Usando valores de cadeia de caracteres de consulta para filtrar dados com model binding e web forms
por Tom FitzMacken
Esta série de tutoriais demonstra aspectos básicos do uso da associação de modelo com um projeto ASP.NET Web Forms. A associação de modelo torna a interação de dados mais direta do que lidar com objetos de fonte de dados (como ObjectDataSource ou SqlDataSource). Esta série começa com material introdutório e passa para conceitos mais avançados em tutoriais posteriores.
Este tutorial mostra como passar um valor na cadeia de caracteres de consulta e usar esse valor para recuperar dados por meio da associação de modelo.
Este tutorial se baseia no projeto criado nas partes anteriores da série.
Você pode baixar o projeto completo em C# ou VB. O código para download funciona com o Visual Studio 2012 ou Visual Studio 2013. Ele usa o modelo do Visual Studio 2012, que é ligeiramente diferente do modelo de Visual Studio 2013 mostrado neste tutorial.
O que você criará
Neste tutorial, você aprenderá a:
- Adicionar uma nova página para mostrar os cursos registrados para um aluno
- Recuperar os cursos registrados para o aluno selecionado com base em um valor na cadeia de caracteres de consulta
- Adicionar um hiperlink com um valor de cadeia de caracteres de consulta da exibição de grade à nova página
As etapas neste tutorial são bastante semelhantes ao que você fez no tutorial anterior para filtrar os alunos exibidos com base na seleção do usuário em uma lista suspensa. Nesse tutorial, você usou o atributo Control no método select para especificar que o valor do parâmetro vem de um controle. Neste tutorial, você usará o atributo QueryString no método select para especificar que o valor do parâmetro vem da cadeia de caracteres de consulta.
Adicionar nova página para exibir os cursos de um aluno
Adicione um novo formulário da Web que usa o Site. master master página e nomeie a página Cursos.
No arquivo Courses.aspx , adicione uma exibição de grade para exibir os cursos do aluno selecionado.
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" runat="server">
<asp:GridView runat="server" ID="coursesGrid"
ItemType="ContosoUniversityModelBinding.Models.Enrollment"
SelectMethod="coursesGrid_GetData" AutoGenerateColumns="false">
<Columns>
<asp:BoundField HeaderText="Title" DataField="Course.Title" />
<asp:BoundField HeaderText="Credits" DataField="Course.Credits" />
<asp:BoundField HeaderText="Grade" DataField="Grade" />
</Columns>
<EmptyDataTemplate>
<asp:Label Text="No Enrolled Courses" runat="server" />
</EmptyDataTemplate>
</asp:GridView>
</asp:Content>
Definir o método select
Em Courses.aspx.cs, você adicionará o método select com o nome especificado na propriedade SelectMethod da exibição de grade. Nesse método, você definirá a consulta para recuperar os cursos de um aluno e especificará que o parâmetro vem de um valor de cadeia de caracteres de consulta com o mesmo nome que o parâmetro .
Primeiro, você deve adicionar as instruções using a seguir.
using ContosoUniversityModelBinding.Models;
using System.Web.ModelBinding;
using System.Data.Entity;
Em seguida, adicione o seguinte código a Courses.aspx.cs:
public IQueryable<Enrollment> coursesGrid_GetData([QueryString] int? studentID)
{
SchoolContext db = new SchoolContext();
var query = db.Enrollments.Include(e => e.Course)
.Where(e => e.StudentID == studentID);
return query;
}
O atributo QueryString significa que um valor de cadeia de caracteres de consulta chamado StudentID é atribuído automaticamente ao parâmetro neste método.
Adicionar hiperlink com o valor da cadeia de caracteres de consulta
No modo de exibição de grade em Students.aspx, você adicionará um campo de hiperlink que se vincula à sua nova página Cursos. O hiperlink incluirá um valor de cadeia de caracteres de consulta com a ID do aluno.
Em Students.aspx, adicione o campo a seguir às colunas de exibição de grade logo abaixo do campo créditos totais.
<asp:TemplateField HeaderText="Total Credits">
<ItemTemplate>
<asp:Label Text="<%# Item.Enrollments.Sum(en => en.Course.Credits) %>"
runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:HyperLinkField Text="Courses" DataNavigateUrlFormatString="~/Courses.aspx?StudentID={0}"
DataNavigateUrlFields="StudentID" />
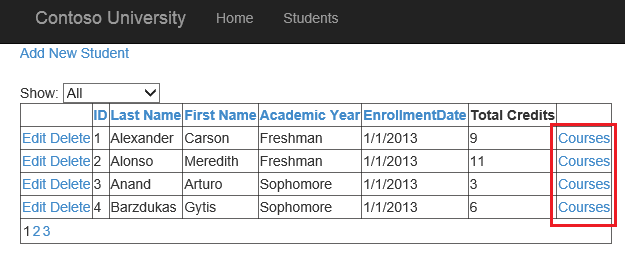
Execute o aplicativo e observe que a exibição de grade agora inclui o link Cursos.

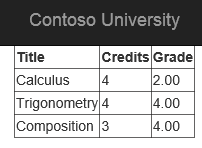
Ao clicar em um dos links, você verá os cursos registrados do aluno.

Conclusão
Neste tutorial, você adicionou um link com um valor de cadeia de caracteres de consulta. Você usou esse valor de cadeia de caracteres de consulta para o valor do parâmetro no método select.
No próximo tutorial, você moverá o código dos arquivos code-behind para uma camada lógica de negócios e uma camada de acesso a dados.