대시보드 포함
이 문서에서는 외부 웹 사이트 또는 애플리케이션에 AI/BI 대시보드를 포함하는 방법을 설명합니다. 작업 영역 관리자는 대시보드를 포함하기 전에 잠재적 포함 화면을 정의해야 합니다. 작업 영역 관리 대시보드 포함 구성에 대한 자세한 내용을 보려면
CAN EDIT 권한이 있는 사용자는 공유 대화 상자에서 대시보드에 대한 iframe 코드를 생성할 수 있습니다. 게시된 대시보드에 대한 모든 공유 설정은 계속 적용됩니다. 명시적으로 액세스 권한이 부여된 사용자만 포함된 대시보드를 볼 수 있습니다. 대시보드 공유에 대한 자세한 내용은 대시보드 공유를 참조하세요. 포함된 대시보드는 다른 모든 대시보드와 동일한 캐시 및 새로 고침 주기를 따릅니다. 캐싱 및 데이터 새로 고침을 참조하세요.
임베드 코드 생성
대시보드를 포함하려면 다음 단계를 사용합니다.
포함하려는 게시된 대시보드를 엽니다. 작업 영역에서 대시보드를 보고 액세스하는 방법을 알아보려면 대시보드 보기 및 구성을 참조하세요.
오른쪽 위 모서리에서 공유를 클릭합니다.
공유 대화 상자에서 대시보드 포함을 클릭합니다.
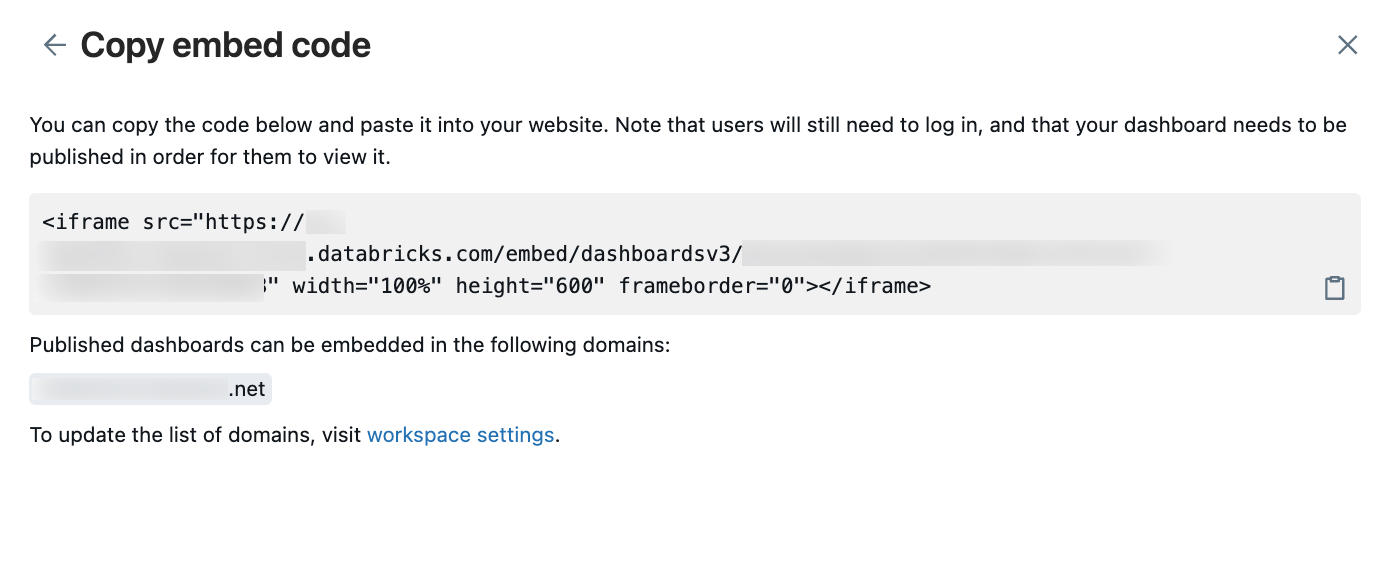
embed 태그 복사 대화 상자가 열립니다. 허용된 도메인 포함 목록이 있는 경우 도메인이 나열됩니다. 코드 조각을 복사하려면 복사 단추를 클릭합니다
 .
.
HTML 포함을 지원하고 iframe 콘텐츠를 렌더링할 수 있는 플랫폼 또는 애플리케이션에 포함 코드를 삽입합니다. 예제참조하세요.
참고 항목
포함 코드 복사 대화 상자에 대상 도메인을 포함하지 않는 허용된 도메인 목록이 포함된 경우 작업 영역 관리자가 추가할 수 있습니다. 대시보드 포함 관리를 참조하세요.
예제
다음 예제에는 애플리케이션에 대시보드를 포함하기 위한 단계별 지침이 포함됩니다. 각 지침 집합은 이전 섹션에 설명된 embed 코드를 이미 복사했다고 가정합니다.
