Tutorial: Enviar notificações para usuários específicos usando o Hubs de Notificação do Microsoft Azure
Visão geral
Este tutorial descreve como usar os Hubs de Notificação do Azure para enviar notificações por push a um usuário específico do aplicativo em um dispositivo específico. Um back-end de WebAPI do ASP.NET é usado para autenticar clientes. Quando o back-end autentica um usuário de aplicativo do cliente, ele adiciona automaticamente uma marca para o registro de notificação. O back-end usa essa marca para enviar notificações para o usuário específico.
Observação
O código completo deste tutorial pode ser encontrado no GitHub.
Neste tutorial, você deve executar as seguintes etapas:
- Criar o projeto WebAPI
- Autenticar clientes para o back-end da WebAPI
- Registrar para receber notificações usando o back-end da WebAPI
- Enviar notificações do back-end da WebAPI
- Publicar o novo back-end da API Web
- Atualizar o código para o projeto cliente
- Testar o aplicativo
Pré-requisitos
Este tutorial se baseia no hub de notificação e no projeto do Visual Studio que você criou no Tutorial: Enviar notificações para aplicativos da Plataforma Universal do Windows usando Hubs de Notificação do Azure. Portanto, conclua-o antes de iniciar este tutorial.
Observação
Se você estiver usando Aplicativos Móveis no Serviço de Aplicativo do Azure como serviço de back-end, consulte a versão dos Aplicativos Móveis deste tutorial.
Criar o projeto WebAPI
As seções a seguir abordam a criação de um novo back-end WebAPI ASP.NET. Esse processo tem três objetivos principais:
- Autenticar clientes: adicione um manipulador de mensagens para autenticar solicitações de cliente e associar o usuário à solicitação.
- Registrar para receber notificações usando o back-end WebAPI: adicione um controlador para lidar com novos registros para que um dispositivos clientes recebam notificações. O nome de usuário autenticado é automaticamente adicionado ao registro como uma marca.
- Enviar notificações aos clientes: adicione um controlador para permitir aos usuários disparar um envio por push seguro para dispositivos e clientes associados à marca.
Crie o novo back-end da API Web do ASP.NET 6.0 Core executando estas ações:
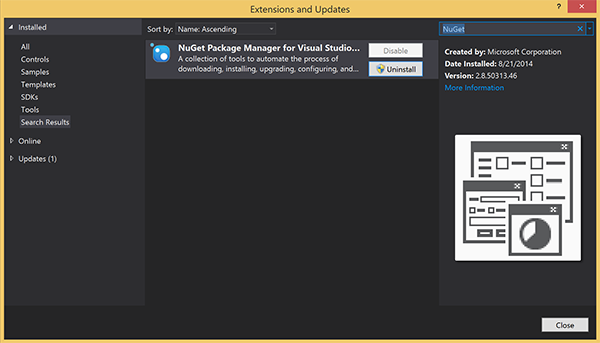
Para verificar, inicie o Visual Studio. No menu Ferramentas, selecione Extensões e Atualizações. Pesquise por Gerenciador de Pacotes NuGet na sua versão do Visual Studio e verifique se a versão mais recente está instalada. Se a versão não for a versão mais recente, desinstale-a e reinstale o Gerenciador de Pacotes NuGet.

Observação
Verifique se você instalou o SDK do Azure do Visual Studio para implantação de site.
Inicie o Visual Studio ou o Visual Studio Express.
Selecione Gerenciador de Servidores e entre na sua conta do Azure. Para criar os recursos de site na sua conta, você precisará estar conectado.
No menu Arquivo do Visual Studio, selecione Novo>Projeto.
Insira API Web na caixa de pesquisa.
Selecione o modelo do projeto da API Web do ASP.NET Core e, em seguida, Avançar.
Na caixa de diálogo Configurar o novo projeto, nomeie o projeto AppBackend e selecione Avançar.
Na caixa de diálogo Informações adicionais:
- Confirme se o Framework é o .NET 6.0 (suporte de longo prazo).
- Confirme se a caixa de seleção para Usar controladores (desmarcar para usar APIs mínimas) está marcada.
- Desmarque Habilitar suporte a OpenAPI.
- Selecione Criar.
Remover os arquivos de modelo WeatherForecast
- Remova os arquivos de exemplo WeatherForecast.cs e Controllers/WeatherForecastController.cs do novo projeto AppBackend.
- Abra Properties\launchSettings.json.
- Altere as propriedades launchUrl de weatherforcast para appbackend.
