Exibir dados com os controles DataList e o Repeater (C#)
por Scott Mitchell
Nos tutoriais anteriores, usamos o controle GridView para exibir dados. A partir deste tutorial, examinamos a criação de padrões comuns de relatórios com os controles DataList e Repeater, começando com os conceitos básicos de exibição de dados com esses controles.
Introdução
Em todos os exemplos nos últimos 28 tutoriais, se precisássemos exibir vários registros de uma fonte de dados, recorríamos ao controle GridView. O GridView renderiza uma linha para cada registro na fonte de dados, exibindo os campos de dados do registro em colunas. Embora o GridView facilite a exibição, a paginação, a classificação, a edição e a exclusão de dados, sua aparência é um pouco quadrada. Além disso, a marcação responsável pela estrutura do GridView é fixa, incluindo um HTML <table> com uma linha de tabela (<tr>) para cada registro e uma célula de tabela (<td>) para cada campo.
Para fornecer um maior grau de personalização na aparência e na marcação renderizada ao exibir vários registros, o ASP.NET 2.0 oferece os controles DataList e Repeater (ambos também estavam disponíveis na versão 1.x ASP.NET). Os controles DataList e Repeater renderizam seu conteúdo usando modelos em vez de BoundFields, CheckBoxFields, ButtonFields e assim por diante. Como o GridView, o DataList é renderizado como um HTML <table>, mas permite que vários registros de fonte de dados sejam exibidos por linha da tabela. O Repetidor, por outro lado, não renderiza nenhuma marcação adicional do que você especifica explicitamente e é um candidato ideal quando você precisa de controle preciso sobre a marcação emitida.
Nas próximas dezenas de tutoriais, examinaremos a criação de padrões comuns de relatórios com os controles DataList e Repeater, começando com os conceitos básicos de exibição de dados com esses modelos de controles. Veremos como formatar esses controles, como alterar o layout dos registros da fonte de dados no DataList, cenários comuns de mestre/detalhes, maneiras de editar e excluir dados, como percorrer registros e assim por diante.
Etapa 1: Adicionando as páginas da Web do tutorial DataList e Repeater
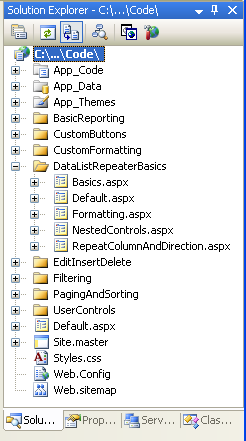
Antes de começarmos este tutorial, vamos primeiro adicionar as ASP.NET páginas necessárias para este tutorial e os próximos tutoriais que lidam com a exibição de dados usando o DataList e o Repeater. Comece criando uma nova pasta no projeto chamada DataListRepeaterBasics. Em seguida, adicione as cinco páginas ASP.NET a seguir a essa pasta, tendo todas elas configuradas para usar a página Site.mastermestra:
Default.aspxBasics.aspxFormatting.aspxRepeatColumnAndDirection.aspxNestedControls.aspx

Figura 1: Criar uma DataListRepeaterBasics pasta e adicionar as páginas do ASP.NET tutorial
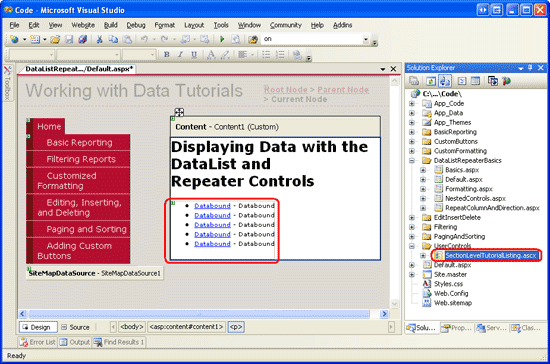
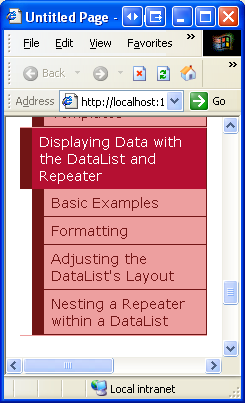
Abra a Default.aspx página e arraste o SectionLevelTutorialListing.ascx Controle de Usuário da UserControls pasta para a superfície Design. Esse Controle de Usuário, que criamos no tutorial Páginas Mestras e Navegação no Site, enumera o mapa do site e exibe os tutoriais da seção atual em uma lista com marcadores.
Figura 2: Adicionar o controle de usuário a Default.aspx (clique para exibir a SectionLevelTutorialListing.ascx imagem em tamanho real)
Para que a lista com marcadores exiba os tutoriais DataList e Repeater que criaremos, precisamos adicioná-los ao mapa do site. Abra o Web.sitemap arquivo e adicione a seguinte marcação após a marcação do nó do mapa do site Adicionando Botões Personalizados:
<siteMapNode
title="Displaying Data with the DataList and Repeater"
description="Samples of Reports that Use the DataList and Repeater Controls"
url="~/DataListRepeaterBasics/Default.aspx" >
<siteMapNode
title="Basic Examples"
description="Examines the basics for displaying data using the
DataList and Repeater controls."
url="~/DataListRepeaterBasics/Basics.aspx" />
<siteMapNode
title="Formatting"
description="Learn how to format the DataList and the Web controls within
the DataList and Repeater's templates."
url="~/DataListRepeaterBasics/Formatting.aspx" />
<siteMapNode
title="Adjusting the DataList s Layout"
description="Illustrates how to alter the DataList's layout, showing
multiple data source records per table row."
url="~/DataListRepeaterBasics/RepeatColumnAndDirection.aspx" />
<siteMapNode
title="Nesting a Repeater within a DataList"
description="Learn how to nest a Repeater within the template of a DataList."
url="~/DataListRepeaterBasics/NestedControls.aspx" />
</siteMapNode>

Figura 3: Atualizar o mapa do site para incluir as novas páginas ASP.NET
Etapa 2: Exibindo informações do produto com a lista de dados
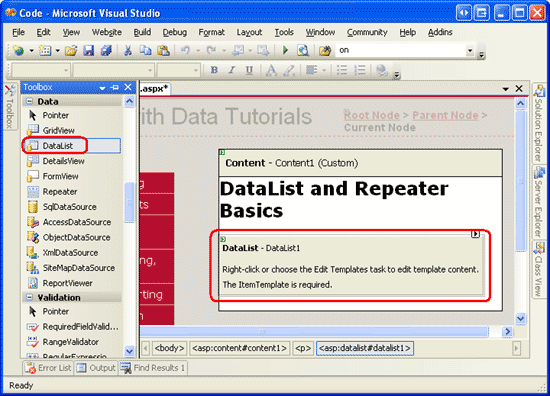
Semelhante ao FormView, a saída renderizada do controle DataList depende de modelos em vez de BoundFields, CheckBoxFields e assim por diante. Ao contrário do FormView, o DataList foi projetado para exibir um conjunto de registros em vez de um solitário. Vamos começar este tutorial com uma olhada na vinculação de informações do produto a uma DataList. Comece abrindo a Basics.aspx DataListRepeaterBasics página na pasta. Em seguida, arraste uma Lista de Dados da Caixa de Ferramentas para o Designer. Como a Figura 4 ilustra, antes de especificar os modelos do DataList, o Designer o exibe como uma caixa cinza.
Figura 4: Arraste a lista de dados da caixa de ferramentas para o designer (clique para exibir a imagem em tamanho real)
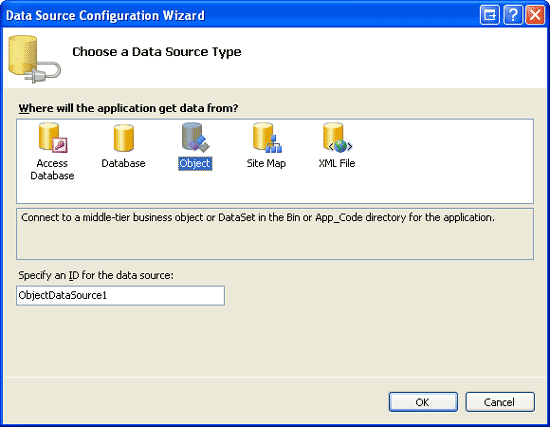
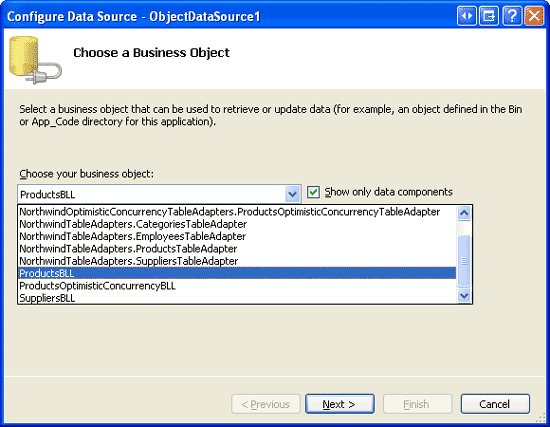
Na marca inteligente da DataList , adicione um novo ObjectDataSource e configure-o para usar o ProductsBLL método da GetProducts classe. Como estamos criando uma DataList somente leitura neste tutorial, defina a lista suspensa como (Nenhum) nas guias INSERT, UPDATE e DELETE do assistente.
