Uso de ModalPopup com um controle repetidor (C#)
por Christian Wenz
O controle ModalPopup no Kit de Ferramentas de Controle AJAX oferece uma maneira simples de criar um pop-up modal usando meios do lado do cliente. Também é possível usar esse controle dentro de um repetidor.
Visão geral
O controle ModalPopup no Kit de Ferramentas de Controle AJAX oferece uma maneira simples de criar um pop-up modal usando meios do lado do cliente. Também é possível usar esse controle dentro de um repetidor.
Etapas
Em primeiro lugar, uma fonte de dados é necessária. Este exemplo usa o banco de dados AdventureWorks e o microsoft SQL Server 2005 Express Edition. O banco de dados é uma parte opcional de uma instalação do Visual Studio (incluindo a edição expressa) e também está disponível como um download separado em https://go.microsoft.com/fwlink/?LinkId=64064. O banco de dados AdventureWorks faz parte do SQL Server 2005 Samples and Sample Databases (baixe em https://www.microsoft.com/download/details.aspx?id=10679). A maneira mais fácil de configurar o banco de dados é usar o Microsoft SQL Server Management Studio (/sql/ssms/download-sql-server-management-studio-ssms) e anexar o arquivo de AdventureWorks.mdf banco de dados. Para este exemplo, presumimos que a instância do SQL Server 2005 Express Edition é chamada SQLEXPRESS e reside no mesmo computador que o servidor Web; essa também é a configuração padrão. Se a configuração for diferente, você precisará adaptar as informações de conexão para o banco de dados. Para ativar a funcionalidade de ASP.NET AJAX e o Kit de Ferramentas de Controle, o ScriptManager controle deve ser colocado em qualquer lugar na página (mas dentro do <form> elemento ):
<asp:ScriptManager ID="asm" runat="server" />
Em seguida, adicione uma fonte de dados à página. Para usar uma quantidade limitada de dados, selecionamos apenas as cinco primeiras entradas na tabela Vendor do banco de dados AdventureWorks. Se você estiver usando o Visual Studio assistente para criar a fonte de dados, lembre-se de que um bug na versão atual não prefixa o nome da tabela (Vendor) com Purchasing. A seguinte marcação mostra a sintaxe correta:
<asp:SqlDataSource ID="sds1" runat="server" ConnectionString="Data
Source=(local)\SQLEXPRESS;Initial Catalog=AdventureWorks;Integrated Security=True"
ProviderName="System.Data.SqlClient" SelectCommand="SELECT TOP 5
[VendorID], [Name] FROM [Purchasing].[Vendor]" />
Em seguida, adicione um painel que serve como o pop-up modal. Ele contém um Button controle para fechar o pop-up novamente:
<asp:Panel ID="ModalPanel" runat="server" Width="500px">
Are you sure?!<br />
<asp:Button ID="OKButton" runat="server" Text="Close" />
</asp:Panel>
Para que o pop-up funcione dentro do repetidor, o ModalPopupExtender controle deve ser colocado dentro da <ItemTemplate> seção do repetidor. Portanto, o painel está fora do repetidor, mas o extensor está dentro. Aqui está a marcação para o repetidor:
<div>
<ul>
<asp:Repeater ID="rep1" DataSourceID="sds1" runat="server">
<ItemTemplate>
<li>
<%#DataBinder.Eval(Container.DataItem, "Name")%>
<asp:LinkButton ID="btn1" Text="Remove Item" runat="server" />
<ajaxToolkit:ModalPopupExtender ID="mpe" runat="server"
TargetControlId="btn1" PopupControlID="ModalPanel" OkControlID="OKButton" />
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
</div>
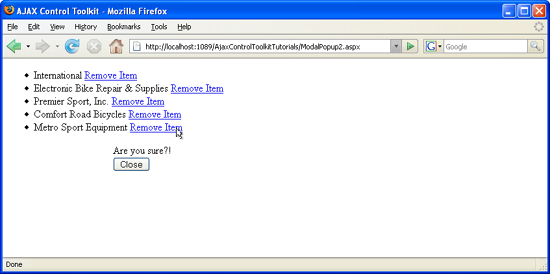
Em seguida, cada item na fonte de dados é exibido com um botão ao lado que dispara o pop-up modal.
O pop-up modal pode ser disparado para cada entrada de fonte de dados (clique para exibir a imagem em tamanho real)