Visão geral dos objetos de desenho
Este tópico apresenta Drawing objetos e descreve como usá-los para desenhar formas, bitmaps, texto e mídia com eficiência. Use Drawing objetos ao criar clip-art, pintar com um DrawingBrushou usar Visual objetos.
O que é um objeto de desenho
Um Drawing objeto descreve o conteúdo visível, como uma forma, bitmap, vídeo ou uma linha de texto. Diferentes tipos de desenhos descrevem diferentes tipos de conteúdo. A seguir está uma lista dos diferentes tipos de objetos de desenho.
GeometryDrawing – Desenha uma forma.
ImageDrawing – Desenha uma imagem.
GlyphRunDrawing – Desenha texto.
VideoDrawing – Reproduz um áudio ou vídeo file.
DrawingGroup – Desenha outros desenhos. Use um grupo de desenhos para combinar outros desenhos em um único desenho de composição.
Drawing os objetos são versáteis; Há muitas maneiras de usar um Drawing objeto.
Você pode exibi-lo como uma imagem usando um DrawingImage e um Image controle.
Você pode usá-lo com um DrawingBrush para pintar um objeto, como o Background de um Page.
Você pode usá-lo para descrever a aparência de um DrawingVisualarquivo .
Você pode usá-lo para enumerar o conteúdo de um Visualarquivo .
O WPF fornece outros tipos de objetos que são capazes de desenhar formas, bitmaps, texto e mídia. Por exemplo, você também pode usar Shape objetos para desenhar formas, e o MediaElement controle fornece outra maneira de adicionar vídeo ao seu aplicativo. Então, quando você deve usar Drawing objetos? Quando você pode sacrificar recursos de nível de estrutura para obter benefícios de desempenho ou quando precisa de Freezable recursos. Como Drawing os objetos não têm suporte para layout, entrada e foco, eles fornecem benefícios de desempenho que os tornam ideais para descrever planos de fundo, clip-arts e para desenho de baixo nível com Visual objetos.
Por serem um objeto de tipo Freezable , Drawing os objetos ganham vários recursos especiais, que incluem o seguinte: eles podem ser declarados como recursos, compartilhados entre vários objetos, tornados somente leitura para melhorar o desempenho, clonados e tornados thread-safe. Para obter mais informações sobre os diferentes recursos fornecidos pelos Freezable objetos, consulte a Visão geral de objetos congeláveis.
Desenhar uma forma
Para desenhar uma forma, use um GeometryDrawing. A propriedade de Geometry um desenho de geometria descreve a forma a ser desenhada, sua Brush propriedade descreve como o interior da forma deve ser pintado e sua Pen propriedade descreve como seu contorno deve ser desenhado.
O exemplo a seguir usa a GeometryDrawing para desenhar uma forma. A forma é descrita por um GeometryGroup e dois EllipseGeometry objetos. O interior da forma é pintado com um LinearGradientBrush e seu contorno é desenhado com um Black Pen.
Este exemplo cria o seguinte GeometryDrawing.

Um GeometryDrawing
//
// Create the Geometry to draw.
//
GeometryGroup ellipses = new GeometryGroup();
ellipses.Children.Add(
new EllipseGeometry(new Point(50,50), 45, 20)
);
ellipses.Children.Add(
new EllipseGeometry(new Point(50, 50), 20, 45)
);
//
// Create a GeometryDrawing.
//
GeometryDrawing aGeometryDrawing = new GeometryDrawing();
aGeometryDrawing.Geometry = ellipses;
// Paint the drawing with a gradient.
aGeometryDrawing.Brush =
new LinearGradientBrush(
Colors.Blue,
Color.FromRgb(204,204,255),
new Point(0,0),
new Point(1,1));
// Outline the drawing with a solid color.
aGeometryDrawing.Pen = new Pen(Brushes.Black, 10);
<GeometryDrawing>
<GeometryDrawing.Geometry>
<!-- Create a composite shape. -->
<GeometryGroup>
<EllipseGeometry Center="50,50" RadiusX="45" RadiusY="20" />
<EllipseGeometry Center="50,50" RadiusX="20" RadiusY="45" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<!-- Paint the drawing with a gradient. -->
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="Blue" />
<GradientStop Offset="1.0" Color="#CCCCFF" />
</LinearGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Pen>
<!-- Outline the drawing with a solid color. -->
<Pen Thickness="10" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
Para obter o exemplo completo, consulte Instruções: criar um GeometryDrawing.