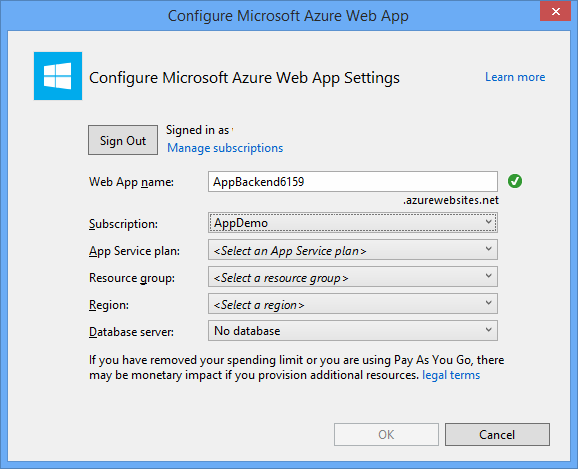
Na janela Configurar o Aplicativo Web do Microsoft Azure, selecione uma assinatura e, na lista Plano do Serviço de Aplicativo, execute uma destas ações:
- Selecione um plano do Serviço de Aplicativo do Azure que você já criou.
- Selecione Criar um novo plano do serviço de aplicativo para criar um.
Não é necessário um banco de dados para este tutorial. Depois que você tiver selecionado o seu plano de serviço de aplicativo, selecione OK para criar o projeto.

Se você não vir essa página para configurar o plano do serviço de aplicativo, continue com o tutorial. Você pode configurá-la ao publicar o aplicativo mais tarde.
Autenticar clientes para o back-end da WebAPI
Nesta seção, você cria uma nova classe de manipulador de mensagens denominada AuthenticationTestHandler para o novo back-end. Essa classe é derivada de DelegatingHandler e adicionada como um manipulador de mensagens para poder processar todas as solicitações que chegam ao back-end.
No Gerenciador de Soluções, clique com botão direito do mouse no projeto AppBackend, selecione Adicionare selecione Classe.
Nomeie a nova classe AuthenticationTestHandler.cs e selecione Adicionar para gerar a classe. Essa classe usa Autenticação Básica para manter a simplicidade na autenticação dos usuários. Seu aplicativo pode utilizar qualquer esquema de autenticação.
Em AuthenticationTestHandler.cs, adicione as seguintes instruções
using:using System.Net.Http; using System.Threading; using System.Security.Principal; using System.Net; using System.Text; using System.Threading.Tasks;Em AuthenticationTestHandler.cs, substitua a definição da classe
AuthenticationTestHandlerpelo código a seguir:Esse manipulador autoriza a solicitação quando as três seguintes condições a seguir forem verdadeiras:
- A solicitação inclui um cabeçalho de Autorização.
- A solicitação usa a autenticação básica .
- A cadeia de caracteres de nome de usuário e a cadeia de caracteres de senha são iguais.
Caso contrário, a solicitação é rejeitada. Essa não é uma abordagem de autenticação e autorização verdadeira. É apenas um exemplo simples para este tutorial.
Se a mensagem de solicitação for autenticada e autorizada pelo
AuthenticationTestHandler, o usuário de autenticação básica será anexado à solicitação atual no HttpContext. As informações do usuário no HttpContext serão usadas por outro controlador (RegisterController) posteriormente para adicionar uma marca à solicitação de registro de notificação.public class AuthenticationTestHandler : DelegatingHandler { protected override Task<HttpResponseMessage> SendAsync( HttpRequestMessage request, CancellationToken cancellationToken) { var authorizationHeader = request.Headers.GetValues("Authorization").First(); if (authorizationHeader != null && authorizationHeader .StartsWith("Basic ", StringComparison.InvariantCultureIgnoreCase)) { string authorizationUserAndPwdBase64 = authorizationHeader.Substring("Basic ".Length); string authorizationUserAndPwd = Encoding.Default .GetString(Convert.FromBase64String(authorizationUserAndPwdBase64)); string user = authorizationUserAndPwd.Split(':')[0]; string password = authorizationUserAndPwd.Split(':')[1]; if (VerifyUserAndPwd(user, password)) { // Attach the new principal object to the current HttpContext object HttpContext.Current.User = new GenericPrincipal(new GenericIdentity(user), new string[0]); System.Threading.Thread.CurrentPrincipal = System.Web.HttpContext.Current.User; } else return Unauthorized(); } else return Unauthorized(); return base.SendAsync(request, cancellationToken); } private bool VerifyUserAndPwd(string user, string password) { // This is not a real authentication scheme. return user == password; } private Task<HttpResponseMessage> Unauthorized() { var response = new HttpResponseMessage(HttpStatusCode.Forbidden); var tsc = new TaskCompletionSource<HttpResponseMessage>(); tsc.SetResult(response); return tsc.Task; } }Observação
Nota de segurança: a classe
AuthenticationTestHandlernão oferece autenticação verdadeira. Ela é usada somente para imitar a autenticação básica e não é segura. Você deve implementar um mecanismo de autenticação seguro em seus aplicativos e serviços de produção.Para registrar o manipulador de mensagens, adicione o seguinte código ao final do método
Registerno arquivo Program.cs:config.MessageHandlers.Add(new AuthenticationTestHandler());Salve suas alterações.
