Introdução ao Serverless AI Chat com RAG usando LlamaIndex
Simplifique o desenvolvimento de aplicativos de IA com o RAG usando os seus próprios dados geridos por LlamaIndex, Azure Functions e tecnologias Serverless. Essas ferramentas gerenciam a infraestrutura e o dimensionamento automaticamente, permitindo que você se concentre na funcionalidade do chatbot. O LlamaIndex lida com o pipeline de dados desde a ingestão até a resposta transmitida.

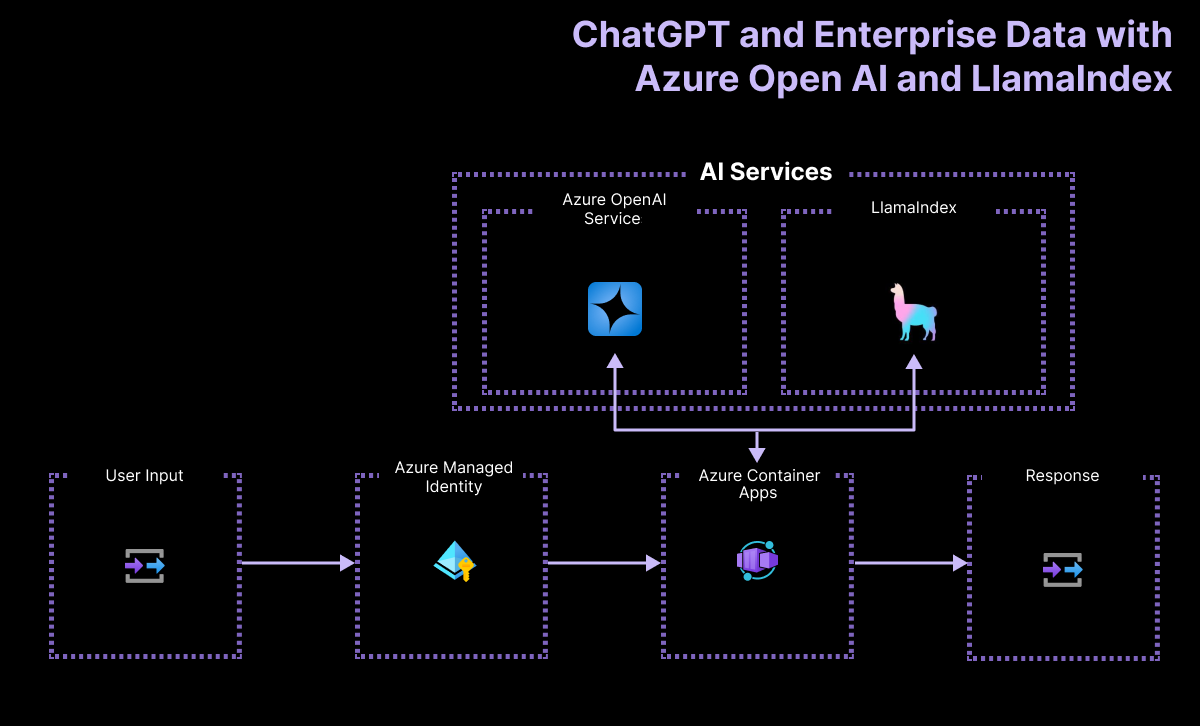
Visão geral da arquitetura
O fluxo de aplicação inclui:
- Usando a interface de chat para inserir um prompt.
- Enviar o prompt do usuário para a API Serverless por meio de chamadas HTTP.
- Receber o prompt do usuário e, em seguida, usar a estrutura LlamaIndex para processar e transmitir a resposta. A API sem servidor usa um mecanismo para criar uma conexão com o modelo de linguagem grande (LLM) do Azure OpenAI e o índice vetorial do LlamaIndex.
Uma arquitetura simples do aplicativo de bate-papo é mostrada no diagrama a seguir:

Este exemplo usa LlamaIndex para gerar incorporações e armazenar em seu próprio repositório vetorial. O LlamaIndex também fornece integração com outros repositórios vetoriais incluindo Azure AI Search. Essa integração não é demonstrada neste exemplo.
Onde está o Azure nesta arquitetura?
A arquitetura do aplicativo depende dos seguintes serviços e componentes:
- do Azure OpenAI representa o provedor de IA para o qual enviamos as consultas do usuário.
- LlamaIndex é a estrutura que nos ajuda a ingerir, transformar e vetorizar nosso conteúdo (arquivo PDF) e criar um índice de pesquisa a partir de nossos dados.
- Azure Container Apps é o ambiente de contentor onde a aplicação está hospedada.
- A Identidade Gerida do Azure ajuda-nos a garantir a melhor segurança da sua classe e elimina os requisitos para si, como desenvolvedor, lidar com credenciais e chaves de API.