Figura 5: Optar por criar um novo ObjectDataSource (clique para exibir a imagem em tamanho real)
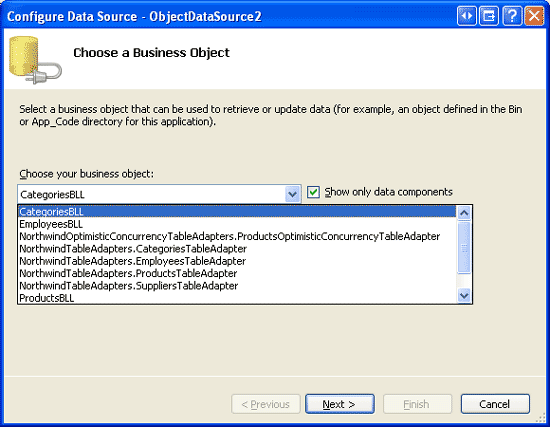
Figura 6: Configurar o ObjectDataSource para usar a classe (clique para exibir a ProductsBLL imagem em tamanho completo)
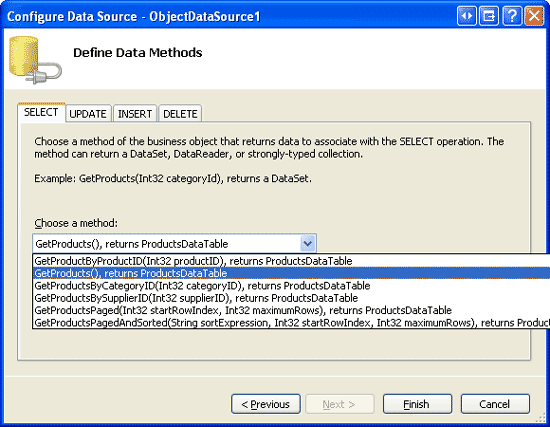
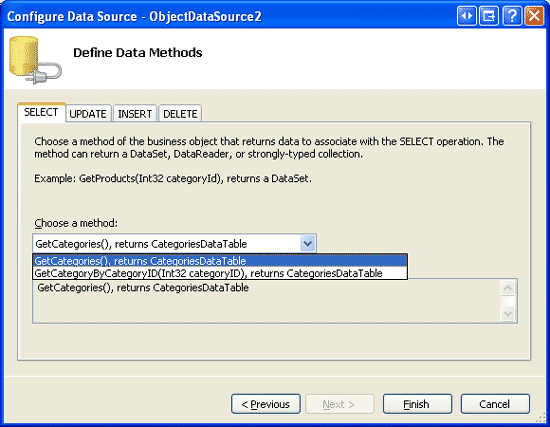
Figura 7: Recuperar informações sobre todos os produtos usando o método (clique para exibir a GetProducts imagem em tamanho real)
Depois de configurar o ObjectDataSource e associá-lo ao DataList por meio de sua marca inteligente, o Visual Studio criará automaticamente um ItemTemplate no DataList que exibe o nome e o valor de cada campo de dados retornado pela fonte de dados (consulte a marcação abaixo). Essa aparência padrão ItemTemplate é idêntica à dos modelos criados automaticamente ao associar uma fonte de dados ao FormView por meio do Designer.
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<ItemTemplate>
ProductID: <asp:Label ID="ProductIDLabel" runat="server"
Text='<%# Eval("ProductID") %>' /><br />
ProductName: <asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' /><br />
SupplierID: <asp:Label ID="SupplierIDLabel" runat="server"
Text='<%# Eval("SupplierID") %>' /><br />
CategoryID: <asp:Label ID="CategoryIDLabel" runat="server"
Text='<%# Eval("CategoryID") %>'/><br />
QuantityPerUnit: <asp:Label ID="QuantityPerUnitLabel" runat="server"
Text='<%# Eval("QuantityPerUnit") %>' /><br />
UnitPrice: <asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# Eval("UnitPrice") %>' /><br />
UnitsInStock: <asp:Label ID="UnitsInStockLabel" runat="server"
Text='<%# Eval("UnitsInStock") %>' /><br />
UnitsOnOrder: <asp:Label ID="UnitsOnOrderLabel" runat="server"
Text='<%# Eval("UnitsOnOrder") %>' /><br />
ReorderLevel: <asp:Label ID="ReorderLevelLabel" runat="server"
Text='<%# Eval("ReorderLevel") %>' /><br />
Discontinued: <asp:Label ID="DiscontinuedLabel" runat="server"
Text='<%# Eval("Discontinued") %>' /><br />
CategoryName: <asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Eval("CategoryName") %>' /><br />
SupplierName: <asp:Label ID="SupplierNameLabel" runat="server"
Text='<%# Eval("SupplierName") %>' /><br />
<br />
</ItemTemplate>
</asp:DataList>
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
Observação
Lembre-se de que, ao associar uma fonte de dados a um controle FormView por meio da marca inteligente do FormView, o Visual Studio criou um ItemTemplate, InsertItemTemplate, e EditItemTemplate. Com o DataList, no entanto, apenas um ItemTemplate é criado. Isso ocorre porque o DataList não tem o mesmo suporte interno de edição e inserção oferecido pelo FormView. O DataList contém eventos relacionados à edição e exclusão, e o suporte à edição e exclusão pode ser adicionado com um pouco de código, mas não há suporte simples pronto para uso como no FormView. Veremos como incluir o suporte à edição e exclusão com a Lista de Dados em um tutorial futuro.
Vamos tirar um momento para melhorar a aparência deste modelo. Em vez de exibir todos os campos de dados, vamos exibir apenas o nome do produto, o fornecedor, a categoria, a quantidade por unidade e o preço unitário. Além disso, vamos exibir o nome em um <h4> título e dispor os campos restantes usando um <table> abaixo do título.
Para fazer essas alterações, você pode usar os recursos de edição de modelo no Designer da marca inteligente da DataList, clicar no link Editar Modelos ou modificar o modelo manualmente por meio da sintaxe declarativa da página. Se você usar a opção Edit Templates no Designer, a marcação resultante pode não corresponder exatamente à marcação a seguir, mas quando exibida por meio de um navegador deve ser muito semelhante à captura de tela mostrada na Figura 8.
