Xamarin.Forms 팝업 자습서
이 자습서를 시도하기 전에 다음 작업을 성공적으로 완료해야 합니다.
- 첫 번째 Xamarin.Forms 앱을 빌드하세요 빠른 시작.
- StackLayout 자습서
- 단추 자습서
이 자습서에서는 다음을 하는 방법을 알아볼 수 있습니다.
- 사용자에게 선택하도록 경고를 표시합니다.
- 작업 시트를 표시하여 사용자에게 작업을 안내합니다.
Visual Studio 2019 또는 Mac용 Visual Studio를 사용하여 Xamarin.Forms에 팝업을 표시하는 방법을 보여 주는 간단한 애플리케이션을 만들겠습니다. 다음 스크린샷은 최종 애플리케이션을 보여 줍니다.
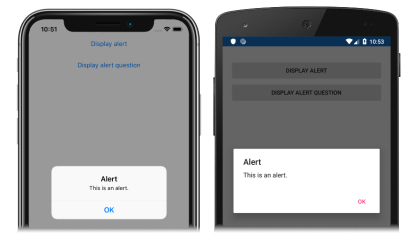
경고 표시
Xamarin.Forms에는 사용자에게 경고를 표시하고 간단한 질문을 묻는 모달 팝업(경고라고도 함)이 있습니다. 이 연습에서는 Page 클래스에서 DisplayAlert 메서드를 사용하여 사용자에게 경고를 표시하고 간단한 질문을 묻습니다.
이 자습서를 완료하려면 .NET을 사용한 모바일 개발 워크로드가 설치된 Visual Studio 2019(최신 릴리스)가 있어야 합니다. 또한 iOS에서 자습서 애플리케이션을 빌드하려면 페어링된 Mac이 필요합니다. Xamarin 플랫폼 설치에 대한 자세한 내용은 Xamarin 설치를 참조하세요. Visual Studio 2019를 Mac 빌드 호스트에 연결하는 방법에 대한 자세한 내용은 Xamarin.iOS 개발을 위해 Mac에 페어링을 참조하세요.
Visual Studio를 실행하고, PopupsTutorial이라는 비어 있는 새 Xamarin.Forms 앱을 만듭니다.
Important
이 자습서의 C# 및 XAML 코드 조각에서 솔루션의 이름이 PopupsTutorial이어야 합니다. 이 자습서에서 코드를 솔루션으로 복사할 때 다른 이름을 사용하면 빌드 오류가 발생합니다.
생성된 .NET Standard 라이브러리에 대한 자세한 내용은 Xamarin.Forms 빠른 시작 심층 분석에서 Xamarin.Forms 애플리케이션 분석을 참조하세요.
솔루션 탐색기의 PopupsTutorial 프로젝트에서 MainPage.xaml을 두 번 클릭하여 엽니다. 그런 다음, MainPage.xaml에서 템플릿 코드를 모두 제거하고 다음 코드로 바꿉니다.
<?xml version="1.0" encoding="utf-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="PopupsTutorial.MainPage"> <StackLayout Margin="20,35,20,20"> <Button Text="Display alert" Clicked="OnDisplayAlertButtonClicked" /> <Button Text="Display alert question" Clicked="OnDisplayAlertQuestionButtonClicked" /> </StackLayout> </ContentPage>이 코드는
StackLayout에서Button개체 두 개로 구성된 페이지에 대한 사용자 인터페이스를 선언적으로 정의합니다.Button.Text속성은Button의 각각에서 표시되는 텍스트를 지정하고,Clicked이벤트는 다음 단계에서 생성될 이벤트 처리기로 설정됩니다.솔루션 탐색기의 PopupsTutorial 프로젝트에서 MainPage.xaml을 확장하고 MainPage.xaml.cs를 두 번 클릭하여 엽니다. 그런 다음, MainPage.xaml.cs에서
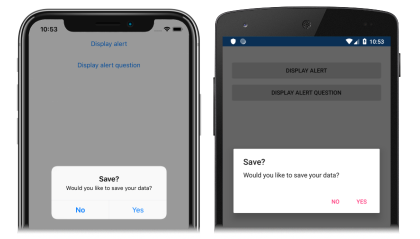
OnDisplayAlertButtonClicked및OnDisplayAlertQuestionButtonClicked이벤트 처리기를 클래스에 추가합니다.async void OnDisplayAlertButtonClicked(object sender, EventArgs e) { await DisplayAlert("Alert", "This is an alert.", "OK"); } async void OnDisplayAlertQuestionButtonClicked(object sender, EventArgs e) { bool response = await DisplayAlert("Save?", "Would you like to save your data?", "Yes", "No"); Console.WriteLine("Save data: " + response); }Button을 누르면 해당하는 이벤트 처리기 메서드가 실행됩니다.OnDisplayAlertButtonClicked메서드는DisplayAlert메서드를 호출하여 단일 취소 단추를 포함하는 모달 경고를 표시합니다. 경고가 해제되면 사용자는 애플리케이션과 계속 상호 작용할 수 있습니다.OnDisplayAlertQuestionButtonClicked메서드는DisplayAlert메서드의 오버로드를 호출하여 수락 단추와 취소 단추를 포함하는 모달 경고를 표시합니다. 사용자가 단추 중 하나를 선택하면 선택 영역이boolean으로 반환됩니다.Important
DisplayAlert메서드는 비동기이며await키워드와 함께 항상 대기해야 합니다.Visual Studio 도구 모음에서 선택한 원격 iOS 시뮬레이터 또는 Android 에뮬레이터 내에서 애플리케이션을 시작하려면 시작 단추(재생 단추와 비슷한 삼각형 모양의 단추)를 누릅니다. 그런 다음, 첫 번째
Button을 누릅니다.경고를 해제한 후에 두 번째
Button을 누릅니다.질문에 대한 응답을 선택한 후에 응답이 Visual Studio 출력 창에 출력되는지 살펴봅니다. 창이 표시되지 않으면 보기 > 출력 메뉴 옵션을 선택하여 표시할 수 있습니다.
