Introdução ao desenvolvimento de CDN do Azure
Importante
A CDN do Azure Standard (clássica) será desativada em 30 de setembro de 2027. Para evitar qualquer interrupção de serviço, é importante migrar seus perfis da CDN do Azure Standard (clássica) para a camada Azure Front Door Standard ou Premium até 30 de setembro de 2027. Para obter mais informações, confira CDN do Azure Standard (clássica).
O Azure CDN da Edgio será descontinuado em 15 de janeiro de 2025. Você deve migrar sua carga de trabalho para o Azure Front Door antes desta data para evitar interrupção do serviço.. Para obter mais informações, veja Perguntas frequentes sobre a aposentadoria do CDN do Azure da Edgeo.
Você pode usar o SDK da CDN do Azure para JavaScript para automatizar a criação e o gerenciamento de pontos de extremidade e perfis de CDN. Este tutorial o orienta na criação de um aplicativo de console simples do Node.js, que demonstra várias operações disponíveis. Este tutorial não se destina a descrever em detalhes todos os aspectos do SDK da CDN do Azure para JavaScript.
Para concluir este tutorial, você já deve ter o Node.js 6.x.x ou posterior instalado e configurado. Você pode usar qualquer editor de texto que desejar para criar o aplicativo do Node.js. Para escrever este tutorial, usei o Visual Studio Code.
Pré-requisitos
Antes de gravar o código de gerenciamento da CDN, é necessário fazer algumas preparações para habilitar o código a interagir com o Azure Resource Manager. Para fazer essas preparações, é necessário:
- Crie um grupo de recursos para conter o perfil CDN criada neste tutorial
- Configurar o Microsoft Entra ID para fornecer autenticação para o aplicativo
- Aplicar permissões ao grupo de recursos, de modo que somente usuários autorizados do locatário do Microsoft Entra possam interagir com o perfil de CDN
Criando o grupo de recursos
Entre no Portal do Azure.
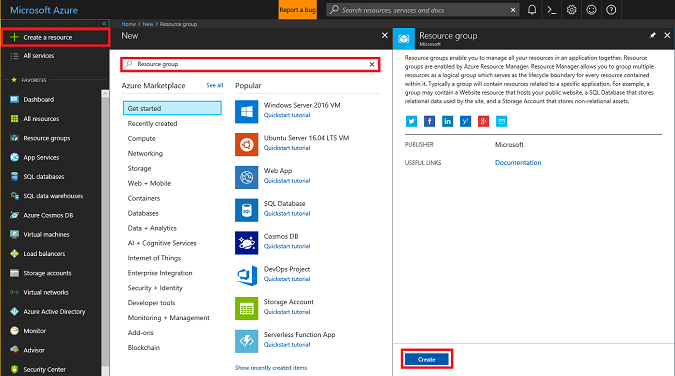
Clique em Criar um recurso.
Procure o Grupo de recursos e no painel de Grupos de Recursos, clique em Criar.

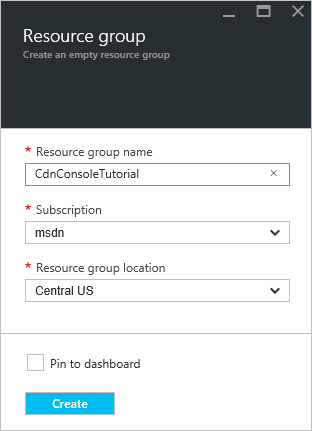
Nomeie o grupo de recursos CdnConsoleTutorial. Selecione sua assinatura e escolha uma localização perto de você. Se desejar, você poderá clicar na caixa de seleção Fixar no painel para fixar o grupo de recursos no painel que está no portal. Ao fixar, facilita a localização posteriormente. Após fazer suas seleções, clique em Criar.

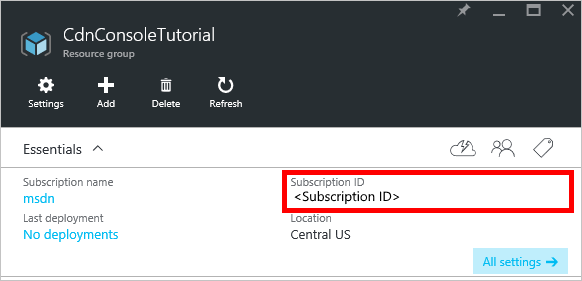
Após a criação do grupo de recursos, se você não o fixou ao painel, encontre-o clicando em Procurar e em Grupos de Recursos. Para abri-lo, clique no grupo de recursos. Anote sua ID da assinatura. Ela será necessária mais tarde.

