Criar e gerenciar funções (C#)
por Scott Mitchell
Observação
Desde que este artigo foi escrito, os provedores de associação de ASP.NET foram substituídos por ASP.NET Identity. É altamente recomendável atualizar aplicativos para usar a plataforma ASP.NET Identity em vez dos provedores de associação apresentados no momento em que este artigo foi escrito. ASP.NET Identity tem várias vantagens sobre o sistema de associação ASP.NET, incluindo :
- Melhor desempenho
- Extensibilidade e testabilidade aprimoradas
- Suporte para OAuth, OpenID Connect e autenticação de dois fatores
- Suporte à identidade baseada em declarações
- Melhor interoperabilidade com ASP.Net Core
Este tutorial examina as etapas necessárias para configurar a estrutura Funções. Depois disso, criaremos páginas da Web para criar e excluir funções.
Introdução
No tutorial Autorização Baseada no Usuário, analisamos o uso da autorização de URL para restringir determinados usuários de um conjunto de páginas e exploramos técnicas declarativas e programáticas para ajustar a funcionalidade de uma página de ASP.NET com base no usuário visitante. A concessão de permissão para acesso de página ou funcionalidade por usuário, no entanto, pode se tornar um pesadelo de manutenção em cenários em que há muitas contas de usuário ou quando os privilégios dos usuários mudam com frequência. Sempre que um usuário ganha ou perde a autorização para executar uma tarefa específica, o administrador precisa atualizar as regras de autorização de URL apropriadas, a marcação declarativa e o código.
Geralmente, ajuda a classificar usuários em grupos ou funções e, em seguida, aplicar permissões em uma base função por função. Por exemplo, a maioria dos aplicativos Web tem um determinado conjunto de páginas ou tarefas reservadas somente para usuários administrativos. Usando as técnicas aprendidas no tutorial Autorização Baseada no Usuário , adicionaremos as regras de autorização de URL apropriadas, a marcação declarativa e o código para permitir que as contas de usuário especificadas executem tarefas administrativas. Mas se um novo administrador foi adicionado ou se um administrador existente precisasse ter seus direitos de administração revogados, teríamos que retornar e atualizar os arquivos de configuração e as páginas da Web. No entanto, com as funções, poderíamos criar uma função chamada Administradores e atribuir esses usuários confiáveis à função Administradores. Em seguida, adicionaremos as regras de autorização de URL apropriadas, a marcação declarativa e o código para permitir que a função Administradores execute as várias tarefas administrativas. Com essa infraestrutura em vigor, adicionar novos administradores ao site ou remover os existentes é tão simples quanto incluir ou remover o usuário da função Administradores. Nenhuma configuração, marcação declarativa ou alterações de código são necessárias.
ASP.NET oferece uma estrutura de Funções para definir funções e associá-las a contas de usuário. Com a estrutura Funções, podemos criar e excluir funções, adicionar usuários ou remover usuários de uma função, determinar o conjunto de usuários que pertencem a uma função específica e informar se um usuário pertence a uma função específica. Depois que a estrutura Funções tiver sido configurada, poderemos limitar o acesso a páginas de forma função por função por meio de regras de autorização de URL e mostrar ou ocultar informações ou funcionalidades adicionais em uma página com base nas funções do usuário conectadas no momento.
Este tutorial examina as etapas necessárias para configurar a estrutura Funções. Depois disso, criaremos páginas da Web para criar e excluir funções. No tutorial Atribuindo funções aos usuários, veremos como adicionar e remover usuários das funções. E no tutorial Autorização Baseada em Função, veremos como limitar o acesso a páginas em uma base função por função, juntamente com como ajustar a funcionalidade da página dependendo da função do usuário visitante. Vamos começar!
Etapa 1: Adicionar novas páginas de ASP.NET
Neste tutorial e nos próximos dois, examinaremos várias funções e funcionalidades relacionadas a funções. Precisaremos de uma série de páginas ASP.NET para implementar os tópicos examinados ao longo desses tutoriais. Vamos criar essas páginas e atualizar o mapa do site.
