Guia da API Hubs do SignalR 1.x – Cliente JavaScript
por Patrick Fletcher, Tom Dykstra
Aviso
Esta documentação não é para a versão mais recente do SignalR. Dê uma olhada em ASP.NET Core SignalR.
Este documento fornece uma introdução ao uso da API de Hubs para SignalR versão 1.1 em clientes JavaScript, como navegadores e aplicativos da Windows Store (WinJS).
A API dos Hubs signalr permite que você faça RPCs (chamadas de procedimento remoto) de um servidor para clientes conectados e de clientes para o servidor. No código do servidor, você define métodos que podem ser chamados por clientes e chama métodos executados no cliente. No código do cliente, você define métodos que podem ser chamados do servidor e chama métodos executados no servidor. O SignalR cuida de todo o encanamento cliente-servidor para você.
O SignalR também oferece uma API de nível inferior chamada Conexões Persistentes. Para obter uma introdução ao SignalR, hubs e conexões persistentes ou para um tutorial que mostra como criar um aplicativo SignalR completo, consulte SignalR - Introdução.
Visão geral
Este documento contém as seguintes seções:
Para obter a documentação sobre como programar o servidor ou clientes .NET, consulte os seguintes recursos:
Os links para tópicos de Referência de API são para a versão do .NET 4.5 da API. Se você estiver usando o .NET 4, consulte a versão do .NET 4 dos tópicos da API.
O proxy gerado e o que ele faz para você
Você pode programar um cliente JavaScript para se comunicar com um serviço SignalR com ou sem um proxy gerado pelo SignalR para você. O que o proxy faz para você é simplificar a sintaxe do código que você usa para se conectar, gravar métodos que o servidor chama e chamar métodos no servidor.
Quando você escreve código para chamar métodos de servidor, o proxy gerado permite que você use a sintaxe que parece que você estava executando uma função local: você pode escrever serverMethod(arg1, arg2) em vez de invoke('serverMethod', arg1, arg2). A sintaxe de proxy gerada também habilitará um erro imediato e inteligível do lado do cliente se você digitar incorretamente um nome de método de servidor. E se você criar manualmente o arquivo que define os proxies, também poderá obter suporte do IntelliSense para escrever código que chama métodos de servidor.
Por exemplo, suponha que você tenha a seguinte classe Hub no servidor:
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
Os exemplos de código a seguir mostram a aparência do código JavaScript para invocar o NewContosoChatMessage método no servidor e receber invocações do addContosoChatMessageToPage método do servidor.
Com o proxy gerado
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (name, message) {
console.log(name + ' ' + message);
};
$.connection.hub.start().done(function () {
// Wire up Send button to call NewContosoChatMessage on the server.
$('#newContosoChatMessage').click(function () {
contosoChatHubProxy.server.newContosoChatMessage($('#displayname').val(), $('#message').val());
$('#message').val('').focus();
});
});
Sem o proxy gerado
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(name, message) {
console.log(name + ' ' + message);
});
connection.start().done(function() {
// Wire up Send button to call NewContosoChatMessage on the server.
$('#newContosoChatMessage').click(function () {
contosoChatHubProxy.invoke('newContosoChatMessage', $('#displayname').val(), $('#message').val());
$('#message').val('').focus();
});
});
Quando usar o proxy gerado
Se você quiser registrar vários manipuladores de eventos para um método cliente que o servidor chama, não poderá usar o proxy gerado. Caso contrário, você pode optar por usar o proxy gerado ou não com base em sua preferência de codificação. Se você optar por não usá-lo, não precisará referenciar a URL "signalr/hubs" em um script elemento no código do cliente.
Configuração do cliente
Um cliente JavaScript requer referências ao jQuery e ao arquivo JavaScript principal do SignalR. A versão do jQuery deve ser 1.6.4 ou versões posteriores principais, como 1.7.2, 1.8.2 ou 1.9.1. Se você decidir usar o proxy gerado, também precisará de uma referência ao arquivo JavaScript de proxy gerado pelo SignalR. O exemplo a seguir mostra como as referências podem ser em uma página HTML que usa o proxy gerado.
