Configurar seu ambiente de desenvolvimento JavaScript para o Azure
Ao criar aplicativos de nuvem, os desenvolvedores normalmente preferem testar o código em suas estações de trabalho locais antes de implantar esse código em um ambiente de nuvem como o Azure. O desenvolvimento local oferece a vantagem de uma variedade maior de ferramentas, juntamente com um ambiente de desenvolvimento familiar.
Este artigo fornece instruções de configuração para criar e validar um ambiente de desenvolvimento local adequado para o JavaScript com o Azure.
Criação de assinatura única
Os recursos do Azure são criados dentro de uma assinatura e um grupo de recursos.
Tipo
Descrição
Assinatura de avaliação
Crie uma assinatura de avaliação gratuita.
Assinatura existente
Se você já tem uma assinatura, acesse:
Entre várias assinaturas
Se você precisar gerenciar várias assinaturas, saiba como criar um grupo de gerenciamento com JavaScript.
Instalação de software de uso único
Para o desenvolvimento do Azure com JavaScript em sua estação de trabalho local, sugerimos que você instale o seguinte:
| Nome/instalador | Descrição |
|---|---|
| Node.js LTS | Instale o ambiente de runtime LTS (suporte a longo prazo) mais recente para desenvolvimento na estação de trabalho local. |
| Visual Studio Code | O Visual Studio Code proporciona uma excelente experiência de codificação e integração de JavaScript, mas não é obrigatório. Você pode usar qualquer editor de código. |
| Extensões de Visual Studio Code | Instale todas as extensões relevantes para os serviços do Azure que você pretende usar. |
Runtime de hospedagem do Azure
Ao usar um recurso do Azure como ambiente de hospedagem para seu aplicativo, como um aplicativo Web do Azure ou o Azure Functions, verifique se a versão do runtime do ambiente de desenvolvimento do Node.js local corresponde ao runtime do recurso do Azure que você planeja usar.
Instalações locais recomendadas
As instalações comuns de estação de trabalho local a seguir são recomendadas para ajudar com as tarefas de desenvolvimento local.
| Nome | Descrição |
|---|---|
| CLI do Azure | CLI local ou baseada em nuvem para criar e usar recursos do Azure. |
| CLI do Desenvolvedor do Azure | Ferramenta de linha de comando centrada no desenvolvedor para criar aplicativos de nuvem no fluxo de trabalho do desenvolvedor. |
| Extensões do Visual Studio Code para o Azure | Extensões do VS Code para o IDE. |
| Git ou Git para Windows | Ferramentas de linha de comando para controle do código-fonte. Você poderá usar uma ferramenta de controle do código-fonte diferente se preferir. |
| Docker for Windows ou Mac | Use Contêineres de desenvolvimento para ambientes de desenvolvimento consistentes. |
| Node.js LTS | Saiba mais |
Instalar o Node.js
O SDK do Azure dá suporte à versão de LTS (suporte em longo prazo) do Node.js. Leia a Política de Suporte do SDK do Azure para obter mais detalhes.
Versão mínima do Node.js nos serviços do Azure
Para hospedar seus aplicativos JavaScript em um ambiente de hospedagem do Azure, verifique se o runtime do Node.js do ambiente de desenvolvimento local imita o runtime de hospedagem do Azure que você pretende usar.
O Serviço de Aplicativo do Azure usa o mecanismo de runtime do Node.js. Para mostrar todas as versões compatíveis do Node.js, execute o seguinte comando no Cloud Shell:
az webapp list-runtimes | grep nodeOs runtimes dos Aplicativos Web Estático do Azure são relevantes apenas para as APIs da Função.
As versões do Node.js compatíveis com o Azure Functions são baseadas na versão do Functions que você usa.
Runtimes personalizados – há suporte para um runtime personalizado das seguintes maneiras:
- Máquinas virtuais
- Contêineres – Único, aplicativo Web, Kubernetes
- (sem servidor) Functions – Usar manipuladores personalizados
Gerenciar diversas versões do Node.js
Quando você precisa gerenciar mais de uma versão do Node.js em seus ambientes locais e remotos, recomendamos:
- Contêineres de Desenvolvimento: use um contêiner com uma versão específica do Node.js. É possível gerenciar a versão do Node.js em vários ambientes usando contêineres. A extensão Remoto - Contêineres do Visual Studio Code simplifica o uso de contêineres.
- NVM (Gerenciador de Versão do Node): uma interface de linha de comando para definir ou mudar sua versão local do Node.js.
Baixar e instalar o Node.js com base no uso pretendido
Você pode baixar e instalar o Node.js com base nos requisitos.
Configuração única para autenticação
Para empregar o mesmo código de autenticação no desenvolvimento local e no ambiente de hospedagem remoto do Azure, use o DefaultAzureCredential. Saiba mais sobre essa identidade gerenciada.
Criar um grupo de recursos para seu projeto
Abra o portal do Azure no navegador da Web.
Na barra de pesquisa, digite grupos de recursos e selecione-o.
Selecione + Criar.
Insira as configurações do grupo de recursos:
Propriedade Valor Subscription Selecione sua assinatura. Resource group Insira o nome do grupo de recursos. Esse nome do grupo de recursos é usado como parte de um URI de recursos quando você acessa o Resource Manager (plano de gerenciamento). O nome não é usado para controle (como a criação de um banco de dados) ou plano de dados (inserção de dados em uma tabela). Region Selecione uma região geográfica para o grupo de recursos. Selecione Revisar + criar para iniciar a validação.
