Faixas de opções do Windows 7
Observação
Este guia de design foi criado para o Windows 7 e não foi atualizado para versões mais recentes do Windows. Grande parte das diretrizes ainda se aplica em princípio, mas a apresentação e os exemplos não refletem nossas diretrizes de design atuais.
As faixas de opções são a maneira moderna de ajudar os usuários a encontrar, entender e usar comandos de forma eficiente e direta com um número mínimo de cliques, com menos necessidade de recorrer à tentativa e erro e sem precisar consultar a Ajuda.
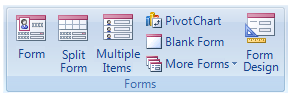
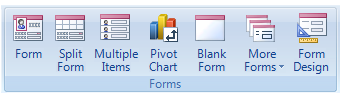
Uma faixa de opções é uma barra de comandos que organiza os recursos de um programa em uma série de guias na parte superior de uma janela. O uso de uma faixa de opções aumenta a capacidade de descoberta de recursos e funções, permite um aprendizado mais rápido do programa como um todo e faz com que os usuários se sintam mais no controle de sua experiência com o programa. Uma faixa de opções pode substituir a barra de menus tradicional e as barras de ferramentas.

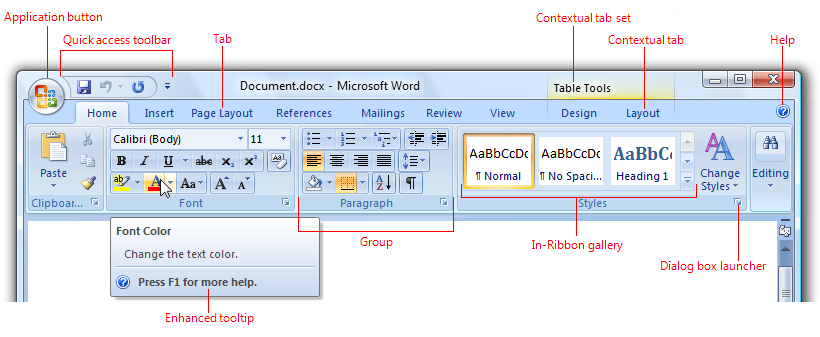
Uma faixa de opções típica.
As guias da faixa de opções são compostas por grupos, que são um conjunto rotulado de comandos intimamente relacionados. Além de guias e grupos, as faixas de opções consistem em:
- Um botão Aplicativo, que apresenta um menu de comandos que envolvem fazer algo em ou com um documento ou espaço de trabalho, como comandos relacionados a arquivos.
- Uma barra de ferramentas de acesso rápido, que é uma barra de ferramentas pequena e personalizável que exibe comandos usados com frequência.
- As guias principais são as guias que são sempre exibidas.
- Guias contextuais, que são exibidas somente quando um determinado tipo de objeto é selecionado. As guias que são sempre exibidas são chamadas de guias principais.
- Um conjunto de guias é uma coleção de guias contextuais para um único tipo de objeto. Como os objetos podem ter vários tipos (por exemplo, um cabeçalho em uma tabela que tem uma imagem tem três tipos), pode haver vários conjuntos de guias contextuais exibidos por vez.
- Guias modais, que são guias principais exibidas com um modo temporário específico, como visualização de impressão.
- Galerias, que são listas de comandos ou opções apresentadas graficamente. Uma galeria baseada em resultados ilustra o efeito dos comandos ou opções em vez dos próprios comandos. Uma galeria na faixa de opções é exibida em uma faixa de opções, em vez de uma janela pop-up.
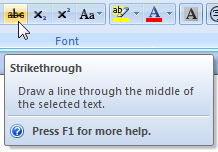
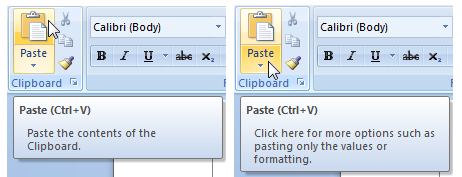
- Dicas de ferramentas aprimoradas, que explicam de forma concisa seus comandos associados e fornecem as teclas de atalho. Elas também podem incluir gráficos e referências à Ajuda. As dicas de ferramentas aprimoradas reduzem a necessidade de Ajuda relacionada a comandos.
- Lançadores de caixa de diálogo, que são botões na parte inferior de alguns grupos que abrem caixas de diálogo contendo recursos relacionados ao grupo.
As faixas de opções foram originalmente introduzidas com o Microsoft Office 2007. Para saber por que o Office precisa usar faixas de opções e os muitos problemas que o uso de uma faixa de opções resolve, consulte A história da faixa de opções.
Observação
As diretrizes relacionadas a menus, barras de ferramentas, botões de comando e ícones são apresentadas em artigos separados.
Essa é a interface do usuário certa?
Para decidir qual faixa de opções usar, considere estas perguntas:
Tipo de programa
- Que tipo de programa você está projetando? O tipo de programa é um bom indicador da adequação de uma faixa de opções. As faixas de opções funcionam bem para programas de criação e criação de documentos, bem como visualizadores de documentos e navegadores. As faixas de opções podem funcionar para outros tipos de programas, mas outras formas de apresentação de comando podem ser mais apropriadas. Geralmente, os programas leves devem ter uma apresentação de comando leve.
Problemas de descoberta e aprendizado
- Os usuários têm problemas para encontrar comandos? Os usuários estão solicitando recursos que já estão no programa? Nesse caso, o uso de uma faixa de opções facilitará a localização de comandos com rótulos autoexplicativos e agrupamento de comandos relacionados. O uso de uma faixa de opções também é melhor dimensionado do que barras de menus e barras de ferramentas para crescimento futuro.
- Os usuários têm problemas para entender os comandos do programa? Eles costumam recorrer à "tentativa e erro" para selecionar o comando correto ou determinar como os comandos funcionam? Nesse caso, usar uma faixa de opções com comandos orientados a resultados com base em galerias e visualizações dinâmicas facilita a compreensão dos comandos.
Características dos comandos
- Os comandos são apresentados em vários locais? Se o seu programa já existir, os comandos serão apresentados em barras de menus, barras de ferramentas, painéis de tarefas e dentro da própria área de trabalho? Nesse caso, o uso de uma faixa de opções unificará os comandos em um único local, tornando-os mais fáceis de encontrar.
- Os comandos se aplicam a toda a janela ou apenas a painéis específicos? As faixas de opções funcionam melhor para comandos que se aplicam a toda a janela ou a objetos específicos. Os comandos in-loco funcionam melhor para painéis de janela individuais.
- A maioria dos comandos pode ser apresentada diretamente? Ou seja, os usuários podem interagir com eles usando um único clique? Se os comandos comumente usados forem acessados a partir de menus e caixas de diálogo, eles podem ser refatorados para serem diretos? Embora alguns comandos possam ser apresentados usando menus e caixas de diálogo, apresentar a maioria dos comandos dessa maneira prejudica a eficiência de uma faixa de opções, possivelmente tornando uma barra de menus uma opção melhor.
Escala de comando
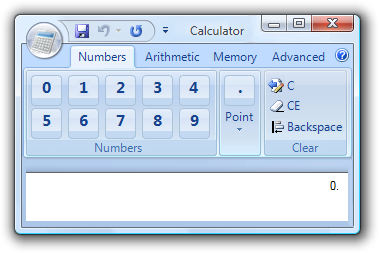
- Existe um pequeno número de comandos? Os comandos usados com mais frequência podem ser apresentados facilmente em uma única barra de ferramentas simples? Vale a pena usar uma faixa de opções se a adição de guias principais e contextuais resultar em uma guia Página Inicial simples que pode ser usada sozinha para executar as tarefas mais comuns. Caso contrário, o benefício de usar uma faixa de opções pode não justificar seu peso extra para um pequeno número de comandos.
- Existe um grande número de comandos? O uso de uma faixa de opções exigiria mais de sete guias principais? Os usuários teriam que mudar constantemente de guia para executar tarefas comuns? Nesse caso, usar barras de ferramentas (que não exigem a alteração de guias) e janelas de paleta (que podem exigir a alteração de guias, mas pode haver várias abertas ao mesmo tempo) pode ser uma escolha mais eficiente.
- Os usuários tendem a usar um pequeno número de comandos na maioria das vezes? Nesse caso, eles podem usar uma faixa de opções com eficiência colocando esses comandos na guia Página Inicial. Mudar constantemente as guias tornaria uma faixa de opções muito ineficiente.
- O programa se beneficia ao tornar a área de conteúdo do programa o maior possível? Nesse caso, usar uma barra de menus e uma única barra de ferramentas é mais eficiente em termos de espaço do que uma faixa de opções. No entanto, se o programa exigir três ou mais linhas de barras de ferramentas ou usar painéis de tarefas, o uso de uma faixa de opções será mais eficiente em termos de espaço.
- Os usuários tendem a trabalhar em uma área específica dentro de uma grande janela no programa por longos períodos de tempo? Nesse caso, eles se beneficiariam da proximidade de minibarras de ferramentas, janelas de paleta e comandos diretos. Fazer a viagem de ida e volta da área de trabalho para a fita seria muito ineficiente.
- Para eficiência e flexibilidade, os usuários precisam fazer alterações significativas no conteúdo, local ou tamanho da apresentação do comando? Nesse caso, barras de ferramentas personalizáveis e extensíveis e janelas de paleta são uma opção melhor. Observe que alguns tipos de barras de ferramentas podem ser desencaixados para se tornarem janelas de paleta, e as janelas de paleta podem ser movidas, redimensionadas e personalizadas.
Por fim, considere esta pergunta final: a melhoria na capacidade de descoberta, facilidade de aprendizado, eficiência e produtividade vale o custo do espaço extra e a necessidade de guias para organizar os comandos? Nesse caso, usar uma faixa de opções é uma excelente escolha. Se você não tiver certeza, considere testar a usabilidade de um design baseado em faixa de opções e compará-lo com a melhor alternativa.
As faixas de opções são uma forma nova e envolvente de apresentação de comandos e uma ótima maneira de modernizar um programa. Mas, por mais atraentes que sejam, elas não são a escolha certa para todos os programas.
Incorreto:

Por favor, não faça isso!
As sete coisas mais importantes
- Escolha uma solução de comando adequada ao seu tipo de programa. Usar uma faixa de opções deve fazer com que um programa pareça mais simples, mais eficiente e mais fácil de usar, nunca o contrário. Se o uso de uma faixa de opções não for apropriado, considere usar comandos avançados.
- Não subestime o desafio de criar uma faixa de opções eficaz. Não espere que seja uma simples porta de suas barras de menu e barras de ferramentas existentes. E não tome como certo que o uso de uma faixa de opções torna seu programa automaticamente melhor. Estar disposto a comprometer o tempo e o esforço necessários para uma reformulação de comando é um fator importante na decisão de usar uma faixa de opções.
- Torne os comandos detectáveis. Escolha um design de guia que tenha um mapeamento claro, óbvio e exclusivo entre seus comandos e as guias rotuladas descritivamente onde eles residem. Os usuários devem ser capazes de determinar com rapidez e confiança qual guia tem o comando que estão procurando e raramente escolher a guia errada.
- Torne os comandos autoexplicativos. Os usuários devem entender o efeito de um comando a partir de seu rótulo, ícone, dica de ferramenta e visualização. Eles não devem ter que experimentar ou ler um tópico da Ajuda para ver como um comando funciona.
- Torne o uso dos comandos eficiente:
- Os usuários devem passar a maior parte do tempo na guia Página Inicial.
- Os usuários raramente devem ter que mudar de guia durante tarefas comuns.
- Quando a janela é maximizada e os usuários estão na guia correta, os comandos usados com mais frequência têm mais ênfase visual, e os usuários podem invocá-los com um único clique. Os usuários podem executar todos os outros comandos na guia com no máximo quatro cliques.
- Os usuários não devem ter que abrir caixas de diálogo para dar comandos e alterar atributos em tarefas comuns.
- Ajude os usuários a escolher comandos e opções com confiança e minimize a necessidade de tentativa e erro. Use comandos orientados a resultados sempre que apropriado, geralmente na forma de galerias e visualizações dinâmicas.
- Certifique-se de que a faixa de opções seja bem dimensionada com base nos tamanhos de janela maiores para os menores.
Conceitos de design
Adaptar uma faixa de opções em um programa existente
Embora você possa simplesmente refatorar uma barra de menus tradicional e o design da barra de ferramentas de um programa existente para um formato de faixa de opções, isso perde a maior parte do valor de usar uma faixa de opções. As faixas de opções têm mais valor quando usadas para apresentar comandos imediatos e orientados a resultados, geralmente na forma de galerias e visualizações dinâmicas. Os comandos orientados a resultados tornam os comandos mais fáceis de entender e os usuários muito mais eficientes e produtivos. Em vez de refatorar os comandos existentes, é melhor redesenhar completamente como os comandos são executados em seu programa.
Não subestime o desafio de criar uma faixa de opções eficaz. E não tome como certo que o uso de uma faixa de opções torna seu programa automaticamente melhor. Criar uma faixa de opções eficaz exige muito tempo e esforço. Estar disposto a comprometer o tempo e o esforço necessários para essa reformulação de comando é um fator importante na decisão de usar uma faixa de opções.
A natureza das faixas de opções
Em comparação com as barras de menus e barras de ferramentas tradicionais, as faixas de opções têm as seguintes características:
- Uma única interface do usuário (UI) para todos os comandos. As barras de menus são abrangentes e fáceis de aprender, e as barras de ferramentas são eficientes e diretas, mas por que não usar um pouco mais de espaço na tela para criar uma única interface do usuário de comandos que realize tudo isso? Com apenas uma interface do usuário, as faixas de opções não exigem que os usuários descubram qual interface do usuário tem o comando que estão procurando.
- Visível e autoexplicativo. Os comandos da barra de menus são autoexplicativos por meio de seus rótulos, mas ficam ocultos na maioria das vezes. Para economizar espaço na tela, os botões da barra de ferramentas são representados principalmente por ícones em vez de rótulos (embora alguns botões da barra de ferramentas usem ambos) e dependem de dicas de ferramentas quando o ícone não é autoexplicativo. No entanto, os usuários geralmente conhecem os ícones apenas para os comandos mais usados.
- Ao apresentar a maioria dos comandos com ícones rotulados, os comandos da faixa de opções são visíveis e autoexplicativos e usam dicas de ferramentas apenas para fornecer informações complementares. Há pouca necessidade de ir a outro lugar (como Ajuda) para entender um comando.
- Agrupamento rotulado. Embora as categorias de menu sejam rotuladas, os grupos em um menu suspenso não são e são indicados apenas com um separador não rotulado. Os grupos nas barras de ferramentas também são indicados com separadores não rotulados.
- Ao organizar comandos em grupos rotulados, as faixas de opções facilitam a localização de comandos e a determinação de sua finalidade.
- Modal, mas não hierárquico. As barras de menus são dimensionadas criando uma hierarquia de comandos. Menus com muitos itens podem usar um ou mais níveis de submenus para fornecer mais comandos.
- Os comandos da faixa de opções exigem mais espaço do que os comandos da barra de ferramentas, portanto, eles usam guias para dimensionar. Esse uso de guias torna as faixas de opções modais, exigindo que os usuários alterem os modos ocasionalmente para encontrar comandos. No entanto, dentro de uma guia, a maioria dos comandos é direta ou usa um único botão de divisão ou botão de menu, não uma hierarquia.
- Direto e imediato. Um comando é direto se invocado com um único clique (ou seja, sem navegar pelos menus) e imediato se entrar em vigor imediatamente (ou seja, sem caixas de diálogo para coletar informações adicionais). Os comandos da barra de menus são sempre indiretos e muitas vezes não imediatos. Assim como as barras de ferramentas, a maioria dos comandos da faixa de opções é projetada para ser direta e imediata, com os comandos usados com mais frequência invocados com um único clique e sem exigir uma caixa de diálogo para coletar entrada adicional.
- Espaçoso. As barras de menus e as barras de ferramentas são projetadas principalmente para serem eficientes em termos de espaço. Para fornecer seus benefícios, as faixas de opções podem consumir mais espaço vertical, sendo aproximadamente o equivalente a uma barra de menus mais três linhas de barras de ferramentas. Como poucos programas têm três ou mais linhas de barras de ferramentas, as faixas de opções geralmente consomem mais espaço do que as interfaces de usuário tradicionais para comandos.
- Possui um botão Aplicativo e uma barra de ferramentas de acesso rápido. Uma faixa de opções é sempre apresentada com um botão Aplicativo e uma barra de ferramentas de acesso rápido. Isso permite que os usuários acessem comandos relacionados a arquivos e usados com frequência sem alterar as guias e promove consistência entre os programas.
- Personalização mínima. Embora as barras de menu tenham uma apresentação fixa, muitas barras de ferramentas são bastante personalizáveis, permitindo que os usuários definam locais, tamanhos e conteúdo. Uma faixa de opções em si não é personalizável, mas a barra de ferramentas de acesso rápido oferece personalização limitada.
- Acessibilidade de teclado aprimorada. As barras de menus têm excelente acessibilidade ao teclado porque pressionar a tecla Alt diretamente dá foco de entrada à barra de menus. No entanto, não existe esse mecanismo para barras de ferramentas porque elas compartilham a navegação do teclado com o conteúdo da janela. Consequentemente, os usuários devem navegar até a barra de ferramentas usando a tecla Tab (que recebe a última parada de tabulação) e, em seguida, navegar até um comando específico usando as teclas de seta.
Por outro lado, as faixas de opções fornecem acessibilidade aprimorada ao teclado por meio de dicas de tecla, geralmente com um processo de três etapas:
Pressione Alt para entrar no modo de dica de tecla.
Pressione um caractere para escolher uma guia, o botão Aplicativo ou um comando na barra de ferramentas de acesso rápido.
Dentro de uma guia, pressione uma ou duas letras para escolher um comando.
Essa abordagem é altamente visual. Também é mais flexível, permitindo que seja mais bem dimensionado e tenha mais atribuições de teclas de acesso mnemônicas.
Não confunda teclas de acesso com teclas de atalho. Embora as teclas de acesso e as teclas de atalho forneçam acesso do teclado à interface do usuário, elas têm finalidades e diretrizes diferentes. Para obter mais informações, consulte Atalhos do teclado.
A natureza dos comandos avançados
Comandos avançados referem-se à apresentação e à interação de comandos usados por faixas de opções, sem necessariamente usar um contêiner de faixa de opções. Os comandos avançados têm estas características:
Rotulagem. Todos os comandos recebem rótulos autoexplicativos, com exceções apenas quando os ícones são extremamente conhecidos e o espaço é escasso.
Correto:

Esses comandos são extremamente conhecidos, portanto, não precisam de rótulos.
Incorreto:

Esses ícones ininteligíveis exigem rótulos para comandos avançados.
Dimensionamento. Em vez de dimensionamento uniforme, os comandos são dimensionados em relação à sua frequência de uso e importância. Além de tornar os comandos usados com mais frequência mais fáceis de encontrar e clicar, também os torna mais tocáveis.

Neste exemplo, o botão usado com mais frequência é maior que os outros.
Dimensionamento dinâmico. Os controles de comando avançados se redimensionam para aproveitar ao máximo o espaço disponível, em vez de usar um tamanho fixo e truncar ou usar estouro quando o tamanho é muito pequeno.


Neste exemplo, os botões de comando são redimensionados para funcionar bem no espaço disponível.
Botões de divisão. Os botões de divisão são uma boa maneira de consolidar um conjunto de variações de um comando quando necessário, mantendo a concisão para o comando usado com mais frequência.

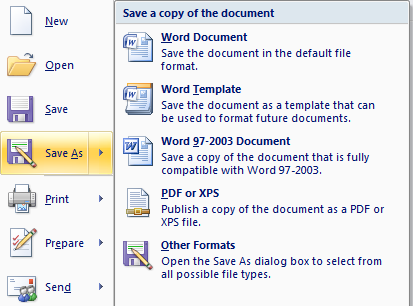
Neste exemplo, o comando Salvar como usa um botão de divisão, em que o botão principal executa a variação mais comum, e a parte do menu revela um menu com variações do comando.
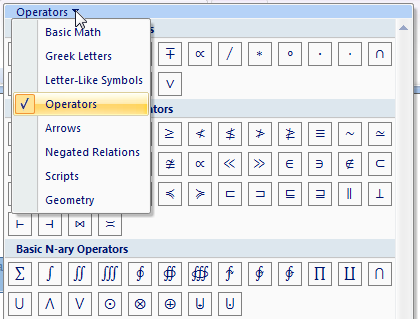
Menus suspensos e galerias avançados. Menus suspensos, listas suspensas e galerias ocupam o espaço necessário para comunicar e diferenciar o efeito das escolhas, geralmente usando gráficos e descrições de texto. As categorias são usadas para organizar grandes conjuntos de opções.

Nesses exemplos, clicar em um botão de menu exibe uma lista de opções que mostram seu efeito.
Visualizações dinâmicas. Sempre que o usuário passa o mouse sobre uma opção de formatação, o programa mostra como seriam os resultados com essa formatação usando o conteúdo real.