<script src="Scripts/jquery-1.6.4.min.js"></script>
<script src="Scripts/jquery.signalR-1.0.1.min.js"></script>
<script src="signalr/hubs"></script>
Essas referências devem ser incluídas nesta ordem: jQuery primeiro, o núcleo do SignalR depois disso e os proxies do SignalR duram.
Como fazer referência ao proxy gerado dinamicamente
No exemplo anterior, a referência ao proxy gerado pelo SignalR é gerar dinamicamente o código JavaScript, não para um arquivo físico. O SignalR cria o código JavaScript para o proxy em tempo real e o atende ao cliente em resposta à URL "/signalr/hubs". Se você especificou uma URL base diferente para conexões signalr no servidor em seu MapHubs método, a URL do arquivo proxy gerado dinamicamente é sua URL personalizada com "/hubs" acrescentados a ele.
Observação
Para clientes JavaScript da Windows 8 (Windows Store), use o arquivo proxy físico em vez do gerado dinamicamente. Para obter mais informações, consulte Como criar um arquivo físico para o proxy gerado pelo SignalR mais adiante neste tópico.
Em uma exibição razor do MVC 4 ASP.NET, use o bloco para se referir à raiz do aplicativo em sua referência de arquivo proxy:
<script src="~/signalr/hubs"></script>
Para obter mais informações sobre como usar o SignalR no MVC 4, consulte Introdução com SignalR e MVC 4.
Em uma exibição razor ASP.NET MVC 3, use Url.Content para sua referência de arquivo proxy:
<script src="@Url.Content("~/signalr/hubs")"></script>
Em um aplicativo ASP.NET Web Forms, use ResolveClientUrl para sua referência de arquivo proxies ou registre-o por meio do ScriptManager usando um caminho relativo raiz do aplicativo (começando com um bloco):
<script src='<%: ResolveClientUrl("~/signalr/hubs") %>'></script>
Como regra geral, use o mesmo método para especificar a URL "/signalr/hubs" que você usa para arquivos CSS ou JavaScript. Se você especificar uma URL sem usar um bloco, em alguns cenários seu aplicativo funcionará corretamente quando você testar no Visual Studio usando IIS Express mas falhará com um erro 404 ao implantar no IIS completo. Para obter mais informações, consulte Resolvendo referências a recursos de Root-Level em servidores Web no Visual Studio para projetos Web ASP.NET no site do MSDN.
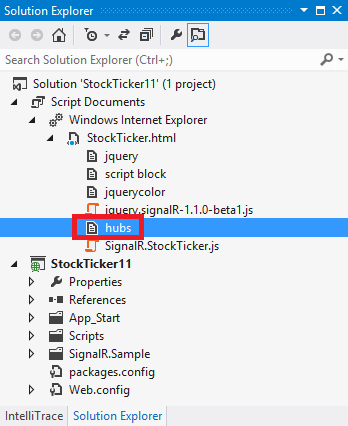
Quando você executa um projeto Web no Visual Studio 2012 no modo de depuração e, se usar a Internet Explorer como navegador, poderá ver o arquivo proxy no Gerenciador de Soluções em Documentos de Script, conforme mostrado na ilustração a seguir.

Para ver o conteúdo do arquivo, clique duas vezes em hubs. Se você não estiver usando o Visual Studio 2012 e o Internet Explorer ou se não estiver no modo de depuração, também poderá obter o conteúdo do arquivo navegando até a URL "/signalR/hubs". Por exemplo, se o site estiver em execução em http://localhost:56699, vá para http://localhost:56699/SignalR/hubs no navegador.
Como criar um arquivo físico para o proxy gerado pelo SignalR
Como alternativa ao proxy gerado dinamicamente, você pode criar um arquivo físico que tenha o código proxy e referencie esse arquivo. Talvez você queira fazer isso para controlar o comportamento de cache ou agrupamento ou obter o IntelliSense quando estiver codificando chamadas para métodos de servidor.
Para criar um arquivo proxy, execute as seguintes etapas:
Instale o pacote NuGet Microsoft.AspNet.SignalR.Utils .
Abra um prompt de comando e navegue até a pasta ferramentas que contém o arquivo SignalR.exe. A pasta ferramentas está no seguinte local:
[your solution folder]\packages\Microsoft.AspNet.SignalR.Utils.1.0.1\toolsDigite o seguinte comando:
signalr ghp /path:[path to the .dll that contains your Hub class]O caminho para o .dll normalmente é a pasta bin na pasta do projeto.