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<ItemTemplate>
<h4><asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' /></h4>
<table border="0">
<tr>
<td class="ProductPropertyLabel">Category:</td>
<td><asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Eval("CategoryName") %>' /></td>
<td class="ProductPropertyLabel">Supplier:</td>
<td><asp:Label ID="SupplierNameLabel" runat="server"
Text='<%# Eval("SupplierName") %>' /></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Qty/Unit:</td>
<td><asp:Label ID="QuantityPerUnitLabel" runat="server"
Text='<%# Eval("QuantityPerUnit") %>' /></td>
<td class="ProductPropertyLabel">Price:</td>
<td><asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>' /></td>
</tr>
</table>
</ItemTemplate>
</asp:DataList>
Observação
O exemplo acima usa controles Web de rótulo cuja Text propriedade é atribuída ao valor da sintaxe de vinculação de dados. Como alternativa, poderíamos ter omitido completamente os rótulos, digitando apenas a sintaxe de vinculação de dados. Ou seja, em vez de usar <asp:Label ID="CategoryNameLabel" runat="server" Text='<%# Eval("CategoryName") %>' /> , poderíamos ter usado a sintaxe <%# Eval("CategoryName") %>declarativa .
Deixar os controles Label Web, no entanto, oferece duas vantagens. Primeiro, ele fornece um meio mais fácil de formatar os dados com base nos dados, como veremos no próximo tutorial. Em segundo lugar, a opção Editar Modelos no Designer não exibe a sintaxe de vinculação de dados declarativa que aparece fora de algum controle da Web. Em vez disso, a interface Editar Modelos foi projetada para facilitar o trabalho com marcação estática e controles Web e pressupõe que qualquer associação de dados será feita por meio da caixa de diálogo Editar DataBindings, que pode ser acessada nas marcas inteligentes de controles Web.
Portanto, ao trabalhar com o DataList, que oferece a opção de editar os modelos por meio do Designer, prefiro usar controles Web de rótulo para que o conteúdo seja acessível por meio da interface Editar Modelos. Como veremos em breve, o Repetidor requer que o conteúdo do modelo seja editado no modo de exibição Origem. Consequentemente, ao criar os modelos do Repetidor, muitas vezes omito os controles Web de rótulo, a menos que eu saiba que precisarei formatar a aparência do texto associado a dados com base na lógica programática.
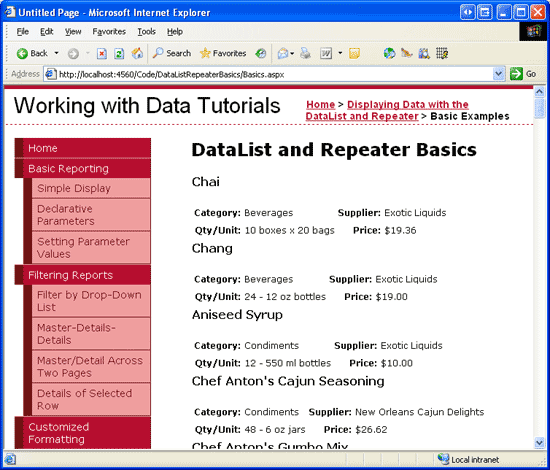
Figura 8: A saída de cada produto é renderizada usando a DataList (ItemTemplateclique para exibir a imagem em tamanho real)
Etapa 3: Melhorando a aparência da lista de dados
Assim como o GridView, o DataList oferece várias propriedades relacionadas ao estilo, como Font, ForeColor, BackColor, CssClass, ItemStyle, , AlternatingItemStyle, , SelectedItemStyle, e assim por diante. Ao trabalhar com os controles GridView e DetailsView, criamos arquivos Skin no DataWebControls Theme que predefiniram as CssClass propriedades desses dois controles e a CssClass propriedade de várias de suas subpropriedades (RowStyle, HeaderStylee assim por diante). Vamos fazer o mesmo para o DataList.
Conforme discutido no tutorial Exibindo dados com o ObjectDataSource , um arquivo Skin especifica as propriedades padrão relacionadas à aparência para um controle Web; um Theme é uma coleção de arquivos Skin, CSS, image e JavaScript que definem uma aparência específica para um site. No tutorial Exibindo dados com o ObjectDataSource, criamos um DataWebControls Theme (que é implementado como uma pasta dentro da App_Themes pasta) que tem, atualmente, dois arquivos Skin - GridView.skin e DetailsView.skin. Vamos adicionar um terceiro arquivo Skin para especificar as configurações de estilo predefinidas para o DataList.
Para adicionar um arquivo de capa, clique com o botão direito do App_Themes/DataWebControls mouse na pasta, escolha Adicionar um novo item e selecione a opção Arquivo de capa na lista. Dê o nome DataList.skin para o arquivo.
Figura 9: Criar um novo arquivo de capa nomeado DataList.skin (clique para exibir a imagem em tamanho real)
Use a seguinte marcação para o DataList.skin arquivo:
<asp:DataList runat="server" CssClass="DataWebControlStyle">
<AlternatingItemStyle CssClass="AlternatingRowStyle" />
<ItemStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
<FooterStyle CssClass="FooterStyle" />
<SelectedItemStyle CssClass="SelectedRowStyle" />
</asp:DataList>
Essas configurações atribuem as mesmas classes CSS às propriedades DataList apropriadas que foram usadas com os controles GridView e DetailsView. As classes CSS usadas aqui DataWebControlStyle, AlternatingRowStyle, RowStyle, e assim por diante são definidas no Styles.css arquivo e foram adicionadas em tutoriais anteriores.
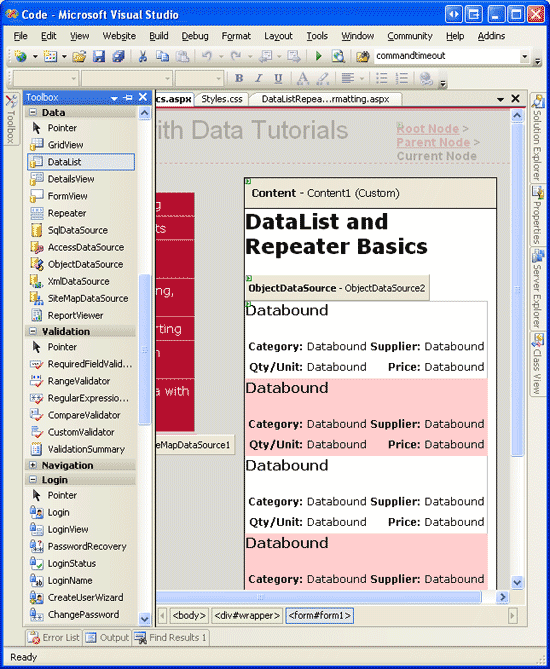
Com a adição desse arquivo de capa, a aparência da DataList é atualizada no Designer (talvez seja necessário atualizar o modo de exibição do Designer para ver os efeitos do novo arquivo de capa; no menu Exibir, escolha Atualizar). Como mostra a Figura 10, cada produto alternado tem uma cor de fundo rosa claro.
Figura 10: Criar um novo arquivo de capa nomeado DataList.skin (clique para exibir a imagem em tamanho real)
Etapa 4: Explorando os outros modelos da DataList
Além do ItemTemplate, o DataList oferece suporte a seis outros modelos opcionais:
HeaderTemplateSe fornecido, adiciona uma linha de cabeçalho à saída e é usado para renderizar essa linhaAlternatingItemTemplateusado para renderizar itens alternadosSelectedItemTemplateusado para renderizar o item selecionado; o item selecionado é o item cujo índice corresponde à propriedade do DataListSelectedIndexEditItemTemplateusado para renderizar o item que está sendo editadoSeparatorTemplatese fornecido, adiciona um separador entre cada item e é usado para renderizar esse separadorFooterTemplate- se fornecido, adiciona uma linha de rodapé à saída e é usado para renderizar essa linha
Ao especificar o HeaderTemplate ou FooterTemplate, o DataList adiciona uma linha de cabeçalho ou rodapé adicional à saída renderizada. Assim como acontece com as linhas de cabeçalho e rodapé do GridView, o cabeçalho e o rodapé em um DataList não estão associados aos dados. Portanto, qualquer sintaxe de vinculação de HeaderTemplate dados no or FooterTemplate que tentar acessar dados associados retornará uma cadeia de caracteres em branco.
Observação
Como vimos no Exibindo informações de resumo no tutorial GridView Footer , embora as linhas de cabeçalho e rodapé não deem suporte à sintaxe de vinculação de dados, informações específicas de dados podem ser injetadas diretamente nessas linhas do manipulador de RowDataBound eventos GridView. Essa técnica pode ser usada para calcular totais acumulados ou outras informações dos dados associados ao controle, bem como atribuir essas informações ao rodapé. Esse mesmo conceito pode ser aplicado aos controles DataList e Repeater; a única diferença é que, para o DataList e o Repeater, crie um manipulador de eventos para o ItemDataBound evento (em vez de para o RowDataBound evento).
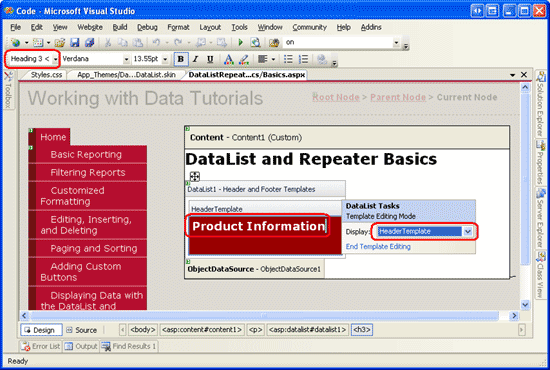
Para nosso exemplo, vamos ter o título Informações do produto exibido na parte superior dos resultados da DataList em um <h3> título. Para fazer isso, adicione um HeaderTemplate com a marcação apropriada. No Designer, isso pode ser feito clicando no link Editar Modelos na marca inteligente da DataList, escolhendo o Modelo de Cabeçalho na lista suspensa e digitando o texto depois de escolher a opção Título 3 na lista suspensa de estilo (consulte a Figura 11).
Figura 11: Adicionar um HeaderTemplate com as informações do produto de texto (clique para exibir a imagem em tamanho real)
Como alternativa, isso pode ser adicionado declarativamente inserindo a seguinte marcação nas <asp:DataList> tags:
<HeaderTemplate>
<h3>Product Information</h3>
</HeaderTemplate>
Para adicionar um pouco de espaço entre cada lista de produtos, vamos adicionar um SeparatorTemplate que inclua uma linha entre cada seção. A tag de regra horizontal (<hr>), adiciona esse divisor. Crie o SeparatorTemplate para que ele tenha a seguinte marcação:
<SeparatorTemplate>
<hr />
</SeparatorTemplate>
Observação
Como o e FooterTemplates, HeaderTemplate o não SeparatorTemplate está vinculado a nenhum registro da fonte de dados e, portanto, não pode acessar diretamente os registros da fonte de dados vinculados ao DataList.
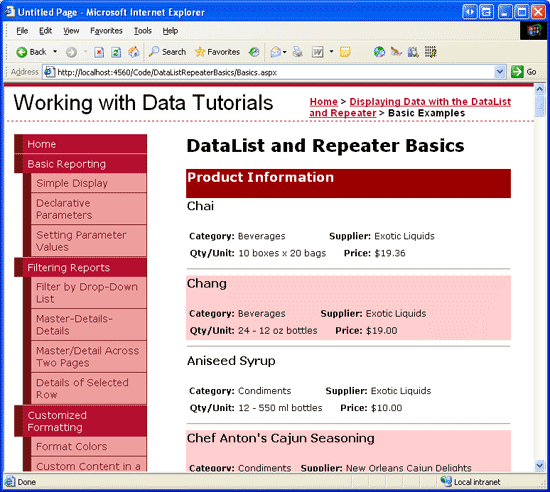
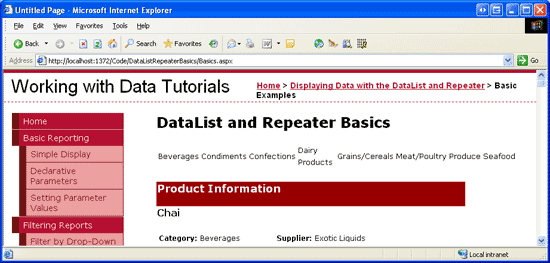
Depois de fazer essa adição, ao visualizar a página por meio de um navegador, ela deve ser semelhante à Figura 12. Observe a linha de cabeçalho e a linha entre cada lista de produtos.
Figura 12: A Lista de Dados inclui uma linha de cabeçalho e uma regra horizontal entre cada listagem de produtos (clique para exibir a imagem em tamanho real)
Etapa 5: Renderizando marcação específica com o controle Repeater
Se você fizer um View/Source a partir do navegador ao visitar o exemplo DataList da Figura 12, verá que o DataList emite um HTML <table> que contém uma linha de tabela (<tr>) com uma única célula de tabela (<td>) para cada item ligado ao DataList. Essa saída, na verdade, é idêntica ao que seria emitido de um GridView com um único TemplateField. Como veremos em um tutorial futuro, o DataList permite uma personalização adicional da saída, permitindo-nos exibir vários registros de fonte de dados por linha da tabela.
E se você não quiser emitir um HTML <table>, no entanto? Para controle total e completo sobre a marcação gerada por um controle Web de dados, devemos usar o controle Repeater. Como o DataList, o Repeater é construído com base em modelos. O Repetidor, no entanto, oferece apenas os cinco modelos a seguir:
HeaderTemplatese fornecido, adiciona a marcação especificada antes dos itensItemTemplateusado para renderizar itensAlternatingItemTemplatese fornecido, usado para renderizar itens alternadosSeparatorTemplatese fornecido, adiciona a marcação especificada entre cada itemFooterTemplate- se fornecido, adiciona a marcação especificada após os itens
No ASP.NET 1.x, o controle Repeater era comumente usado para exibir uma lista com marcadores cujos dados vinham de alguma fonte de dados. Nesse caso, o HeaderTemplate e FooterTemplates conteria as tags de abertura e fechamento <ul> , respectivamente, enquanto o ItemTemplate conteria <li> elementos com sintaxe de vinculação de dados. Essa abordagem ainda pode ser usada no ASP.NET 2.0, como vimos em dois exemplos no tutorial Páginas mestras e navegação no site:
Site.masterNa página mestra, um Repetidor foi usado para exibir uma lista com marcadores do conteúdo do mapa do site de nível superior (Relatórios Básicos, Relatórios de Filtragem, Formatação Personalizada e assim por diante); outro Repetidor aninhado foi usado para exibir as seções secundárias das seções de nível superior- Em
SectionLevelTutorialListing.ascx, um repetidor foi usado para exibir uma lista com marcadores das seções filhas da seção atual do mapa do site
Observação
ASP.NET 2.0 apresenta o novo controle BulletedList, que pode ser associado a um controle de fonte de dados para exibir uma lista simples com marcadores. Com o controle BulletedList, não precisamos especificar nenhum HTML relacionado à lista; Em vez disso, simplesmente indicamos o campo de dados a ser exibido como o texto de cada item da lista.