Registrar para receber notificações usando o back-end da WebAPI
Nesta seção, você adiciona um novo controlador ao back-end WebAPI para manipular solicitações e registrar um usuário e um dispositivo para notificações usando a biblioteca de cliente dos hubs de notificação. O controlador adiciona uma marca de usuário ao usuário que foi autenticado e anexado a HttpContext pelo AuthenticationTestHandler. A marca tem o formato de cadeia de caracteres, "username:<actual username>".
No Gerenciador de Soluções, clique com o botão direito do mouse no projeto AppBackend e selecione Gerenciar Pacotes NuGet.
No painel esquerdo, selecione Online e, na caixa Pesquisa, digite Microsoft.Azure.NotificationHubs.
Na lista de resultados, selecione Hubs de Notificação do Microsoft Azure e selecione Instalar. Conclua a instalação e, por fim, feche a janela Gerenciador de Pacotes NuGet.
Essa ação adiciona uma referência ao SDK dos Hubs de Notificação do Azure usando o pacote NuGet Microsoft.Azure.Notification Hubs.
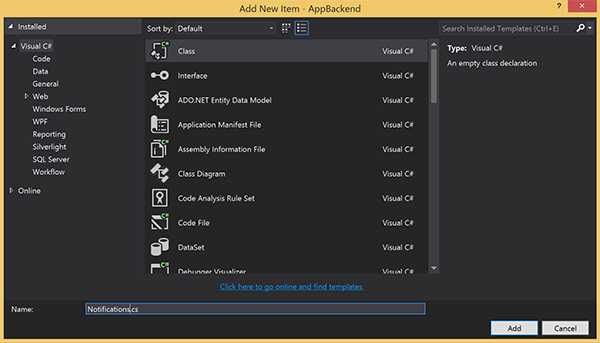
Crie um novo arquivo de classe que representa a conexão com o hub de notificação usado para enviar notificações. No Gerenciador de Soluções, clique com o botão direito do mouse na pasta Modelos, selecione Adicionar e Classe. Nomeie a nova classe como Notifications.cs e selecione Adicionar para gerar a classe.

Em Notifications.cs, adicione a seguinte instrução
usingà parte superior do arquivo:using Microsoft.Azure.NotificationHubs;Substitua a definição da classe
Notificationspelo seguinte e substitua os dois espaços reservados pela cadeia de conexão (com acesso completo) para o hub de notificação e o nome do hub (disponível no portal do Azure):public class Notifications { public static Notifications Instance = new Notifications(); public NotificationHubClient Hub { get; set; } private Notifications() { Hub = NotificationHubClient.CreateClientFromConnectionString("<your hub's DefaultFullSharedAccessSignature>", "<hub name>"); } }Importante
Insira o nome e a DefaultFullSharedAccessSignature do seu hub antes de prosseguir.
Em seguida, crie um novo controlador chamado RegisterController. No Gerenciador de Soluções, clique com o botão direito do mouse na pasta Controladores, selecione Adicionar e Controlador.
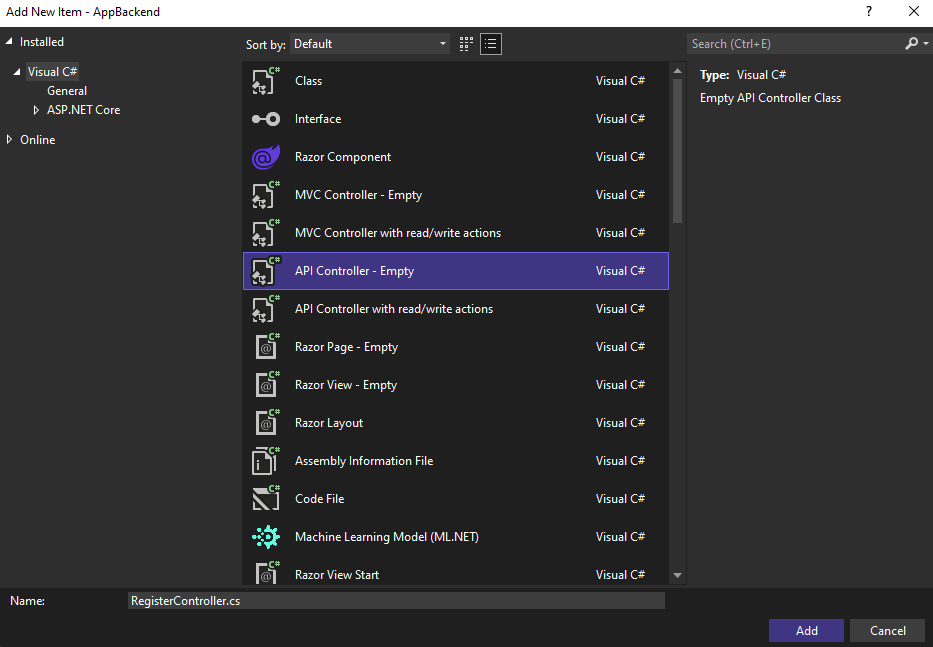
Selecione Controlador da API – Vazio e Adicionar.
