Caixas de grupo
Observação
Este guia de design foi criado para o Windows 7 e não foi atualizado para versões mais recentes do Windows. Grande parte das diretrizes ainda se aplica em princípio, mas a apresentação e os exemplos não refletem nossas diretrizes de design atuais.
Uma caixa de grupo é um quadro retangular rotulado que envolve um conjunto de controles relacionados. Uma caixa de grupo é uma maneira de mostrar relacionamentos visualmente. Apesar de possivelmente fornecer uma chave de acesso a um grupo de controles, ela não fornece nenhuma funcionalidade.

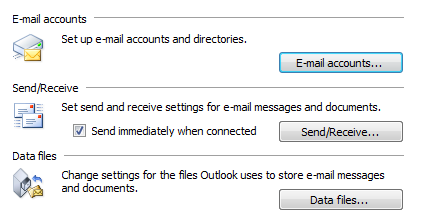
Uma caixa de grupo comum.
Observação
As diretrizes relacionadas ao layout são apresentadas em um artigo separado.
Esse é o controle correto?
Embora as caixas de grupo sejam um forte meio visual de indicar relacionamentos, o uso excessivo delas deixa o visual mais confuso e reduz muito o espaço disponível em uma superfície. Elas são visualmente pesadas e devem ser usadas com moderação ou somente quando não houver uma solução melhor.
Uma tendência de design no Windows tem uma aparência mais simples e limpa, eliminando linhas desnecessárias.
Para decidir se uma caixa de grupo é necessária, considere estas perguntas:
- Existe mais de um controle no grupo? Se não houver, use um rótulo de texto simples. Uma rara exceção é usar uma caixa de grupo com um único controle para manter a consistência com outras caixas de grupo na mesma superfície.
Incorreto: 
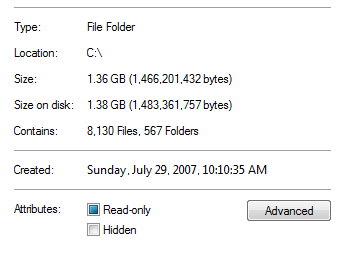
Neste exemplo, a caixa de grupo tem apenas um controle simples.
- Os controles estão relacionados? Mostrar o relacionamento deixa as coisas mais claras? Em caso negativo, apresente os controles separadamente fora de uma caixa de grupo.
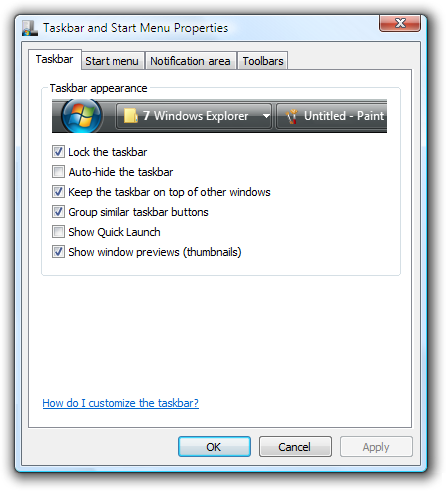
- Todos os controles estão dentro do grupo? Em caso afirmativo, indique a relação na superfície maior, como a caixa de diálogo ou a página principal.
Incorreto: 
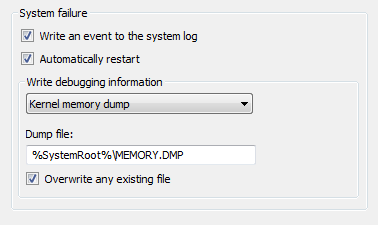
Neste exemplo, todos os controles (além dos botões de confirmação) na caixa de diálogo estão dentro da caixa de grupo.
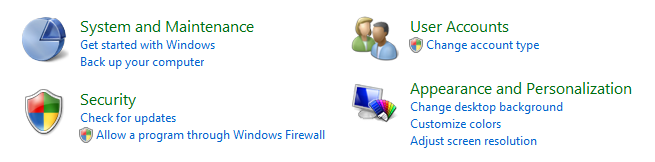
- Você pode comunicar efetivamente os relacionamentos usando apenas o layout? Em caso afirmativo, use o layout. Você pode colocar controles relacionados um ao lado do outro e colocar espaçamento extra entre controles não relacionados. Você também pode usar títulos e recuos para mostrar relações hierárquicas.

