Adicionar controles a um mapa
Este artigo mostra como adicionar controles em um mapa, inclusive como criar um mapa com todos os controles e um seletor de estilo.
Adicionar o controle de zoom
Um controle de zoom adiciona botões para ampliar e reduzir o mapa. O exemplo de código a seguir cria uma instância da classe ZoomControl e a adiciona ao canto inferior direito do mapa.
//Construct a zoom control and add it to the map.
map.controls.add(new atlas.control.ZoomControl(), {
position: 'bottom-right'
});
Adicionar controle de densidade
Um controle de inclinação adiciona botões para ajustar a inclinação no mapa em relação ao horizonte. O exemplo de código a seguir cria uma instância da classe PitchControl. Ele adiciona o PitchControl ao canto superior direito do mapa.
//Construct a pitch control and add it to the map.
map.controls.add(new atlas.control.PitchControl(), {
position: 'top-right'
});
Adicionar controle de bússola
Um controle de bússola adiciona um botão para girar o mapa. O exemplo de código a seguir cria uma instância da classe CompassControl e a adiciona ao canto inferior esquerdo do mapa.
//Construct a compass control and add it to the map.
map.controls.add(new atlas.control.CompassControl(), {
position: 'bottom-left'
});
Adicionar controle de escala
Um controle de escala adiciona uma barra de escala ao mapa. O exemplo de código a seguir cria uma instância da classe ScaleControl e a adiciona ao canto inferior esquerdo do mapa.
//Construct a scale control and add it to the map.
map.controls.add(new atlas.control.ScaleControl(), {
position: 'bottom-left'
});
Adicionar controle de tela inteira
Um controle de tela Inteira adiciona um botão para ativar/desativar o mapa ou o elemento HTML especificado entre exibição em tela Inteira e normal. O exemplo de código a seguir cria uma instância da classe FullscreenControl e a adiciona ao canto superior direito do mapa.
//Construct a fullscreen control and add it to the map.
map.controls.add(new atlas.control.FullscreenControl(), {
position: 'top-right'
});
Um mapa com todos os controles
Vários controles podem ser colocados em uma matriz, adicionados ao mapa de uma só vez e posicionados na mesma área do mapa para simplificar o desenvolvimento. O trecho do código a seguir adiciona os controles de navegação padrão ao mapa usando essa abordagem.
map.controls.add(
[
new atlas.control.ZoomControl(),
new atlas.control.PitchControl(),
new atlas.control.CompassControl(),
new atlas.control.StyleControl(),
new atlas.control.FullscreenControl(),
new atlas.control.ScaleControl(),
],
{
position: 'top-right',
}
);
A imagem a seguir mostra um mapa com os controles de zoom, rotação sobre o eixo X, bússola, estilo, tela Inteira e escala no canto superior direito do mapa. Observe como eles são empilhados automaticamente. A ordem dos objetos de controle no script determina a ordem em que aparecem no mapa. Para alterar a ordem dos controles no mapa, você pode alterar a ordem deles na matriz.
O controle do seletor de estilo é definido pela classe StyleControl. Para obter mais informações sobre como usar o controle do seletor de estilo, consulte escolher um estilo de mapa.
Controles personalizados
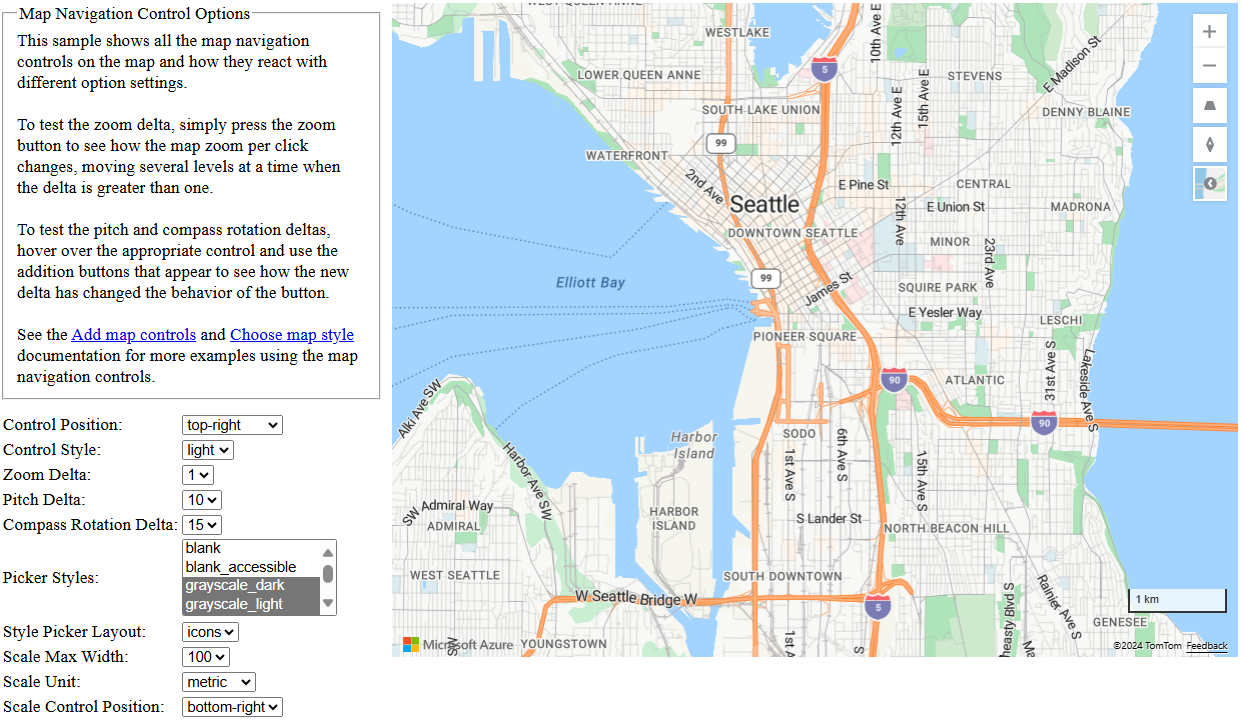
O modelo das Opções de Controle de Navegação é uma ferramenta para testar as várias opções para personalizar os controles. Para obter o código-fonte desse exemplo, consulte Código-fonte das Opções de Controle de Navegação.
