Visão geral da biblioteca da interface do usuário
A Biblioteca de Interface do Usuário facilita a criação de experiências de usuário de comunicação modernas utilizando os Serviços de Comunicação do Azure. Ele fornece uma biblioteca de componentes de interface do usuário prontos para produção que você pode colocar em seus aplicativos:
Observação
Para obter documentação detalhada sobre a Biblioteca da Interface do Usuário da Web, visite o Storybook da Biblioteca da Interface do Usuário na Web. Lá, você encontrará mais documentação conceitual adicional, guias de início rápido e exemplos.
Composições. Esses componentes são soluções turn-key que implementam cenários de comunicação comuns. Você pode adicionar rapidamente experiências de chamada de vídeo ou chat (atualmente disponível apenas pela Biblioteca de Interface do Usuário da Web) aos seus aplicativos. As composições são componentes de ordem superior de código aberto criados usando-se componentes da interface do usuário.
Componentes de IU. Esses componentes são blocos de construção de código aberto, que permitem criar uma experiência de comunicação personalizada. Os componentes são oferecidos tanto para funcionalidades de chamada quanto de chat, que podem ser combinadas para a criação de experiências.
Todas essas bibliotecas de clientes de interface do usuário usam ativos e linguagem do Microsoft Fluent Design. A interface do usuário do Fluent fornece uma camada básica para a biblioteca da interface do usuário e é usada ativamente em todos os produtos da Microsoft.
Em conjunto com os componentes da interface do usuário, a biblioteca da interface do usuário expõe uma biblioteca de clientes com estado para chamada e chat. Esse cliente é independente de qualquer estrutura de gerenciamento de estado específica e pode ser integrado a gerenciadores de estado comuns, como Redux ou React Context. Essa biblioteca de clientes com estado pode ser usada com os componentes da interface do usuário para passar as propriedades e os métodos para os componentes da interface do usuário renderizarem dados. Para obter mais informações, consulte Visão geral do cliente com estado.
Observação
Os mesmos componentes e composições oferecidos na biblioteca de interface do usuário estão disponíveis no Kit de Design para Figma, para que você possa rapidamente criar e desenvolver o protótipo das suas experiências de chamada e de chat.
Visão geral de composições
As composições são componentes de nível superior compostos por componentes de interface do usuário que fornecem soluções essenciais para cenários comuns de comunicação usando os Serviços de Comunicação do Azure. Os desenvolvedores podem facilmente criar uma instância da composição usando um token de acesso dos Serviços de Comunicação do Azure e a configuração necessária atribuída para a chamada ou o chat.
| Composto | Casos de uso |
|---|---|
| CallwithChatComposite | Experiência na combinação de recursos de chamada e chat para permitir que os usuários iniciem ou ingressem em uma chamada e em um thread de chat. Na experiência, o usuário tem a capacidade de se comunicar usando voz e vídeo, bem como o acesso a um thread de chat avançado em que as mensagens podem ser trocadas entre os participantes. Ele inclui suporte para a Interoperabilidade do Teams. |
| CallComposite | Experiência de chamada que permite aos usuários iniciar ou ingressar em uma chamada. Dentro da experiência, os usuários podem configurar seus dispositivos, participar da chamada com vídeo e ver outros participantes, incluindo os participantes com vídeo ativos. Para a interoperabilidade com o Teams, inclui a funcionalidade de lobby para o usuário aguardar para ser admitido. |
| ChatComposite | Experiência de chat na qual o usuário pode enviar e receber mensagens. Eventos de conversa, como digitação, leituras, participantes que entram e saem, são exibidos para o usuário como parte da conversa do chat. |
Visão geral do componente da interface do usuário
Componentes de interface do usuário puros que podem ser usados pelos desenvolvedores para compor experiências de comunicação, desde costurar blocos de vídeo em uma grade para demonstrar os participantes remotos, até organizar os componentes de acordo com as especificações de seus aplicativos. Os componentes da interface do usuário dão suporte à personalização para dar aos componentes a aparência correta para corresponder ao estilo e à identidade visual dos aplicativos.