Outras Geometry classes, como PathGeometry permitem criar formas mais complexas criando curvas e arcos. Para obter mais informações sobre Geometry objetos, consulte a Visão geral da geometria.
Para obter mais informações sobre outras maneiras de desenhar formas que não usam Drawing objetos, consulte Formas e desenho básico na visão geral do WPF.
Desenhar uma imagem
Para desenhar uma imagem, use um ImageDrawingarquivo . A propriedade de ImageSource um ImageDrawing objeto descreve a imagem a ser desenhada e sua Rect propriedade define a região onde a imagem é desenhada.
O exemplo a seguir desenha uma imagem em um retângulo localizado em (75,75) que tem 100 por 100 pixels. A ilustração a seguir mostra o ImageDrawing criado pelo exemplo. Uma borda cinza foi adicionada para mostrar os limites do ImageDrawing.

Um ImageDrawing de 100 por 100
// Create a 100 by 100 image with an upper-left point of (75,75).
ImageDrawing bigKiwi = new ImageDrawing();
bigKiwi.Rect = new Rect(75, 75, 100, 100);
bigKiwi.ImageSource = new BitmapImage(
new Uri(@"sampleImages\kiwi.png", UriKind.Relative));
<!-- The Rect property specifies that the image only fill a 100 by 100
rectangular area. -->
<ImageDrawing Rect="75,75,100,100" ImageSource="sampleImages\kiwi.png"/>
Para obter mais informações sobre imagens, consulte Visão geral de imagens.
Reproduzir mídia (apenas código)
Observação
Embora você possa declarar um VideoDrawing em XAML (Extensible Application Markup Language), você só pode carregar e reproduzir sua mídia usando código. Para reproduzir vídeo em XAML (Extensible Application Markup Language), use um MediaElement em vez disso.
Para reproduzir um arquivo de áudio ou vídeo, use um VideoDrawing e um MediaPlayer. Há duas maneiras de carregar e reproduzir mídia. A primeira é usar a MediaPlayer e a VideoDrawing sozinhos, e a segunda maneira é criar o seu próprio MediaTimeline para usar com o MediaPlayer e VideoDrawing.
Observação
Ao distribuir mídia com seu aplicativo, você não pode usar um arquivo de mídia como um recurso do projeto, como faria com uma imagem. Em seu arquivo de projeto, você deve definir o tipo de mídia como Content e definir CopyToOutputDirectory como PreserveNewest ou Always.
Para reproduzir mídia sem criar a sua própria MediaTimelinemídia , execute as etapas a seguir.
Crie um objeto MediaPlayer.
MediaPlayer player = new MediaPlayer();Use o Open método para carregar o arquivo de mídia.
player.Open(new Uri(@"sampleMedia\xbox.wmv", UriKind.Relative));Crie um VideoDrawing.
VideoDrawing aVideoDrawing = new VideoDrawing();Especifique o tamanho e o local para desenhar a mídia definindo a Rect propriedade do VideoDrawing.
aVideoDrawing.Rect = new Rect(0, 0, 100, 100);Defina a Player VideoDrawing propriedade do com o MediaPlayer que você criou.
aVideoDrawing.Player = player;Use o Play método do MediaPlayer para começar a reproduzir a mídia.
// Play the video once. player.Play();
O exemplo a seguir usa a VideoDrawing e a MediaPlayer para reproduzir um arquivo de vídeo uma vez.
//
// Create a VideoDrawing.
//
MediaPlayer player = new MediaPlayer();
player.Open(new Uri(@"sampleMedia\xbox.wmv", UriKind.Relative));
VideoDrawing aVideoDrawing = new VideoDrawing();
aVideoDrawing.Rect = new Rect(0, 0, 100, 100);
aVideoDrawing.Player = player;
// Play the video once.
player.Play();
Para obter controle de tempo adicional sobre a mídia, use um MediaTimeline com os MediaPlayer objetos e VideoDrawing . O MediaTimeline permite que você especifique se o vídeo deve ser repetido. Para usar a MediaTimeline com um VideoDrawing, execute as seguintes etapas:
Declare o MediaTimeline e defina seus comportamentos de tempo.