Esse comando cria um arquivo chamado server.js na mesma pasta que signalr.exe.
Coloque o arquivo server.js em uma pasta apropriada em seu projeto, renomeie-o como apropriado para seu aplicativo e adicione uma referência a ele no lugar da referência "signalr/hubs".
Como estabelecer uma conexão
Antes de estabelecer uma conexão, você precisa criar um objeto de conexão, criar um proxy e registrar manipuladores de eventos para métodos que podem ser chamados do servidor. Quando os manipuladores de proxy e eventos forem configurados, estabeleça a conexão chamando o start método .
Se você estiver usando o proxy gerado, não precisará criar o objeto de conexão em seu próprio código porque o código proxy gerado faz isso para você.
Estabelecer uma conexão (com o proxy gerado)
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (name, message) {
console.log(userName + ' ' + message);
};
$.connection.hub.start()
.done(function(){ console.log('Now connected, connection ID=' + $.connection.hub.id); })
.fail(function(){ console.log('Could not Connect!'); });
});
Estabelecer uma conexão (sem o proxy gerado)
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(userName, message) {
console.log(userName + ' ' + message);
});
connection.start()
.done(function(){ console.log('Now connected, connection ID=' + connection.id); })
.fail(function(){ console.log('Could not connect'); });
O código de exemplo usa a URL padrão "/signalr" para se conectar ao serviço do SignalR. Para obter informações sobre como especificar uma URL base diferente, consulte ASP.NET Guia de API dos Hubs do SignalR – Servidor – A URL /signalr.
Observação
Normalmente, você registra manipuladores de eventos antes de chamar o start método para estabelecer a conexão. Se você quiser registrar alguns manipuladores de eventos depois de estabelecer a conexão, poderá fazer isso, mas deverá registrar pelo menos um dos manipuladores de eventos antes de chamar o start método . Uma das razões para isso é que pode haver muitos Hubs em um aplicativo, mas você não gostaria de disparar o OnConnected evento em todos os Hubs se você só vai usar para um deles. Quando a conexão é estabelecida, a presença de um método cliente no proxy de um Hub é o que informa ao SignalR para disparar o OnConnected evento. Se você não registrar nenhum manipulador de eventos antes de chamar o start método, poderá invocar métodos no Hub, mas o método do OnConnected Hub não será chamado e nenhum método de cliente será invocado do servidor.
$.connection.hub é o mesmo objeto que $.hubConnection() cria
Como você pode ver nos exemplos, quando você usa o proxy gerado, $.connection.hub refere-se ao objeto de conexão. Esse é o mesmo objeto que você obtém chamando $.hubConnection() quando não está usando o proxy gerado. O código proxy gerado cria a conexão para você executando a seguinte instrução:

Ao usar o proxy gerado, você pode fazer qualquer coisa com $.connection.hub o que possa fazer com um objeto de conexão quando não estiver usando o proxy gerado.
Execução assíncrona do método start
O start método é executado de forma assíncrona. Ele retorna um objeto jQuery Deferred, o que significa que você pode adicionar funções de retorno de chamada chamando métodos como pipe, donee fail. Se você tiver um código que deseja executar depois que a conexão for estabelecida, como uma chamada para um método de servidor, coloque esse código em uma função de retorno de chamada ou chame-o de uma função de retorno de chamada. O .done método de retorno de chamada é executado após a conexão ter sido estabelecida e, depois que qualquer código que você tiver em seu OnConnected método de manipulador de eventos no servidor, a execução será concluída.
