Caixas de listagem
Observação
Este guia de design foi criado para o Windows 7 e não foi atualizado para versões mais recentes do Windows. Grande parte das diretrizes ainda se aplica em princípio, mas a apresentação e os exemplos não refletem nossas diretrizes de design atuais.
Com uma caixa de listagem, os usuários podem selecionar entre um conjunto de valores apresentados em uma lista que está sempre visível. Com uma caixa de listagem de seleção única, os usuários selecionam um item de uma lista de valores mutuamente exclusivos. Com uma caixa de listagem de seleção múltipla, os usuários selecionam zero ou mais itens em uma lista de valores.

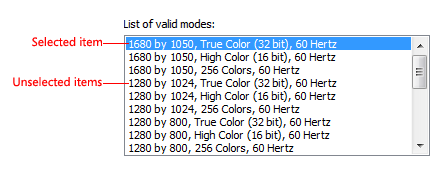
Uma caixa de listagem típica de seleção única.
Observação
As diretrizes relacionadas a layout e exibições de listagem são apresentadas em artigos separados.
Esse é o controle correto?
Para decidir, considere estas perguntas:
- A lista apresenta dados, em vez de opções de programa? De qualquer forma, uma caixa de listagem é uma escolha adequada, independentemente do número de itens. Por outro lado, os botões de rádio ou de caixas de seleção são adequados apenas para um pequeno número de opções de programa.
- Os usuários precisam alterar as exibições, agrupar, classificar por colunas ou alterar as larguras e a ordem das colunas? Nesse caso, use um modo de exibição de lista.
- O controle precisa ser uma fonte de arrastar ou um destino de soltar? Nesse caso, use um modo de exibição de lista.
- Os itens da lista precisam ser copiados ou colados da área de transferência? Nesse caso, use um modo de exibição de lista.
Listas de seleção única
- O controle é usado para escolher uma opção de uma lista de valores mutuamente exclusivos? Caso contrário, use outro controle. Para escolher várias opções, use uma lista padrão de seleção múltipla, uma lista de caixas de seleção, um construtor de listas ou adicionar/remover lista.
- Existe uma opção padrão recomendada para a maioria dos usuários na maioria das situações? Ver a opção selecionada é muito mais importante do que ver as alternativas? Em caso positivo, considere usar uma lista suspensa se não quiser incentivar os usuários a fazer alterações ocultando as alternativas.

Neste exemplo, a qualidade de cor mais alta é a melhor escolha para a maioria dos usuários, portanto, uma lista suspensa é uma boa opção para minimizar as alternativas.
- A lista requer interação constante? Em caso afirmativo, use uma lista de seleção única para simplificar a interação.

