A API de Filtros Visuais em visuais do Power BI
A API de Filtros Visuais permite filtrar dados em visuais do Power BI. A principal diferença entre a API de filtro e outras maneiras de selecionar dados é a como ela afeta outros visuais no relatório. Quando um filtro é aplicado a um visual, somente os dados filtrados estarão visíveis em todos os visuais, apesar do suporte a realce por outros visuais.
Para habilitar a filtragem para o visual, o arquivo capabilities.json deve conter um objeto filter na seção general.
"objects": {
"general": {
"displayName": "General",
"displayNameKey": "formattingGeneral",
"properties": {
"filter": {
"type": {
"filter": true
}
}
}
}
}
Observação
As interfaces da API de filtros de visuais estão disponíveis no pacote powerbi-models. Esse pacote também contém classes para criar instâncias de filtro.
npm install powerbi-models --saveSe você usar uma versão mais antiga (anterior à 3.x.x) das ferramentas, inclua
powerbi-modelsno pacote de visuais. Para obter mais informações, confira o guia breve Adicionar a API de filtro avançado ao visual personalizado. Para descobrir qual versão você está usando, confira oapiVersionno arquivo pbiviz.json.
Todos os filtros usam a interface IFilter, conforme mostrado no seguinte código:
export interface IFilter {
$schema: string;
target: IFilterTarget;
}
Em que target é uma coluna de tabela na fonte de dados.
Há três APIs de filtro:
A API do filtro básico
A interface do filtro básico é mostrada no código a seguir:
export interface IBasicFilter extends IFilter {
operator: BasicFilterOperators;
values: (string | number | boolean)[];
}
Em que:
operatoré uma enumeração com os valores In, NotIn e All.valuessão valores para a condição.
Exemplo de filtro básico
O exemplo a seguir retorna todas as linhas em que col1 é igual ao valor 1, 2 ou 3.
let basicFilter = {
target: {
column: "Col1"
},
operator: "In",
values: [1,2,3]
}
O SQL equivalente do exemplo acima é:
SELECT * FROM table WHERE col1 IN ( 1 , 2 , 3 )
Para criar um filtro, você pode usar a classe BasicFilter em powerbi-models.
Se você está usando uma versão mais antiga da ferramenta, deve obter uma instância de modelos no objeto de janela usando window['powerbi-models'], conforme mostrado no seguinte código:
let categories: DataViewCategoricalColumn = this.dataView.categorical.categories[0];
let target: IFilterColumnTarget = {
table: categories.source.queryName.substr(0, categories.source.queryName.indexOf('.')),
column: categories.source.displayName
};
let values = [ 1, 2, 3 ];
let filter: IBasicFilter = new window['powerbi-models'].BasicFilter(target, "In", values);
O visual invoca o filtro chamando o método applyJsonFilter() na interface de host IVisualHost fornecida para o visual no método construtor.
IVisualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
A API de Filtro Avançado
A API de Filtro Avançado permite consultas complexas de filtragem e seleção de pontos de dados entre visuais com base em vários critérios (como LessThan, Contains, Is, IsBlank e assim por diante).
O filtro foi introduzido na API de visuais versão 1.7.0.
Em vez da API Básica, na API de Filtro Avançado:
- O
targetrequer tanto umtablequanto um nome decolumn(a API Básica tinha apenascolumn). - Os operadores são And e Or (em vez de In).
- O filtro usa condições (menor que, maior que etc.) em vez de valores com a interface:
interface IAdvancedFilterCondition {
value: (string | number | boolean);
operator: AdvancedFilterConditionOperators;
}
Os operadores de condição para o parâmetro operator são: None, LessThan, LessThanOrEqual, GreaterThan, GreaterThanOrEqual, Contains, DoesNotContain, StartsWith, DoesNotStartWith, Is, IsNot, IsBlank e "IsNotBlank"
let categories: DataViewCategoricalColumn = this.dataView.categorical.categories[0];
let target: IFilterColumnTarget = {
table: categories.source.queryName.substr(0, categories.source.queryName.indexOf('.')), // table
column: categories.source.displayName // col1
};
let conditions: IAdvancedFilterCondition[] = [];
conditions.push({
operator: "LessThan",
value: 0
});
let filter: IAdvancedFilter = new window['powerbi-models'].AdvancedFilter(target, "And", conditions);
// invoke the filter
visualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
O equivalente SQL é:
SELECT * FROM table WHERE col1 < 0;
Para obter o código de exemplo completo para usar a API de Filtro Avançado, acesse o repositório do visual Sampleslicer.