As visualizações dinâmicas mostram os resultados da aplicação de uma opção de formatação ao passar o mouse.
Dicas de ferramentas aprimoradas. Eles explicam de forma concisa seus comandos associados e fornecem as teclas de atalho. Eles também podem incluir gráficos e referências à Ajuda (embora eliminem em grande parte a necessidade de Ajuda relacionada a comandos).

As dicas de ferramentas aprimoradas explicam de forma concisa seus comandos associados.
Embora as faixas de opções possam não ser adequadas para todos os programas, todos os programas podem se beneficiar de comandos avançados.
As faixas de opções sempre têm um botão Aplicativo e uma barra de ferramentas de acesso rápido
O botão Aplicativo e a barra de ferramentas de acesso rápido fornecem comandos úteis em qualquer contexto, reduzindo assim a necessidade de alterar as guias. Embora esses três componentes sejam logicamente independentes, uma faixa de opções deve sempre ter um botão Aplicativo e uma barra de ferramentas de acesso rápido. Considerando que os comandos podem ir na faixa de opções ou no botão Aplicativo, você pode estar se perguntando onde colocar os comandos. A escolha não é arbitrária.
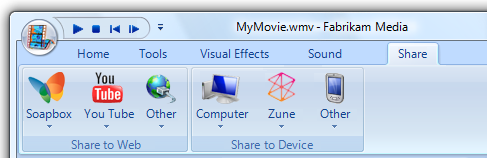
O botão Aplicativo é usado para apresentar um menu de comandos que envolvem fazer algo para ou com um arquivo, como comandos que tradicionalmente vão no menu Arquivo para criar, abrir e salvar arquivos, imprimir e enviar e publicar documentos.
Por outro lado, a própria faixa de opções é para comandos que afetam o conteúdo da janela. Os exemplos incluem comandos usados para ler, modificar ou usar o conteúdo ou alterar o modo de exibição.
Se você usar uma faixa de opções, também deverá usar um botão Aplicativo, mesmo que seu programa não envolva documentos ou arquivos. Nesses casos, use o menu Aplicativo para apresentar comandos para impressão, opções do programa e sair do programa. Embora o botão Aplicativo não seja necessário para esses programas, usá-lo fornece consistência entre os programas. Os usuários não precisam procurar comandos de salvar e desfazer ou opções de programa porque estão sempre no mesmo lugar.
A barra de ferramentas de acesso rápido é necessária mesmo que a faixa de opções use apenas uma guia. Novamente, embora esses programas não precisem de uma barra de ferramentas de acesso rápido (porque todos os comandos já estão presentes em uma única guia), ter uma barra de ferramentas de acesso rápido personalizável fornece consistência entre os programas. Por exemplo, se os usuários tiverem o hábito de clicar no comando Imprimir, eles poderão fazê-lo em qualquer programa que use uma faixa de opções.
Organização e descoberta
Ao fornecer guias e grupos, as faixas de opções permitem que você organize seus comandos para ajudar na descoberta. O desafio é que, se a organização for mal feita, ela pode prejudicar muito a descoberta. Deve haver um mapeamento claro, óbvio e exclusivo entre seus comandos e as guias e grupos rotulados descritivamente onde eles residem.
Os usuários formarão um modelo mental da faixa de opções depois de usá-la por um tempo. Se esse modelo mental não fizer sentido para os usuários, for ineficiente ou estiver incorreto, isso levará à confusão e frustração. Seu objetivo mais importante ao criar uma faixa de opções é facilitar a localização de comandos com rapidez e confiança. Se você não conseguir isso, o design da faixa de opções falhará. Atingir esse objetivo requer design cuidadoso, teste do usuário e iteração. Não presuma que será fácil.
Aqui estão algumas armadilhas comuns a serem evitadas:
- Evite nomes genéricos de guias e grupos. Um bom nome de guia ou grupo deve descrever com precisão seu conteúdo específico, de preferência usando linguagem baseada em tarefas e objetivos. Evite nomes genéricos de guias e grupos, bem como nomes baseados em tecnologia. Por exemplo, quase qualquer comando em um programa de criação de documentos pode pertencer a guias rotuladas como Editar, Formatar, Ferramentas, Opções, Avançado e Mais. Confie em rótulos específicos e descritivos, não na memorização.
- Evite nomes de guias e grupos excessivamente específicos. Embora desejemos que os nomes de guias e grupos sejam específicos, eles não devem ser tão específicos que os usuários se surpreendam com seu conteúdo. Os usuários geralmente procuram coisas usando o processo de eliminação, portanto, evite que eles ignorem suas guias ou grupos porque o nome é enganoso.
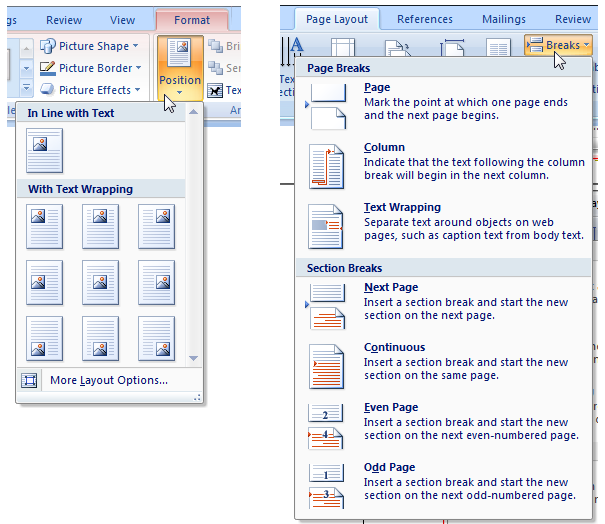
- Evite vários caminhos para o mesmo comando, especialmente se o caminho for inesperado ou se o comando exigir muitos cliques para ser invocado. Pode parecer uma conveniência encontrar um comando por meio de vários caminhos. Mas lembre-se de que, quando os usuários encontram o que procuram, eles param de procurar. É muito fácil para os usuários presumirem que o primeiro caminho que encontram é o único caminho, o que é um problema sério se esse caminho for ineficiente ou inesperado. Além disso, ter comandos duplicados torna mais difícil para os usuários encontrarem outros comandos que estão procurando.

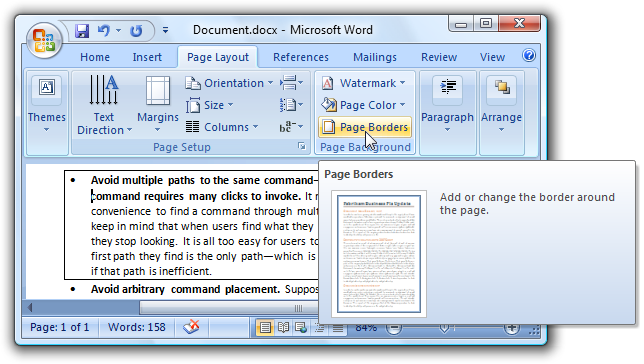
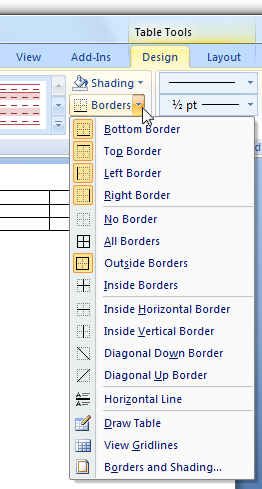
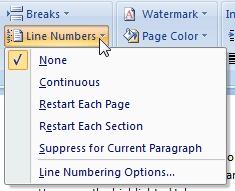
Neste exemplo, você pode alterar as bordas do parágrafo por meio do comando Bordas da página, mesmo que haja um caminho mais direto na guia Página Inicial. Se os usuários que procuram bordas de parágrafo se depararem com esse caminho inesperado, eles podem facilmente presumir que é o único caminho.
- Evite o posicionamento arbitrário de comandos. Suponha que você ache que tem um bom design de guia e grupo, mas descubra que vários comandos simplesmente não se encaixam. Provavelmente, o design da guia e do grupo não é tão bom quanto você pensa e você precisa continuar a refiná-lo. Não resolva esse problema colocando esses comandos onde eles não pertencem. Se você fizer isso, os usuários provavelmente terão que inspecionar todas as guias para encontrá-los e, em seguida, esquecer imediatamente onde estão.
- Evite o posicionamento baseado em marketing. Suponha que você tenha uma nova versão do seu programa, e sua equipe de marketing realmente queira promover seus novos recursos. Pode ser tentador colocá-los na guia Página Inicial, mas isso é um erro caro se prejudicar a descoberta geral. Considere as versões futuras do seu produto e quanta frustração uma organização em constante mudança causará.
Tabulações
O melhor primeiro passo é revisar as guias padrão da faixa de opções. Se os comandos do seu programa forem mapeados naturalmente nas guias padrão, baseie sua organização de guias nesses padrões. Por outro lado, se os comandos do seu programa não mapearem naturalmente, não tente forçá-lo. Determine uma estrutura mais natural e certifique-se de realizar muitos testes de usuário para garantir que você esteja certo.
Para guias não padrão, considere estes problemas:
- Cada nome de guia deve descrever seu conteúdo. Escolha nomes significativos que sejam específicos, mas não muito específicos. Os usuários nunca devem se surpreender com seu conteúdo.
- Cada nome de guia deve refletir sua finalidade. Considere a meta ou tarefa associada aos comandos.
- Cada nome de guia deve ser claramente distinto de todos os outros nomes de guia.
A guia Página Inicial é uma exceção a essas considerações. Embora você não precise ter uma guia Página inicial, a maioria dos programas deveria. A guia Página Inicial é a primeira guia e contém os comandos usados com mais frequência. Se você usa comandos com frequência que não se encaixam nas outras guias, a guia Página Inicial é o lugar certo para eles.
Se você não conseguir determinar um nome de guia significativo e descritivo, provavelmente é porque a guia não foi bem projetada. Se sua organização da faixa de opções simplesmente não estiver funcionando, reconsidere o design da guia.
Grupos
A divisão de comandos em grupos estrutura os comandos em conjuntos relacionados. O rótulo do grupo explica o propósito comum de seus comandos.
Há uma variedade de fatores a serem considerados ao determinar os grupos e sua apresentação:
- Agrupamento padrão. Embora existam diferenças significativas nos comandos entre os programas, existem grupos padrão que são comuns em muitos programas. Fazer com que esses comandos apareçam com os mesmos nomes e locais semelhantes melhora muito a capacidade de descoberta.
| Correto | Incorreto |
|---|---|
 O grupo Comandos de edição inclui todos os comandos de edição, mas não inclui o comando Zoom. |
 O comando Zoom não é um comando de edição, mas está no grupo de edição. |
- Granularity. Alguma estrutura é boa, mas muita estrutura torna os comandos mais difíceis de encontrar. Se os nomes dos grupos forem genéricos, talvez você não tenha granularidade suficiente. Se houver grupos com apenas um ou dois comandos cada, você provavelmente terá muitos (embora seja aceitável ter uma galeria na faixa de opções sem nenhum outro comando dentro de um grupo).
| Correto | Incorreto |
|---|---|
 O grupo de comandos de edição inclui todos os comandos de edição |
 O grupo de comandos de edição foi dividido em seções muito granulares. Evite grupos com apenas um ou dois comandos. |
- Nomes. Bons nomes de grupos explicam o propósito de seus comandos. Se os nomes dos seus grupos não corresponderem, reconsidere o nome ou o agrupamento. Se você não conseguir determinar um nome de guia significativo e descritivo, provavelmente é porque o grupo não foi bem projetado.
| Correto | Incorreto |
|---|---|
 Use nomes de grupo que sejam específicos o suficiente para descrever os comandos contidos no grupo. |
 Este nome de grupo é muito vago para ser útil. Uma abordagem melhor seria reorganizar esses comandos em grupos mais específicos. |
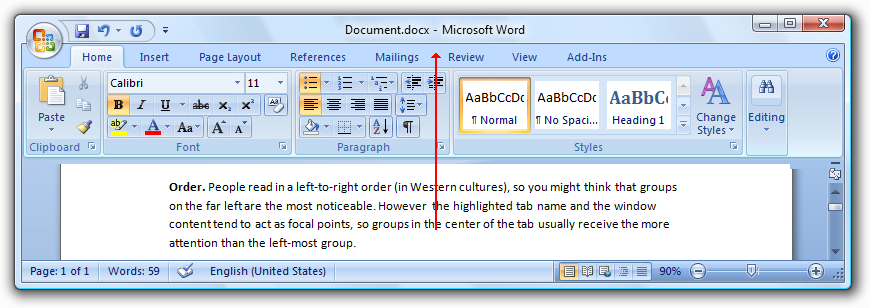
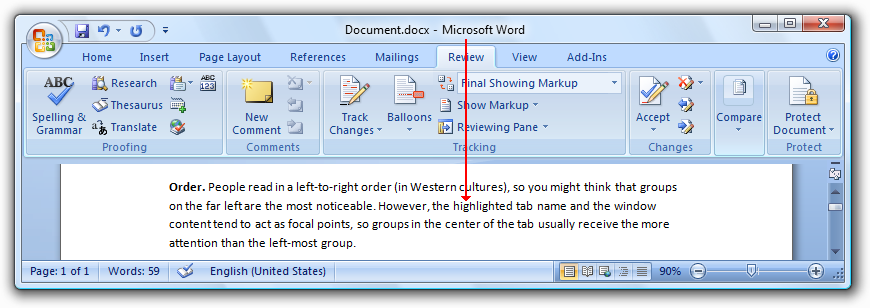
- Ordem As pessoas leem em ordem da esquerda para a direita (nas culturas ocidentais), então você pode pensar que os grupos da extrema esquerda são os mais notáveis. No entanto, o nome da guia realçado e o conteúdo da janela tendem a atuar como pontos focais, portanto, os grupos no centro da guia geralmente recebem mais atenção do que o grupo mais à esquerda. Coloque os grupos mais usados nos locais mais proeminentes e verifique se há um fluxo lógico para os grupos na guia.