Criação de aplicativo do Microsoft Entra e aplicação de permissões
Há duas abordagens para autenticação de aplicativo com Microsoft Entra ID: usuários individuais ou uma entidade de serviço. Uma entidade de serviço é semelhante a uma conta de serviço do Windows. Em vez de conceder permissões particulares de um usuário para interagir com os perfis CDN, as permissões são concedidas à entidade de serviço. As entidades de serviço, geralmente são utilizadas para processos automatizados não interativos. Embora este tutorial esteja gravando um aplicativo de console interativo, nos concentraremos na abordagem da entidade de serviço.
A criação de uma entidade de serviço consiste em várias etapas, incluindo a criação de um aplicativo do Microsoft Entra. Para criá-lo, vamos seguir este tutorial.
Importante
Siga todas as etapas do tutorial vinculado. É importante que você conclua-o exatamente conforme descrito. Anote a ID do locatário, o nome de domínio do locatário (normalmente um domínio .onmicrosoft.com, a menos que você tenha especificado um domínio personalizado), a ID do cliente e a chave de autenticação do cliente, pois essas informações serão necessárias mais tarde. Proteja a ID do cliente e a chave de autenticação de cliente, pois essas credenciais podem ser utilizadas por qualquer pessoa para executar operações como a entidade de serviço.
Quando chegar à etapa chamada Configurar aplicativo multilocatário, selecione Não.
Quando chegar à etapa Atribuir o aplicativo a uma função, use o grupo de recursos criado anteriormente, CdnConsoleTutorial, mas, em vez da função Leitor, atribua a função Colaborador do Perfil CDN. Depois de atribuir a função Colaborador do Perfil CDN ao aplicativo em seu grupo de recursos, volte para este tutorial.
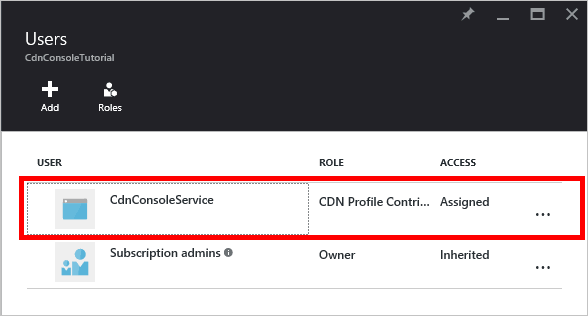
Após ter criado a entidade de serviço e atribuído a função Colaborador de Perfil de CDN, a folha Usuários do grupo de recursos deverá ser semelhante à seguinte imagem.

Autenticação de usuário interativo
Se, em vez de uma entidade de serviço você preferir a autenticação de usuário individual interativa, o processo será semelhante ao de uma entidade de serviço. De fato, é necessário seguir o mesmo procedimento, mas fazer algumas pequenas alterações.
Importante
Siga as próximas etapas, se escolher usar a autenticação de usuário individual, em vez de uma entidade de serviço.
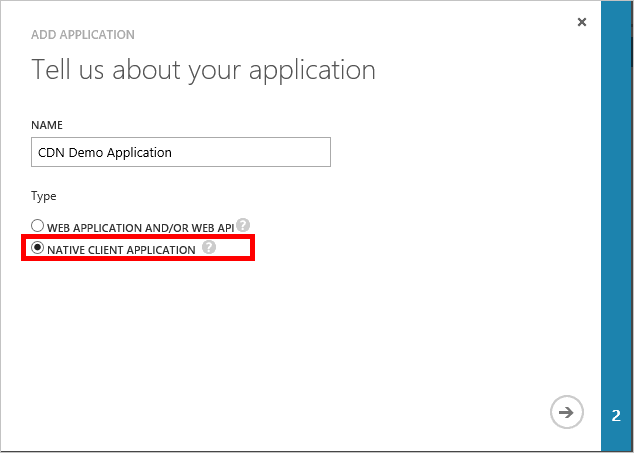
Ao criar seu aplicativo, em vez de Aplicativo Web, escolha Aplicativo nativo.

