Dynamics CRM 2011 : カスタムコード検証ツール公開
みなさん、こんにちは。
以前の記事で次期アップデートにより、開発された JScript が動作しなくなる
可能性があることを案内しました。その中で紹介したコードを検証するための
ツールを公開いたしました。
ツールのダウンロード : Microsoft Dynamics CRM 2011 Custom Code Validation Tool
情報元 : Microsoft Dynamics CRM 2011 Custom Code Validation Tool Released
このツールの目的は、スクリプト Web リソースおよび HTML Web リソースで
開発された JScript に、潜在的な問題があるかの評価を補助することです。
次期アップデートである Update Rollup 9 では Safari や Chrome といった
複数のブラウザをサポートするために、Web アプリケーションに大幅な変更が
行われる予定です。カスタムの JScript を利用している場合、一部のコードが
動作しなくなる可能性があります。詳細は以下の記事を参照してください。
Dynamics CRM 2011 次のアップデートで壊れる可能性のあるスクリプトの対応
この記事では以下の情報を提供します。
影響範囲
次期アップデートにより、以下の 2 つの影響範囲が考えられます。
- 動作しなくなるもの ( Red グループ)
サポートされていない内部 API を利用したスクリプトの一部は、それらの
API が無くなるため動作しなくなります。一方でサポートされている API は
引き続き利用できます。
- Internet Explorer のみで動作するもの ( Blue グループ)
crmForm オブジェクトモデルのように、互換性維持で提供される機能は
Internet Explorer のみでサポートされます。他のブラウザで利用するには
Xrm.Page オブジェクトモデルへアップグレードすることが必要です。
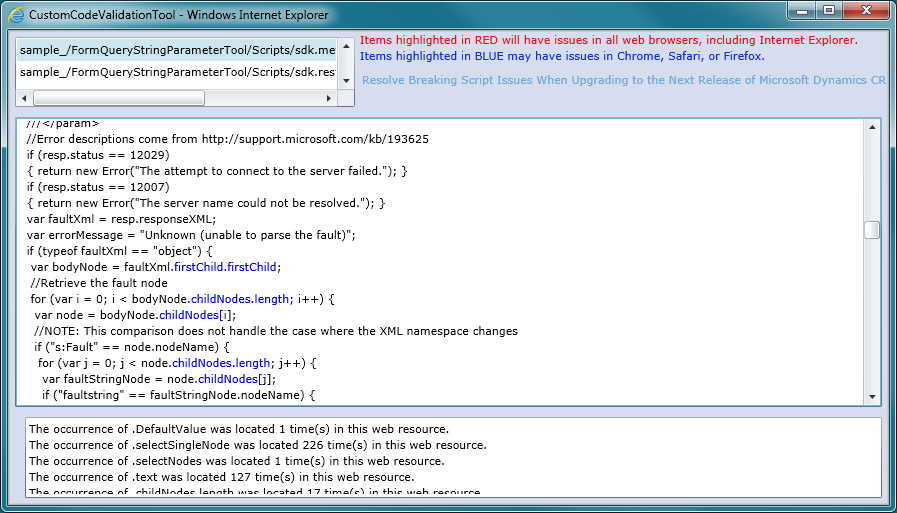
ツールはスクリプトおよび HTML Web リソースをそれぞれ検証していき、
結果を以下のように表示されます。それぞれの Web リソースを選択する
ことで、より詳細な結果を表示することができます。
・ Red グループに合致するコードは赤文字で表示されます。
・ Blue グループに合致するコードは青文字で表示されます。
・ さらにコードが利用されている数を表示します。
Red グループの問題
Red グループの問題は、すべてのブラウザに影響するため直ちに修正する
必要があります。以下に Red グループとして合致するコードの一覧を紹介
します。
テーブル 1 : Red グループの合致パターン
‘crmGrid’ |
.ShowAppNav |
.IsValid() |
.SubmitCrmForm |
.IsReadyToClose |
.detachCloseAlert |
.RunReport |
|
.BuildXml |
.BuildXmlToSubmitForm |
.SetFieldReqLevel |
.SetAllFieldsToNonReqLevel |
.displayMissingValue |
.GetLabelControl |
.FireSaveEvent |
.HideField |
.VerifyFieldIsSet |
.SetDeferredCmdId |
.CheckFormDirty |
.CloseAlertAttached |
.SetViewportTabSection |
.ModifyMinimumTabHeight |
.GetXml |
.ParseXml |
.RaiseOnChange |
.CreateInnerSlug |
.ResetToDefault |
.ResetDefault |
.FormatDuration |
.AddDependentParameters |
.AddParam |
.AddBindingColumn |
.getLookupField |
.Clear |
.Lookup |
.AddItems |
.Items |
.RemoveItem |
.UpdateItem |
.IsPermissibleType |
.RaiseOnAfterSelectEvent |
.RaiseOnChangeEvent |
.RaiseSetAdditionalParamsEvent |
.AreValuesDifferent |
.RefreshLookupItemImage |
.GetLookupTypeIcon |
.attachEventHandler |
.GetDataXml |
.SetCurrency |
.InitializeLookupPresence |
.QueryLookupPresence |
.SetTime |
.AddOptionGroup |
.InsertSlugControl |
.UpdateOperatorControl |
.UpdateInnerHtml |
.DeleteDataSlug |
.CurrentOperatorIsClear |
.CalculateDataSlugTabIndex |
.refreshTimeValue |
.attachAsOnlyHandler |
.GetLookupControl |
.DefaultValue |
Blue グループの問題
Blue グループの問題は Internet Explorer 以外のブラウザに影響があるため
必要に応じてコードの修正が必要になります。いくつかのコードは ActiveXObject
等 Microsoft 独自の要素を参照するもので、他のブラウザでは動作しません。
また Document Object Model (DOM) を参照するものは、次期アップデートに
より内容が変更されている可能性があるため、テストが必要です。
以下に Blue グループとして合致するコードの一覧を紹介します。
テーブル 2: Blue グループの合致パターン
.htc |
<msxsl:script |
jscript |
<xml |
crmForm.all |
document.selection |
.createTextRange |
onfocusout |
onfocusin |
onmouseleave |
onmouseenter |
style.textDecorationLineThrough |
.insertCell( |
.insertRow( |
cursor:hand |
.item[ |
.rules |
.parentElement |
.tags( |
<script for= |
:: |
.selectSingleNode |
.selectNodes |
.text |
.xml |
ActiveXObject |
.attachevent |
debugger |
.additionalparams |
.getElementById |
window.location.href |
.document.activeElement |
event.cancelBubble |
window.openPopup |
.setFirstElementFocus( |
.loadXml |
.load( |
.transformNode( |
.childNodes.length |
.hasChildNodes |
.firstChild |
.lastChild |
.nextSibling |
.previousSibling |
.childNodes[ |
.contains( |
.openStdDlg( |
dblclick |
oncontextmenu |
.dir |
.innerText |
.outerHTML |
.currentStyle |
.styleFloat |
opacity= |
.isContentEditable |
window.navigate |
.srcElement |
.returnValue |
document.all |
.createNode |
document.appendChild |
document.styleSheets( |
rows( |
cells( |
document.forms( |
options( |
options.remove |
.add( |
.insertAdjacentElement |
.insertAdjacentHTML |
.Save( |
.SaveAndClose( |
.FormType |
.ObjectTypeCode |
.ObjectId |
.ObjectTypeName |
.RequiredLevel |
.SetFocus( |
.FireOnChange |
.Min |
.Max |
.DataValue |
.isDirty |
.Disabled |
.SelectedOption |
.SelectedText |
.SortingEnum |
.Sort |
.SelectedIndex |
.InnerText |
.OptionsXml |
.Precision |
.DataXml |
.Text |
.Value |
.DisplayValue |
.WillSubmit |
.DataChangeHandler |
.BypassValidation |
.AllowFormFocus |
._bSaving |
._htcInitCompleted |
.SubmitFormId |
.NO_DATA |
.RefreshOnSave |
.Visible |
.ForceSubmit |
.Form |
.TimeControl |
.isInitialized |
.allowblankdate |
.IsMoney |
.IsBaseCurrency |
.CurrencySymbol |
.CurrencyPrecision |
.IgnoreCurrencySymbol |
.IgnoreRange |
.PrecisionChangeHandler |
.TrimValue |
.MaxLength |
Enumerator |
誤判定
ツールはいくつかの誤判定を行う事があります。例えば上記テーブルにある
コードは、コメント内であっても問題のあるコードとして認識されますが、実際
コードは実行されないため無視できます。
またツールはその関数がテストされたか分かりません。例えば特定の機能が
現在のブラウザで利用可能か確認したのち、結果によってコードを実行するよう
開発されている場合にも、ツールはすべてのコードを上記テーブルのルールに
そって問題を検知していきます。この場合、例えば Internext Explorer でしか
動作しないコードが問題と検知されても、実際には問題が起きません。
スクリプトや HTML Web リソースで利用されているコードに問題があるか検証
できるようツールを開発し、また結果は極力分かりやすく表示できるようにして
いますが、それでも検知されない潜在的な問題があるかもしれません。よって
既存のテストと入れ替えるべきではなく、補助的に利用してください。
Microsoft Dynamics CRM 2011 カスタムコード検証ツールのセットアップ
このツールはマネージドソリューションとして提供されています。コードの検証
を行いたい組織にインポートして利用します。事前にツールをダウンロードして
解凍しておいてください。
1. Internet Explorer から Microsoft Dynamics CRM に接続します。
2. 設定 | カスタマイズ | ソリューションをクリックし、インポートをクリックします。
3. 解凍した CustomCodeValidationToolForMicrosoftDynamicsCRM201_1_0_0_0_managed.zip
を選択します。
4. ウィザードをすすめてインポートを完了します。警告が出ますが
言語のラベルの問題ですので、無視して完了してください。
5. インポート完了後、すべてのカスタマイズの公開をクリックします。
6. 公開完了後、インポートしたソリューションをダブルクリックします。
7. Open the Custom Code Validation Tool ボタンをクリックします。
8. ツールが起動して、結果が表示されます。
まとめ
次期アップデートが迫っていますので、まずはテスト環境にてこの
ツールを利用してカスタムコードに問題がないか検証してみてください。
‐ Dynamics CRM サポート 中村 憲一郎
Comments
Anonymous
July 09, 2012
自社の設置型環境で、検証しようとしたところソリューションのインストールが正しく成功していない(インストールコンポーネントが不足する)ようで、正しくツールが実行できません。 オンライン環境では、同一Zipで正しくインストール出来るのですが原因・対応方法が分からないので、教えてください。 設置型でインストールされないコンポーネントは ・Transform Package,Deployment Version ・パッケージの検証 の2つですAnonymous
July 09, 2012
The comment has been removed