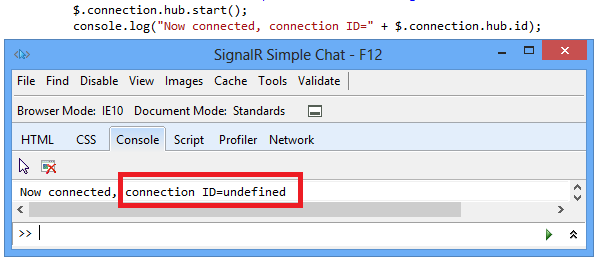
Se você colocar a instrução "Agora conectado" do exemplo anterior como a próxima linha de código após a chamada de start método (não em um .done retorno de chamada), a console.log linha será executada antes da conexão ser estabelecida, conforme mostrado no exemplo a seguir:

Como estabelecer uma conexão entre domínios
Normalmente, se o navegador carregar uma página de http://contoso.com, a conexão do SignalR estará no mesmo domínio, em http://contoso.com/signalr. Se a página de http://contoso.com fizer uma conexão com http://fabrikam.com/signalr, essa será uma conexão entre domínios. Por motivos de segurança, as conexões entre domínios são desabilitadas por padrão. Para estabelecer uma conexão entre domínios, verifique se as conexões entre domínios estão habilitadas no servidor e especifique a URL de conexão ao criar o objeto de conexão. O SignalR usará a tecnologia apropriada para conexões entre domínios, como JSONP ou CORS.
No servidor, habilite conexões entre domínios selecionando essa opção ao chamar o MapHubs método .
var hubConfiguration = new HubConfiguration();
hubConfiguration.EnableCrossDomain = true;
RouteTable.Routes.MapHubs(hubConfiguration);
No cliente, especifique a URL ao criar o objeto de conexão (sem o proxy gerado) ou antes de chamar o método start (com o proxy gerado).
Código do cliente que especifica uma conexão entre domínios (com o proxy gerado)
$.connection.hub.url = 'http://fabrikam.com/signalr'
$.connection.hub.start().done(init);
Código do cliente que especifica uma conexão entre domínios (sem o proxy gerado)
var connection = $.hubConnection('http://fabrikam.com/');
Ao usar o $.hubConnection construtor, você não precisa incluir signalr na URL porque ela é adicionada automaticamente (a menos que você especifique useDefaultUrl como false).
Você pode criar várias conexões com pontos de extremidade diferentes.
var connection1 = $.hubConnection('http://contoso.com/');
var connection2 = $.hubConnection('http://fabrikam.com/');
Observação
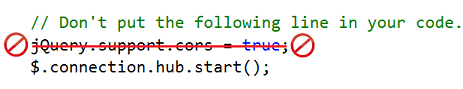
Não defina
jQuery.support.corscomo true em seu código.
O SignalR manipula o uso de JSONP ou CORS. A configuração
jQuery.support.corscomo true desabilita o JSONP porque faz com que o SignalR assuma que o navegador dá suporte ao CORS.Quando você estiver se conectando a uma URL localhost, a Internet Explorer 10 não a considerará uma conexão entre domínios, portanto, o aplicativo funcionará localmente com o IE 10 mesmo se você não tiver habilitado conexões entre domínios no servidor.
Para obter informações sobre como usar conexões entre domínios com a Internet Explorer 9, consulte este thread StackOverflow.
Para obter informações sobre como usar conexões entre domínios com o Chrome, consulte este thread StackOverflow.
O código de exemplo usa a URL padrão "/signalr" para se conectar ao serviço do SignalR. Para obter informações sobre como especificar uma URL base diferente, consulte ASP.NET Guia de API dos Hubs do SignalR – Servidor – A URL /signalr.
Como configurar a conexão
Antes de estabelecer uma conexão, você pode especificar parâmetros de cadeia de caracteres de consulta ou especificar o método de transporte.
Como especificar parâmetros de cadeia de caracteres de consulta
Se você quiser enviar dados para o servidor quando o cliente se conectar, poderá adicionar parâmetros de cadeia de caracteres de consulta ao objeto de conexão. Os exemplos a seguir mostram como definir um parâmetro de cadeia de caracteres de consulta no código do cliente.
Definir um valor de cadeia de caracteres de consulta antes de chamar o método start (com o proxy gerado)
$.connection.hub.qs = { 'version' : '1.0' };
Definir um valor de cadeia de caracteres de consulta antes de chamar o método start (sem o proxy gerado)
var connection = $.hubConnection();
connection.qs = { 'version' : '1.0' };
O exemplo a seguir mostra como ler um parâmetro de cadeia de caracteres de consulta no código do servidor.
public class ContosoChatHub : Hub
{
public override Task OnConnected()
{
var version = Context.QueryString['version'];
if (version != '1.0')
{
Clients.Caller.notifyWrongVersion();
}
return base.OnConnected();
}
}
Como especificar o método de transporte
Como parte do processo de conexão, um cliente SignalR normalmente negocia com o servidor para determinar o melhor transporte com suporte pelo servidor e pelo cliente. Se você já souber qual transporte deseja usar, poderá ignorar esse processo de negociação especificando o método de transporte ao chamar o start método .
Código do cliente que especifica o método de transporte (com o proxy gerado)
$.connection.hub.start( { transport: 'longPolling' });
Código do cliente que especifica o método de transporte (sem o proxy gerado)
var connection = $.hubConnection();
connection.start({ transport: 'longPolling' });
Como alternativa, você pode especificar vários métodos de transporte na ordem em que deseja que o SignalR os experimente:
Código do cliente que especifica um esquema de fallback de transporte personalizado (com o proxy gerado)
$.connection.hub.start( { transport: ['webSockets', 'longPolling'] });
Código do cliente que especifica um esquema de fallback de transporte personalizado (sem o proxy gerado)
var connection = $.hubConnection();
connection.start({ transport: ['webSockets', 'longPolling'] });
Você pode usar os seguintes valores para especificar o método de transporte:
- "webSockets"
- "foreverFrame"
- "serverSentEvents"
- "longPolling"
Os exemplos a seguir mostram como descobrir qual método de transporte está sendo usado por uma conexão.
Código do cliente que exibe o método de transporte usado por uma conexão (com o proxy gerado)
$.connection.hub.start().done(function () {
console.log("Connected, transport = " + $.connection.hub.transport.name);
});
Código do cliente que exibe o método de transporte usado por uma conexão (sem o proxy gerado)
var connection = $.hubConnection();
connection.hub.start().done(function () {
console.log("Connected, transport = " + connection.transport.name);
});
Para obter informações sobre como marcar o método de transporte no código do servidor, consulte ASP.NET Guia de API dos Hubs do SignalR – Servidor – Como obter informações sobre o cliente na propriedade Context. Para obter mais informações sobre transportes e fallbacks, consulte Introdução ao SignalR – Transportes e Fallbacks.
Como obter um proxy para uma classe hub
Cada objeto de conexão que você cria encapsula informações sobre uma conexão com um serviço SignalR que contém uma ou mais classes de Hub. Para se comunicar com uma classe Hub, use um objeto proxy que você mesmo cria (se não estiver usando o proxy gerado) ou que é gerado para você.
No cliente, o nome do proxy é uma versão com maiúsculas e minúsculas do nome da classe Hub. O SignalR faz essa alteração automaticamente para que o código JavaScript possa estar em conformidade com as convenções do JavaScript.
Classe hub no servidor
public class ContosoChatHub : Hub
Obter uma referência ao proxy de cliente gerado para o Hub
var myHubProxy = $.connection.contosoChatHub
Criar proxy de cliente para a classe Hub (sem proxy gerado)
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
Se você decorar sua classe hub com um HubName atributo, use o nome exato sem alterar maiúsculas e minúsculas.
Classe hub no servidor com atributo HubName
[HubName("ContosoChatHub")]
public class ChatHub : Hub
Obter uma referência ao proxy de cliente gerado para o Hub
var contosoChatHubProxy = $.connection.ContosoChatHub
Criar proxy de cliente para a classe Hub (sem proxy gerado)
var contosoChatHubProxy = connection.createHubProxy('ContosoChatHub');
Como definir métodos no cliente que o servidor pode chamar
Para definir um método que o servidor pode chamar de um Hub, adicione um manipulador de eventos ao proxy hub usando a client propriedade do proxy gerado ou chame o on método se você não estiver usando o proxy gerado. Os parâmetros podem ser objetos complexos.
Adicione o manipulador de eventos antes de chamar o start método para estabelecer a conexão. (Se você quiser adicionar manipuladores de eventos depois de chamar o start método, consulte a observação em Como estabelecer uma conexão anteriormente neste documento e use a sintaxe mostrada para definir um método sem usar o proxy gerado.)
A correspondência de nome de método não diferencia maiúsculas de minúsculas. Por exemplo, Clients.All.addContosoChatMessageToPage no servidor executará AddContosoChatMessageToPage, addContosoChatMessageToPageou addcontosochatmessagetopage no cliente.