Visual Studio에서 애플리케이션을 중지합니다.
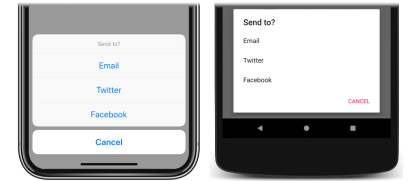
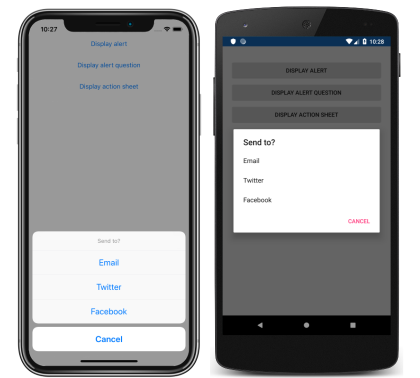
작업 시트 표시
Xamarin.Forms에는 작업 시트로 알려진 모달 팝업이 있으며, 이 팝업은 사용자에게 작업을 안내하는 데 사용할 수 있습니다. 이 연습에서는 Page 클래스의 DisplayActionSheet 메서드를 사용하여 사용자에게 작업을 안내하는 작업 시트를 표시합니다.
MainPage.xaml에서 작업 시트를 표시하는 새로운
Button선언을 추가합니다.<Button Text="Display action sheet" Clicked="OnDisplayActionSheetButtonClicked" />Button.Text속성은Button에 나타나는 텍스트를 지정합니다. 또한Clicked이벤트는 다음 단계에서 만들OnDisplayActionSheetButtonClicked라는 이벤트 처리기로 설정됩니다.솔루션 탐색기의 PopupsTutorial 프로젝트에서 MainPage.xaml을 확장하고 MainPage.xaml.cs를 두 번 클릭하여 엽니다. 그런 다음, MainPage.xaml.cs에서
OnDisplayActionSheetButtonClicked처리기를 클래스에 추가합니다.async void OnDisplayActionSheetButtonClicked(object sender, EventArgs e) { string action = await DisplayActionSheet("Send to?", "Cancel", null, "Email", "Twitter", "Facebook"); Console.WriteLine("Action: " + action); }Button을 탭하면OnDisplayActionSheetButtonClicked메서드가 실행됩니다. 이 메서드는DisplayActionSheet메서드를 호출하여 사용자에게 작업 진행 방법에 대한 일련의 대안을 제공합니다. 사용자가 대안 중 하나를 선택하면 선택 영역이string으로 반환됩니다.Important
DisplayActionSheet메서드는 비동기이며await키워드와 함께 항상 대기해야 합니다.Visual Studio 도구 모음에서 선택한 원격 iOS 시뮬레이터 또는 Android 에뮬레이터 내에서 애플리케이션을 시작하려면 시작 단추(재생 단추와 비슷한 삼각형 모양의 단추)를 누릅니다. 그런 다음,
ContentPage에 추가된Button을 탭합니다.작업 시트 대화 상자에서 대안을 선택한 후 선택 영역이 Visual Studio 출력 창에 출력되는지 확인합니다. 창이 표시되지 않으면 보기 > 출력 메뉴 옵션을 선택하여 표시할 수 있습니다.
Visual Studio에서 애플리케이션을 중지합니다.
작업 시트를 표시하는 방법에 대한 자세한 내용은 팝업 표시 안내서에서 사용자에게 작업 안내를 참조하세요.
축하합니다!
축하합니다. 자습서를 마쳤습니다. 여기서는 다음과 같은 방법을 알아보았습니다.
- 사용자에게 선택하도록 경고를 표시합니다.
- 작업 시트를 표시하여 사용자에게 작업을 안내합니다.
다음 단계
Xamarin.Forms를 사용하여 모바일 애플리케이션을 만드는 기본 사항에 대해 자세히 알아보려면 앱 수명 주기 자습서를 계속 진행하세요.
관련 링크
본 섹션과 관련하여 문제가 있으십니까? 문제가 있으시면 본 섹션을 개선하기 위해 피드백을 제출해 주세요.