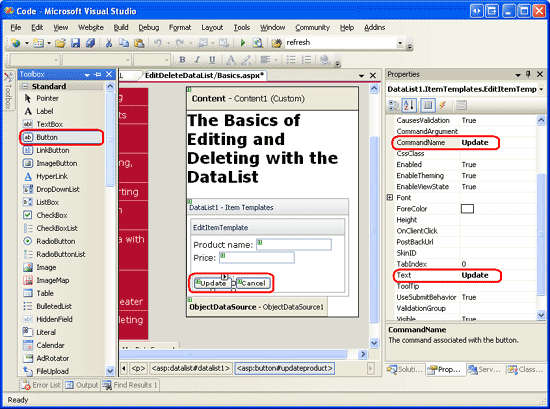
EditItemTemplate 두 개의 단추 웹 컨트롤에 추가합니다. 하나는 업데이트로 설정되고 다른 하나는 CommandName 취소로 설정됩니다. 이러한 두 단추 웹 컨트롤을 추가한 후 디자이너는 다음과 유사하게 표시됩니다.
그림 11: 업데이트 및 취소 단추 EditItemTemplate 추가(전체 크기 이미지를 보려면 클릭)
EditItemTemplate 완료되면 DataList의 선언적 태그는 다음과 유사하게 표시됩니다.
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" RepeatColumns="2">
<ItemTemplate>
<h5>
<asp:Label runat="server" ID="ProductNameLabel"
Text='<%# Eval("ProductName") %>' />
</h5>
Price: <asp:Label runat="server" ID="Label1"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
<br />
<br />
</ItemTemplate>
<EditItemTemplate>
Product name:
<asp:TextBox ID="ProductName" runat="server"
Text='<%# Eval("ProductName") %>' /><br />
Price:
<asp:TextBox ID="UnitPrice" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>' /><br />
<br />
<asp:Button ID="UpdateProduct" runat="server"
CommandName="Update" Text="Update" />
<asp:Button ID="CancelUpdate" runat="server"
CommandName="Cancel" Text="Cancel" />
</EditItemTemplate>
</asp:DataList>
5단계: 편집 모드로 전환하기 위해 배관 추가
이 시점에서 DataList에는 해당 인터페이스를 EditItemTemplate통해 정의된 편집 인터페이스가 있습니다. 그러나 현재 페이지를 방문하는 사용자가 제품 정보를 편집하려고 함을 나타낼 수 있는 방법은 없습니다. 클릭할 때 해당 DataList 항목을 편집 모드로 렌더링하는 편집 단추를 각 제품에 추가해야 합니다. 디자이너를 통해 또는 선언적으로 편집 단추를 ItemTemplate추가하여 시작합니다. 편집 단추의 CommandName 속성을 편집으로 설정해야 합니다.
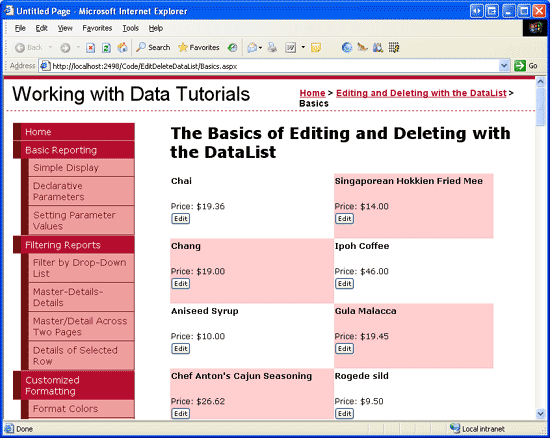
이 편집 단추를 추가한 후 잠시 브라우저를 통해 페이지를 봅니다. 이 추가를 통해 각 제품 목록에는 편집 단추가 포함되어야 합니다.
그림 12: 업데이트 및 취소 단추 EditItemTemplate 추가(전체 크기 이미지를 보려면 클릭)
단추를 클릭하면 포스트백이 발생하지만 제품 목록이 편집 모드로 전환되지는 않습니다. 제품을 편집할 수 있도록 하려면 다음을 수행해야 합니다.
