Tratamento de postbacks de um controle pop-up sem um UpdatePanel (C#)
por Christian Wenz
O extensor PopupControl no Kit de Ferramentas de Controle AJAX oferece uma maneira fácil de disparar um pop-up quando qualquer outro controle é ativado. Quando ocorre um postback nesse painel e há vários painéis na página, é difícil determinar qual painel foi clicado.
Visão geral
O extensor PopupControl no Kit de Ferramentas de Controle AJAX oferece uma maneira fácil de disparar um pop-up quando qualquer outro controle é ativado. Quando ocorre um postback nesse painel e há vários painéis na página, é difícil determinar qual painel foi clicado.
Etapas
Ao usar um PopupControl com um postback, mas sem ter um UpdatePanel na página, o Kit de Ferramentas de Controle não oferece uma maneira de determinar qual elemento cliente disparou o pop-up que, por sua vez, causou o postback. No entanto, um pequeno truque fornece uma solução alternativa para esse cenário.
Em primeiro lugar, aqui está a configuração básica: duas caixas de texto que disparam o mesmo pop-up, um calendário. Duas PopupControlExtenders caixas de texto e pop-up juntos.
<form id="form1" runat="server">
<asp:ScriptManager ID="asm" runat="server" />
<div>
Departure date: <asp:TextBox ID="tbDeparture" runat="server" />
Return date: <asp:TextBox ID="tbReturn" runat="server" />
</div>
<asp:Panel ID="pnlCalendar" runat="server">
<asp:Calendar ID="c1" runat="server" OnSelectionChanged="c1_SelectionChanged" />
</asp:Panel>
<ajaxToolkit:PopupControlExtender ID="pce1" runat="server"
TargetControlID="tbDeparture" PopupControlID="pnlCalendar" Position="Bottom" />
<ajaxToolkit:PopupControlExtender ID="pce2" runat="server"
TargetControlID="tbReturn" PopupControlID="pnlCalendar" Position="Bottom" />
</form>
A ideia básica é adicionar um campo de formulário oculto no <form> elemento que contém a caixa de texto que iniciou o pop-up:
<input type="hidden" id="tbHidden" runat="server" />
Quando a página é carregada, o código JavaScript adiciona um manipulador de eventos a ambas as caixas de texto: sempre que o usuário clica em uma caixa de texto, seu nome é gravado no campo de formulário oculto:
<script type="text/javascript">
function pageLoad()
{
$get("tbDeparture").onclick = saveTextBox;
$get("tbReturn").onclick = saveTextBox;
}
function saveTextBox()
{
$get("tbHidden").value = this.id;
}
</script>
No código do lado do servidor, o valor do campo oculto deve ser lido. Como os campos de formulário ocultos são triviais para manipular, é necessária uma abordagem de lista de segurança para validar o valor oculto. Depois que a caixa de texto correta for identificada, a data do calendário será gravada nela.
<script runat="server">
protected void c1_SelectionChanged(object sender, EventArgs e)
{
string id = tbHidden.Value;
if (id == "tbDeparture" || id == "tbReturn")
{
TextBox tb = (TextBox)FindControl(id);
tb.Text = (sender as Calendar).SelectedDate.ToShortDateString();
}
}
</script>
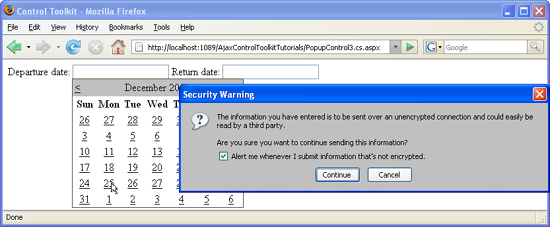
O Calendário é exibido quando o usuário clica na caixa de texto (Clique para exibir a imagem em tamanho real)
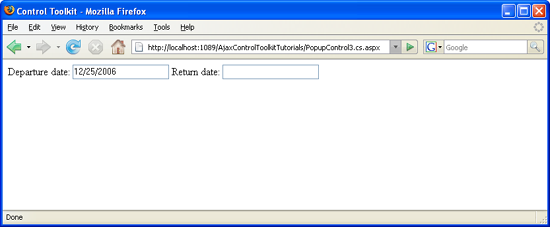
Clicar em uma data a coloca na caixa de texto (Clique para exibir a imagem em tamanho real)