Na caixa Nome do controlador, digite RegisterController para nomear a nova classe e selecione Adicionar.
Em RegisterController.cs, adicione as seguintes instruções
using:using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.NotificationHubs.Messaging; using AppBackend.Models; using System.Threading.Tasks; using System.Web;Adicione o código a seguir à definição de classe
RegisterController. Nesse código, você adiciona uma marca de usuário para o usuário anexado a HttpContext. O usuário foi autenticado e anexado a HttpContext pelo filtro de mensagens que você adicionou,AuthenticationTestHandler. Você também pode adicionar verificações opcionais para conferir se o usuário tem direitos para registro das tags requeridas.private NotificationHubClient hub; public RegisterController() { hub = Notifications.Instance.Hub; } public class DeviceRegistration { public string Platform { get; set; } public string Handle { get; set; } public string[] Tags { get; set; } } // POST api/register // This creates a registration id public async Task<string> Post(string handle = null) { string newRegistrationId = null; // make sure there are no existing registrations for this push handle (used for iOS and Android) if (handle != null) { var registrations = await hub.GetRegistrationsByChannelAsync(handle, 100); foreach (RegistrationDescription registration in registrations) { if (newRegistrationId == null) { newRegistrationId = registration.RegistrationId; } else { await hub.DeleteRegistrationAsync(registration); } } } if (newRegistrationId == null) newRegistrationId = await hub.CreateRegistrationIdAsync(); return newRegistrationId; } // PUT api/register/5 // This creates or updates a registration (with provided channelURI) at the specified id public async Task<HttpResponseMessage> Put(string id, DeviceRegistration deviceUpdate) { RegistrationDescription registration = null; switch (deviceUpdate.Platform) { case "mpns": registration = new MpnsRegistrationDescription(deviceUpdate.Handle); break; case "wns": registration = new WindowsRegistrationDescription(deviceUpdate.Handle); break; case "apns": registration = new AppleRegistrationDescription(deviceUpdate.Handle); break; case "fcm": registration = new FcmRegistrationDescription(deviceUpdate.Handle); break; default: throw new HttpResponseException(HttpStatusCode.BadRequest); } registration.RegistrationId = id; var username = HttpContext.Current.User.Identity.Name; // add check if user is allowed to add these tags registration.Tags = new HashSet<string>(deviceUpdate.Tags); registration.Tags.Add("username:" + username); try { await hub.CreateOrUpdateRegistrationAsync(registration); } catch (MessagingException e) { ReturnGoneIfHubResponseIsGone(e); } return Request.CreateResponse(HttpStatusCode.OK); } // DELETE api/register/5 public async Task<HttpResponseMessage> Delete(string id) { await hub.DeleteRegistrationAsync(id); return Request.CreateResponse(HttpStatusCode.OK); } private static void ReturnGoneIfHubResponseIsGone(MessagingException e) { var webex = e.InnerException as WebException; if (webex.Status == WebExceptionStatus.ProtocolError) { var response = (HttpWebResponse)webex.Response; if (response.StatusCode == HttpStatusCode.Gone) throw new HttpRequestException(HttpStatusCode.Gone.ToString()); } }Salve suas alterações.
Enviar notificações do back-end da WebAPI
Nesta seção, você adiciona um novo controlador que expõe uma maneira de os dispositivos clientes enviarem uma notificação. A notificação se baseia na marca de nome de usuário que usa a Biblioteca .NET dos Hubs de Notificação do Azure no back-end WebAPI ASP.NET.
Crie outro novo controlador chamado NotificationsController da mesma maneira que você criou RegisterController na seção anterior.