Comece criando uma nova pasta no projeto chamado Roles. Em seguida, adicione quatro novas páginas ASP.NET à Roles pasta, vinculando cada página à Site.master página master. Nomeie as páginas:
ManageRoles.aspxUsersAndRoles.aspxCreateUserWizardWithRoles.aspxRoleBasedAuthorization.aspx
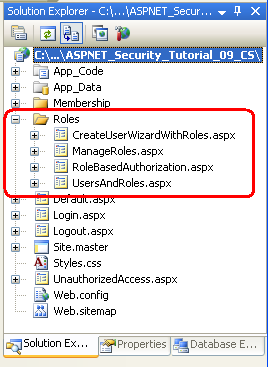
Neste ponto, a Gerenciador de Soluções do projeto deve ser semelhante à captura de tela mostrada na Figura 1.
Figura 1: Quatro novas páginas foram adicionadas à Roles pasta (clique para exibir a imagem em tamanho real)
Cada página deve, neste ponto, ter os dois controles content, um para cada um dos ContentPlaceHolders da página master: MainContent e LoginContent.
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent"Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="LoginContent"Runat="Server">
</asp:Content>
Lembre-se de que a LoginContent marcação padrão do ContentPlaceHolder exibe um link para fazer logon ou fazer logoff do site, dependendo se o usuário está autenticado. No entanto, a presença do Content2 controle Conteúdo na página ASP.NET substitui a marcação padrão da página master. Como discutimos em Um tutorial de Visão geral da Autenticação de Formulários , substituir a marcação padrão é útil em páginas em que não queremos exibir opções relacionadas ao logon na coluna à esquerda.
Para essas quatro páginas, no entanto, queremos mostrar a marcação padrão da página master para o LoginContent ContentPlaceHolder. Portanto, remova a marcação declarativa para o Content2 controle Conteúdo. Depois de fazer isso, cada marcação de quatro páginas deve conter apenas um Controle de conteúdo.
Por fim, vamos atualizar o mapa do site (Web.sitemap) para incluir essas novas páginas da Web. Adicione o XML a seguir após o <siteMapNode> que adicionamos para os tutoriais de Associação.
<siteMapNode title="Roles">
<siteMapNode url="~/Roles/ManageRoles.aspx" title="Manage Roles"/>
<siteMapNode url="~/Roles/UsersAndRoles.aspx" title="Users and Roles" />
<siteMapNode url="~/Roles/CreateUserWizardWithRoles.aspx" title="Create Account (with Roles)" />
<siteMapNode url="~/Roles/RoleBasedAuthorization.aspx" title="Role-Based Authorization" />
</siteMapNode>
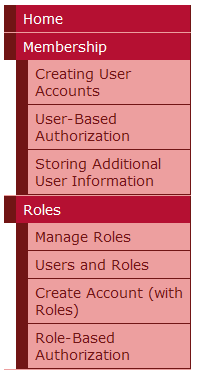
Com o mapa do site atualizado, visite o site por meio de um navegador. Como mostra a Figura 2, a navegação à esquerda agora inclui itens para os tutoriais de Funções.
Figura 2: Quatro novas páginas foram adicionadas à Roles pasta (clique para exibir a imagem em tamanho real)
Etapa 2: Especificando e configurando o provedor de estrutura de funções
Assim como a estrutura Associação, a estrutura Funções é criada em cima do modelo de provedor. Conforme discutido no tutorial Noções básicas de segurança e suporte ASP.NET, o .NET Framework é fornecido com três provedores de Funções internos: AuthorizationStoreRoleProvider, WindowsTokenRoleProvidere SqlRoleProvider. Esta série de tutoriais se concentra no SqlRoleProvider, que usa um banco de dados do Microsoft SQL Server como o repositório de funções.
Abaixo do abrange a estrutura Funções e SqlRoleProvider funciona exatamente como a estrutura de associação e SqlMembershipProvider. O .NET Framework contém uma Roles classe que serve como a API para a estrutura Funções. A Roles classe tem métodos estáticos como CreateRole, DeleteRole, GetAllRoles, AddUserToRole, IsUserInRolee assim por diante. Quando um desses métodos é invocado, a Roles classe delega a chamada para o provedor configurado. O SqlRoleProvider funciona com as tabelas específicas da função (aspnet_Roles e aspnet_UsersInRoles) em resposta.
