Testar consultas do Stream Analytics localmente com os dados de exemplo usando o Visual Studio Code
Você pode usar ferramentas do Azure Stream Analytics para o Visual Studio Code para testar seus trabalhos do Stream Analytics localmente usando dados de exemplo. Os resultados de saída podem ser encontrados como arquivos JSON na pasta LocalRunOutputs do seu projeto.
Para obter mais informações, confira Visão geral das Stream Analytics locais em Visual Studio Code com as Ferramentas do ASA.
Pré-requisitos
Instale o SDK do .NET Core e reinicie o Visual Studio Code.
Use este início rápido para saber como criar um trabalho do Stream Analytics usando o Visual Studio Code.
Preparar os dados de exemplo
Primeiro, você precisa preparar arquivos de dados de entrada de exemplo. Se você já tem alguns arquivos de dados de exemplo em seu computador, ignore essa etapa e passe para a próxima.
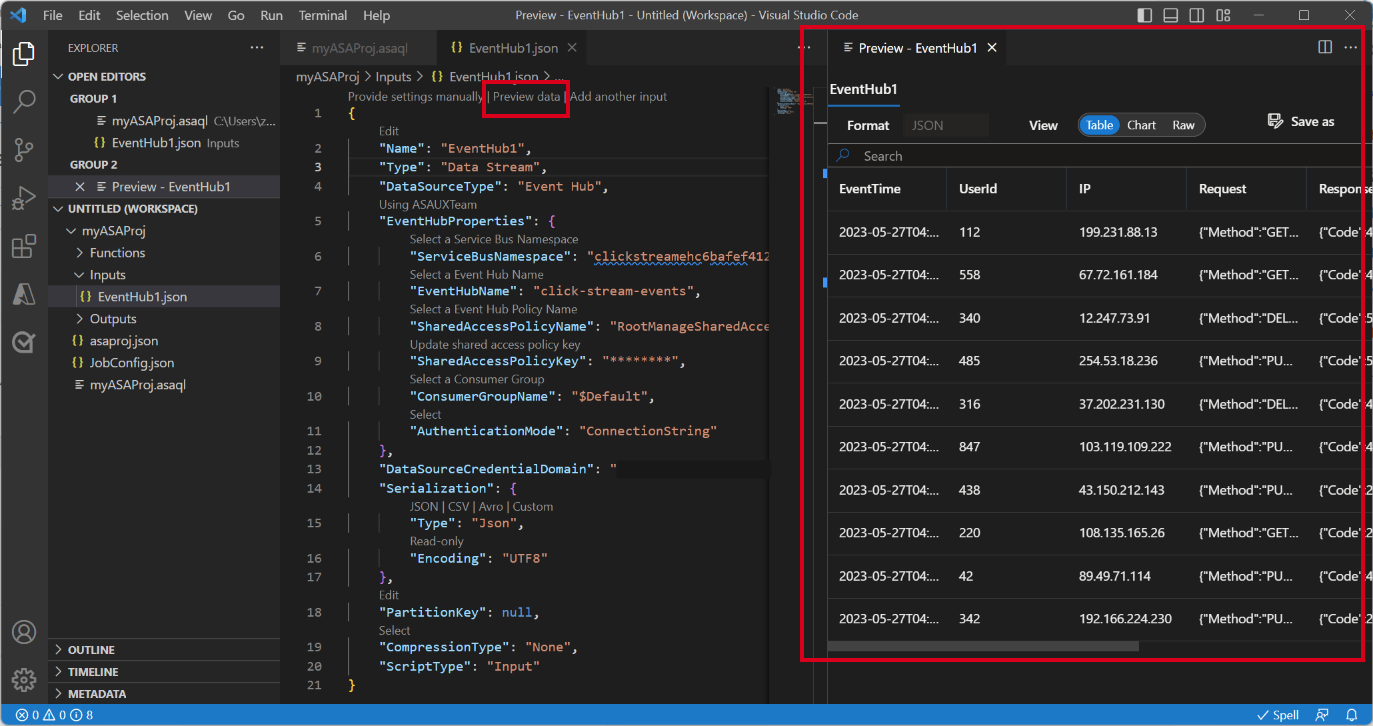
Clique em Visualizar dados no arquivo de configuração de entrada na linha superior. Alguns dados de entrada serão buscados no Hub IoT e mostrados na janela de visualização.
Depois que os dados forem mostrados, selecione Salvar como para salvar os dados em um arquivo local.