O Repetidor serve como um controle da Web de captura de todos os dados. Se não houver um controle existente que gere a marcação necessária, o controle Repeater poderá ser usado. Para ilustrar o uso do Repetidor, vamos ter a lista de categorias exibidas acima da Lista de Dados de Informações do Produto criada na Etapa 2. Em particular, vamos ter as categorias exibidas em um HTML <table> de linha única com cada categoria exibida como uma coluna na tabela.
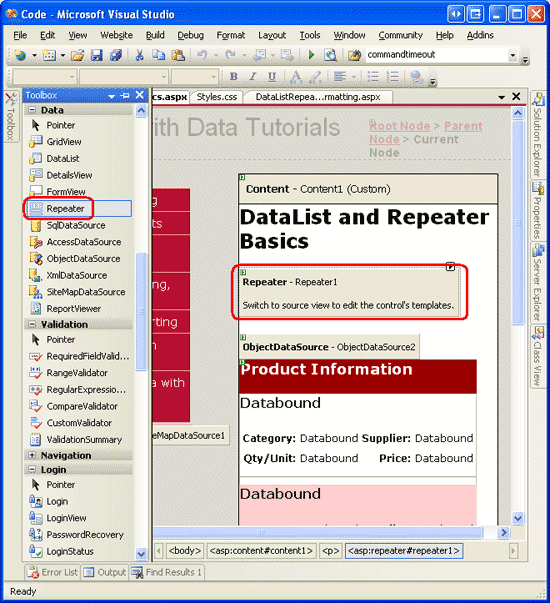
Para fazer isso, comece arrastando um controle Repeater da Caixa de Ferramentas para o Designer, acima da Lista de Dados de Informações do Produto. Assim como acontece com o DataList, o Repetidor é exibido inicialmente como uma caixa cinza até que seus modelos sejam definidos.
Figura 13: Adicionar um repetidor ao designer (clique para exibir a imagem em tamanho real)
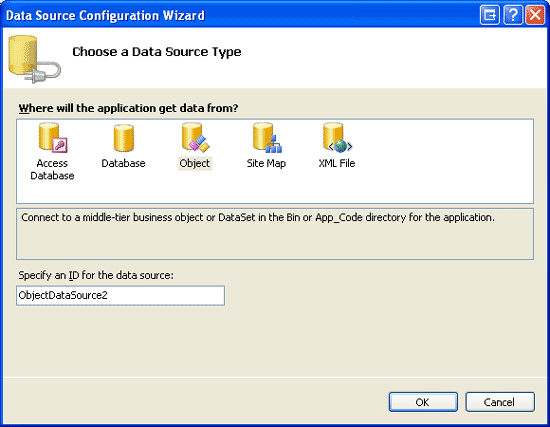
Há apenas uma opção na marca inteligente do Repetidor: Escolher Fonte de Dados. Opte por criar um novo ObjectDataSource e configurá-lo para usar o CategoriesBLL método da GetCategories classe.
Figura 14: Criar um novo ObjectDataSource (clique para exibir a imagem em tamanho real)
Figura 15: Configurar o ObjectDataSource para usar a classe (clique para exibir a CategoriesBLL imagem em tamanho real)
Figura 16: Recuperar informações sobre todas as categorias usando o método (clique para exibir a GetCategories imagem em tamanho real)
Ao contrário do DataList, o Visual Studio não cria automaticamente um ItemTemplate para o Repetidor depois de associá-lo a uma fonte de dados. Além disso, os modelos do Repetidor não podem ser configurados por meio do Designer e devem ser especificados declarativamente.
Para exibir as categorias como uma única linha <table> com uma coluna para cada categoria, precisamos que o Repetidor emita uma marcação semelhante à seguinte:
<table>
<tr>
<td>Category 1</td>
<td>Category 2</td>
...
<td>Category N</td>
</tr>
</table>
Como o <td>Category X</td> texto é a parte que se repete, isso aparecerá no ItemTemplate do Repetidor. A marcação que aparece antes dele - <table><tr> - será colocada no enquanto a HeaderTemplate marcação final - </tr></table> - será colocada no FooterTemplate. Para inserir essas configurações de modelo, vá para a parte declarativa da página ASP.NET clicando no botão Fonte no canto inferior esquerdo e digite a seguinte sintaxe:
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="ObjectDataSource2"
EnableViewState="False">
<HeaderTemplate>
<table>
<tr>
</HeaderTemplate>
<ItemTemplate>
<td><%# Eval("CategoryName") %></td>
</ItemTemplate>
<FooterTemplate>
</tr>
</table>
</FooterTemplate>
</asp:Repeater>
O Repetidor emite a marcação precisa conforme especificado por seus modelos, nada mais, nada menos. A Figura 17 mostra a saída do Repetidor quando exibida por meio de um navegador.
Figura 17: Um HTML <table> de linha única lista cada categoria em uma coluna separada (clique para exibir a imagem em tamanho real)
Etapa 6: Melhorando a aparência do repetidor
Como o Repetidor emite precisamente a marcação especificada por seus modelos, não deve ser surpresa que não haja propriedades relacionadas ao estilo para o Repetidor. Para alterar a aparência do conteúdo gerado pelo Repetidor, devemos adicionar manualmente o conteúdo HTML ou CSS necessário diretamente aos modelos do Repetidor.
