Layout
Observação
Este guia de design foi criado para o Windows 7 e não foi atualizado para versões mais recentes do Windows. Grande parte das diretrizes ainda se aplica em princípio, mas a apresentação e os exemplos não refletem nossas diretrizes de design atuais.
Layout é o dimensionamento, o espaçamento e o posicionamento do conteúdo em uma janela ou página. O layout eficaz é crucial para ajudar os usuários a encontrar o que eles estão procurando rapidamente, além de tornar a aparência visualmente atraente. O layout eficaz pode fazer a diferença entre designs que os usuários entendem imediatamente e aqueles que deixam os usuários confusos e sobrecarregados.
Nota: As diretrizes relacionadas ao gerenciamento de janelas são apresentadas em um artigo separado. O dimensionamento e o espaçamento de controle específicos recomendados são apresentados em seus respectivos artigos de diretrizes.
Conceitos de design
Hierarquia visual
Uma janela ou página tem uma hierarquia visual clara quando sua aparência indica a relação e a prioridade de seus elementos. Sem uma hierarquia visual, os usuários teriam que descobrir essas relações e priorizar a si mesmos.
A hierarquia visual é obtida combinando habilmente os seguintes atributos:
- Foco. O layout indica onde os usuários precisam procurar primeiro.
- Fluxo. O olho flui de forma suave e natural por um caminho claro pela superfície, encontrando elementos de interface do usuário na ordem apropriada para seu uso.
- Agrupamento. Elementos de interface do usuário relacionados logicamente têm uma relação visual clara. Os itens relacionados são agrupados; os itens não relacionados são separados.
- Ênfase. Os elementos da interface do usuário são enfatizados com base em sua importância relativa.
- Alinhamento. Os elementos de interface do usuário têm posicionamento coordenado, portanto, eles são fáceis de verificar e aparecem ordenadamente.
Além disso, o layout efetivo tem estes atributos:
- Independência do dispositivo. O layout é exibido conforme o esperado, independentemente do tipo de fonte ou tamanho, pontos por polegada (dpi), exibição ou adaptador gráfico.
- Fácil de verificar. Os usuários podem encontrar o conteúdo que estão procurando rapidamente.
- Eficiência. Os elementos de interface do usuário grandes precisam ser grandes e os elementos que são pequenos funcionam bem pequenos.
- Resizabilidade. Se útil, uma janela é redimensionável e seu layout de conteúdo é eficaz, independentemente do tamanho ou do tamanho da superfície.
- Equilíbrio. O conteúdo aparece distribuído uniformemente na superfície.
- Simplicidade visual. A percepção de que um layout não é mais complicado do que precisa ser. Os usuários não se sentem sobrecarregados com a aparência do layout.
- Consistência. Janelas ou páginas semelhantes usam um layout semelhante, para que os usuários sempre se sintam orientados.
Embora o dimensionamento, o espaçamento e o posicionamento sejam conceitos simples, o desafio com o layout é alcançar a combinação certa desses atributos.
No Windows, o layout é comunicado usando métricas independentes do dispositivo, como DLUs (unidades de diálogo) e pixels relativos.
Um modelo de design para leitura
Os usuários escolhem o que leem pela aparência e organização do conteúdo. Para criar um layout eficaz, você precisará entender o que os usuários tendem a ler e por quê.
Você pode tomar decisões de layout usando este modelo de design para leitura:
Pessoas lido em uma ordem da esquerda para a direita, de cima para baixo (em culturas ocidentais).
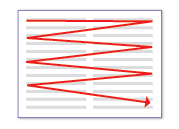
Há dois modos de leitura: leitura e verificação imersivas. O objetivo da leitura imersiva é a compreensão.

Este diagrama modela a leitura imersiva.
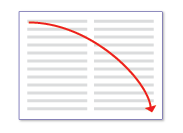
Por outro lado, o objetivo da verificação é localizar itens. O caminho de verificação geral tem esta aparência:

Este diagrama modela a verificação.

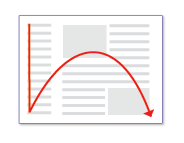
Se houver texto em execução ao longo da borda esquerda de uma página, os usuários verificarão a borda esquerda primeiro.
Ao usar software, os usuários não estão imersos na interface do usuário em si, mas em seu trabalho. Consequentemente, os usuários geralmente não leem o texto da interface do usuário que examinam. Em seguida, eles leem bits de texto de forma abrangente apenas quando acreditam que precisam.
Os usuários tendem a ignorar os painéis de navegação à esquerda ou à direita de uma página. Os usuários reconhecem que estão lá, mas examinem os painéis de navegação somente quando quiserem navegar.
Os usuários tendem a ignorar grandes blocos de texto não formatado sem lê-los.

Os usuários tendem a ignorar grandes blocos de texto e painéis de navegação quando examinam.
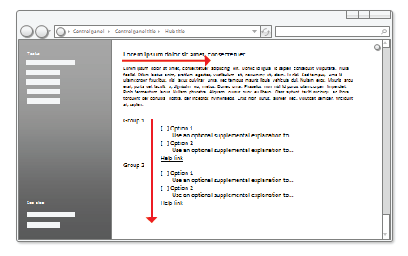
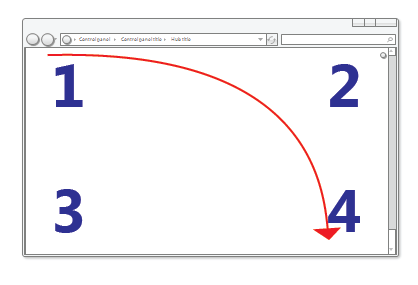
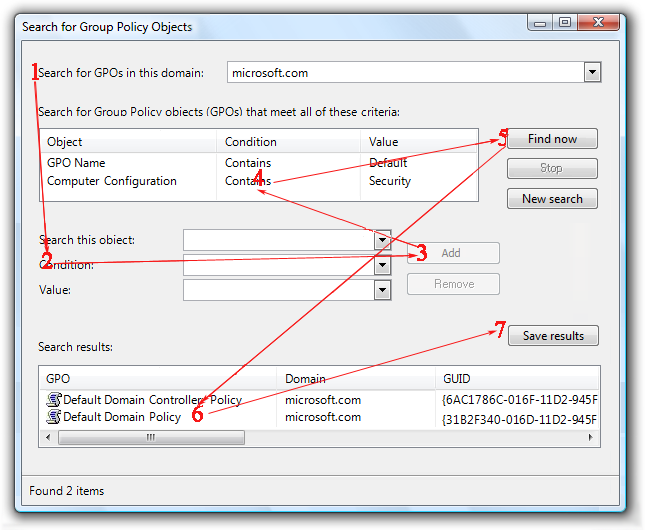
Sendo tudo igual, os usuários primeiro olham para o canto superior esquerdo de uma janela, examinam a página e terminam a verificação no canto inferior direito. Eles tendem a ignorar o canto inferior esquerdo.

Sendo tudo igual, os usuários lerão esses números na seguinte ordem: 1, 2, 4 e 3.
No entanto, na interface do usuário interativa, nem todas as coisas são iguais para que elementos diferentes da interface do usuário recebam diferentes níveis de atenção. Os usuários tendem a examinar controles interativos, especialmente os controles no canto superior esquerdo e central da janela e no texto proeminente primeiro.

Os usuários se concentram nos controles interativos main e na instrução de main proeminente e olham para outras coisas somente quando precisam.
- Os usuários tendem a ler rótulos de controle interativos, especialmente aqueles que parecem relevantes para concluir a tarefa em questão. Por outro lado, os usuários tendem a ler texto estático somente quando acham que precisam.
- Itens que parecem diferentes chamam a atenção. Texto em negrito e texto grande se destaca do texto normal. Itens de interface do usuário com cor ou em uma tela de fundo colorida se destacam. Itens com ícones se destacam de itens sem ícones.
- Os usuários não rolam a menos que tenham um motivo para isso. Se o conteúdo acima da dobra não fornecer um motivo para rolar, eles não serão.
- Depois que os usuários decidirem o que fazer, eles imediatamente param de verificar e fazem isso.
- Como os usuários param de verificar quando pensam que terminaram, eles tendem a ignorar qualquer coisa além do que parece ser o ponto de conclusão.

