Usar a folha de estilos de um site do SharePoint em Suplementos do SharePoint
Você pode referenciar a folha de estilos de um site do SharePoint em seu Suplemento do SharePoint e usá-la para estilizar suas páginas da Web usando a folha de estilos no SharePoint. Além disso, se alguém alterar a folha de estilos ou o tema do site do SharePoint, você poderá adotar o novo conjunto de estilos no suplemento sem modificar a referência de folha de estilos no suplemento.
Importante
Se suas páginas da Web usarem o controle cromado ou a página mestra do suplemento, os estilos já estarão disponíveis para você usar e você não precisará referenciar manualmente a folha de estilos usando o procedimento neste artigo.
Pré-requisitos para usar os exemplos neste artigo
Você precisa de um ambiente de desenvolvimento, conforme explicado em Dois tipos de Suplementos do SharePoint: hospedados no SharePoint e hospedados no provedor.
Conceitos principais para saber antes de usar a folha de estilos do SharePoint em um suplemento do SharePoint
A tabela a seguir lista artigos úteis que podem ajudá-lo a entender os conceitos envolvidos em um cenário que usa a folha de estilos do SharePoint.
| Título do artigo | Descrição |
|---|---|
| Suplementos do SharePoint | Saiba mais sobre o novo modelo no SharePoint que permite criar suplementos, que são pequenas soluções fáceis de usar para os usuários finais. |
| Design de experiência de usuário para suplementos do SharePoint | Saiba mais sobre as opções e alternativas de experiência do usuário (UX) que você tem ao criar suplementos do SharePoint. |
| Hosts da web, sites do suplemento e componentes do SharePoint no SharePoint | Saiba mais sobre a diferença entre webs host e webs de suplemento. Descubra quais componentes do SharePoint podem ser incluídos em um Suplemento do SharePoint, quais componentes são implantados na Web do host, quais componentes são implantados na Web de suplemento e como o suplemento web é implantado em um domínio isolado. |
Exemplo de código: usar a folha de estilos de um site do SharePoint em um suplemento do SharePoint
Este exemplo de código mostra como usar a folha de estilos do site do SharePoint. Isso permite que suas páginas remotas do aplicativo Web correspondam à aparência das páginas na Web do host do SharePoint.
Para usar a folha de estilos em um suplemento do SharePoint
Crie o Suplemento do SharePoint hospedado pelo provedor.
Force o provisionamento web do suplemento criando uma página em branco.
Adicione uma página da Web ao projeto Web e faça referência à folha de estilos.
Edite o elemento no manifesto de suplemento.
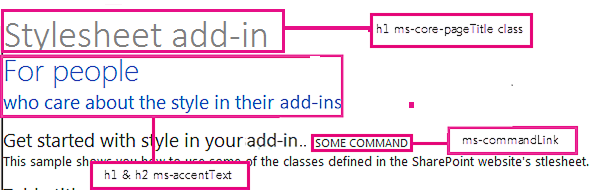
A figura a seguir mostra uma página da Web do SharePoint que está usando a folha de estilos.
Página da Web usando a planilha de estilos

Para criar projetos da Web remotos e de suplemento do SharePoint.
Abra o Visual Studio como administrador. (Para isso, clique com o botão direito do mouse no ícone do Visual Studio no menu Iniciar e selecione Executar como administrador.)
Crie o Suplemento do SharePoint hospedado pelo provedor, conforme explicado em Começar a criar suplementos do SharePoint hospedados pelo provedor e nomeá-loStylesheetAdd-in.
Para forçar o provisionamento da Web de suplemento criando uma página em branco
Clique com o botão direito do mouse no projeto de suplemento do SharePoint e adicione um novo módulo.
Clique com o botão direito do mouse no novo módulo e adicione um novo item.
Em itens do Visual C#, Web, selecione Página HTML. Renomeie a página para blank.html.
Exclua o conteúdo de blank.html.
Para adicionar uma página da Web que faz referência à folha de estilos no projeto Web
Clique com o botão direito do mouse no projeto Web e adicione um novo Formulário Web. Renomeie o Formulário Web para StyleConsumer.aspx.
Substitua o conteúdo do arquivo .aspx do Formulário Web pelo código a seguir. O código executa as seguintes tarefas:
Carrega a página blank.html da Web de suplemento em um IFrame invisível.
Carrega o arquivo defaultcss.ashx da Web de suplemento.