Em NotificationsController.cs, adicione as seguintes instruções
using:using AppBackend.Models; using System.Threading.Tasks; using System.Web;Adicione o seguinte método à classe NotificationsController:
Esse código envia um tipo de notificação com base no parâmetro
pnsdo PNS (Platform Notification Service). O valor deto_tagé usado para definir a marca username na mensagem. Essa marca deve corresponder a uma marca de nome de usuário de um registro de hub de notificação ativo. A mensagem de notificação é recuperada do corpo da solicitação POST e formatada para o PNS de destino.Dependendo do PNS que seus dispositivos com suporte usam para receber notificações, as notificações têm suporte por vários formatos diferentes. Por exemplo, em dispositivos do Windows, você pode usar uma notificação do sistema com WNS que não tenha suporte direto de outro PNS. Nesse caso, o back-end precisa formatar a notificação em uma notificação com suporte para o PNS de dispositivos aos quais você planeja dar suporte. Em seguida, use a API de envio apropriada na classe NotificationHubClient.
public async Task<HttpResponseMessage> Post(string pns, [FromBody]string message, string to_tag) { var user = HttpContext.Current.User.Identity.Name; string[] userTag = new string[2]; userTag[0] = "username:" + to_tag; userTag[1] = "from:" + user; Microsoft.Azure.NotificationHubs.NotificationOutcome outcome = null; HttpStatusCode ret = HttpStatusCode.InternalServerError; switch (pns.ToLower()) { case "wns": // Windows 8.1 / Windows Phone 8.1 var toast = @"<toast><visual><binding template=""ToastText01""><text id=""1"">" + "From " + user + ": " + message + "</text></binding></visual></toast>"; outcome = await Notifications.Instance.Hub.SendWindowsNativeNotificationAsync(toast, userTag); break; case "apns": // iOS var alert = "{\"aps\":{\"alert\":\"" + "From " + user + ": " + message + "\"}}"; outcome = await Notifications.Instance.Hub.SendAppleNativeNotificationAsync(alert, userTag); break; case "fcm": // Android var notif = "{ \"data\" : {\"message\":\"" + "From " + user + ": " + message + "\"}}"; outcome = await Notifications.Instance.Hub.SendFcmNativeNotificationAsync(notif, userTag); break; } if (outcome != null) { if (!((outcome.State == Microsoft.Azure.NotificationHubs.NotificationOutcomeState.Abandoned) || (outcome.State == Microsoft.Azure.NotificationHubs.NotificationOutcomeState.Unknown))) { ret = HttpStatusCode.OK; } } return Request.CreateResponse(ret); }Para executar o aplicativo e garantir a precisão de seu trabalho até aqui, selecione a tecla F5. O aplicativo abre um navegador da Web e será exibido na home page do ASP.NET.
Publicar o novo back-end da API Web
Em seguida, implante o aplicativo em um site do Azure para poder ser acessado por todos os dispositivos.
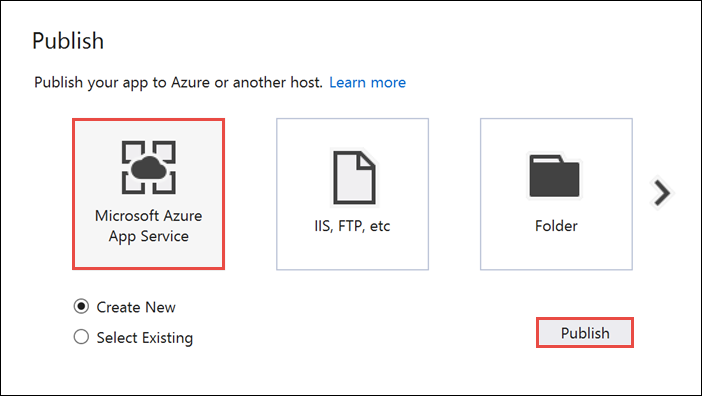
Clique com o botão direito do mouse no projeto AppBackend e selecione Publicar.
Escolha Serviço de Aplicativo do Microsoft Azure como destino de publicação e selecione **Publicar. A janela Criar Serviço de Aplicativo é aberta. Aqui, você pode criar todos os recursos do Azure necessários para executar o aplicativo Web ASP.NET no Azure.

Na janela Criar Serviço de Aplicativo, selecione sua conta do Azure. Selecione Alterar Tipo>Aplicativo Web. Mantenha o Nome do Aplicativo Web padrão e selecione a Assinatura, o Grupo de Recursos e o Plano do Serviço de Aplicativo.
Selecione Criar.
Anote a propriedade URL do Site na seção Resumo. Essa URL será seu ponto de extremidade de back-end mais adiante no tutorial.
Selecione Publicar.
Depois de concluir o assistente, ele publica o aplicativo Web ASP.NET no Azure e abre o aplicativo no navegador padrão. Seu aplicativo pode ser exibido nos Serviços de Aplicativo do Azure.
A URL usa o nome do aplicativo Web especificado anteriormente, com o formato http://<app_name>.azurewebsites.net.
Atualizar o código para o cliente do UWP
Nesta seção, você atualizará o código no projeto concluído no Tutorial: Enviar notificações para aplicativos da Plataforma Universal do Windows usando Hubs de Notificação do Azure. O projeto já deve estar associado com a Windows Store. Ele também deve ser configurado para usar seu hub de notificação. Nesta seção, você adiciona código para chamar o novo back-end da WebAPI e o usará para se registrar e enviar notificações.
