더 Xamarin.Forms 플렉스레이아웃
자식 뷰 컬렉션을 쌓거나 래핑하는 데 FlexLayout을 사용합니다.
버전 Xamarin.FormsFlexLayout 3.0의 Xamarin.Forms 새로운 기능입니다. 일반적으로 flex 레이아웃 또는 flex-box라고 하는 CSS 유연한 상자 레이아웃 모듈을 기반으로 하며, 레이아웃 내에서 자식을 정렬하는 여러 유연한 옵션을 포함하기 때문에 호출됩니다.
FlexLayout 는 스택에서 자식을 가로 및 세로로 정렬할 수 있다는 점과 비슷합니다 Xamarin.FormsStackLayout . 그러나 FlexLayout 단일 행 또는 열에 맞지 않는 항목이 너무 많으면 자식을 래핑할 수 있으며 방향, 맞춤 및 다양한 화면 크기에 맞게 조정하는 옵션도 많습니다.
FlexLayout은 Layout<View>에서 파생되며 IList<View> 형식의 Children 속성을 상속합니다.
FlexLayout 는 6개의 공용 바인딩 가능 속성과 자식 요소의 크기, 방향 및 맞춤에 영향을 주는 5개의 연결된 바인딩 가능 속성을 정의합니다. (연결된 바인딩 가능한 속성에 익숙하지 않은 경우 문서를 참조하세요.연결된 속성입니다.) 이러한 속성은 바인딩 가능한 속성 및 연결된 바인딩 가능한 속성에 대한 아래 섹션에 자세히 설명되어 있습니다. 그러나 이 문서는 이러한 많은 속성을 보다 비공식적으로 설명하는 몇 가지 일반적인 사용 시나리오 FlexLayout 에 대한 섹션으로 시작합니다. 문서의 끝부분에 CSS 스타일시트를 결합 FlexLayout 하는 방법을 확인할 수 있습니다.
일반 시나리오
샘플 프로그램에는 몇 가지 일반적인 용도 FlexLayout 를 보여 주는 여러 페이지가 포함되어 있으며 해당 속성을 실험할 수 있습니다.
간단한 스택에 FlexLayout 사용
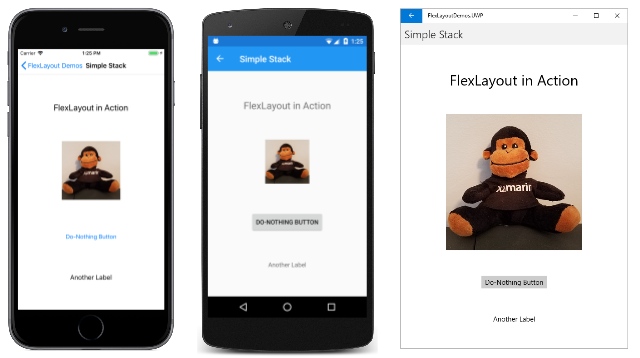
단순 스택 페이지에서는 더 간단한 태그를 StackLayout 대신할 수 있는 방법을 FlexLayout 보여 줍니다. 이 샘플의 모든 항목은 XAML 페이지에 정의되어 있습니다. FlexLayout 4개의 자식이 포함됩니다.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:FlexLayoutDemos"
x:Class="FlexLayoutDemos.SimpleStackPage"
Title="Simple Stack">
<FlexLayout Direction="Column"
AlignItems="Center"
JustifyContent="SpaceEvenly">
<Label Text="FlexLayout in Action"
FontSize="Large" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.SeatedMonkey.jpg}" />
<Button Text="Do-Nothing Button" />
<Label Text="Another Label" />
</FlexLayout>
</ContentPage>
iOS, Android 및 유니버설 Windows 플랫폼 실행되는 페이지는 다음과 같습니다.
다음 세 FlexLayout 가지 속성이 SimpleStackPage.xaml 파일에 표시됩니다.
이
Direction속성은 열거형 값으로FlexDirection설정됩니다. 기본값은Row입니다. 속성을 설정하면Column항목의FlexLayout자식이 단일 항목 열에 정렬됩니다.열의
FlexLayout항목이 열FlexLayout에 정렬되면 세로 주 축과 가로 교차 축이 있다고 합니다.속성
AlignItems은 형식FlexAlignItems이며 항목이 교차 축에 정렬되는 방법을 지정합니다. 이Center옵션을 사용하면 각 항목이 가로 가운데에 배치됩니다.이 작업에 대한 것이 아니라 a를
StackLayout사용하는 경우 각 항목의 속성을 에 할당하여HorizontalOptions모든 항목을 가운데에 배치합니다Center.FlexLayout속성은HorizontalOptions자식에FlexLayout대해 작동하지 않지만 단일AlignItems속성은 동일한 목표를 달성합니다. 필요한 경우 연결된 바인딩 가능 속성을 사용하여AlignSelf개별 항목에 대한 속성을 재정의할AlignItems수 있습니다.<Label Text="FlexLayout in Action" FontSize="Large" FlexLayout.AlignSelf="Start" />이 변경으로 읽기
Label순서가 왼쪽에서 오른쪽인 경우 이FlexLayout값은 왼쪽 가장자리에 배치됩니다.속성
JustifyContent은 형식FlexJustify이며 항목이 주 축에 정렬되는 방법을 지정합니다. 이SpaceEvenly옵션은 모든 항목과 첫 번째 항목 위 및 마지막 항목 아래에 남은 모든 세로 공간을 동일하게 할당합니다.사용
StackLayout중이면 비슷한 효과를 얻기 위해 각 항목CenterAndExpand의 속성을 할당VerticalOptions해야 합니다. 그러나 이CenterAndExpand옵션은 첫 번째 항목 이전과 마지막 항목 이후보다 각 항목 사이에 두 배의 공간을 할당합니다. 의 속성을FlexLayout설정JustifyContent하여 옵션을VerticalOptions모방CenterAndExpand할SpaceAround수 있습니다.
이러한 FlexLayout 속성은 아래의 바인딩 가능한 속성 섹션 에 자세히 설명되어 있습니다.
