Guia de Início Rápido: biblioteca de clientes do Armazenamento de Blobs do Azure para Node.js
Observação
A opção Criar do zero orienta você passo a passo pelo processo de criação de um projeto, instalação de pacotes, escrita do código e execução de um aplicativo de console básico. Essa abordagem é recomendada se você deseja entender todos os detalhes envolvidos na criação de um aplicativo que se conecta ao Armazenamento de Blobs do Azure. Caso prefira automatizar as tarefas de implantação e começar com um projeto concluído, escolha Iniciar com um modelo.
Observação
A opção Iniciar com um modelo usa o Azure Developer CLI para automatizar tarefas de implantação e iniciar com um projeto concluído. Essa abordagem é recomendada se você deseja explorar o código o mais rápido possível sem passar pelas tarefas de instalação. Caso prefira obter instruções passo a passo para criar o aplicativo, escolha Criar do zero.
Introdução à biblioteca de clientes do Armazenamento de Blobs do Azure para Node.js a fim de gerenciar blobs e contêineres.
Neste artigo, você vai seguir as etapas para instalar o pacote e testar o código de exemplo para tarefas básicas.
Neste artigo, você usará o Azure Developer CLI para implantar recursos do Azure e executar um aplicativo de console concluído com apenas alguns comandos.
Referência da API | biblioteca de código-fonte | Pacote (npm) | Amostras
Pré-requisitos
- Conta do Azure com uma assinatura ativa – criar uma conta gratuitamente
- Conta de Armazenamento do Azure: Criar uma conta de armazenamento
- Node.js LTS
- Assinatura do Azure - criar uma gratuitamente
- Node.js LTS
- CLI do Desenvolvedor do Azure
Configurando
Esta seção irá orientar você na preparação de um projeto para trabalhar com a biblioteca de clientes do Armazenamento de Blobs do Azure para Node.js.
Criar o projeto do Node.js
Crie um aplicativo JavaScript nomeado blob-quickstart.
Em uma janela de console (como cmd, PowerShell ou Bash), crie um novo diretório para o projeto:
mkdir blob-quickstartAlterne para o diretório blob-quickstart recém-criado:
cd blob-quickstartCriar um arquivo package.json:
npm init -yAbra o projeto no Visual Studio Code:
code .
Instalar os pacotes
No diretório do projeto, instale os pacotes a seguir usando o comando npm install.
Instale o pacote npm do Armazenamento do Microsoft Azure:
npm install @azure/storage-blobInstale o pacote npm do Azure Identity para uma conexão sem senha:
npm install @azure/identityInstale outras dependências usadas neste início rápido:
npm install uuid dotenv
Configurar o framework de aplicativos
No diretório do projeto:
Criar um arquivo chamado
index.jsCopie o seguinte código para o arquivo:
const { BlobServiceClient } = require("@azure/storage-blob"); const { v1: uuidv1 } = require("uuid"); require("dotenv").config(); async function main() { try { console.log("Azure Blob storage v12 - JavaScript quickstart sample"); // Quick start code goes here } catch (err) { console.err(`Error: ${err.message}`); } } main() .then(() => console.log("Done")) .catch((ex) => console.log(ex.message));
Com o Azure Developer CLI instalado, você pode criar uma conta de armazenamento e executar o código de exemplo com apenas alguns comandos. Execute o projeto em seu ambiente de desenvolvimento local ou em um DevContainer.
Inicializar o modelo do Azure Developer CLI e implantar recursos
Em um diretório vazio, siga essas etapas para inicializar o modelo azd, criar recursos do Azure e começar a usar o código:
Clone os ativos do repositório de início rápido do GitHub e inicialize o modelo localmente:
azd init --template blob-storage-quickstart-nodejsVocê será solicitado a dar as seguintes informações:
- Nome do ambiente: esse valor é usado como um prefixo para todos os recursos do Azure criados pelo Azure Developer CLI. O nome precisa ser exclusivo em todas as assinaturas do Azure e ter entre 3 e 24 caracteres. O nome pode conter apenas números e letras minúsculas.
