Azure에서 Node.js 웹앱 배포
참고 항목
2024년 6월 1일부터, 새로 만들어진 모든 App Service 앱에는 명명 규칙 <app-name>-<random-hash>.<region>.azurewebsites.net을 사용하여 고유한 기본 호스트 이름을 생성할 수 있는 옵션이 제공됩니다. 기존 앱 이름은 변경되지 않은 상태로 유지됩니다.
예: myapp-ds27dh7271aah175.westus-01.azurewebsites.net
자세한 내용은 App Service 리소스의 고유 기본 호스트 이름을 참조하세요.
이 빠른 시작에서는 첫 번째 Node.js(Express) 웹앱을 만들고 Azure App Service에 배포하는 방법을 알아봅니다. App Service는 Linux 및 Windows에서 다양한 버전의 Node.js를 지원합니다.
이 빠른 시작에서는 체험 계층에서 App Service 앱을 구성하므로 Azure 구독 비용이 발생하지 않습니다.
이 비디오에서는 Azure에서 Node.js 웹앱을 배포하는 방법을 보여 줍니다.
비디오의 단계도 다음 섹션에 설명되어 있습니다.
초기 환경 설정
- 활성 구독이 포함된 Azure 계정이 있어야 합니다. 체험 계정을 만듭니다.
- Node.js LTS를 설치 합니다.
node --version명령을 실행하여 Node.js가 설치되어 있는지 확인합니다. - Visual Studio Code를 설치합니다.
- Visual Studio Code용 Azure App Service 확장을 설치합니다.
- 활성 구독이 포함된 Azure 계정이 있어야 합니다. 체험 계정을 만듭니다.
- Node.js LTS를 설치 합니다.
node --version명령을 실행하여 Node.js가 설치되어 있는지 확인합니다. - Azure CLI를 설치합니다. 이를 통해 셸에서 명령을 실행하여 Azure 리소스를 만들고 구성할 수 있습니다.
- 활성 구독이 포함된 Azure 계정이 있어야 합니다. 체험 계정을 만듭니다.
- Node.js LTS를 설치 합니다.
node --version명령을 실행하여 Node.js가 설치되어 있는지 확인합니다. - 앱에 연결할 FTP 클라이언트(예: FileZilla)가 있어야 합니다.
Node.js 애플리케이션 만들기
이 단계에서는 기본 Node.js 애플리케이션을 만들고 컴퓨터에서 실행되는지 확인합니다.
팁
Node.js 자습서를 이미 완료한 경우 Azure에 배포로 건너뛸 수 있습니다.
Express 생성기를 사용하여 기본적으로 Node.js 및 npm과 함께 설치되는 Node.js 애플리케이션을 만듭니다.
npx express-generator myExpressApp --view ejs생성기를 처음 설치한 경우 npx에서 설치에 동의하라는 메시지가 표시됩니다.
애플리케이션의 디렉터리로 변경하고 npm 패키지를 설치합니다.
cd myExpressApp && npm install종속성을 가장 안전한 버전으로 업데이트합니다.
npm audit fix --force디버그 정보를 사용하여 개발 서버를 시작합니다.
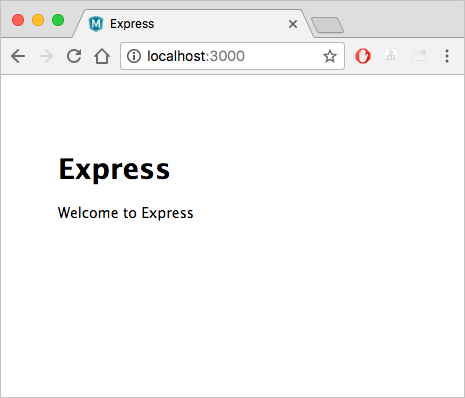
DEBUG=myexpressapp:* npm start브라우저에서
http://localhost:3000로 이동합니다. 다음과 비슷한 결과가 표시됩니다.
Azure에 배포
계속하기 전에 모든 필수 구성 요소를 설치하고 구성했는지 확인합니다.
참고 항목
Node.js 애플리케이션이 Azure에서 실행되려면 환경 변수 PORT에서 제공하는 포트에서 수신 대기해야 합니다. 생성된 Express 앱에서, 이 환경 변수는 시작 스크립트 bin/www에서 이미 사용되고 있습니다. (process.env.PORT를 검색합니다.)
Azure에 로그인
터미널에서 현재 myExpressApp 디렉터리에 있는지 확인하고, 다음 명령을 사용하여 Visual Studio Code를 시작합니다.
code .Visual Studio Code의 작업 표시줄에서 Azure 로고를 선택합니다.
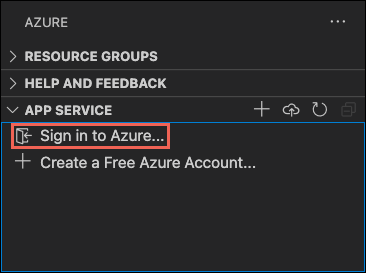
App Service 탐색기에서 Azure에 로그인을 선택하고 지침을 따릅니다.
Visual Studio Code의 상태 표시줄에 Azure 이메일 주소가 표시되고, App Service 탐색기에는 구독이 표시됩니다.