항목 래핑에 FlexLayout 사용
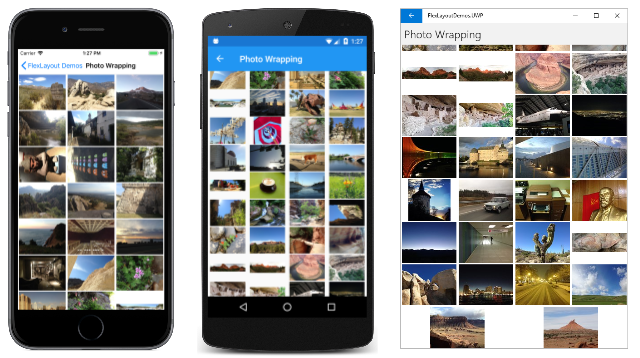
샘플의 사진 래핑 페이지에서는 자식을 추가 행 또는 열로 래핑 하는 방법을 FlexLayout 보여 줍니다. XAML 파일은 인스턴스화 FlexLayout 하고 두 가지 속성을 할당합니다.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutDemos.PhotoWrappingPage"
Title="Photo Wrapping">
<Grid>
<ScrollView>
<FlexLayout x:Name="flexLayout"
Wrap="Wrap"
JustifyContent="SpaceAround" />
</ScrollView>
<ActivityIndicator x:Name="activityIndicator"
IsRunning="True"
VerticalOptions="Center" />
</Grid>
</ContentPage>
이 FlexLayout 속성은 Direction 설정되지 않으므로 기본 설정Row이 있습니다. 즉, 자식이 행으로 정렬되고 주 축이 가로입니다.
속성은 Wrap 열거형 형식 FlexWrap입니다. 행에 맞지 않는 항목이 너무 많은 경우 이 속성 설정으로 인해 항목이 다음 행으로 래핑됩니다.
는 . FlexLayout 의 자식입니다 ScrollView. 페이지에 ScrollView 넣을 행이 너무 많으면 기본 Orientation 속성 Vertical 이 있으며 세로 스크롤을 허용합니다.
이 속성은 JustifyContent 각 항목이 동일한 양의 빈 공간으로 둘러싸도록 주 축(가로 축)에 남은 공간을 할당합니다.
코드 숨김 파일은 샘플 사진 컬렉션에 액세스하여 다음 컬렉션FlexLayout에 Children 추가합니다.
public partial class PhotoWrappingPage : ContentPage
{
// Class for deserializing JSON list of sample bitmaps
[DataContract]
class ImageList
{
[DataMember(Name = "photos")]
public List<string> Photos = null;
}
public PhotoWrappingPage ()
{
InitializeComponent ();
LoadBitmapCollection();
}
async void LoadBitmapCollection()
{
using (WebClient webClient = new WebClient())
{
try
{
// Download the list of stock photos
Uri uri = new Uri("https://raw.githubusercontent.com/xamarin/docs-archive/master/Images/stock/small/stock.json");
byte[] data = await webClient.DownloadDataTaskAsync(uri);
// Convert to a Stream object
using (Stream stream = new MemoryStream(data))
{
// Deserialize the JSON into an ImageList object
var jsonSerializer = new DataContractJsonSerializer(typeof(ImageList));
ImageList imageList = (ImageList)jsonSerializer.ReadObject(stream);
// Create an Image object for each bitmap
foreach (string filepath in imageList.Photos)
{
Image image = new Image
{
Source = ImageSource.FromUri(new Uri(filepath))
};
flexLayout.Children.Add(image);
}
}
}
catch
{
flexLayout.Children.Add(new Label
{
Text = "Cannot access list of bitmap files"
});
}
}
activityIndicator.IsRunning = false;
activityIndicator.IsVisible = false;
}
}
다음은 실행 중인 프로그램으로, 위에서 아래로 점진적으로 스크롤됩니다.
FlexLayout을 사용한 페이지 레이아웃
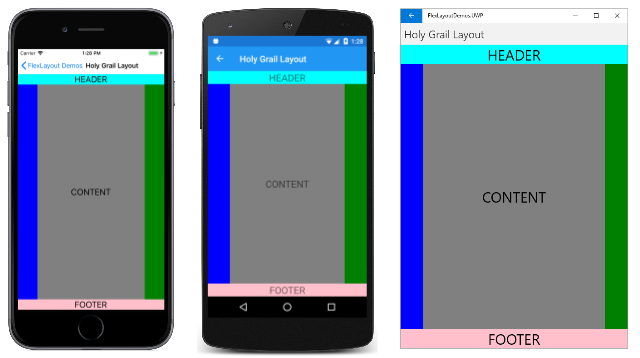
웹 디자인에는 성배라고 불리는 표준 레이아웃이 있는데, 이는 매우 바람직하지만 완벽함으로 실현하기 어려운 레이아웃 형식이기 때문입니다. 레이아웃은 페이지 맨 위에 있는 머리글과 아래쪽의 바닥글로 구성되며, 둘 다 페이지의 전체 너비로 확장됩니다. 페이지의 가운데를 차지하는 것은 기본 콘텐츠이지만, 종종 콘텐츠 왼쪽에 열 형식 메뉴가 있고 오른쪽에는 보조 정보(다른 영역이라고도 함)가 있습니다. CSS 유연한 상자 레이아웃 사양 의 섹션 5.4.1은 성배 레이아웃을 플렉스 박스로 실현하는 방법을 설명합니다.
샘플의 성배 레이아웃 페이지는 다른 중첩된 레이아웃을 사용하여 FlexLayout 이 레이아웃의 간단한 구현을 보여줍니다. 이 페이지는 세로 모드의 휴대폰용으로 설계되었기 때문에 콘텐츠 영역의 왼쪽과 오른쪽 영역은 너비가 50픽셀에 불과합니다.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutDemos.HolyGrailLayoutPage"
Title="Holy Grail Layout">
<FlexLayout Direction="Column">
<!-- Header -->
<Label Text="HEADER"
FontSize="Large"
BackgroundColor="Aqua"
HorizontalTextAlignment="Center" />
<!-- Body -->
<FlexLayout FlexLayout.Grow="1">
<!-- Content -->
<Label Text="CONTENT"
FontSize="Large"
BackgroundColor="Gray"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center"
FlexLayout.Grow="1" />
<!-- Navigation items-->
<BoxView FlexLayout.Basis="50"
FlexLayout.Order="-1"
Color="Blue" />
<!-- Aside items -->
<BoxView FlexLayout.Basis="50"
Color="Green" />
</FlexLayout>
<!-- Footer -->
<Label Text="FOOTER"
FontSize="Large"
BackgroundColor="Pink"
HorizontalTextAlignment="Center" />
</FlexLayout>
</ContentPage>
여기서 실행 중입니다.
