Uso de vários controles pop-up (VB)
por Christian Wenz
O extensor PopupControl no Kit de Ferramentas de Controle AJAX oferece uma maneira fácil de disparar um pop-up quando qualquer outro controle é ativado. Também é possível usar mais de um controle pop-up em uma página.
Visão geral
O extensor PopupControl no Kit de Ferramentas de Controle AJAX oferece uma maneira fácil de disparar um pop-up quando qualquer outro controle é ativado. Também é possível usar mais de um controle pop-up em uma página.
Etapas
Para ativar a funcionalidade de ASP.NET AJAX e o Kit de Ferramentas de Controle, o ScriptManager controle deve ser colocado em qualquer lugar na página (mas dentro do <form> elemento):
<asp:ScriptManager ID="asm" runat="server" />
Em seguida, adicione um painel que serve como pop-up. No cenário atual, o painel contém um Calendar controle . Para evitar as atualizações de página causadas pelos postbacks do Calendário, o painel é colocado dentro de um UpdatePanel controle:
<asp:Panel ID="pnlCalendar" runat="server">
<asp:UpdatePanel ID="up1" runat="server">
<ContentTemplate>
<asp:Calendar ID="c1" runat="server" />
</ContentTemplate>
</asp:UpdatePanel>
</asp:Panel>
A página também contém duas caixas de texto. Para cada caixa de texto, o pop-up do calendário será exibido depois que a caixa de texto for ativada.
<div>
Departure date: <asp:TextBox ID="tbDeparture" runat="server" />
Return date: <asp:TextBox ID="tbReturn" runat="server" />
</div>
Agora estenda cada uma das duas caixas de texto com um PopupControlExtender. O TargetControlID atributo fornece a ID do controle vinculado ao extensor. O PopupControlID atributo contém a ID do painel pop-up. Nesse caso, ambos os extensores mostram o mesmo painel, mas painéis diferentes também são possíveis.
<ajaxToolkit:PopupControlExtender ID="pce1" runat="server"
TargetControlID="tbDeparture" PopupControlID="pnlCalendar" Position="Bottom" />
<ajaxToolkit:PopupControlExtender ID="pce2" runat="server"
TargetControlID="tbReturn" PopupControlID="pnlCalendar" Position="Bottom" />
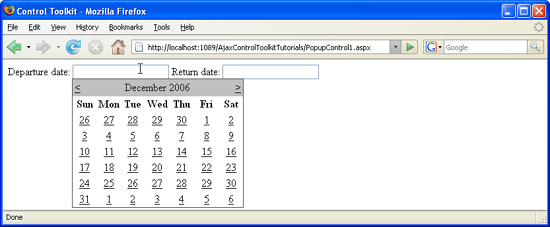
Agora, sempre que você clicar em um campo de texto, um calendário será exibido abaixo do campo, permitindo que você selecione uma data. (A obtenção da data selecionada de volta às caixas de texto será abordada em um tutorial diferente.)
O Calendário é exibido quando o usuário clica na caixa de texto (Clique para exibir a imagem em tamanho real)