Na próxima página, será solicitado um URI de Redirecionamento. O URI não será validado, mas lembre-se do que você digitou. Isso será necessário mais tarde.
Não é necessário criar uma chave de autenticação do cliente.
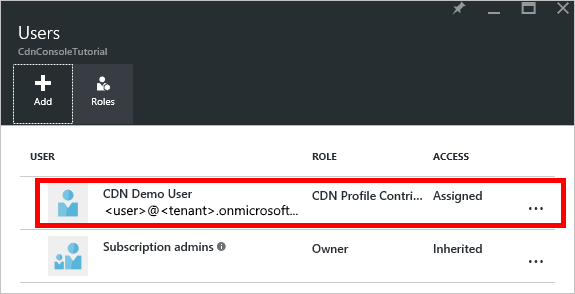
Em vez de atribuir uma entidade de serviço para a função Colaborador do Perfil CDN , vamos atribuir usuários individuais ou grupos. Neste exemplo, é possível ver que você atribuiu o Usuário de Demonstração CDN para a função Colaborador do Perfil CDN .

Criar o projeto e adicionar dependências do npm
Agora que criamos um grupo de recursos para nossos perfis de CDN e demos permissão de aplicativo ao nosso Microsoft Entra para gerenciar os perfis de CDN e os pontos de extremidade neste grupo, podemos começar a criação do nosso aplicativo.
Crie uma pasta para armazenar o aplicativo. Em um console com as ferramentas do Node.js no caminho atual, defina o local atual para essa nova pasta e inicialize o projeto executando:
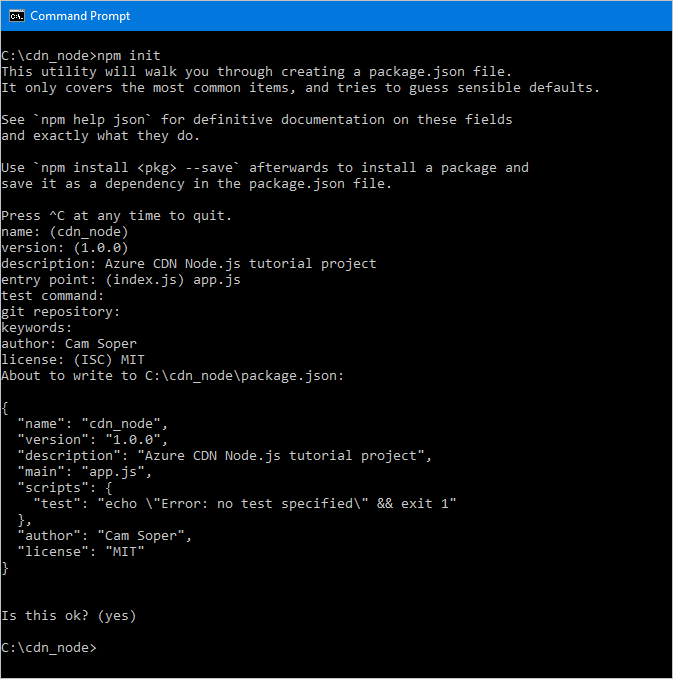
npm init
Em seguida, será apresentada uma série de perguntas para inicializar o projeto. Para o ponto de entrada, este tutorial usa app.js. Você pode ver minhas outras opções no exemplo a seguir.

Agora, o projeto é inicializado com um arquivo packages.json . Nosso projeto usará algumas bibliotecas do Azure contidas em pacotes npm. Usaremos a biblioteca para a autenticação do Microsoft Entra no Node.js (@Azure/identity) e a biblioteca de clientes da CDN do Azure para JavaScript (@Azure/Azure Resource Manager-cdn). Vamos adicioná-los ao projeto como dependências.
npm install --save @azure/identity
npm install --save @azure/arm-cdn
Depois dos pacotes terminarem de ser instalados, o arquivo package.json deverá ser semelhante a este exemplo (os números de versão podem diferir):
{
"name": "cdn_node",
"version": "1.0.0",
"description": "Azure CDN Node.js tutorial project",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Cam Soper",
"license": "MIT",
"dependencies": {
"@azure/arm-cdn": "^7.0.1",
"@azure/identity": "^2.0.4"
}
}
Finalmente, usando o editor de texto, crie um arquivo de texto em branco e salve-o na raiz da pasta do projeto como app.js. Agora estamos prontos para começar a escrever o código.
Requisitos, constantes, autenticação e estrutura
Com app.js aberto no editor, vamos escrever a estrutura básica do programa.
Adicione os “requisitos” para os pacotes npm na parte superior com o seguinte:
const { DefaultAzureCredential } = require("@azure/identity"); const { CdnManagementClient } = require('@azure/arm-cdn');Precisamos definir algumas constantes que serão usadas nos nossos métodos. Adicione o seguinte. Substitua os espaços reservados, inclusive os <sinais maior e menor que> , por seus próprios valores, conforme necessário.
//Tenant app constants const clientId = "<YOUR CLIENT ID>"; const clientSecret = "<YOUR CLIENT AUTHENTICATION KEY>"; //Only for service principals const tenantId = "<YOUR TENANT ID>"; //Application constants const subscriptionId = "<YOUR SUBSCRIPTION ID>"; const resourceGroupName = "CdnConsoleTutorial"; const resourceLocation = "<YOUR PREFERRED AZURE LOCATION, SUCH AS Central US>";Em seguida, instanciaremos o cliente de gerenciamento de CDN e forneceremos as credenciais.
var credentials = new DefaultAzureCredential(); var cdnClient = new CdnManagementClient(credentials, subscriptionId);O aplicativo de console do Node.js usará alguns parâmetros da linha de comando. Validaremos que pelo menos um parâmetro foi passado.
//Collect command-line parameters var parms = process.argv.slice(2); //Do we have parameters? if(parms == null || parms.length == 0) { console.log("Not enough parameters!"); console.log("Valid commands are list, delete, create, and purge."); process.exit(1); }Isso nos leva para a parte principal do programa, na qual fazemos a ramificação para outras funções com base nos parâmetros passados.
switch(parms[0].toLowerCase()) { case "list": cdnList(); break; case "create": cdnCreate(); break; case "delete": cdnDelete(); break; case "purge": cdnPurge(); break; default: console.log("Valid commands are list, delete, create, and purge."); process.exit(1); }Em vários locais no programa, é necessário verificar se o número correto de parâmetros foi passado e exibir ajuda se eles não estiverem corretos. Vamos criar funções para fazer isso.
function requireParms(parmCount) { if(parms.length < parmCount) { usageHelp(parms[0].toLowerCase()); process.exit(1); } } function usageHelp(cmd) { console.log("Usage for " + cmd + ":"); switch(cmd) { case "list": console.log("list profiles"); console.log("list endpoints <profile name>"); break; case "create": console.log("create profile <profile name>"); console.log("create endpoint <profile name> <endpoint name> <origin hostname>"); break; case "delete": console.log("delete profile <profile name>"); console.log("delete endpoint <profile name> <endpoint name>"); break; case "purge": console.log("purge <profile name> <endpoint name> <path>"); break; default: console.log("Invalid command."); } }Finalmente, as funções que usaremos no cliente de gerenciamento de CDN são assíncronas, assim, precisam de um método de retorno de chamada quando são concluídas. Vamos criar um que possa exibir a saída do cliente de gerenciamento de CDN (se houver) e sair do programa normalmente.
function callback(err, result, request, response) { if (err) { console.log(err); process.exit(1); } else { console.log((result == null) ? "Done!" : result); process.exit(0); } }
Agora que a estrutura básica do programa foi escrita, devemos criar as funções chamadas com base em nossos parâmetros.
Relacione os perfis CDN e os pontos de extremidade
Vamos começar com o código para listar os perfis e os pontos de extremidade existentes. Os comentários do código fornecem a sintaxe esperada para que saibamos onde fica cada parâmetro.
// list profiles
// list endpoints <profile name>
function cdnList(){
requireParms(2);
switch(parms[1].toLowerCase())
{
case "profiles":
console.log("Listing profiles...");
cdnClient.profiles.listByResourceGroup(resourceGroupName, callback);
break;
case "endpoints":
requireParms(3);
console.log("Listing endpoints...");
cdnClient.endpoints.listByProfile(resourceGroupName, parms[2], callback);
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
Criar perfis CDN e pontos de extremidade
Em seguida, escreveremos as funções para criar perfis e pontos de extremidade.
function cdnCreate() {
requireParms(2);
switch(parms[1].toLowerCase())
{
case "profile":
cdnCreateProfile();
break;
case "endpoint":
cdnCreateEndpoint();
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
// create profile <profile name>
async function cdnCreateProfile() {
requireParms(3);
console.log("Creating profile...");
var standardCreateParameters = {
location: resourceLocation,
sku: {
name: 'Standard_Verizon'
}
};
await cdnClient.profiles.beginCreateAndWait( resourceGroupName, parms[2], standardCreateParameters, callback);
}
// create endpoint <profile name> <endpoint name> <origin hostname>
async function cdnCreateEndpoint() {
requireParms(5);
console.log("Creating endpoint...");
var endpointProperties = {
location: resourceLocation,
origins: [{
name: parms[4],
hostName: parms[4]
}]
};
await cdnClient.endpoints.beginCreateAndWait(resourceGroupName, parms[2], parms[3], endpointProperties, callback);
}
Limpar um ponto de extremidade
Supondo que o ponto de extremidade tenha sido criado, uma tarefa comum que convém executar no programa é limpar o conteúdo no ponto de extremidade.
// purge <profile name> <endpoint name> <path>
async function cdnPurge() {
requireParms(4);
console.log("Purging endpoint...");
var purgeContentPaths = [ parms[3] ];
await cdnClient.endpoints.beginPurgeContentAndWait(resourceGroupName, parms[2], parms[3], purgeContentPaths, callback);
}
Excluir perfis CDN e pontos de extremidade
A última função que incluiremos exclui pontos de extremidade e perfis.
async function cdnDelete() {
requireParms(2);
switch(parms[1].toLowerCase())
{
// delete profile <profile name>
case "profile":
requireParms(3);
console.log("Deleting profile...");
await cdnClient.profiles.beginDeleteAndWait(resourceGroupName, parms[2], callback);
break;
// delete endpoint <profile name> <endpoint name>
case "endpoint":
requireParms(4);
console.log("Deleting endpoint...");
await cdnClient.endpoints.beginDeleteAndWait(resourceGroupName, parms[2], parms[3], callback);
break;
default:
console.log("Invalid parameter.");
process.exit(1);
}
}
Executando o programa
Agora podemos executar o programa do Node.js usando o depurador que preferirmos ou no console.
Dica
Se você estiver usando o Código do Visual Studio como depurador, precisará configurar o ambiente para passar os parâmetros da linha de comando. O Visual Studio Code faz isso no arquivo launch.json. Procure uma propriedade denominada args e adicione uma matriz de valores da cadeia de caracteres aos parâmetros, para que seja semelhante a isto: "args": ["list", "profiles"].
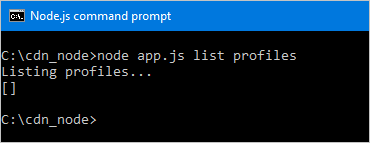
Vamos começar listando os perfis.

