Ferramentas para desenvolvedores JavaScript no Azure
O JavaScript é um ecossistema que tem muitas ferramentas. Este artigo é uma seleção de ferramentas criadas e mantidas pela Microsoft para desenvolvedores do JavaScript. Você não precisa usar essas ferramentas para usar o Azure, mas elas tornam a experiência melhor, tanto na funcionalidade quanto no suporte.
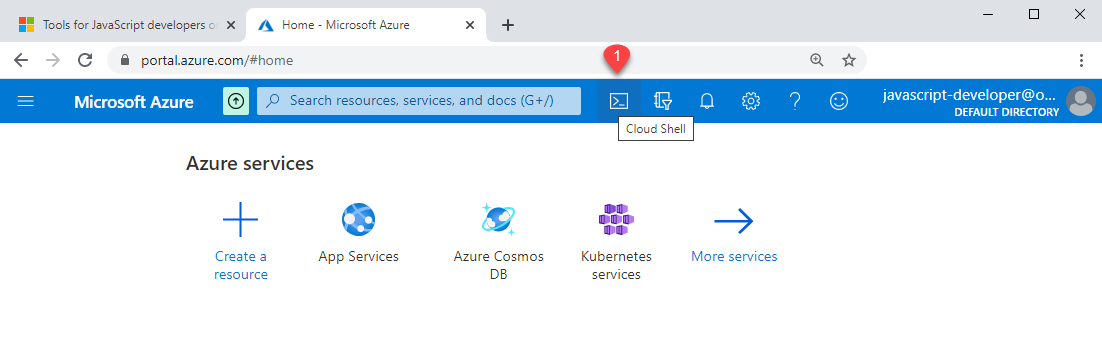
Portal do Azure
O portal do Azure fornece acesso a todas as assinaturas e recursos da sua conta.
Visual Studio Code
O Visual Studio Code é o IDE preferencial para o desenvolvimento do JavaScript para o Azure. A interface, os recursos e as extensões funcionam em conjunto para diminuir o tempo de desenvolvimento e reduzir a frustração de desenvolvimento.
Crie um workspace do projeto na raiz do seu projeto de desenvolvimento local e, em seguida, adicione todas as configurações, definições e extensões relevantes. Faça check-in no arquivo do workspace com o projeto para que todos os membros da equipe tenham acesso às configurações e às ferramentas necessárias para o projeto.
Você obtém vários benefícios usando o Visual Studio Code:
- O Visual Studio Code exibe a documentação de referência do Azure embutida
- O Visual Studio Code fornece o preenchimento de declaração
- Alguns tipos ou objetos ambíguos
O Visual Studio Code fornece uma grande quantidade de documentações para o uso de projeto do JavaScript.
Ferramentas para serviços do Azure
Use as extensões gratuitas a seguir para utilizar serviços do Azure diretamente no Visual Studio Code.
| Serviço | Ferramentas | Descrição |
|---|---|---|
| Principais serviços | Extensão do Visual Studio Code | Uma coleção de extensões. Obtenha todos os principais serviços do Azure nesta extensão da Microsoft. |
| Grupo de recursos do Azure | Extensão do Visual Studio Code CLI do Azure |
Ver e gerenciar os recursos do Azure. Tutorial: Implantar um aplicativo Express.js do MongoDB no Serviço de Aplicativo por meio do Visual Studio Code Tutorial: Adicionar o Cognitive Search a um site |
| Aplicativos Web Estáticos do Azure | Extensão do Visual Studio Code CLI do SWA |
Crie e gerencie Aplicativos Web Estáticos do Azure usando a extensão VS Code ou a CLI de Aplicativos Web Estáticos (CLI do SWA). A extensão do VS Code se integra ao editor, enquanto a CLI do SWA simula os serviços do Azure localmente. |
| Azure Functions | Extensão do Visual Studio Code CLI do Azure Pacote npm |
Criar, gerenciar, exibir, depurar e implantar funções Guia de início rápido: Criar uma função JavaScript no Azure usando o Visual Studio Code |
| Aplicativos de Contêiner do Azure | Extensão do Visual Studio Code Containerapp da CLI do Azure |
Os Aplicativos de Contêiner do Azure permitem executar microsserviços e aplicativos conteinerizados em uma plataforma sem servidor. Gerencie seus aplicativos de contêiner, implante novas versões e monitore o desempenho. Tutorial: Implantar um aplicativo de microsserviço de front-end Tutorial: Implantar um aplicativo de microsserviço de back-end |
| Azure Cosmos DB | Extensão Visual Studio Code CLI do Azure |
Crie, navegue por e atualize bancos de dados de vários modelos globalmente distribuídos no Azure. Guia de início rápido: Conectar o Azure Functions ao Azure Cosmos DB usando o Visual Studio Code |
| Armazenamento | Extensão do Visual Studio Code CLI do Azure Emulador de Armazenamento – Azurite |
Armazenamento do Azure, incluindo Contêineres de Blobs, Compartilhamentos de Arquivo, Tabelas e Filas Guia de início rápido: Conectar o Azure Functions ao Armazenamento do Azure usando o Visual Studio Code |
Para ver todas as extensões do Azure, use o seguinte link:
TypeScript
O TypeScript oferece todos os recursos do JavaScript e fornece um sistema de tipos forte, mas flexível.