- DataList의
EditItemIndex속성을 편집 단추가 방금 클릭한 인덱DataListItem스로 설정합니다. - 데이터를 DataList에 다시 바인딩합니다. DataList가 다시 렌더링되면
DataListItemItemIndexDataList와 일치하는 DataListEditItemIndex가 해당EditItemTemplate을 사용하여 렌더링됩니다.
편집 단추를 클릭할 때 DataList 이벤트가 EditCommand 발생하므로 다음 코드를 사용하여 EditCommand 이벤트 처리기를 만듭니다.
Protected Sub DataList1_EditCommand(source As Object, e As DataListCommandEventArgs) _
Handles DataList1.EditCommand
' Set the DataList's EditItemIndex property to the
' index of the DataListItem that was clicked
DataList1.EditItemIndex = e.Item.ItemIndex
' Rebind the data to the DataList
DataList1.DataBind()
End Sub
EditCommand 이벤트 처리기는 해당 편집 단추를 클릭한 ()에 대한 참조를 DataListItem 포함하는 두 번째 입력 매개 변수로 형식 DataListCommandEventArgs 의 개체에 전달됩니다e.Item. 이벤트 처리기는 먼저 DataList EditItemIndex ItemIndex 를 편집 가능한 DataListItem 데이터 목록으로 설정한 다음 DataList 메서드 DataBind() 를 호출하여 데이터를 DataList에 다시 바인딩합니다.
이 이벤트 처리기를 추가한 후 브라우저에서 페이지를 다시 방문합니다. 이제 편집 단추를 클릭하면 클릭한 제품을 편집할 수 있습니다(그림 13 참조).
그림 13: 편집 단추를 클릭하면 제품을 편집할 수 있습니다(전체 크기 이미지를 보려면 클릭).
6단계: 사용자 변경 내용 저장
편집된 제품의 업데이트 또는 취소 단추를 클릭하면 이 시점에서 아무 작업도 수행되지 않습니다. 이 기능을 추가하려면 DataList UpdateCommand 및 CancelCommand 이벤트에 대한 이벤트 처리기를 만들어야 합니다. 먼저 편집된 제품의 취소 단추를 클릭하고 DataList를 사전 편집 상태로 되돌리는 작업을 수행할 때 실행되는 이벤트 처리기를 만듭니 CancelCommand 다.
DataList가 모든 항목을 읽기 전용 모드로 렌더링하도록 하려면 다음을 수행해야 합니다.
- DataList의
EditItemIndex속성을 존재하지 않는DataListItem인덱스의 인덱스로 설정합니다.-1는 인덱스가 .에서0시작되므로DataListItem안전한 선택입니다. - 데이터를 DataList에 다시 바인딩합니다. DataList
EditItemIndex에 해당하는 es가 없DataListItemItemIndex으므로 전체 DataList가 읽기 전용 모드로 렌더링됩니다.
이러한 단계는 다음 이벤트 처리기 코드를 사용하여 수행할 수 있습니다.
Protected Sub DataList1_CancelCommand(source As Object, e As DataListCommandEventArgs) _
Handles DataList1.CancelCommand
' Set the DataList's EditItemIndex property to -1
DataList1.EditItemIndex = -1
' Rebind the data to the DataList
DataList1.DataBind()
End Sub
또한 취소 단추를 클릭하면 DataList가 사전 편집 상태로 돌아갑니다.
완료해야 하는 마지막 이벤트 처리기는 이벤트 처리기입니다 UpdateCommand . 이 이벤트 처리기는 다음을 수행해야 합니다.
- 프로그래밍 방식으로 사용자가 입력한 제품 이름 및 가격과 편집된 제품
ProductID이름에 액세스합니다. - 클래스에서 적절한
UpdateProduct오버로드를 호출하여 업데이트 프로세스를 시작합니다ProductsBLL. - DataList의
EditItemIndex속성을 존재하지 않는DataListItem인덱스의 인덱스로 설정합니다.-1는 인덱스가 .에서0시작되므로DataListItem안전한 선택입니다. - 데이터를 DataList에 다시 바인딩합니다. DataList
EditItemIndex에 해당하는 es가 없DataListItemItemIndex으므로 전체 DataList가 읽기 전용 모드로 렌더링됩니다.
