Tratamento de postbacks de um ModalPopup (C#)
por Christian Wenz
O controle ModalPopup no Kit de Ferramentas de Controle AJAX oferece uma maneira simples de criar um pop-up modal usando meios do lado do cliente. É necessário ter cuidado especial quando um postback é criado de dentro do pop-up.
Visão geral
O controle ModalPopup no Kit de Ferramentas de Controle AJAX oferece uma maneira simples de criar um pop-up modal usando meios do lado do cliente. É necessário ter cuidado especial quando um postback é criado de dentro do pop-up.
Etapas
Para ativar a funcionalidade de ASP.NET AJAX e o Kit de Ferramentas de Controle, o ScriptManager controle deve ser colocado em qualquer lugar na página (mas dentro do <form> elemento ):
<asp:ScriptManager ID="asm" runat="server" />
Em seguida, adicione um painel que serve como o pop-up modal. Lá, o usuário pode inserir um nome e um endereço de email. Um botão é usado para fechar o pop-up e salvar as informações. Observe que o OnClick atributo é definido para que um postback ocorra quando esse botão é clicado:
<asp:Panel ID="ModalPanel" runat="server" Width="500px">
Name: <asp:TextBox ID="tbName" runat="server" /><br/>
Email: <asp:TextBox ID="tbEmail" runat="server" /><br/>
<asp:Button ID="OKButton" runat="server" Text="Save" OnClick="SaveData" />
</asp:Panel>
A página em si consiste em dois rótulos para exatamente as mesmas informações: nome e endereço de email. Um botão é usado para disparar o pop-up modal:
<div>
Contact Information:
<asp:Label ID="lblName" runat="server" Text="AJAX Fanatic"/><br />
<asp:Label ID="lblEmail" runat="server" Text="ajax@fanatic"/><br />
<asp:Button ID="btn1" runat="server" Text="Edit"/>
</div>
Para fazer o pop-up aparecer, adicione o ModalPopupExtender controle . Defina o PopupControlID atributo como a ID do painel e TargetControlID como a ID do botão:
<ajaxToolkit:ModalPopupExtender ID="mpe" runat="server"
TargetControlID="btn1" PopupControlID="ModalPanel" />
Agora, sempre que o Save botão dentro do pop-up modal é clicado, o método do lado SaveData() do servidor é executado. Lá, você pode salvar os dados inseridos em um armazenamento de dados. Para simplificar, os novos dados são apenas gerados no rótulo:
protected void SaveData(object sender, EventArgs e)
{
lblName.Text = HttpUtility.HtmlEncode(tbName.Text);
lblEmail.Text = HttpUtility.HtmlEncode(tbEmail.Text);
}
Além disso, os controles de caixa de texto dentro do pop-up modal devem ser preenchidos com o nome e o email atuais. No entanto, isso só é necessário quando nenhum postback ocorre. Se houver um postback, o recurso ASP.NET viewstate preencherá automaticamente as caixas de texto com os valores apropriados.
void Page_Load()
{
if (!Page.IsPostBack)
{
tbName.Text = lblName.Text;
tbEmail.Text = lblEmail.Text;
}
}
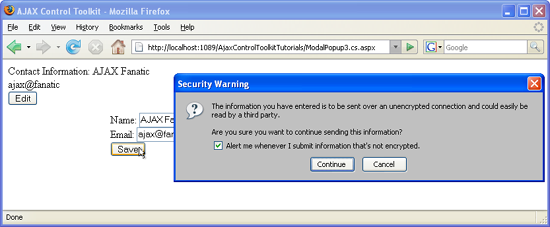
O pop-up modal causa um postback (Clique para exibir a imagem em tamanho real)