탐색 영역과 옆 영역은 왼쪽과 오른쪽에 렌더링 BoxView 됩니다.
XAML 파일의 첫 번째 FlexLayout 축에는 세로 주 축이 있으며 열에 세 개의 자식이 정렬되어 있습니다. 머리글, 페이지의 본문 및 바닥글입니다. 중첩에는 FlexLayout 세 개의 자식이 행으로 정렬된 가로 주 축이 있습니다.
이 프로그램에서는 세 가지 연결된 바인딩 가능 속성을 보여 줌
Order연결된 바인딩 가능 속성은 첫 번째BoxView에 설정됩니다. 이 속성은 기본값이 0인 정수입니다. 레이아웃 순서를 변경 하려면이 속성을 사용할 수 있습니다. 일반적으로 개발자는 페이지 콘텐츠가 탐색 항목 및 항목 옆에 표시되기 전에 태그에 표시되는 것을 선호합니다. 첫 번째BoxView속성을Order다른 형제보다 작은 값으로 설정하면 행의 첫 번째 항목으로 표시됩니다. 마찬가지로 속성을 형제보다 큰 값으로 설정하여 항목이Order마지막으로 표시되는지 확인할 수 있습니다.Basis연결된 바인딩 가능 속성은 50픽셀 너비를 제공하기 위해 두BoxView항목에 설정됩니다. 이 속성은 형식FlexBasis이며, 기본값인 명명된Auto형식FlexBasis의 정적 속성을 정의하는 구조체입니다. 항목이 주 축에서 차지하는 공간을 나타내는 픽셀 크기 또는 백분율을 지정하는 데 사용할Basis수 있습니다. 모든 후속 레이아웃의 기초가 되는 항목 크기를 지정하기 때문에 이를 기초 라고 합니다.속성은
Grow중첩된Layout자식과 콘텐츠를 나타내는 자식에Label설정됩니다. 이 속성은 형식float이며 기본값은 0입니다. 양수 값으로 설정하면 주 축의 나머지 공간은 모두 해당 항목과 양수 값이Grow있는 형제에 할당됩니다. 공간은 값에 비례하여 할당되며, 이는 별표 사양과Grid비슷합니다.첫 번째
Grow연결된 속성은 중첩된FlexLayout위치에 설정됩니다. 이는 외부FlexLayout내에서 사용되지 않는 모든 세로 공간을 차지함을 나타냅니다FlexLayout. 두 번째Grow연결된 속성은 콘텐츠를 나타내는 위치에 설정Label됩니다. 이 콘텐츠는 내부FlexLayout내에서 사용되지 않는 가로 공간을 모두 차지함을 나타냅니다.자식의 크기가 크기를
FlexLayout초과하지만 래핑이 바람직하지 않을 때 사용할 수 있는 유사한Shrink연결된 바인딩 가능 속성도 있습니다.
FlexLayout을 사용하여 카탈로그 항목
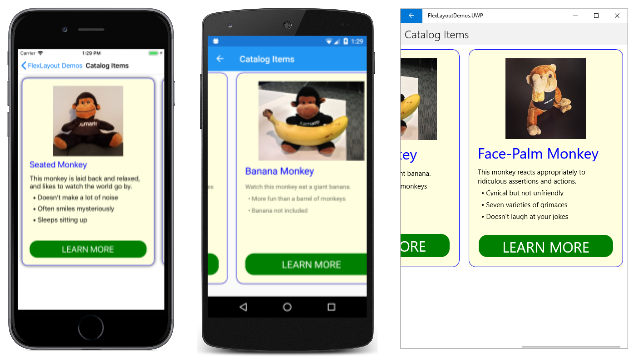
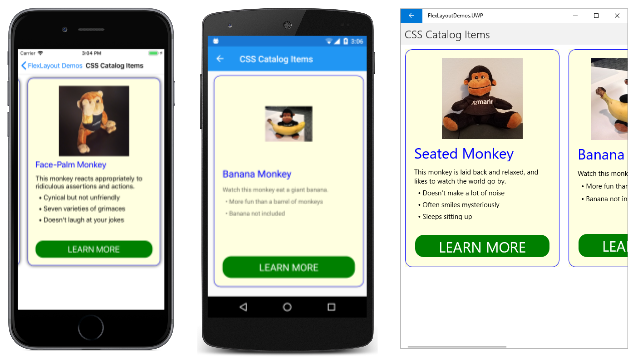
샘플의 카탈로그 항목 페이지는 세 마리의 원숭이에 대한 가로 스크롤 가능한 일련의 그림과 설명을 표시한다는 점을 제외하고 CSS Flex Layout Box 사양의 섹션 1.1의 예제 1과 유사합니다.