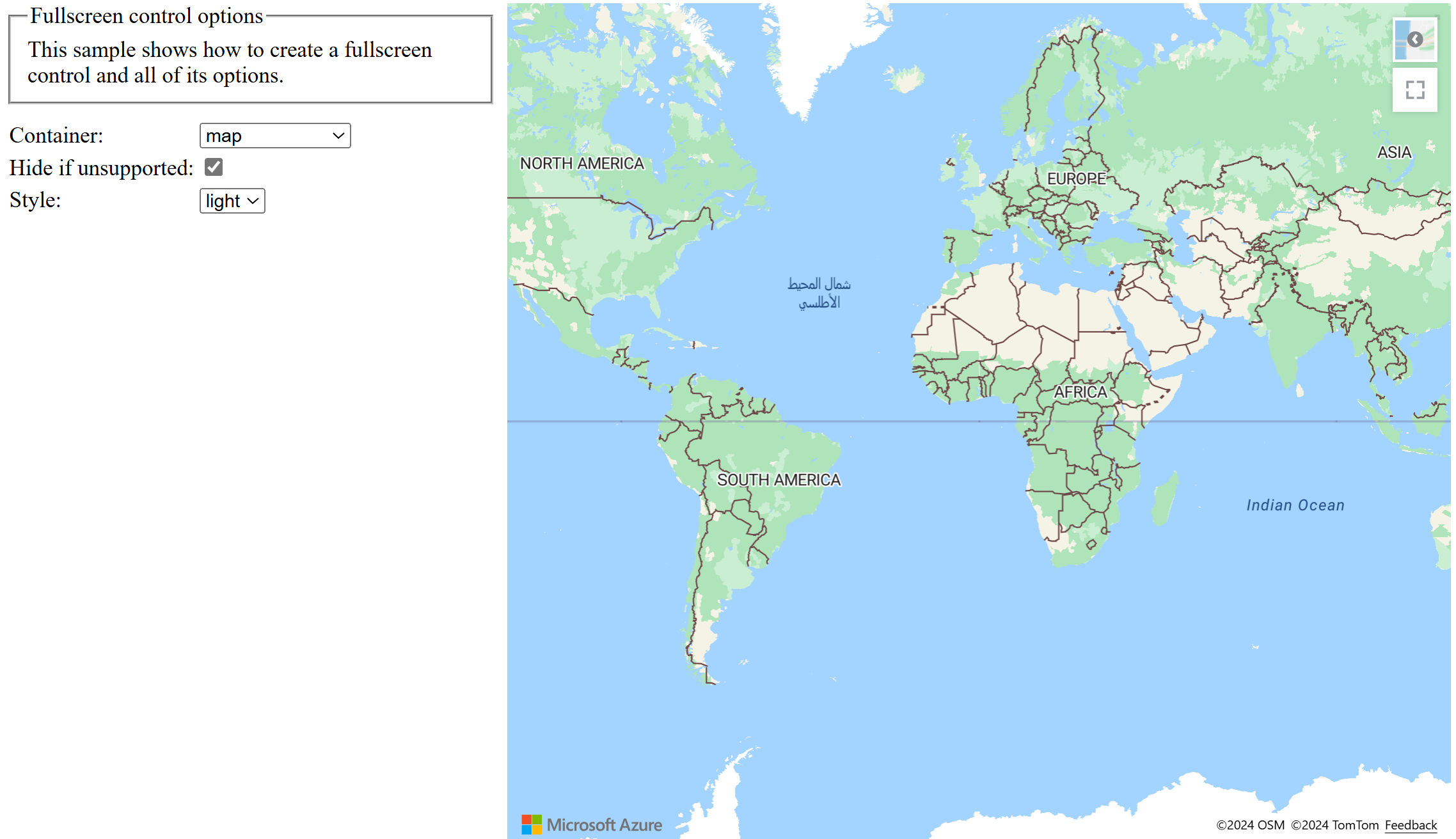
O exemplo de Opções de Controle de Tela Inteira fornece uma ferramenta para testar as opções de personalização do controle de tela Inteira. Para o código-fonte deste exemplo, confira código-fonte das Opções de Controle de Tela Inteira.
Se você quiser criar controles de navegação personalizados, crie uma classe que se estenda da classe atlas.Control ou crie um elemento HTML e posicione-o acima do div do mapa. Faça com que este controle de interface do usuário chame a função setCamera dos mapas para mover o mapa.
Próximas etapas
Saiba mais sobre as classes e métodos usados neste artigo:
Consulte os seguintes artigos para o código completo: