방법: 도구 설명 배치
이 예제는 화면에서 도구 설명의 위치를 지정하는 방법을 보여 줍니다.
예제
ToolTip 클래스와 ToolTipService 클래스에 모두 정의된 다섯 가지 속성 집합을 사용하여 도구 설명의 위치를 지정할 수 있습니다. 다음 표는 이러한 다섯 가지 속성 집합 두 개를 보여 주고 클래스에 따라 참조 설명서에 대한 링크를 제공합니다.
클래스에 따른 해당 도구 설명 속성
ToolTip 개체를 사용하여 도구 설명의 콘텐츠를 정의하는 경우 어떤 클래스의 속성도 사용할 수 있지만 ToolTipService 속성이 우선합니다. ToolTip 개체로 정의되지 않는 도구 설명에는 ToolTipService 속성을 사용하세요.
다음 그림은 이러한 속성을 사용하여 도구 설명의 위치를 지정하는 방법을 보여 줍니다. 이러한 그림의 XAML(Extensible Application Markup Language) 예제는 ToolTip 클래스에 의해 정의된 속성을 설정하는 방법을 보여 주지만 ToolTipService 클래스의 해당 속성은 동일한 레이아웃 규칙을 따릅니다. Placement 속성의 가능한 값에 대한 자세한 내용은 팝업 배치 동작을 참조하세요.
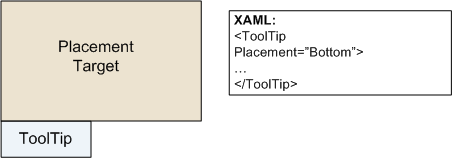
다음 이미지는 Placement 속성을 사용한 도구 설명 배치를 보여 줍니다.
 Placement 속성을 사용한 ToolTip 배치를 보여주는 다이어그램.
Placement 속성을 사용한 ToolTip 배치를 보여주는 다이어그램.
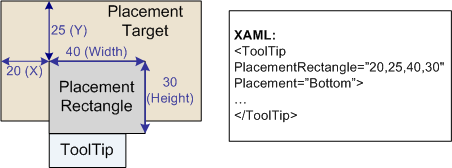
다음 이미지는 Placement 및 PlacementRectangle 속성을 사용한 도구 설명 배치를 보여 줍니다.
 PlacementRectangle 속성을 사용한 ToolTip 배치를 보여주는 다이어그램.
PlacementRectangle 속성을 사용한 ToolTip 배치를 보여주는 다이어그램.
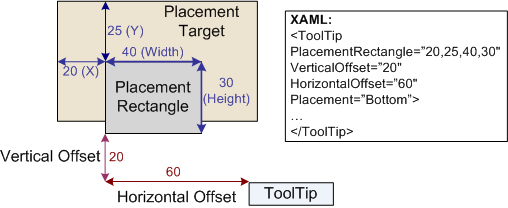
다음 이미지는 Placement, PlacementRectangle, Offset 속성을 사용한 도구 설명 배치를 보여 줍니다.
 Offset 속성을 사용한 ToolTip 배치를 보여주는 다이어그램.
Offset 속성을 사용한 ToolTip 배치를 보여주는 다이어그램.
다음 예제는 ToolTip 속성을 사용하여 콘텐츠가 ToolTip 개체인 도구 설명의 위치를 지정하는 방법을 보여 줍니다.
<Ellipse Height="25" Width="50"
Fill="Gray"
HorizontalAlignment="Left"
ToolTipService.InitialShowDelay="1000"
ToolTipService.ShowDuration="7000"
ToolTipService.BetweenShowDelay="2000">
<Ellipse.ToolTip>
<ToolTip Placement="Right"
PlacementRectangle="50,0,0,0"
HorizontalOffset="10"
VerticalOffset="20"
HasDropShadow="false"
Opened="whenToolTipOpens"
Closed="whenToolTipCloses"
>
<BulletDecorator>
<BulletDecorator.Bullet>
<Ellipse Height="10" Width="20" Fill="Blue"/>
</BulletDecorator.Bullet>
<TextBlock>Uses the ToolTip Class</TextBlock>
</BulletDecorator>
</ToolTip>
</Ellipse.ToolTip>
</Ellipse>
//Create an ellipse that will have a
//ToolTip control.