Os usuários param de verificar quando pensam que terminaram.
É claro que haverá exceções a esse modelo geral. Os dispositivos de rastreamento ocular indicam que o comportamento dos usuários reais é bastante errático. O objetivo desse modelo é ajudá-lo a tomar boas decisões e compensações, não modelar o comportamento do usuário com precisão. Mas como você leu esta lista, espero que você tenha reconhecido muitos de seus próprios padrões de leitura, também.
Projetando para verificação
Os usuários não leem, verificam, portanto, você deve criar superfícies de interface do usuário para verificação. Não suponha que os usuários leiam o texto conforme escrito em uma ordem da esquerda para a direita, de cima para baixo, mas sim que eles olhem para os elementos da interface do usuário que atraem sua atenção.
Para projetar a verificação:
- Suponha que os usuários comecem verificando rapidamente toda a janela e lendo os elementos da interface do usuário aproximadamente na seguinte ordem:
- Controles interativos no centro
- Os botões de confirmação
- Controles interativos encontrados em outro lugar
- Instrução principal
- Explicações complementares
- Texto apresentado com um ícone de aviso
- Título da janela
- Outro texto estático no corpo main
- Notas de rodapé
- Coloque os elementos de interface do usuário que iniciam uma tarefa no canto superior esquerdo ou no centro superior.
- Coloque elementos de interface do usuário que concluam uma tarefa no canto inferior direito.
- Sempre que possível, coloque texto crucial em controles interativos em vez de texto estático.
- Evite colocar informações cruciais no canto inferior esquerdo ou na parte inferior de um controle ou página rolável longo.
- Não apresente grandes blocos de texto. Eliminar texto desnecessário. Use o estilo de apresentação de pirâmide invertido .
- Se você fizer algo para atrair a atenção dos usuários, certifique-se de que a atenção seja garantida.
Sempre que possível, trabalhe com esse modelo em vez de combatê-lo; mas haverá momentos em que você precisará enfatizar ou desenfatizar elementos específicos da interface do usuário.
Para enfatizar os principais elementos da interface do usuário:
Coloque os elementos primários da interface do usuário no caminho de verificação.
Coloque qualquer interface do usuário para iniciar uma tarefa no canto superior esquerdo ou no centro superior.
Coloque os botões de confirmação no canto inferior direito.
Coloque a interface do usuário primária restante no centro.
Use controles que chamam a atenção, como botões de comando, links de comando e ícones.
Use texto proeminente, incluindo texto grande e texto em negrito.
Os usuários de texto devem ler em controles interativos ou com ícones ou em faixas.
Use texto escuro em um plano de fundo claro.
Cercar os elementos com espaço generoso.
Não exija nenhuma interação, como apontar ou focalizar, para ver o elemento que você está enfatizando.

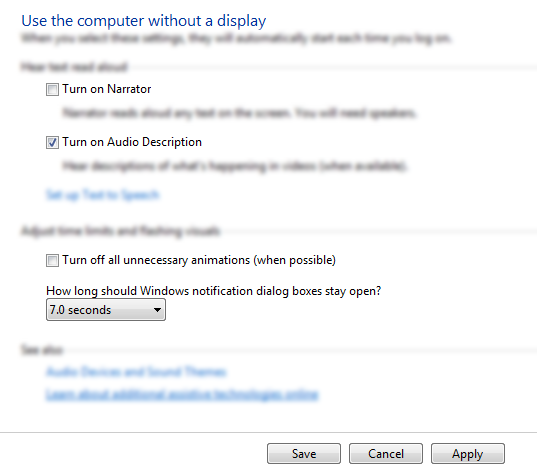
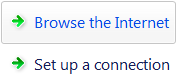
Este exemplo mostra várias maneiras de enfatizar os elementos primários da interface do usuário.
Para desenfatizar elementos de interface do usuário secundários:
Coloque elementos de interface do usuário secundários fora do caminho de verificação.
Coloque qualquer coisa que os usuários geralmente não precisem ver no canto inferior esquerdo ou na parte inferior da janela.
Use controles que não chamam a atenção, como links de tarefa em vez de botões de comando.
Use texto normal ou cinza.
Use texto claro em um plano de fundo escuro. O texto branco em um plano de fundo cinza escuro ou azul funciona bem.
Cercar os elementos com espaço mínimo.
Considere usar a divulgação progressiva para ocultar elementos secundários da interface do usuário.

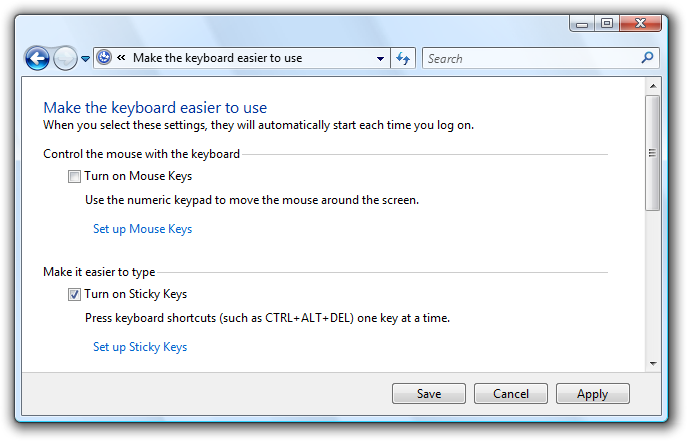
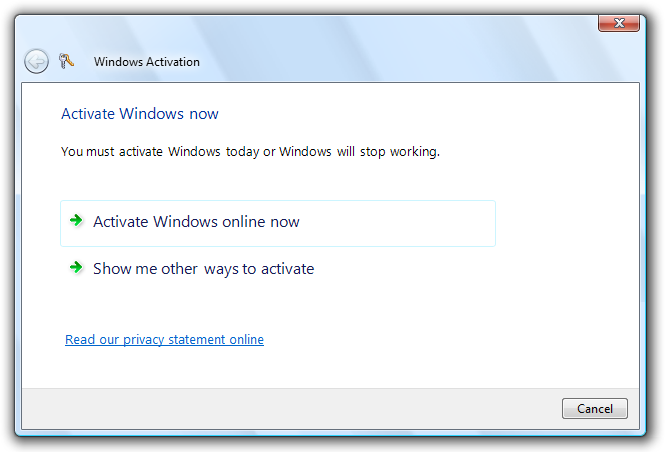
Este exemplo mostra várias maneiras de desenfatizar elementos de interface do usuário secundários.
Usando o espaço de tela com eficiência
Usar o espaço de tela efetivamente exige que você equilibre vários fatores: use muito espaço e uma janela se sinta pesada e desperdiçada e até difícil de usar com base na Lei de Fitts.
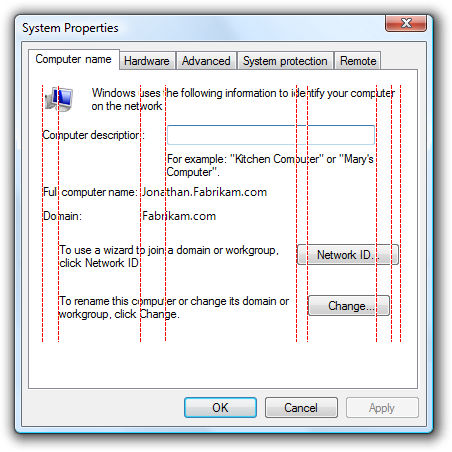
Incorreto:

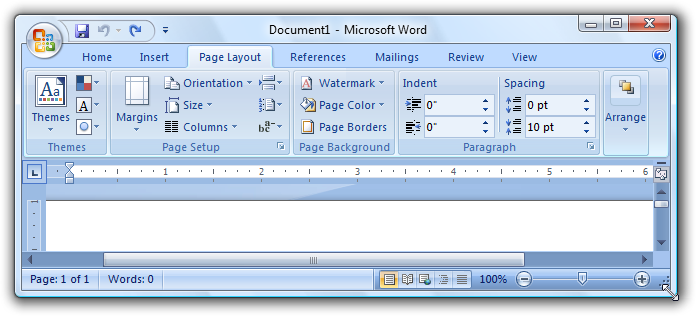
Neste exemplo, a janela é muito grande para seu conteúdo.
Por outro lado, use muito pouco espaço e uma janela se sinta apertada, desconfortável e intimidante e difícil de usar se exigir rolagem e outra manipulação para usar.
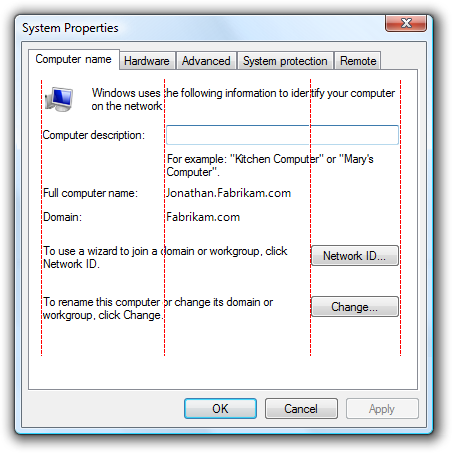
Incorreto:

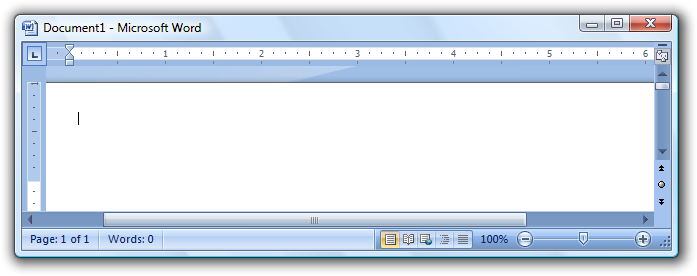
Neste exemplo, a janela é muito pequena para seu conteúdo.
Embora a interface do usuário crítica deva se ajustar à resolução efetiva mínima com suporte, não suponha que o uso do espaço na tela efetivamente signifique que as janelas devem ser tão pequenas quanto possível. O layout efetivo tem respeito pelo espaço aberto e não tenta colocar tudo no menor espaço possível. As telas modernas têm um espaço de tela significativo e faz sentido usar esse espaço efetivamente quando você puder. Consequentemente, erre ao lado de usar muito espaço na tela em vez de muito pouco. Fazer isso faz com que suas janelas se sintam mais leves e mais acessíveis.
Você sabe que um layout está usando o espaço de tela efetivamente quando:
- Janelas, painéis de janela e controles não precisam ser redimensionados para serem utilizáveis. Se a primeira coisa que os usuários fazem é redimensionar uma janela, painel ou controle, seu tamanho está errado.
- Os dados não são truncados. A maioria dos dados em exibições de lista e exibições de árvore não tem reticências e os dados em outros controles não são cortados, a menos que o comprimento dos dados seja extraordinariamente grande. Os dados que devem ser lidos para executar uma tarefa não devem ser truncados.
- As janelas e os controles são dimensionados adequadamente para eliminar a rolagem desnecessária. Há poucas barras de rolagem horizontais e nenhuma barra de rolagem vertical desnecessária.
- Os controles usam principalmente seus tamanhos padrão. Esforce-se para reduzir o número de tamanhos de controle, por exemplo, usando apenas uma ou duas larguras de botão de comando em uma superfície.
- A superfície da interface do usuário está equilibrada. Não há grandes áreas de tela não utilizados.
Escolha tamanhos de janela que são grandes o suficiente para atender bem a sua finalidade. (E se a janela for redimensionável, essa meta se aplicará ao seu tamanho padrão.) Uma combinação de dados truncados ou barras de rolagem e muito espaço disponível na tela é um sinal claro de layout ineficaz.
Dimensionamento de controle
Normalmente, a primeira etapa em usar o espaço de tela efetivamente é determinar o tamanho certo para os vários elementos da interface do usuário. Consulte a tabela Dimensionamento de controle , bem como o dimensionamento recomendado nos artigos de diretrizes de controle específicos.
A Lei de Fitts afirma que quanto menor for o destino, mais tempo levará para adquiri-lo com o mouse. Além disso, para computadores que usam Tecnologia Windows Tablet and Touch, o "mouse" pode realmente ser uma caneta ou o dedo do usuário, portanto, você deve considerar dispositivos de entrada alternativos ao determinar tamanhos para controles pequenos. Um tamanho de controle de 16 x 16 pixels relativos é um bom tamanho mínimo para qualquer dispositivo de entrada. Por outro lado, os botões padrão de controle de rotação de pixel relativo 15x9 são muito pequenos para serem usados efetivamente por canetas.
Espaçamento
Fornecer espaço generoso (mas não excessivo) faz com que o layout se sinta mais confortável e mais fácil de analisar. O espaço efetivo não é espaço não utilizado, ele desempenha um papel importante na melhoria da capacidade de verificação dos usuários e também aumenta o apelo visual do seu design. Para obter diretrizes, consulte a tabela Espaçamento.
Para computadores que usam Tecnologia Windows Tablet and Touch, novamente o "mouse" pode realmente ser uma caneta ou o dedo do usuário. O direcionamento é mais difícil ao usar uma caneta ou um dedo como o dispositivo apontador, resultando em usuários tocando fora do destino pretendido. Quando os controles interativos são colocados muito próximos, mas não são realmente tocantes, os usuários podem clicar no espaço inativo entre os controles. Como clicar em espaço inativo não tem nenhum resultado ou comentários visuais, os usuários geralmente não têm certeza do que deu errado. Se os controles pequenos estiverem muito espaçados, o usuário precisará tocar com precisão para evitar tocar no objeto errado. Para resolver esses problemas, as regiões de destino dos controles interativos devem estar tocando ou ter pelo menos 3 DLUs (5 pixels relativos) de espaço entre elas.
Você sabe que um layout tem um bom espaçamento quando:
- No geral, a superfície da interface do usuário se sente confortável e não se sente apertada.
- O espaço parece uniforme e equilibrado.
- Os elementos relacionados são próximos e os elementos não relacionados estão relativamente distantes.
- Não há espaço morto entre controles que devem estar juntos, como botões da barra de ferramentas.
Janelas redimensionáveis
Janelas redimensionáveis também são um fator no uso efetivo do espaço na tela. Algumas janelas consistem em conteúdo fixo e não se beneficiam de serem redimensionáveis, mas janelas com conteúdo redimensionável devem ser redimensionáveis. É claro que o motivo pelo qual os usuários redimensionam uma janela é para obter um espaço avançado de tela adicional, portanto, o conteúdo deve se expandir adequadamente, dando mais espaço aos elementos da interface do usuário que precisam dela. Windows com conteúdo dinâmico, documentos, imagens, listas e árvores se beneficiam mais de janelas redimensionáveis.

Neste exemplo, redimensionar a janela redimensiona o controle de exibição de lista.
Dito isso, as janelas podem ser estendidas demais. Por exemplo, muitas páginas do painel de controle ficam deswieldy quando o conteúdo é maior que 600 pixels relativos. Nesse caso, é melhor não redimensionar a área de conteúdo além dessa largura máxima ou alterar a origem do conteúdo à medida que a janela for redimensionada maior. Em vez disso, mantenha uma largura máxima e uma origem superior esquerda fixa.
O texto fica difícil de ler à medida que o comprimento da linha aumenta. Para documentos de texto, considere um comprimento máximo de linha de 80 caracteres para facilitar a leitura do texto. (Os caracteres incluem letras, pontuação e espaços.)
Incorreto:

Neste exemplo, o comprimento de texto longo dificulta a leitura.
Por fim, janelas redimensionáveis também precisam usar o espaço de tela efetivamente quando menores, tornando o conteúdo redimensionável menor e removendo espaço de elementos da interface do usuário que podem funcionar efetivamente sem ele. Em algum momento, a janela ou seus elementos de interface do usuário tornam-se muito pequenos para serem utilizáveis, portanto, eles devem ser atribuídos a um tamanho mínimo ou alguns elementos devem ser removidos completamente.


Neste exemplo, o painel tem um tamanho mínimo.
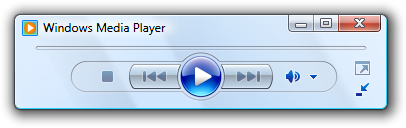
Alguns programas se beneficiam do uso de uma apresentação completamente diferente para tornar o conteúdo utilizável em tamanhos menores.

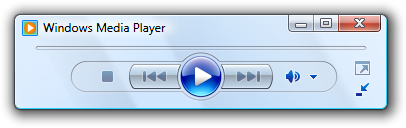
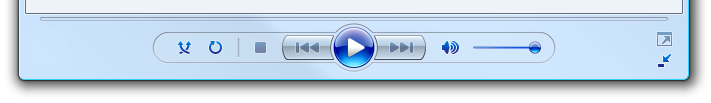
Neste exemplo, Reprodutor Multimídia do Windows altera seu formato quando a janela se torna muito pequena para o formato padrão.
Foco
Um layout tem foco quando há um lugar óbvio para procurar primeiro. O foco é importante para mostrar aos usuários onde começar a digitalizar sua janela ou página. Sem foco claro, o olho do usuário vagará sem rumo. O ponto focal deve ser algo importante que os usuários precisam encontrar e entender rapidamente e deve ter a maior ênfase visual. O canto superior esquerdo é o ponto focal natural para a maioria das janelas.
Deve haver apenas um ponto focal. Assim como na vida real, o olho pode se concentrar em apenas uma coisa de cada vez, os usuários não podem se concentrar em vários lugares simultaneamente.
Para tornar um elemento de interface do usuário o ponto focal, você pode dar ênfase visual a ele:
- Colocando-o na parte superior esquerda ou superior central da superfície.
- Usando controles interativos que são importantes e prontamente compreensíveis.
- Usando texto proeminente, como uma instrução main.
- Dando aos controles a seleção padrão e o foco de entrada inicial.
- Colocando os controles em um plano de fundo colorido diferente.
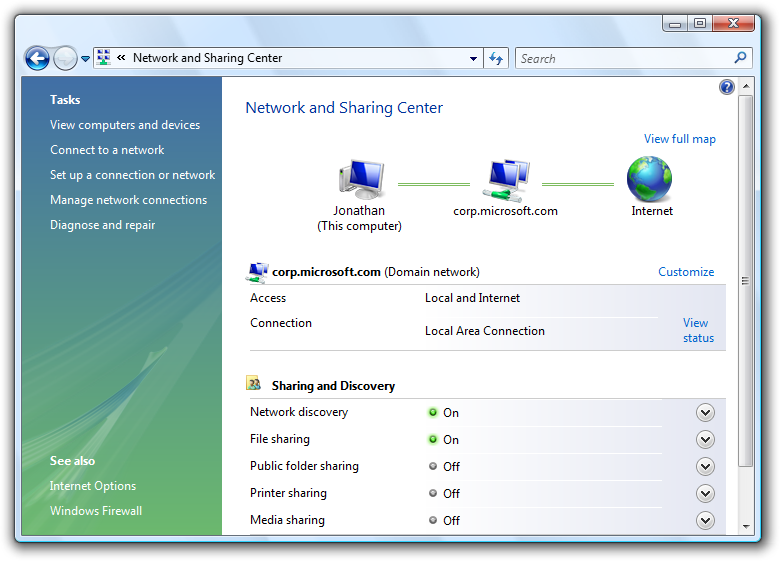
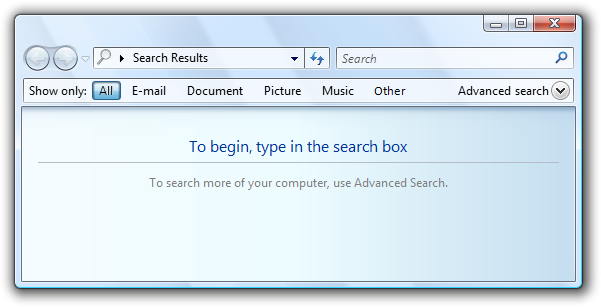
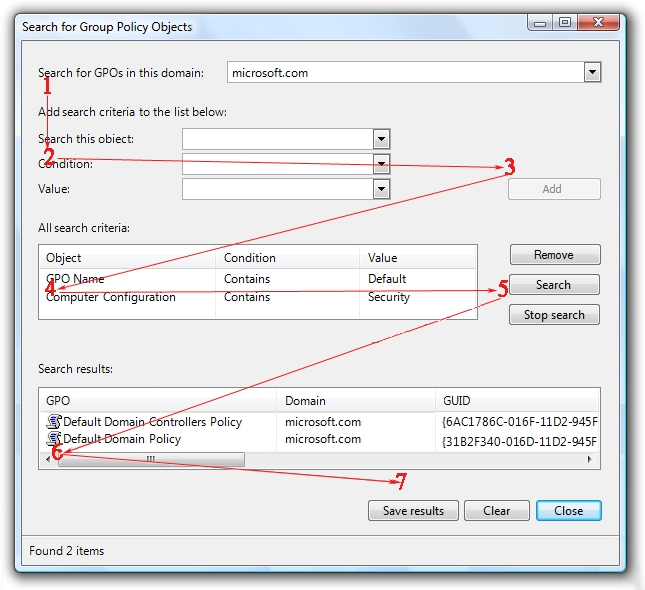
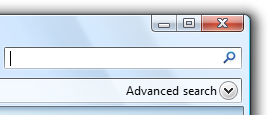
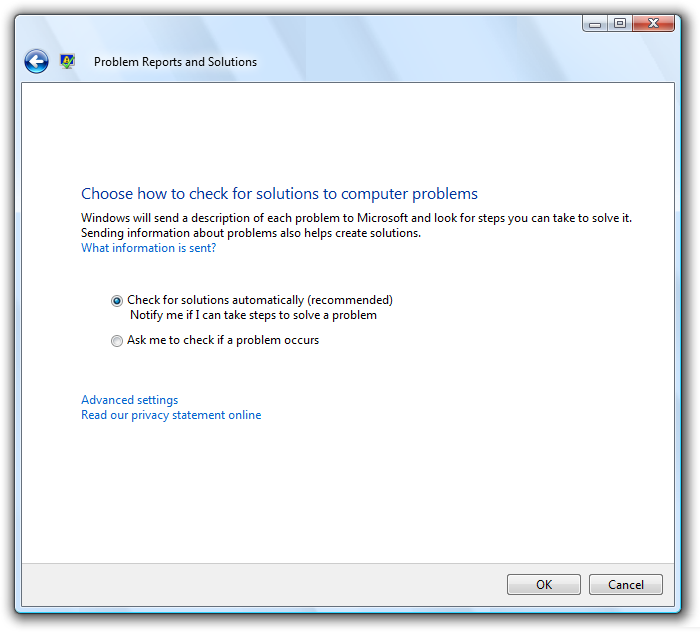
Considere a Pesquisa do Windows. O ponto focal da Pesquisa do Windows deve ser a caixa Pesquisar porque é o ponto de partida para a tarefa. No entanto, ele está localizado no canto superior direito para ser consistente com o posicionamento padrão da caixa de pesquisa. A caixa Pesquisar tem o foco de entrada, mas dada a localização no caminho de verificação, essa pista por si só não é suficiente.
Para resolver esse problema, há uma instrução proeminente na parte superior central da janela para direcionar os usuários para o local certo.
Aceitável:

Neste exemplo, uma instrução proeminente na parte superior central da janela direciona os usuários para a caixa Pesquisar.
Sem as instruções, a janela não teria um ponto focal óbvio.
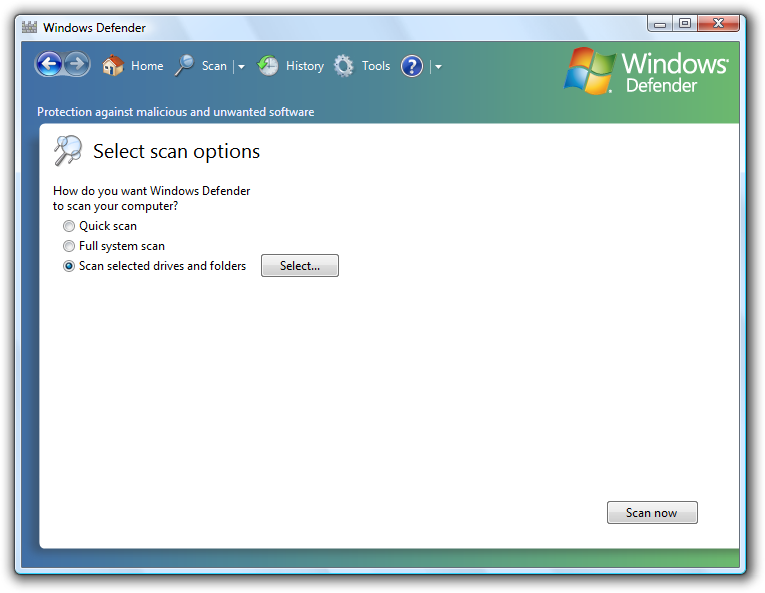
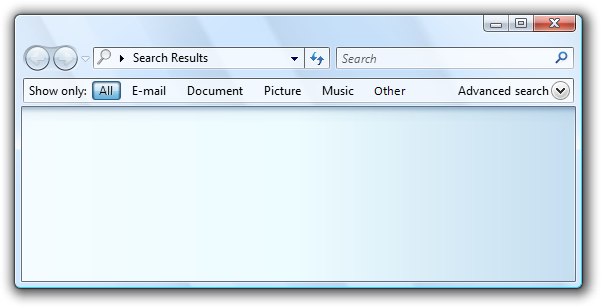
Incorreto:

Este exemplo não tem nenhum ponto focal óbvio. Os usuários não sabem para onde procurar.
Se você der ênfase visual a um elemento de interface do usuário, certifique-se de que a atenção seja justificada. No exemplo anterior incorreto da Pesquisa do Windows, o botão Tudo realçado está no canto superior esquerdo e tem mais ênfase visual, mas não é o ponto focal pretendido. Os usuários podem ficar presos olhando para este botão tentando descobrir o que fazer com ele.
Incorreto:

Sem a instrução proeminente como o ponto focal, o botão Tudo realçado é um ponto focal não intencional.
Flow
Um layout tem fluxo quando os usuários são guiados de forma suave e natural por um caminho claro por sua superfície, localizando elementos de interface do usuário na ordem apropriada para seu uso. Depois que os usuários identificam o ponto focal, eles precisam determinar como concluir a tarefa. O posicionamento dos elementos da interface do usuário transmite sua relação e deve espelho as etapas para executar a tarefa. Normalmente, isso significa que as etapas da tarefa devem fluir naturalmente em uma ordem da esquerda para a direita, de cima para baixo (em culturas ocidentais).
Você sabe que um layout tem um bom fluxo quando:
- O posicionamento dos elementos da interface do usuário espelha as etapas que os usuários precisam para executar a tarefa.
- Os elementos de interface do usuário que iniciam uma tarefa estão no canto superior esquerdo ou no centro superior.
- Os elementos de interface do usuário que concluem uma tarefa estão no canto inferior direito.
- Os elementos de interface do usuário relacionados estão juntos; elementos não relacionados são separados.
- As etapas necessárias estão no fluxo de main.
- As etapas opcionais estão fora do fluxo de main, possivelmente deses enfatizadas usando um plano de fundo adequado ou divulgação progressiva.
- Elementos usados com frequência aparecem antes de elementos usados com pouca frequência no caminho de verificação.
- Os usuários sempre sabem o que fazer a seguir. Não há saltos ou quebras inesperados no fluxo de tarefas.
Incorreto:

Neste exemplo, os usuários não sabem o que fazer a seguir. Há saltos e quebras inesperados no fluxo de tarefas.
Correto:

Neste exemplo, a apresentação dos elementos da interface do usuário espelha as etapas para executar a tarefa.
Agrupamento
Um layout tem agrupamento quando elementos de interface do usuário logicamente relacionados têm uma relação visual clara. Os grupos são importantes porque é mais fácil para os usuários entenderem e se concentrarem em um grupo de itens relacionados do que os itens individualmente. Os grupos tornam um layout mais simples e fácil de analisar.
Você pode mostrar o agrupamento das seguintes maneiras (aumentando o peso):
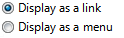
Layout. Você pode agrupar controles relacionados um ao outro e colocar espaçamento extra entre controles não relacionados.

Neste exemplo, o layout sozinho é usado para mostrar relações de controle.
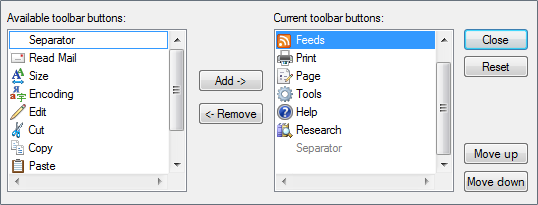
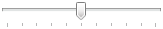
Separadores. Um separador é uma linha horizontal ou vertical que unifica um grupo de controles. Os separadores fornecem uma aparência mais simples e limpa. No entanto, ao contrário das caixas de grupo, elas funcionam melhor quando abrangem a superfície completa.

Neste exemplo, separadores rotulados são usados para mostrar relações de controle.
Agregadores. Um agregador é um gráfico que cria uma relação visual entre controles fortemente relacionados.

Neste exemplo, um agregador de limites é usado para enfatizar a relação entre os controles e fazer com que eles se sintam como um único controle em vez de oito.
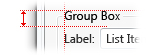
Caixas de grupo. Uma caixa de grupo é um quadro retangular rotulado que envolve um conjunto de controles relacionados.

Neste exemplo, uma caixa de grupo envolve e rotula um conjunto de controles relacionados.
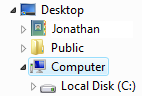
Fundos. Você pode usar planos de fundo para enfatizar ou enfatizar diferentes tipos de conteúdo.

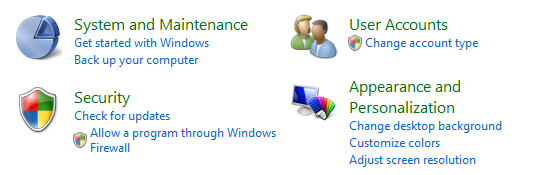
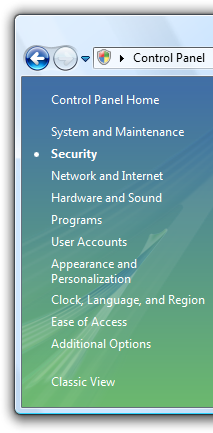
Neste exemplo, o painel de tarefas do painel de controle é usado para agrupar tarefas relacionadas e itens do painel de controle.
Para evitar a desordem visual, o agrupamento de peso mais leve que faz bem o trabalho é a melhor opção. Para obter mais informações, consulte Caixas de grupo, guias, separadores e planos de fundo.
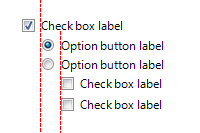
Independentemente do estilo de agrupamento, você pode usar recuo para mostrar a relação dos controles dentro de um grupo. Os controles que são pares entre si devem ser alinhados à esquerda e os controles dependentes são recuados 12 DLUs ou 18 pixels relativos.