Entrar no Azure:
azd auth loginProvisione e implante os recursos no Azure:
azd upVocê será solicitado a dar as seguintes informações:
- Assinatura: a assinatura do Azure na qual seus recursos estão implantados.
- Localização: a região do Azure em que os recursos estão implantados.
A implantação pode levar alguns minutos para ser concluída. A saída do comando
azd upinclui o nome da conta de armazenamento recém-criada, que você precisará mais tarde para executar o código.
Execute o código de exemplo
Neste ponto, os recursos são implantados no Azure e o código está quase pronto para ser executado. Siga estas etapas para instalar pacotes, atualizar o nome da conta de armazenamento no código e executar o aplicativo de console de exemplo:
- Instalar os pacotes: navegue até o diretório
blob-quickstartlocal. Instale os pacotes para as bibliotecas de clientes do Armazenamento de Blobs do Azure e da Identidade do Azure, juntamente com outros pacotes usados no início rápido, usando o seguinte comando:npm install @azure/storage-blob @azure/identity uuid dotenv - Atualizar o nome da conta de armazenamento: no diretório
blob-quickstartlocal, edite o arquivo chamado index.js. Localize o espaço reservado<storage-account-name>e substitua-o pelo nome real da conta de armazenamento criada pelo comandoazd up. Salve as alterações. - Executar o projeto: execute o seguinte comando para executar o aplicativo:
node index.js - Observe o resultado: esse aplicativo cria um contêiner e carrega uma sequência de texto como um blob no contêiner. A seguir o exemplo lista os blobs no contêiner, baixa o blob e exibe o conteúdo do blob. Em seguida, o aplicativo exclui o contêiner e todos os respectivos blobs.
Para saber mais sobre como o código de exemplo funciona, confira Exemplos de código.
Quando terminar de testar o código, confira a seção Limpar recursos para excluir os recursos criados pelo comando azd up.
Modelo de objeto
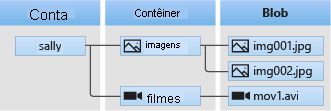
O Armazenamento de Blobs do Azure é otimizado para armazenar grandes quantidades de dados não estruturados. Dados não estruturados são dados que não estão de acordo com uma definição ou um modelo de dados específico, como texto ou dados binários. O Armazenamento de Blobs oferece três tipos de recursos:
- A conta de armazenamento
- Um contêiner na conta de armazenamento
- Um blob no contêiner
O diagrama a seguir mostra a relação entre esses recursos.

Use as seguintes classes de JavaScript para interagir com esses recursos:
- BlobServiceClient: a classe
BlobServiceClientpermite manipular os recursos do Armazenamento do Azure e os contêineres do blob. - ContainerClient: a classe
ContainerClientpermite manipular os contêineres do Armazenamento do Azure e seus blobs. - BlobClient: a classe
BlobClientpermite manipular os blobs do Armazenamento do Azure.
Exemplos de código
Esses trechos de código de exemplo mostram como fazer as seguintes tarefas com a biblioteca de clientes do Armazenamento de Blobs do Azure para JavaScript:
- Autenticar-se no Azure e autorizar o acesso a dados de blob
- Criar um contêiner
- Carregar blobs em um contêiner
- Listar os blobs em um contêiner
- Baixar blobs
- Excluir um contêiner
O código de exemplo também está disponível no GitHub.
Observação
O modelo da CLI do Desenvolvedor do Azure inclui um arquivo com código de exemplo já instalado. Os exemplos a seguir fornecem detalhes de cada parte do código de exemplo. O modelo implementa o método de autenticação sem senha recomendado, conforme descrito na seção Autenticar-se no Azure. O método de cadeia de conexão é mostrado como uma alternativa, mas não é usado no modelo e não é recomendado para o código de produção.