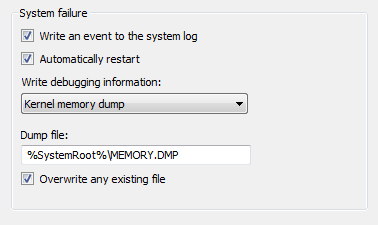
Neste exemplo, o layout sozinho é usado para mostrar relações de controle.
- Você pode comunicar efetivamente os relacionamentos usando um separador? Em caso afirmativo, use um separador. Um separador é uma linha horizontal que unifica os controles abaixo dele. Os separadores proporcionam uma aparência mais simples e limpa. No entanto, ao contrário das caixas de grupo, eles funcionam melhor quando abrangem toda a largura da superfície.
- Desenvolvedores: é possível implementar um separador com um retângulo gravado com a altura de um.

Neste exemplo, os separadores rotulados são usados para mostrar relações de controle.

Neste exemplo, os separadores não rotulados são usados para mostrar relações de controle.
- Você pode comunicar efetivamente os relacionamentos sem texto? Nesse caso, considere o uso de elementos gráficos, como planos de fundo ou agregadores.
Diretrizes
- Não aninhe caixas de grupo. Use o layout para mostrar relacionamentos dentro de uma caixa de grupo.
Incorreto: 
Neste exemplo, as caixas de grupo aninhadas deixam o visual confuso demais.
Correto 
Neste exemplo, a mesma relação de controle é mostrada usando o layout.
- Não coloque controles em rótulos de caixa de grupo.
- Exceção: é possível usar uma caixa de seleção como um rótulo de caixa de grupo se todos os controles na caixa estiverem habilitados e desabilitados pela caixa de seleção.
Incorreto: 
Neste exemplo, uma lista suspensa é colocada incorretamente em uma caixa de grupo. Este exemplo deveria usar guias.
- Não desative as caixas de grupo. Para indicar que um grupo de controles não se aplica no momento, desabilite todos os controles dentro da caixa de grupo, mas não a caixa de grupo em si. Essa abordagem é mais acessível e pode funcionar de forma consistente por todas as estruturas de interface do usuário.
Rótulos
- Rotule todas as caixas agrupadas.
- Não atribua uma chave de acesso ao rótulo. Isso é desnecessário e torna as outras chaves de acesso mais difíceis de atribuir. Em vez disso, atribua chaves de acesso aos controles dentro da caixa de grupo.
- Exceção: se uma superfície tiver muitos controles, pode não haver chaves de acesso suficientes disponíveis. Nesse caso, reduza o número de chaves de acesso atribuindo-as a caixas de grupo em vez dos controles dentro das caixas de grupo.
- Use capitalizaçãono estilo de frase.
- Escreva o rótulo usando um substantivo ou uma frase nominal, não como uma frase, e não use pontuação final, incluindo dois pontos.
- Use frases paralelas para rótulos de caixa de grupo dentro da mesma superfície.
- Mantenha os rótulos das caixas de grupo concisos. Não use texto de instruções como rótulo. Mas você pode ter um texto de instruções na caixa de grupo.
- Não repita o rótulo da caixa de grupo nos rótulos de controle dentro da caixa. Por exemplo, se a caixa de grupo for rotulada Alinhamento, rotule os botões de opção como Esquerda, Direita e assim por diante, não como Alinhamento à esquerda ou Alinhamento à direita.
- Não faça referência às caixas de grupo no texto da interface do usuário.
Documentação
Quando fizer referência a caixas de grupo:
- Faça referência apenas no programador e em outras documentações técnicas. Para caixa de grupo, use duas palavras minúsculas.
- Em qualquer outro lugar, não é necessário incluir o nome da caixa de grupo em um procedimento, a menos que uma caixa de diálogo contenha mais de uma opção com o mesmo nome. Nesses casos, use under com o nome da caixa de grupo.
- Quando possível, formate o rótulo usando texto em negrito. Caso contrário, coloque o rótulo entre aspas somente se necessário para evitar confusão.
Exemplo: Em Efeitos, selecione Oculto.