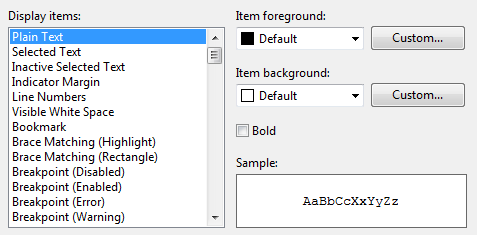
Neste exemplo, os usuários estão constantemente alterando o item selecionado na lista Exibir itens para definir as cores do primeiro plano e do plano de fundo. Usar uma lista suspensa neste caso não teria utilidade alguma.
- A configuração parece uma quantidade relativa? Os usuários se beneficiariam do feedback instantâneo sobre o efeito das alterações de configuração? Nesse caso, considere usar um controle deslizante.
- Existe uma relação hierárquica significativa entre os itens da lista? Nesse caso, use um controle de exibição de árvore.
- O espaço na tela é escasso? Nesse caso, use uma lista suspensa porque o espaço da tela usado é fixo e independente do número de itens da lista.
Listas de seleção múltipla padrão e listas de caixas de seleção
- A seleção múltipla é essencial para a tarefa ou comumente usada? Nesse caso, use uma lista de caixas de seleção para tornar óbvia a seleção múltipla, especialmente se os usuários-alvo não forem avançados. Muitos usuários não perceberão que uma lista de seleção múltipla padrão dá suporte a várias seleções. Use um modo de lista de seleção múltipla padrão se as caixas de seleção chamarem muita atenção para a seleção múltipla ou resultarem em muita confusão na tela.
- A estabilidade da seleção múltipla é importante? Nesse caso, use uma lista de caixas de seleção, um construtor de listas ou uma lista de adicionar/remover, pois clicar altera apenas um único item por vez. Com uma lista de seleção múltipla padrão, é muito fácil limpar todas as seleções, mesmo por acidente.
- O controle é usado para escolher zero ou mais itens de uma lista de valores? Caso contrário, use outro controle. Para escolher um item, use uma lista de seleção única.
Listas de visualização
- As opções são mais fáceis de selecionar com imagens do que apenas com texto? Em caso afirmativo, use uma lista de visualização.
Construtores de listas e adicionar/remover listas
- O controle é usado para escolher zero ou mais itens de uma lista de valores? Caso contrário, use outro controle. Para escolher um item, use uma lista de seleção única.
- A ordem dos itens selecionados importa? Nesse caso, o construtor de listas e os padrões de lista de adição/remoção dão suporte à ordem, enquanto os outros padrões de seleção múltipla não.
- É importante que os usuários vejam um resumo de todos os itens selecionados? Nesse caso, o construtor de listas e os padrões de adicionar/remover lista exibem apenas os itens selecionados, enquanto os outros padrões de seleção múltipla não.
- As escolhas possíveis não são restritas? Nesse caso, use uma lista de adição/remoção para que os usuários possam escolher valores que não estão na lista no momento.
- A adição de um valor à lista requer uma caixa de diálogo especializada para escolher objetos? Nesse caso, use uma lista de adição/remoção e exiba a caixa de diálogo quando os usuários clicarem em Adicionar.
- O espaço na tela é escasso? Nesse caso, use uma lista de adição/remoção porque ela usa menos espaço na tela, nem sempre mostrando o conjunto de opções.
Para caixas de listagem, o número de itens na lista não é um fator na escolha do controle, pois eles são dimensionados de milhares de itens até um para listas de seleção única (e nenhum para listas de seleção múltipla). Como as caixas de listagem podem ser usadas para dados, o número de itens pode não ser conhecido com antecedência.
Observação: às vezes, um controle que se parece com uma caixa de listagem é implementado usando uma visualização de listas e vice-versa. Nesses casos, aplique as diretrizes com base no uso, não na implementação.
Padrões de uso
As caixas de listagem têm vários padrões de uso:
| Etiqueta | Valor |
|---|---|
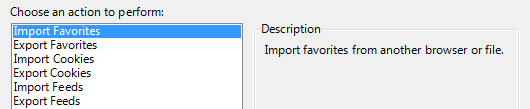
| Listas de seleção única Permita que os usuários selecionem um item por vez. |
 Neste exemplo, os usuários podem selecionar apenas um item de exibição. |
| Listas de seleção múltipla padrão Permita que os usuários selecionem qualquer número de itens, incluindo nenhum. |
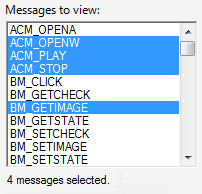
As listas de seleção múltipla padrão têm exatamente a mesma aparência que as listas de seleção única, portanto, não há nenhuma pista visual de que uma caixa de listagem dê suporte a várias seleções. Como os usuários precisam descobrir essa capacidade, esse padrão de lista é melhor usado para tarefas em que a seleção múltipla não é essencial e raramente é usada. Existem dois modos diferentes de seleção múltipla: múltiplo e estendido. O modo de seleção estendida é de longe o mais comum, onde a seleção pode ser estendida arrastando ou com Shift+clique e Ctrl+clique para selecionar grupos de valores contíguos e não adjacentes, respectivamente. No modo de seleção múltipla, clicar em qualquer item alterna seu estado de seleção, independentemente das teclas Shift e Ctrl. Dado esse comportamento incomum, o modo de seleção múltipla foi preterido e você deve usar listas de caixas de seleção.  Neste exemplo, os usuários podem selecionar qualquer número de itens usando o modo de seleção múltipla. |
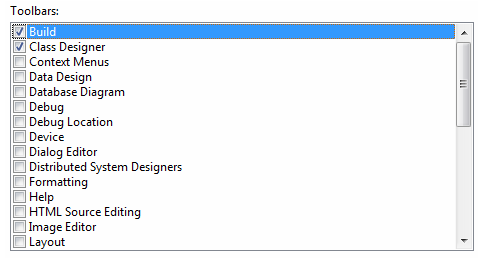
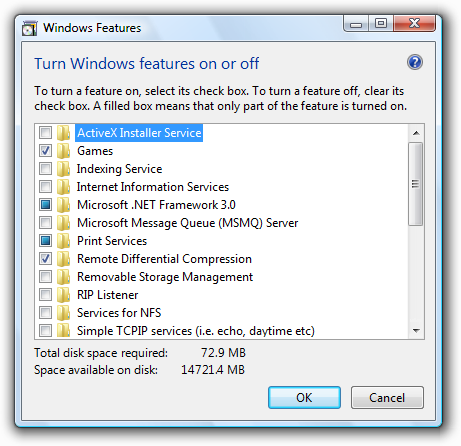
| Listas de caixas de seleção Como as caixas de listagem de seleção múltipla padrão, as listas de caixas de seleção permitem que os usuários selecionem qualquer número de itens, incluindo nenhum. |
Ao contrário das listas de seleção múltipla padrão, as caixas de seleção indicam claramente que a seleção múltipla é possível. Use este padrão de lista para tarefas em que a seleção múltipla é essencial ou comumente usada.  Neste exemplo, os usuários normalmente selecionam mais de um item para que uma lista de caixas de seleção seja usada. Dada essa indicação clara de seleção múltipla, você pode supor que as listas de caixas de seleção são preferíveis às listas de seleção múltipla padrão. Na prática, poucas tarefas exigem seleção múltipla ou a usam intensamente. Usar uma lista de caixas de seleção nesses casos chama muita atenção para a seleção. Consequentemente, as listas padrão de seleção múltipla são muito mais comuns. |
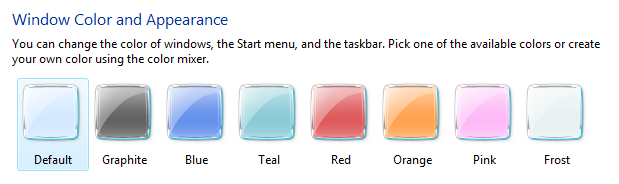
| Listas de visualização Podem ser de seleção única ou múltipla, mas mostram uma visualização do efeito da seleção em vez de apenas texto. |
 Neste exemplo, uma visualização de cada opção mostra claramente o efeito da escolha, o que é mais eficaz do que usar apenas texto. |
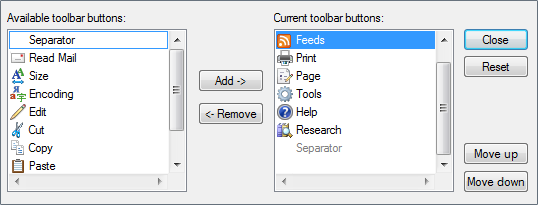
| Construtores de listas Permita que os usuários criem uma lista de opções adicionando um item por vez e, opcionalmente, definindo a ordem da lista. |
Um construtor de listas consiste em duas listas de seleção única: a lista à esquerda é um conjunto fixo de opções e a lista à direita é a lista que está sendo construída. Há dois botões de comando entre as listas:
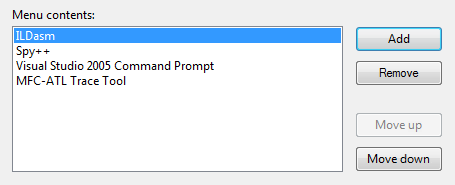
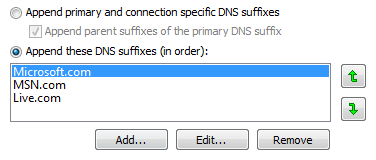
 Neste exemplo, um construtor de listas é usado para criar uma barra de ferramentas selecionando itens de um conjunto de opções disponíveis e definindo sua ordem. |
| Adicionar/remover listas Permita que os usuários criem uma lista de opções adicionando um ou mais itens por vez e, opcionalmente, definindo a ordem da lista (como construtores de listas). |
Ao contrário de um construtor de listas, clicar em Adicionar exibe uma caixa de diálogo para selecionar itens a serem adicionados à lista. O uso de uma caixa de diálogo separada permite uma flexibilidade significativa na escolha de itens, você pode usar um seletor de objetos especializado ou até mesmo uma caixa de diálogo comum. Em comparação com o construtor de listas, essa variação é mais compacta, mas requer um pouco mais de esforço para adicionar itens.  Neste exemplo, os usuários podem adicionar ou remover ferramentas de um menu, bem como definir a ordem. Embora o construtor de listas e os padrões de lista de adição/remoção sejam significativamente mais pesados do que as outras listas de seleção múltipla, eles oferecem duas vantagens exclusivas:
|
Diretrizes
Apresentação
- Classifique os itens da lista em uma ordem lógica, como agrupar opções relacionadas, colocar os itens usados com mais frequência primeiro ou usar a ordem alfabética. Classificar nomes em ordem alfabética, números em ordem numérica e datas em ordem cronológica. Listas com 12 ou mais itens devem ser classificadas em ordem alfabética para facilitar a localização dos itens.
Correto: 
Neste exemplo, os itens da caixa de listagem são classificados por sua relação espacial.
Incorreto: 
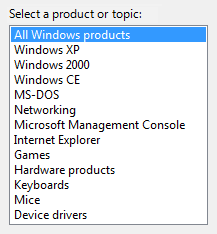
Neste exemplo, há tantos itens de lista que eles deveriam ser classificados em ordem alfabética.
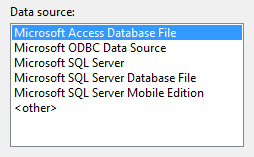
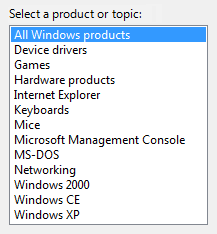
Correto 
Neste exemplo, os itens da lista são mais fáceis de localizar porque estão classificados em ordem alfabética. No entanto, o item "Todos os produtos Windows" está no início da lista, independentemente de sua ordem de classificação.
- Coloque opções que representem Todos ou Nenhum no início da lista, independentemente da ordem de classificação dos itens restantes.
- Coloque meta opções entre parênteses.