1단계와 2단계는 사용자의 변경 내용을 저장하는 역할을 합니다. 3단계와 4단계는 변경 내용이 저장되고 이벤트 처리기에서 CancelCommand 수행된 단계와 동일하면 DataList를 사전 편집 상태로 되돌립니다.
업데이트된 제품 이름 및 가격을 얻으려면 이 메서드를 사용하여 FindControl 프로그래밍 방식으로 내의 TextBox 웹 컨트롤을 참조해야 합니다 EditItemTemplate. 또한 편집된 제품의 ProductID 값을 가져와야 합니다. 처음에 ObjectDataSource를 DataList에 바인딩할 때 Visual Studio는 데이터 원본(ProductID)의 DataKeyField 기본 키 값에 DataList 속성을 할당했습니다. 그런 다음 DataList 컬렉션 DataKeys 에서 이 값을 검색할 수 있습니다. 잠시 시간을 내어 속성이 DataKeyField 실제로 .로 설정되어 있는지 확인합니다 ProductID.
다음 코드는 4단계를 구현합니다.
Protected Sub DataList1_UpdateCommand(source As Object, e As DataListCommandEventArgs) _
Handles DataList1.UpdateCommand
' Read in the ProductID from the DataKeys collection
Dim productID As Integer = Convert.ToInt32(DataList1.DataKeys(e.Item.ItemIndex))
' Read in the product name and price values
Dim productName As TextBox = CType(e.Item.FindControl("ProductName"), TextBox)
Dim unitPrice As TextBox = CType(e.Item.FindControl("UnitPrice"), TextBox)
Dim productNameValue As String = Nothing
If productName.Text.Trim().Length > 0 Then
productNameValue = productName.Text.Trim()
End If
Dim unitPriceValue As Nullable(Of Decimal) = Nothing
If unitPrice.Text.Trim().Length > 0 Then
unitPriceValue = Decimal.Parse(unitPrice.Text.Trim(), NumberStyles.Currency)
End If
' Call the ProductsBLL's UpdateProduct method...
Dim productsAPI As New ProductsBLL()
productsAPI.UpdateProduct(productNameValue, unitPriceValue, productID)
' Revert the DataList back to its pre-editing state
DataList1.EditItemIndex = -1
DataList1.DataBind()
End Sub
이벤트 처리기는 컬렉션에서 편집된 제품 ProductID 에서 읽는 것으로 시작합니다 DataKeys . 다음으로, 참조되는 두 TextBoxe EditItemTemplate 와 해당 속성이 Text 지역 변수에 저장됩니다unitPriceValue. productNameValue 입력한 값에 Decimal.Parse() 통화 기호가 있는 경우 값으로 Decimal 올바르게 변환될 수 있도록 이 메서드를 사용하여 TextBox에서 UnitPrice 값을 읽습니다.
참고 항목
TextBoxes UnitPrice 텍스트 속성에 ProductName 값이 지정된 경우에만 productNameValue 및 unitPriceValue 변수에 값이 할당됩니다. 그렇지 않으면 데이터베이스 NULL 값 Nothing 으로 데이터를 업데이트하는 효과가 있는 변수에 값이 사용됩니다. 즉, 코드는 빈 문자열을 데이터베이스 NULL 값으로 변환합니다. 이 동작은 GridView, DetailsView 및 FormView 컨트롤에서 편집 인터페이스의 기본 동작입니다.
값을 ProductsBLL 읽은 후 클래스의 UpdateProduct 메서드가 호출되어 제품 이름, 가격 및 ProductID. 이벤트 처리기는 이벤트 처리기와 정확히 동일한 논리 CancelCommand 를 사용하여 DataList를 사전 편집 상태로 반환하여 완료됩니다.