App Service 앱 구성 및 코드 배포
- myExpressApp 폴더를 선택합니다.
App Services를 마우스 오른쪽 단추로 클릭하고 새 웹앱 만들기를 선택합니다. Linux 컨테이너가 기본적으로 사용됩니다.
웹앱에 대한 전역적으로 고유한 이름을 입력하고 Enter를 선택합니다. 이름은 모든 Azure에서 고유해야 하며, 영숫자 문자('A-Z', 'a-z' 및 '0-9')와 하이픈('-')만 사용해야 합니다. 이 문서의 시작 부분에 있는 참고 사항을 참조하세요.
런타임 스택 선택에서 원하는 Node.js 버전을 선택합니다. LTS 버전을 권장합니다.
가격 책정 계층 선택에서 평가판(F1)을 선택하고 Azure에서 리소스가 만들어질 때까지 기다립니다.
항상 "myExpressApp" 작업 영역을 <app-name>에 배포" 팝업에서 예를 선택합니다. 이렇게 하면 동일한 작업 영역에 있는 한 Visual Studio Code가 매번 동일한 App Service 앱에 배포됩니다.
Visual Studio Code는 Azure 리소스를 만들고 코드를 배포하는 동안 진행률 알림을 표시합니다.
배포가 완료되면 알림 팝업에서 웹 사이트 찾아보기를 선택합니다. 브라우저에 Express 기본 페이지가 표시됩니다.
터미널에서 현재 myExpressApp 디렉터리에 있는지 확인하고, az webapp up 명령을 사용하여 로컬 폴더(myExpressApp)에 코드를 배포합니다.
az webapp up --sku F1 --name <app-name>
az명령이 인식되지 않는 경우 초기 환경 설정에서 설명한 대로 Azure CLI가 설치되어 있는지 확인합니다.<app_name>을 모든 Azure에서 고유한 이름으로 바꿉니다. (유효한 문자는a-z,0-9및-입니다.) 이 문서 시작 부분의 참고 사항을 참조하세요. 회사 이름과 앱 식별자를 조합하여 사용하는 것이 좋습니다.--sku F1인수는 체험 가격 책정 계층에 웹앱을 만들므로 비용이 발생하지 않습니다.- 선택적으로 인수
--location <location-name>을 포함할 수 있습니다. 여기서<location_name>은 사용 가능한 Azure 지역입니다. Azure 계정에 허용되는 지역 목록은az account list-locations명령을 실행하여 검색할 수 있습니다. - 이 명령은 기본적으로 Node.js용 Linux 앱을 만듭니다. Windows 앱을 만들려면
--os-type인수를 사용합니다. - "앱의 런타임 스택을 자동으로 검색할 수 없습니다" 오류가 표시되면 myExpressApp 디렉터리에서 명령을 실행하고 있는지 확인합니다(az webapp up으로 자동 검색 문제 해결 참조).
명령을 완료하는 데 몇 분 정도 걸릴 수 있습니다. 이 명령이 실행되는 동안 리소스 그룹, App Service 요금제 및 앱 리소스 만들기, 로깅 구성, Zip 배포 수행에 대한 메시지가 제공됩니다. 그런 다음, "http://<app-name>.azurewebsites.net에서 앱을 시작할 수 있습니다."라는 메시지를 제공합니다. 이 메시지는 Azure에서 앱의 URL입니다. (이 문서 시작 부분의 참고 사항을 참조하세요.)
The webapp '<app-name>' doesn't exist
Creating Resource group '<group-name>' ...
Resource group creation complete
Creating AppServicePlan '<app-service-plan-name>' ...
Creating webapp '<app-name>' ...
Configuring default logging for the app, if not already enabled
Creating zip with contents of dir /home/cephas/myExpressApp ...
Getting scm site credentials for zip deployment
Starting zip deployment. This operation can take a while to complete ...
Deployment endpoint responded with status code 202
You can launch the app at http://<app-name>.azurewebsites.net
{
"URL": "http://<app-name>.azurewebsites.net",
"appserviceplan": "<app-service-plan-name>",
"location": "centralus",
"name": "<app-name>",
"os": "<os-type>",
"resourcegroup": "<group-name>",
"runtime_version": "node|10.14",
"runtime_version_detected": "0.0",
"sku": "FREE",
"src_path": "//home//cephas//myExpressApp"
}
참고 항목
az webapp up 명령에는 다음 작업이 포함됩니다.
기본 리소스 그룹을 만듭니다.
기본 App Service 계획을 만듭니다.
지정된 이름으로 앱을 만듭니다.
Zip은 빌드 자동화가 활성화된 현재 작업 디렉터리의 모든 파일을 배포합니다.
az webapp up또는 프로젝트 폴더의 다른az webapp명령을 사용하여 나중에 배포할 때 다시 지정할 필요가 없도록 azure/config 파일에서 매개 변수를 로컬로 캐시합니다. 캐시된 값은 기본적으로 자동으로 사용됩니다.
Azure Portal에 로그인
Azure Portal에 로그인합니다.
Azure 리소스 만들기
Node.js 앱 만들기를 시작하려면 https://portal.azure.com/#create/Microsoft.WebSite로 이동합니다.
기본 탭의 프로젝트 세부 정보에서 올바른 구독이 선택되었는지 확인한 다음 새로 만들기를 선택하여 리소스 그룹을 만듭니다. 이름으로 myResourceGroup을 입력합니다.

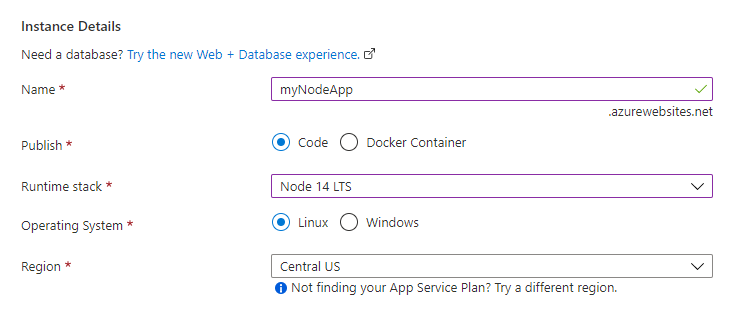
인스턴스 세부 정보에서 웹앱의 전역적으로 고유한 이름을 입력하고 코드를 선택합니다. (이 문서 시작 부분의 참고 사항을 참조하세요.) 런타임 스택에서 노드 18 LTS를 선택하고, 운영 체제와 앱을 제공할 지역을 선택합니다.

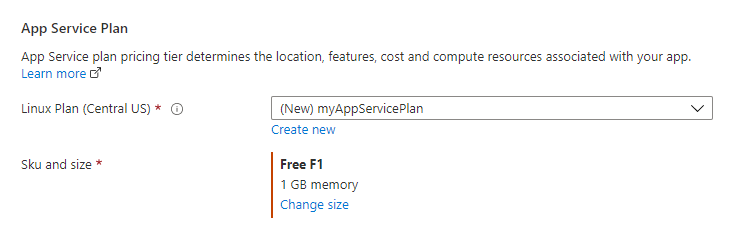
App Service 요금제에서 새로 만들기를 선택하여 App 서비스 계획을 만듭니다. 이름으로 myAppServicePlan을 입력합니다. 무료 계층으로 변경하려면 크기 변경을 선택하고, 개발/테스트 탭을 선택하고, F1을 선택하고, 페이지 아래쪽에서 적용 단추를 선택합니다.

페이지 아래쪽에서 검토 + 만들기 단추를 선택합니다.

유효성 검사를 실행한 후 페이지 아래쪽에서 생성하기 단추를 선택합니다.
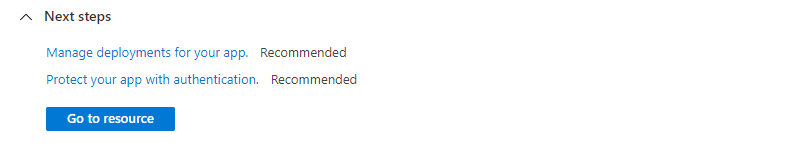
배포가 완료되면 리소스로 이동을 선택합니다.

FTPS 자격 증명 가져오기
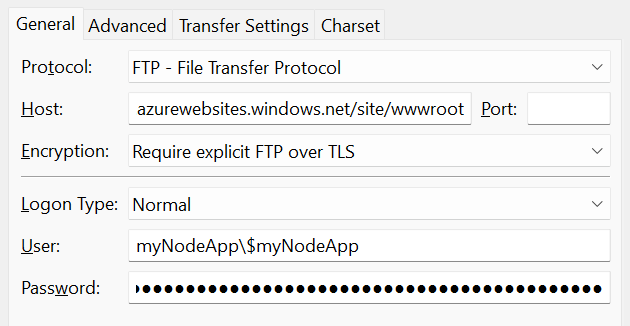
Azure App Service는 FTP/S 배포를 위해 두 가지 유형의 자격 증명을 지원합니다. 이러한 자격 증명은 Azure 구독 자격 증명과 동일하지 않습니다. 이 섹션에서는 FileZilla와 함께 사용할 애플리케이션 범위 자격 증명을 가져옵니다.
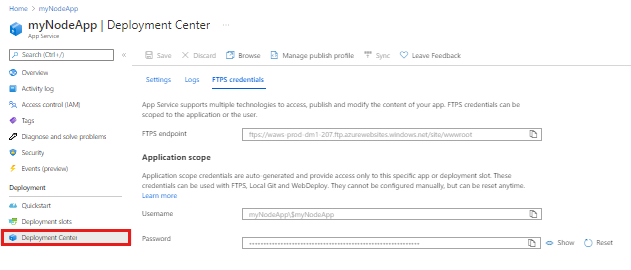
App Service 앱 페이지의 왼쪽 메뉴에서 배포 센터를 선택한 다음 FTPS 자격 증명 탭을 선택합니다.

FileZilla를 열고 새 사이트를 만듭니다.
FTPS 자격 증명 탭에서 FTPS 엔드포인트, 사용자 이름 및 암호를 FileZilla에 복사합니다.

FileZilla에서 연결을 선택합니다.
FTPS를 통해 파일 배포
모든 파일 및 디렉터리 파일을 Azure의 /site/wwwroot 디렉터리에 복사합니다.

앱의 URL을 찾아 앱이 제대로 실행하는지 확인합니다.
업데이트 재배포
Visual Studio Code에서 파일을 편집하고 저장한 다음, Azure 앱에 다시 배포하여 이 앱에 변경 내용을 배포할 수 있습니다. 예시:
샘플 프로젝트에서 views/index.ejs를 열고 다음과 같이 변경합니다.
<p>Welcome to <%= title %></p>끝
<p>Welcome to Azure</p>
App Service 탐색기에서 웹앱에 배포 아이콘을 다시 선택하고 배포를 다시 선택하여 확인합니다.
배포가 완료될 때까지 기다렸다가 알림 팝업에서 웹 사이트 찾아보기를 선택합니다.
Welcome to Express메시지가Welcome to Azure로 변경된 것을 볼 수 있습니다.
변경 내용을 저장한 다음, Linux용 인수 없이 az webapp up 명령을 사용하여 앱을 다시 배포합니다. Windows용
--os-type Windows추가:az webapp up이 명령은 앱 이름, 리소스 그룹 및 App Service 플랜과 같이 .azure/config 파일에 로컬로 캐시된 값을 사용합니다.
배포가 완료되면
http://<app-name>.azurewebsites.net웹 페이지를 새로 고칩니다. (이 문서 시작 부분의 참고 사항을 참조하세요.)Welcome to Express메시지가Welcome to Azure로 변경된 것을 볼 수 있습니다.
변경 내용을 저장한 다음, FTP 클라이언트를 사용하여 앱을 다시 배포합니다.
배포가 완료되면
http://<app-name>.azurewebsites.net웹 페이지를 새로 고칩니다. (이 문서의 시작 부분에 있는 참고를 참조하세요.)Welcome to Express메시지가Welcome to Azure로 변경된 것을 볼 수 있습니다.
로그 스트리밍
Visual Studio Code 출력 창에서 직접 Azure 앱의 로그 출력(console.log()에 대한 호출)을 스트리밍할 수 있습니다.
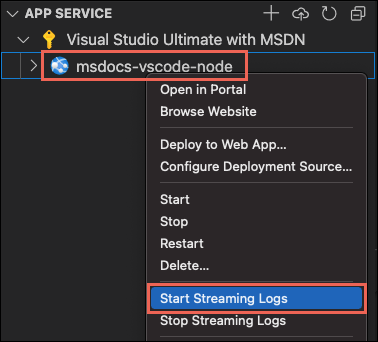
App Service 탐색기에서 마우스 오른쪽 단추로 앱 노드를 클릭하고 스트리밍 로그 시작을 선택합니다.

