Usando o Inspetor de Página com um Navegador Integrado no MVC ASP.NET
por Tim Ammann
O Inspetor de Página no Visual Studio 2012 é uma ferramenta de desenvolvimento da Web com um navegador integrado. Selecione qualquer elemento no navegador integrado e o Inspetor de Página destaca instantaneamente a origem e o CSS do elemento. Você pode navegar em qualquer exibição MVC, localizar rapidamente as fontes de marcação renderizada e usar as ferramentas do navegador diretamente no ambiente do Visual Studio.
Este tutorial mostra como habilitar o Modo de Inspeção e, em seguida, localizar e editar rapidamente a marcação e o CSS em seu projeto Web. O tutorial usa um projeto MVC, mas você também pode usar o Inspetor de Página para Web Forms e outros aplicativos ASP.NET.
O tutorial tem as seguintes seções:
- Pré-requisitos
- Criar um Aplicativo Web
- Usar o Inspetor de Página para navegar até um modo de exibição
- Ativar modo de inspeção
- Usar o Inspetor de página para fazer alterações na marcação
- Modo de inspeção e a janela HTML
- Visualizar alterações de CSS na janela Estilos
- Sincronização automática de CSS
- Usando o seletor de cores CSS
- Mapeando elementos de página dinâmica para JavaScript
Pré-requisitos
Observação
Para obter a versão mais recente do Inspetor de Página, use o Web Platform Installer para instalar o SDK do Windows Azure para .NET 2.0.
O Inspetor de Página é fornecido com as Ferramentas de Desenvolvedor da Web da Microsoft. A versão mais recente é 1.3. Para verificar qual versão você tem, execute o Visual Studio e selecione Sobre o Microsoft Visual Studio no menu Ajuda.
Criar um Aplicativo Web
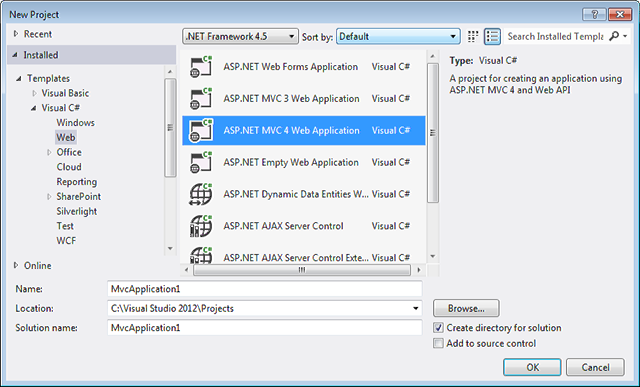
Primeiro, crie um aplicativo Web com o qual você usará o Inspetor de Página. No Visual Studio, escolha Arquivo>Novo Projeto. À esquerda, expanda Visual C#, selecione Web e, em seguida, selecione ASP.NET Aplicativo Web MVC4.

Clique em OK.
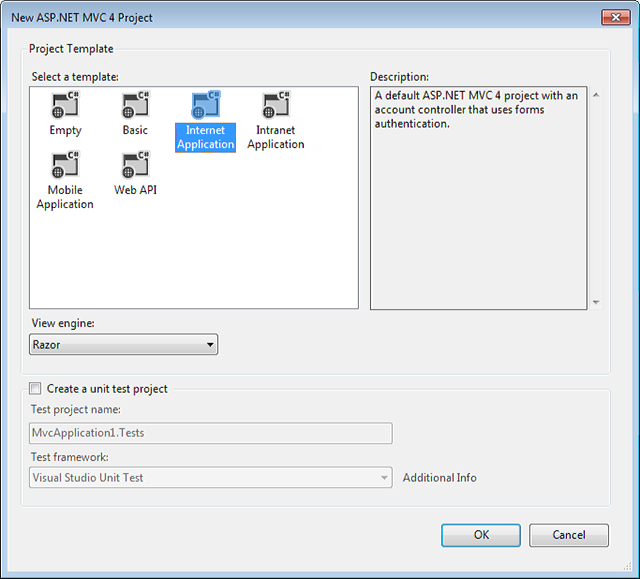
Na caixa de diálogo Novo ASP.NET Projeto MVC 4, selecione Aplicativo da Internet. Deixe o Razor como o mecanismo de exibição padrão.