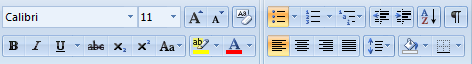
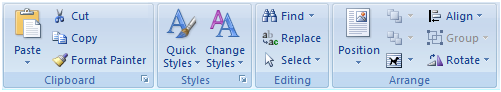
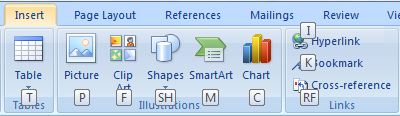
Neste exemplo, os grupos Fonte e Parágrafo são mais perceptíveis do que o grupo Área de Transferência, porque são o que o olho vê primeiro ao sair do documento.

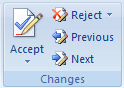
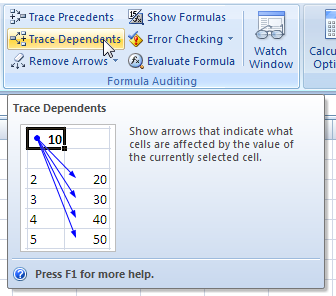
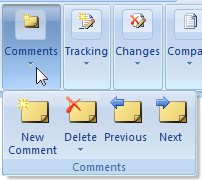
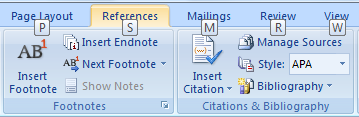
Neste exemplo, o grupo Rastreamento recebe mais atenção, em parte porque a guia Revisão realçada atua como um ponto focal.
- Uniformidade. Pode ser difícil reconhecer comandos quando a apresentação do comando parece a mesma. O uso de ícones com formas e cores diferentes, grupos com formatos variados e comandos com tamanhos diferentes facilita o reconhecimento de grupos de comandos pelos usuários. Os comandos devem ter dimensionamento uniforme somente quando a faixa de opções é reduzida para seus tamanhos menores.
| Correto | Incorreto |
|---|---|
 Use uma variedade de tamanhos de ícones para melhorar o reconhecimento |
 Esses comandos são muito semelhantes entre si porque são todos do mesmo tamanho. |
Visualizações
Você pode usar vários tipos de visualizações para mostrar o que resultará de um comando. Usando visualizações úteis, você pode melhorar a eficiência do seu programa e reduzir a necessidade da abordagem de aprendizado de tentativa e erro. As visualizações dinâmicas também convidam à experimentação e incentivam a criatividade.
Aqui estão alguns dos diferentes tipos de visualizações que você pode usar:
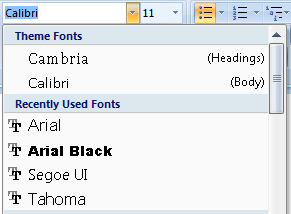
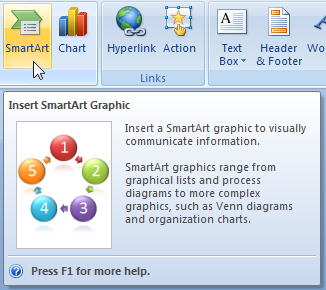
- Ícones e gráficos estáticos realistas. Imagens estáticas que fornecem uma indicação realista do efeito de um comando. Eles podem ser usados em galerias, menus suspensos e dicas de ferramentas aprimoradas.

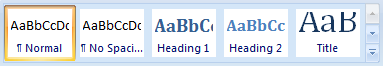
Neste exemplo, a lista suspensa Fonte mostra cada nome de fonte usando a própria fonte.

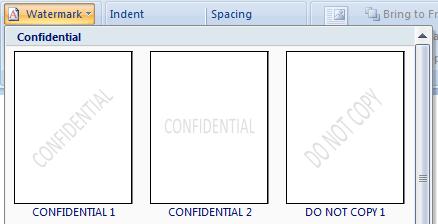
Neste exemplo, miniaturas realistas são usadas para mostrar as diferentes marcas d'água.
- Ícones e gráficos dinâmicos. Ícones e gráficos que são modificados para refletir o estado atual. Esses ícones são especialmente úteis para galerias, bem como botões de divisão que alteram seu efeito padrão para ser o mesmo da última ação.

Neste exemplo, o Microsoft Word altera a galeria de estilos para refletir os estilos atuais.

Neste exemplo, o Word altera os comandos Cor de realce do texto e Cor da fonte para indicar seu efeito atual.
- Visualizações dinâmicas. Quando os usuários passam o mouse sobre uma opção de formatação, a visualização dinâmica mostra como seriam os resultados com essa formatação. As visualizações dinâmicas ajudam os usuários a fazer seleções com mais eficiência e confiança com base no contexto real do usuário.

