Integrando o Datepicker da interface do usuário do JQuery com model binding e web forms
por Tom FitzMacken
Esta série de tutoriais demonstra aspectos básicos do uso da model binding com um projeto ASP.NET Web Forms. A model binding torna a interação de dados mais direta do que lidar com objetos de fonte de dados (como ObjectDataSource ou SqlDataSource). Esta série começa com material introdutório e passa para conceitos mais avançados em tutoriais posteriores.
Este tutorial mostra como adicionar o widget Datepicker da interface do usuário do JQuery a um Web Form e usar a associação de modelo para atualizar o banco de dados com o valor selecionado.
Este tutorial se baseia no projeto criado na primeira e na segunda partes da série.
Você pode baixar o projeto completo em C# ou VB. O código para download funciona com o Visual Studio 2012 ou Visual Studio 2013. Ele usa o modelo do Visual Studio 2012, que é ligeiramente diferente do modelo Visual Studio 2013 mostrado neste tutorial.
O que você criará
Neste tutorial, você aprenderá a:
- Adicionar uma propriedade ao modelo para registrar a data de inscrição do aluno
- Permitir que o usuário selecione a data de registro usando o widget Datepicker da interface do usuário do JQuery
- Impor regras de validação para a data de registro
O widget Datepicker da interface do usuário do JQuery permite que os usuários selecionem facilmente uma data de um calendário que aparece quando o usuário interage com o campo. Usar esse widget pode ser mais conveniente para os usuários do que digitar manualmente uma data. A integração do widget Datepicker a uma página que usa model binding para operações de dados requer apenas uma pequena quantidade de trabalho adicional.
Adicionar uma nova propriedade ao modelo
Primeiro, você adicionará uma propriedade Datetime ao modelo Student e migrará essa alteração para o banco de dados. Abra UniversityModels.cs e adicione o código realçado ao modelo Student.
public class Student
{
[Key, Display(Name = "ID")]
[ScaffoldColumn(false)]
public int StudentID { get; set; }
[Required, StringLength(40), Display(Name="Last Name")]
public string LastName { get; set; }
[Required, StringLength(20), Display(Name = "First Name")]
public string FirstName { get; set; }
[EnumDataType(typeof(YearEnum)), Display(Name = "Academic Year")]
public YearEnum AcademicYear { get; set; }
[Range(typeof(DateTime), "1/1/2013", "1/1/3000", ErrorMessage="Please provide an enrollment date after 1/1/2013")]
[DisplayFormat(ApplyFormatInEditMode=true, DataFormatString="{0:d}")]
public DateTime EnrollmentDate { get; set; }
public virtual ICollection Enrollments { get; set; }
}
O RangeAttribute está incluído para impor regras de validação para a propriedade . Para este tutorial, vamos supor que a Contoso University foi fundada em 1º de janeiro de 2013 e, portanto, as datas de inscrição anteriores não são válidas.
Na janela Gerenciamento de Pacotes, adicione uma migração executando o comando add-migration AddEnrollmentDate. Observe que o código de migração adiciona a nova coluna Datetime à tabela Student. Para corresponder ao valor especificado no RangeAttribute, adicione um valor padrão para a nova coluna, conforme mostrado no código realçado abaixo.
namespace ContosoUniversity.Migrations
{
using System;
using System.Data.Entity.Migrations;
public partial class AddEnrollmentDate : DbMigration
{
public override void Up()
{
AddColumn("dbo.Students", "EnrollmentDate", c =>
c.DateTime(nullable: false, defaultValue: new DateTime(2013, 1, 1)));
}
public override void Down()
{
DropColumn("dbo.Students", "EnrollmentDate");
}
}
}
Salve a alteração no arquivo de migração.
Você não precisa propagar os dados novamente. Portanto, abra Configuration.cs na pasta Migrações e remova ou comente o código no método Seed . Salve e feche o arquivo.
Agora, execute o comando update-database. Observe que a coluna agora existe no banco de dados e todos os registros existentes têm o valor padrão para EnrollmentDate.
Adicionar controles dinâmicos para a data de registro
Agora você adicionará controles para exibir e editar a data de registro. Neste ponto, o valor é editado por meio de uma caixa de texto. Posteriormente no tutorial, você alterará a caixa de texto para o widget JQuery Datepicker.
Primeiro, é importante observar que você não precisa fazer nenhuma alteração no arquivo AddStudent.aspx . O controle DynamicEntity renderizará automaticamente a nova propriedade.
Abra Students.aspx e adicione o código realçado a seguir.
<asp:GridView runat="server" ID="studentsGrid"
ItemType="ContosoUniversity.Models.Student" DataKeyNames="StudentID"
SelectMethod="studentsGrid_GetData"
UpdateMethod="studentsGrid_UpdateItem" DeleteMethod="studentsGrid_DeleteItem"
AllowSorting="true" AllowPaging="true" PageSize="4"
AutoGenerateEditButton="true" AutoGenerateDeleteButton="true"
AutoGenerateColumns="false">
<Columns>
<asp:DynamicField DataField="StudentID" />
<asp:DynamicField DataField="LastName" />
<asp:DynamicField DataField="FirstName" />
<asp:DynamicField DataField="Year" />
<asp:DynamicField DataField="EnrollmentDate" />
<asp:TemplateField HeaderText="Total Credits">
<ItemTemplate>
<asp:Label Text="<%# Item.Enrollments.Sum(en => en.Course.Credits) %>"
runat="server" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
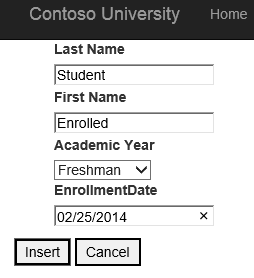
Execute o aplicativo e observe que você pode definir o valor da data de registro digitando uma data. Ao adicionar um novo aluno:

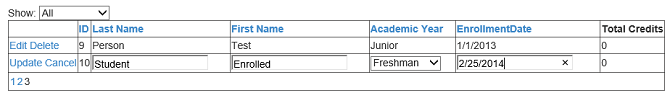
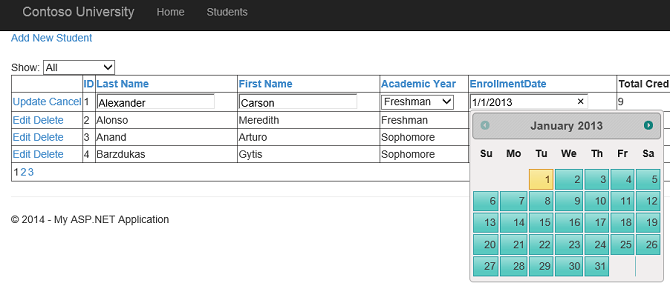
Ou editando um valor existente:

Digitar a data funciona, mas pode não ser a experiência do cliente que você deseja fornecer. Na próxima seção, você habilitará a seleção de uma data por meio de um calendário.
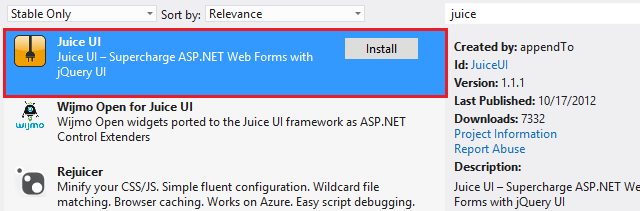
Instalar o pacote NuGet para trabalhar com a interface do usuário do JQuery
O pacote NuGet da interface do usuário do Juice permite a integração fácil dos widgets da interface do usuário do JQuery ao seu aplicativo Web. Para usar esse pacote, instale-o por meio do NuGet.

A versão da interface do usuário do Juice que você instala pode entrar em conflito com a versão do JQuery em seu aplicativo. Antes de prosseguir com este tutorial, tente executar seu aplicativo. Se você encontrar um erro javaScript, precisará reconciliar a versão do JQuery. Você pode adicionar a versão esperada do JQuery à pasta Scripts (versão 1.8.2 no momento da gravação deste tutorial) ou no Site. master especificar o caminho para o arquivo JQuery.
<asp:ScriptReference Name="jquery" Path="~/Scripts/jquery-1.10.2.js" />
<asp:ScriptReference Path="~/Scripts/jquery-ui-1.9.2.js" />
Personalizar o modelo DateTime para incluir o widget Datepicker
Você adicionará o widget Datepicker ao modelo de dados dinâmicos para editar um valor datetime. Ao adicionar o widget ao modelo, ele é renderizado automaticamente no formulário para adicionar um novo aluno e no modo de exibição de grade para edição de alunos. Abra DateTime_Edit.ascx e adicione o código realçado a seguir.
<%@ Control Language="C#" CodeBehind="DateTime_Edit.ascx.cs" Inherits="ContosoUniversityModelBinding.DateTime_EditField" %>
<juice:Datepicker runat="server" ID="t1" TargetControlID="TextBox1"/>
<asp:TextBox ID="TextBox1" runat="server" CssClass="DDTextBox" Text='<%# FieldValueEditString %>' Columns="20"></asp:TextBox>
<asp:RequiredFieldValidator runat="server" ID="RequiredFieldValidator1" CssClass="DDControl DDValidator" ControlToValidate="TextBox1" Display="Static" Enabled="false" />
<asp:RegularExpressionValidator runat="server" ID="RegularExpressionValidator1" CssClass="DDControl DDValidator" ControlToValidate="TextBox1" Display="Static" Enabled="false" />
<asp:DynamicValidator runat="server" ID="DynamicValidator1" CssClass="DDControl DDValidator" ControlToValidate="TextBox1" Display="Static" />
<asp:CustomValidator runat="server" ID="DateValidator" CssClass="DDControl DDValidator" ControlToValidate="TextBox1" Display="Static" EnableClientScript="false" Enabled="false" OnServerValidate="DateValidator_ServerValidate" />
No arquivo code-behind, você definirá as datas mínima e máxima para o DatePicker. Ao definir esses valores, você impedirá que os usuários naveguem até datas inválidas. Você recuperará os valores mínimo e máximo do RangeAttribute na propriedade DateTime, se um for fornecido. Abra DateTime_Edit.ascx.cs e adicione o código realçado a seguir ao método Page_Load.
protected void Page_Load(object sender, EventArgs e) {
TextBox1.ToolTip = Column.Description;
SetUpValidator(RequiredFieldValidator1);
SetUpValidator(RegularExpressionValidator1);
SetUpValidator(DynamicValidator1);
SetUpCustomValidator(DateValidator);
RangeAttribute ra = (RangeAttribute)Column.Attributes[typeof(RangeAttribute)];
if (ra != null)
{
t1.MinDate = ra.Minimum.ToString();
t1.MaxDate = ra.Maximum.ToString();
}
}
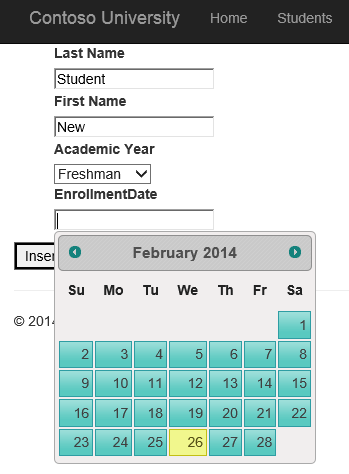
Execute o aplicativo Web e navegue até a página AddStudent. Forneça valores para os campos e observe que quando você clica na caixa de texto da Data de Registro, o calendário é exibido.

Escolha uma data e clique em Inserir. O RangeAttribute impõe a validação no servidor. Ao definir a propriedade minDate no Datepicker, você também aplica a validação no cliente. O calendário não permite que o usuário navegue até uma data anterior ao valor de minDate.
Quando você edita um registro no modo de exibição de grade, o calendário também é exibido.

Conclusão
Neste tutorial, você aprendeu a incorporar um widget JQuery em um formulário da Web que usa model binding.
No próximo tutorial, você usará um valor de cadeia de caracteres de consulta ao selecionar dados.