No Visual Studio, abra a solução que você criou para o Tutorial: Enviar notificações para aplicativos da Plataforma Universal do Windows usando Hubs de Notificação do Azure.
No Gerenciador de Soluções, clique com o botão direito do mouse no projeto do UWP (Plataforma Universal do Windows) e, em seguida, clique em Gerenciar Pacotes NuGet.
No lado esquerdo, selecione Procurar.
Na caixa Pesquisar, digite Http Client.
Na lista de resultados, clique em Systeme clique em Instalar. Conclua a instalação.
De volta à caixa Pesquisar do NuGet, digite Json.net. Instale o pacote Newtonsoft.json e feche a janela do Gerenciador de Pacotes NuGet.
No Gerenciador de Soluções, no projeto WindowsApp, clique duas vezes em MainPage.xaml para abri-lo no editor do Visual Studio.
No arquivo
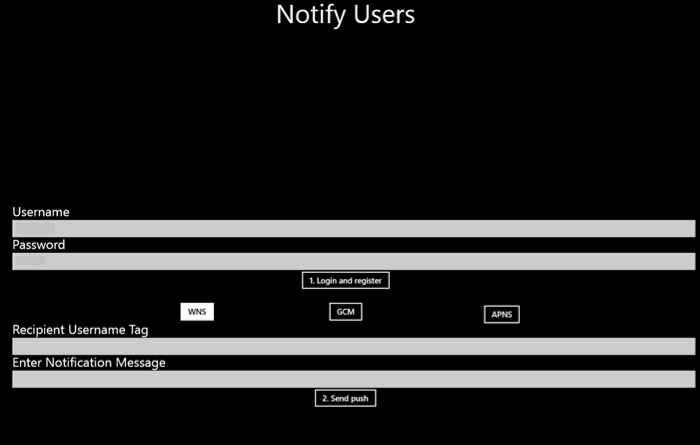
MainPage.xaml, substitua a seção<Grid>pelo seguinte código: Esse código adiciona uma caixa de texto de nome de usuário e de senha com as quais o usuário se autenticará. Ele também adiciona caixas de texto para a mensagem de notificação e a marca de nome de usuário que deve receber a notificação:<Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <TextBlock Grid.Row="0" Text="Notify Users" HorizontalAlignment="Center" FontSize="48"/> <StackPanel Grid.Row="1" VerticalAlignment="Center"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> <ColumnDefinition></ColumnDefinition> </Grid.ColumnDefinitions> <TextBlock Grid.Row="0" Grid.ColumnSpan="3" Text="Username" FontSize="24" Margin="20,0,20,0"/> <TextBox Name="UsernameTextBox" Grid.Row="1" Grid.ColumnSpan="3" Margin="20,0,20,0"/> <TextBlock Grid.Row="2" Grid.ColumnSpan="3" Text="Password" FontSize="24" Margin="20,0,20,0" /> <PasswordBox Name="PasswordTextBox" Grid.Row="3" Grid.ColumnSpan="3" Margin="20,0,20,0"/> <Button Grid.Row="4" Grid.ColumnSpan="3" HorizontalAlignment="Center" VerticalAlignment="Center" Content="1. Login and register" Click="LoginAndRegisterClick" Margin="0,0,0,20"/> <ToggleButton Name="toggleWNS" Grid.Row="5" Grid.Column="0" HorizontalAlignment="Right" Content="WNS" IsChecked="True" /> <ToggleButton Name="toggleFCM" Grid.Row="5" Grid.Column="1" HorizontalAlignment="Center" Content="FCM" /> <ToggleButton Name="toggleAPNS" Grid.Row="5" Grid.Column="2" HorizontalAlignment="Left" Content="APNS" /> <TextBlock Grid.Row="6" Grid.ColumnSpan="3" Text="Username Tag To Send To" FontSize="24" Margin="20,0,20,0"/> <TextBox Name="ToUserTagTextBox" Grid.Row="7" Grid.ColumnSpan="3" Margin="20,0,20,0" TextWrapping="Wrap" /> <TextBlock Grid.Row="8" Grid.ColumnSpan="3" Text="Enter Notification Message" FontSize="24" Margin="20,0,20,0"/> <TextBox Name="NotificationMessageTextBox" Grid.Row="9" Grid.ColumnSpan="3" Margin="20,0,20,0" TextWrapping="Wrap" /> <Button Grid.Row="10" Grid.ColumnSpan="3" HorizontalAlignment="Center" Content="2. Send push" Click="PushClick" Name="SendPushButton" /> </Grid> </StackPanel> </Grid>No Gerenciador de Soluções, abra o arquivo
MainPage.xaml.cspara os projetos (Windows 8.1) e (Windows Phone 8.1) . Adicione as seguintes instruçõesusingna parte superior dos dois arquivos:using System.Net.Http; using Windows.Storage; using System.Net.Http.Headers; using Windows.Networking.PushNotifications; using Windows.UI.Popups; using System.Threading.Tasks;Em
MainPage.xaml.cspara o projeto WindowsApp, adicione o membro a seguir à classeMainPage. Certifique-se de substituir<Enter Your Backend Endpoint>pelo ponto de extremidade de back-end real obtido anteriormente. Por exemplo,http://mybackend.azurewebsites.net.private static string BACKEND_ENDPOINT = "<Enter Your Backend Endpoint>";Adicione o código a seguir à classe MainPage em
MainPage.xaml.cspara os projetos (Windows 8.1) e (Windows Phone 8.1) .O método