Quando a validação for bem-sucedida, selecione Criar.
Trabalhando com as bibliotecas de cliente do Azure e do SDK do Azure
As bibliotecas de clientes do Azure são fornecidas individualmente para cada serviço. Você instala cada biblioteca com base no serviço do Azure que você precisa usar.
Cada novo projeto que usa o Azure deve:
- Criar recursos do Azure.
- Instale as bibliotecas de cliente do Azure a partir de um gerenciador de pacotes, como o NPM.
- Use a identidade gerenciada para se autenticar na biblioteca de clientes do Azure e, então, use as informações de configuração para acessar serviços específicos.
Como proteger informações de configuração
Você tem várias opções para armazenar informações de configuração:
- Azure Key Vault Azure Key Vault para criar e manter segredos, chaves e certificados que acessam recursos de nuvem, que ainda não oferecem acesso de identidade gerenciada.
- Dotenv é um pacote npm popular para ler variáveis de ambiente de um arquivo
.env. Certifique-se de adicionar o arquivo.envao arquivo.gitignorepara que o.envnão seja verificado no controle de origem.
Criar variáveis de ambiente
Para usar as configurações do Azure exigidas pelas bibliotecas de SDK do Azure a fim de acessar a nuvem do Azure, defina os valores mais comuns como variáveis de ambiente. Os comandos a seguir definem as variáveis de ambiente para a estação de trabalho local.
Nos exemplos a seguir, a ID do cliente é a ID da entidade de serviço e o segredo da entidade de serviço.
AZURE_SUBSCRIPTION_ID="<REPLACE-WITH-YOUR-AZURE-SUBSCRIPTION-ID>"
AZURE_TENANT_ID="<REPLACE-WITH-YOUR-AZURE-TENANT-ID>"
AZURE_CLIENT_ID="<REPLACE-WITH-YOUR-AZURE-CLIENT-ID>"
AZURE_CLIENT_SECRET="<REPLACE-WITH-YOUR-AZURE-CLIENT-SECRET>"
Substitua os valores mostrados nesses comandos pelos valores de sua variável de ambiente específica.
Criar arquivo .env
Outro mecanismo comum é usar o pacote NPM DOTENV para criar um arquivo .env para essas configurações. Se você planeja usar um .env, certifique-se de adicionar o arquivo ao .gitignore para não fazer o check-in do arquivo no controle de origem. A adição do arquivo .env ao arquivo .ignore do git é a maneira padrão de fazer check-in dessas configurações no controle do código-fonte.
Instalar pacotes npm
Para cada projeto, é recomendável que você sempre crie uma pasta separada e o próprio arquivo package.json dela usando as seguintes etapas:
Abra um terminal, um prompt de comando ou um shell de bash e crie uma pasta para o projeto. Em seguida, acesse a nova pasta.
mkdir MY-NEW-PROJECT && cd MY-NEW-PROJECTInicialize o arquivo de pacote:
npm init -yIsso cria o arquivo package.json e inicializa as propriedades mínimas.
Instale as bibliotecas do cl do Azure de que você precisa, como neste exemplo:
npm install @azure/identity
Usar o controle do código-fonte com o Visual Studio Code
É recomendável que você tenha o hábito de criar um repositório de controle do código-fonte, sempre que iniciar um projeto. Você pode fazer isso no Visual Studio Code.
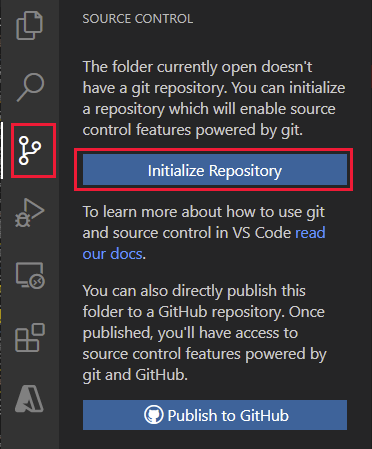
No Visual Studio Code, selecione o ícone do controle do código-fonte para abrir o Source Control Explorer e escolha Inicializar Repositório para inicializar um repositório Git local:

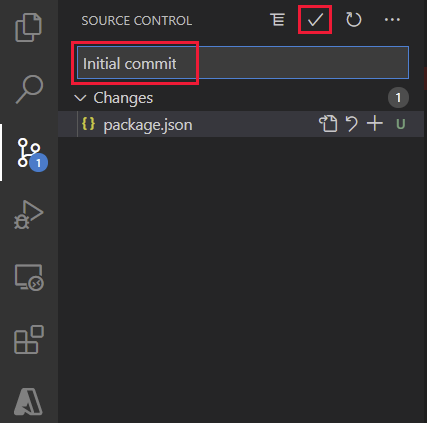
Depois que o repositório for inicializado e você tiver arquivos para armazenar no controle do código-fonte, insira a mensagem
Initial commite clique na marca de seleção para criar o commit inicial de seus arquivos de origem.
Crie um novo repositório no GitHub e copie a URL do repositório para as próximas etapas.
No terminal integrado do Visual Studio, use o comando git a seguir para adicionar seu repositório remoto ao repositório local. Substitua
YOUR-ALIASeYOUR-REPOSITORYpelos seus próprios valores.git remote add origin https://github.com/YOUR-ALIAS/YOUR-REPOSITORY
O Visual Studio Code inclui muitos recursos internos do git. Para saber mais, confira Usar o controle de versão no VS Code.