| Área | Componente | Descrição |
|---|---|---|
| Chamando | Layout de grade | Componente de grade para organizar blocos de vídeo em uma grade NxN |
| Bloco de vídeo | Componente que exibe o fluxo de vídeo quando disponível e um componente estático padrão quando não | |
| Barra de controle | Contêiner para organizar DefaultButtons para se conectar a ações de chamada específicas, como mudo ou compartilhar tela | |
| VideoGallery | Componente essencial de galeria de vídeos que muda dinamicamente à medida que os participantes são adicionados | |
| Dialpad | Componente para dar suporte à entrada de número de telefone e tons DTMF | |
| Chat | Thread de mensagem | Contêiner que renderiza mensagens de chat, mensagens do sistema e mensagens personalizadas |
| Caixa de Envio | Componente de entrada de texto com um botão de envio discreto | |
| Caixa de Envio de Rich Text | Componente de entrada rich text com opções de formatação e um botão de envio discreto | |
| Indicador de status da mensagem | Componente de recibo de leitura de vários estados para mostrar o estado da mensagem enviada | |
| Indicador de digitação | Componente de texto para renderizar os participantes que estão digitando ativamente em uma thread | |
| Comum | Item do participante | Componente comum para renderizar um participante de uma chamada ou chat, incluindo avatar e nome de exibição |
| Lista de Participantes | Componente comum para renderizar a lista de participantes de uma chamada ou chat, incluindo avatar e nome de exibição |
Instalando a Biblioteca de interface do usuário da Web
Os clientes com estado são encontrados como parte do pacote @azure/communication-react.
npm i --save @azure/communication-react
Qual artefato da interface do usuário é melhor para meu projeto?
A compreensão desses requisitos ajuda você a escolher a biblioteca de clientes correta:
- Que nível de personalização você deseja? As principais bibliotecas de clientes da Comunicação do Azure não têm uma experiência de usuário e foram projetadas para que você possa criar qualquer experiência de usuário que desejar. Os componentes da biblioteca da interface do usuário fornecem ativos da interface do usuário às custas da personalização reduzida.
- A quais plataformas você está direcionando? Plataformas diferentes têm funcionalidades diferentes.
Os detalhes sobre a disponibilidade de recursos na Biblioteca da interface do usuário estão disponíveis aqui, mas as principais compensações são resumidas na próxima tabela.
| Biblioteca de clientes/SDK | Complexidade da implementação | Capacidade de personalização | Chamando | Chat | Interoperabilidade do Teams |
|---|---|---|---|---|---|
| Componentes de composição | Baixo | Baixo | ✔ | ✔ | ✔ |
| Componentes básicos | Médio | Médio | ✔ | ✔ | ✔ |
| Principais bibliotecas de clientes | Alto | Alto | ✔ | ✔ | ✔ |
Composições são soluções prontas para uso que implementam cenários comuns de comunicação. Você pode adicionar experiências de chamada de vídeo a seus aplicativos. As composições são componentes de ordem superior de código aberto que os desenvolvedores podem aproveitar para reduzir o tempo de desenvolvimento e a complexidade da engenharia.
Visão geral de composições
| Composto | Casos de uso |
|---|---|
| CallComposite | Experiência de chamada que permite aos usuários iniciar ou ingressar em uma chamada. Dentro da experiência, os usuários podem configurar seus dispositivos, participar da chamada com vídeo e ver outros participantes, incluindo aqueles com vídeo ativos. Para a interoperabilidade do Teams, CallComposite inclui a funcionalidade de lobby para que os usuários possam esperar para serem admitidos. |
| ChatComposite | O ChatComposite leva uma experiência de mensagens de texto em tempo real para os usuários. Especificamente, os usuários podem enviar e receber uma mensagem de chat com eventos de indicadores de digitação e confirmação de leitura. Além disso, eles também podem receber mensagens do sistema, como participante adicionado ou removido e alterações no título do chat. |
Cenários de composição para chamadas
Ingressando em uma chamada de vídeo/áudio
Os usuários podem ingressar em uma chamada usando a URL de reunião do Teams ou configurar uma Chamada de Serviços de Comunicação do Azure. Essa abordagem oferece uma experiência mais simples, parecida com a que se tem com o aplicativo Teams.

