모바일 광대역 앱에서 청구 페이지 디자인
사용자에게 청구 요약, 청구 기록을 보거나, 결제하거나, 플랜을 재충전할 수 있는 기능을 제공해야 합니다.

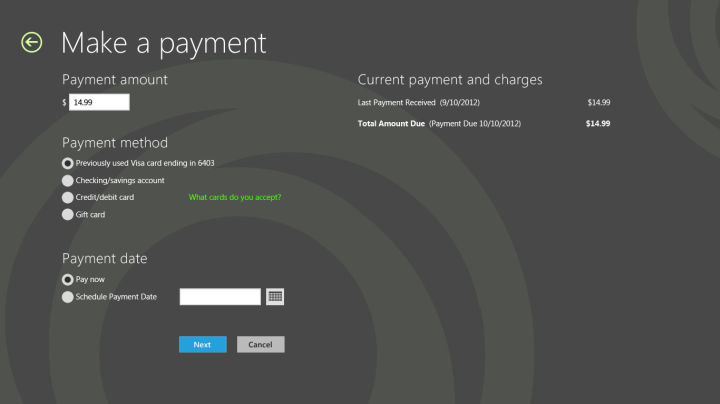
결제 양식은 모바일 광대역 앱의 구매 흐름 설계에 설명된 양식 지침을 준수해야 합니다. 이 페이지는 유료 요금제에 대한 청구 페이지와 선불 플랜에 대한 방문 페이지의 지금 재충전 단추를 통해 연결할 수 있습니다.

빠른 요약
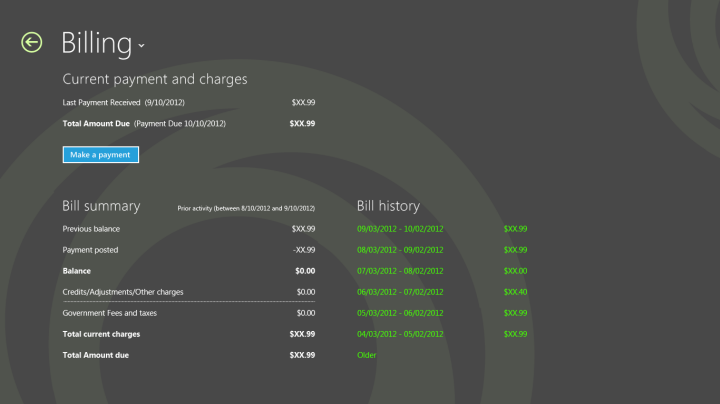
청구 페이지에 적합한 디자인:
왼쪽 맞춤, 공백, 적절한 눈금 맞춤 및 터치 친근함 등 양식 지침을 따릅니다.
간단한 레이아웃을 사용하여 가독성을 개선합니다.
긴 폼의 경우 세로 스크롤을 사용하면 온라인 키보드를 더 쉽게 탭하고 사용할 수 있기 때문입니다.
결제 프로세스를 간단한 환경으로 만듭니다.
청구 페이지에 대한 부적절한 디자인:
공백을 채우지 마십시오.
iframe을 사용하여 흐름을 호스트하지 마세요. 대신 빌드는 앱 환경으로 직접 전달됩니다.
시각적 피드백을 제공하지 않고 사용자가 오래 기다리도록 하지 마세요.
앱 외부의 외부 사이트에 연결하지 마세요.
추가 리소스
보기 및 레이아웃에 대한 자세한 내용은 레이아웃 선택을 참조하세요.
Listview에 대한 자세한 내용은 빠른 시작: ListView 추가를 참조하세요.
오류 처리에 대한 디자인 지침은 UI 배치를 참조하세요.
접근성 지침은 C++, C#또는 Visual Basic을 사용하는 UWP 앱의 접근성을 참조하세요.
기본 제공 컨트롤을 사용하는 방법에 대한 자세한 내용은 컨트롤 및 콘텐츠 추가를 참조하세요.
터치 입력 지침은 빠른 시작: 터치 입력을 참조하세요.