Definir método no cliente (com o proxy gerado)
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (userName, message) {
console.log(userName + ' ' + message);
};
$.connection.hub.start()
.done(function(){ console.log('Now connected, connection ID=' + $.connection.hub.id); })
.fail(function(){ console.log('Could not Connect!'); });
});
Maneira alternativa de definir o método no cliente (com o proxy gerado)
$.extend(contosoChatHubProxy.client, {
addContosoChatMessageToPage: function(userName, message) {
console.log(userName + ' ' + message);
};
});
Definir o método no cliente (sem o proxy gerado ou ao adicionar depois de chamar o método start)
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(userName, message) {
console.log(userName + ' ' + message);
});
connection.start()
.done(function(){ console.log('Now connected, connection ID=' + connection.id); })
.fail(function(){ console.log('Could not connect'); });
Código do servidor que chama o método cliente
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
Os exemplos a seguir incluem um objeto complexo como um parâmetro de método.
Definir o método no cliente que usa um objeto complexo (com o proxy gerado)
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addMessageToPage = function (message) {
console.log(message.UserName + ' ' + message.Message);
});
Definir o método no cliente que usa um objeto complexo (sem o proxy gerado)
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
chatHubProxy.on('addMessageToPage', function (message) {
console.log(message.UserName + ' ' + message.Message);
});
Código do servidor que define o objeto complexo
public class ContosoChatMessage
{
public string UserName { get; set; }
public string Message { get; set; }
}
Código do servidor que chama o método cliente usando um objeto complexo
public void SendMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(new ContosoChatMessage() { UserName = name, Message = message });
}
Como chamar métodos de servidor do cliente
Para chamar um método de servidor do cliente, use a server propriedade do proxy gerado ou o invoke método no proxy hub se você não estiver usando o proxy gerado. O valor retornado ou os parâmetros podem ser objetos complexos.
Passe uma versão de maiúsculas e minúsculas do nome do método no Hub. O SignalR faz essa alteração automaticamente para que o código JavaScript possa estar em conformidade com as convenções do JavaScript.
Os exemplos a seguir mostram como chamar um método de servidor que não tem um valor retornado e como chamar um método de servidor que tem um valor retornado.
Método server sem atributo HubMethodName
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(ChatMessage message)
{
Clients.All.addContosoChatMessageToPage(message);
}
}
Código do servidor que define o objeto complexo passado em um parâmetro
public class ChatMessage
{
public string UserName { get; set; }
public string Message { get; set; }
}
Código do cliente que invoca o método de servidor (com o proxy gerado)
contosoChatHubProxy.server.newContosoChatMessage({ UserName: userName, Message: message}).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Código do cliente que invoca o método de servidor (sem o proxy gerado)
contosoChatHubProxy.invoke('newContosoChatMessage', { UserName: userName, Message: message}).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Se você decorou o método Hub com um HubMethodName atributo, use esse nome sem alterar o caso.
Método server com um atributo HubMethodName
public class ContosoChatHub : Hub
{
[HubMethodName("NewContosoChatMessage")]
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
Código do cliente que invoca o método de servidor (com o proxy gerado)
contosoChatHubProxy.server.NewContosoChatMessage(userName, message).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Código do cliente que invoca o método de servidor (sem o proxy gerado)
contosoChatHubProxy.invoke('NewContosoChatMessage', userName, message).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Os exemplos anteriores mostram como chamar um método de servidor que não tem nenhum valor retornado. Os exemplos a seguir mostram como chamar um método de servidor que tem um valor retornado.
Código do servidor para um método que tem um valor retornado
public class StockTickerHub : Hub
{
public IEnumerable<Stock> GetAllStocks()
{
return _stockTicker.GetAllStocks();
}
}
A classe Stock usada para o valor retornado
public class Stock
{
public string Symbol { get; set; }
public decimal Price { get; set; }
}
Código do cliente que invoca o método de servidor (com o proxy gerado)
function init() {
return stockTickerProxy.server.getAllStocks().done(function (stocks) {
$.each(stocks, function () {
var stock = this;
console.log("Symbol=" + stock.Symbol + " Price=" + stock.Price);
});
}).fail(function (error) {
console.log('Error: ' + error);
});
}
Código do cliente que invoca o método de servidor (sem o proxy gerado)
function init() {
return stockTickerProxy.invoke('getAllStocks').done(function (stocks) {
$.each(stocks, function () {
var stock = this;
console.log("Symbol=" + stock.Symbol + " Price=" + stock.Price);
});
}).fail(function (error) {
console.log('Error: ' + error);
});
}
Como lidar com eventos de tempo de vida da conexão
O SignalR fornece os seguintes eventos de tempo de vida de conexão que você pode lidar:
starting: gerado antes de qualquer dado ser enviado pela conexão.received: gerado quando todos os dados são recebidos na conexão. Fornece os dados recebidos.connectionSlow: gerado quando o cliente detecta uma conexão lenta ou com frequência.reconnecting: gerado quando o transporte subjacente começa a se reconectar.reconnected: gerado quando o transporte subjacente é reconectado.stateChanged: gerado quando o estado de conexão é alterado. Fornece o estado antigo e o novo estado (Conectando, Conectado, Reconectando ou Desconectado).disconnected: gerado quando a conexão é desconectada.