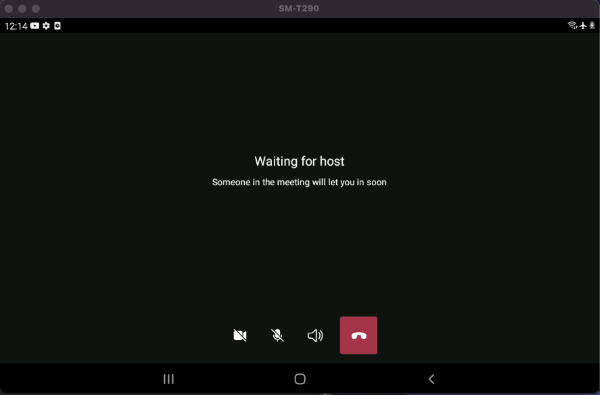
Experiência antes da chamada
Como participante da chamada, você pode fornecer um nome e definir uma configuração padrão para dispositivos de áudio e vídeo. Então tudo estará pronto para entrar na chamada.

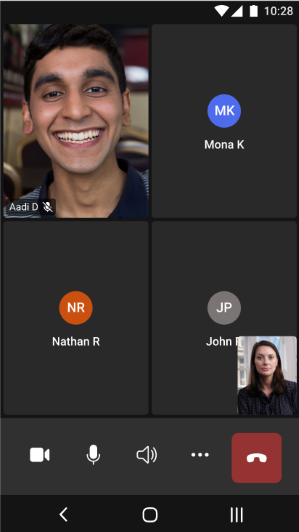
Experiência de chamada
A composição de chamada fornece uma experiência de ponta a ponta, otimiza o tempo de desenvolvimento e tem um layout limpo.

A experiência de chamada fornece todos esses recursos em um componente de composição, fornecendo um caminho claro e sem código complexo que leva a um tempo de desenvolvimento mais rápido.
Qualidade e segurança
As composições móveis para chamadas são inicializadas por meio de tokens de acesso dos Serviços de Comunicação do Azure.
Mais detalhes
Caso precise obter mais detalhes sobre as composições móveis para chamadas, confira os casos de uso.
Cenários de composição para chat
Importante
Este recurso dos Serviços de Comunicação do Azure estão atualmente em versão prévia.
Versões prévias das APIs e dos SDKs são fornecidas sem um contrato de nível de serviço. É recomendável que você não as use para cargas de trabalho de produção. Alguns recursos podem não ter suporte ou talvez ter restrição de recursos.
Para saber mais, consulte os Termos de Uso Complementares das Versões Prévias do Microsoft Azure.