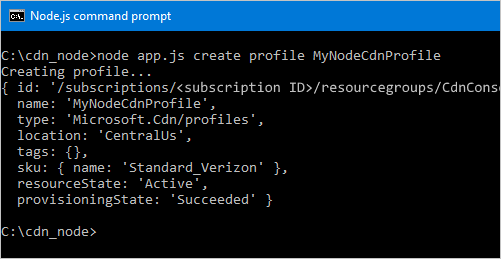
Obtivemos uma matriz vazia. Como não há perfis no grupo de recursos, isso é esperado. Vamos criar um perfil agora.

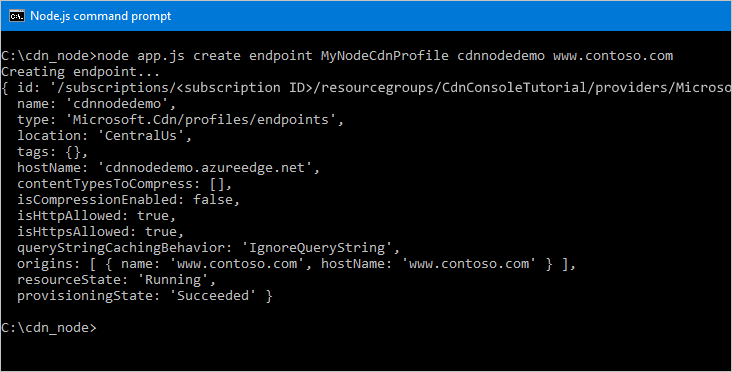
Agora, vamos adicionar um ponto de extremidade.

Por fim, vamos excluir o perfil.

Próximas etapas
Para ver a referência do SDK da CDN do Azure para JavaScript, consulte a referência.
Para localizar documentação adicional sobre o SDK do Azure para JavaScript, veja areferência completa.
Gerencie seus recursos CDN com o PowerShell.