Para nosso exemplo, vamos fazer com que as colunas de categoria alternem as cores da tela de fundo, como acontece com as linhas alternadas no DataList. Para fazer isso, precisamos atribuir a RowStyle classe CSS a cada item do Repetidor e a AlternatingRowStyle classe CSS a cada item do Repetidor alternado por meio dos ItemTemplate modelos e AlternatingItemTemplate , da seguinte forma:
<ItemTemplate>
<td class="RowStyle"><%# Eval("CategoryName") %></td>
</ItemTemplate>
<AlternatingItemTemplate>
<td class="AlternatingRowStyle"><%# Eval("CategoryName") %></td>
</AlternatingItemTemplate>
Vamos também adicionar uma linha de cabeçalho à saída com o texto Categorias de Produto. Como não sabemos de quantas colunas nosso resultado <table> será composto, a maneira mais simples de gerar uma linha de cabeçalho que certamente abrangerá todas as colunas é usar dois <table> s. A primeira <table> conterá duas linhas, a linha de cabeçalho e uma linha que conterá a segunda, linha única <table> , que tem uma coluna para cada categoria no sistema. Ou seja, queremos emitir a seguinte marcação:
<table>
<tr>
<th>Product Categories</th>
</tr>
<tr>
<td>
<table>
<tr>
<td>Category 1</td>
<td>Category 2</td>
...
<td>Category N</td>
</tr>
</table>
</td>
</tr>
</table>
O seguinte HeaderTemplate e FooterTemplate resultar na marcação desejada:
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="ObjectDataSource2"
EnableViewState="False">
<HeaderTemplate>
<table cellpadding="0" cellspacing="0">
<tr>
<th class="HeaderStyle">Product Categories</th>
</tr>
<tr>
<td>
<table cellpadding="4" cellspacing="0">
<tr>
</HeaderTemplate>
<ItemTemplate>
<td class="RowStyle"><%# Eval("CategoryName") %></td>
</ItemTemplate>
<AlternatingItemTemplate>
<td class="AlternatingRowStyle">
<%# Eval("CategoryName") %></td>
</AlternatingItemTemplate>
<FooterTemplate>
</tr>
</table>
</td>
</tr>
</table>
</FooterTemplate>
</asp:Repeater>
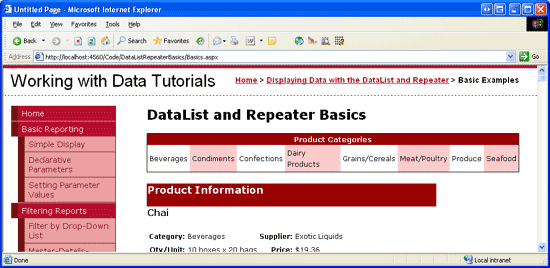
A Figura 18 mostra o Repetidor depois que essas alterações foram feitas.
Figura 18: As colunas de categoria se alternam na cor de fundo e incluem uma linha de cabeçalho (clique para exibir a imagem em tamanho real)
Resumo
Embora o controle GridView facilite a exibição, edição, exclusão, classificação e paginação de dados, a aparência é muito quadrada e semelhante a uma grade. Para obter mais controle sobre a aparência, precisamos recorrer aos controles DataList ou Repeater. Ambos os controles exibem um conjunto de registros usando modelos em vez de BoundFields, CheckBoxFields e assim por diante.
O DataList é renderizado como um HTML <table> que, por padrão, exibe cada registro de fonte de dados em uma única linha de tabela, assim como um GridView com um único TemplateField. No entanto, como veremos em um tutorial futuro, o DataList permite que vários registros sejam exibidos por linha da tabela. O Repetidor, por outro lado, emite estritamente a marcação especificada em seus modelos; ele não adiciona nenhuma marcação adicional e, portanto, é comumente usado para exibir dados em elementos HTML diferentes de um <table> (como em uma lista com marcadores).
Embora o DataList e o Repeater ofereçam mais flexibilidade em sua saída renderizada, eles não têm muitos dos recursos internos encontrados no GridView. Como examinaremos nos próximos tutoriais, alguns desses recursos podem ser conectados novamente sem muito esforço, mas lembre-se de que usar o DataList ou o Repeater em vez do GridView limita os recursos que você pode usar sem precisar implementá-los por conta própria.
Boa programação!
Sobre o autor
Scott Mitchell, autor de sete livros ASP/ASP.NET e fundador da 4GuysFromRolla.com, trabalha com tecnologias da Web da Microsoft desde 1998. Scott trabalha como consultor, instrutor e escritor independente. Seu último livro é Sams Teach Yourself ASP.NET 2.0 em 24 horas. Ele pode ser contatado em mitchell@4GuysFromRolla.com. ou através de seu blog, que pode ser encontrado em http://ScottOnWriting.NET.
Agradecimentos especiais a
Esta série de tutoriais foi revisada por muitos revisores úteis. Os principais revisores deste tutorial foram Yaakov Ellis, Liz Shulok, Randy Schmidt e Stacy Park. Interessado em revisar meus próximos artigos do MSDN? Em caso afirmativo, envie-me uma mensagem para mitchell@4GuysFromRolla.com.