Neste exemplo, "(nenhum)" é uma meta opção porque não é um valor válido para a escolha, mas indica que a opção em si não está sendo usada.
- Não tenha itens de lista em branco, use meta opções. Os usuários não sabem como interpretar itens em branco, enquanto o significado das meta opções é explícito.
Incorreto: 
Neste exemplo, o significado do item em branco não é claro.
Correto 
Neste exemplo, a metaopção "(nenhum)" é usada.
Interação
- Considere fornecer o comportamento de clique duplo. O clique duplo deve ter o mesmo efeito que selecionar um item e executar seu comando padrão.
- Torne redundante o comportamento de clique duplo. Sempre deve haver um botão de comando ou comando de menu de contexto que tenha o mesmo efeito.
- Se os usuários não puderem fazer nada com os itens selecionados, não permita a seleção.
Correto 
Essa caixa de listagem exibe uma lista somente leitura de alterações; não há necessidade de seleção.
- Ao desabilitar uma caixa de listagem, desative também todos os rótulos e botões de comando associados.
- Não use a alteração do item selecionado em uma caixa de listagem para:
- Executar comandos.
- Exibir outras janelas, como uma caixa de diálogo para coletar mais entradas.
- Exibir dinamicamente outros controles relacionados ao controle selecionado (os leitores de tela não podem detectar esses eventos). Exceção: você pode alterar dinamicamente o texto estático usado para descrever o item selecionado.
Aceitável: 
Neste exemplo, alterar o item selecionado altera a descrição.
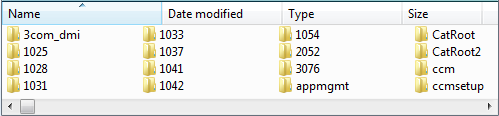
- Evite a rolagem de tela horizontal. As listas com várias colunas dependem da rolagem horizontal, que geralmente é mais difícil de usar do que a rolagem vertical. Listas de várias colunas que exigem rolagem horizontal podem ser usadas quando você tem muitos itens classificados em ordem alfabética e espaço de tela suficiente para um controle amplo.
Aceitável: 
Neste exemplo, várias colunas que exigem rolagem horizontal são usadas porque há muitos itens e muito espaço de tela disponível para um controle amplo.
Listas de várias seleções
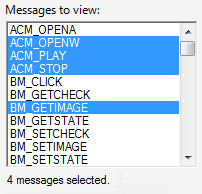
- Considere exibir o número de itens selecionados abaixo da lista, especialmente se os usuários provavelmente selecionarem vários itens. Essas informações não apenas fornecem comentários úteis, mas também indicam claramente que a caixa de listagem oferece suporte a várias seleções.

Neste exemplo, o número de itens selecionados é exibido abaixo da lista.
- Você pode fornecer outras métricas de seleção que podem ser mais significativas, como os recursos necessários para as seleções.

Neste exemplo, o espaço em disco necessário para instalar os componentes é mais significativo do que o número de itens selecionados.
- Se houver potencialmente muitos itens de lista e for provável que você selecione ou limpe todos eles, adicione os botões de comando Selecionar tudo e Limpar tudo.
- Para listas de seleção múltipla padrão, não use o modo de seleção múltipla porque esse modo de seleção foi preterido. Para comportamento equivalente, use uma lista de caixas de seleção.
Valores padrão
- Selecione a opção mais segura (para evitar perda de dados ou acesso ao sistema) e a opção mais segura por padrão. Se a segurança e a proteção não forem fatores, selecione a opção mais provável ou conveniente.
Exceção: não selecione item nenhum se o controle representar uma propriedade em um estado misto, o que acontece ao exibir uma propriedade para vários objetos que não têm a mesma configuração.
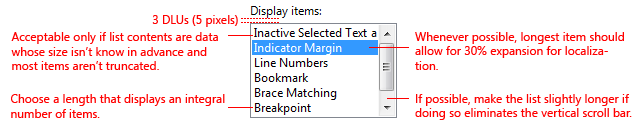
Dimensionamento e espaçamento recomendados

Tamanho e espaçamento recomendados para caixas de listagem.
- Escolha uma largura de caixa de listagem apropriada para os dados válidos mais longos. As caixas de listagem padrão não podem ser roladas horizontalmente, portanto, os usuários podem ver apenas o que está visível no controle.
- Inclua um adicional de 30% (até 200% para texto mais curto) para qualquer texto (mas não números) que será localizado.
- Escolha uma altura da caixa de listagem que exiba um número inteiro de itens. Evite truncar itens verticalmente.
- Escolha uma altura da caixa de listagem que elimine a rolagem vertical desnecessária. As caixas de listagem devem exibir entre 3 e 20 itens sem a necessidade de rolagem. Considere tornar uma caixa de listagem um pouco mais longa se isso eliminar a barra de rolagem vertical. Listas com potencialmente muitos itens devem exibir pelo menos cinco itens para facilitar a rolagem, mostrando mais itens por vez e facilitando o posicionamento da barra de rolagem.
- Se os usuários se beneficiarem ao aumentar a caixa de listagem, torne essa caixa e sua janela pai redimensionáveis. Isso permite que os usuários ajustem o tamanho da caixa de listagem conforme necessário. No entanto, as caixa de listagem redimensionáveis devem exibir pelo menos três itens.
Rótulos
Rótulos de controle
- Todas as caixas de listagem precisam de rótulos. Escreva o rótulo como uma palavra ou frase, não como uma oração completa. Use dois pontos no fim do rótulo.
Exceção: omita o rótulo se for apenas uma reformulação da instrução principal de uma caixa de diálogo. Nesse caso, a instrução principal usa os dois pontos (a menos que seja uma pergunta) e a chave de acesso.
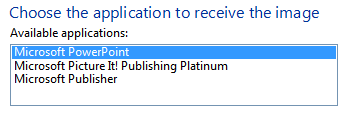
Aceitável: 
Neste exemplo, o rótulo da caixa de listagem apenas reafirma a instrução principal.
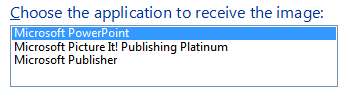
Melhor: 
Neste exemplo, o rótulo redundante é removido, portanto, a instrução principal usa os dois-pontos e a chave de acesso.
- Se uma caixa de listagem estiver subordinada a um botão de opção ou caixa de seleção e for introduzida pelo rótulo desse controle que termina com dois-pontos, não coloque um rótulo adicional no controle da caixa de listagem.