세 개의 원숭이 각각은 FlexLayout 명시적 높이와 너비가 부여되고 더 큰 FlexLayout자식인 a에 포함되어 Frame 있습니다. 이 XAML 파일에서 자식 속성의 FlexLayout 대부분은 스타일에 지정되며, 그 중 하나를 제외한 모든 속성은 암시적 스타일입니다.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:FlexLayoutDemos"
x:Class="FlexLayoutDemos.CatalogItemsPage"
Title="Catalog Items">
<ContentPage.Resources>
<Style TargetType="Frame">
<Setter Property="BackgroundColor" Value="LightYellow" />
<Setter Property="BorderColor" Value="Blue" />
<Setter Property="Margin" Value="10" />
<Setter Property="CornerRadius" Value="15" />
</Style>
<Style TargetType="Label">
<Setter Property="Margin" Value="0, 4" />
</Style>
<Style x:Key="headerLabel" TargetType="Label">
<Setter Property="Margin" Value="0, 8" />
<Setter Property="FontSize" Value="Large" />
<Setter Property="TextColor" Value="Blue" />
</Style>
<Style TargetType="Image">
<Setter Property="FlexLayout.Order" Value="-1" />
<Setter Property="FlexLayout.AlignSelf" Value="Center" />
</Style>
<Style TargetType="Button">
<Setter Property="Text" Value="LEARN MORE" />
<Setter Property="FontSize" Value="Large" />
<Setter Property="TextColor" Value="White" />
<Setter Property="BackgroundColor" Value="Green" />
<Setter Property="BorderRadius" Value="20" />
</Style>
</ContentPage.Resources>
<ScrollView Orientation="Both">
<FlexLayout>
<Frame WidthRequest="300"
HeightRequest="480">
<FlexLayout Direction="Column">
<Label Text="Seated Monkey"
Style="{StaticResource headerLabel}" />
<Label Text="This monkey is laid back and relaxed, and likes to watch the world go by." />
<Label Text=" • Doesn't make a lot of noise" />
<Label Text=" • Often smiles mysteriously" />
<Label Text=" • Sleeps sitting up" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.SeatedMonkey.jpg}"
WidthRequest="180"
HeightRequest="180" />
<Label FlexLayout.Grow="1" />
<Button />
</FlexLayout>
</Frame>
<Frame WidthRequest="300"
HeightRequest="480">
<FlexLayout Direction="Column">
<Label Text="Banana Monkey"
Style="{StaticResource headerLabel}" />
<Label Text="Watch this monkey eat a giant banana." />
<Label Text=" • More fun than a barrel of monkeys" />
<Label Text=" • Banana not included" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.Banana.jpg}"
WidthRequest="240"
HeightRequest="180" />
<Label FlexLayout.Grow="1" />
<Button />
</FlexLayout>
</Frame>
<Frame WidthRequest="300"
HeightRequest="480">
<FlexLayout Direction="Column">
<Label Text="Face-Palm Monkey"
Style="{StaticResource headerLabel}" />
<Label Text="This monkey reacts appropriately to ridiculous assertions and actions." />
<Label Text=" • Cynical but not unfriendly" />
<Label Text=" • Seven varieties of grimaces" />
<Label Text=" • Doesn't laugh at your jokes" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.FacePalm.jpg}"
WidthRequest="180"
HeightRequest="180" />
<Label FlexLayout.Grow="1" />
<Button />
</FlexLayout>
</Frame>
</FlexLayout>
</ScrollView>
</ContentPage>
다음 두 개의 연결된 바인딩 가능 속성의 포함 설정에 대한 Image 암시적 스타일입니다 Flexlayout.
<Style TargetType="Image">
<Setter Property="FlexLayout.Order" Value="-1" />
<Setter Property="FlexLayout.AlignSelf" Value="Center" />
</Style>
Order-1을 설정하면 Image 자식 컬렉션 내의 위치에 관계없이 요소가 중첩된 FlexLayout 각 뷰에서 먼저 표시됩니다. AlignSelf 의 중심FlexLayout이 Image 되는 원인의 Center 속성입니다. 기본값Stretch이 있는 속성의 설정을 재정의 AlignItems 합니다. 즉Label, 자식과 Button 자식이 전체 너비FlexLayout로 확장됩니다.
세 FlexLayout 보기의 각 내에서 빈 값 Label 이 Button앞에 표시되지만 1의 설정이 Grow 있습니다. 즉, 모든 추가 세로 공간이 이 빈 Label공간에 할당되어 아래쪽으로 효과적으로 푸시됩니다 Button .
바인딩 가능한 속성 세부 정보
이제 몇 가지 일반적인 애플리케이션을 FlexLayout살펴보았으므로 해당 속성을 FlexLayout 더 자세히 탐색할 수 있습니다.
FlexLayout 는 방향과 맞춤을 제어하기 위해 코드 또는 XAML에서 자체에 설정한 FlexLayout 6개의 바인딩 가능한 속성을 정의합니다. (이러한 속성 Position중 하나는 이 문서에서 다루지 않습니다.)
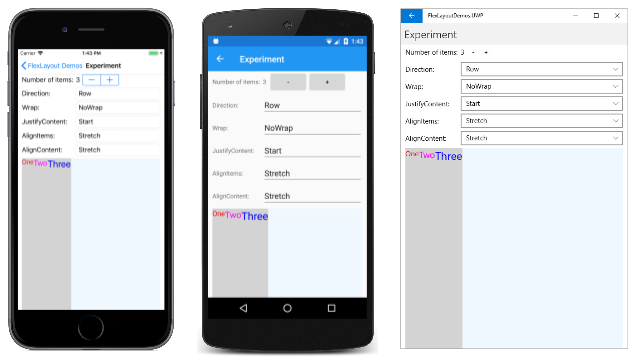
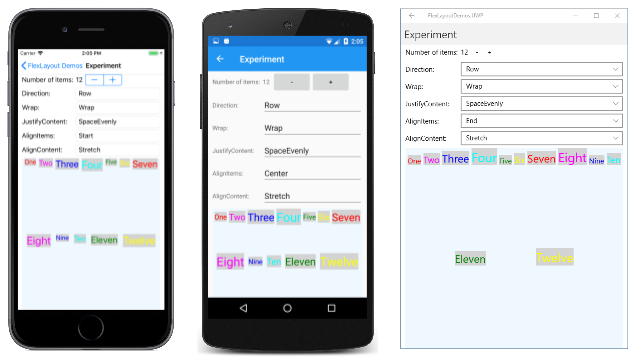
샘플의 실험 페이지를 사용하여 나머지 5개의 바인딩 가능한 속성을 실험 할 수 있습니다. 이 페이지에서는 a에서 FlexLayout 자식을 추가하거나 제거하고 5개의 바인딩 가능한 속성의 조합을 설정할 수 있습니다. 모든 자식 FlexLayout 은 Label 다양한 색과 크기의 보기이며, 속성은 Text 컬렉션의 Children 해당 위치에 해당하는 숫자로 설정됩니다.