Os controles dependentes são recuados 12 DLUS ou 18 pixels relativos, o que, por design, é a distância entre caixas marcar e botões de opção de seus rótulos.
Você sabe que um layout tem um bom agrupamento quando:
- A janela ou páginas tem no máximo 7 grupos.
- A finalidade de cada grupo é óbvia.
- A relação de controles dentro de cada grupo é óbvia, especialmente a dependência de controle.
- O agrupamento simplifica o conteúdo em vez de torná-lo mais complexo.
Alinhamento
Alinhamento é o posicionamento coordenado de elementos da interface do usuário. O alinhamento é importante porque facilita a verificação do conteúdo e afeta a percepção dos usuários sobre a complexidade visual.
Há várias metas a serem consideradas ao determinar o alinhamento:
- Facilidade na verificação horizontal. Os usuários podem ler horizontalmente e encontrar itens relacionados próximos uns dos outros, sem lacunas estranhas.
- Facilidade na verificação vertical. Os usuários podem examinar colunas de itens relacionados e encontrar imediatamente o que estão procurando, com movimento mínimo horizontal dos olhos.
- Complexidade visual mínima. Os usuários percebem que um layout será visualmente complexo se ele tiver linhas de grade de alinhamento vertical desnecessárias.
Alinhamento horizontal
Alinhamento à esquerda
Devido à ordem de leitura da esquerda para a direita, o alinhamento à esquerda funciona bem para a maioria dos conteúdos. O alinhamento à esquerda facilita a verificação vertical dos dados colunar.
Alinhamento à direita
O alinhamento à direita é a melhor opção para dados numéricos, especialmente colunas de dados numéricos. O alinhamento à direita também funciona bem para botões de confirmação , bem como controles alinhados com a borda direita da janela.

Neste exemplo, o controle de divulgação progressiva de pesquisa avançada está alinhado à direita porque é colocado na borda direita da janela.
Alinhamento central
O alinhamento do centro é melhor reservado para situações em que o alinhamento à esquerda ou à direita é inadequado ou parece desequilibrado.

Neste exemplo, o controle de player de mídia é centralizado para dar uma aparência equilibrada.
Não centralizar o conteúdo da janela apenas para preencher o espaço.
Incorreto:

Neste exemplo, o conteúdo é centralizado incorretamente em uma janela redimensionável para preencher o espaço.
Alinhamento vertical
Tops de elemento
Devido à ordem de leitura de cima para baixo, o alinhamento superior funciona bem para a maioria dos conteúdos. O alinhamento superior facilita a verificação horizontal dos elementos da interface do usuário.
Linhas de base de texto
Ao alinhar os controles verticalmente com o texto, alinhe as linhas de base de texto para dar um fluxo de leitura horizontal suave.
Correto:

Incorreto:

No exemplo correto, o controle e seu rótulo são alinhados verticalmente por suas linhas de base de texto.
Você sabe que um layout tem um bom alinhamento quando:
- É fácil verificar horizontal e verticalmente.
- Ele tem uma aparência visual simples.
Alinhamento de rótulo
As regras gerais de alinhamento se aplicam aos rótulos de controle, mas é um problema comum digno de atenção específica. O alinhamento do rótulo tem estas metas:
- Facilidade na verificação vertical para localizar o controle correto.
- Facilidade na verificação horizontal para associar rótulos a seus controles.
- Facilidade na localização, manipulando rótulos que diferem em comprimento entre idiomas.
- Funciona bem com uma mistura de diferentes comprimentos de rótulo.
- Faz uso eficiente do espaço disponível, evitando texto truncado.
O objetivo geral é reduzir a quantidade de movimento ocular necessário para encontrar o que os usuários provavelmente estão procurando, mas a natureza dos controles e o que os usuários estão procurando depende do contexto.
Há quatro estilos comuns de posicionamento e alinhamento de rótulos, cada um com seus benefícios:
- Rótulos justificados à esquerda acima dos controles
- Rótulos justificados à esquerda à esquerda dos controles
- Rótulos justificados à esquerda à esquerda de controles, controles esfarrapados à esquerda
- Rótulos justificados à direita à esquerda dos controles
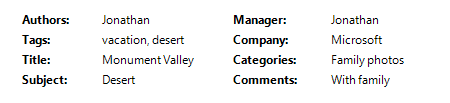
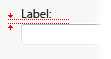
Rótulos justificados à esquerda acima dos controles
Esse estilo é o mais fácil de localizar porque o layout não depende do comprimento dos rótulos, mas usa o espaço mais vertical.

Esse estilo usa o espaço mais vertical, mas é mais fácil de localizar. É uma opção melhor para rotular principalmente controles interativos.
Melhor usado quando:
- Os controles que estão sendo rotulados são interativos (não apenas texto).
- A interface do usuário será localizada. Esse estilo geralmente oferece espaço para dobrar ou até mesmo triplicar o comprimento do rótulo.
- A interface do usuário está usando uma tecnologia de layout fixa (como Win32).
- Há dez ou menos controles. Com mais controles, os rótulos são difíceis de examinar.
- Há espaço vertical suficiente para acomodar os rótulos.
- O layout precisa ser de forma livre, não apenas colunas.
Rótulos justificados à esquerda à esquerda dos controles
Esse estilo é o mais fácil de verificar verticalmente e também funciona bem quando os rótulos diferem muito, mas é mais difícil associar o rótulo ao seu controle. Esse estilo pode usar rótulos de várias linhas, se necessário.

Esse estilo funciona bem. No entanto, há duas colunas, mas visualmente parece que há quatro fazendo com que os dados pareçam mais complexos.
Melhor usado quando:
- É provável que os usuários examinem verticalmente para encontrar rótulos específicos.
- É provável que os usuários não leiam os rótulos e controles da esquerda para a direita, de cima para baixo.
- Há espaço horizontal suficiente para acomodar os rótulos.
- Os rótulos variam significativamente de comprimento.
- Há muitos controles, como com formulários.
- Há poucas colunas. Visualmente, os rótulos e controles aparecem como duas colunas individuais.
Rótulos justificados à esquerda à esquerda de controles, controles esfarrapados à esquerda
Esse estilo facilita a verificação vertical dos rótulos e dos rótulos e controles horizontalmente, além de ser muito eficiente em termos de espaço; mas é mais difícil verificar os controles verticalmente. Os controles são justificados com o direito de aproveitar ao máximo o espaço disponível.

Esse estilo é compacto e fácil de ler, mas é difícil verificar os controles verticalmente.
Melhor usado quando:
- A interface do usuário está usando uma tecnologia de layout de variável (como Windows Presentation Foundation).
- É provável que os usuários examinem verticalmente para encontrar rótulos específicos.
- É provável que os usuários leiam os rótulos e controles da esquerda para a direita, de cima para baixo.
- É provável que os usuários não examinem os controles verticalmente.
- O texto do controle varia de comprimento e provavelmente seria truncado se outro estilo fosse usado.
- Os controles são somente leitura, como caixas de texto somente leitura. Para outros controles, esse alinhamento parecerá desleixado. No entanto, os controles podem se tornar editáveis ao clicar.
- Há muitas colunas, mas poucos controles em uma coluna.
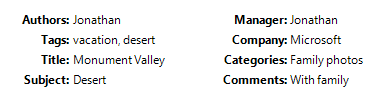
Rótulos justificados à direita à esquerda dos controles
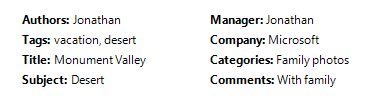
Esse estilo é o mais fácil de ler horizontalmente para associar os rótulos a seus controles, mas é difícil verificar os rótulos verticalmente e não funciona bem quando labelsList com rótulos recuados e controles diferem muito de comprimento.

Esse estilo permite uma verificação vertical fácil dos controles, mas dificulta a verificação vertical dos rótulos.
Melhor usado quando:
- É provável que os usuários leiam os rótulos e controles da esquerda para a direita, de cima para baixo.
- É provável que os usuários não examinem verticalmente para encontrar rótulos específicos, possivelmente porque:
- Há poucos controles.
- Os rótulos são bem conhecidos.
- Os controles são, em sua maioria, autoexplicativos e raramente ficam em branco (possivelmente com valores padrão para evitar controles em branco).
- Há espaço horizontal suficiente para acomodar os rótulos.
- Os rótulos não variam significativamente.
- Houver muitas colunas. Visualmente, os rótulos e controles aparecem como uma única coluna.
No entanto, antes de adotar qualquer um desses estilos, considere mais dois fatores:
- Prefira um estilo que você possa usar consistentemente em seu programa.
- Os rótulos justificados à esquerda acima dos controles à esquerda dos controles são os estilos mais comuns, portanto, eles devem ter preferência.
Saldo
Uma janela ou página tem equilíbrio quando seu conteúdo aparece distribuído uniformemente em sua superfície. Se a superfície tivesse fisicamente a mesma ponderação que tem visualmente, um layout equilibrado não viraria para um lado.
O problema de equilíbrio mais comum é ter muito conteúdo no lado esquerdo de uma janela ou página. Você pode criar o equilíbrio das seguintes maneiras:
- Usando margens maiores no lado esquerdo do que a direita.
- Colocando elementos de interface do usuário usados para concluir uma tarefa à direita.
- Colocando elementos de interface do usuário usados em toda a tarefa no centro.
- Alongamento de controles redimensionáveis ou de várias linhas.
- Usando o alinhamento central estrategicamente.

Esse layout de página do assistente bem equilibrado mostra uma margem esquerda maior do que a direita para melhorar o equilíbrio.
Se essas técnicas não alcançarem o equilíbrio, considere reduzir a largura da janela ou da página para corresponder melhor ao seu conteúdo.
Para superfícies redimensionáveis, não centralizar o conteúdo apenas para alcançar o equilíbrio. Em vez disso, mantenha uma origem superior esquerda fixa, defina uma área de superfície máxima e equilibre o conteúdo dentro do espaço usado.
Grades
Uma grade é um sistema de alinhamento subjacente invisível. As grades podem ser simétricas, mas as grades assimétricas também funcionam. Quando usadas por uma única janela ou página, as grades ajudam a organizar o conteúdo em uma superfície. Quando reutilizados, as grades criam layout consistente entre superfícies.
O número de linhas de grade afeta a percepção da complexidade visual. Um layout com menos linhas de grade parece mais simples do que um layout com mais linhas de grade.
Visualmente complexo:

Visualmente simples:

Linhas de grade desnecessárias criam complexidade visual.
Você sabe que um layout está usando grades com eficiência quando:
- Windows ou páginas com conteúdo ou função semelhante têm layout semelhante.
- Elementos de design repetidos aparecem em locais semelhantes entre janelas e páginas.
- Não há linhas de grade de alinhamento vertical e horizontal desnecessárias.
Simplicidade visual
Simplicidade visual é a percepção de que um layout não é mais complicado do que precisa ser.
Você sabe que um layout tem simplicidade visual quando:
- Elimina camadas desnecessárias de cromo de janela.
- Apresenta o conteúdo usando no máximo sete grupos facilmente identificáveis.
- Usa o agrupamento leve, como layout e separadores, em vez de caixas de grupo.
- Usa controles leves, como links em vez de botões de comando para comandos secundários, e listas suspensas em vez de listas para opções.
- Reduz o número de linhas de grade de alinhamento vertical e horizontal.
- Reduz o número de tamanhos de controle, por exemplo, usando apenas uma ou duas larguras de botão de comando em uma superfície.
- Usa a divulgação progressiva para ocultar elementos da interface do usuário até que eles sejam necessários.
- Usa espaço suficiente para que a janela ou página não fique apertada.
- Dimensiona janelas e controles adequadamente para eliminar a rolagem desnecessária.
- Usa uma única fonte com um pequeno número de tamanhos e cores de texto.
Como regra geral, se um elemento de layout puder ser eliminado sem prejudicar a eficácia da interface do usuário, provavelmente deve ser.
Diretrizes
Resolução de tela e dpi
- Suporte à resolução mínima efetiva do Windows de 800 x 600 pixels. Para interfaces do usuário críticas que devem funcionar no modo de segurança, dê suporte a uma resolução efetiva de 640 x 480 pixels. Lembre-se de considerar o espaço usado pela barra de tarefas reservando 48 pixels relativos verticais para janelas exibidas com a barra de tarefas.
- Otimize layouts de janela redimensionáveis para uma resolução efetiva de 1024 x 768 pixels. Redimensione automaticamente essas janelas para resoluções de tela inferiores de uma forma que ainda esteja funcional.
- Teste suas janelas em 96 pontos por polegada (dpi) (a 800 x 600 pixels), 120 dpi (a 1024 x 768 pixels) e 144 dpi (a 1200 x 900 pixels). Verifique se há problemas de layout, como recorte de controles, texto e janelas e alongamento de ícones e bitmaps.
- Para programas com cenários de toque e uso móvel, otimize para 120 dpi. As telas de alto dpi atualmente são predominantes em computadores móveis e de toque.
Tamanho da janela
- Escolha um tamanho de janela padrão apropriado para seu conteúdo. Não tenha medo de usar tamanhos de janela iniciais maiores se você puder usar o espaço com eficiência.
- Use uma taxa de proporção de altura balanceada para largura. Uma taxa de proporção entre 3:5 e 5:3 é preferencial, embora uma taxa de proporção de 1:3 possa ser usada para caixas de diálogo de mensagem (como erros e avisos).
- Use janelas redimensionáveis sempre que for prático para evitar barras de rolagem e dados truncados. Windows com conteúdo dinâmico, documentos, imagens, listas e árvores se beneficiam mais de janelas redimensionáveis.
- Para documentos de texto, considere um comprimento máximo de linha de 80 caracteres para facilitar a leitura do texto. (Os caracteres incluem letras, pontuação e espaços.)
- Janelas de tamanho fixo:
- Janelas de tamanho fixo devem ser totalmente visíveis e dimensionadas para caber dentro da área de trabalho.
- Janelas redimensionáveis:
Janelas redimensionáveis podem ser otimizadas para resoluções mais altas, mas dimensionadas conforme necessário no tempo de exibição para a resolução real da tela.
Tamanhos de janela progressivamente maiores devem mostrar progressivamente mais informações. Verifique se pelo menos uma parte ou controle de janela tem conteúdo redimensionável.
Mantenha a origem superior esquerda do conteúdo fixa à medida que a janela é redimensionada. Não mova a origem para equilibrar o conteúdo conforme o tamanho da janela é alterado.
Defina um tamanho máximo de conteúdo se o conteúdo puder ser muito estendido. Se o conteúdo se tornar desordado, não redimensione a área de conteúdo além de sua largura máxima ou altere a origem do conteúdo à medida que a janela for redimensionada. Em vez disso, mantenha uma largura máxima e uma origem superior esquerda fixa.
Defina um tamanho mínimo de janela se houver um tamanho abaixo do qual o conteúdo não será mais utilizável. Para controles redimensionáveis, defina tamanhos mínimos de elemento redimensionáveis para seus menores tamanhos funcionais, como larguras de coluna funcional mínimas em exibições de lista. Elementos opcionais da interface do usuário devem ser completamente removidos.
Considere alterar a apresentação para tornar o conteúdo utilizável em tamanhos menores.

Neste exemplo, Reprodutor Multimídia do Windows altera seu formato quando a janela se torna muito pequena para o formato padrão.
Tamanho do controle
Torne todos os controles interativos pelo menos 16x16 pixels relativos. Isso funciona bem para todos os dispositivos de entrada, incluindo Tecnologia Windows Tablet and Touch.
Controles de tamanho para evitar dados truncados. Não execute dados que devem ser lidos para executar uma tarefa. Tamanho das colunas de exibição de lista para evitar dados truncados.
Controles de tamanho para eliminar a rolagem desnecessária. Tornar os controles um pouco maiores se isso eliminar uma barra de rolagem. Deve haver poucas barras de rolagem verticais e nenhuma barra de rolagem horizontal desnecessária.

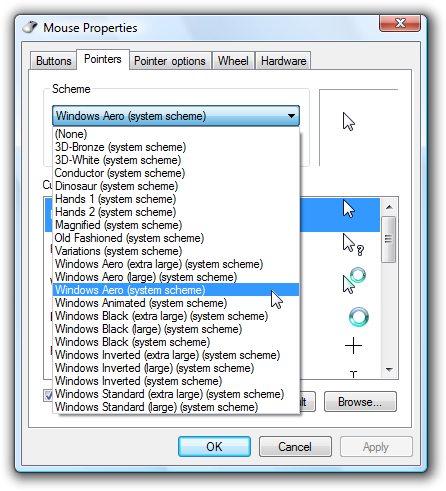
Neste exemplo, a lista suspensa é dimensionada para eliminar a barra de rolagem.
Reduza o número de tamanhos de controle em uma superfície. Prefira usar os tamanhos de controle recomendados padrão e, quando necessário, use alguns controles maiores ou menores de tamanho consistente. Tente usar uma única largura para caixas de listagem e exibições de árvore, e não mais do que três larguras para botões de comando e listas suspensas. No entanto, as larguras da caixa de texto e da caixa de combinação devem sugerir o comprimento de sua entrada mais longa ou esperada.