PushClické o manipulador de cliques para o botão Enviar por Push . Ele chama o back-end para disparar uma notificação para todos os dispositivos com uma marca de nome de usuário que corresponde ao parâmetroto_tag. A mensagem de notificação é enviada como conteúdo JSON no corpo da solicitação.O método
LoginAndRegisterClické o manipulador de cliques para o botão Fazer logon e registrar. Ele armazena o token de autenticação básica (representa qualquer token usado pelo seu esquema de autenticação) no armazenamento local, em seguida, utilizaRegisterClientpara o registro de notificações usando o back-end.private async void PushClick(object sender, RoutedEventArgs e) { if (toggleWNS.IsChecked.Value) { await sendPush("wns", ToUserTagTextBox.Text, this.NotificationMessageTextBox.Text); } if (toggleFCM.IsChecked.Value) { await sendPush("fcm", ToUserTagTextBox.Text, this.NotificationMessageTextBox.Text); } if (toggleAPNS.IsChecked.Value) { await sendPush("apns", ToUserTagTextBox.Text, this.NotificationMessageTextBox.Text); } } private async Task sendPush(string pns, string userTag, string message) { var POST_URL = BACKEND_ENDPOINT + "/api/notifications?pns=" + pns + "&to_tag=" + userTag; using (var httpClient = new HttpClient()) { var settings = ApplicationData.Current.LocalSettings.Values; httpClient.DefaultRequestHeaders.Authorization = new AuthenticationHeaderValue("Basic", (string)settings["AuthenticationToken"]); try { await httpClient.PostAsync(POST_URL, new StringContent("\"" + message + "\"", System.Text.Encoding.UTF8, "application/json")); } catch (Exception ex) { MessageDialog alert = new MessageDialog(ex.Message, "Failed to send " + pns + " message"); alert.ShowAsync(); } } } private async void LoginAndRegisterClick(object sender, RoutedEventArgs e) { SetAuthenticationTokenInLocalStorage(); var channel = await PushNotificationChannelManager.CreatePushNotificationChannelForApplicationAsync(); // The "username:<user name>" tag gets automatically added by the message handler in the backend. // The tag passed here can be whatever other tags you may want to use. try { // The device handle used is different depending on the device and PNS. // Windows devices use the channel uri as the PNS handle. await new RegisterClient(BACKEND_ENDPOINT).RegisterAsync(channel.Uri, new string[] { "myTag" }); var dialog = new MessageDialog("Registered as: " + UsernameTextBox.Text); dialog.Commands.Add(new UICommand("OK")); await dialog.ShowAsync(); SendPushButton.IsEnabled = true; } catch (Exception ex) { MessageDialog alert = new MessageDialog(ex.Message, "Failed to register with RegisterClient"); alert.ShowAsync(); } } private void SetAuthenticationTokenInLocalStorage() { string username = UsernameTextBox.Text; string password = PasswordTextBox.Password; var token = Convert.ToBase64String(System.Text.Encoding.UTF8.GetBytes(username + ":" + password)); ApplicationData.Current.LocalSettings.Values["AuthenticationToken"] = token; }Abra
App.xaml.cse localize a chamada àInitNotificationsAsync()no manipulador de eventosOnLaunched(). Comentar ou excluir a chamada paraInitNotificationsAsync(). O manipulador do botão inicializa os registros de notificação:protected override void OnLaunched(LaunchActivatedEventArgs e) { //InitNotificationsAsync();Clique com o botão direito do mouse no projeto WindowsApp, clique em Adicionar e clique em Classe. Nomeie a classe como
RegisterClient.cse clique em OK para gerar a classe.Essa classe encapsula as chamadas do REST necessárias para entrar em contato com o back-end do aplicativo de modo a se registrar para as notificações por push. Ele também armazena localmente os registrationIds criados pelo Hub de Notificação, conforme detalhado em Registrando-se por meio do back-end do aplicativo. Ele usa um token de autorização armazenado localmente quando você clica no botão Fazer logon e registrar-se.