Autenticar-se no Azure e autorizar o acesso a dados de blob
As solicitações de aplicativo para o Armazenamento de Blobs do Azure devem ser autorizadas. O uso da classe DefaultAzureCredential fornecida pela biblioteca de clientes de identidade do Azure é a abordagem recomendada para implementar conexões sem senha com os serviços do Azure no código, incluindo o Armazenamento de Blobs.
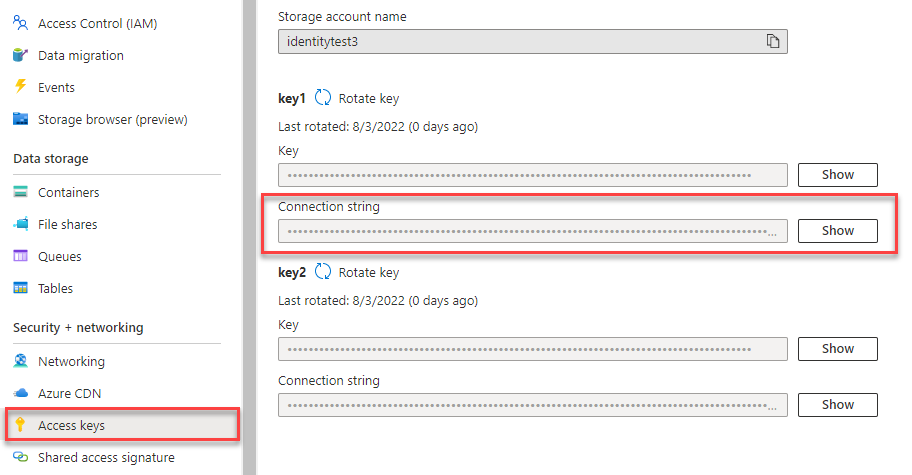
Você também pode autorizar solicitações para o Armazenamento de Blobs do Azure usando a chave de acesso da conta. No entanto, essa abordagem deve ser usada com cautela. Os desenvolvedores devem ser diligentes para nunca expor as chaves de acesso em um local não seguro. Qualquer pessoa que tenha a chave de acesso pode autorizar solicitações na conta de armazenamento e efetivamente tem acesso a todos os dados. DefaultAzureCredential oferece benefícios aprimorados de gerenciamento e segurança sobre a chave de conta para permitir a autenticação sem senha. Ambas as opções são demonstradas no exemplo a seguir.
DefaultAzureCredential dá suporte a vários métodos de autenticação e determina quais métodos devem ser usados no runtime. Essa abordagem permite que seu aplicativo use diferentes métodos de autenticação em ambientes diferentes (local versus produção) sem implementar código específico do ambiente.
A ordem e as localizações nas quais DefaultAzureCredential procura as credenciais, podem ser encontradas na Visão geral da biblioteca de Identidade do Azure.
Por exemplo, o aplicativo pode autenticar usando suas credenciais de entrada da CLI do Azure no desenvolvimento local. Seu aplicativo poderá usar uma identidade gerenciada assim que for implantado no Azure. Nenhuma alteração de código é necessária para essa transição.
Atribuir funções à sua conta de usuário do Microsoft Entra
Ao desenvolver localmente, verifique se a conta de usuário que está acessando os dados de blob tem as permissões corretas. Você precisará do Colaborador de Dados do Blob de Armazenamento para ler e gravar os dados de blob. Para atribuir essa função a si mesmo, você precisará receber a atribuição da função Administrador de Acesso do Usuário ou de outra função que inclua a ação Microsoft.Authorization/roleAssignments/write. É possível atribuir funções RBAC do Azure a um usuário usando o portal do Azure, a CLI do Azure ou o Azure PowerShell. Você pode saber mais sobre os escopos disponíveis para atribuições de função na página de visão geral do escopo.
Nesse cenário, você atribuirá permissões à sua conta de usuário, no escopo da conta de armazenamento, para seguir o Princípio do Privilégio Mínimo. Essa prática fornece aos usuários apenas as permissões mínimas necessárias e cria ambientes de produção mais seguros.