Definir uma entrada local
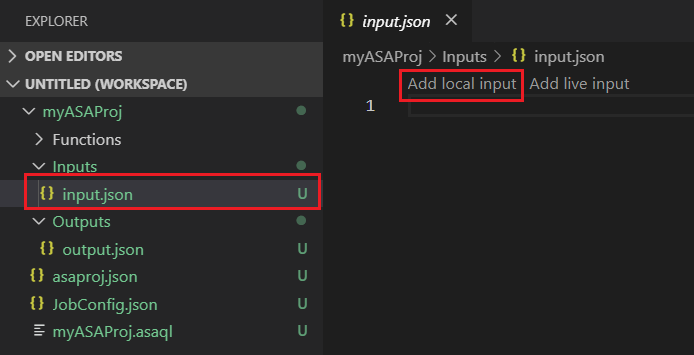
Salve input.json na pasta Entradas em seu projeto do Stream Analytics. Em seguida, selecione Adicionar entrada local na linha superior.

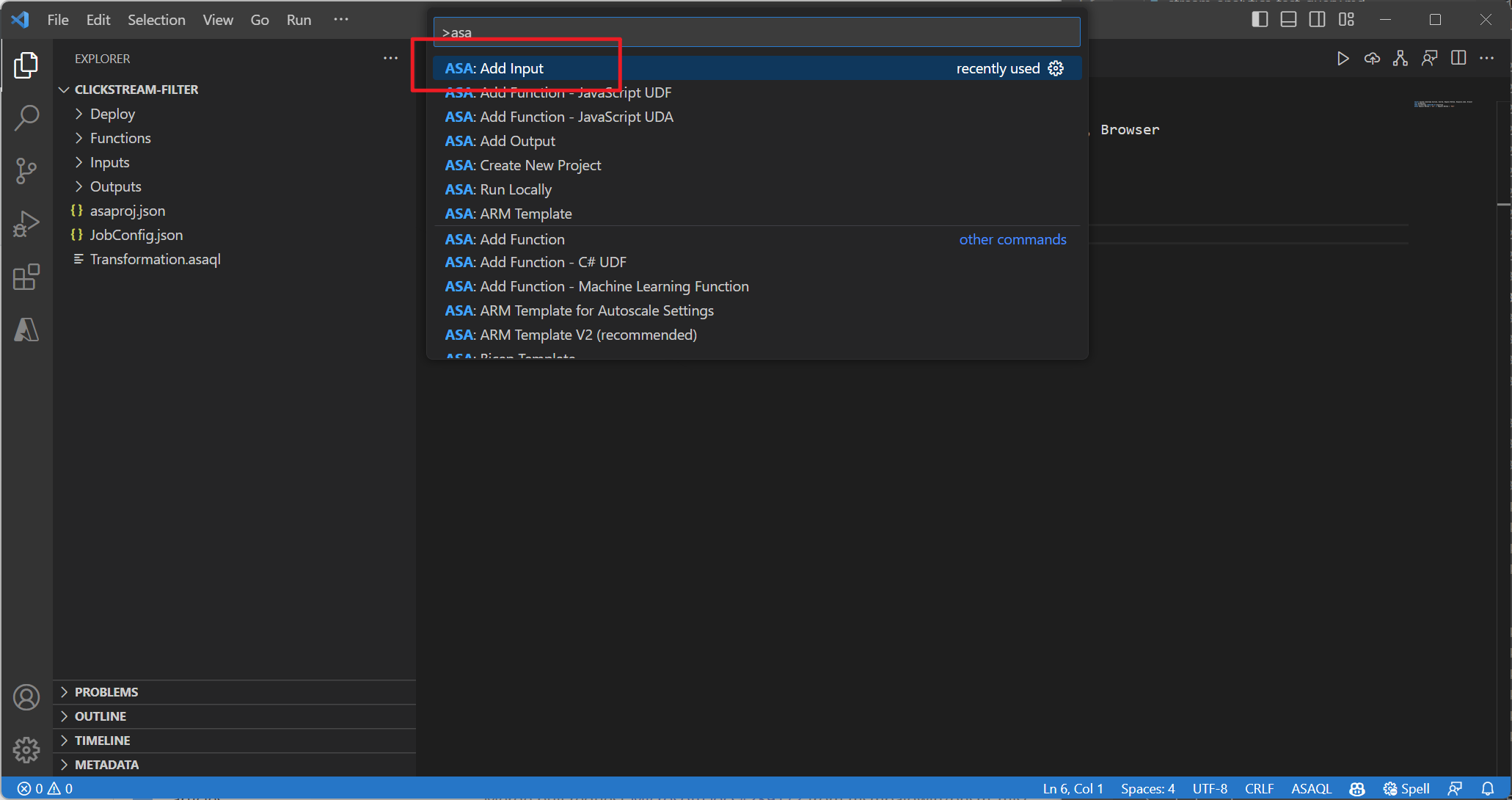
Você também pode usar Ctrl+Shift+P para abrir a paleta de comandos e inserir ASA: Add Input.