Usa os estilos disponíveis.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="StyleConsumer.aspx.cs" Inherits="StylesheetAppWeb.StyleConsumer" %> <!DOCTYPE html> <html> <head> <title>Add-in using stylesheet</title> </head> <body> <!-- The main page title --> <h1 class="ms-core-pageTitle">Stylesheet add-in</h1> <!-- Some subtitle --> <h1 class="ms-accentText">For people</h1> <!-- Subtitle comments --> <h2 class="ms-accentText">who care about the style in their add-ins</h2> <p></p> <div> <h2 class="ms-webpart-titleText">Get started with style in your add-in... </h2> <a class="ms-commandLink" href="#">some command</a> <br /> This sample shows you how to use some of the classes defined in the SharePoint website's style sheet. </div> <!-- Script to load SharePoint resources and load the blank.html page in the invisible iframe --> <script type="text/javascript"> "use strict"; var appweburl; (function () { var ctag; // Get the URI decoded add-in web URL. appweburl = decodeURIComponent( getQueryStringParameter("SPAppWebUrl") ); // Get the ctag from the SPClientTag token. ctag = decodeURIComponent( getQueryStringParameter("SPClientTag") ); // The resource files are in a URL in the form: // web_url/_layouts/15/Resource.ashx var scriptbase = appweburl + "/_layouts/15/"; // Dynamically create the invisible iframe. var blankiframe; var blankurl; var body; blankurl = appweburl + "/Pages/blank.html"; blankiframe = document.createElement("iframe"); blankiframe.setAttribute("src", blankurl); blankiframe.setAttribute("style", "display: none"); body = document.getElementsByTagName("body"); body[0].appendChild(blankiframe); // Dynamically create the link element. var dclink; var head; dclink = document.createElement("link"); dclink.setAttribute("rel", "stylesheet"); dclink.setAttribute("href", scriptbase + "defaultcss.ashx?ctag=" + ctag); head = document.getElementsByTagName("head"); head[0].appendChild(dclink); })(); // Function to retrieve a query string value. // For production purposes you may want to use // a library to handle the query string. function getQueryStringParameter(paramToRetrieve) { var params; var strParams; params = document.URL.split("?")[1].split("&"); strParams = ""; for (var i = 0; i < params.length; i = i + 1) { var singleParam = params[i].split("="); if (singleParam[0] == paramToRetrieve) return singleParam[1]; } } </script> </body> </html>
Em alguns casos, o usuário precisa ser autenticado no SharePoint antes que sua página seja capaz de baixar o CSS e as imagens para estilo. As marcas de link não autenticam automaticamente um usuário que ainda não está conectado. Considere carregar um recurso de página da Web de suplemento em sua página da Web para forçar a autenticação do usuário antes de vincular ao arquivo CSS. Neste exemplo, a página blank.html é carregada em um IFrame invisível.
Para editar o elemento StartPage no manifesto de suplemento
Clique duas vezes no arquivo AppManifest.xml no Gerenciador de Soluções.
No menu suspenso Iniciar página suspensa, selecione a página da Web que usa a folha de estilos.
Para compilar e executar a solução
Verifique se o projeto de suplemento do SharePoint está definido como o projeto de inicialização.
Pressione a tecla F5.
Observação
Quando você pressiona F5, o Visual Studio cria a solução, implanta o suplemento e abre a página de permissões para o suplemento.
Selecione o botão Confiar.
Selecione o ícone de suplemento StylesheetBasic .
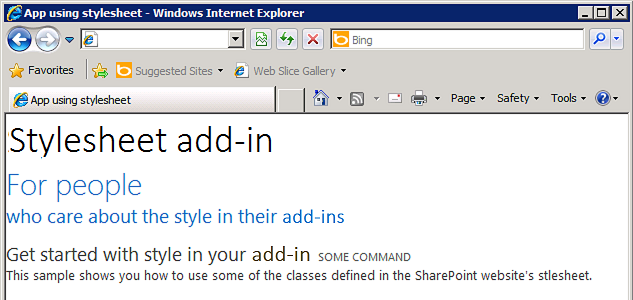
A figura a seguir mostra a página da Web resultante usando os estilos do SharePoint.
Folha de estilos usada na página

Você também pode acessar a Web do host e alterar o tema. Recarregue a página do suplemento da Web para usar os novos estilos.
Resolver problemas da solução
| Problema | Solução |
|---|---|
| O Visual Studio não abre o navegador depois que você seleciona a tecla F5. | Defina o projeto do Suplemento do SharePoint como o projeto de inicialização. |
| Erro de certificado. | Defina a propriedade Habilitada para SSL do seu projeto Web como false. No projeto suplemento do SharePoint, defina a propriedade Projeto Web como Nenhum e defina a propriedade de volta para o nome do projeto Web. |