// Create a MediaTimeline. MediaTimeline mTimeline = new MediaTimeline(new Uri(@"sampleMedia\xbox.wmv", UriKind.Relative)); // Set the timeline to repeat. mTimeline.RepeatBehavior = RepeatBehavior.Forever;Crie um MediaClock arquivo a partir do MediaTimeline.
// Create a clock from the MediaTimeline. MediaClock mClock = mTimeline.CreateClock();Crie um MediaPlayer e use o MediaClock para definir sua Clock propriedade.
MediaPlayer repeatingVideoDrawingPlayer = new MediaPlayer(); repeatingVideoDrawingPlayer.Clock = mClock;Crie um VideoDrawing e atribua o MediaPlayer à Player propriedade do VideoDrawing.
VideoDrawing repeatingVideoDrawing = new VideoDrawing(); repeatingVideoDrawing.Rect = new Rect(150, 0, 100, 100); repeatingVideoDrawing.Player = repeatingVideoDrawingPlayer;
O exemplo a seguir usa a MediaTimeline com a MediaPlayer e a VideoDrawing para reproduzir um vídeo repetidamente.
//
// Create a VideoDrawing that repeats.
//
// Create a MediaTimeline.
MediaTimeline mTimeline =
new MediaTimeline(new Uri(@"sampleMedia\xbox.wmv", UriKind.Relative));
// Set the timeline to repeat.
mTimeline.RepeatBehavior = RepeatBehavior.Forever;
// Create a clock from the MediaTimeline.
MediaClock mClock = mTimeline.CreateClock();
MediaPlayer repeatingVideoDrawingPlayer = new MediaPlayer();
repeatingVideoDrawingPlayer.Clock = mClock;
VideoDrawing repeatingVideoDrawing = new VideoDrawing();
repeatingVideoDrawing.Rect = new Rect(150, 0, 100, 100);
repeatingVideoDrawing.Player = repeatingVideoDrawingPlayer;
Observe que, ao usar um MediaTimeline, você usa o interativo ClockController retornado da Controller propriedade do para controlar a MediaClock reprodução de mídia em vez dos métodos interativos de MediaPlayer.
Desenhar texto
Para desenhar texto, use um GlyphRunDrawing e um GlyphRun. O exemplo a seguir usa a GlyphRunDrawing para desenhar o texto "Hello World".
GlyphRun theGlyphRun = new GlyphRun(
new GlyphTypeface(new Uri(@"C:\WINDOWS\Fonts\TIMES.TTF")),
0,
false,
13.333333333333334,
new ushort[]{43, 72, 79, 79, 82, 3, 58, 82, 85, 79, 71},
new Point(0, 12.29),
new double[]{
9.62666666666667, 7.41333333333333, 2.96,
2.96, 7.41333333333333, 3.70666666666667,
12.5866666666667, 7.41333333333333,
4.44, 2.96, 7.41333333333333},
null,
null,
null,
null,
null,
null
);
GlyphRunDrawing gDrawing = new GlyphRunDrawing(Brushes.Black, theGlyphRun);
<GlyphRunDrawing ForegroundBrush="Black">
<GlyphRunDrawing.GlyphRun>
<GlyphRun
CaretStops="{x:Null}"
ClusterMap="{x:Null}"
IsSideways="False"
GlyphOffsets="{x:Null}"
GlyphIndices="43 72 79 79 82 3 58 82 85 79 71"
BaselineOrigin="0,12.29"
FontRenderingEmSize="13.333333333333334"
DeviceFontName="{x:Null}"
AdvanceWidths="9.62666666666667 7.41333333333333 2.96 2.96 7.41333333333333 3.70666666666667 12.5866666666667 7.41333333333333 4.44 2.96 7.41333333333333"
BidiLevel="0">
<GlyphRun.GlyphTypeface>
<GlyphTypeface FontUri="C:\WINDOWS\Fonts\TIMES.TTF" />
</GlyphRun.GlyphTypeface>
</GlyphRun>
</GlyphRunDrawing.GlyphRun>
</GlyphRunDrawing>
A GlyphRun é um objeto de baixo nível destinado ao uso com cenários de apresentação e impressão de documentos de formato fixo. Uma maneira mais simples de desenhar texto na tela é usar um Label ou um TextBlock. Para obter mais informações sobre GlyphRuno , consulte a Introdução à visão geral do objeto GlyphRun e do elemento Glyphs .