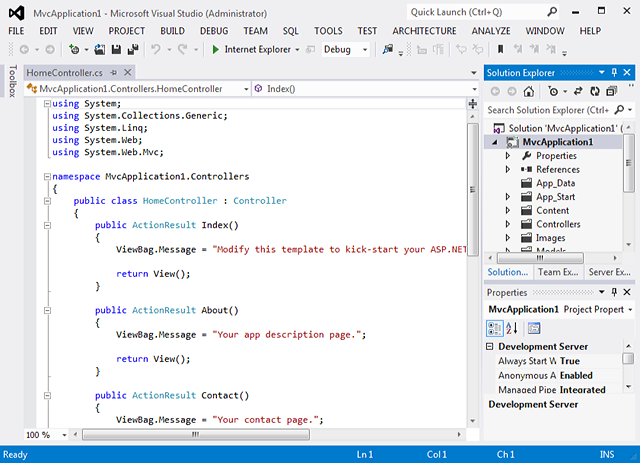
O aplicativo é aberto no modo de exibição Código-fonte .

Agora que você tem um aplicativo para trabalhar, pode usar o Inspetor de Página para examiná-lo e modificá-lo.
Usar o Inspetor de Página para navegar até um modo de exibição
No Visual Studio 2012, você pode clicar com o botão direito do mouse em qualquer exibição em seu projeto, selecionar Exibir no Inspetor de Página e o Inspetor de Página descobrirá a rota e exibirá a página.
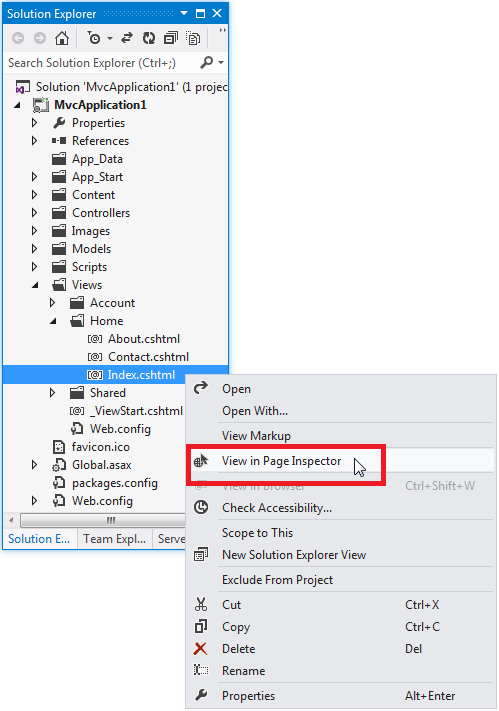
No Gerenciador de Soluções, expanda a pasta Modos de Exibição e, em seguida, a pasta Base . Clique com o botão direito do mouse no arquivo Index.cshtml e escolha Exibir no Inspetor de Página.