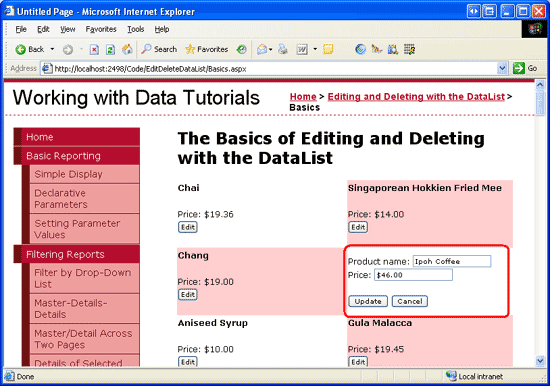
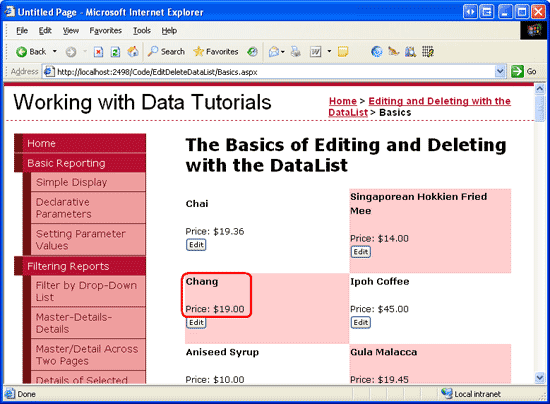
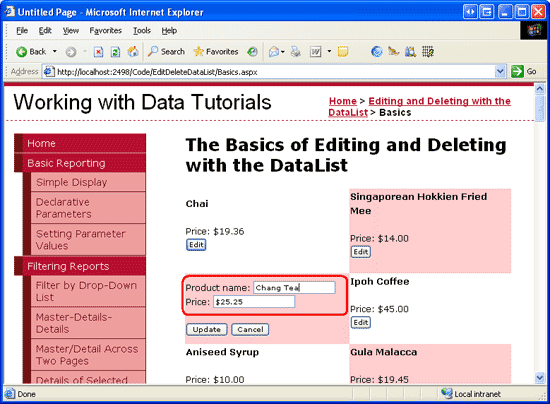
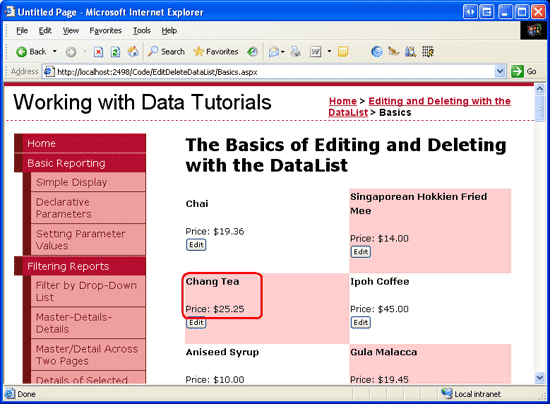
EditCommand이벤트 CancelCommandUpdateCommand 처리기가 완료되면 방문자가 제품의 이름과 가격을 편집할 수 있습니다. 그림 14-16은 이 편집 워크플로의 작동을 보여 줍니다.
그림 14: 페이지를 처음 방문할 때 모든 제품이 읽기 전용 모드입니다(전체 크기 이미지를 보려면 클릭).
그림 15: 제품 이름 또는 가격을 업데이트하려면 편집 단추를 클릭합니다(전체 크기 이미지를 보려면 클릭).
그림 16: 값을 변경한 후 업데이트를 클릭하여 읽기 전용 모드로 돌아갑니다(전체 크기 이미지를 보려면 클릭).
7단계: 삭제 기능 추가
DataList에 삭제 기능을 추가하는 단계는 편집 기능을 추가하는 단계와 비슷합니다. 요컨대, 클릭할 때 삭제 단추를 ItemTemplate 추가해야 합니다.
- 컬렉션을 통해 해당 제품을
ProductID읽습니다DataKeys. - 클래스의
DeleteProduct메서드를 호출하여 삭제를ProductsBLL수행합니다. - 데이터를 DataList에 다시 바인딩합니다.
먼저 삭제 단추를 추가해 ItemTemplate보겠습니다.
클릭하면 편집, 업데이트 또는 취소인 CommandName 단추가 추가 이벤트와 함께 DataList 이벤트를 ItemCommand 발생합니다(예: 이벤트 편집 EditCommand 을 사용할 때도 발생). 마찬가지로 속성이 Delete DeleteCommand 로 설정된 DataList CommandName 의 Button, LinkButton 또는 ImageButton은 이벤트가 발생합니다(함께ItemCommand).
해당 속성을 삭제로 설정하여 편집 단추 옆에 삭제 단추를 ItemTemplate추가합니다 CommandName . 이 단추 컨트롤을 추가한 후 DataList의 ItemTemplate 선언적 구문은 다음과 같습니다.