Desenhos de composição
A DrawingGroup permite combinar vários desenhos em um único desenho composto. Usando um DrawingGroup, você pode combinar formas, imagens e texto em um único Drawing objeto.
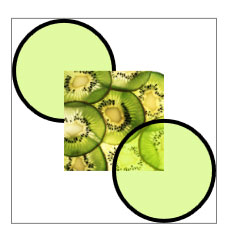
O exemplo a seguir usa a DrawingGroup para combinar dois GeometryDrawing objetos e um ImageDrawing objeto. Este exemplo gerencia a seguinte saída.

Um desenho de composição
//
// Create three drawings.
//
GeometryDrawing ellipseDrawing =
new GeometryDrawing(
new SolidColorBrush(Color.FromArgb(102, 181, 243, 20)),
new Pen(Brushes.Black, 4),
new EllipseGeometry(new Point(50,50), 50, 50)
);
ImageDrawing kiwiPictureDrawing =
new ImageDrawing(
new BitmapImage(new Uri(@"sampleImages\kiwi.png", UriKind.Relative)),
new Rect(50,50,100,100));
GeometryDrawing ellipseDrawing2 =
new GeometryDrawing(
new SolidColorBrush(Color.FromArgb(102,181,243,20)),
new Pen(Brushes.Black, 4),
new EllipseGeometry(new Point(150, 150), 50, 50)
);
// Create a DrawingGroup to contain the drawings.
DrawingGroup aDrawingGroup = new DrawingGroup();
aDrawingGroup.Children.Add(ellipseDrawing);
aDrawingGroup.Children.Add(kiwiPictureDrawing);
aDrawingGroup.Children.Add(ellipseDrawing2);
<DrawingGroup>
<GeometryDrawing Brush="#66B5F314">
<GeometryDrawing.Geometry>
<EllipseGeometry Center="50,50" RadiusX="50" RadiusY="50"/>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Brush="Black" Thickness="4" />
</GeometryDrawing.Pen>
</GeometryDrawing>
<ImageDrawing ImageSource="sampleImages\kiwi.png" Rect="50,50,100,100"/>
<GeometryDrawing Brush="#66B5F314">
<GeometryDrawing.Geometry>
<EllipseGeometry Center="150,150" RadiusX="50" RadiusY="50"/>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Brush="Black" Thickness="4" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingGroup>
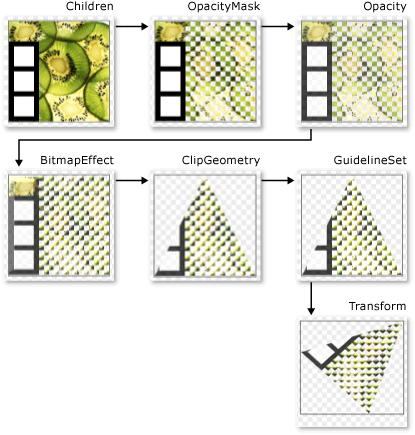
A DrawingGroup também permite aplicar máscaras de opacidade, transformações, efeitos de bitmap e outras operações ao seu conteúdo. DrawingGroup são aplicadas na seguinte ordem: OpacityMask, Opacity, BitmapEffect, ClipGeometry, GuidelineSet, e, em seguida, Transform.
A ilustração a seguir mostra a ordem na qual DrawingGroup as operações são aplicadas.