프로그램이 시작되면 5개의 보기가 이러한 5개 Picker 속성의 기본값을 FlexLayout 표시합니다. FlexLayout 화면 아래쪽에 세 개의 자식이 포함됩니다.
Label 각 보기에는 회색 배경이 있으며, 이 배경에는 해당 뷰 내에 FlexLayout할당된 Label 공간이 표시됩니다. 그 자체의 FlexLayout 배경은 Alice Blue입니다. 왼쪽과 오른쪽에 약간의 여백을 제외하고 페이지의 전체 아래쪽 영역을 차지합니다.
Direction 속성
이 Direction 속성은 4개의 멤버가 있는 열거형 형식 FlexDirection입니다.
ColumnColumnReverse(또는 XAML의 "열 역방향" )Row. 기본값입니다.RowReverse(또는 XAML의 "행 역방향" )
XAML에서는 소문자, 대문자 또는 혼합 대/소문자의 열거형 멤버 이름을 사용하여 이 속성의 값을 지정하거나 CSS 표시기와 동일한 괄호에 표시된 두 개의 추가 문자열을 사용할 수 있습니다. ("열 역방향" 및 "행 역방향" 문자열은 XAML 파서에서 사용하는 클래스에 FlexDirectionTypeConverter 정의됩니다.)
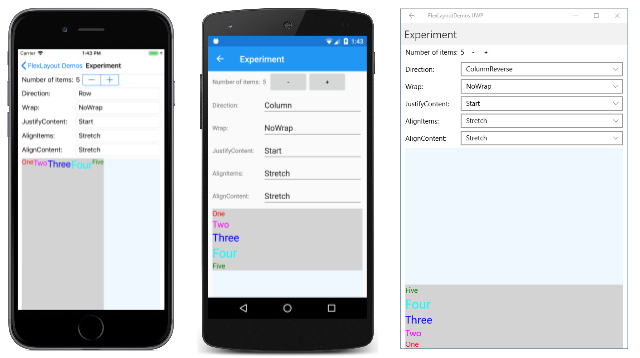
다음은 왼쪽에서 오른쪽으로Row, 방향, Column 방향 및 ColumnReverse 방향을 보여 주는 실험 페이지입니다.
옵션의 Reverse 경우 항목이 오른쪽 또는 아래쪽에서 시작합니다.
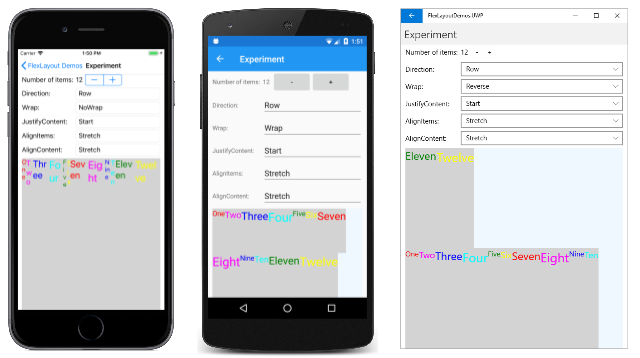
Wrap 속성
이 속성은 Wrap 세 개의 멤버가 있는 열거형 형식 FlexWrap입니다.
NoWrap. 기본값입니다.WrapReverse(또는 XAML의 "래핑-역방향" )
왼쪽에서 오른쪽으로 이러한 화면에는 12명의 NoWrapWrap 자식에 대한 옵션 및 Reverse 옵션이 표시됩니다.
속성이 Wrap 설정 NoWrap 되고 주 축이 제한되고(이 프로그램에서와 같이) 주 축이 모든 자식 FlexLayout 에 맞게 충분히 넓거나 키가 크지 않은 경우 iOS 스크린샷과 같이 항목을 더 작게 만들려고 시도합니다. 연결된 바인딩 가능 속성을 사용하여 항목의 축소를 Shrink 제어할 수 있습니다.
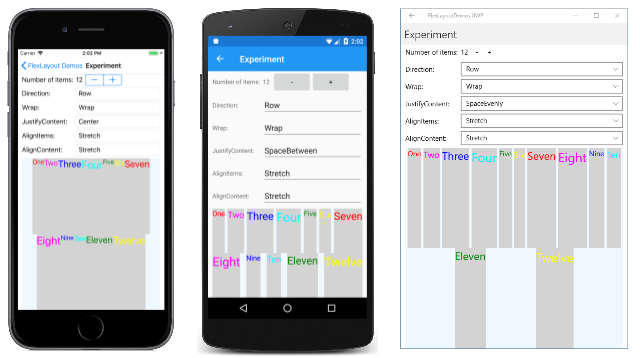
JustifyContent 속성
이 JustifyContent 속성은 6개의 멤버가 있는 열거형 형식 FlexJustify입니다.
Start(또는 XAML의 "flex-start") 기본값CenterEnd(또는 XAML의 "flex-end")SpaceBetween(또는 XAML의 "공백 사이")SpaceAround(또는 XAML의 "공간 주변")SpaceEvenly
이 속성은 항목이 주 축에 간격을 지정하는 방법을 지정합니다. 이 예제에서는 가로 축입니다.
세 가지 스크린샷에서 속성은 Wrap 모두 .로 Wrap설정됩니다. Start 기본값은 이전 Android 스크린샷에 표시됩니다. 여기에 있는 iOS 스크린샷에는 모든 항목이 가운데로 이동되는 옵션이 표시됩니다 Center . 단어 Space 로 시작하는 세 가지 다른 옵션은 항목이 차지하지 않는 추가 공간을 할당합니다. SpaceBetween 는 항목 간에 간격을 동일하게 할당합니다. SpaceAround 는 각 항목 주위에 동일한 공간을 두고 각 SpaceEvenly 항목 사이에는 동일한 공간을 두고 첫 번째 항목 앞과 행의 마지막 항목 뒤를 찾습니다.
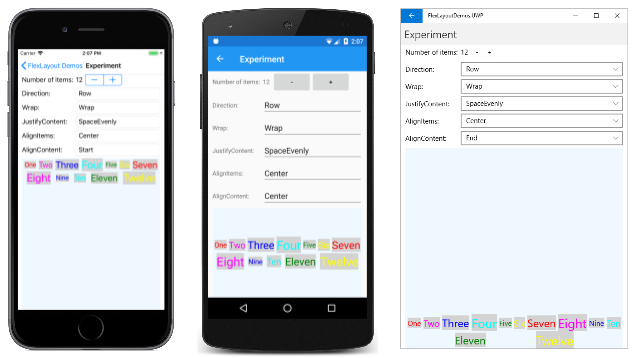
AlignItems 속성
이 AlignItems 속성은 4개의 멤버가 있는 열거형 형식 FlexAlignItems입니다.
Stretch. 기본값입니다.CenterStart(또는 XAML의 "flex-start")End(또는 XAML의 "flex-end")
이는 자식이 교차 축에 정렬되는 AlignContent방식을 나타내는 두 가지 속성(다른 속성)중 하나입니다. 다음 세 개의 스크린샷과 같이 각 행 내에서 자식은 늘이거나(이전 스크린샷과 같이) 각 항목의 시작, 가운데 또는 끝에 맞춰집니다.
iOS 스크린샷에서 모든 자식의 위쪽이 정렬됩니다. Android 스크린샷에서 항목은 가장 높은 자식에 따라 세로로 가운데에 배치됩니다. UWP 스크린샷에서 모든 항목의 아래쪽이 정렬됩니다.
개별 항목의 AlignItems 경우 연결된 바인딩 가능 속성으로 설정을 재정의 AlignSelf 할 수 있습니다.
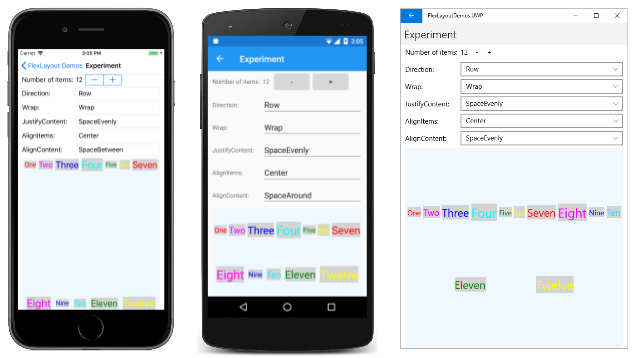
AlignContent 속성
이 AlignContent 속성은 7개의 멤버가 있는 열거형 형식 FlexAlignContent입니다.
Stretch. 기본값입니다.CenterStart(또는 XAML의 "flex-start")End(또는 XAML의 "flex-end")SpaceBetween(또는 XAML의 "공백 사이")SpaceAround(또는 XAML의 "공간 주변")SpaceEvenly
마찬가지로 AlignItems속성은 AlignContent 축 간 자식을 정렬하지만 전체 행 또는 열에 영향을 줍니다.
iOS 스크린샷에서 두 행이 모두 맨 위에 있습니다. Android 스크린샷에서 중앙에 있습니다. UWP 스크린샷의 맨 아래에 있습니다. 행은 다음과 같은 다양한 방법으로 간격을 지정할 수도 있습니다.
AlignContent 행 또는 열이 하나만 있는 경우에는 효과가 없습니다.
연결된 바인딩 가능 속성 세부 정보
FlexLayout 는 연결된 바인딩 가능한 속성 5개를 정의합니다. 이러한 속성은 해당 자 FlexLayout 식에 설정되며 해당 특정 자식에만 관련됩니다.
AlignSelf 속성
AlignSelf 연결된 바인딩 가능 속성은 5개의 멤버가 있는 열거형 형식FlexAlignSelf입니다.
Auto. 기본값입니다.StretchCenterStart(또는 XAML의 "flex-start")End(또는 XAML의 "flex-end")
개별 자식의 FlexLayout경우 이 속성 설정은 자체에 AlignItems 설정된 속성을 재정의 FlexLayout 합니다. 설정을 사용하는 수단의 Auto 기본 설정입니다 AlignItems .
명명된 Label label 요소(또는 예제)의 경우 다음과 같이 코드에서 속성을 설정할 AlignSelf 수 있습니다.
FlexLayout.SetAlignSelf(label, FlexAlignSelf.Center);
의 부모Label에 FlexLayout 대한 참조는 없습니다. XAML에서는 다음과 같이 속성을 설정합니다.
<Label ... FlexLayout.AlignSelf="Center" ... />
Order 속성
Order 속성은 int 형식입니다. 기본값은 0입니다.
속성을 Order 사용하면 자식이 정렬되는 순서를 FlexLayout 변경할 수 있습니다. 일반적으로 배열된 자 FlexLayout 식은 컬렉션에 Children 표시되는 순서와 동일합니다. 연결된 바인딩 가능 속성을 하나 이상의 자식에 대해 0이 아닌 정수 값으로 설정 Order 하여 이 순서를 재정의할 수 있습니다. 그런 FlexLayout 다음 각 자식의 Order 속성 설정에 따라 자식을 정렬하지만 동일한 Order 설정을 가진 자식은 컬렉션에 Children 표시되는 순서대로 정렬됩니다.
Basis 속성
연결된 바인딩 가능 속성은 Basis 주 축의 자식에 할당되는 공간의 FlexLayout 양을 나타냅니다. 속성에 지정된 Basis 크기는 부모의 FlexLayout주 축을 따라 크기입니다. 따라서 Basis 자식이 행으로 정렬될 때 자식의 너비 또는 자식이 열로 정렬될 때의 높이를 나타냅니다.
속성은 Basis 형식 FlexBasis, 구조체입니다. 크기는 디바이스 독립적 단위 또는 크기의 FlexLayout백분율로 지정할 수 있습니다. 속성의 Basis 기본값은 정적 속성 FlexBasis.Auto입니다. 즉, 자식의 요청된 너비 또는 높이가 사용됩니다.
코드에서 다음과 같이 명명된 label 디바이스 독립적 단위의 속성을 Label 40개로 설정할 Basis 수 있습니다.