Para usar o SqlRoleProvider provedor em nosso aplicativo, precisamos especificar qual banco de dados usar como repositório. O SqlRoleProvider espera que o repositório de funções especificado tenha determinadas tabelas de banco de dados, exibições e procedimentos armazenados. Esses objetos de banco de dados necessários podem ser adicionados usando a aspnet_regsql.exe ferramenta . Neste ponto, já temos um banco de dados com o esquema necessário para o SqlRoleProvider. De volta ao tutorial Criando o esquema de associação no SQL Server criamos um banco de dados chamado SecurityTutorials.mdf e usado aspnet_regsql.exe para adicionar os serviços de aplicativo, que incluíam os objetos de banco de dados exigidos pelo SqlRoleProvider. Portanto, só precisamos informar a estrutura Funções para habilitar o suporte à função e usar o SqlRoleProvider com o SecurityTutorials.mdf banco de dados como o repositório de funções.
A estrutura Funções é configurada por meio do <roleManager> elemento no arquivo do Web.config aplicativo. Por padrão, o suporte à função está desabilitado. Para habilitá-lo, você deve definir o <roleManager> atributo do enabled elemento como true assim:
<?xml version="1.0"?>
<configuration>
<system.web>
... Additional configuration markup removed for brevity ...
<roleManager enabled="true" />
<system.web>
</configuration>
Por padrão, todos os aplicativos Web têm um provedor de funções chamado AspNetSqlRoleProvider do tipo SqlRoleProvider. Esse provedor padrão está registrado em (localizado em machine.config%WINDIR%\Microsoft.Net\Framework\v2.0.50727\CONFIG):
<roleManager>
<providers>
<add name="AspNetSqlRoleProvider"
connectionStringName="LocalSqlServer"
applicationName="/"
type="System.Web.Security.SqlRoleProvider,
System.Web, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"/>
</providers>
</roleManager>
O atributo do connectionStringName provedor especifica o repositório de funções usado. O AspNetSqlRoleProvider provedor define esse atributo como LocalSqlServer, que também é definido em machine.config e aponta, por padrão, para um banco de dados SQL Server 2005 Express Edition na App_Data pasta chamada aspnet.mdf.
Consequentemente, se simplesmente habilitarmos a estrutura Funções sem especificar nenhuma informação de provedor no arquivo do Web.config aplicativo, o aplicativo usará o provedor de Funções registrado padrão, AspNetSqlRoleProvider. Se o ~/App_Data/aspnet.mdf banco de dados não existir, o runtime do ASP.NET o criará automaticamente e adicionará o esquema dos serviços de aplicativo. No entanto, não queremos usar o aspnet.mdf banco de dados; em vez disso, queremos usar o SecurityTutorials.mdf banco de dados ao qual já criamos e adicionamos o esquema de serviços de aplicativo. Essa modificação pode ser realizada de duas maneiras:
- Especificar um valor para o
LocalSqlServernome da cadeia de conexão emWeb.config. Substituindo o valor do nome daLocalSqlServercadeia de conexão noWeb.config, podemos usar o provedor de Funções registradas padrão (AspNetSqlRoleProvider) e fazer com que ele funcione corretamente com oSecurityTutorials.mdfbanco de dados. Para obter mais informações sobre essa técnica, consulte a postagem no blog de Scott Guthrie, Configurando ASP.NET 2.0 Application Services para usar SQL Server 2000 ou SQL Server 2005. - Adicionar um novo provedor registrado do tipo
SqlRoleProvidere configurar seuconnectionStringNameconfiguração para apontar para oSecurityTutorials.mdfDatabase. Essa é a abordagem que recomendei e usei no tutorial Criando o esquema de associação no SQL Server e é a abordagem que também usarei neste tutorial.
Adicione a seguinte marcação de configuração de Funções ao Web.config arquivo. Essa marcação registra um novo provedor chamado SecurityTutorialsSqlRoleProvider.
<?xml version="1.0"?>
<configuration>
<connectionStrings>
<add name="SecurityTutorialsConnectionString"
connectionString="..."/>
</connectionStrings>
<system.web>
... Additional configuration markup removed for brevity ...
<roleManager enabled="true" defaultProvider="SecurityTutorialsSqlRoleProvider">
<providers>
<add name="SecurityTutorialsSqlRoleProvider"
type="System.Web.Security.SqlRoleProvider"
applicationName="SecurityTutorials"
connectionStringName="SecurityTutorialsConnectionString" />
</providers>
</roleManager>
<system.web>
</configuration>
A marcação acima define o SecurityTutorialsSqlRoleProvider como o provedor padrão (por meio do defaultProvider atributo no <roleManager> elemento ). Ele também define a SecurityTutorialsSqlRoleProviderconfiguração SecurityTutorialsde applicationName como , que é a mesma applicationName configuração usada pelo provedor de associação (SecurityTutorialsSqlMembershipProvider). Embora não seja mostrado aqui, o <add> elemento para o SqlRoleProvider também pode conter um commandTimeout atributo para especificar a duração do tempo limite do banco de dados, em segundos. O valor padrão é 30.
Com essa marcação de configuração em vigor, estamos prontos para começar a usar a funcionalidade de função em nosso aplicativo.
Observação
A marcação de configuração acima ilustra o uso dos <roleManager> atributos e defaultProvider do enabled elemento. Há vários outros atributos que afetam como a estrutura Funções associa informações de função por usuário. Examinaremos essas configurações no tutorial Autorização Baseada em Função.
Etapa 3: Examinando a API de Funções
A funcionalidade da estrutura Funções é exposta por meio da Roles classe , que contém treze métodos estáticos para executar operações baseadas em função. Quando examinarmos a criação e a exclusão de funções nas Etapas 4 e 6, usaremos os CreateRole métodos e DeleteRole , que adicionam ou removem uma função do sistema.
Para obter uma lista de todas as funções no sistema, use o GetAllRoles método (consulte a Etapa 5). O RoleExists método retorna um valor booliano que indica se existe uma função especificada.
No próximo tutorial, examinaremos como associar usuários a funções. Os Roles métodos , AddUserToRoles, AddUsersToRolee AddUsersToRoles da AddUserToRoleclasse adicionam um ou mais usuários a uma ou mais funções. Para remover usuários de funções, use os RemoveUserFromRolemétodos , RemoveUserFromRolesRemoveUsersFromRole, ou RemoveUsersFromRoles .
No tutorial Autorização Baseada em Função, examinaremos maneiras de mostrar ou ocultar programaticamente a funcionalidade com base na função do usuário conectado no momento. Para fazer isso, podemos usar os Role métodos , GetRolesForUser, GetUsersInRoleou IsUserInRole da FindUsersInRoleclasse .
Observação
Tenha em mente que sempre que um desses métodos for invocado, a Roles classe delega a chamada para o provedor configurado. Em nosso caso, isso significa que a chamada está sendo enviada para o SqlRoleProvider. Em SqlRoleProvider seguida, o executa a operação de banco de dados apropriada com base no método invocado. Por exemplo, o código Roles.CreateRole("Administrators") resulta na execução do aspnet_Roles_CreateRoleSqlRoleProvider procedimento armazenado, que insere um novo registro na aspnet_Roles tabela chamada Administradores .
O restante deste tutorial analisa o uso dos Roles métodos , GetAllRolese DeleteRole da CreateRoleclasse para gerenciar as funções no sistema.
Etapa 4: Criando novas funções
As funções oferecem uma maneira de agrupar usuários arbitrariamente e, mais comumente, esse agrupamento é usado para uma maneira mais conveniente de aplicar regras de autorização. Mas, para usar funções como um mecanismo de autorização, primeiro precisamos definir quais funções existem no aplicativo. Infelizmente, ASP.NET não inclui um controle CreateRoleWizard. Para adicionar novas funções, precisamos criar uma interface do usuário adequada e invocar a API de Funções por conta própria. A boa notícia é que isso é muito fácil de realizar.
Observação
Embora não haja nenhum controle da Web CreateRoleWizard, há a Ferramenta de Administração de Site ASP.NET, que é um aplicativo de ASP.NET local projetado para ajudar a exibir e gerenciar a configuração do aplicativo Web. No entanto, não sou um grande fã da Ferramenta de Administração de Site do ASP.NET por dois motivos. Primeiro, é um pouco bug e a experiência do usuário deixa muito a desejar. Em segundo lugar, a Ferramenta de Administração de Site do ASP.NET foi projetada para funcionar apenas localmente, o que significa que você terá que criar suas próprias páginas da Web de gerenciamento de funções se precisar gerenciar funções em um site ao vivo remotamente. Por esses dois motivos, este tutorial e o próximo se concentrarão na criação das ferramentas de gerenciamento de função necessárias em uma página da Web, em vez de depender da Ferramenta de Administração de Site ASP.NET.