Ordem das operações do DrawingGroup
A tabela a seguir descreve as propriedades que você pode usar para manipular o conteúdo de um DrawingGroup objeto.
| Propriedade | Descrição | Ilustração |
|---|---|---|
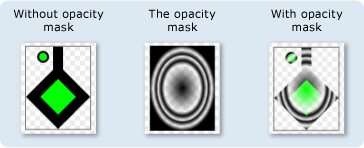
| OpacityMask | Altera a opacidade das partes selecionadas do DrawingGroup conteúdo. Para obter um exemplo, consulte Instruções: controlar a opacidade de um desenho. |  |
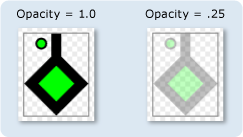
| Opacity | Altera uniformemente a opacidade do DrawingGroup conteúdo. Use essa propriedade para tornar um Drawing transparente ou parcialmente transparente. Para obter um exemplo, consulte Instruções: aplicar uma máscara de opacidade a um desenho. |  |
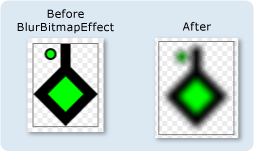
| BitmapEffect | Aplica a BitmapEffect ao DrawingGroup conteúdo. Para obter um exemplo, consulte Instruções: aplicar um BitmapEffect a um desenho. |  |
| ClipGeometry | Recorta o DrawingGroup conteúdo em uma região que você descreve usando um Geometryarquivo . Para obter um exemplo, consulte Instruções: recortar um desenho. |  |
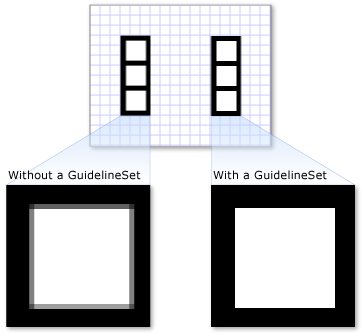
| GuidelineSet | Ajusta os pixels independentes de dispositivo aos pixels do dispositivo, conforme as diretrizes especificadas. Essa propriedade é útil para assegurar que gráficos detalhados minuciosamente sejam renderizados com nitidez em monitores de baixo DPI. Para obter um exemplo, consulte Instruções: aplicar um GuidelineSet a um desenho. |  |
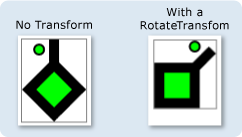
| Transform | Transforma o DrawingGroup conteúdo. Para obter um exemplo, consulte Instruções: aplicar uma transformação a um desenho. |  |
Exibir um desenho como uma imagem
Para exibir a Drawing com um Image controle, use a DrawingImage como o Image controle Source e defina a DrawingImage propriedade do DrawingImage.Drawing objeto para o desenho que deseja exibir.
O exemplo a seguir usa um DrawingImage e um Image controle para exibir um GeometryDrawing. Este exemplo gerencia a seguinte saída.

Uma DrawingImage
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SDKSample
{
public class DrawingImageExample : Page
{
public DrawingImageExample()
{
//
// Create the Geometry to draw.
//
GeometryGroup ellipses = new GeometryGroup();
ellipses.Children.Add(
new EllipseGeometry(new Point(50,50), 45, 20)
);
ellipses.Children.Add(
new EllipseGeometry(new Point(50, 50), 20, 45)
);
//
// Create a GeometryDrawing.
//
GeometryDrawing aGeometryDrawing = new GeometryDrawing();
aGeometryDrawing.Geometry = ellipses;
// Paint the drawing with a gradient.
aGeometryDrawing.Brush =
new LinearGradientBrush(
Colors.Blue,
Color.FromRgb(204,204,255),
new Point(0,0),
new Point(1,1));
// Outline the drawing with a solid color.
aGeometryDrawing.Pen = new Pen(Brushes.Black, 10);
//
// Use a DrawingImage and an Image control
// to display the drawing.
//
DrawingImage geometryImage = new DrawingImage(aGeometryDrawing);
// Freeze the DrawingImage for performance benefits.
geometryImage.Freeze();
Image anImage = new Image();
anImage.Source = geometryImage;
anImage.HorizontalAlignment = HorizontalAlignment.Left;
//
// Place the image inside a border and
// add it to the page.