Confluence에 포함
생성된 embed 코드는 Confluence의 요구 사항을 충족하기 위해 약간의 조정이 필요합니다. Confluence 페이지에 대시보드를 포함하려면 다음 단계를 완료합니다.
iframe 태그 또는 추가 태그 값이 아닌 생성된 URL만 포함하도록 포함 코드를 편집합니다.
편집하기 전에 포함 코드에는 iframe HTML 태그, iframe의 원본을 사용하기 위한 대시보드 링크 및 다음 코드 조각과 같이 높이, 너비 및 테두리에 대한 추가 사양이 포함됩니다. 대시보드의 경우 예제 자리 표시자
<databricks-instance-name>이며 작업 영역 및<dashboard-and-workspace-ID>대시보드와 연결된 실제 값을 포함합니다. 다음과 같습니다.-
<databricks-instance-name>작업 영역에 로그인할 때 URL의 첫 번째 부분입니다. 작업 영역 개체의 식별자 가져오기를 참조 하세요. - 대시보드
<dashboard-and-workspace-ID>를 가리키는 URL의 마지막 부분입니다. 다음과 같습니다a4bf23c498752e79f1a2d6b4c9087e31?o=3498561237865447.
<iframe src="https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>" width="100%" height="600" frameborder="0"></iframe>다음 예제와 같이 링크 텍스트만 포함되도록 문자열을 편집합니다.
https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>-
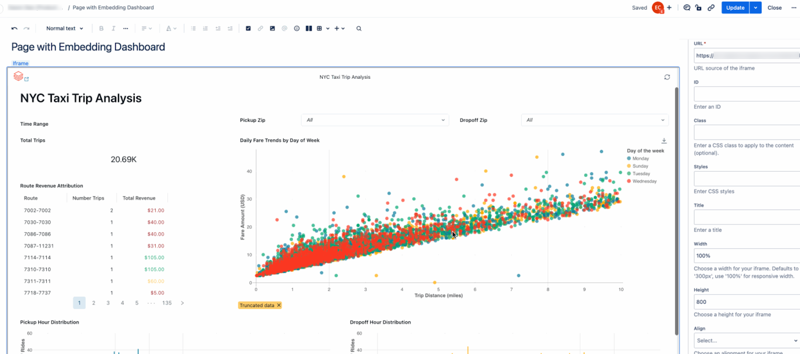
페이지에 iframe 요소를 삽입합니다. 페이지에 iframe을 삽입하는 방법을 알아보려면 Confluence의 설명서를 참조하세요.
URL 텍스트 필드에 편집된 포함 URL을 붙여넣고 너비를 100%로 설정합니다.
기본 설정에 따라 다른 설정을 조정합니다.

Salesforce 지식에 포함
Salesforce 기술 페이지에 대시보드를 포함하려면 다음 단계를 완료합니다.
Visualforce 페이지를 만듭니다. 자세한 내용은 Salesforce의 설명서를 참조 하세요.
페이지 편집 화면에서 커서를 Visualforce 태그 편집기로 이동합니다.
두
<apex:page></apex:page>태그 사이에 복사한 embed 태그를 붙여넣습니다.포함 코드 주위에 두 개의 단락 태그(
<p></p>)를 추가합니다.다음 예제에서는 자리 표시자를
<dashboard-embed-code>사용하여 Visualforce 태그의 모양을 보여 줍니다. 인스턴스에는 복사한 전체 포함 코드가 포함되어야 합니다.<apex:page > <p><dashboard-embed-code></p> </apex:page>저장을 클릭하여 변경 내용을 저장합니다.
미리 보기를 클릭하고 대시보드가 렌더링되는지 확인합니다.
구성 요소 미리 보기의 URL을 복사하고 새 iframe 구성 요소를 만듭니다. 다음 코드 조각과 같습니다. 자리 표시자를
<your-salesforce-domain>Salesforce 도메인으로 바꿔야 합니다.<iframe src="https://<your-salesforce-domain>/apex/<component name>" width="100%" height="600" frameborder="0"></iframe>대시보드를 포함하려는 지식 페이지로 이동합니다.
미디어 구성 요소>.
이전 단계의 iframe 코드를 포함 텍스트 필드에 붙여넣습니다.
SharePoint에 포함
SharePoint에 대시보드를 포함하려면 SharePoint에 포함된 콘텐츠에 대해 허용 가능한 사이트 목록에 Azure Databricks URL을 추가해야 할 수 있습니다. SharePoint 페이지에 콘텐츠를 포함하는 방법을 알아보려면 [Microsoft 설명서]를 참조하세요. 그리고 나서 다음 단계를 완료합니다.
- 포함된 대시보드를 호스트하려는 SharePoint 페이지로 이동합니다.