Ellipse ellipse1 = new Ellipse();
ellipse1.Height = 25;
ellipse1.Width = 50;
ellipse1.Fill = Brushes.Gray;
ellipse1.HorizontalAlignment = HorizontalAlignment.Left;
//Create a tooltip and set its position.
ToolTip tooltip = new ToolTip();
tooltip.Placement = PlacementMode.Right;
tooltip.PlacementRectangle = new Rect(50, 0, 0, 0);
tooltip.HorizontalOffset = 10;
tooltip.VerticalOffset = 20;
//Create BulletDecorator and set it
//as the tooltip content.
BulletDecorator bdec = new BulletDecorator();
Ellipse littleEllipse = new Ellipse();
littleEllipse.Height = 10;
littleEllipse.Width = 20;
littleEllipse.Fill = Brushes.Blue;
bdec.Bullet = littleEllipse;
TextBlock tipText = new TextBlock();
tipText.Text = "Uses the ToolTip class";
bdec.Child = tipText;
tooltip.Content = bdec;
//set tooltip on ellipse
ellipse1.ToolTip = tooltip;
'Create an ellipse that will have a
'ToolTip control.
Dim ellipse1 As New Ellipse()
ellipse1.Height = 25
ellipse1.Width = 50
ellipse1.Fill = Brushes.Gray
ellipse1.HorizontalAlignment = HorizontalAlignment.Left
'Create a tooltip and set its position.
Dim tooltip As New ToolTip()
tooltip.Placement = PlacementMode.Right
tooltip.PlacementRectangle = New Rect(50, 0, 0, 0)
tooltip.HorizontalOffset = 10
tooltip.VerticalOffset = 20
'Create BulletDecorator and set it
'as the tooltip content.
Dim bdec As New BulletDecorator()
Dim littleEllipse As New Ellipse()
littleEllipse.Height = 10
littleEllipse.Width = 20
littleEllipse.Fill = Brushes.Blue
bdec.Bullet = littleEllipse
Dim tipText As New TextBlock()
tipText.Text = "Uses the ToolTip class"
bdec.Child = tipText
tooltip.Content = bdec
'set tooltip on ellipse
ellipse1.ToolTip = tooltip
다음 예제는 ToolTipService 속성을 사용하여 콘텐츠가 ToolTip 개체가 아닌 도구 설명의 위치를 지정하는 방법을 보여 줍니다.
<Ellipse Height="25" Width="50"
Fill="Gray"
HorizontalAlignment="Left"
ToolTipService.InitialShowDelay="1000"
ToolTipService.ShowDuration="7000"
ToolTipService.BetweenShowDelay="2000"
ToolTipService.Placement="Right"
ToolTipService.PlacementRectangle="50,0,0,0"
ToolTipService.HorizontalOffset="10"
ToolTipService.VerticalOffset="20"
ToolTipService.HasDropShadow="false"
ToolTipService.ShowOnDisabled="true"
ToolTipService.IsEnabled="true"
ToolTipOpening="whenToolTipOpens"
ToolTipClosing="whenToolTipCloses"
>
<Ellipse.ToolTip>
<BulletDecorator>
<BulletDecorator.Bullet>
<Ellipse Height="10" Width="20" Fill="Blue"/>
</BulletDecorator.Bullet>
<TextBlock>Uses the ToolTipService class</TextBlock>
</BulletDecorator>
</Ellipse.ToolTip>
</Ellipse>
//Create and Ellipse with the BulletDecorator as
//the tooltip
Ellipse ellipse2 = new Ellipse();
ellipse2.Name = "ellipse2";
this.RegisterName(ellipse2.Name, ellipse2);
ellipse2.Height = 25;
ellipse2.Width = 50;
ellipse2.Fill = Brushes.Gray;
