데이터 수정 인터페이스 사용자 지정(C#)
로 스콧 미첼
이 자습서에서는 표준 TextBox 및 CheckBox 컨트롤을 대체 입력 웹 컨트롤로 바꿔 편집 가능한 GridView의 인터페이스를 사용자 지정하는 방법을 살펴보겠습니다.
소개
GridView 및 DetailsView 컨트롤에서 사용하는 BoundFields 및 CheckBoxFields는 읽기 전용, 편집 가능 및 삽입 가능한 인터페이스를 렌더링하는 기능으로 인해 데이터를 수정하는 프로세스를 간소화합니다. 이러한 인터페이스는 선언적 태그 또는 코드를 추가할 필요 없이 렌더링할 수 있습니다. 그러나 BoundField 및 CheckBoxField의 인터페이스는 실제 시나리오에서 종종 필요한 사용자 지정 기능이 부족합니다. GridView 또는 DetailsView에서 편집 가능하거나 삽입 가능한 인터페이스를 사용자 지정하려면 TemplateField를 대신 사용해야 합니다.
이전 자습서에서는 유효성 검사 웹 컨트롤을 추가하여 데이터 수정 인터페이스를 사용자 지정하는 방법을 알아보았습니다. 이 자습서에서는 실제 데이터 수집 웹 컨트롤을 사용자 지정하는 방법을 살펴보고 BoundField 및 CheckBoxField의 표준 TextBox 및 CheckBox 컨트롤을 대체 입력 웹 컨트롤로 바꿉니다. 특히 제품의 이름, 범주, 공급업체 및 중단된 상태를 업데이트할 수 있는 편집 가능한 GridView를 빌드합니다. 특정 행을 편집할 때 범주 및 공급업체 필드는 선택할 수 있는 범주 및 공급업체 집합을 포함하는 DropDownLists로 렌더링됩니다. 또한 CheckBoxField의 기본 CheckBox를 두 가지 옵션인 "활성" 및 "중단됨"을 제공하는 RadioButtonList 컨트롤로 바꿉니다.
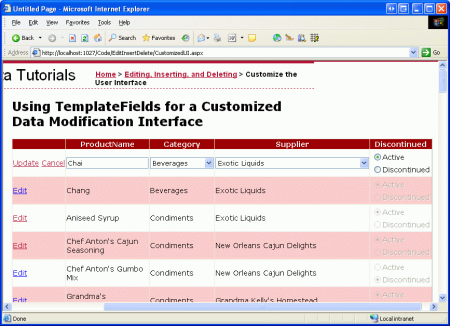
그림 1: GridView의 편집 인터페이스에 DropDownList 및 RadioButtons가 포함되어 있습니다(전체 크기 이미지를 보려면 클릭).
1단계: 적절한UpdateProduct오버로드 만들기
이 자습서에서는 제품 이름, 범주, 공급업체 및 중단된 상태를 편집할 수 있는 편집 가능한 GridView를 빌드합니다. 따라서 이러한 4개의 제품 값과 5개의 입력 매개 변수를 허용하는 오버로드가 ProductID필요합니다UpdateProduct. 이전 오버로드와 마찬가지로 다음 작업을 수행합니다.
- 데이터베이스에서 지정된
ProductID에 대한 제품 정보를 검색합니다. ProductName,CategoryID,SupplierID및 필드를 업데이트하고Discontinued- TableAdapter의
Update()메서드를 통해 DAL에 업데이트 요청을 보냅니다.
간단히 하기 위해, 이 특정 오버로드에 대해 중단된 것으로 표시된 제품이 공급업체에서 제공하는 유일한 제품이 아닌지 확인하는 비즈니스 규칙 검사를 생략했습니다. 원하는 경우 자유롭게 추가하거나 논리를 별도의 메서드로 리팩터링하는 것이 좋습니다.
다음 코드는 클래스의 새 UpdateProduct 오버로드를 ProductsBLL 보여줍니다.
[System.ComponentModel.DataObjectMethodAttribute(System.ComponentModel.DataObjectMethodType.Update, false)]
public bool UpdateProduct(string productName, int? categoryID,
int? supplierID, bool discontinued, int productID)
{
Northwind.ProductsDataTable products = Adapter.GetProductByProductID(productID);
if (products.Count == 0)
// no matching record found, return false
return false;
Northwind.ProductsRow product = products[0];
product.ProductName = productName;
if (supplierID == null) product.SetSupplierIDNull();
else product.SupplierID = supplierID.Value;
if (categoryID == null) product.SetCategoryIDNull();
else product.CategoryID = categoryID.Value;
product.Discontinued = discontinued;
// Update the product record
int rowsAffected = Adapter.Update(product);
// Return true if precisely one row was updated, otherwise false
return rowsAffected == 1;
}
2단계: 편집 가능한 GridView 만들기
오버로드가 UpdateProduct 추가되면 편집 가능한 GridView를 만들 준비가 된 것입니다. 폴더에서 CustomizedUI.aspx 페이지를 열고 디자이너에 EditInsertDelete GridView 컨트롤을 추가합니다. 다음으로 GridView의 스마트 태그에서 새 ObjectDataSource를 만듭니다. 클래스의 GetProducts() 메서드를 통해 ProductBLL 제품 정보를 검색하고 방금 만든 오버로드를 사용하여 제품 데이터를 업데이트하도록 ObjectDataSource를 UpdateProduct 구성합니다. INSERT 및 DELETE 탭의 드롭다운 목록에서 (없음)을 선택합니다.
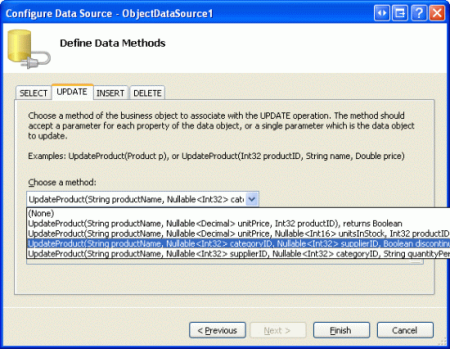
그림 2: 방금 만든 오버로드를 사용하도록 UpdateProduct ObjectDataSource 구성(전체 크기 이미지를 보려면 클릭)
데이터 수정 자습서 전체에서 살펴보았듯이 Visual Studio에서 만든 ObjectDataSource에 대한 선언적 구문은 속성을 original_{0}할당합니다OldValuesParameterFormatString. 물론 이 방법은 원래 ProductID 값이 전달될 것으로 예상하지 않으므로 비즈니스 논리 계층에서 작동하지 않습니다. 따라서 이전 자습서에서 수행한 것처럼 잠시 시간을 내어 선언적 구문에서 이 속성 할당을 제거하거나 대신 이 속성의 값을 으로 {0}설정합니다.
이 변경 후 ObjectDataSource의 선언적 태그는 다음과 같이 표시됩니다.
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
SelectMethod="GetProducts" TypeName="ProductsBLL"
UpdateMethod="UpdateProduct">
<UpdateParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="categoryID" Type="Int32" />
<asp:Parameter Name="supplierID" Type="Int32" />
<asp:Parameter Name="discontinued" Type="Boolean" />
<asp:Parameter Name="productID" Type="Int32" />
</UpdateParameters>
</asp:ObjectDataSource>
속성이 OldValuesParameterFormatString 제거 Parameter 되었으며 오버로드에서 UpdateParameters 예상하는 각 입력 매개 변수에 대한 컬렉션이 UpdateProduct 있습니다.
ObjectDataSource는 제품 값의 하위 집합만 업데이트하도록 구성되지만 GridView에는 현재 모든 제품 필드가 표시됩니다. 잠시 시간을 내어 GridView를 편집하여 다음을 수행합니다.
- 여기에는 ,
CategoryNameSupplierNameBoundFields 및DiscontinuedCheckBoxField만 포함ProductName됩니다. CategoryNameSupplierNameCheckBoxField 앞에 표시할 필드(왼쪽)Discontinued입니다.CategoryName및SupplierNameBoundFields의HeaderText속성은 각각 "Category" 및 "Supplier"로 설정됩니다.- 편집 지원을 사용할 수 있습니다(GridView의 스마트 태그에서 편집 사용 확인란 선택)
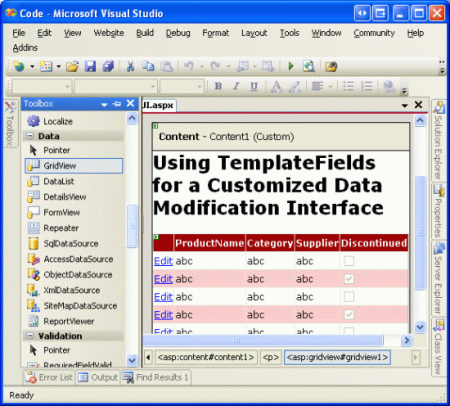
이러한 변경 후 디자이너는 아래와 같이 GridView의 선언적 구문을 사용하여 그림 3과 유사하게 표시됩니다.
그림 3: GridView에서 불필요한 필드 제거(전체 크기 이미지를 보려면 클릭)
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1">
<Columns>
<asp:BoundField DataField="ProductName"
HeaderText="ProductName" SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True"
SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
ReadOnly="True"
SortExpression="SupplierName" />
<asp:CheckBoxField DataField="Discontinued"
HeaderText="Discontinued" SortExpression="Discontinued" />
</Columns>
</asp:GridView>
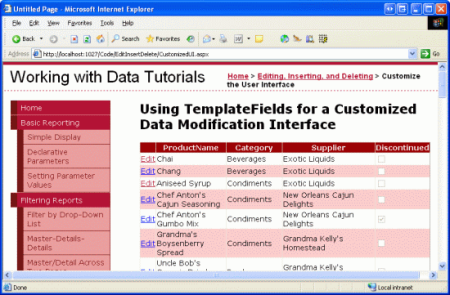
이 시점에서 GridView의 읽기 전용 동작이 완료됩니다. 데이터를 볼 때 각 제품은 GridView에서 행으로 렌더링되어 제품의 이름, 범주, 공급업체 및 중단된 상태를 표시합니다.
그림 4: GridView의 읽기 전용 인터페이스가 완료됨(전체 크기 이미지를 보려면 클릭)
참고 항목
데이터 삽입, 업데이트 및 삭제 자습서의 개요에서 설명한 것처럼 GridView의 뷰 상태를 사용하도록 설정하는 것이 매우 중요합니다(기본 동작). GridView의 EnableViewState 속성을 false설정하면 동시에 사용자가 의도치 않게 레코드를 삭제하거나 편집할 위험이 있습니다.
3단계: 범주 및 공급업체 편집 인터페이스에 DropDownList 사용
개체에는 데이터베이스 테이블의 ProductsRow 실제 외래 키 ID 값과 해당 값 및 SupplierName 테이블의 Products 값을 Name 제공하는 속성이 Suppliers Categories 포함CategoryIDCategoryNameSupplierID됩니다. 및 CategoryID SupplierID 속성이 ProductRow읽기 전용으로 표시되는 동안 CategoryName 's 및 SupplierName 둘 다에서 읽고 쓸 수 있습니다.
및 속성의 CategoryName 읽기 전용 상태로 인해 해당 BoundFields의 속성이 ReadOnly 해당 속성으로 true설정되어 행을 편집할 때 이러한 값이 수정되지 않도록 SupplierName 합니다. 편집false하는 동안 속성과 SupplierName BoundFields를 TextBoxes로 렌더링하도록 CategoryName 설정할 ReadOnly 수 있지만, 이러한 접근 방식은 사용자가 제품 업데이트를 시도할 때 인 및 SupplierName 입력을 가져오는 CategoryName 오버로드가 없 UpdateProduct 으므로 예외가 발생합니다. 실제로 다음과 같은 두 가지 이유로 이러한 오버로드를 만들고 싶지는 않습니다.
- 테이블에
SupplierName는Products필드나CategoryName필드가 없지만SupplierID.CategoryID따라서 조회 테이블의 값이 아닌 이러한 특정 ID 값을 메서드에 전달하려고 합니다. - 사용자가 공급자 또는 범주의 이름을 입력하도록 요구하는 것은 사용자가 사용 가능한 범주와 공급업체 및 올바른 맞춤법을 알아야 하기 때문에 이상적이지 않습니다.
공급자 및 범주 필드에는 현재와 같이 읽기 전용 모드인 경우 범주 및 공급업체 이름이 표시되고 편집할 때 해당 옵션의 드롭다운 목록이 표시됩니다. 드롭다운 목록을 사용하면 최종 사용자가 선택할 수 있는 범주 및 공급업체를 빠르게 확인할 수 있으며 더 쉽게 선택할 수 있습니다.
이 동작을 제공하려면 해당 값과 값을 내보내 SupplierName 고 CategoryName DropDownList 컨트롤을 사용하여 사용 가능한 범주 및 CategoryName 공급자를 나열하는 EditItemTemplate TemplateFields ItemTemplate 로 및 BoundFields를 변환 SupplierName 해야 합니다.
Categories및SuppliersDropDownLists 추가
먼저 GridView의 스마트 태그에서 열 편집 링크를 클릭하고 왼쪽 아래 목록에서 BoundField를 선택하고 "이 필드를 TemplateField로 변환" 링크를 클릭하여 템플릿 필드로 변환 SupplierName CategoryName 합니다. 변환 프로세스는 아래 선언적 구문에 표시된 것처럼 템플릿 필드와 EditItemTemplate둘 다 ItemTemplate 로 만듭니다.
<asp:TemplateField HeaderText="Category" SortExpression="CategoryName">
<EditItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Eval("CategoryName") %>'></asp:Label>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("CategoryName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
BoundField가 읽기 전용으로 표시되었으므로 속성이 Text 적용 가능한 데이터 필드(CategoryName위의 구문)에 바인딩된 레이블 웹 컨트롤과 EditItemTemplate 레이블 웹 컨트롤을 모두 ItemTemplate 포함합니다. 레이블 웹 컨트롤을 EditItemTemplateDropDownList 컨트롤로 대체하여 수정해야 합니다.
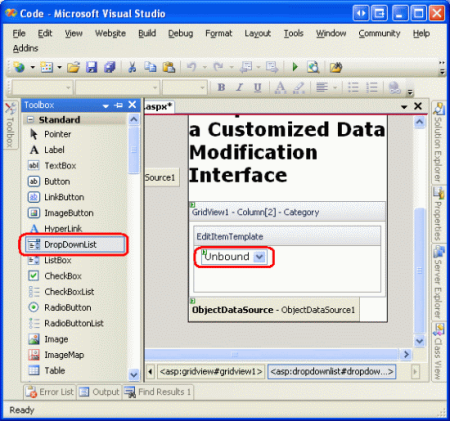
이전 자습서에서 살펴보았듯이 템플릿은 디자이너를 통해 또는 선언적 구문에서 직접 편집할 수 있습니다. 디자이너를 통해 편집하려면 GridView의 스마트 태그에서 템플릿 편집 링크를 클릭하고 범주 필드의 EditItemTemplate작업을 선택합니다. 레이블 웹 컨트롤을 제거하고 DropDownList 컨트롤로 바꾸고 DropDownList의 ID 속성을 Categories.로 설정합니다.
그림 5: TexBox를 제거하고 DropDownList를 EditItemTemplate 추가합니다(전체 크기 이미지를 보려면 클릭).
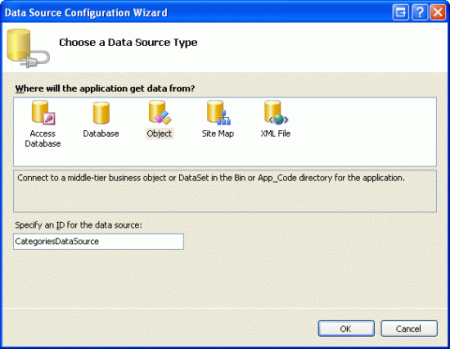
다음으로 DropDownList를 사용 가능한 범주로 채워야 합니다. DropDownList의 스마트 태그에서 데이터 원본 선택 링크를 클릭하고 새 ObjectDataSource를 CategoriesDataSource만들도록 선택합니다.
그림 6: 명명된 CategoriesDataSource 새 ObjectDataSource 컨트롤 만들기(전체 크기 이미지를 보려면 클릭)
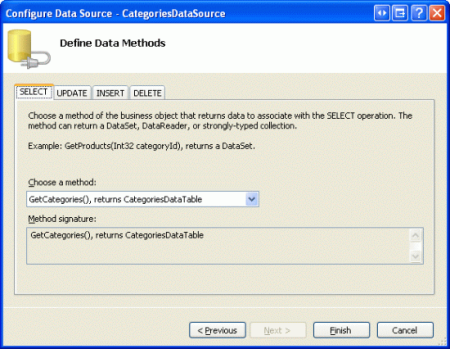
이 ObjectDataSource가 모든 범주를 반환하도록 하려면 클래스의 GetCategories() 메서드에 CategoriesBLL 바인딩합니다.
그림 7: ObjectDataSource를 CategoriesBLL's GetCategories() 메서드에 바인딩(전체 크기 이미지를 보려면 클릭)
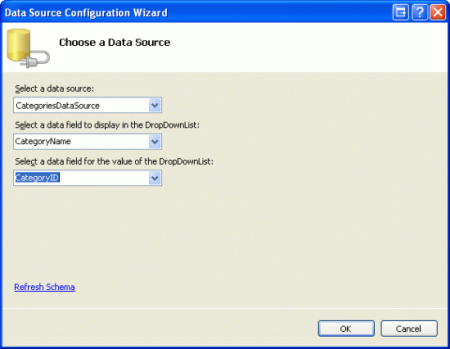
마지막으로, 각 DropDownList에 필드가 CategoryName 값으로 사용되는 필드와 함께 표시되도록 DropDownList ListItem 의 CategoryID 설정을 구성합니다.
그림 8: CategoryName 필드가 표시되고 CategoryID 값으로 사용됨(전체 크기 이미지를 보려면 클릭)
이러한 변경을 수행한 후 TemplateField의 선언적 태그 EditItemTemplate CategoryName 에는 DropDownList와 ObjectDataSource가 모두 포함됩니다.