앱을 다시 시작하라는 메시지가 표시되면 예를 선택합니다. 앱이 다시 시작되면 Visual Studio Code 출력 창이 열리고 로그 스트림에 연결됩니다.
몇 초 후 출력 창에 로그 스트리밍 서비스에 연결되었다는 메시지가 표시됩니다. 브라우저에서 페이지를 새로 고쳐 더 많은 출력 활동을 생성할 수 있습니다.
Connecting to log stream... 2020-03-04T19:29:44 Welcome, you are now connected to log-streaming service. The default timeout is 2 hours. Change the timeout with the App Setting SCM_LOGSTREAM_TIMEOUT (in seconds).
앱 내부에서 생성되는 콘솔 로그와 앱이 실행되는 컨테이너에 액세스할 수 있습니다. 로그에는 console.log() 호출에서 생성된 모든 출력이 포함됩니다.
로그를 스트리밍하려면 az webapp log tail 명령을 실행합니다.
az webapp log tail
이 명령은 .azure/config 파일에 캐시된 리소스 그룹 이름을 사용합니다.
또한 az webapp up 명령에 --logs 매개 변수를 포함하여 배포 시 자동으로 로그 스트림을 열 수 있습니다.
브라우저에서 앱을 새로 고쳐서 콘솔 로그를 생성합니다. 여기에는 앱에 대한 HTTP 요청을 설명하는 메시지를 포함합니다. 출력이 즉시 표시되지 않으면 30초 후에 다시 시도합니다.
언제든지 로그 스트리밍을 중지하려면 터미널에서 Ctrl+C를 선택합니다.
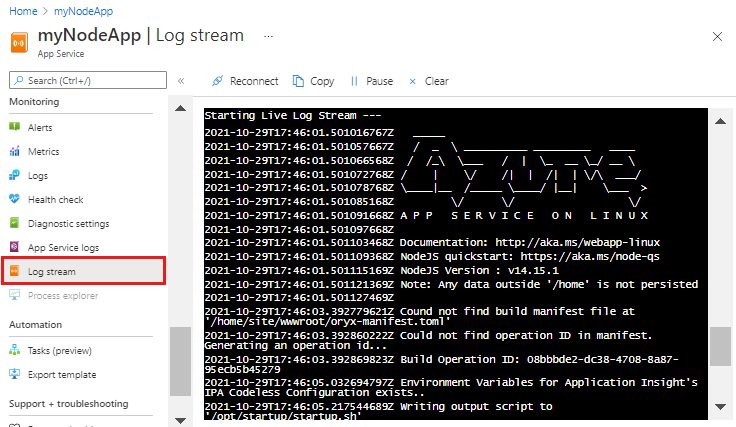
앱 내부에서 생성되는 콘솔 로그와 앱이 실행되는 컨테이너에 액세스할 수 있습니다. Azure Portal에서 직접 Node.js 앱의 로그 출력(console.log()에 대한 호출)을 스트리밍할 수 있습니다.
앱에 대한 동일한 App Service 페이지에서 왼쪽 메뉴를 사용하여 모니터링 섹션으로 스크롤하고 로그 스트림을 선택합니다.

몇 초 후 출력 창에 로그 스트리밍 서비스에 연결되었다는 메시지가 표시됩니다. 브라우저에서 페이지를 새로 고쳐 더 많은 출력 활동을 생성할 수 있습니다.
Connecting... 2021-10-26T21:04:14 Welcome, you are now connected to log-streaming service. Starting Log Tail -n 10 of existing logs ---- /appsvctmp/volatile/logs/runtime/81b1b83b27ea1c3d598a1cdec28c71c4074ce66c735d0be57f15a8d07cb3178e.log 2021-10-26T21:04:08.614384810Z: [INFO] 2021-10-26T21:04:08.614393710Z: [INFO] # Enter the source directory to make sure the script runs where the user expects 2021-10-26T21:04:08.614399010Z: [INFO] cd "/home/site/wwwroot" 2021-10-26T21:04:08.614403210Z: [INFO] 2021-10-26T21:04:08.614407110Z: [INFO] export NODE_PATH=/usr/local/lib/node_modules:$NODE_PATH 2021-10-26T21:04:08.614411210Z: [INFO] if [ -z "$PORT" ]; then 2021-10-26T21:04:08.614415310Z: [INFO] export PORT=8080 2021-10-26T21:04:08.614419610Z: [INFO] fi 2021-10-26T21:04:08.614423411Z: [INFO] 2021-10-26T21:04:08.614427211Z: [INFO] node /opt/startup/default-static-site.js Ending Log Tail of existing logs ---
리소스 정리
이전 단계에서는 리소스 그룹에서 Azure 리소스를 만들었습니다. 이 빠른 시작의 단계에서는 모든 리소스를 이 리소스 그룹에 넣습니다. 리소스를 정리하려면 리소스 그룹만 제거하면 됩니다.
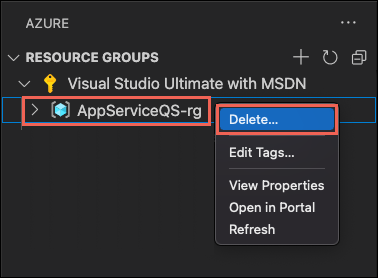
Visual Studio의 Azure 확장에서 리소스 그룹 탐색기를 확장합니다.
구독을 확장하고, 앞에서 만든 리소스 그룹을 마우스 오른쪽 단추로 클릭하고, 삭제를 선택합니다.

메시지가 표시되면 삭제하려는 리소스 그룹의 이름을 입력하여 삭제를 확인합니다. 삭제를 확인하면 리소스 그룹이 삭제되고, 삭제가 완료되면 알림이 표시됩니다.
이전 단계에서는 리소스 그룹에서 Azure 리소스를 만들었습니다. 리소스 그룹의 이름은 사용자의 위치에 따라 "appsvc_rg_Linux_CentralUS" 등입니다.
나중에 이러한 리소스가 필요하지 않으면 다음 명령을 실행하여 리소스 그룹을 삭제합니다.
az group delete --no-wait
이 명령은 .azure/config 파일에 캐시된 리소스 그룹 이름을 사용합니다.
--no-wait 인수를 사용하면 작업이 완료되기 전에 명령을 반환할 수 있습니다.
더 이상 필요하지 않으면 리소스 그룹, 앱 서비스 및 모든 관련 리소스를 삭제할 수 있습니다.
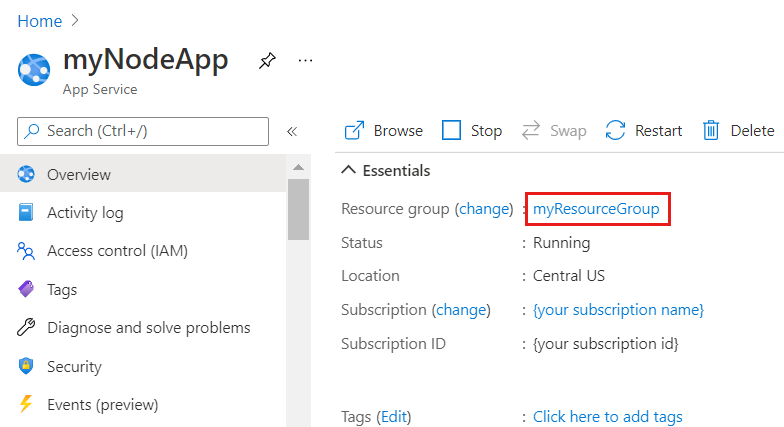
App Service 개요 페이지에서 Azure 리소스 만들기 단계에서 만든 리소스 그룹을 선택합니다.

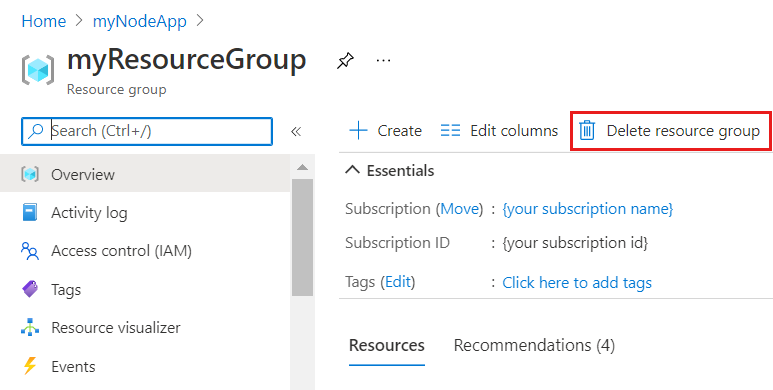
리소스 그룹 페이지에서 리소스 그룹 삭제를 선택합니다. 리소스 그룹의 이름을 확인하고 리소스 삭제를 마칩니다.

다음 단계
축하합니다! 이 빠른 시작을 성공적으로 완료했습니다!
다른 Azure 확장을 확인합니다.
또는 Azure용 Node 팩 확장 팩을 설치하여 모두 가져옵니다.