ellipse2.HorizontalAlignment = HorizontalAlignment.Left;
//set tooltip timing
ToolTipService.SetInitialShowDelay(ellipse2, 1000);
ToolTipService.SetBetweenShowDelay(ellipse2, 2000);
ToolTipService.SetShowDuration(ellipse2, 7000);
//set tooltip placement
ToolTipService.SetPlacement(ellipse2, PlacementMode.Right);
ToolTipService.SetPlacementRectangle(ellipse2,
new Rect(50, 0, 0, 0));
ToolTipService.SetHorizontalOffset(ellipse2, 10.0);
ToolTipService.SetVerticalOffset(ellipse2, 20.0);
ToolTipService.SetHasDropShadow(ellipse2, false);
ToolTipService.SetIsEnabled(ellipse2, true);
ToolTipService.SetShowOnDisabled(ellipse2, true);
ellipse2.AddHandler(ToolTipService.ToolTipOpeningEvent,
new RoutedEventHandler(whenToolTipOpens));
ellipse2.AddHandler(ToolTipService.ToolTipClosingEvent,
new RoutedEventHandler(whenToolTipCloses));
//define tooltip content
BulletDecorator bdec2 = new BulletDecorator();
Ellipse littleEllipse2 = new Ellipse();
littleEllipse2.Height = 10;
littleEllipse2.Width = 20;
littleEllipse2.Fill = Brushes.Blue;
bdec2.Bullet = littleEllipse2;
TextBlock tipText2 = new TextBlock();
tipText2.Text = "Uses the ToolTipService class";
bdec2.Child = tipText2;
ToolTipService.SetToolTip(ellipse2, bdec2);
stackPanel_1_2.Children.Add(ellipse2);
'Create and Ellipse with the BulletDecorator as
'the tooltip
Dim ellipse2 As New Ellipse()
ellipse2.Name = "ellipse2"
Me.RegisterName(ellipse2.Name, ellipse2)
ellipse2.Height = 25
ellipse2.Width = 50
ellipse2.Fill = Brushes.Gray
ellipse2.HorizontalAlignment = HorizontalAlignment.Left
'set tooltip timing
ToolTipService.SetInitialShowDelay(ellipse2, 1000)
ToolTipService.SetBetweenShowDelay(ellipse2, 2000)
ToolTipService.SetShowDuration(ellipse2, 7000)
'set tooltip placement
ToolTipService.SetPlacement(ellipse2, PlacementMode.Right)
ToolTipService.SetPlacementRectangle(ellipse2, New Rect(50, 0, 0, 0))
ToolTipService.SetHorizontalOffset(ellipse2, 10.0)
ToolTipService.SetVerticalOffset(ellipse2, 20.0)
ToolTipService.SetHasDropShadow(ellipse2, False)
ToolTipService.SetIsEnabled(ellipse2, True)
ToolTipService.SetShowOnDisabled(ellipse2, True)
ellipse2.AddHandler(ToolTipService.ToolTipOpeningEvent, New RoutedEventHandler(AddressOf whenToolTipOpens))
ellipse2.AddHandler(ToolTipService.ToolTipClosingEvent, New RoutedEventHandler(AddressOf whenToolTipCloses))
'define tooltip content
Dim bdec2 As New BulletDecorator()
Dim littleEllipse2 As New Ellipse()
littleEllipse2.Height = 10
littleEllipse2.Width = 20
littleEllipse2.Fill = Brushes.Blue
bdec2.Bullet = littleEllipse2
Dim tipText2 As New TextBlock()
tipText2.Text = "Uses the ToolTipService class"
bdec2.Child = tipText2
ToolTipService.SetToolTip(ellipse2, bdec2)
stackPanel_1_2.Children.Add(ellipse2)
참고 항목
.NET Desktop feedback