<asp:TemplateField HeaderText="Category" SortExpression="CategoryName">
<EditItemTemplate>
<asp:DropDownList ID="Categories" runat="server"
DataSourceID="CategoriesDataSource"
DataTextField="CategoryName" DataValueField="CategoryID">
</asp:DropDownList>
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
</asp:ObjectDataSource>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("CategoryName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
참고 항목
DropDownList의 EditItemTemplate 뷰 상태가 활성화되어 있어야 합니다. DropDownList의 선언적 구문 및 데이터 바인딩 명령에 Eval() 데이터 바인딩 구문을 곧 추가할 예정이며 Bind() 뷰 상태가 활성화된 컨트롤에만 표시될 수 있습니다.
이 단계를 반복하여 TemplateField에 EditItemTemplate명명된 Suppliers DropDownList를 SupplierName 추가합니다. 여기에는 DropDownList를 추가하고 다른 ObjectDataSource를 만드는 작업이 EditItemTemplate 포함됩니다. 그러나 DropDownList의 ObjectDataSource는 Suppliers 클래스의 GetSuppliers() 메서드를 SuppliersBLL 호출하도록 구성해야 합니다. 또한 DropDownList를 Suppliers 구성하여 필드를 표시 CompanyName 하고 해당 필드를 해당 ListItem 값으로 사용합니다SupplierID.
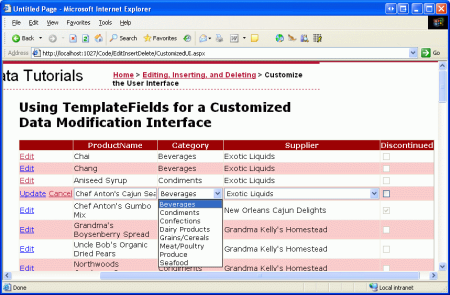
두 EditItemTemplate 항목에 DropDownLists를 추가한 후 브라우저에서 페이지를 로드하고 Chef Anton의 Cajun 조미료 제품에 대한 편집 단추를 클릭합니다. 그림 9에서 알 수 있듯이 제품의 범주 및 공급업체 열은 선택할 수 있는 범주 및 공급업체를 포함하는 드롭다운 목록으로 렌더링됩니다. 그러나 안톤 셰프의 케이준조미닝은 뉴올리언스 케이준 딜라이트가 제공하는 디멘트임에도 불구하고 두 드롭다운 목록의 첫 번째 항목은 기본적으로 선택됩니다(범주의 음료와 공급업체로서의 이국적인 액체).
그림 9: 드롭다운 목록의 첫 번째 항목이 기본적으로 선택됨(전체 크기 이미지를 보려면 클릭)
또한 업데이트를 클릭하면 제품 CategoryID 및 SupplierID 값이 로 설정된 것을 확인할 수 NULL있습니다. 이러한 두 가지 원치 않는 동작은 기본 제품 데이터의 데이터 필드에 바인딩되지 않은 DropDownLists EditItemTemplate 때문에 발생합니다.
DropDownLists를CategoryID데이터SupplierID필드에 바인딩
편집된 제품의 범주 및 공급업체 드롭다운 목록을 적절한 값으로 설정하고 업데이트를 클릭할 때 이러한 값을 BLL의 UpdateProduct 메서드로 다시 보내려면 양방향 데이터 바인딩을 사용하여 DropDownLists의 SelectedValue 속성을 CategoryID 데이터 SupplierID 필드에 바인딩해야 합니다. DropDownList를 Categories 사용하여 이 작업을 수행하려면 선언적 구문에 직접 추가할 SelectedValue='<%# Bind("CategoryID") %>' 수 있습니다.
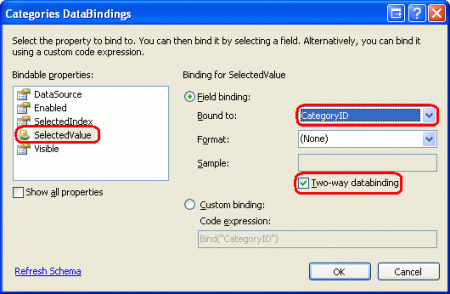
또는 디자이너를 통해 템플릿을 편집하고 DropDownList의 스마트 태그에서 DataBindings 편집 링크를 클릭하여 DropDownList의 데이터 바인딩을 설정할 수 있습니다. 다음으로 양방향 데이터 바인딩을 사용하여 속성이 CategoryID 필드에 바인딩되어야 함을 나타냅니다SelectedValue(그림 10 참조). 선언적 또는 디자이너 프로세스를 반복하여 데이터 필드를 DropDownList에 Suppliers 바인딩 SupplierID 합니다.