Adicione as seguintes instruções
usingà parte superior do arquivo RegisterClient.cs:using Windows.Storage; using System.Net; using System.Net.Http; using System.Net.Http.Headers; using Newtonsoft.Json; using System.Threading.Tasks; using System.Linq;Adicione o seguinte código dentro da definição de classe de
RegisterClient:private string POST_URL; private class DeviceRegistration { public string Platform { get; set; } public string Handle { get; set; } public string[] Tags { get; set; } } public RegisterClient(string backendEndpoint) { POST_URL = backendEndpoint + "/api/register"; } public async Task RegisterAsync(string handle, IEnumerable<string> tags) { var regId = await RetrieveRegistrationIdOrRequestNewOneAsync(); var deviceRegistration = new DeviceRegistration { Platform = "wns", Handle = handle, Tags = tags.ToArray<string>() }; var statusCode = await UpdateRegistrationAsync(regId, deviceRegistration); if (statusCode == HttpStatusCode.Gone) { // regId is expired, deleting from local storage & recreating var settings = ApplicationData.Current.LocalSettings.Values; settings.Remove("__NHRegistrationId"); regId = await RetrieveRegistrationIdOrRequestNewOneAsync(); statusCode = await UpdateRegistrationAsync(regId, deviceRegistration); } if (statusCode != HttpStatusCode.Accepted && statusCode != HttpStatusCode.OK) { // log or throw throw new System.Net.WebException(statusCode.ToString()); } } private async Task<HttpStatusCode> UpdateRegistrationAsync(string regId, DeviceRegistration deviceRegistration) { using (var httpClient = new HttpClient()) { var settings = ApplicationData.Current.LocalSettings.Values; httpClient.DefaultRequestHeaders.Authorization = new AuthenticationHeaderValue("Basic", (string) settings["AuthenticationToken"]); var putUri = POST_URL + "/" + regId; string json = JsonConvert.SerializeObject(deviceRegistration); var response = await httpClient.PutAsync(putUri, new StringContent(json, Encoding.UTF8, "application/json")); return response.StatusCode; } } private async Task<string> RetrieveRegistrationIdOrRequestNewOneAsync() { var settings = ApplicationData.Current.LocalSettings.Values; if (!settings.ContainsKey("__NHRegistrationId")) { using (var httpClient = new HttpClient()) { httpClient.DefaultRequestHeaders.Authorization = new AuthenticationHeaderValue("Basic", (string)settings["AuthenticationToken"]); var response = await httpClient.PostAsync(POST_URL, new StringContent("")); if (response.IsSuccessStatusCode) { string regId = await response.Content.ReadAsStringAsync(); regId = regId.Substring(1, regId.Length - 2); settings.Add("__NHRegistrationId", regId); } else { throw new System.Net.WebException(response.StatusCode.ToString()); } } } return (string)settings["__NHRegistrationId"]; }Salve todas as alterações.
Testar o aplicativo
Inicie o aplicativo no Windows.
Insira um Nome de Usuário e Senha conforme mostrado na tela abaixo. Eles devem diferir do nome de usuário e senha que você insere no Windows Phone.
Clique em Fazer logon e registrar e verifique se um diálogo mostra que você fez logon. Esse código também habilita o botão Enviar por Push.

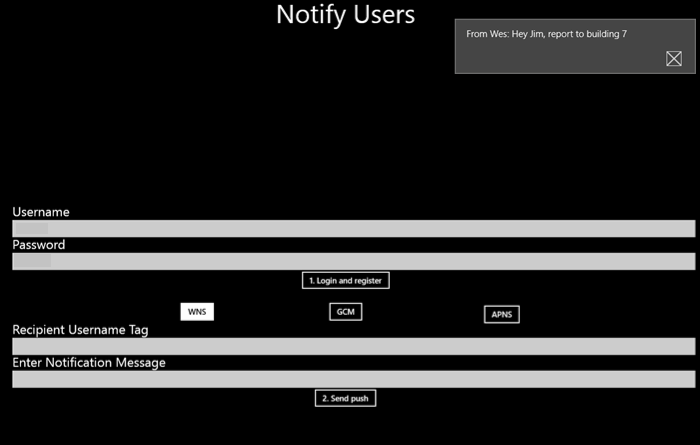
Em seguida, no campo Marca de Nome de Usuário do Destinatário, insira o nome de usuário registrado. Digite uma mensagem de notificação e clique em Enviar notificação por push.
Apenas os dispositivos que foram registrados com o nome de usuário correspondente recebem a mensagem de notificação.

Próximas etapas
Neste tutorial, você aprendeu como enviar notificações por push para usuários específicos que têm tags associadas seus registros. Para saber como enviar notificações por push, vá para o tutorial a seguir: