Inicialização de uma janela ModalPopup por meio de código do servidor (C#)
por Christian Wenz
O controle ModalPopup no Kit de Ferramentas de Controle AJAX oferece uma maneira simples de criar um pop-up modal usando meios do lado do cliente. No entanto, alguns cenários exigem que a abertura do pop-up modal seja disparada no lado do servidor.
Visão geral
O controle ModalPopup no Kit de Ferramentas de Controle AJAX oferece uma maneira simples de criar um pop-up modal usando meios do lado do cliente. No entanto, alguns cenários exigem que a abertura do pop-up modal seja disparada no lado do servidor.
Etapas
Em primeiro lugar, um controle Web ASP.NET Button é necessário para demonstrar como funciona o controle ModalPopup. Adicione um botão desse tipo dentro do <elemento form> em uma nova página:
<asp:Button ID="ClientButton" runat="server" Text="Launch Modal Popup (Client)" />
Em seguida, você precisa da marcação para o pop-up que deseja criar. Defina-o como um <asp:Panel> controle e certifique-se de que ele inclua um controle Button. O controle ModalPopup oferece a funcionalidade para fazer com que esse botão feche o pop-up; caso contrário, não há uma maneira fácil de deixá-lo desaparecer.
<asp:Panel ID="ModalPanel" runat="server" Width="500px">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
<asp:Button ID="OKButton" runat="server" Text="Close" />
</asp:Panel>
Em seguida, adicione o controle ModalPopup do kit de ferramentas ASP.NET AJAX à página. Defina as propriedades para o botão que carrega o controle, o botão que o faz desaparecer e a ID do pop-up real.
<ajaxToolkit:ModalPopupExtender ID="mpe" runat="server" TargetControlId="ClientButton"
PopupControlID="ModalPanel" OkControlID="OKButton" />
Assim como acontece com todas as páginas da Web com base em ASP.NET AJAX; o Gerenciador de Scripts é necessário para carregar as bibliotecas JavaScript necessárias para os diferentes navegadores de destino:
<asp:ScriptManager ID="asm" runat="server" />
Execute o exemplo no navegador. Quando você clica no botão, o pop-up modal é exibido. Para obter o mesmo efeito usando o código do lado do servidor, um novo botão é necessário:
<asp:Button ID="ServerButton" runat="server" Text="Launch Modal Popup (Server)"
OnClick="ServerButton_Click" />
Como você pode ver, um clique no botão gera um postback e executa o ServerButton_Click() método no servidor. Nesse método, uma função JavaScript chamada launchModal() é executada para ser exata, a função JavaScript será executada depois que a página for carregada:
<script runat="server">
protected void ServerButton_Click(object sender, EventArgs e)
{
ClientScript.RegisterStartupScript(this.GetType(), "key", "launchModal();", true);
}
</script>
O trabalho de launchModal() é exibir o ModalPopup. A launchModal() função é executada depois que a página HTML completa é carregada. Nesse momento, no entanto, o ASP.NET estrutura AJAX ainda não foi totalmente carregado. Portanto, a launchModal() função apenas define uma variável na qual o controle ModalPopup deve ser mostrado posteriormente:
<script type="text/javascript">
var launch = false;
function launchModal()
{
launch = true;
}
A pageLoad() função JavaScript é uma função especial que é executada depois que ASP.NET AJAX é totalmente carregado. Portanto, adicionamos código a essa função para mostrar o controle ModalPopup, mas somente se launchModal() tiver sido chamado antes:
function pageLoad()
{
if (launch)
{
$find("mpe").show();
}
}
</script>
A $find() função está procurando um elemento nomeado na página e espera a ID do lado do servidor como um parâmetro. Portanto, $find("mpe") retorna a representação do cliente do controle ModalPopup; seu show() método permite que o pop-up apareça.
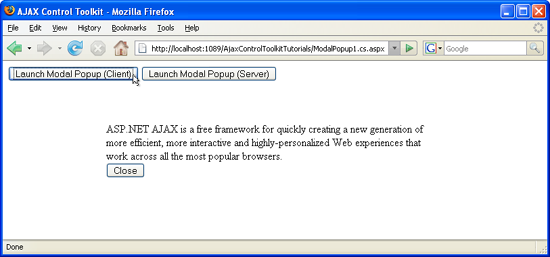
O pop-up modal é exibido quando um dos botões é clicado (Clique para exibir a imagem em tamanho real)