//
Border exampleBorder = new Border();
exampleBorder.Child = anImage;
exampleBorder.BorderBrush = Brushes.Gray;
exampleBorder.BorderThickness = new Thickness(1);
exampleBorder.HorizontalAlignment = HorizontalAlignment.Left;
exampleBorder.VerticalAlignment = VerticalAlignment.Top;
exampleBorder.Margin = new Thickness(10);
this.Margin = new Thickness(20);
this.Background = Brushes.White;
this.Content = exampleBorder;
}
}
}
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:PresentationOptions="http://schemas.microsoft.com/winfx/2006/xaml/presentation/options"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="PresentationOptions"
Background="White" Margin="20">
<Border BorderBrush="Gray" BorderThickness="1"
HorizontalAlignment="Left" VerticalAlignment="Top"
Margin="10">
<!-- This image uses a Drawing object for its source. -->
<Image>
<Image.Source>
<DrawingImage PresentationOptions:Freeze="True">
<DrawingImage.Drawing>
<GeometryDrawing>
<GeometryDrawing.Geometry>
<GeometryGroup>
<EllipseGeometry Center="50,50" RadiusX="45" RadiusY="20" />
<EllipseGeometry Center="50,50" RadiusX="20" RadiusY="45" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="Blue" />
<GradientStop Offset="1.0" Color="#CCCCFF" />
</LinearGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Pen>
<Pen Thickness="10" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingImage.Drawing>
</DrawingImage>
</Image.Source>
</Image>
</Border>
</Page>
Pintar um objeto com um desenho
A DrawingBrush é um tipo de pincel que pinta uma área com um objeto de desenho. Você pode usá-lo para pintar praticamente qualquer objeto gráfico com um desenho. A Drawing propriedade de a DrawingBrush descreve seu Drawing. Para renderizar um Drawing com um DrawingBrush, adicione-o ao pincel usando a propriedade do Drawing pincel e use o pincel para pintar um objeto gráfico, como um controle ou painel.
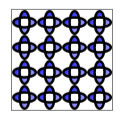
Os exemplos a seguir usam a DrawingBrush para pintar o Fill de a Rectangle com um padrão criado a partir de um GeometryDrawing. Este exemplo gerencia a seguinte saída.

Um GeometryDrawing usado com um DrawingBrush
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SDKSample
{
public class DrawingBrushExample : Page
{
public DrawingBrushExample()
{
//
// Create the Geometry to draw.
//
GeometryGroup ellipses = new GeometryGroup();
ellipses.Children.Add(
new EllipseGeometry(new Point(50,50), 45, 20)
);
ellipses.Children.Add(
new EllipseGeometry(new Point(50, 50), 20, 45)
);
//
// Create a GeometryDrawing.
//
GeometryDrawing aGeometryDrawing = new GeometryDrawing();
aGeometryDrawing.Geometry = ellipses;
// Paint the drawing with a gradient.
aGeometryDrawing.Brush =
new LinearGradientBrush(
Colors.Blue,
Color.FromRgb(204,204,255),
new Point(0,0),
new Point(1,1));
// Outline the drawing with a solid color.
aGeometryDrawing.Pen = new Pen(Brushes.Black, 10);
DrawingBrush patternBrush = new DrawingBrush(aGeometryDrawing);
patternBrush.Viewport = new Rect(0, 0, 0.25, 0.25);
patternBrush.TileMode = TileMode.Tile;
patternBrush.Freeze();
//
// Create an object to paint.
//
Rectangle paintedRectangle = new Rectangle();
paintedRectangle.Width = 100;
paintedRectangle.Height = 100;
paintedRectangle.Fill = patternBrush;
//
// Place the image inside a border and
// add it to the page.