그림 10: 양방향 데이터 바인딩을 사용하여 DropDownList의 SelectedValue 속성에 바인딩CategoryID(전체 크기 이미지를 보려면 클릭)
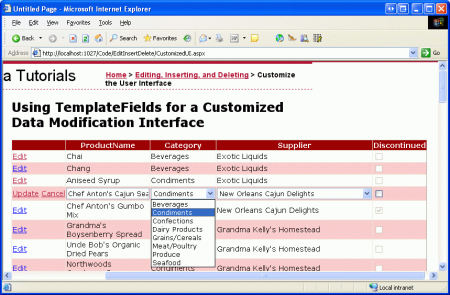
바인딩이 두 DropDownLists의 속성에 SelectedValue 적용되면 편집된 제품의 범주 및 공급업체 열은 기본적으로 현재 제품의 값으로 설정됩니다. 업데이트를 CategoryID 클릭하면 선택한 드롭다운 목록 항목의 값과 SupplierID 값이 메서드에 UpdateProduct 전달됩니다. 그림 11은 데이터 바인딩 문이 추가된 후의 자습서를 보여 줍니다. 안톤 셰프의 케이준 시즈닝을 위해 선택한 드롭다운 목록 항목이 어떻게 올바르게 양념되고 뉴올리언스 케이준의 즐거움이 되는지 확인하세요.
그림 11: 편집된 제품의 현재 범주 및 공급업체 값이 기본적으로 선택됨(전체 크기 이미지를 보려면 클릭)
NULL값 처리
테이블의 열과 SupplierID 열은 CategoryID 될 NULL수 있지만 DropDownLists EditItemTemplate 에는 값을 나타내는 목록 항목이 NULL 포함되지 않습니다.Products 여기에는 다음 두 가지 결과가 있습니다.
- 사용자는 인터페이스를 사용하여 제품의 범주 또는 공급업체를 비값
NULL에서 1로NULL변경할 수 없습니다. - 제품에 있는
NULLCategoryID경우 편집SupplierID단추를 클릭하면 예외가 발생합니다.NULL이는 문에서Bind()반환된CategoryID값(또는SupplierID)이 DropDownList의 값에 매핑되지 않기 때문입니다(DropDownList는 해당SelectedValue속성이 목록 항목 컬렉션에 없는 값으로 설정되면 예외를 throw함).
지원 NULL CategoryID 및 SupplierID 값을 얻으려면 값을 나타내 NULL 기 위해 각 DropDownList에 다른 ListItem 값을 추가해야 합니다. DropDownList를 사용하여 마스터/세부 정보 필터링 자습서에서는 DropDownList의 AppendDataBoundItems 속성을 설정하고 수동으로 추가를 추가하는 데이터 바인딩 DropDownList에 true 추가 ListItem ListItem를 추가하는 방법을 알아보았습니다. 그러나 이전 자습서에서는 다음을 ListItem Value 사용하여 추가했습니다 -1. 그러나 ASP.NET 데이터 바인딩 논리는 빈 문자열을 값으로 NULL 자동 변환하고 그 반대의 경우도 마찬가지입니다. 따라서 이 자습서에서는 '를 Value 빈 문자열로 지정하려고 ListItem합니다.
DropDownLists의 AppendDataBoundItems 속성을 모두 .로 설정하여 true시작합니다. 그런 다음 선언적 태그가 다음과 같이 표시되도록 각 DropDownList에 다음 <asp:ListItem> 요소를 추가하여 추가 NULL ListItem 합니다.
<asp:DropDownList ID="Categories" runat="server"
DataSourceID="CategoriesDataSource" DataTextField="CategoryName"
DataValueField="CategoryID" SelectedValue='<%# Bind("CategoryID") %>'
AppendDataBoundItems="True">
<asp:ListItem Value="">(None)</asp:ListItem>
</asp:DropDownList>
"(없음)"을 텍스트 ListItem값으로 사용하도록 선택했지만 원하는 경우 빈 문자열로 변경할 수도 있습니다.
참고 항목
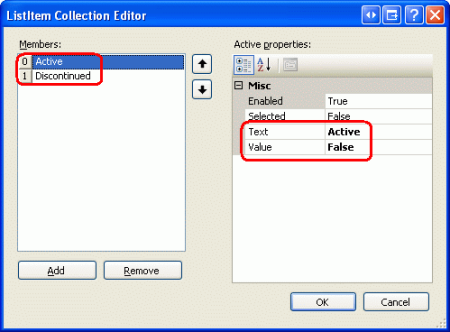
DropDownList 자습서를 사용하여 마스터/세부 정보 필터링 자습서에서 보았듯이 속성 창 ListItem 드롭다운 목록의 Items 속성을 클릭하여 디자이너를 통해 DropDownList에 추가할 수 있습니다(컬렉션 편집기를 표시ListItem). 그러나 선언적 구문을 통해 이 자습서에 대해 추가 NULL ListItem 해야 합니다. 컬렉션 편집기를 사용하는 ListItem 경우 생성된 선언적 구문은 빈 문자열이 할당될 때 설정을 모두 생략 Value 하고 다음과 같은 <asp:ListItem>(None)</asp:ListItem>선언적 태그를 만듭니다. 이 값이 무해해 보일 수 있지만 누락된 값으로 인해 DropDownList는 Text 해당 위치에서 속성 값을 사용합니다. 즉, 이 NULL ListItem 옵션을 선택하면 값 "(None)"이 할당 CategoryID되어 예외가 발생합니다. 명시적으로 설정 Value=""NULL 하면 값이 선택될 때 NULL ListItem 할당 CategoryID 됩니다.
Suppliers DropDownList에 대해 다음 단계를 반복합니다.
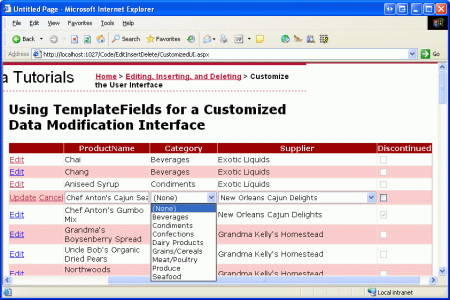
이 추가 ListItem기능을 통해 편집 인터페이스는 이제 그림 12와 같이 제품 CategoryID 및 SupplierID 필드에 값을 할당 NULL 할 수 있습니다.
그림 12: 제품 범주 또는 공급업체의 값을 할당 NULL 하려면 (없음)을 선택합니다(전체 크기 이미지를 보려면 클릭).
4단계: 중단된 상태에 RadioButtons 사용
현재 제품의 Discontinued 데이터 필드는 읽기 전용 행에 대해 비활성화된 확인란을 렌더링하고 편집 중인 행에 대해 사용 가능한 확인란을 렌더링하는 CheckBoxField를 사용하여 표현됩니다. 이 사용자 인터페이스는 적합한 경우가 많지만, 필요한 경우 TemplateField를 사용하여 사용자 지정할 수 있습니다. 이 자습서에서는 사용자가 제품 Discontinued 값을 지정할 수 있는 두 가지 옵션 "활성" 및 "중단됨"이 있는 RadioButtonList 컨트롤을 사용하는 TemplateField로 CheckBoxField를 변경해 보겠습니다.
먼저 CheckBoxField를 Discontinued TemplateField로 변환하여 시작합니다. 그러면 TemplateField가 ItemTemplate 생성됩니다 EditItemTemplate. 두 템플릿 모두 해당 속성이 Checked 데이터 필드에 바인딩된 CheckBox를 Discontinued 포함하며, 두 템플릿 간의 유일한 차이점은 's CheckBox'의 Enabled 속성이 로 설정되어 있다는 ItemTemplate것입니다false.
두 RadioButtonList 컨트롤 모두에서 ItemTemplate EditItemTemplate CheckBox를 RadioButtonList 컨트롤로 바꾸고 두 RadioButtonList의 ID 속성을 DiscontinuedChoice모두 로 설정합니다. 다음으로, RadioButtonLists에 각각 "False" 값이 있는 "Active"라는 레이블이 지정된 라디오 단추와 값이 "True"인 "Discontinued"라는 레이블이 지정된 라디오 단추가 각각 포함되어야 함을 나타냅니다. 이렇게 하려면 선언적 구문을 통해 직접 요소를 입력 <asp:ListItem> 하거나 디자이너의 ListItem 컬렉션 편집기를 사용할 수 있습니다. 그림 13에서는 두 개의 라디오 단추 옵션이 지정된 후의 컬렉션 편집기를 보여 ListItem 줍니다.
그림 13: RadioButtonList에 "활성" 및 "중단됨" 옵션 추가(전체 크기 이미지를 보려면 클릭)
편집할 수 없으므로 해당 Enabled 속성을 falseEnabled EditItemTemplate에 대한 속성을 true 기본값으로 둡니다. 이렇게 하면 편집되지 않은 행의 라디오 단추가 읽기 전용으로 설정되지만 사용자가 편집된 행의 RadioButton 값을 변경할 수 있습니다.