Neste exemplo, a caixa de listagem é subordinada a um botão de opção e compartilha seu rótulo.
- Atribua uma chave de acesso exclusiva. Para obter diretrizes, consulte Teclado.
- Use capitalizaçãono estilo de frase.
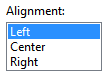
- Posicione o rótulo à esquerda ou acima do controle e alinhe o rótulo à borda esquerda do controle.
- Se o rótulo estiver à esquerda, alinhe verticalmente o texto do rótulo com a primeira linha de texto no controle.
Correto 

Nesses exemplos, o rótulo na parte superior se alinha com a borda esquerda da caixa de listagem e o rótulo à esquerda se alinha com o texto na caixa de listagem.
Incorreto: 

Nesses exemplos incorretos, o rótulo na parte superior se alinha com o contexto da caixa de listagem e o rótulo à esquerda se alinha com a parte de cima da caixa de listagem.
- Para caixas de listagem de seleção múltipla, use o rótulo que indica claramente que a seleção múltipla é possível. As listas de caixas de seleção podem ser menos explícitos.
Correto 
Neste exemplo, o rótulo indica claramente que a seleção múltipla é possível.
Incorreto: 
Neste exemplo, o rótulo não fornece informações óbvias sobre seleção múltipla.
Melhor: 
Neste exemplo, as caixas de seleção indicam claramente que a seleção múltipla é possível, portanto, o rótulo não precisa ser explícito.
- Você pode especificar unidades (segundos, conexões e assim por diante) em parênteses após o rótulo.
Texto da opção
- Atribua um nome exclusivo a cada opção.
- Use letras maiúsculas no estilo de frase, a menos que um item seja um nome próprio.
- Escreva o rótulo como uma palavra ou frase, não como uma sentença, e não use pontuação final.
- Use frases paralelas e tente manter o comprimento aproximadamente o mesmo para todas as opções.
Texto instrucional e suplementar
- Se você precisar adicionar texto instrucional sobre uma caixa de listagem, adicione-o acima do rótulo. Use frases completas com pontuação final.
- Use capitalizaçãono estilo de frase.
- Informações adicionais úteis, mas não necessárias, devem ser mantidas curtas. Coloque esse texto entre parênteses entre o rótulo e os dois pontos ou sem parênteses abaixo do controle.

Neste exemplo, o texto suplementar é colocado abaixo da lista.
Documentação
Ao se referir a caixas de listagem:
- Use o texto exato do rótulo, incluindo suas letras maiúsculas, mas não inclua o sublinhado ou dois-pontos da tecla de acesso. Inclua a lista de palavras. Não se refira a uma caixa de listagem como uma caixa de listagem ou um campo.
- Para itens de lista, use o texto exato do item, incluindo suas letras maiúsculas.
- Na programação e em outras documentações técnicas, refira-se às caixas de listagem como caixas de listagem. Em todos os outros lugares, use a lista.
- Para descrever a interação do usuário, use Select.
- Quando possível, formate os itens de rótulo e lista usando texto em negrito. Caso contrário, coloque o rótulo e os itens entre aspas somente se necessário para evitar confusão.
Exemplo: Na lista Ir para, selecione Indicador.