Abra a ManageRoles.aspx página na Roles pasta e adicione um controle TextBox e Um Botão da Web à página. Defina a propriedade do ID controle TextBox como RoleName e as propriedades e Text do ID Botão como CreateRoleButton e Criar Função, respectivamente. Neste ponto, a marcação declarativa da página deve ser semelhante à seguinte:
<b>Create a New Role: </b>
<asp:TextBox ID="RoleName" runat="server"></asp:TextBox>
<br />
<asp:Button ID="CreateRoleButton" runat="server" Text="Create Role" />
Em seguida, clique duas vezes no CreateRoleButton controle Botão no Designer para criar um Click manipulador de eventos e, em seguida, adicione o seguinte código:
protected void CreateRoleButton_Click(object sender, EventArgs e)
{
string newRoleName = RoleName.Text.Trim();
if (!Roles.RoleExists(newRoleName))
// Create the role
Roles.CreateRole(newRoleName);
RoleName.Text = string.Empty;
}
O código acima começa atribuindo o nome da função cortada inserida na RoleName TextBox à newRoleName variável . Em seguida, o Roles método da RoleExists classe é chamado para determinar se a função newRoleName já existe no sistema. Se a função não existir, ela será criada por meio de uma chamada para o CreateRole método . Se o CreateRole método for passado um nome de função que já existe no sistema, uma ProviderException exceção será gerada. É por isso que o código verifica primeiro para garantir que a função ainda não exista no sistema antes de chamar CreateRole. O Click manipulador de eventos é concluído limpando a RoleName propriedade textbox Text .
Observação
Talvez você esteja se perguntando o que acontecerá se o usuário não inserir nenhum valor na RoleName TextBox. Se o valor passado para o CreateRole método for null ou uma cadeia de caracteres vazia, uma exceção será gerada. Da mesma forma, se o nome da função contiver uma vírgula, uma exceção será gerada. Consequentemente, a página deve conter controles de validação para garantir que o usuário insira uma função e que ela não contenha vírgulas. Saio como um exercício para o leitor.
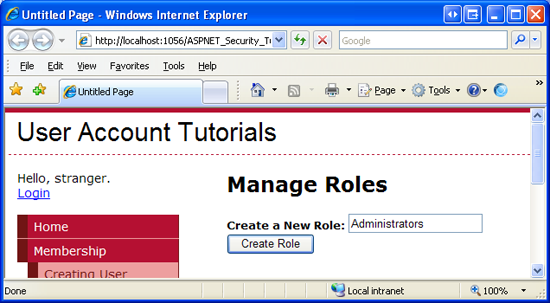
Vamos criar uma função chamada Administradores. Visite a ManageRoles.aspx página por meio de um navegador, digite Administradores na caixa de texto (consulte a Figura 3) e clique no botão Criar Função.
Figura 3: Criar uma função de administradores (clique para exibir a imagem em tamanho real)
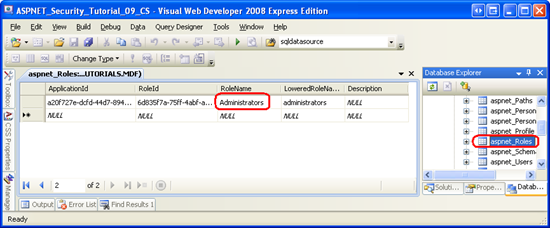
O que acontece? Ocorre um postback, mas não há nenhuma indicação visual de que a função foi realmente adicionada ao sistema. Atualizaremos esta página na Etapa 5 para incluir comentários visuais. Por enquanto, no entanto, você pode verificar se a função foi criada acessando o SecurityTutorials.mdf banco de dados e exibindo os dados da aspnet_Roles tabela. Como mostra a Figura 4, a aspnet_Roles tabela contém um registro para as funções de Administradores adicionadas recentemente.
Figura 4: a aspnet_Roles tabela tem uma linha para os administradores (clique para exibir a imagem em tamanho real)
Etapa 5: Exibindo as funções no sistema
Vamos aumentar a ManageRoles.aspx página para incluir uma lista das funções atuais no sistema. Para fazer isso, adicione um controle GridView à página e defina sua propriedade como IDRoleList. Em seguida, adicione um método à classe code-behind da página chamada DisplayRolesInGrid usando o seguinte código:
private void DisplayRolesInGrid()
{
RoleList.DataSource = Roles.GetAllRoles();
RoleList.DataBind();
}
O Roles método da GetAllRoles classe retorna todas as funções no sistema como uma matriz de cadeias de caracteres. Essa matriz de cadeia de caracteres é associada ao GridView. Para associar a lista de funções ao GridView quando a página é carregada pela primeira vez, precisamos chamar o DisplayRolesInGrid método do manipulador de eventos da Page_Load página. O código a seguir chama esse método quando a página é visitada pela primeira vez, mas não em postbacks subsequentes.
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
DisplayRolesInGrid();
}
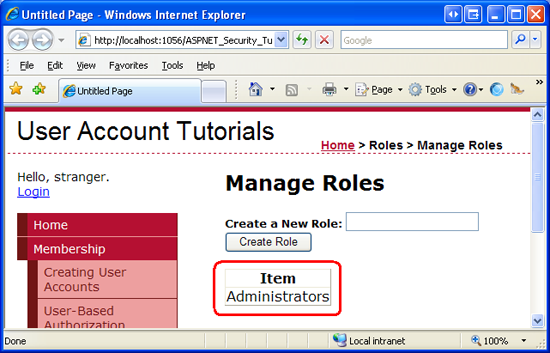
Com esse código em vigor, visite a página por meio de um navegador. Como mostra a Figura 5, você deve ver uma grade com uma única coluna rotulada Item. A grade inclui uma linha para a função Administradores que adicionamos na Etapa 4.
Figura 5: o GridView exibe as funções em uma única coluna (clique para exibir a imagem em tamanho real)
O GridView exibe uma coluna solitária rotulada Item porque a propriedade de AutoGenerateColumns GridView está definida como True (o padrão), o que faz com que GridView crie automaticamente uma coluna para cada propriedade em seu DataSource. Uma matriz tem uma única propriedade que representa os elementos na matriz, daí a única coluna no GridView.
Ao exibir dados com um GridView, prefiro definir explicitamente minhas colunas em vez de gerá-las implicitamente pelo GridView. Definindo explicitamente as colunas, é muito mais fácil formatar os dados, reorganizar as colunas e executar outras tarefas comuns. Portanto, vamos atualizar a marcação declarativa do GridView para que suas colunas sejam definidas explicitamente.
Comece definindo a propriedade gridView AutoGenerateColumns como False. Em seguida, adicione um TemplateField à grade, defina sua HeaderText propriedade como Roles e configure-a ItemTemplate para que ela exiba o conteúdo da matriz. Para fazer isso, adicione um controle Web Label chamado RoleNameLabel ao e associe ItemTemplate sua Text propriedade a Container.DataItem.
Essas propriedades e o ItemTemplateconteúdo do podem ser definidos declarativamente ou por meio da caixa de diálogo Campos do GridView e da interface Editar Modelos. Para acessar a caixa de diálogo Campos, clique no link Editar Colunas na Marca Inteligente do GridView. Em seguida, desmarque a caixa de seleção Gerar campos automaticamente para definir a AutoGenerateColumns propriedade como False e adicione um TemplateField ao GridView, definindo sua HeaderText propriedade como Role. Para definir o ItemTemplateconteúdo do , escolha a opção Editar Modelos na Marca Inteligente do GridView. Arraste um controle Web Label para o ItemTemplate, defina sua ID propriedade como RoleNameLabele defina suas configurações de vinculação de dados para que sua Text propriedade seja associada a Container.DataItem.
Independentemente da abordagem usada, a marcação declarativa resultante do GridView deve ser semelhante à seguinte quando você terminar.
<asp:GridView ID="RoleList" runat="server" AutoGenerateColumns="false">
<Columns>
<asp:TemplateField HeaderText="Role">
<ItemTemplate>
<asp:Label runat="server" ID="RoleNameLabel" Text='<%# Container.DataItem %>' />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
Observação
O conteúdo da matriz é exibido usando a sintaxe <%# Container.DataItem %>de associação de dados . Uma descrição completa de por que essa sintaxe é usada ao exibir o conteúdo de uma matriz associada ao GridView está além do escopo deste tutorial. Para obter mais informações sobre esse assunto, consulte Associando uma matriz escalar a um controle da Web de dados.
Atualmente, o RoleList GridView só está associado à lista de funções quando a página é visitada pela primeira vez. Precisamos atualizar a grade sempre que uma nova função for adicionada. Para fazer isso, atualize o CreateRoleButton manipulador de eventos do Click Botão para que ele chame o DisplayRolesInGrid método se uma nova função for criada.
protected void CreateRoleButton_Click(object sender, EventArgs e)
{
string newRoleName = RoleName.Text.Trim();
if (!Roles.RoleExists(newRoleName))
{
// Create the role
Roles.CreateRole(newRoleName);
// Refresh the RoleList Grid
DisplayRolesInGrid();
}
RoleName.Text = string.Empty;
}
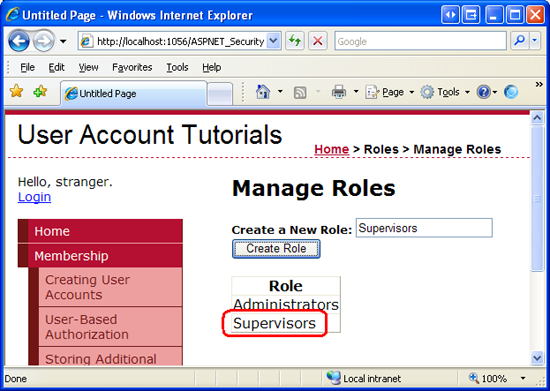
Agora, quando o usuário adiciona uma nova função, o RoleList GridView mostra a função recém-adicionada no postback, fornecendo comentários visuais de que a função foi criada com êxito. Para ilustrar isso, visite a ManageRoles.aspx página por meio de um navegador e adicione uma função chamada Supervisores. Ao clicar no botão Criar Função, um postback será exibido e a grade será atualizada para incluir Administradores, bem como a nova função, Supervisores.
Figura 6: A função Supervisores foi adicionada (clique para exibir a imagem em tamanho real)
Etapa 6: Excluindo funções
Neste ponto, um usuário pode criar uma nova função e exibir todas as funções existentes da ManageRoles.aspx página. Vamos permitir que os usuários também excluam funções. O Roles.DeleteRole método tem duas sobrecargas:
DeleteRole(roleName)– exclui roleName. Uma exceção será gerada se a função contiver um ou mais membros.DeleteRole(roleName, throwOnPopulatedRole)– exclui roleName. Se throwOnPopulateRole fortrue, uma exceção será gerada se a função contiver um ou mais membros. Se throwOnPopulateRole forfalse, a função será excluída independentemente de conter membros ou não. Internamente, oDeleteRole(roleName)método chamaDeleteRole(roleName, true).
O DeleteRole método também gerará uma exceção se roleName for null ou uma cadeia de caracteres vazia ou se roleName contiver uma vírgula. Se roleName não existir no sistema, DeleteRole falhará silenciosamente, sem gerar uma exceção.
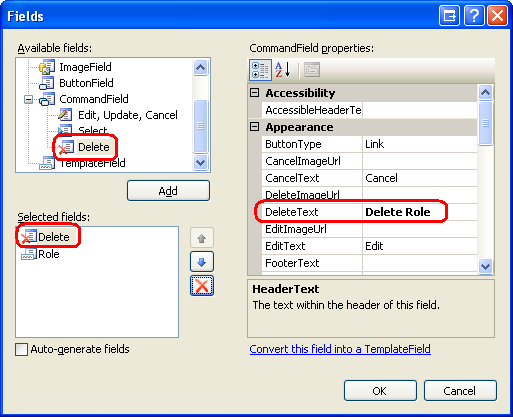
Vamos aumentar o GridView para ManageRoles.aspx incluir um botão Excluir que, quando clicado, exclui a função selecionada. Comece adicionando um botão Excluir ao GridView acessando a caixa de diálogo Campos e adicionando um botão Excluir, que está localizado na opção CommandField. Torne o botão Excluir a coluna mais à esquerda e defina sua DeleteText propriedade como Excluir Função .
Figura 7: Adicionar um botão Excluir ao RoleList GridView (Clique para exibir a imagem em tamanho real)
Depois de adicionar o botão Excluir, a marcação declarativa do GridView deve ser semelhante à seguinte:
<asp:GridView ID="RoleList" runat="server" AutoGenerateColumns="False">
<Columns>
<asp:CommandField DeleteText="Delete Role" ShowDeleteButton="True"/>
<asp:TemplateField HeaderText="Role">
<ItemTemplate>
<asp:Label runat="server" ID="RoleNameLabel" Text='<%# Container.DataItem %>' />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
Em seguida, crie um manipulador de eventos para o evento gridview RowDeleting . Esse é o evento gerado no postback quando o botão Excluir Função é clicado. Adicione o seguinte código ao manipulador de eventos.
protected void RoleList_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
// Get the RoleNameLabel
Label RoleNameLabel = RoleList.Rows[e.RowIndex].FindControl("RoleNameLabel") as Label;
// Delete the role
Roles.DeleteRole(RoleNameLabel.Text, false);
// Rebind the data to the RoleList grid
DisplayRolesInGrid();
}
O código começa referenciando programaticamente o RoleNameLabel controle Web na linha cujo botão Excluir Função foi clicado. Em Roles.DeleteRole seguida, o método é invocado, passando o Text de RoleNameLabel e false, excluindo assim a função, independentemente de haver usuários associados à função. Por fim, o RoleList GridView é atualizado para que a função apenas excluída não apareça mais na grade.
Observação
O botão Excluir Função não requer nenhum tipo de confirmação do usuário antes de excluir a função. Uma das maneiras mais fáceis de confirmar uma ação é por meio de uma caixa de diálogo de confirmação do lado do cliente. Para obter mais informações sobre essa técnica, consulte Adicionando Client-Side confirmação ao excluir.
Resumo
Muitos aplicativos Web têm determinadas regras de autorização ou funcionalidade no nível da página que só está disponível para determinadas classes de usuários. Por exemplo, pode haver um conjunto de páginas da Web que somente os administradores podem acessar. Em vez de definir essas regras de autorização por usuário, geralmente é mais útil definir as regras com base em uma função. Ou seja, em vez de permitir explicitamente que os usuários Scott e Jisun acessem as páginas administrativas da Web, uma abordagem mais mantenedível é permitir que os membros da função Administradores acessem essas páginas e, em seguida, denotar Scott e Jisun como usuários pertencentes à função Administradores.
A estrutura Funções facilita a criação e o gerenciamento de funções. Neste tutorial, examinamos como configurar a estrutura Funções para usar o SqlRoleProvider, que usa um banco de dados do Microsoft SQL Server como o repositório de funções. Também criamos uma página da Web que lista as funções existentes no sistema e permite que novas funções sejam criadas e as existentes sejam excluídas. Nos tutoriais subsequentes, veremos como atribuir usuários a funções e como aplicar a autorização baseada em função.
Programação feliz!
Leitura Adicional
Para obter mais informações sobre os tópicos discutidos neste tutorial, consulte os seguintes recursos:
- Examinando a associação, as funções e o perfil do ASP.NET 2.0
- Como usar o Gerenciador de Funções no ASP.NET 2.0
- Provedores de função
- Documentação técnica do
<roleManager>elemento - Usando as APIs de Associação e Do Gerenciador de Funções
Sobre o autor
Scott Mitchell, autor de vários livros do ASP/ASP.NET e fundador da 4GuysFromRolla.com, trabalha com tecnologias da Microsoft Web desde 1998. Scott trabalha como consultor independente, treinador e escritor. Seu último livro é Sams Teach Yourself ASP.NET 2.0 em 24 Horas. Scott pode ser contatado em mitchell@4guysfromrolla.com ou através de seu blog em http://ScottOnWriting.NET.
Agradecimentos Especiais
Esta série de tutoriais foi revisada por muitos revisores úteis. Os principais revisores deste tutorial incluem Alicja Maziarz, Suchi Banerjee e Teresa Murphy. Interessado em revisar meus próximos artigos do MSDN? Nesse caso, solte-me uma linha em mitchell@4GuysFromRolla.com