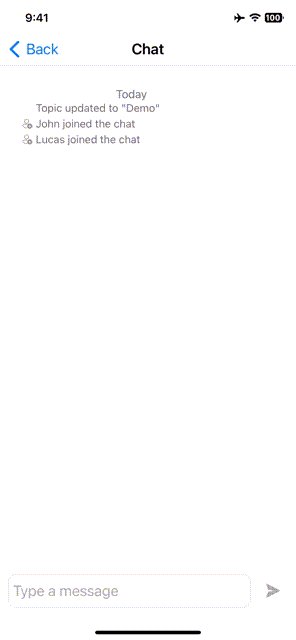
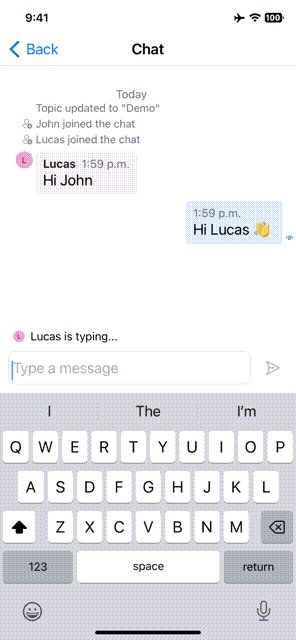
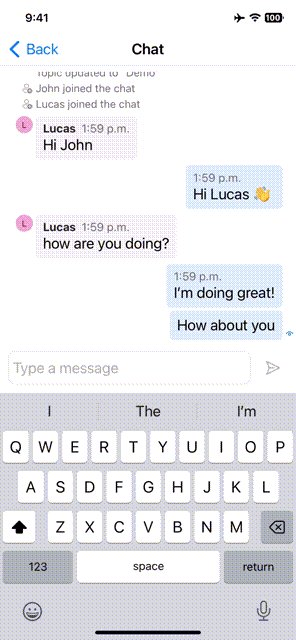
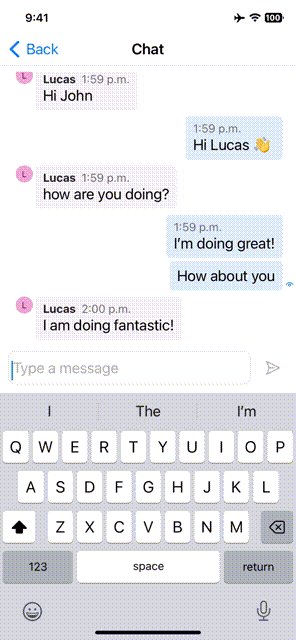
Experiência de chat
O ChatComposite oferece experiências de mensagens de texto em tempo real. Com a flexibilidade e a escalabilidade em mente, o ChatComposite pode se adaptar a diferentes layouts ou exibições dos seus aplicativos sem complexidade. Você também pode optar por não mostrar a exibição ChatComposite e receber apenas notificações de acordo com suas diferentes necessidades comerciais.
| iOS | Android |
|---|---|

|

|
Qualidade e segurança
Semelhante ao CallComposite, o ChatComposite também utiliza tokens de acesso dos Serviços de Comunicação do Azure. Para garantir que somente os usuários com permissão apropriada possam acessar o chat, os respectivos tokens de usuário precisam ser adicionados a uma conversa de chat válida antes de iniciar a experiência de chat.
Mais detalhes
Caso precise obter mais detalhes sobre as composições móveis para chat, confira os casos de uso.
Qual artefato da interface do usuário é melhor para meu projeto?
A compreensão desses requisitos ajudará você a escolher a biblioteca de clientes correta:
Que nível de personalização você deseja? As principais bibliotecas de clientes dos Serviços de Comunicação do Azure não têm uma experiência de usuário e foram projetadas para que você possa criar qualquer experiência de usuário que desejar. Os componentes da biblioteca da interface do usuário fornecem ativos da interface do usuário às custas da personalização reduzida.
A quais plataformas você está direcionando? Plataformas diferentes têm funcionalidades diferentes.
Veja aqui alguns dos principais equiparações:
| Biblioteca de clientes/SDK | Complexidade da implementação | Capacidade de personalização | Chamando | Chat | Interoperabilidade do Teams |
|---|---|---|---|---|---|
| Componentes de composição | Baixo | Baixo | ✔ | ✔ | ✔ |
| Principais bibliotecas de clientes | Alto | Alto | ✔ | ✔ | ✔ |
Para obter mais informações sobre a disponibilidade de recursos na Biblioteca de Interface do Usuário, confira Casos de uso da Biblioteca de Interface do Usuário.