FlexLayout.SetBasis(label, new FlexBasis(40, false));
생성자에 대한 두 번째 인수의 FlexBasis 이름이 지정 isRelative 되고 크기가 상대() 또는 절대(truefalse)인지 여부를 나타냅니다. 인수에는 기본값 false이 있으므로 다음 코드를 사용할 수도 있습니다.
FlexLayout.SetBasis(label, new FlexBasis(40));
암시적 변환 float FlexBasis 이 정의되므로 더 단순화할 수 있습니다.
FlexLayout.SetBasis(label, 40);
다음과 같이 부모의 25%로 FlexLayout 크기를 설정할 수 있습니다.
FlexLayout.SetBasis(label, new FlexBasis(0.25f, true));
이 소수 값은 0에서 1까지의 범위에 있어야 합니다.
XAML에서는 디바이스 독립적 단위의 크기에 대해 숫자를 사용할 수 있습니다.
<Label ... FlexLayout.Basis="40" ... />
또는 0%에서 100%의 범위에서 백분율을 지정할 수 있습니다.
<Label ... FlexLayout.Basis="25%" ... />
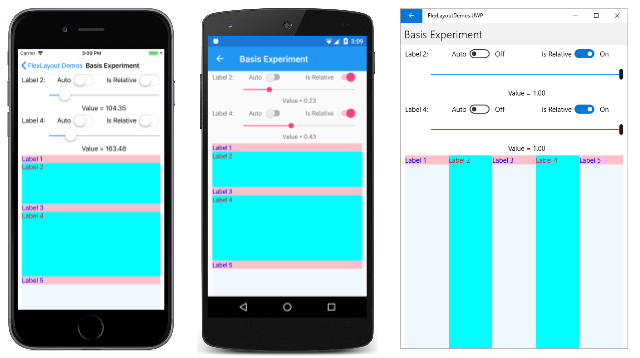
샘플의 기본 실험 페이지에서 속성을 실험 Basis 할 수 있습니다. 페이지에는 배경색과 전경색이 번갈아 있는 5개 Label 요소로 구성된 래핑된 열이 표시됩니다. 두 개의 Slider 요소를 사용하여 두 번째 및 네 Label번째 값에 대한 값을 지정할 Basis 수 있습니다.
왼쪽의 iOS 스크린샷은 디바이스 독립적 단위로 높이가 지정된 두 Label 요소를 보여 줍니다. Android 화면에는 총 높이의 일부인 높이 FlexLayout가 제공됩니다. Basis 100%로 설정된 경우 자식은 FlexLayout다음 열로 래핑되고 해당 열의 전체 높이를 차지합니다. UWP 스크린샷에서 볼 수 있듯이 5개의 자식이 연속으로 정렬된 것처럼 보이지만 실제로는 5개의 열로 정렬됩니다.
Grow 속성
Grow 연결된 바인딩 가능 속성은 형식int입니다. 기본값은 0이고 값은 0보다 크거나 같아야 합니다.
속성이 Grow 설정 NoWrap 되고 자식 행의 너비가 너비보다 작거나 자식 열의 FlexLayout높이FlexLayout가 더 짧은 경우 속성이 역할을 Wrap 합니다. 이 속성은 Grow 자식 간에 남은 공간을 배분하는 방법을 나타냅니다.
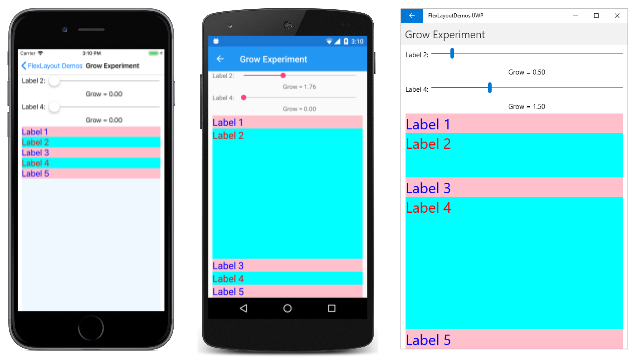
[실험 증가] 페이지에서는 번갈아 가며 다른 색의 5 Label 개 요소가 열에 정렬되고, 두 개의 Slider 요소를 사용하면 두 번째와 네 Label번째의 속성을 조정할 Grow 수 있습니다. 맨 왼쪽의 iOS 스크린샷에는 기본 Grow 속성 0이 표시됩니다.
한 자식에게 양수 Grow 값이 주어지면 Android 스크린샷에서 알 수 있듯이 해당 자식은 나머지 공간을 모두 차지합니다. 이 공간은 둘 이상의 자식 간에 할당할 수도 있습니다. UWP 스크린샷 Grow 에서 두 번째 Label 속성은 0.5로 설정되고 Grow 네 번째 Label 속성은 1.5이며, 네 번째 속성은 두 번째 Label공간의 3배에 달하는 남은 공간을 제공합니다Label.
자식 뷰에서 해당 공간을 사용하는 방법은 특정 유형의 자식에 따라 달라집니다. 에 대 한 Label텍스트를 사용 하 여 속성 HorizontalTextAlignment 의 Label 총 공간 내에 배치할 수 있습니다.VerticalTextAlignment
Shrink 속성
Shrink 연결된 바인딩 가능 속성은 형식int입니다. 기본값은 1이고 값은 0보다 크거나 같아야 합니다.
속성이 Shrink 설정 NoWrap 되고 자식 행의 집계 너비가 자식 행의 너비보다 크거나 단일 자식 열의 FlexLayout집계 높이가 높이FlexLayout보다 크면 속성이 역할을 Wrap 합니다. 일반적으로 FlexLayout 크기를 조정하여 이러한 자식을 표시합니다. 속성은 Shrink 전체 크기로 표시될 때 우선 순위가 지정된 자식을 나타낼 수 있습니다.