A API de Filtro de Tupla (filtro de várias colunas)
A API de Filtro de Tupla foi introduzida na API de visuais 2.3.0. Ela é semelhante à API de Filtro Básico, mas permite definir condições para várias colunas e tabelas.
A interface de filtro é mostrada no código a seguir:
interface ITupleFilter extends IFilter {
$schema: string;
filterType: FilterType;
operator: TupleFilterOperators;
target: ITupleFilterTarget;
values: TupleValueType[];
}
Where
targeté uma matriz de colunas com nomes de tabela:declare type ITupleFilterTarget = IFilterTarget[];O filtro pode endereçar colunas de várias tabelas.
$schemaé https://powerbi.com/product/schema#tuple.filterTypeé FilterType.Tuple.operatorpermite usar somente no operador In.valuesé uma matriz de tuplas de valor. Cada tupla representa uma combinação permitida dos valores da coluna de destino.
declare type TupleValueType = ITupleElementValue[];
interface ITupleElementValue {
value: PrimitiveValueType
}
Exemplo completo:
let target: ITupleFilterTarget = [
{
table: "DataTable",
column: "Team"
},
{
table: "DataTable",
column: "Value"
}
];
let values = [
[
// the first column combination value (or the column tuple/vector value) that the filter will pass through
{
value: "Team1" // the value for the `Team` column of the `DataTable` table
},
{
value: 5 // the value for the `Value` column of the `DataTable` table
}
],
[
// the second column combination value (or the column tuple/vector value) that the filter will pass through
{
value: "Team2" // the value for `Team` column of `DataTable` table
},
{
value: 6 // the value for `Value` column of `DataTable` table
}
]
];
let filter: ITupleFilter = {
$schema: "https://powerbi.com/product/schema#tuple",
filterType: FilterType.Tuple,
operator: "In",
target: target,
values: values
}
// invoke the filter
visualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
Importante
A ordem dos nomes de coluna e dos valores de condição é importante.
O SQL equivalente do código acima é:
SELECT * FROM DataTable WHERE ( Team = "Team1" AND Value = 5 ) OR ( Team = "Team2" AND Value = 6 );
Restaurar o filtro JSON da exibição de dados
Da API versão 2.2.0 em diante, você pode restaurar o filtro JSON de VisualUpdateOptions, conforme mostrado no seguinte código:
export interface VisualUpdateOptions extends extensibility.VisualUpdateOptions {
viewport: IViewport;
dataViews: DataView[];
type: VisualUpdateType;
viewMode?: ViewMode;
editMode?: EditMode;
operationKind?: VisualDataChangeOperationKind;
jsonFilters?: IFilter[];
}
Quando você alterna indicadores, o Power BI chama o método update do visual e o visual obtém um objeto filter correspondente. Para obter mais informações, confira Adicionar suporte a indicador para visuais do Power BI.
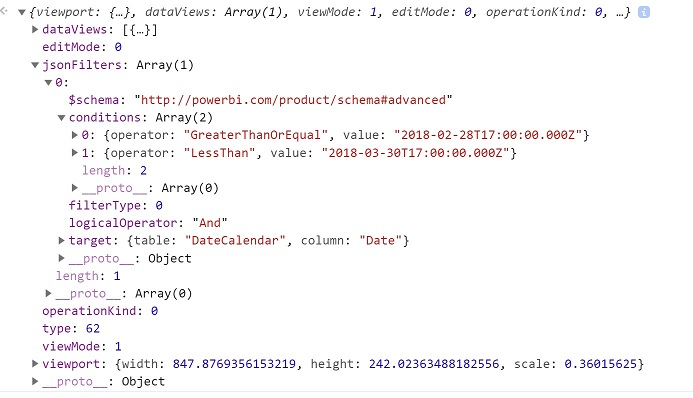
Exemplo de filtro JSON
Alguns exemplos de código de filtro JSON são mostrados na imagem a seguir:

Limpar o filtro JSON
Para redefinir ou limpar o filtro, passe um valor null para a API de filtro.
// invoke the filter
visualHost.applyJsonFilter(null, "general", "filter", FilterAction.merge);
Próximas etapas
Usar visuais do Power BI para adicionar interatividade a um visual