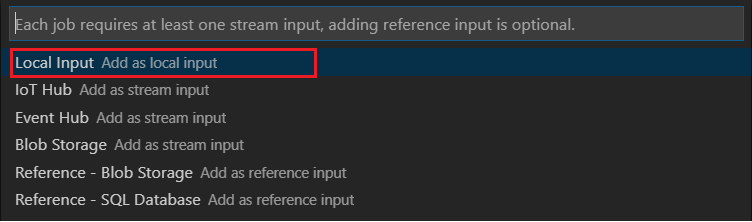
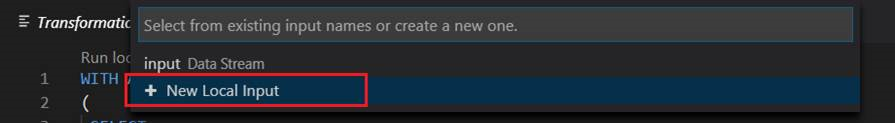
Selecione Entrada Local.

Selecione + Nova Entrada Local.

Insira o mesmo alias de entrada que você usou em sua consulta.

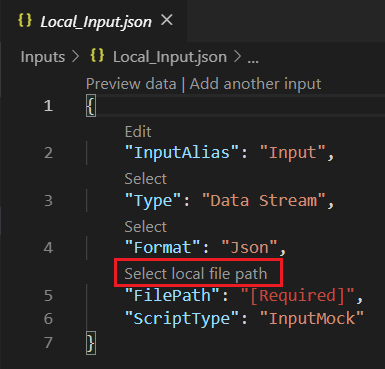
No arquivo LocalInput_Input.json gerado recentemente, insira o caminho do arquivo no qual o arquivo de dados local está localizado.