Por padrão, o Inspetor de Página é encaixado como uma janela no lado esquerdo do ambiente do Visual Studio. Se preferir, você pode encaixá-lo em outro lugar ou desencaixar a janela. Consulte Como organizar e encaixar janelas.
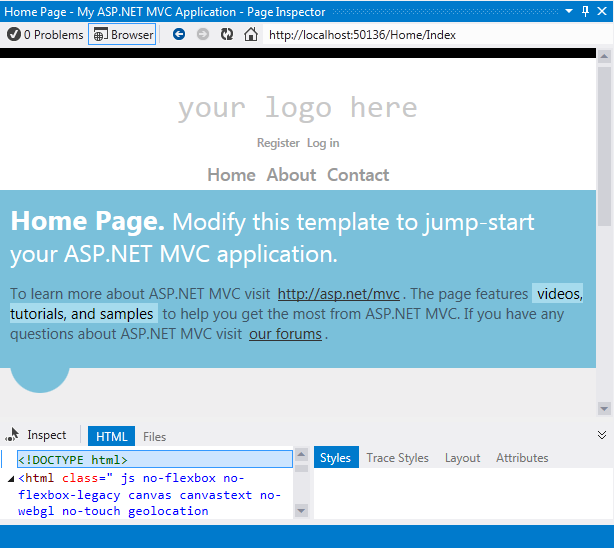
O painel superior da janela Inspetor de Página mostra a página atual em uma janela do navegador. O painel inferior mostra a página na marcação HTML, juntamente com algumas guias que permitem inspecionar diferentes aspectos da página. O painel inferior é semelhante às Ferramentas de Desenvolvedor F12 no Internet Explorer.

Neste tutorial, você usará as guias HTML e Estilos para navegar rapidamente e fazer alterações no aplicativo.
Modo EnableInspection
Para colocar o Page Inspector no modo de inspeção, clique no botão Inspecionar . No Modo de inspeção, quando você mantém o ponteiro do mouse sobre qualquer parte da página renderizada, a marcação ou o código de origem correspondente é realçado.

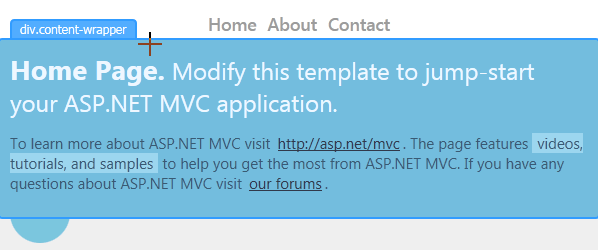
Agora mova o mouse sobre diferentes partes da página no Inspetor de Páginas. Ao fazer isso, o ponteiro do mouse muda para um sinal de adição grande e o elemento abaixo é realçado:

À medida que você move o ponteiro do mouse, o Visual Studio realça a sintaxe Razor correspondente no arquivo de origem. Se o elemento HTML vier de outro arquivo de origem, o Visual Studio abrirá automaticamente o arquivo.
No Inspetor de Página, a guia HTML mostra o HTML que foi gerado a partir da sintaxe do Razor. À medida que você move o ponteiro do mouse, os elementos HTML são destacados. A guia Estilos mostra as regras CSS para o elemento.
Usar o Inspetor de página para fazer alterações na marcação
O Inspetor de página permite que você encontre uma marcação cuja localização pode não ser óbvia. Em seguida, você pode modificar a marcação e ver as alterações resultantes.
Para ver isso, clique em Inspecionar e role até a parte inferior da página na janela Inspetor de Página.
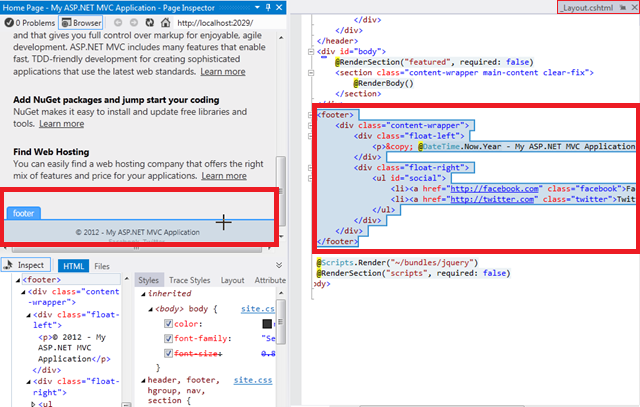
Quando você move o ponteiro do mouse para a área do rodapé, o Inspetor de Página abre o arquivo _Layout.cshtml e realça a seção da página de layout que você selecionou. Como você pode ver, a área do rodapé é definida no arquivo de layout, e não a exibição em si.