제품의 데이터 필드에 따라 적절한 라디오 단추가 선택되도록 RadioButtonList 컨트롤 SelectedValue 의 Discontinued 속성을 할당해야 합니다. 이 자습서의 앞부분에서 살펴본 DropDownLists와 마찬가지로 이 데이터 바인딩 구문은 선언적 태그에 직접 추가하거나 RadioButtonLists의 스마트 태그에서 DataBindings 편집 링크를 통해 추가할 수 있습니다.
두 RadioButtonList를 추가하고 구성 Discontinued 한 후 TemplateField의 선언적 태그는 다음과 같습니다.
<asp:TemplateField HeaderText="Discontinued" SortExpression="Discontinued">
<ItemTemplate>
<asp:RadioButtonList ID="DiscontinuedChoice" runat="server"
Enabled="False" SelectedValue='<%# Bind("Discontinued") %>'>
<asp:ListItem Value="False">Active</asp:ListItem>
<asp:ListItem Value="True">Discontinued</asp:ListItem>
</asp:RadioButtonList>
</ItemTemplate>
<EditItemTemplate>
<asp:RadioButtonList ID="DiscontinuedChoice" runat="server"
SelectedValue='<%# Bind("Discontinued") %>'>
<asp:ListItem Value="False">Active</asp:ListItem>
<asp:ListItem Value="True">Discontinued</asp:ListItem>
</asp:RadioButtonList>
</EditItemTemplate>
</asp:TemplateField>
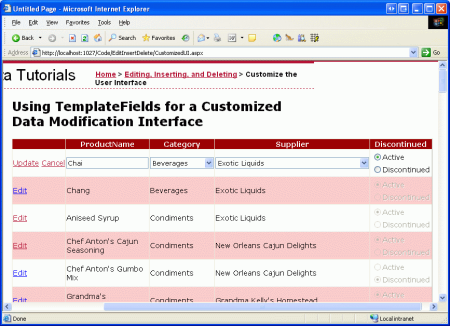
이러한 변경 내용 Discontinued 으로 열이 확인란 목록에서 라디오 단추 쌍 목록으로 변환되었습니다(그림 14 참조). 제품을 편집할 때 적절한 라디오 단추가 선택되고 다른 라디오 단추를 선택하고 업데이트를 클릭하여 제품의 중단 상태를 업데이트할 수 있습니다.
그림 14: 중단된 확인란이 라디오 단추 쌍으로 대체되었습니다(전체 크기 이미지를 보려면 클릭).
참고 항목
데이터베이스의 Discontinued 열에는 값이 Products 있을 NULL 수 없으므로 인터페이스에서 정보를 캡처하는 것에 NULL 대해 걱정할 필요가 없습니다. 그러나 Discontinued 열에 범주 및 공급업체 DropDownLists와 Value 마찬가지로 빈 문자열(Value="")로 설정된 세 번째 라디오 단추를 목록에 추가하려는 값이 포함될 NULL 수 있습니다.
요약
BoundField 및 CheckBoxField는 자동으로 읽기 전용, 편집 및 삽입 인터페이스를 렌더링하지만 사용자 지정 기능이 부족합니다. 하지만 편집 또는 삽입 인터페이스를 사용자 지정하거나, 이전 자습서에서 보았듯이 유효성 검사 컨트롤을 추가하거나( 이 자습서에서 본 것처럼) 데이터 수집 사용자 인터페이스를 사용자 지정해야 하는 경우가 많습니다. TemplateField를 사용하여 인터페이스를 사용자 지정하는 작업은 다음 단계에서 요약할 수 있습니다.
- TemplateField를 추가하거나 기존 BoundField 또는 CheckBoxField를 TemplateField로 변환
- 필요에 따라 인터페이스 보강
- 양방향 데이터 바인딩을 사용하여 새로 추가된 웹 컨트롤에 적절한 데이터 필드 바인딩
기본 제공 ASP.NET 웹 컨트롤을 사용하는 것 외에도 사용자 지정 컴파일된 서버 컨트롤 및 사용자 정의 컨트롤을 사용하여 TemplateField의 템플릿을 사용자 지정할 수도 있습니다.
행복한 프로그래밍!
작성자 정보
7개의 ASP/ASP.NET 책의 저자이자 4GuysFromRolla.com 창립자인 Scott Mitchell은 1998년부터 Microsoft 웹 기술을 연구해 왔습니다. Scott은 독립 컨설턴트, 트레이너 및 작가로 일합니다. 그의 최신 책은 샘스 티치 자신 ASP.NET 24 시간에 2.0입니다. 그는 에서 mitchell@4GuysFromRolla.com찾을 http://ScottOnWriting.NET수있는 자신의 블로그를 통해 도달 할 수 있습니다 .