AppNotificationBuilder.SetAppLogoOverride 메서드
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
오버로드
| SetAppLogoOverride(Uri) |
앱 알림의 왼쪽에 표시되는 이미지를 설정합니다. |
| SetAppLogoOverride(Uri, AppNotificationImageCrop) |
지정된 자르기 방법을 사용하여 앱 알림의 왼쪽에 표시되는 이미지를 설정합니다. |
| SetAppLogoOverride(Uri, AppNotificationImageCrop, String) |
지정된 자르기 메서드 및 대체 텍스트를 사용하여 앱 알림의 왼쪽에 표시되는 이미지를 설정합니다. |
SetAppLogoOverride(Uri)
앱 알림의 왼쪽에 표시되는 이미지를 설정합니다.
public:
virtual AppNotificationBuilder ^ SetAppLogoOverride(Uri ^ imageUri) = SetAppLogoOverride;/// [Windows.Foundation.Metadata.Overload("SetAppLogoOverride")]
AppNotificationBuilder SetAppLogoOverride(Uri const& imageUri);[Windows.Foundation.Metadata.Overload("SetAppLogoOverride")]
public AppNotificationBuilder SetAppLogoOverride(System.Uri imageUri);function setAppLogoOverride(imageUri)Public Function SetAppLogoOverride (imageUri As Uri) As AppNotificationBuilder매개 변수
반환
추가 메서드 호출을 연결할 수 있도록 AppNotificationBuilder 인스턴스를 반환합니다.
- 특성
예제
다음 예제에서는 앱 알림에 대한 XML 페이로드에서 앱 로고 재정의 이미지를 설정하는 방법을 보여 줍니다.
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetAppLogoOverride(new Uri("ms-appx:///Images/AppLogo.png"))
.BuildNotification();
AppNotificationManager.Default.Show(notification);
결과 XML 페이로드:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image placement='appLogoOverride' src='ms-appx:///Images/AppLogo.png'/>
</binding>
</visual>
</toast>
설명
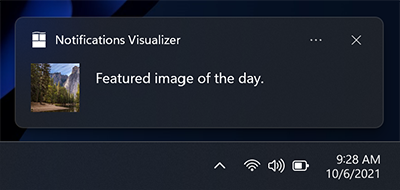
다음 스크린샷은 앱 로고 재정의 이미지의 배치를 보여 줍니다.

지원되는 이미지 파일 형식은 다음과 같습니다.
- .png
- .jpg
- .svg
AppNotificationBuilder API를 사용하여 앱 알림에 대한 UI를 만드는 방법에 대한 지침은 앱 알림 콘텐츠참조하세요.
앱 알림에 대한 XML 스키마에 대한 참조 정보는 앱 알림 콘텐츠 스키마참조하세요.
적용 대상
SetAppLogoOverride(Uri, AppNotificationImageCrop)
지정된 자르기 방법을 사용하여 앱 알림의 왼쪽에 표시되는 이미지를 설정합니다.
public:
virtual AppNotificationBuilder ^ SetAppLogoOverride(Uri ^ imageUri, AppNotificationImageCrop imageCrop) = SetAppLogoOverride;/// [Windows.Foundation.Metadata.Overload("SetAppLogoOverride2")]
AppNotificationBuilder SetAppLogoOverride(Uri const& imageUri, AppNotificationImageCrop const& imageCrop);[Windows.Foundation.Metadata.Overload("SetAppLogoOverride2")]
public AppNotificationBuilder SetAppLogoOverride(System.Uri imageUri, AppNotificationImageCrop imageCrop);function setAppLogoOverride(imageUri, imageCrop)Public Function SetAppLogoOverride (imageUri As Uri, imageCrop As AppNotificationImageCrop) As AppNotificationBuilder매개 변수
- imageCrop
- AppNotificationImageCrop
자르기 메서드를 지정하는 AppNotificationImageCrop 열거형의 멤버입니다.
반환
추가 메서드 호출을 연결할 수 있도록 AppNotificationBuilder 인스턴스를 반환합니다.
- 특성
예제
다음 예제에서는 앱 알림에 대한 XML 페이로드 이미지를 앱 로고 재정의 이미지로 설정하는 방법을 보여 줍니다.
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetAppLogoOverride(new Uri("ms-appx:///Images/AppLogo.png"), AppNotificationImageCrop.Circle)
.BuildNotification();
AppNotificationManager.Default.Show(notification);
결과 XML 페이로드:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image placement='appLogoOverride' src='ms-appx:///Images/AppLogo.png' hint-crop='circle'/>
</binding>
</visual>
</toast>
설명
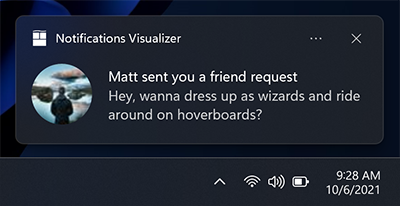
다음 스크린샷은 Circle 자르기 메서드를 사용하여 앱 로고 재정의 이미지의 배치를 보여 줍니다.

지원되는 이미지 파일 형식은 다음과 같습니다.
- .png
- .jpg
- .svg
AppNotificationBuilder API를 사용하여 앱 알림에 대한 UI를 만드는 방법에 대한 지침은 앱 알림 콘텐츠참조하세요.
앱 알림에 대한 XML 스키마에 대한 참조 정보는 앱 알림 콘텐츠 스키마참조하세요.
적용 대상
SetAppLogoOverride(Uri, AppNotificationImageCrop, String)
지정된 자르기 메서드 및 대체 텍스트를 사용하여 앱 알림의 왼쪽에 표시되는 이미지를 설정합니다.
public:
virtual AppNotificationBuilder ^ SetAppLogoOverride(Uri ^ imageUri, AppNotificationImageCrop imageCrop, Platform::String ^ alternateText) = SetAppLogoOverride;/// [Windows.Foundation.Metadata.Overload("SetAppLogoOverride3")]
AppNotificationBuilder SetAppLogoOverride(Uri const& imageUri, AppNotificationImageCrop const& imageCrop, winrt::hstring const& alternateText);[Windows.Foundation.Metadata.Overload("SetAppLogoOverride3")]
public AppNotificationBuilder SetAppLogoOverride(System.Uri imageUri, AppNotificationImageCrop imageCrop, string alternateText);function setAppLogoOverride(imageUri, imageCrop, alternateText)Public Function SetAppLogoOverride (imageUri As Uri, imageCrop As AppNotificationImageCrop, alternateText As String) As AppNotificationBuilder매개 변수
- imageCrop
- AppNotificationImageCrop
자르기 메서드를 지정하는 AppNotificationImageCrop 열거형의 멤버입니다.
- alternateText
-
String
Platform::String
winrt::hstring
앱 로고 재정의 이미지의 대체 텍스트를 포함하는 문자열입니다.
반환
추가 메서드 호출을 연결할 수 있도록 AppNotificationBuilder 인스턴스를 반환합니다.
- 특성
예제
다음 예제에서는 앱 알림에 대한 XML 페이로드에서 앱 로고 재정의 이미지를 설정하는 방법을 보여 줍니다.
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetAppLogoOverride(new Uri("ms-appx:///Images/AppLogo.png"),
AppNotificationImageCrop.Circle,
"Alternate text")
.BuildNotification();
AppNotificationManager.Default.Show(notification);
결과 XML 페이로드:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image placement='appLogoOverride' src='ms-appx:///Images/AppLogo.png' alt='Alternate text' hint-crop='circle'/>
</binding>
</visual>
</toast>
설명
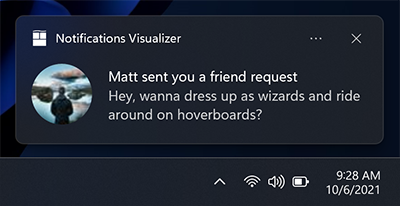
다음 스크린샷은 Circle 자르기 메서드를 사용하여 앱 로고 재정의 이미지의 배치를 보여 줍니다.

지원되는 이미지 파일 형식은 다음과 같습니다.
- .png
- .jpg
- .svg
AppNotificationBuilder API를 사용하여 앱 알림에 대한 UI를 만드는 방법에 대한 지침은 앱 알림 콘텐츠참조하세요.
앱 알림에 대한 XML 스키마에 대한 참조 정보는 앱 알림 콘텐츠 스키마참조하세요.