Agora mova o ponteiro do mouse sobre a linha com o aviso de direitos autorais . Na página _Layout.cshtml, a linha correspondente é realçada.

Adicione algum texto ao final da linha no arquivo _Layout.cshtml.
<p>© @DateTime.Now.Year - Meu ASP.NET Aplicativo MVC é demais!</p>
Agora, pressione Ctrl+Alt+Enter ou clique na barra de atualização para ver os resultados na janela do navegador do Inspetor de Página.

Você pode ter pensado que o rodapé definido em Index.cshtml, mas acabou por estar no _Layout.cshtml, e o Inspetor de Página o encontrou para você.
Modo de inspeção e a janela HTML
Em seguida, você terá uma rápida olhada na janela HTML e como ela mapeia elementos para você.
Clique em Inspecionar para colocar o Page Inspector no Modo de Inspeção.
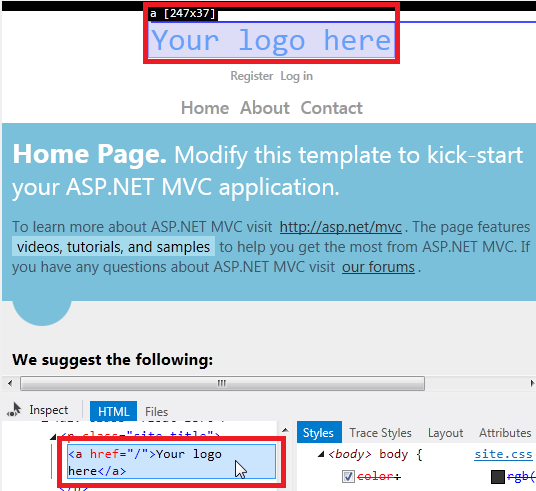
Clique na parte superior da página que diz "Seu logotipo aqui". Você está examinando um elemento específico com mais detalhes, para que a exibição na janela do navegador não mude mais à medida que você move o ponteiro do mouse.
Agora mova o ponteiro do mouse para a janela HTML . À medida que você move o ponteiro do mouse, o Inspetor de Página descreve o elemento dentro da janela HTML e realça o elemento correspondente na janela do navegador.

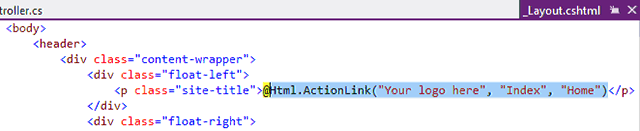
Como antes, o Inspetor de Página abre o arquivo _Layout.cshtml para você em uma guia temporária. Clique na guia temporária _Layout.cshtml e a marcação correspondente será realçada na seção de <cabeçalho> para você:

Visualizar alterações de CSS na janela Estilos
Em seguida, você usará a janela Estilos do inspetor de página para visualizar as alterações no CSS.
Clique em Inspecionar para colocar o Page Inspector no Modo de Inspeção.
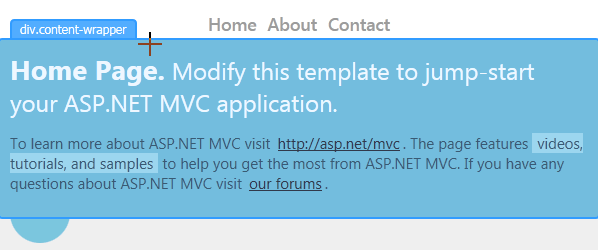
Na janela do navegador Inspetor de Página, mova o ponteiro do mouse sobre a seção "Página Inicial" até que o rótulo div.content-wrapper apareça.