<ItemTemplate>
<h5>
<asp:Label runat="server" ID="ProductNameLabel"
Text='<%# Eval("ProductName") %>' />
</h5>
Price: <asp:Label runat="server" ID="Label1"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
<br />
<asp:Button runat="server" id="EditProduct" CommandName="Edit"
Text="Edit" />
<asp:Button runat="server" id="DeleteProduct" CommandName="Delete"
Text="Delete" />
<br />
<br />
</ItemTemplate>
다음으로, 다음 코드를 사용하여 DataList 이벤트에 DeleteCommand 대한 이벤트 처리기를 만듭니다.
Protected Sub DataList1_DeleteCommand(source As Object, e As DataListCommandEventArgs) _
Handles DataList1.DeleteCommand
' Read in the ProductID from the DataKeys collection
Dim productID As Integer = Convert.ToInt32(DataList1.DataKeys(e.Item.ItemIndex))
' Delete the data
Dim productsAPI As New ProductsBLL()
productsAPI.DeleteProduct(productID)
' Rebind the data to the DataList
DataList1.DataBind()
End Sub
삭제 단추를 클릭하면 포스트백이 발생하고 DataList 이벤트가 DeleteCommand 발생합니다. 이벤트 처리기에서 클릭한 제품 ProductID 값은 컬렉션에서 DataKeys 액세스됩니다. 다음으로, 클래스의 DeleteProduct 메서드를 ProductsBLL 호출하여 제품이 삭제됩니다.
제품을 삭제한 후에는 데이터를 DataList()DataList1.DataBind()에 다시 바인딩해야 합니다. 그렇지 않으면 DataList는 방금 삭제된 제품을 계속 표시합니다.
요약
DataList에는 포인트가 부족하고 GridView에서 지원하는 편집 및 삭제를 클릭할 수 있지만, 짧은 코드로 이러한 기능을 포함하도록 향상할 수 있습니다. 이 자습서에서는 삭제할 수 있고 이름과 가격을 편집할 수 있는 제품의 2열 목록을 만드는 방법을 알아보았습니다. 편집 및 삭제 지원을 추가하는 것은 적절한 웹 컨트롤 ItemTemplate EditItemTemplate을 포함하고, 해당 이벤트 처리기를 만들고, 사용자가 입력한 키 값과 기본 키 값을 읽고, 비즈니스 논리 계층과 상호 작용하는 문제입니다.
DataList에 기본 편집 및 삭제 기능을 추가했으므로 고급 기능이 부족합니다. 예를 들어 입력 필드 유효성 검사가 없습니다. 사용자가 너무 비싼 가격을 입력하면 너무 비싼 값으로 Decimal변환하려고 할 때 예외가 throw Decimal.Parse 됩니다. 마찬가지로 비즈니스 논리 또는 데이터 액세스 계층에서 데이터를 업데이트하는 데 문제가 있는 경우 사용자에게 표준 오류 화면이 표시됩니다. 삭제 단추에 대한 확인이 없으면 실수로 제품을 삭제할 가능성이 너무 높습니다.
이후 자습서에서는 편집 사용자 환경을 개선하는 방법을 살펴보겠습니다.
행복한 프로그래밍!
작성자 정보
7개의 ASP/ASP.NET 책의 저자이자 4GuysFromRolla.com 창립자인 Scott Mitchell은 1998년부터 Microsoft 웹 기술을 연구해 왔습니다. Scott은 독립 컨설턴트, 트레이너 및 작가로 일합니다. 그의 최신 책은 샘스 티치 자신 ASP.NET 24 시간에 2.0입니다. 그는 에서 mitchell@4GuysFromRolla.com찾을 http://ScottOnWriting.NET수있는 자신의 블로그를 통해 도달 할 수 있습니다 .
특별 감사
이 자습서 시리즈는 많은 유용한 검토자가 검토했습니다. 이 자습서의 수석 검토자는 잭 존스, 켄 페스피사, 랜디 슈미트였습니다. 예정된 MSDN 문서를 검토하는 데 관심이 있으신가요? 그렇다면 선을 놓습니다 mitchell@4GuysFromRolla.com.