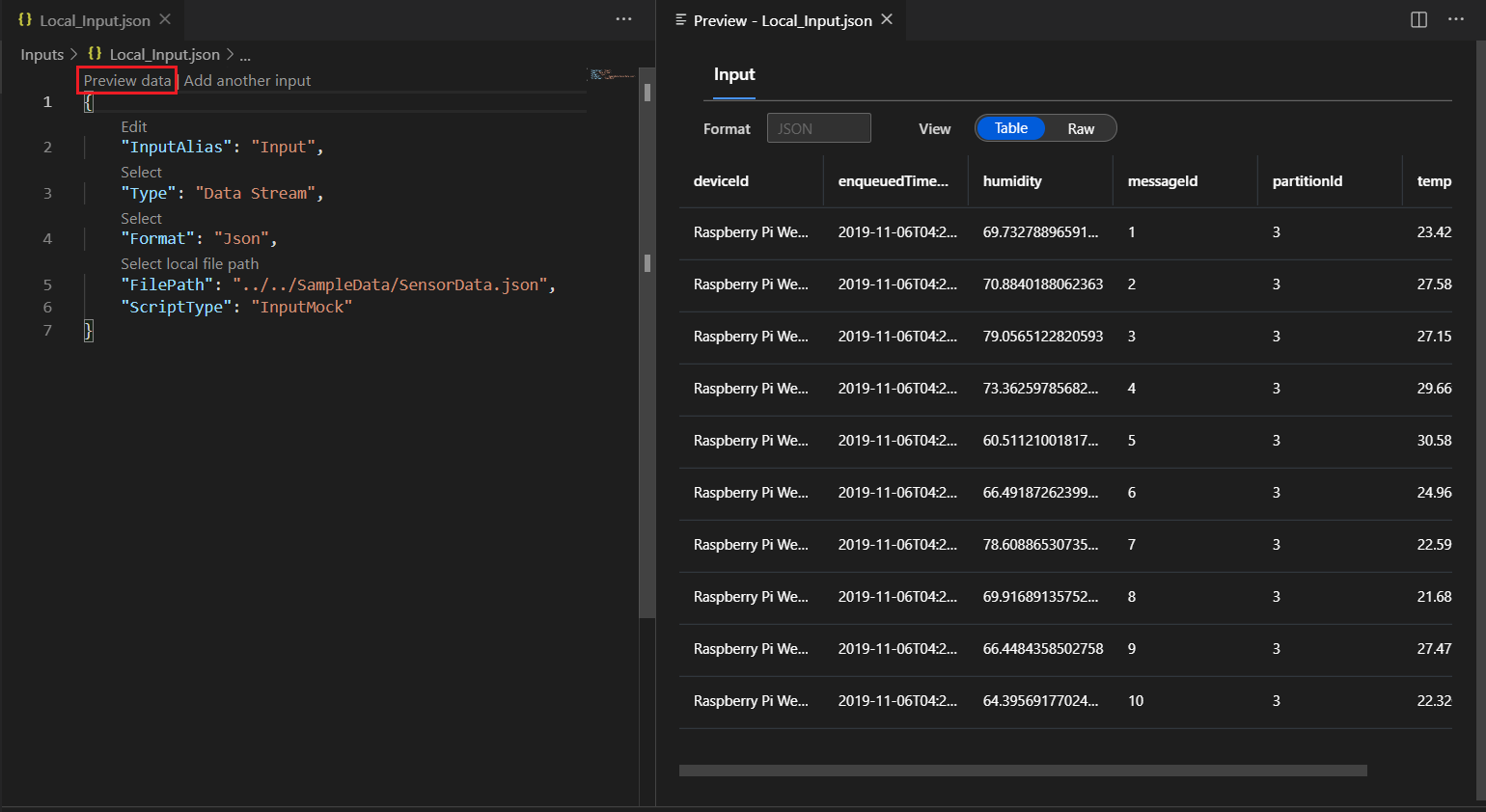
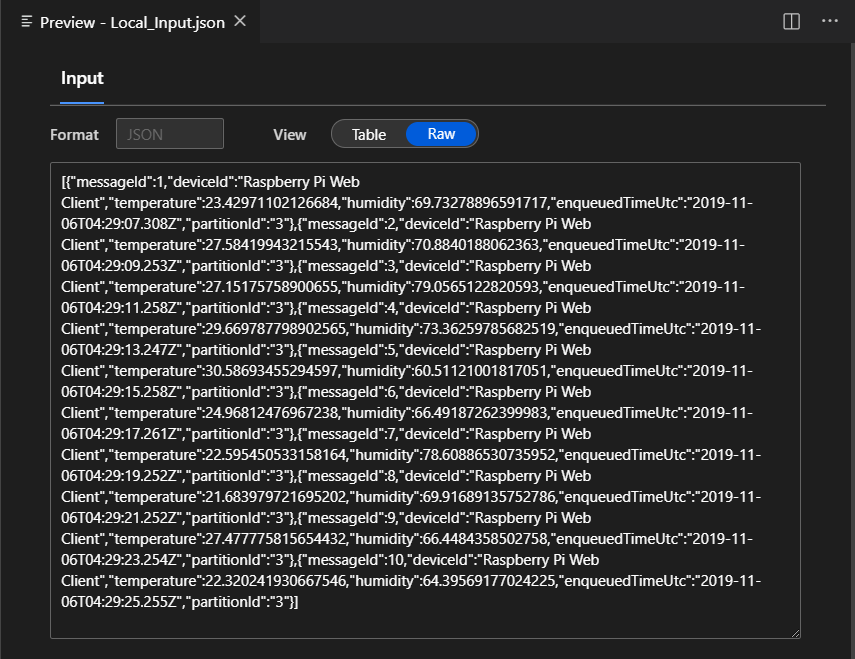
Selecione Visualizar Dados para visualizar os dados de entrada. O tipo de serialização (JSON ou CSV) dos seus dados será detectado automaticamente. Use o seletor para exibir seus dados em formato de Tabela ou Bruto. A seguinte tabela é um exemplo de dados no Formato de tabela:

A seguinte tabela é um exemplo de dados no Formato bruto:

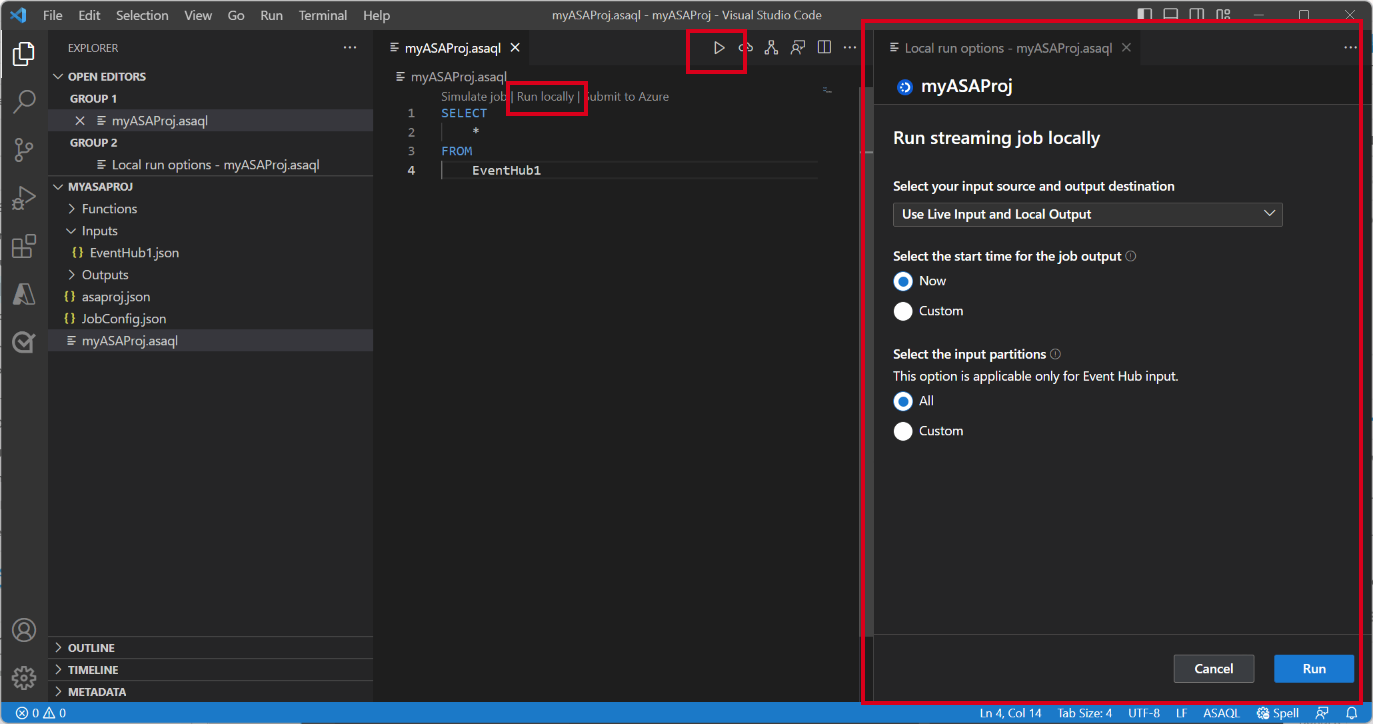
Executar consultas localmente
Volte para o editor de consultas e selecione Executar localmente. Em seguida, selecione Usar entrada local na lista suspensa.