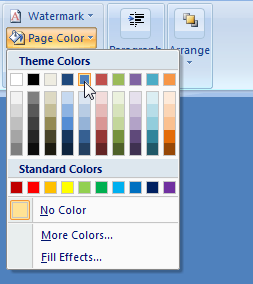
Neste exemplo, o comando Cor da página executa uma visualização dinâmica mostrando o efeito das opções de cores ao passar o mouse.
As visualizações dinâmicas são um recurso poderoso que pode realmente melhorar a produtividade dos usuários, mas mesmo visualizações estáticas simples podem ser uma grande ajuda.
Dimensionar a faixa de opções
Dimensionar uma barra de ferramentas é simples: se uma janela for muito estreita para exibir uma barra de ferramentas, a barra de ferramentas exibirá o que se encaixa e tornará todo o resto acessível por meio de um botão de estouro. Um objetivo dos comandos avançados é aproveitar ao máximo o espaço disponível, portanto, dimensionar uma faixa de opções requer mais trabalho de design. Não há tamanho de faixa de opções padrão, portanto, você não deve criar uma faixa de opções com uma largura específica em mente. Você precisa projetar layouts com uma ampla variedade de larguras e perceber que qualquer um deles pode ser o que a maioria de seus usuários verá. O dimensionamento é uma parte fundamental do design da faixa de opções, não a última etapa. Ao criar uma guia, especifique os diferentes layouts para cada grupo (até três), bem como as combinações que podem ser usadas juntas. A faixa de opções mostrará a maior combinação válida que se ajusta ao tamanho atual da janela.
 As barras de ferramentas são dimensionadas usando um botão de estouro.
As barras de ferramentas são dimensionadas usando um botão de estouro.
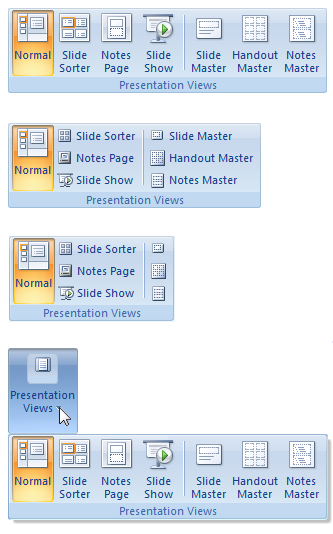
 Não há tamanho de faixa de opções padrão. O menor tamanho é um único ícone de grupo pop-up.
Não há tamanho de faixa de opções padrão. O menor tamanho é um único ícone de grupo pop-up.
Diretrizes
Geral
- Não combine faixas de opções com barras de menus e barras de ferramentas em uma janela. As faixas de opções devem ser usadas no lugar de barras de menus e barras de ferramentas. No entanto, uma faixa de opções pode ser combinada com janelas de paleta e elementos de navegação, como botões Voltar e Avançar e uma barra de endereços.
- Sempre combine uma faixa de opções com um botão Aplicativo e uma barra de ferramentas de acesso rápido.
- Selecione a guia mais à esquerda (geralmente Página Inicial) quando um programa for iniciado. Não faça com que a última guia selecionada persista entre as instâncias do programa.
- Mostre a faixa de opções em seu estado normal (não minimizado) quando um programa é iniciado pela primeira vez. Os usuários geralmente deixam as configurações padrão inalteradas, portanto, minimizar a faixa de opções no início do programa provavelmente fará com que todos os comandos sejam menos eficientes. Além disso, mostrar a faixa de opções inicialmente minimizada pode ser desorientador.
- Faça com que o estado da faixa de opções persista entre as instâncias do programa. Por exemplo, se um usuário minimizar a faixa de opções, ela deverá ser mostrada minimizada na próxima vez que o programa for executado. Mas, novamente, não faça com que a última guia selecionada persista dessa maneira.
Usar guias
Geralmente, ter menos guias é melhor, portanto, remova as guias que não ajudam a atingir esses objetivos.
- Sempre que possível, use guias padrão. O uso de guias padrão melhora muito a capacidade de descoberta, especialmente entre programas. Consulte as guias padrão da faixa de opções mais adiante neste artigo.
- Rotule a primeira guia como Página Inicial, se apropriado. A guia Página Inicial deve conter os comandos usados com mais frequência. Se você usa comandos com frequência que não se encaixam nas outras guias, a guia Página Inicial é o lugar certo para eles.
- Adicione uma nova guia se:
- Seus comandos estiverem fortemente relacionados a tarefas específicas e puderem ser descritos com precisão pelo rótulo da guia. Adicionar a guia deve ajudar a tornar seus comandos fáceis de encontrar, não mais difíceis.
- Seus comandos não estão relacionados a tarefas em outras guias. Adicionar a guia não deve exigir mais alternância de guia durante tarefas comumente executadas.
- A guia tem comandos suficientes para justificar ter um lugar extra para procurar. Não tenha guias com apenas alguns comandos. Exceção: considere adicionar uma guia com alguns comandos se eles estiverem fortemente relacionados a uma tarefa específica e adicionar a guia simplifica muito uma guia Página Inicial excessivamente complexa.
- Para as guias restantes, coloque as guias usadas com mais frequência primeiro, mantendo uma ordem lógica entre as guias.
- Otimize o design da guia para que os usuários encontrem comandos com rapidez e confiança. Todas as outras considerações são secundárias.
- Não forneça uma guia Ajuda. Em vez disso, forneça assistência usando a Ajuda em todo o programa e dicas de ferramentas aprimoradas.
- Use no máximo sete guias principais. Se houver mais de sete, torna-se difícil determinar qual guia tem um comando. Embora sete guias principais sejam aceitáveis para aplicativos com muitos comandos, a maioria dos programas deve ter como objetivo quatro ou menos guias.
Guias contextuais
- Use uma guia contextual para exibir uma coleção de comandos que são relevantes somente quando os usuários selecionam um tipo de objeto específico. Se houver apenas alguns comandos usados com frequência, pode ser mais conveniente e estável usar uma guia regular e simplesmente desabilitar os comandos quando eles não se aplicarem.

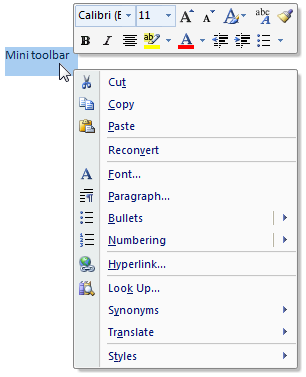
É melhor desabilitar comandos comuns como Recortar e Copiar do que usar uma guia contextual.- Inclua apenas os comandos específicos de um determinado tipo de objeto. Não coloque comandos apenas em uma guia contextual se os usuários precisarem deles sem primeiro selecionar um objeto.
- Inclua os comandos usados com frequência ao trabalhar com um tipo de objeto específico. Coloque comandos contextuais gerais usados com frequência em menus de contexto e minibarras de ferramentas para evitar a alternância de guias durante tarefas comumente executadas. Como alternativa, considere colocar comandos gerais de forma redundante em uma guia contextual se isso evitar a troca frequente de guias. Mas não exagere nisso - não tente incluir todos os comandos que um usuário pode precisar ao trabalhar com o objeto.

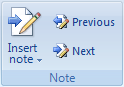
Neste exemplo, o comando Bordas está incluído na guia Design para evitar a alternância frequente de guias durante tarefas comumente executadas.\- Escolha uma cor de guia contextual diferente das guias contextuais exibidas no momento. O mesmo conjunto de guias pode aparecer posteriormente usando uma cor diferente para conseguir isso, mas tente usar atribuições de cores consistentes em invocações sempre que possível.
- A seleção de uma guia contextual ajuda automaticamente na descoberta, melhora a percepção de estabilidade e reduz a necessidade de alternar guias. Selecione uma guia contextual automaticamente quando:
- O usuário insere um objeto. Nesse caso, selecione a primeira guia contextual no conjunto.
- O usuário clica duas vezes em um objeto. Nesse caso, selecione a primeira guia contextual no conjunto.
- O usuário selecionou uma guia contextual, clicou no objeto e, em seguida, clicou imediatamente em um objeto do mesmo tipo. Nesse caso, retorne à guia contextual selecionada anteriormente.
- Ao remover uma guia contextual que é a guia ativa, torne a guia Página Inicial ou a primeira guia a guia ativa. Fazer isso parece o mais estável.
Guias modais
- Use uma guia modal para exibir uma coleção de comandos que se aplicam a um modo temporário específico e nenhuma das guias principais se aplica. Se algumas das guias principais se aplicarem, use uma guia contextual e desabilite os comandos que não se aplicam. Como as guias modais são muito limitantes, elas devem ser usadas apenas quando não houver uma alternativa melhor.

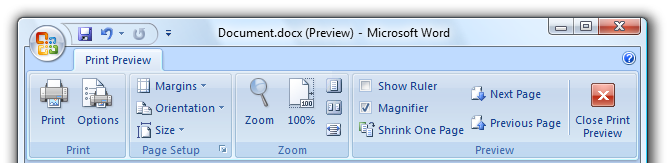
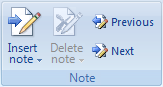
A visualização de impressão é uma guia modal comumente usada.- Para fechar uma guia modal, coloque o comando Fechar <modo> como o último comando na guia. Use o ícone Fechar para facilitar a localização do comando. Dê o modo no comando para evitar confusão sobre o que está sendo fechado.

Neste exemplo, rotular explicitamente o comando Fechar com o modo remove qualquer dúvida sobre o que está sendo fechado.- Para fechar uma guia modal, redefina também o botão Fechar na barra de título da janela para fechar o modo em vez do programa. O teste do usuário mostrou que muitos usuários esperam esse comportamento.
Guias de faixa de opções padrão
Sempre que possível, mapeie os comandos do seu programa para essas guias padrão, fornecidas em sua ordem padrão de aparição.
Guias regulares
- Página Inicial. Contêm os comandos usados com mais frequência. Se usado, é sempre a primeira guia.
- Inserir. Contém comandos para inserir conteúdo e objetos em um documento. Se usado, é sempre a segunda guia.
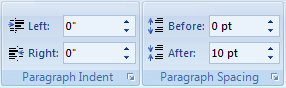
- Layout de página. Contém comandos que afetam o layout da página, incluindo temas, configuração da página, planos de fundo da página, recuo, espaçamento e posicionamento. (Observe que os grupos de recuo e espaçamento podem estar na guia Página Inicial, se houver espaço suficiente lá.) Se usado, é sempre a terceira guia.
- Revisão. Contém comandos para adicionar comentários, controlar alterações e comparar versões.
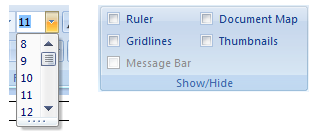
- Visualização. Contém comandos que afetam a exibição do documento, incluindo modo de exibição, opções de mostrar/ocultar, zoom, gerenciamento de janelas e macros que os comandos tradicionalmente encontram na categoria de menu do Windows. Se usada, é a última guia regular, a menos que a guia Desenvolvedor esteja sendo exibida.
- Desenvolvedor. Contém comandos usados apenas por desenvolvedores. Se usado, ele fica oculto por padrão e a última guia regular é exibida.
A maioria dos programas não precisa das guias Revisão e Desenvolvedor.
Guias contextuais padrão
- Formato. Contém comandos relacionados à alteração do formato do tipo de objeto selecionado. Geralmente se aplica a parte de um objeto.
- Design. Contém comandos, geralmente em galerias, para aplicar estilos ao tipo de objeto selecionado. Geralmente se aplica a todo o objeto.
- Layout. Contém comandos para alterar a estrutura de um objeto complicado, como uma tabela ou gráfico.
Se você tiver comandos contextuais relacionados ao formato, design e layout, mas não o suficiente para várias guias, basta fornecer uma guia Formatar.
Grupos padrão
- Sempre que possível, use grupos padrão. Fazer com que comandos comuns apareçam com os mesmos nomes e locais semelhantes melhora muito a capacidade de descoberta. Consulte os grupos padrão da faixa de opções mais adiante neste artigo.
- Adicione um novo grupo se:
- Seus comandos estão fortemente relacionados e podem ser descritos com precisão pelo rótulo do grupo. Adicionar o grupo deve ajudar a tornar seus comandos fáceis de encontrar, não mais difíceis.
- Seus comandos têm uma relação mais fraca com os comandos em outros grupos. Embora todos os comandos em uma guia devam estar fortemente relacionados, algumas relações de comando são mais fortes do que outras.
- O grupo tem comandos suficientes para justificar ter um lugar extra para procurar. Apontar para 3-5 comandos para a maioria dos grupos. Evite ter grupos com apenas 1-2 comandos, embora seja aceitável ter uma galeria na faixa de opções sem nenhum outro comando dentro de um grupo. Ter muitos grupos com um único comando sugere muita estrutura ou falta de coesão de comando.
- Não se organize demais adicionando grupos onde eles não são necessários.
- Considere dividir um grupo se:

O grupo tem muitos comandos de diferentes tamanhos e precisa de organização.
O grupo tem comandos que se beneficiam muito de ter rótulos extras.
- Coloque os grupos mais usados nos locais mais proeminentes e verifique se há uma ordem lógica para os grupos na guia.
- Otimize o design do grupo para que os usuários encontrem comandos com rapidez e confiança. Todas as outras considerações são secundárias.
- Não dimensione grupos contendo um único botão para um ícone de grupo pop-up. Ao reduzir, deixe-os como um único botão.
- Use no máximo sete grupos. Se houver mais de sete grupos, fica mais difícil determinar qual grupo tem um comando.
Grupos de faixas de opções padrão
Sempre que possível, mapeie os comandos do seu programa para esses grupos padrão, que são fornecidos em suas guias associadas em sua ordem padrão de aparência.
Guia principal
- Área de transferência
- Fonte
- Paragraph
- Edição
Guia Inserir
- Tabelas
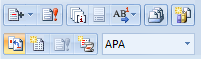
- Ilustrações
Guia Layout da página
- Temas
- Configuração de página
- Organizar
Guia Revisão
- Revisão de texto
- Comentários
Guia Exibir
- Exibições de documentos
- Mostrar/ocultar
- Zoom
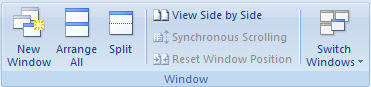
- Janela
Comandos

Aproveite a capacidade de descoberta e a escalabilidade das faixas de opções expondo todos os comandos comumente usados. Quando apropriado, mova os comandos usados com frequência das caixas de diálogo para a faixa de opções, especialmente aqueles que são conhecidos por serem difíceis de encontrar. Idealmente, os usuários devem ser capazes de executar tarefas comuns sem usar nenhuma caixa de diálogo.Não use a escalabilidade das faixas de opções para justificar a adição de complexidade desnecessária. Continue a exercer contenção, não adicione comandos a uma faixa de opções só porque você pode. Mantenha a experiência geral de comando simples. Veja a seguir maneiras de simplificar a apresentação:

Use menus de contexto e minibarras de ferramentas para comandos contextuais in-loco.- Mova (ou mantenha) comandos raramente usados em caixas de diálogo. Use os lançadores da caixa de diálogo para acessar esses comandos. Você ainda pode usar caixas de diálogo com faixas de opções! Apenas tente reduzir a necessidade de usá-los durante tarefas comuns.
- Elimine recursos redundantes e raramente usados.
Apresentação
Apresente cada comando em apenas uma guia. Evite vários caminhos para o mesmo comando, especialmente se o comando exigir muitos cliques para ser invocado. Pode parecer uma conveniência encontrar um comando por meio de vários caminhos. Mas lembre-se de que, quando os usuários encontram o que procuram, eles param de procurar. É muito fácil para os usuários presumirem que o primeiro caminho que encontram é o único caminho, o que é um problema sério se esse caminho for ineficiente. Exceção: as guias contextuais podem duplicar alguns comandos das guias Página Inicial e Inserir se isso impedir a alteração das guias para tarefas contextuais comuns.
Dentro de um grupo, coloque os comandos em sua ordem lógica, dando preferência aos comandos usados com mais frequência. No geral, os comandos devem ter um fluxo lógico para facilitar a localização, enquanto ainda têm os comandos usados com mais frequência aparecendo primeiro. Geralmente, os comandos com ícones de 32 x 32 pixels aparecem antes dos comandos com ícones de 16 x 16 pixels para ajudar na verificação entre grupos.
Evite colocar comandos destrutivos ao lado de comandos usados com frequência. Um comando é considerado destrutivo se seu efeito é generalizado e não pode ser facilmente desfeito ou o efeito não é imediatamente perceptível.
Use separadores para indicar comandos fortemente relacionados, como um conjunto de opções mutuamente exclusivas.

Considere o uso de grupos no estilo de barra de ferramentas para conjuntos de comandos conhecidos e fortemente relacionados que não precisam de rótulos. Isso permite que você apresente muitos comandos em um espaço compacto sem afetar a capacidade de descoberta e a facilidade de aprendizado. Para serem tão conhecidos, esses comandos são usados com frequência, reconhecidos instantaneamente e, portanto, tendem a estar na guia Página Inicial.Use ícones de 32 x 32 pixels para os comandos rotulados mais usados e importantes. Ao reduzir a escala de um grupo, torne esses comandos os últimos a serem convertidos em ícones de 16 x 16 pixels.
Evite o posicionamento arbitrário de comandos. Pense cuidadosamente sobre o design da guia e do grupo para garantir que os usuários não percam tempo inspecionando cada guia para encontrar o comando que desejam.
Evite o posicionamento baseado em marketing. Os objetivos de marketing em torno da promoção de novos recursos tendem a mudar com o tempo. Considere as versões futuras do seu produto e quanta frustração uma organização em constante mudança causará.
Interação
Desabilite comandos que não se aplicam ao contexto atual ou que resultariam diretamente em um erro. Se for útil, use a dica de ferramenta aprimorada para explicar por que o comando está desabilitado. Não oculte esses comandos, pois isso pode fazer com que o layout da faixa de opções seja alterado, tornando a apresentação da faixa de opções instável.
Não atualize os rótulos de comando dinamicamente. Novamente, isso pode fazer com que o layout da guia seja alterado, resultando em uma aparência instável. Em vez disso, projete comandos para que funcionem com rótulos constantes.
Correto Incorreto 
Desabilitar comandos quando eles não estiverem disponíveis
Não oculte comandos, mesmo quando eles não estiverem disponíveisPrefira controles diretos. Um comando é direto se invocado com um único clique (ou seja, sem navegar pelos menus). No entanto, com exceção das galerias na faixa de opções, os controles diretos não dão suporte à visualização dinâmica, portanto, a necessidade de visualização dinâmica também é um fator.
Use a visualização dinâmica para indicar o efeito das opções quando um comando estiver entre um conjunto relacionado de opções de formatação, e a visualização dinâmica for importante e prática, especialmente se os usuários provavelmente escolherão a opção errada de outra forma.
- Se o comando for usado com frequência, use uma galeria na faixa de opções para concisão.
- Se o comando for usado com pouca frequência, use uma galeria suspensa.
Exponha comandos diretos usando os controles a seguir na seguinte ordem de preferência
- Botões de comando, caixas de seleção, botões de opção e galerias in-loco. Estes são sempre diretos.
- Botões de divisão. Direto para o comando mais comum, mas indireto para as variações de comando.
- Botões do menu. Eles são indiretos, mas apresentam muitos comandos fáceis de encontrar.
- Caixas de texto (com controles de rotação). A entrada de texto geralmente requer mais esforço do que os outros tipos de controle.

Se a faixa de opções consistir principalmente em botões de menu quando exibidos em tamanho real, você também poderá usar uma barra de menus.Prefira comandos imediatos.

Um comando é imediato se entrar em vigor imediatamente (ou seja, sem caixas de diálogo para coletar entrada adicional). Se um comando exigir entrada, considere usar um botão de divisão, com o comando imediato na parte do botão e os comandos que exigem entrada no submenu.
Galerias
Use uma galeria se:
- Houver um conjunto bem definido e relacionado de opções que os usuários normalmente escolhem. Houver um número ilimitado de variações, mas as seleções prováveis devam ser bem contidas. Se as opções não estiverem fortemente relacionadas, considere usar galerias separadas.
- As opções são mais bem expressas visualmente, como recursos de formatação. O uso de miniaturas facilita a navegação, a compreensão e as escolhas. Embora as opções possam ser rotuladas, a seleção é feita visualmente, e os rótulos de texto não devem ser necessários para entender as opções.
- As opções mostram o resultado que é alcançado imediatamente com um único clique. Não deve haver nenhuma caixa de diálogo de acompanhamento para esclarecer ainda mais a intenção do usuário ou um conjunto de etapas para alcançar o resultado indicado. Se os usuários quiserem ajustar a escolha, deixe-os fazê-lo depois.
Use uma galeria na faixa de opções se:
- As opções são usadas com frequência. As opções precisam de espaço e valem o espaço potencialmente retirado de outros comandos.
- Para uso típico, não há necessidade de agrupar ou filtrar as opções apresentadas.
- As opções podem ser exibidas efetivamente dentro da altura de uma faixa de opções (que é de 48 pixels).
Miniaturas em galerias
Escolha o menor tamanho de miniatura de galeria padrão que faça bem o trabalho.
- Para galerias na faixa de opções, use miniaturas de 16 x 16, 48 x 48 ou 64 x 48 pixels.
- Para galerias suspensas, use miniaturas de 16 x 16, 32 x 32, 48 x 48, 64 x 48, 72 x 96, 96 x 72, 96 x 96 ou 128 x 128 pixels.
- Todos os itens da galeria devem ter o mesmo tamanho de miniatura.
Para galerias na faixa de opções:
- Exiba um mínimo de três opções ou mais, se houver espaço. Se não houver espaço suficiente para exibir pelo menos três opções no tamanho típico da janela, use uma galeria suspensa.
- Expanda as galerias na faixa de opções para aproveitar o espaço disponível. Use o espaço adicional para mostrar mais itens e torná-los mais fáceis de escolher com um único clique.
Para galerias suspensas:
- Exiba a galeria a partir de uma caixa de combinação, lista suspensa, botão de divisão ou botão de menu.
- Se o usuário clicar na janela principal para descartar a galeria suspensa, basta descartar a galeria sem selecionar ou modificar o conteúdo da janela principal.
- Se uma galeria tiver muitas opções e algumas raramente forem usadas, simplifique a galeria padrão concentrando-se nas opções comumente usadas. Para os comandos restantes, forneça um comando apropriado na parte inferior da lista suspensa da galeria.
- Se o comando mostrar uma lista de mais variações, nomeie-o como "Mais
singular feature nameopções..." - Se o comando apresentar uma caixa de diálogo que permita aos usuários criar suas próprias opções personalizadas, nomeie-a como "Personalizado
feature name..."
- Se o comando mostrar uma lista de mais variações, nomeie-o como "Mais
- Organize as opções em grupos, se isso tornar a navegação mais eficiente.