TypeScript e as bibliotecas de cliente do SDK do Azure
A documentação de referência da biblioteca de clientes do SDK do Azure é escrita para TypeScript porque as bibliotecas de cliente são gravadas com o TypeScript. Você não precisa usar o TypeScript para usar as bibliotecas de cliente do SDK do Azure.
Saiba mais sobre as diretrizes do TypeScript para o SDK do Azure.
Implantação
A principal ferramenta de implantação do Azure é a CLI de Desenvolvimento do Azure. Essa ferramenta permite que você crie e configure seus serviços do Azure com o Bicep ou Terraform e, em seguida, implante seu código-fonte.
Use o Awesome AZD para encontrar exemplos implantáveis para entender as soluções de ponta a ponta do Azure.
Ferramentas de integração e teste contínuos (CICD)
As ferramentas de integração a seguir para criação e implantação aumentam a produtividade do seu pipeline.
- Git ou Git para Windows
- GitHub Actions
- Integração do Azure Pipelines
Contêineres
Se estiver procurando uma imagem do Docker específica da Microsoft ou do Azure, use o MRC (Microsoft Container Registry) para consultar uma imagem.
Ferramentas para contêineres
Ferramentas para contêineres de desenvolvimento
CLI do Azure
A CLI do Azure é otimizada para gerenciar os recursos do Azure na linha de comando.
A CLI do Azure fornece os seguintes cenários de uso:
Se você usar o portal do Azure, a CLI do Azure estará disponível no portal na barra de navegação superior.

Aplicativos de exemplo, códigos e trechos de código
A organização do GitHub, Azure-Samples, contém muitos exemplos dos produtos e serviços oferecidos pelo Azure. Use o navegador de Exemplos do Azure para encontrar um exemplo que atenda às suas necessidades.
Outros exemplos incluem:
- Exemplos do SDK do Azure para JS
- Exemplos da Biblioteca de Autenticação da Microsoft para JS (MSAL.js)
- Exemplos de ponta a ponta do JavaScript
Playwright
O Playwright é uma biblioteca do Node.js para automatizar o Chromium, o Firefox e o WebKit com apenas uma API. O Playwright foi criado para habilitar uma automação Web entre navegadores que seja sempre moderna, eficaz, confiável e rápida.
Rush
O Rush é um gerenciador escalonável para a Web com apenas um repositório.
Terminal do Windows
O Terminal do Windows permite que você acesse vários tipos de terminais diferentes do mesmo aplicativo do Windows, incluindo a CLI do Azure e o Ubuntu. Use essa ferramenta para desenvolver e testar scripts bash de CICD antes de usá-los no GitHub Actions ou em outro pipeline.
Subsistema do Windows para Linux
O Subsistema do Windows para Linux permite que os desenvolvedores executem um ambiente GNU/Linux, incluindo a maioria das ferramentas de linha de comando, utilitários e aplicativos diretamente no Windows, sem modificações e sem a sobrecarga de uma máquina virtual tradicional ou da instalação de inicialização dupla.
Dicas e truques para desenvolvedores de JavaScript do Azure
A seguinte lista inclui dicas e truques que os desenvolvedores do Azure devem saber para serem mais produtivos:
- Desenvolva um esquema de nomeação para os seus recursos do Azure.
- Agrupe os recursos do Azure em grupos de recursos, que também usam um esquema de nomeação.
- Para cada recurso do Azure, adicione marcas que comuniquem a finalidade do recurso, o projeto e outras informações vitais. Essas marcas são visíveis no portal do Azure para esse recurso, na página Visão geral. Pense nas tags como uma forma de documentar o recurso.
- A maioria dos recursos tem pelo menos uma versão gratuita por assinatura. Use esse tipo de recurso enquanto aprende a usá-lo.
- Para soluções "seguras por padrão", saiba como criar recursos sem cadeias de caracteres de conexão ou senhas. Essa segurança permite que você use o mesmo código em todos os ambientes, sem precisar gerenciar cadeias de caracteres de conexão ou girar chaves.
- Os pacotes npm mais recentes para o Azure começam com o escopo
@azure. - A maioria dos pacotes npm do Azure pode usar o DefaultAzureCredential. Embora a configuração pareça complicada, o benefício de não precisar mais gerenciar a autenticação local e a remota para a plataforma do Azure é excelente para a segurança e a economia de tempo.
- Todos os SDKs de JavaScript do Azure incluem tipos TypeScript. Essa funcionalidade permite que você adote tipos fortes para suas soluções facilmente e saiba que eles não ficarão fora de sincronia com o SDK.