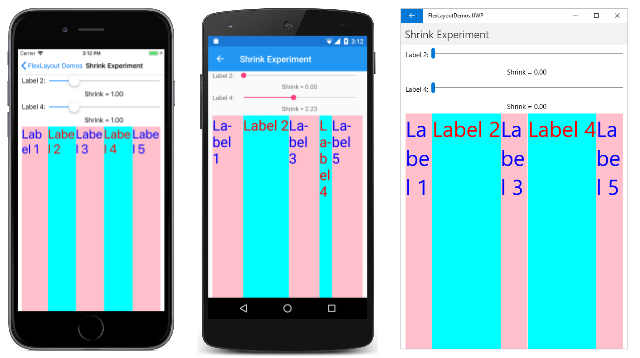
축소 실험 페이지에서 너비보다 더 많은 공간이 필요한 자식 5개의 Label 단일 행을 FlexLayout 만듭니다FlexLayout. 왼쪽의 iOS 스크린샷에는 기본값이 Label 1인 모든 요소가 표시됩니다.
Android 스크린샷 Shrink 에서 두 번째 Label 값은 0으로 설정되며 Label 전체 너비로 표시됩니다. 또한 네 번째 Label 값은 1보다 큰 값으로 지정 Shrink 되며 축소되었습니다. UWP 스크린샷은 가능한 경우 전체 크기로 표시할 수 있도록 0 값을 지정 Shrink 하는 두 요소를 보여줍니다Label.
집계 자식 크기가 Grow 때때로 크기보다 작거나 더 클 FlexLayout수 있는 상황에 맞게 값과 Shrink 값을 둘 다 설정할 수 있습니다.
FlexLayout을 사용하는 CSS 스타일 지정
3.0과 Xamarin.Forms 관련하여 도입된 CSS 스타일 지정 기능을 사용할 수 있습니다FlexLayout. 샘플의 CSS 카탈로그 항목 페이지는 카탈로그 항목 페이지의 레이아웃을 복제하지만 다양한 스타일에 대한 CSS 스타일시트를 사용합니다.
원래 CatalogItemsPage.xaml 파일에는 15개의 개체가 있는 5 Setter 개의 Style 정의가 섹션 Resources 에 있습니다. CssCatalogItemsPage.xaml 파일에서 4개의 Setter 개체만 있는 두 Style 개의 정의로 축소되었습니다. 이러한 스타일은 CSS 스타일 지정 기능이 현재 지원하지 않는 속성 Xamarin.Forms 에 대해 CSS 스타일시트를 보완합니다.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:FlexLayoutDemos"
x:Class="FlexLayoutDemos.CssCatalogItemsPage"
Title="CSS Catalog Items">
<ContentPage.Resources>
<StyleSheet Source="CatalogItemsStyles.css" />
<Style TargetType="Frame">
<Setter Property="BorderColor" Value="Blue" />
<Setter Property="CornerRadius" Value="15" />
</Style>
<Style TargetType="Button">
<Setter Property="Text" Value="LEARN MORE" />
<Setter Property="BorderRadius" Value="20" />
</Style>
</ContentPage.Resources>
<ScrollView Orientation="Both">
<FlexLayout>
<Frame>
<FlexLayout Direction="Column">
<Label Text="Seated Monkey" StyleClass="header" />
<Label Text="This monkey is laid back and relaxed, and likes to watch the world go by." />
<Label Text=" • Doesn't make a lot of noise" />
<Label Text=" • Often smiles mysteriously" />
<Label Text=" • Sleeps sitting up" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.SeatedMonkey.jpg}" />
<Label StyleClass="empty" />
<Button />
</FlexLayout>
</Frame>
<Frame>
<FlexLayout Direction="Column">
<Label Text="Banana Monkey" StyleClass="header" />
<Label Text="Watch this monkey eat a giant banana." />
<Label Text=" • More fun than a barrel of monkeys" />
<Label Text=" • Banana not included" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.Banana.jpg}" />
<Label StyleClass="empty" />
<Button />
</FlexLayout>
</Frame>
<Frame>
<FlexLayout Direction="Column">
<Label Text="Face-Palm Monkey" StyleClass="header" />
<Label Text="This monkey reacts appropriately to ridiculous assertions and actions." />
<Label Text=" • Cynical but not unfriendly" />
<Label Text=" • Seven varieties of grimaces" />
<Label Text=" • Doesn't laugh at your jokes" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.FacePalm.jpg}" />
<Label StyleClass="empty" />
<Button />
</FlexLayout>
</Frame>
</FlexLayout>
</ScrollView>
</ContentPage>
CSS 스타일시트가 섹션의 Resources 첫 번째 줄에서 참조됩니다.
<StyleSheet Source="CatalogItemsStyles.css" />
또한 세 항목 각각에 있는 두 가지 요소에는 설정이 포함됩니다 StyleClass .
<Label Text="Seated Monkey" StyleClass="header" />
···
<Label StyleClass="empty" />
다음은 CatalogItemsStyles.css 스타일시트에서 선택기를 참조합니다.
frame {
width: 300;
height: 480;
background-color: lightyellow;
margin: 10;
}
label {
margin: 4 0;
}
label.header {
margin: 8 0;
font-size: large;
color: blue;
}
label.empty {
flex-grow: 1;
}
image {
height: 180;
order: -1;
align-self: center;
}
button {
font-size: large;
color: white;
background-color: green;
}
여기에 연결된 여러 FlexLayout 바인딩 가능 속성이 참조됩니다. label.empty 선택기에서 빈 스타일을 Label 지정하여 위의 빈 공간을 제공하는 특성이 Button표시됩니다flex-grow. image 선택기는 연결된 바인딩 가능한 속성에 FlexLayout 해당하는 특성과 align-self 특성을 포함합니다order.
속성을 직접 설정할 수 있으며 자식FlexLayout에 FlexLayout 연결된 바인딩 가능 속성을 설정할 수 있습니다. 또는 기존 XAML 기반 스타일 또는 CSS 스타일을 사용하여 이러한 속성을 간접적으로 설정할 수 있습니다. 중요한 것은 이러한 속성을 알고 이해하는 것입니다. 이러한 속성은 진정으로 유연하게 만드는 FlexLayout 것입니다.
Xamarin.University의 FlexLayout
Xamarin.Forms 3.0 Flex 레이아웃 비디오