Por exemplo, se você quiser exibir mensagens de aviso quando houver problemas de conexão que possam causar atrasos perceptíveis, manipule o connectionSlow evento.
Manipular o evento connectionSlow (com o proxy gerado)
$.connection.hub.connectionSlow(function () {
console.log('We are currently experiencing difficulties with the connection.')
});
Manipular o evento connectionSlow (sem o proxy gerado)
var connection = $.hubConnection();
connection.connectionSlow(function () {
console.log('We are currently experiencing difficulties with the connection.')
});
Para obter mais informações, consulte Noções básicas e tratamento de eventos de tempo de vida da conexão no SignalR.
Como lidar com erros
O cliente JavaScript do SignalR fornece um error evento para o qual você pode adicionar um manipulador. Você também pode usar o método fail para adicionar um manipulador para erros resultantes de uma invocação de método de servidor.
Se você não habilitar explicitamente mensagens de erro detalhadas no servidor, o objeto de exceção retornado pelo SignalR após um erro contém informações mínimas sobre o erro. Por exemplo, se uma chamada para newContosoChatMessage falhar, a mensagem de erro no objeto de erro contém "There was an error invoking Hub method 'contosoChatHub.newContosoChatMessage'." Enviar mensagens de erro detalhadas para clientes em produção não é recomendado por motivos de segurança, mas se você quiser habilitar mensagens de erro detalhadas para fins de solução de problemas, use o código a seguir no servidor.
var hubConfiguration = new HubConfiguration();
hubConfiguration.EnableDetailedErrors = true;
RouteTable.Routes.MapHubs(hubConfiguration);
O exemplo a seguir mostra como adicionar um manipulador para o evento de erro.
Adicionar um manipulador de erros (com o proxy gerado)
$.connection.hub.error(function (error) {
console.log('SignalR error: ' + error)
});
Adicionar um manipulador de erros (sem o proxy gerado)
var connection = $.hubConnection();
connection.error(function (error) {
console.log('SignalR error: ' + error)
});
O exemplo a seguir mostra como lidar com um erro de uma invocação de método.
Manipular um erro de uma invocação de método (com o proxy gerado)
contosoChatHubProxy.newContosoChatMessage(userName, message)
.fail(function(error) {
console.log( 'newContosoChatMessage error: ' + error)
});
Manipular um erro de uma invocação de método (sem o proxy gerado)
contosoChatHubProxy.invoke('newContosoChatMessage', userName, message)
.fail(function(error) {
console.log( 'newContosoChatMessage error: ' + error)
});
Se uma invocação de método falhar, o error evento também será gerado, portanto, o código no manipulador de error método e no retorno de chamada do .fail método serão executados.
Como habilitar o log do lado do cliente
Para habilitar o log do lado do cliente em uma conexão, defina a logging propriedade no objeto de conexão antes de chamar o start método para estabelecer a conexão.
Habilitar o registro em log (com o proxy gerado)
$.connection.hub.logging = true;
$.connection.hub.start();
Habilitar o registro em log (sem o proxy gerado)
var connection = $.hubConnection();
connection.logging = true;
connection.start();
Para ver os logs, abra as ferramentas de desenvolvedor do navegador e acesse a guia Console. Para obter um tutorial que mostra instruções passo a passo e capturas de tela que mostram como fazer isso, consulte Transmissão de servidor com ASP.NET Signalr – Habilitar registro em log.