O exemplo a seguir atribuirá a função de Colaborador de Dados do Blob de Armazenamento à sua conta de usuário, que fornece acesso de leitura e gravação aos dados de blob na sua conta de armazenamento.
Importante
Na maioria dos casos, levará um ou dois minutos para a atribuição de função se propagar no Azure, mas em casos raros pode levar até oito minutos. Se você receber erros de autenticação ao executar o código pela primeira vez, aguarde alguns instantes e tente novamente.
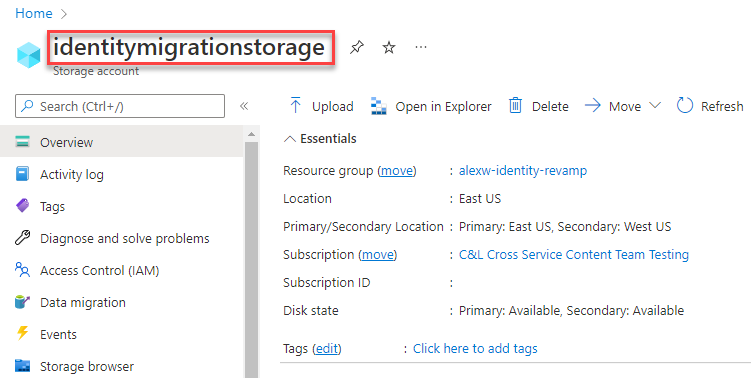
No portal do Azure, localize sua conta de armazenamento usando a barra de pesquisa principal ou a navegação à esquerda.
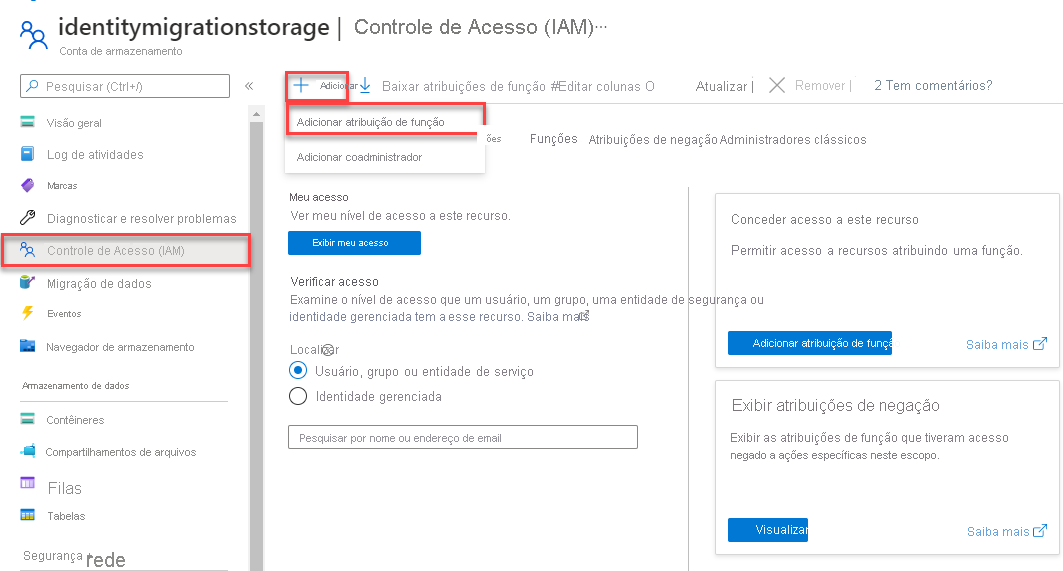
Na página de visão geral da conta de armazenamento, selecione Controle de acesso (IAM) no menu à esquerda.
Na página Controle de acesso (IAM), selecione a guia Atribuições de função.
Selecione + Adicionar no menu superior e, em seguida, Adicionar atribuição de função no menu suspenso resultante.
Use a caixa de pesquisa para filtrar os resultados para a função desejada. Para este exemplo, pesquise o Colaborador de Dados do Blob de Armazenamento e selecione o resultado correspondente e, em seguida, escolha Avançar.