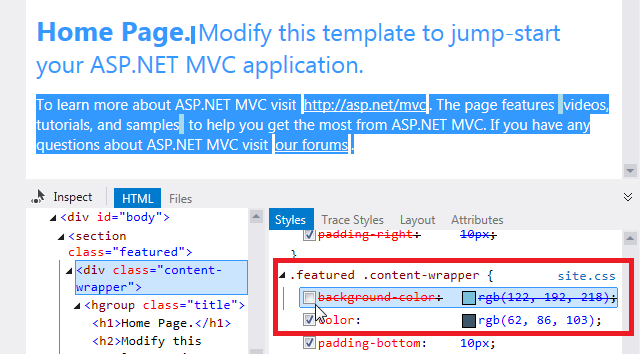
Clique na seção div.content-wrapper uma vez e mova o ponteiro do mouse para a janela Estilos . A janela Estilos mostra todas as regras CSS para este elemento. Role para baixo para encontrar o seletor de classe .featured .content-wrapper. Agora desmarque a caixa de seleção da propriedade background-color.

Observe como a alteração é visualizada instantaneamente na janela do navegador do Inspetor de Página.
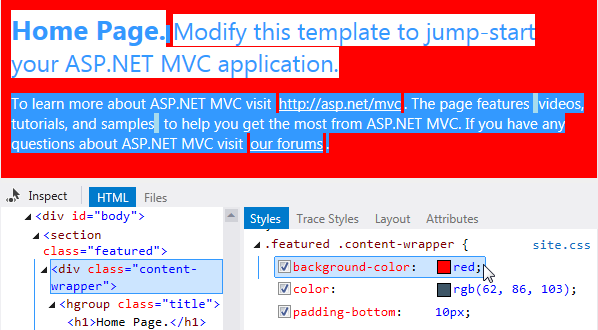
Marque a caixa de seleção novamente, clique duas vezes no valor da propriedade e altere-o para vermelho. A alteração é exibida imediatamente:

A janela Estilos facilita o teste e a visualização das alterações de CSS antes de confirmar as alterações na própria folha de estilos.
Sincronização automática de CSS
Observação
Esse recurso requer a versão 1.3 do Page Inspector.
O recurso CSS Auto-Sync permite que você edite um arquivo CSS diretamente e veja as alterações imediatamente no navegador Page Inspector.
Clique em Inspecionar para colocar o Page Inspector no Modo de Inspeção.
No navegador Inspetor de Página, mova o ponteiro do mouse sobre a seção "Página Inicial" até que o rótulo div.content-wrapper apareça. Clique uma vez para selecionar este elemento.
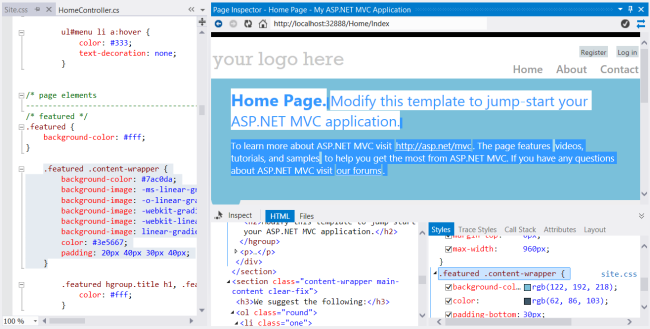
A janela Estilos mostra todas as regras CSS para este elemento. Role para baixo para encontrar o seletor de classe .featured .content-wrapper. Clique em ".featured .content-wrapper". O Inspetor de Página abre o arquivo CSS que define esse estilo (Site.css) e realça o estilo CSS correspondente.

Agora altere o valor de background-color para "vermelho". A alteração aparece imediatamente no navegador Inspetor de Página.

Usando o seletor de cores CSS
O editor CSS no Visual Studio 2012 tem um seletor de cores que facilita a escolha e a inserção de cores. O seletor de cores inclui uma paleta de cores padrão, dá suporte a nomes de cores padrão, códigos de hash, cores RGB, RGBA, HSL e HSLA e mantém uma lista das cores que você usou mais recentemente no documento.
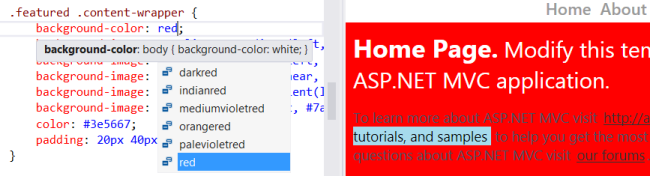
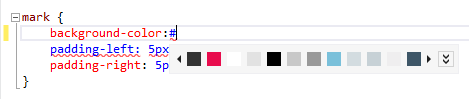
Na seção anterior, você alterou o valor da background-color propriedade. Para invocar o seletor de cores, coloque o ponto de inserção após o nome da propriedade e digite # ou rgb(.

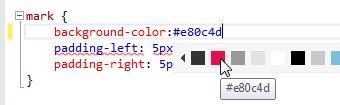
Clique em uma cor para selecioná-la ou pressione a tecla de seta para baixo e use as teclas de seta para a esquerda e para a direita para percorrer as cores. Quando você visita uma cor, o valor hexadecimal correspondente é visualizado:

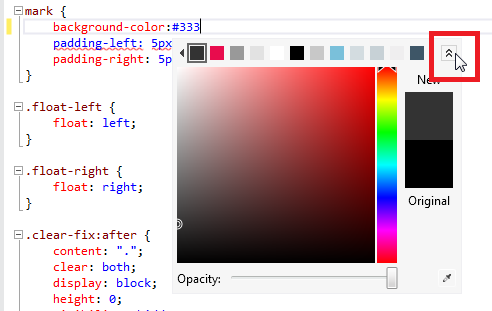
Se a barra de cores não tiver a cor exata desejada, você poderá usar o pop-down do seletor de cores. Para abri-lo, clique na divisa dupla na extremidade direita da barra de cores ou pressione a seta para baixo uma ou duas vezes no teclado.

Clique em uma cor na barra vertical à direita. Isso mostra um gradiente para essa cor na janela principal. Escolha uma cor diretamente na barra vertical pressionando Enter ou clique em qualquer ponto na janela principal para escolher com maior precisão.
Se houver uma cor na tela do computador que você deseja usar (ela não precisa estar dentro da interface do usuário do Visual Studio), você poderá capturar seu valor usando a ferramenta conta-gotas no canto inferior direito.
Você também pode alterar a opacidade de uma cor movendo o controle deslizante na parte inferior do seletor de cores. Isso altera os valores de cor para valores RGBA, pois o formato RGBA pode representar opacidade.
Depois de escolher uma cor, pressione Enter e digite um ponto-e-vírgula para concluir a entrada de cor de fundo no arquivo Site.css .
A barra de atualização do Inspetor de página
O Inspetor de Página detecta imediatamente a alteração no arquivo Site.css e exibe um alerta em uma barra de atualização.

Para salvar todos os seus arquivos e atualizar o navegador Inspetor de Página, pressione Ctrl+Alt+Enter ou clique na barra de atualização. A alteração na cor de realce aparece no navegador.
Mapeando elementos de página dinâmica para JavaScript
Em aplicativos Web modernos, os elementos na página geralmente são gerados dinamicamente com JavaScript. Isso significa que não há marcação estática (HTML ou Razor) que corresponda a esses elementos de página.
Com a versão 1.3, o Inspetor de Página agora pode mapear itens que foram adicionados dinamicamente à página de volta para o código JavaScript correspondente. Para demonstrar esse recurso, usaremos o modelo SPA (Aplicativo de Página Única).
Observação
O modelo de SPA requer a atualização do ASP.NET e do Web Tools 2012.2 .
No Visual Studio, escolha Arquivo>Novo Projeto. À esquerda, expanda Visual C#, selecione Web e, em seguida, selecione ASP.NET Aplicativo Web MVC4. Clique em OK.
Na caixa de diálogo Novo ASP.NET Projeto MVC 4, selecione Aplicativo de Página Única.
No Gerenciador de Soluções, expanda a pasta Modos de Exibição e, em seguida, a pasta Base . Clique com o botão direito do mouse no arquivo Index.cshtml e escolha Exibir no Inspetor de Página.
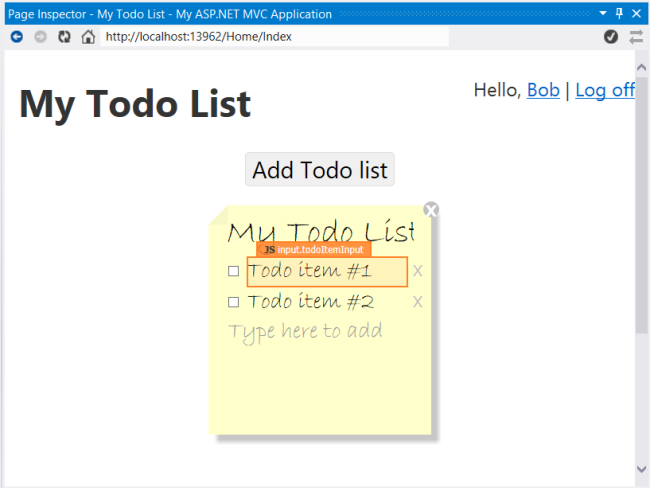
A primeira coisa exibida no navegador Inspetor de página é uma página de login. Clique em "Cadastre-se" e crie um nome de usuário e senha. Depois de se inscrever, o aplicativo faz login e cria uma lista de tarefas com alguns itens de amostra.
Clique em Inspecionar para colocar o Page Inspector no Modo de Inspeção. No navegador Inspetor de Página, clique em um dos itens de tarefa. Observe que, em vez de ser destacado em azul, o elemento é destacado em laranja, com "JS" ao lado do nome do elemento. Isso indica que o elemento foi criado dinamicamente por meio de script.

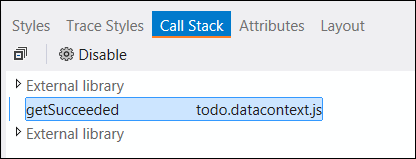
Além disso, um sublinhado laranja aparece na guia Pilha de chamadas . Isso indica que o painel Pilha de Chamadas tem mais informações sobre o elemento.
Clique na guia Pilha de chamadas . O painel Pilha de Chamadas mostra a pilha de chamadas para a chamada JavaScript que criou o elemento. As chamadas para bibliotecas externas, como jQuery, são recolhidas, para que você possa ver facilmente as chamadas para o script do aplicativo.

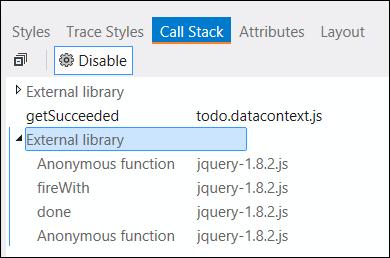
Para ver a pilha completa, incluindo chamadas para bibliotecas externas, você pode expandir os nós rotulados como "Bibliotecas externas":

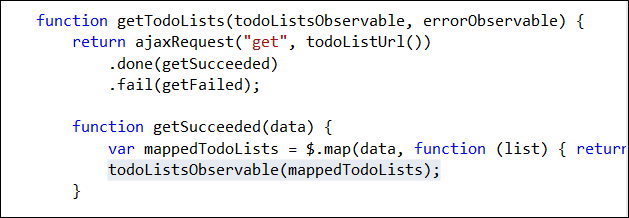
Se você clicar em um item na pilha de chamadas, o Visual Studio abrirá o arquivo de código e realçará o script correspondente.

Confira também
Introdução ao ASP.NET MVC 4 com Visual Studio (ASP.net site)
Apresentando o Page Inspector (vídeo do Channel 9)
Mensagens de erro do inspetor de página (MSDN)