Se uma galeria tiver muitos itens, considere adicionar um filtro para ajudar os usuários a encontrar opções com mais eficiência. Para evitar confusão, exiba inicialmente a galeria sem filtro. No entanto, a maioria das galerias não deve exigir um filtro porque não deve ter tantas opções, e o uso de grupos deve ser suficiente.
Visualizações de comandos
- Use visualizações para mostrar o efeito de um comando sem que os usuários precisem executá-lo primeiro. Usando visualizações úteis, você pode melhorar a eficiência e a facilidade de aprendizagem do seu programa e reduzir a necessidade de tentativa e erro. Para os diferentes tipos de visualizações de comandos, consulte Visualizações na seção Conceitos de design deste artigo.
- Para visualizações dinâmicas, verifique se a visualização pode ser aplicada e o estado atual restaurado em 500 milissegundos. Isso requer a capacidade de aplicar alterações de formatação rapidamente e de uma forma que não possa ser interrompida. Os usuários devem ser capazes de avaliar diferentes opções rapidamente para que as visualizações dinâmicas tenham todos os benefícios.
- Evite usar texto em visualizações. Caso contrário, as imagens de visualização terão que ser localizadas.
Ícones

Forneça ícones para todos os controles da faixa de opções, exceto listas suspensas, caixas de seleção e botões de opção. A maioria dos comandos exigirá ícones de 32 x 32 e 16 x 16 pixels (apenas ícones de 16 x 16 pixels são usados pela barra de ferramentas de acesso rápido). As galerias normalmente usam ícones de 16 x 16, 48 x 48 ou 64 x 48 pixels.Forneça ícones exclusivos. Não use o mesmo ícone para comandos diferentes.
Certifique-se de que os ícones da faixa de opções estejam claramente visíveis em relação à cor de fundo da faixa de opções. Sempre avalie os ícones da faixa de opções no contexto e no modo de alto contraste.
Escolha designs de ícones que comuniquem claramente seu efeito, especialmente para os comandos usados com mais frequência. Faixas de opções bem projetadas têm ícones autoexplicativos para ajudar os usuários a encontrar e entender comandos com eficiência.
Escolha ícones que sejam reconhecíveis e distinguíveis, especialmente para os comandos usados com mais frequência. Certifique-se de que os ícones tenham formas e cores distintas. Isso ajuda os usuários a encontrar os comandos rapidamente, mesmo que não se lembrem do símbolo do ícone.
Correto Incorreto 
Use forma e cor para criar ícones fáceis de distinguir.
Ícones da mesma cor são difíceis de distinguir
Considere criar ícones de grupo pop-up colocando o ícone de 16 x 16 pixels do comando mais proeminente no grupo dentro de um contêiner visual de 32 x 32 pixels. Você não precisa criar ícones diferentes para grupos pop-up.
Se for útil, altere o ícone para refletir o estado atual. Isso é especialmente útil para botões divididos cujo efeito padrão pode mudar.Certifique-se de que os ícones da faixa de opções estejam em conformidade com as diretrizes de ícones de estilo Aero. No entanto, os ícones da faixa de opções são mostrados diretamente em vez de serem mostrados em perspectiva.
| Correto | Incorreto |
|---|---|
 Use ícones bidimensionais. |
 Não use ícones tridimensionais. |
Dicas de ferramentas aprimoradas
Todos os comandos da faixa de opções devem ter dicas de ferramentas aprimoradas para fornecer o nome do comando, a tecla de atalho, a descrição e as informações complementares opcionais. Evite dicas de ferramentas que simplesmente reafirmam o rótulo.
Incorreto:

Neste exemplo, a dica de ferramenta simplesmente reafirma o rótulo do comando.
Quando prático, descreva completamente o comando usando uma descrição concisa. Link para Ajuda apenas se mais explicações forem realmente necessárias.
Incorreto:

Neste exemplo, o comando não precisa de Ajuda.
Quando for útil, ilustre o efeito do comando usando uma visualização.

Neste exemplo, a imagem da dica de ferramenta ilustra o efeito do comando.
Para obter diretrizes de rotulagem, consulte Rótulos de dica de ferramenta aprimorados.
Teclas de acesso e dicas de teclas
As dicas de tecla são o mecanismo usado para exibir as teclas de acesso para comandos exibidos diretamente em uma faixa de opções.
As teclas de acesso para comandos do menu suspenso são indicadas com um caractere sublinhado. Eles diferem das teclas de acesso ao menu das seguintes maneiras:
Duas teclas de acesso de caracteres podem ser usadas. Por exemplo, FP pode ser usado para acessar o comando Pincel de Formatação.
As atribuições de teclas de acesso são mostradas usando dicas em vez de sublinhados, portanto, a largura do caractere e os descendentes não são um fator na realização de atribuições.
Atribua teclas de acesso a todas as guias e comandos da faixa de opções. A única exceção possível é para comandos provenientes de suplementos herdados.
Para o botão Aplicativo e a barra de ferramentas de acesso rápido:
- Atribua F ao botão Aplicativo. Essa atribuição é usada devido à semelhança do botão Aplicativo com o menu Arquivo tradicional.

Para a barra de ferramentas de acesso rápido e listas de arquivos usados recentemente, atribua as teclas de acesso numericamente.

Para tabulações:- Atribua H a Página Inicial.
- Começando com as guias usadas com mais frequência, atribua a primeira letra do rótulo.
- Para as guias que não podem receber a primeira letra, escolha uma consoante ou vogal distinta no rótulo.
- Para programas que costumavam oferecer suporte a barras de menus, esforce-se para manter a compatibilidade da tecla de acesso da melhor maneira possível. Evite atribuir significados diferentes às teclas de acesso de categorias de menu herdadas. Por exemplo, se a versão herdada da barra de menus de um programa tiver um menu Editar, esforce-se para usar uma tecla de acesso E para a guia equivalente. Se não houver uma guia equivalente, não atribua uma tecla de acesso E a nenhuma guia para evitar confusão.

Para comandos, menus e submenus da faixa de opções:- Atribua combinações de teclas de acesso exclusivas em uma guia. Você pode reutilizar combinações de teclas de acesso em diferentes guias.
- Sempre que possível, atribua as teclas de acesso padrão para comandos comumente usados. Consulte a tabela de teclas de acesso padrão.
- Para outros comandos:
- Para os comandos usados com mais frequência, escolha letras no início da primeira ou segunda palavra do rótulo, de preferência a primeira letra.
- Para comandos usados com menos frequência, escolha letras que sejam uma consoante distinta ou uma vogal no rótulo, como "x" em "Sair".
- Para os comandos e lançadores de caixa de diálogo usados com menos frequência, use duas letras conforme necessário.
- Para menus e submenus, use uma única letra para reduzir o número de pressionamentos de tecla necessários para o comando completo.
- Não use teclas de acesso que começam com J, Y ou Z porque elas são usadas para guias contextuais, dicas de teclas não atribuídas e grupos pop-up.

Para grupos pop-up:- Use uma tecla de acesso de duas letras que comece com Z.
- Começando com os grupos usados com mais frequência, atribua a segunda letra da tecla de acesso à primeira letra do rótulo.
- Para os grupos restantes, escolha uma consoante ou vogal distinta no rótulo.
Para obter diretrizes de teclas de atalho, consulte Teclado.
Botões de aplicativos
Use um botão Aplicativo para apresentar um menu de comandos que envolvem fazer algo em ou com um arquivo. Os exemplos incluem comandos que tradicionalmente vão no menu Arquivo para criar, abrir e salvar arquivos, imprimir e enviar e publicar documentos.
Sempre forneça um botão Aplicativo ao usar uma faixa de opções. Se o programa não usar arquivos, use o botão Aplicativo para acessar as opções do programa e o comando Sair. Os botões do aplicativo sempre exibem um menu de comando, eles nunca são apenas decorativos.
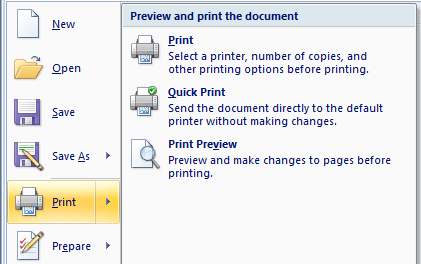
Use os seguintes comandos padrão do menu Aplicativo quando apropriado:
- Novo
- Abrir
- Salvar
- Salvar como...
- Imprimir...
- Impressão rápida
- Visualizar Impressão
- Fechar
- Opções
- Exit
Reserve os comandos que pertencem ao menu Aplicativo apenas para esse menu. Não os coloque de forma redundante em nenhuma das guias.
Para cada item de menu, forneça:
- Um rótulo com o nome do comando.
- Um ícone de 32 x 32 pixels.
- Uma breve descrição. Certifique-se de que a descrição possa ser exibida usando no máximo duas linhas de texto.

Use dicas de ferramentas para documentar as teclas de atalho. Ao contrário dos menus normais, os menus Aplicativo não documentam as teclas de atalho usando rótulos.
Barras de ferramentas de acesso rápido
- Use a barra de ferramentas de acesso rápido para fornecer acesso aos comandos usados com frequência. Os comandos podem ser do botão Aplicativo ou da faixa de opções.
- Sempre forneça uma barra de ferramentas de acesso rápido ao usar uma faixa de opções. Faça isso mesmo que a faixa de opções tenha uma única guia. Isso fornece consistência entre os programas.
- Preencha previamente a barra de ferramentas de acesso rápido com os comandos usados com frequência no menu Aplicativo. Forneça Salvar e Desfazer se o programa der suporte a eles e Abrir e Imprimir se houver suporte e uso frequente.
- Para o menu Personalizar barra de ferramentas de acesso rápido, forneça até 12 dos comandos imediatos usados com mais frequência. Os comandos imediatos não exigem entrada adicional antes de entrarem em vigor e, portanto, são adequados para a barra de ferramentas de acesso rápido. Embora esses possam ser comandos imediatos, prefira os comandos que não estão na guia Página Inicial, pois é mais provável que os usuários os escolham.
- Para o menu Personalizar barra de ferramentas de acesso rápido, se houver um par de comandos relacionados, forneça ambos, independentemente da frequência. Os pares comuns são Abrir/Fechar, Voltar/Avançar e Desfazer/Refazer.
- Para a caixa de diálogo Personalizar barra de ferramentas de acesso rápido, forneça uma maneira de adicionar qualquer comando. Forneça um filtro de comandos populares que exiba os comandos usados com mais frequência e selecione esse filtro por padrão.
Lançadores de caixa de diálogo

Forneça a um grupo um lançador de caixa de diálogo se houver uma caixa de diálogo relacionada com comandos e configurações usados com pouca frequência. A caixa de diálogo deve conter todos os comandos do grupo, além de outros que não sejam um conjunto de comandos completamente diferente ou os mesmos comandos do grupo.Não use um lançador de caixa de diálogo para executar comandos diretamente. Um lançador de caixa de diálogo deve exibir uma caixa de diálogo.
Não use um lançador de caixa de diálogo para acessar comandos e configurações usados com frequência. Em comparação com os comandos diretamente na faixa de opções, os comandos e as configurações da caixa de diálogo são relativamente não detectáveis.
Combine o nome da caixa de diálogo com o nome do grupo. Não precisa ser uma correspondência exata, mas os nomes devem ser semelhantes o suficiente para que os usuários não se surpreendam com os resultados.
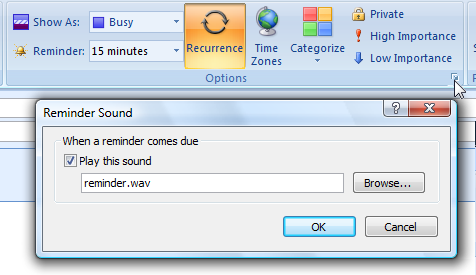
Incorreto:

Embora um som de lembrete seja uma opção de lembrete, usar o lançador da caixa de diálogo para definir o som do lembrete é inesperado.
Exiba apenas os comandos e configurações relacionados ao grupo. Se a caixa de diálogo exibir outras coisas, os usuários poderão concluir que esse caminho para esses outros comandos e configurações é o único caminho.
Incorreto:

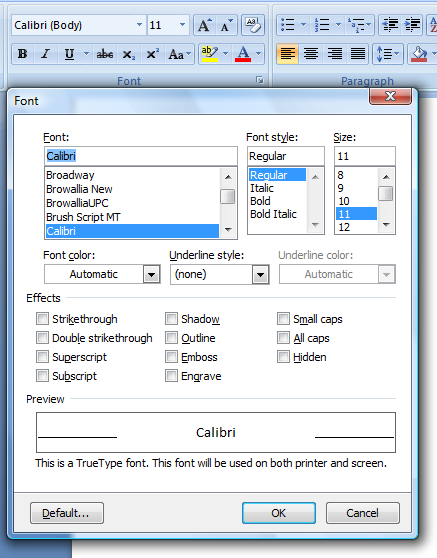
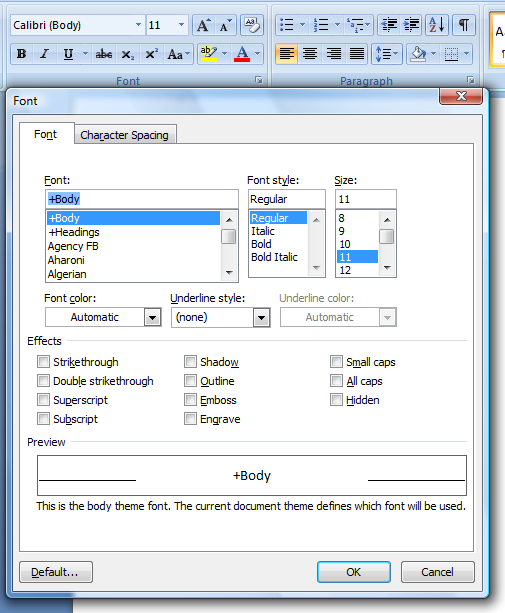
Neste exemplo, a caixa de diálogo Fonte exibe as configurações de espaçamento entre caracteres, que não estão relacionadas à guia associada.
Rótulos
Rótulos de guias
- Rotule todas as guias.
- Sempre que possível, use as guias de faixa de opções padrão.
- Prefira rótulos concisos de uma única palavra. Embora os rótulos com várias palavras sejam aceitáveis, eles ocupam mais espaço e são mais difíceis de localizar.
- Escolha nomes de guias significativos que descrevam seu conteúdo de forma clara e precisa. Os nomes devem ser específicos, mas não excessivamente específicos. Os nomes das guias devem ser previsíveis o suficiente para que os usuários não sejam surpreendidos por seu conteúdo. Observe que a guia Página Inicial é nomeada genericamente porque é usada para os comandos usados com mais frequência.
- Não use nomes de grupos como "Básico" e "Avançado". Eles exigem que os usuários determinem se o comando que estão procurando é básico ou avançado.
- Escolha nomes de guia que reflitam sua finalidade. Considere as metas ou tarefas associadas à guia.
- Escolha nomes de guias que sejam claramente distintos de todos os outros nomes de guias.
- Use substantivos ou verbos para guias. Os nomes das guias não exigem frases paralelas, portanto, escolha o melhor rótulo, independentemente de ser um substantivo ou verbo.
- Não use gerúndios (nomes que terminam em "-ndo"). Em vez disso, use o verbo do qual o gerúndio é derivado. (por exemplo, use "Desenhar" em vez de "Desenhando".)
- Evite nomes de guias com as mesmas letras iniciais, especialmente guias adjacentes. Quando a faixa de opções for reduzida, esses nomes de guia terão o mesmo texto truncado.
- Prefira nomes singulares. No entanto, você pode usar um nome pural se o nome singular for estranho.
- Use maiúsculas no início de todas as palavras principais.
- Não use pontuação final.
Rótulos contextuais de guias e conjuntos de guias
- Termine os rótulos do conjunto de guias contextuais com "Ferramentas". Isso ajuda a identificar a finalidade das guias contextuais.
- Use maiúsculas no início de todas as palavras principais.
- Não use pontuação final.
Rótulos de grupo
Rotule todos os grupos, a menos que o grupo tenha um único comando e os rótulos de grupo e comando sejam os mesmos.
Sempre que possível, use os grupos de faixa de opções padrão.
Prefira rótulos concisos de uma única palavra. Embora os rótulos com várias palavras sejam aceitáveis, eles ocupam mais espaço e são mais difíceis de localizar.
Escolha nomes de grupos significativos que descrevam seu conteúdo de forma clara e precisa. Os nomes devem ser específicos, não genéricos.
Escolha nomes de grupos que reflitam sua finalidade. Considere as metas ou tarefas associadas aos comandos no grupo.
Evite usar gerúndios (nomes que terminam em "-ndo"). Você pode usar gerúndios, no entanto, se usar o verbo do qual o gerúndio é derivado for confuso. Por exemplo, use "Edição" e "Revisão" em vez de "Editar" e "Prova".
Não use nomes de grupo iguais aos nomes de guias. Usar o nome da guia em que o grupo está não fornece informações e usar o nome de uma guia diferente é confuso.
Prefira nomes singulares. No entanto, você pode usar um nome pural se o nome singular for estranho.
Use a capitalização no estilo de frase.
Não use pontuação final.
Rótulos de comandos
- Rotule todos os comandos. Ter rótulos de texto explícitos ajuda os usuários a encontrar e entender comandos. Exceção: um comando pode ficar sem rótulo se seu ícone for extremamente conhecido e o espaço for escasso. Provavelmente, os comandos não rotulados estarão na guia Página Inicial. Nesse caso, atribua sua propriedade Name a um rótulo de texto apropriado. Isso permite que produtos de tecnologia assistencial, como leitores de tela, forneçam aos usuários informações alternativas sobre o gráfico.
- Para botões de comando, use um rótulo conciso e autoexplicativo. Use uma única palavra, se possível; quatro palavras, no máximo.
- Para listas suspensas, se a lista sempre tiver um valor, use o valor atual como o rótulo.

Se uma lista suspensa editável não tiver um valor, use um prompt.- As listas suspensas que não são autoexplicativas ou são usadas com pouca frequência precisam de um rótulo explícito. Coloque dois pontos no final do rótulo.
![captura de tela de automaticamente após: [segundos]](images/cmd-ribbons-image69.png) <br.>Para caixas de texto, use um rótulo explícito. Coloque dois pontos no final do rótulo.
<br.>Para caixas de texto, use um rótulo explícito. Coloque dois pontos no final do rótulo.- Use capitalizaçãono estilo de frase. Fazer isso é mais apropriado ao tom do Windows.
- Comece o rótulo com um verbo imperativo. a menos que seja o mesmo que o nome da guia ou do grupo ou um verbo comum como Mostrar, Criar, Inserir ou Formatar.
- Não use pontuação final.
- Para economizar espaço, não coloque reticências nos rótulos de comando da faixa de opções. No entanto, as reticências são usadas por comandos no botão Aplicativo e nos menus suspensos.
Rótulos de dica de ferramenta aprimorados
- Use o título para fornecer o nome do comando e sua tecla de atalho, se aplicável.
- Para o título, não use pontuação final.
- Comece a descrição com um verbo. Use a descrição para ajudar os usuários a determinar se um recurso específico é o que eles estão procurando. A descrição deve ser formulada para completar a frase "Este é o recurso certo para usar se você quiser...".
- Mantenha a descrição curta. Vá direto ao ponto. Texto longo desencoraja a leitura.

Para botões de divisão, use uma dica de ferramenta diferente para explicar o menu do botão de divisão.- Use uma descrição suplementar opcional para explicar como usar o controle. Esse texto pode incluir informações sobre o estado do controle (incluindo por que ele está desabilitado) se o controle em si não indicar o estado. Mantenha esse texto curto e use um tópico da Ajuda para obter explicações mais detalhadas.
 Para a descrição e descrição suplementar, use frases completas com pontuação final.
Para a descrição e descrição suplementar, use frases completas com pontuação final.- Use capitalizaçãono estilo de frase.
Rótulos de botão de aplicativo
captura de tela da opção de impressão rápida selecionada
Use "Rápido" para indicar uma versão imediata de um comando.Use reticências para indicar que um comando requer mais informações.
Use a capitalização no estilo de frase.
Documentação
Ao se referir a faixas de opções:
- Refira-se à faixa de opções e seus componentes como faixa de opções, guias, grupos e controles. Esses termos não ficam em maiúsculas.
- Refira-se ao botão redondo como o botão Aplicativo e o menu que ele contém como o menu Aplicativo.
- Refira-se à barra de ferramentas como barra de ferramentas de acesso rápido.
- Refira-se às guias por seus rótulos e pela palavra guia. Use o texto exato do rótulo, incluindo suas letras maiúsculas.
- Refira-se aos comandos por seus rótulos. Refira-se aos comandos não rotulados por seus nomes de dica de ferramenta. Use o texto exato do rótulo, incluindo suas letras maiúsculas, mas não inclua as reticências. Não inclua a palavra botão ou comando.
- Para descrever a interação do usuário, use clique para guias e controles. Use enter para listas suspensas editáveis. Não use optar, selecionar ou escolher.
- Refira-se aos itens indisponíveis como indisponíveis, não esmaecidos, desativados ou acinzentados. Na documentação de programação, use desabilitado.
- Quando possível, formate os rótulos usando texto em negrito. Caso contrário, coloque os rótulos entre aspas somente se necessário para evitar confusão.
Exemplos:
- Na guia Página Inicial, clique em Colar especial.
- Na guia Página Inicial, na caixa Fonte, insira "Segoe UI".
- Na guia Revisão, clique em Mostrar marcação e, em seguida, clique em Revisores.
- Na guia Formatar , em Ferramentas de imagem, clique em Compactar imagens.