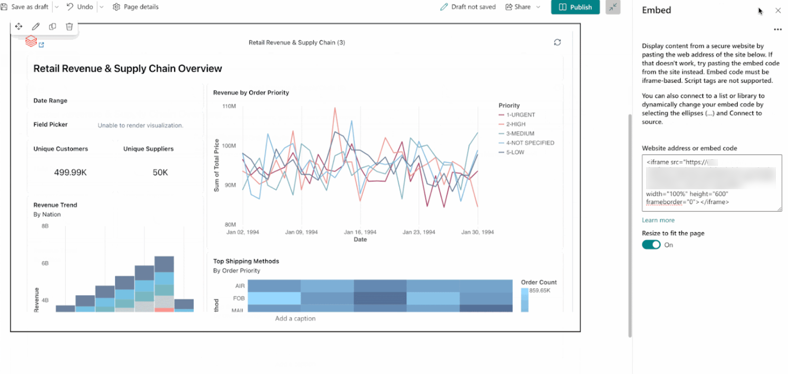
- Embed 요소를 페이지에 추가합니다.
- 전체 포함 코드를 웹 사이트 주소에 붙여넣 거나 화면 오른쪽에 있는 코드 필드를 포함합니다.
- 멀리 클릭하여 확인합니다.

단일 위젯 포함
대시보드에서 단일 위젯을 포함하려면 대시보드 포함 코드와 표시하려는 위젯의 고유 식별자가 필요합니다.
위젯 ID찾으려면:
Azure Databricks 작업 영역에서 게시된 대시보드를 엽니다.
위젯을 포함하려면 케밥 메뉴
 를 클릭하세요.
를 클릭하세요.전체 화면보기를 클릭합니다. 새 URL에는 위젯 ID가 포함됩니다.
URL에서 위젯 ID를 복사합니다.
widgets%2F후 나타납니다.다음 예제에서는 전체 화면 위젯에 대한 URL의 마지막 부분을 보여줍니다.
widgets%2F01ef9213e9d51cdab682d58754c03f51이 경우 위젯 ID는
01ef9213e9d51cdab682d58754c03f51
생성된 포함 코드를 조정합니다
- 포함 코드 생성을 참조하여 대시보드의 포함 코드를 생성하는 단계를 찾습니다.
- 포함 URL에
&fullscreenWidget={ID}을 추가하고ID을 위젯 ID로 교체하세요.
예를 들어 기본 포함 URL이 다음과 같은 경우입니다.
src="https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>&fullscreenWidget={ID}"
위젯 ID가 있는 업데이트된 포함 URL은 다음과 같습니다.
src="https://<databricks-instance-name>/embed/dashboardsv3/<dashboard-and-workspace-ID>&fullscreenWidget={01ef9213e9d51cdab682d58754c03f51}"
포함된 대시보드 보기
포함된 대시보드는 열람자가 Azure Databricks 외부에서 대시보드 데이터에 안전한 방식으로 액세스할 수 있도록 합니다. 모든 기존 공유 설정이 적용됩니다. 대상 열람자에게 대시보드에 대한 액세스를 허용해야 합니다. 대시보드에 액세스할 수 있는 사람은 누구인가요?를 참조하세요.
포함된 대시보드를 보려면 다음을 수행합니다.
- 대시보드가 포함된 페이지로 이동합니다.
- 필요한 경우 Azure Databricks 자격 증명으로 로그인합니다.
참고 항목
대시보드에 대한 액세스가 허용되지 않은 등록 사용자가 대시보드를 확인하려는 경우 대시보드를 사용할 수 없다는 오류가 표시됩니다. 공유 설정을 조정하는 방법을 알아보려면 게시된 대시보드 공유를 참조하세요.
포함된 대시보드 새로 고침
포함된 대시보드의 모든 뷰어는 요청 시 대시보드를 수동으로 새로 고침할 수 있습니다. 대시보드를 주기적으로 새로 고침하도록 예약 설정할 수도 있습니다.
예약된 대시보드 업데이트 및 구독 관리를 확인해 주세요.
포함된 대시보드 문제 해결
이 섹션에서는 발생할 수 있는 일반적인 문제를 소개하고 해결 방법을 제공합니다.
포함된 iframe이 비어 있습니다.
포함된 iframe에 데이터가 표시되지 않는 경우 제3자 쿠키를 사용하지 않도록 설정했기 때문일 수 있습니다. 포함된 대시보드와 같은 외부 콘텐츠가 다른 웹 페이지 내에서 올바르게 작동하려면 제3자 쿠키를 사용하도록 설정해야 하는 경우가 많습니다.
이 문제를 해결하기 위해 제3자 쿠키를 허용하거나 차단 해제하도록 브러우저 설정을 조정할 수 있습니다. 모든 제3자 쿠키를 허용하지 않고자 하는 경우에도 다수의 브라우저에서 예외를 추가하여 특정 사이트에서 제3자 쿠키를 허용하도록 설정할 수 있습니다. 쿠키 관리에 대한 자세한 지침은 브러우저의 도움말 설명서를 참조하세요.