//
Border exampleBorder = new Border();
exampleBorder.Child = paintedRectangle;
exampleBorder.BorderBrush = Brushes.Gray;
exampleBorder.BorderThickness = new Thickness(1);
exampleBorder.HorizontalAlignment = HorizontalAlignment.Left;
exampleBorder.VerticalAlignment = VerticalAlignment.Top;
exampleBorder.Margin = new Thickness(10);
this.Margin = new Thickness(20);
this.Background = Brushes.White;
this.Content = exampleBorder;
}
}
}
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:PresentationOptions="http://schemas.microsoft.com/winfx/2006/xaml/presentation/options"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="PresentationOptions"
Margin="20" Background="White">
<Border BorderBrush="Gray" BorderThickness="1"
HorizontalAlignment="Left" VerticalAlignment="Top"
Margin="10">
<Rectangle Width="100" Height="100">
<Rectangle.Fill>
<DrawingBrush PresentationOptions:Freeze="True"
Viewport="0,0,0.25,0.25" TileMode="Tile">
<DrawingBrush.Drawing>
<GeometryDrawing>
<GeometryDrawing.Geometry>
<GeometryGroup>
<EllipseGeometry Center="50,50" RadiusX="45" RadiusY="20" />
<EllipseGeometry Center="50,50" RadiusX="20" RadiusY="45" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="Blue" />
<GradientStop Offset="1.0" Color="#CCCCFF" />
</LinearGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Pen>
<Pen Thickness="10" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
</Border>
</Page>
A DrawingBrush classe oferece uma variedade de opções para esticar e colocar lado a lado seu conteúdo. Para obter mais informações sobre DrawingBrusho , consulte a visão geral de Pintura com imagens, desenhos e elementos visuais.
Renderizar um desenho com um Visual
A DrawingVisual é um tipo de objeto visual projetado para renderizar um desenho. Trabalhar diretamente com a camada de visual é uma opção para os desenvolvedores que desejam criar um ambiente gráfico altamente personalizado, mas isso não está descrito nesta visão geral. Para obter mais informações, consulte a visão geral Usando objetos DrawingVisual.
Objetos DrawingContext
A DrawingContext classe permite que você preencha a Visual ou a Drawing com conteúdo visual. Muitos desses objetos gráficos de nível inferior usam um porque ele descreve o DrawingContext conteúdo gráfico com muita eficiência.
Embora os DrawingContext métodos de desenho pareçam semelhantes aos métodos de desenho do System.Drawing.Graphics tipo, eles são realmente muito diferentes. DrawingContext é usado com um sistema gráfico de modo retido, enquanto o System.Drawing.Graphics tipo é usado com um sistema gráfico de modo imediato. Quando você usa os comandos de desenho de um DrawingContext objeto, na verdade está armazenando um conjunto de instruções de renderização (embora o mecanismo de armazenamento exato dependa do tipo de objeto que fornece o DrawingContext) que será usado posteriormente pelo sistema gráfico; você não está desenhando na tela em tempo real. Para obter mais informações sobre como o sistema gráfico Windows Presentation Foundation (WPF) funciona, consulte a Visão geral da renderização de gráficos do WPF.
Você nunca instancia diretamente um DrawingContext; você pode, no entanto, adquirir um contexto de desenho a partir de certos métodos, como DrawingGroup.Open e DrawingVisual.RenderOpen.
Enumerar o conteúdo de um Visual
Além de seus outros usos, Drawing os objetos também fornecem um modelo de objeto para enumerar o conteúdo de um Visual.
O exemplo a seguir usa o GetDrawing método para recuperar o DrawingGroup valor de a Visual e enumerá-lo.
public void RetrieveDrawing(Visual v)
{
DrawingGroup drawingGroup = VisualTreeHelper.GetDrawing(v);
EnumDrawingGroup(drawingGroup);
}
// Enumerate the drawings in the DrawingGroup.
public void EnumDrawingGroup(DrawingGroup drawingGroup)
{
DrawingCollection dc = drawingGroup.Children;
// Enumerate the drawings in the DrawingCollection.
foreach (Drawing drawing in dc)
{
// If the drawing is a DrawingGroup, call the function recursively.
if (drawing is DrawingGroup group)
{
EnumDrawingGroup(group);
}
else if (drawing is GeometryDrawing)
{
// Perform action based on drawing type.
}
else if (drawing is ImageDrawing)
{
// Perform action based on drawing type.
}
else if (drawing is GlyphRunDrawing)
{
// Perform action based on drawing type.
}
else if (drawing is VideoDrawing)
{
// Perform action based on drawing type.
}
}
}
Confira também
.NET Desktop feedback