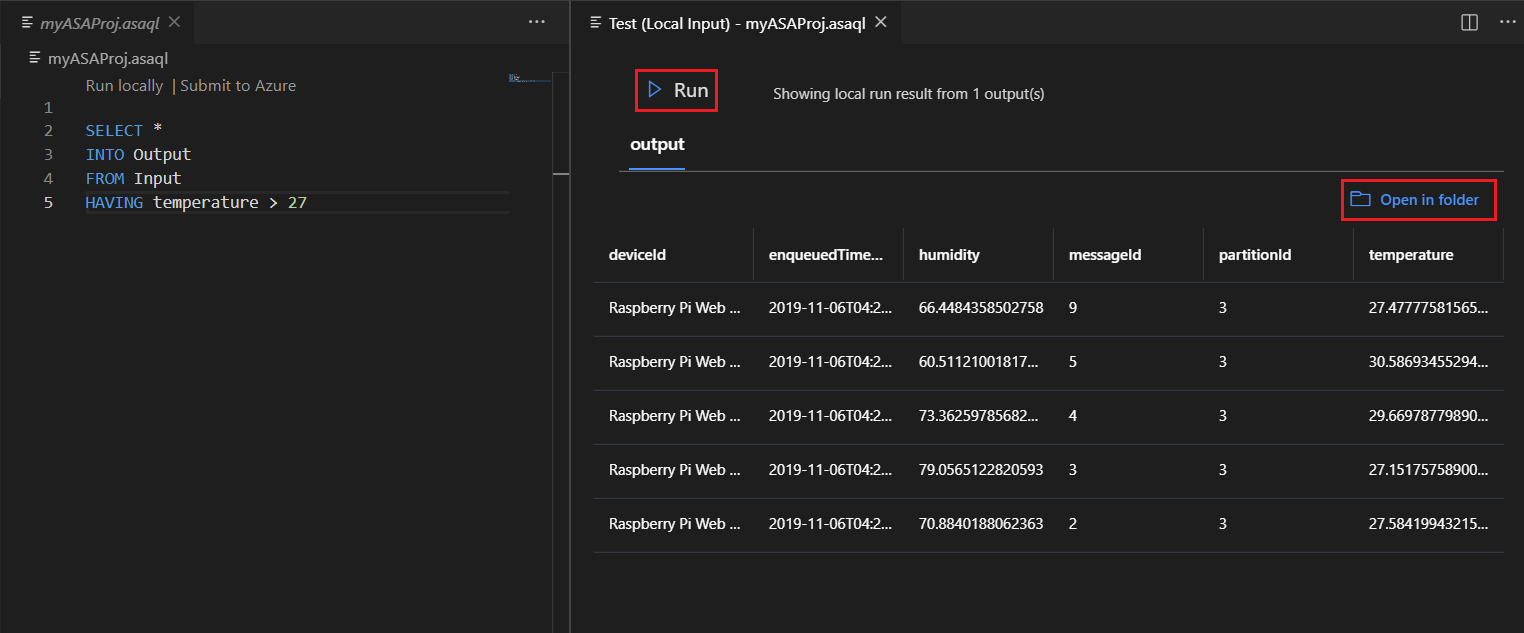
O resultado é mostrado na janela à direita. Você pode selecionar Executar para testar novamente. Você também pode selecionar Abrir na pasta para ver os arquivos de resultado no explorador de arquivos e abri-los depois com outras ferramentas. Os arquivos de resultado estão disponíveis apenas no formato JSON.

Próximas etapas
- Visão geral das execuções locais do Stream Analytics no Visual Studio Code com as Ferramentas do ASA
- Testar consultas do Stream Analytics localmente na entrada de transmissão ao vivo com o Visual Studio Code
- Explorar trabalhos do Azure Stream Analytics com o Visual Studio Code (versão prévia)
- Configurar pipelines de CI/CD e testes de unidade usando o pacote npm