UIViewContentMode 열거형
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
뷰의 경계가 변경될 때 뷰의 캐시된 비트맵을 렌더링하는 방법을 나타내는 열거형입니다.
[ObjCRuntime.Unavailable(ObjCRuntime.PlatformName.WatchOS, ObjCRuntime.PlatformArchitecture.All, null)]
public enum UIViewContentModetype UIViewContentMode = - 상속
-
UIViewContentMode
- 특성
필드
| Bottom | 6 | 콘텐츠를 보기의 아래쪽에 맞춥니다. |
| BottomLeft | 11 | 콘텐츠를 보기의 왼쪽 아래에 맞춥니다. |
| BottomRight | 12 | 콘텐츠를 보기의 오른쪽 아래에 맞춥니다. |
| Center | 4 | 보기의 내용 가운데에 |
| Left | 7 | 콘텐츠를 보기 왼쪽에 맞춥니다. |
| Redraw | 3 | 이렇게 하면 개체의 가 변경될 Frame 때 다시 그리기가 적용됩니다. |
| Right | 8 | 콘텐츠를 보기 오른쪽에 맞춥니다. |
| ScaleAspectFill | 2 | 가로 세로 비율을 유지하면서 보기의 새 부나리를 채우도록 내용의 크기를 조정합니다. 즉, 내용이 잘렸을 수 있습니다. |
| ScaleAspectFit | 1 | 측면 배급을 유지하면서 모든 항목이 표시되도록 내용의 크기를 조정합니다. 채워지지 않은 영역은 투명해집니다. |
| ScaleToFill | 0 | 새 경계에 맞게 콘텐츠 크기를 조정하면 내용이 왜곡될 수 있습니다. |
| Top | 5 | 콘텐츠를 보기의 맨 위에 맞춥니다. |
| TopLeft | 9 | 콘텐츠를 보기의 왼쪽 위에 맞춥니다. |
| TopRight | 10 | 콘텐츠를 보기의 오른쪽 위에 맞춥니다. |
설명
의 UIView 콘텐츠는 비트맵에 캐시되며, 이 열거형의 값은 해당 뷰의 범위가 변경되면 뷰에 어떤 일이 발생하는지 결정합니다. 이를 통해 비트맵이 확장되는지 또는 뷰가 다시 그려지는지 여부를 제어할 수 있습니다.
다음 표에서는 이 {638, 475} 이미지를 {280, 100} 크기의 이미지에 UIImageView 배치하는 동작을 보여 줍니다.

| 값 | 동작 | |
|---|---|---|
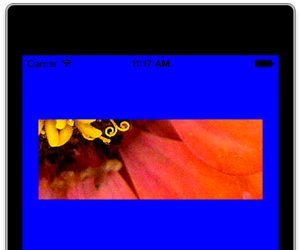
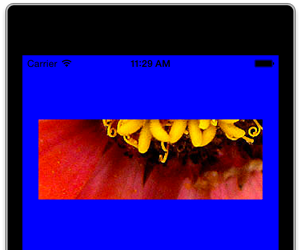
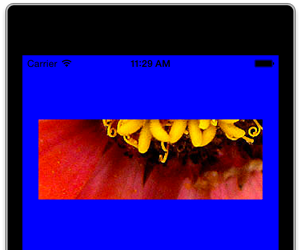
| Bottom | 콘텐츠를 보기의 아래쪽에 맞춥니다. |  |
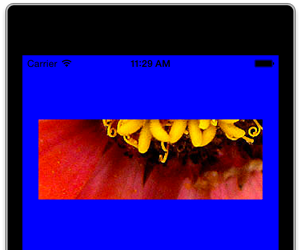
| BottomLeft | 콘텐츠를 보기의 왼쪽 아래에 맞춥니다. |  |
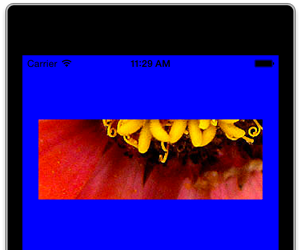
| BottomLeft | 콘텐츠를 보기의 왼쪽 아래에 맞춥니다. |  |
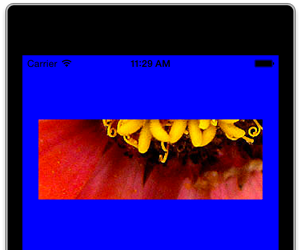
| BottomLeft | 콘텐츠를 보기의 왼쪽 아래에 맞춥니다. |  |
| BottomLeft | 콘텐츠를 보기의 왼쪽 아래에 맞춥니다. |  |
| BottomLeft | 콘텐츠를 보기의 왼쪽 아래에 맞춥니다. |  |
| BottomRight | 콘텐츠를 보기의 오른쪽 아래에 맞춥니다. |  |
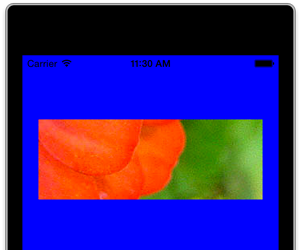
| Center | 보기에서 콘텐츠를 가운데에 배치합니다. |  |
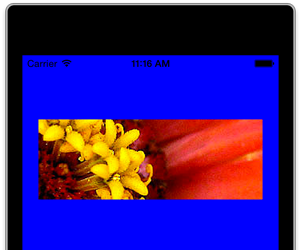
| Left | 콘텐츠를 보기 왼쪽에 맞춥니다. |  |
| Redraw | 개체의 가 변경되면 Frame 강제로 다시 그리기합니다. | |
| Right | 콘텐츠를 보기 오른쪽에 맞춥니다. |  |
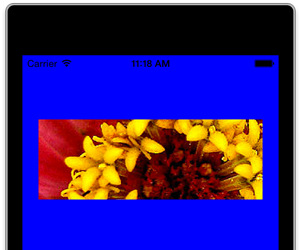
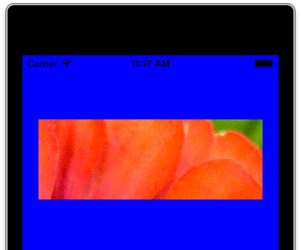
| ScaleAspectFill | 가로 세로 비율을 유지하면서 보기의 새 부나리를 채우도록 내용의 크기를 조정합니다. 즉, 내용이 잘렸을 수 있습니다. |  |
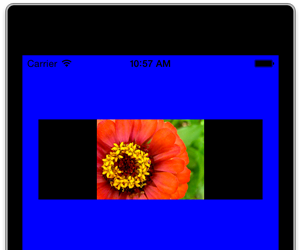
| ScaleAspectFit | 가로 세로 비율을 유지하면서 모든 내용이 표시되도록 내용의 크기를 조정합니다. 채워지지 않은 영역은 투명해집니다. (이미지에서 크기 조정 동작을 강조하기 위해 P:UIKit.UIImage.BackgroundColor 가 검은색으로 설정되었습니다.) |  |
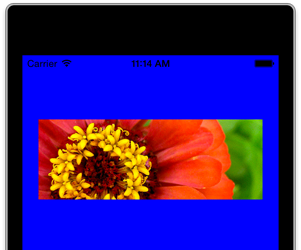
| ScaleToFill | 새 경계에 맞게 콘텐츠 크기를 조정하면 내용이 왜곡될 수 있습니다. |  |
| Top | 콘텐츠를 보기의 맨 위에 맞춥니다. |  |
| TopLeft | 콘텐츠를 보기의 왼쪽 위에 맞춥니다. |  |
| TopRight | 콘텐츠를 보기의 오른쪽 위에 맞춥니다. |  |