Em Atribuir acesso a, selecione Usuário, grupo ou entidade de serviço e, em seguida, selecione + Selecionar membros.
No diálogo, pesquise seu nome de usuário do Microsoft Entra (geralmente seu endereço de email user@domain) e escolha Selecionar na parte inferior do diálogo.
Selecione Revisar + atribuir para ir para a página final e, em seguida, Revisar + atribuir novamente para concluir o processo.
Entrar e conectar o código do aplicativo ao Azure usando DefaultAzureCredential
É possível autorizar o acesso aos dados pela conta de armazenamento usando as seguintes etapas:
Verifique se você está autenticado com a mesma conta do Microsoft Entra à qual a função foi atribuída na sua conta de armazenamento. Você pode se autenticar pela CLI do Azure, pelo Visual Studio Code ou pelo Azure PowerShell.
Entre no Azure por meio da CLI do Azure usando o seguinte comando:
az loginPara usar
DefaultAzureCredential, verifique se o pacote @azure\identity está instalado e se a classe foi importada:const { DefaultAzureCredential } = require('@azure/identity');Adicione este código ao bloco
try. Quando o código for executado na estação de trabalho local,DefaultAzureCredentialusará as credenciais do desenvolvedor da ferramenta priorizada na qual você está conectado para autenticação no Azure. Exemplos dessas ferramentas incluem a CLI do Azure ou o Visual Studio Code.const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME; if (!accountName) throw Error('Azure Storage accountName not found'); const blobServiceClient = new BlobServiceClient( `https://${accountName}.blob.core.windows.net`, new DefaultAzureCredential() );Atualize o nome da conta de armazenamento,
AZURE_STORAGE_ACCOUNT_NAME, no arquivo.envou nas variáveis do ambiente. O nome da conta de armazenamento pode ser encontrado na página de visão geral do portal do Azure.
Observação
Quando implantado no Azure, esse mesmo código pode ser usado para autorizar solicitações para o Armazenamento do Azure de um aplicativo em execução no Azure. No entanto, você precisará habilitar a identidade gerenciada em seu aplicativo no Azure. Em seguida, configure a conta de armazenamento para permitir que essa identidade gerenciada se conecte. Para obter instruções detalhadas sobre como configurar essa conexão entre os serviços do Azure, consulte o tutorial Autenticação de aplicativos hospedados no Azure.
Criar um contêiner
Crie um novo contêiner na conta de armazenamento. O exemplo de código a seguir usa um objeto BlobServiceClient e chama o método getContainerClient para obter uma referência para um contêiner. A seguir, o código chama o método criar para de fato criar o contêiner na sua conta de armazenamento.
Adicione este código ao final do bloco try:
// Create a unique name for the container
const containerName = 'quickstart' + uuidv1();
console.log('\nCreating container...');
console.log('\t', containerName);
// Get a reference to a container
const containerClient = blobServiceClient.getContainerClient(containerName);
// Create the container
const createContainerResponse = await containerClient.create();
console.log(
`Container was created successfully.\n\trequestId:${createContainerResponse.requestId}\n\tURL: ${containerClient.url}`
);
Para saber mais sobre como criar um contêiner e explorar mais exemplos de código, confira Criar um contêiner de blob com JavaScript.
Importante
Os nomes de contêiner devem estar em minúsculas. Para saber mais sobre como nomear contêineres e blobs, veja Nomenclatura e referência de contêineres, blobs e metadados.
Carregar blobs em um contêiner
Carregue um blob no contêiner. O código a seguir obtém uma referência para um objeto BlockBlobClient chamando o método getBlockBlobClient no ContainerClient da seção Criar um contêiner.
O código carrega os dados da cadeia de texto para o blob chamando o método upload.
Adicione este código ao final do bloco try:
// Create a unique name for the blob
const blobName = 'quickstart' + uuidv1() + '.txt';
// Get a block blob client
const blockBlobClient = containerClient.getBlockBlobClient(blobName);
// Display blob name and url
console.log(
`\nUploading to Azure storage as blob\n\tname: ${blobName}:\n\tURL: ${blockBlobClient.url}`
);
// Upload data to the blob
const data = 'Hello, World!';
const uploadBlobResponse = await blockBlobClient.upload(data, data.length);
console.log(
`Blob was uploaded successfully. requestId: ${uploadBlobResponse.requestId}`
);
Para saber mais sobre como carregar os blobs e explorar mais exemplos de código, confira Carregar um blob com JavaScript.
Listar os blobs em um contêiner
Liste os blobs no contêiner. O código a seguir chama o método listBlobsFlat. Nesse caso, há apenas um blob no contêiner e, portanto, a operação de criar lista retorna apenas esse blob.
Adicione este código ao final do bloco try:
console.log('\nListing blobs...');
// List the blob(s) in the container.
for await (const blob of containerClient.listBlobsFlat()) {
// Get Blob Client from name, to get the URL
const tempBlockBlobClient = containerClient.getBlockBlobClient(blob.name);
// Display blob name and URL
console.log(
`\n\tname: ${blob.name}\n\tURL: ${tempBlockBlobClient.url}\n`
);
}
Para saber mais sobre como listar blobs e explorar mais exemplos de código, confira Listar blobs com JavaScript.
Baixar blobs
Baixe o blob e exiba o conteúdo. O código a seguir chama o método download para baixar o blob.
Adicione este código ao final do bloco try:
// Get blob content from position 0 to the end
// In Node.js, get downloaded data by accessing downloadBlockBlobResponse.readableStreamBody
// In browsers, get downloaded data by accessing downloadBlockBlobResponse.blobBody
const downloadBlockBlobResponse = await blockBlobClient.download(0);
console.log('\nDownloaded blob content...');
console.log(
'\t',
await streamToText(downloadBlockBlobResponse.readableStreamBody)
);
O código a seguir converte um fluxo novamente em uma cadeia de caracteres para exibir o conteúdo.
Adicione esse código depois da função main:
// Convert stream to text
async function streamToText(readable) {
readable.setEncoding('utf8');
let data = '';
for await (const chunk of readable) {
data += chunk;
}
return data;
}
Para saber mais sobre como baixar blobs e explorar mais exemplos de código, consulte Baixar um blob com JavaScript.
Excluir um contêiner
Exclua o contêiner e todos os blobs dentro do contêiner. O código a seguir limpa os recursos criados pelo aplicativo removendo todo o contêiner com o método excluir.
Adicione este código ao final do bloco try:
// Delete container
console.log('\nDeleting container...');
const deleteContainerResponse = await containerClient.delete();
console.log(
'Container was deleted successfully. requestId: ',
deleteContainerResponse.requestId
);
Para saber mais sobre como excluir um contêiner e explorar mais exemplos de código, consulte Excluir e restaurar um contêiner de blob com JavaScript.
Executar o código
Em um terminal do Visual Studio Code, execute o aplicativo.
node index.js
A saída do aplicativo é semelhante ao seguinte exemplo:
Azure Blob storage - JavaScript quickstart sample
Creating container...
quickstart4a0780c0-fb72-11e9-b7b9-b387d3c488da
Uploading to Azure Storage as blob:
quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt
Listing blobs...
quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt
Downloaded blob content...
Hello, World!
Deleting container...
Done
Percorra o código em seu depurador e verifique o portal do Azure durante todo o processo. Verifique se o contêiner foi criado. Você pode abrir o blob dentro do contêiner e exibir o conteúdo.
Limpar os recursos
- Ao concluir este guia de início rápido, exclua o diretório
blob-quickstart. - Se você terminar de usar o recurso de Armazenamento do Microsoft Azure, use a CLI do Azure para remover o recurso de armazenamento.
Ao terminar o início rápido, limpe os recursos criados executando o seguinte comando:
azd down
Você será solicitado a confirmar a exclusão dos recursos. Insira y para confirmar.