Neste exemplo, uma caixa de listagem e o tamanho do botão de comando são usados de forma consistente.
Para controles dimensionados com base em seu texto, inclua 30% adicionais (até 200% para texto mais curto) para qualquer texto que será localizado. Essa diretriz pressupõe que o layout foi projetado usando texto em inglês. Observe também que essa diretriz se refere ao texto localizado, não aos números.
Estenda controles de texto estático, caixas de marcar e botões de opção até a largura máxima que caberá no layout. Isso evita o truncamento do texto de comprimento variável e da localização.
Incorreto:

Neste exemplo, o texto de controle é truncado desnecessariamente.
Espaçamento de controle
- Se os controles não estiverem tocando, tenha pelo menos 3 DLUs (5 pixels relativos) de espaço entre eles. Caso contrário, os usuários poderão clicar no espaço inativo entre os controles. Como clicar em espaço inativo não tem resultados ou comentários visuais, os usuários geralmente não têm certeza do que deu errado.
Posicionamento
- Organize os elementos da interface do usuário dentro de uma superfície para fluir naturalmente em uma ordem da esquerda para a direita, de cima para baixo (em culturas ocidentais). O posicionamento dos elementos da interface do usuário transmite sua relação e deve espelho as etapas para executar a tarefa.
- Coloque os elementos da interface do usuário que iniciam uma tarefa no canto superior esquerdo ou no centro superior. Dê ao elemento de interface do usuário que os usuários devem examinar primeiro a maior ênfase visual.
- Coloque os elementos da interface do usuário que concluem uma tarefa no canto inferior direito.
- Coloque elementos de interface do usuário relacionados juntos e separe elementos não relacionados.
- Coloque as etapas necessárias no fluxo de main.
- Coloque as etapas opcionais fora do fluxo de main, possivelmente enfatizadas usando uma tela de fundo adequada ou divulgação progressiva.
- Coloque elementos usados com frequência antes de elementos usados com pouca frequência no caminho de verificação.
Foco
- Escolha um único elemento de interface do usuário que os usuários precisam examinar primeiro para ser o ponto focal. O ponto focal deve ser algo importante que os usuários precisam encontrar e entender rapidamente.
- Coloque o ponto focal no canto superior esquerdo ou no centro superior.
- Dê ao ponto focal a maior ênfase visual, como texto proeminente, seleção padrão ou foco de entrada inicial.
Alinhamento
- Normalmente, use o alinhamento à esquerda.
- Use o alinhamento correto para dados numéricos, especialmente colunas de dados numéricos.
- Use o alinhamento correto para botões de confirmação, bem como controles alinhados com a borda direita da janela.
- Use o alinhamento centralizado quando o alinhamento à esquerda ou à direita for inadequado ou aparecer desequilibrado.
- Ao alinhar os controles verticalmente com o texto, alinhe as linhas de base de texto para dar um fluxo de leitura horizontal suave.
- Para alinhamento de rótulo, consulte a seção Alinhamento de rótulo em Conceitos de design.
Acessibilidade
Não use layout como o único meio de transmitir informações importantes sobre uma interface do usuário. Os usuários que têm deficiências visuais podem não ser capazes de interpretar esta apresentação. Por exemplo, verifique se os rótulos de controles comunicam sua relação com outros itens.
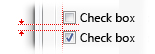
Não insira controles subordinados nos rótulos de controle para criar uma frase ou frase. Essas associações são baseadas puramente no layout e não são bem tratadas por tecnologias adaptativas de acessibilidade ou navegação por teclado. Além disso, essa técnica não é localizável porque a estrutura da frase varia de acordo com o idioma.
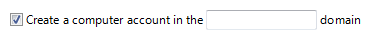
Incorreto:

Neste exemplo, a caixa de texto é colocada incorretamente dentro do rótulo da caixa de marcar.
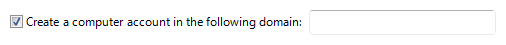
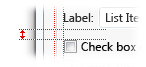
Correto:

Aqui, a caixa de texto é colocada após o rótulo da caixa de marcar.
Torne o agrupamento acessível. Os grupos definidos por painéis de janela, caixas de grupo, separadores, rótulos de texto e agregadores são tratados automaticamente por auxílios de acessibilidade. No entanto, os grupos definidos apenas por posicionamento e planos de fundo não são e devem ser definidos programaticamente para acessibilidade.
Para obter mais diretrizes, consulte Acessibilidade.
Dimensionamento e espaçamento recomendados
Dimensionamento de controle
A tabela a seguir lista os tamanhos recomendados (largura x altura ou altura se um único número) para elementos comuns da interface do usuário (para 9 pt. Segoe UI a 96 dpi). As larguras com base no item mais longo em inglês adicionam 30% para localização (até 200% para texto mais curto) para qualquer texto (mas não números) que será localizado.
| Exemplo | Control | Unidades de diálogo | Pixels relativos |
|---|---|---|---|

|
Caixas de seleção |
10 |
17 |

|
Caixas de combinação |
largura do item mais longo + 30% x 14 |
largura do item mais longo + 30% x 23 |

|
Botões de comando |
50 x 14 |
75 x 23 |

|
Links de comando |
25 (uma linha) ou 35 (duas linhas) |
41 (uma linha) ou 58 (duas linhas) |

|
Listas suspensas |
largura dos dados válidos mais longos + 30% x 14 |
largura do item mais longo + 30% x 23 |

|
Caixas de listagem |
largura do item mais longo + 30% x um número integral de itens (mínimo de 3 itens) |
|

|
Modos de exibição de lista |
larguras de colunas que evitam dados truncados x um número integral de itens |
|

|
Barras de progresso |
107 ou 237 x 8 |
160 ou 355 x 15 |

|
Botões de opção |
10 |
17 |

|
Controles deslizantes |
15 |
24 |

|
Texto (estático) |
8 |
13 |

|
Caixas de texto |
largura de entrada mais longa ou esperada + 30% x 14 (uma linha) + 10 para cada linha adicional |
largura de dados válidos mais longos + 30% x 23 pixels relativos (uma linha) + 16 para cada linha adicional |

|
Modos de exibição de árvore |
largura do item mais longo + 30% x um número integral de itens (mínimo de 5 itens) |
Espaçamento
A tabela a seguir lista o espaçamento recomendado entre elementos comuns da interface do usuário (para 9 pt. Segoe UI em 96 dpi).
| Elemento | Unidades de caixa de diálogo | Pixels relativos | |
|---|---|---|---|

|
Margens da caixa de diálogo |
7 em todos os lados |
11 em todos os lados |

|
Entre rótulos de texto e seus controles associados (por exemplo, caixas de texto e caixas de listagem) |
3 |
5 |

|
Entre controles relacionados |
4 |
7 |

|
Entre controles não relacionados |
7 |
11 |

|
Primeiro controle em uma caixa de grupo |
11 abaixo da parte superior da caixa de grupo; alinhar verticalmente ao título da caixa de grupo |
16 abaixo da parte superior da caixa de grupo; alinhar verticalmente ao título da caixa de grupo |

|
Entre controles em uma caixa de grupo |
4 |
7 |

|
Entre botões organizados horizontal ou verticalmente |
4 |
7 |

|
Último controle em uma caixa de grupo |
7 acima da parte inferior da caixa de grupo |
11 acima da parte inferior da caixa de grupo |

|
Da borda esquerda de uma caixa de grupo |
6 |
9 |

|
Rótulo de texto ao lado de um controle |
3 abaixo da parte superior do controle |
5 abaixo da parte superior do controle |

|
Entre parágrafos de texto |
7 |
11 |
| Menor espaço entre controles interativos |
3 ou nenhum espaço |
5 ou nenhum espaço |
|
| Menor espaço entre um controle não interativo e qualquer outro controle |
2 |
3 |