LlamaIndex gere os dados desde a ingestão até à recuperação
Para implementar um sistema RAG (Retrieval-Augmented Generation) usando LlamaIndex, as seguintes etapas principais são combinadas com a funcionalidade LlamaIndex:
| Processo | Descrição | LlamaIndex |
|---|---|---|
| Ingestão de dados | Importe dados de fontes como PDFs, APIs ou bancos de dados. | SimpleDirectoryReader |
| Dividir em partes os documentos | Divida documentos grandes em pedaços menores. | Divisor de Sentenças |
| Criação de índice vetorial | Crie um índice vetorial para pesquisas de semelhança eficientes. | VectorStoreIndex |
| Recuperação recursiva (opcional) do índice | Gerencie conjuntos de dados complexos com recuperação hierárquica. | |
| Converter em mecanismo de consulta | Converta o índice vetorial em um mecanismo de consulta. | asQueryEngine |
| Configuração avançada de consultas (opcional) | Use agentes para um sistema multiagente. | |
| Implementar o pipeline RAG | Defina uma função objetiva que atenda às consultas do usuário e recupere partes relevantes do documento. | |
| Executar recuperação de dados | Processar consultas e reclassificar documentos. | RetrieverQueryEngine, CohereRerank |
Pré-requisitos
Um ambiente de desenvolvimento container está disponível com todas as dependências necessárias para este artigo. Você pode executar o contêiner de desenvolvimento no GitHub Codespaces (em um navegador) ou localmente usando o Visual Studio Code.
Para usar este artigo, você precisa dos seguintes pré-requisitos:
- Codespaces (recomendado)
- de código do Visual Studio
- Uma assinatura do Azure - Crie uma gratuitamente
- Permissões da conta do Azure - A sua conta do Azure deve ter permissões Microsoft.Authorization/roleAssignments/write, como Administrador de Acesso de Utilizador ou Proprietário.
- Uma conta do GitHub.
Ambiente de desenvolvimento aberto
Use as instruções a seguir para implantar um ambiente de desenvolvimento pré-configurado contendo todas as dependências necessárias para concluir este artigo.
- GitHub Codespaces (recomendado)
- de código do Visual Studio
GitHub Codespaces executa um contêiner de desenvolvimento gerenciado pelo GitHub com Visual Studio Code for the Web como interface do usuário. Para o ambiente de desenvolvimento mais simples, use o GitHub Codespaces para que você tenha as ferramentas de desenvolvedor corretas e as dependências pré-instaladas para concluir este artigo.
Importante
Todas as contas do GitHub podem usar o Codespaces por até 60 horas gratuitas por mês com 2 instâncias principais. Para obter mais informações, consulte os Codespaces do GitHub incluem mensalmente o armazenamento e as horas principais.
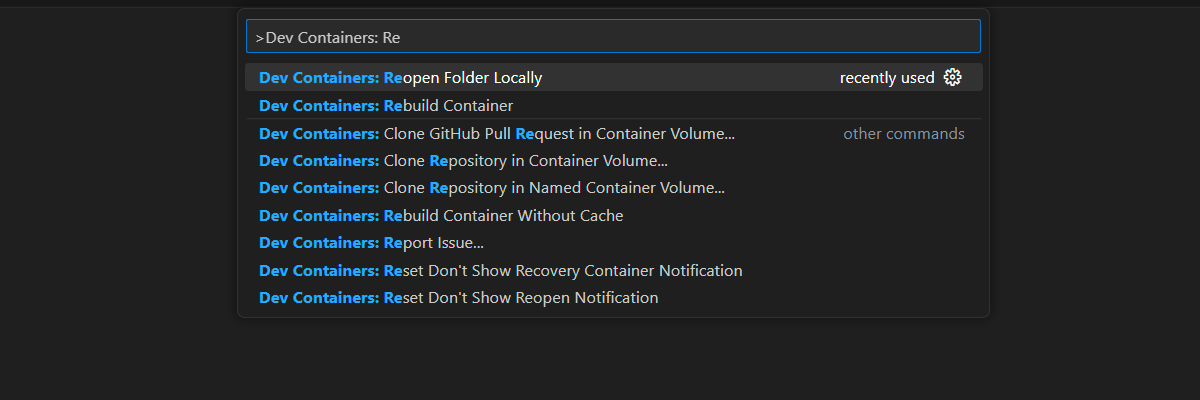
Abrir no Codespace.
Aguarde que o espaço de código comece. Este processo de arranque pode demorar alguns minutos.
No terminal na parte inferior do ecrã, inicie sessão no Azure com o Azure Developer CLI.
azd auth loginConclua o processo de autenticação.
As tarefas restantes neste artigo ocorrem no contexto desse contêiner de desenvolvimento.
Implantar e executar
O repositório de exemplo contém todos os arquivos de código e configuração necessários para implantar o aplicativo de chat sem servidor no Azure. As etapas a seguir orientam você pelo processo de implantação do exemplo no Azure.
Implantar o aplicativo de chat no Azure
Importante
Os recursos do Azure criados nesta seção incorrem em custos imediatos, principalmente do recurso Azure AI Search. Esses recursos podem acumular custos mesmo se você interromper o comando antes que ele seja totalmente executado.
Para provisionar os recursos do Azure e implantar o código-fonte, execute o seguinte comando da CLI do Desenvolvedor do Azure:
azd upUse a tabela a seguir para responder aos prompts:
Solicitação Resposta Nome do ambiente Mantenha-o curto e minúsculo. Adicione o seu nome ou alias. Por exemplo, john-chat. Ele é usado como parte do nome do grupo de recursos.Subscrição Selecione a assinatura na qual criar os recursos. Localização (para hospedagem) Selecione um local perto de você na lista. Localização para o modelo OpenAI Selecione um local perto de você na lista. Se o mesmo local estiver disponível como seu primeiro local, selecione isso. Aguarde até que o aplicativo seja implantado. Pode levar de 5 a 10 minutos para que a implantação seja concluída.
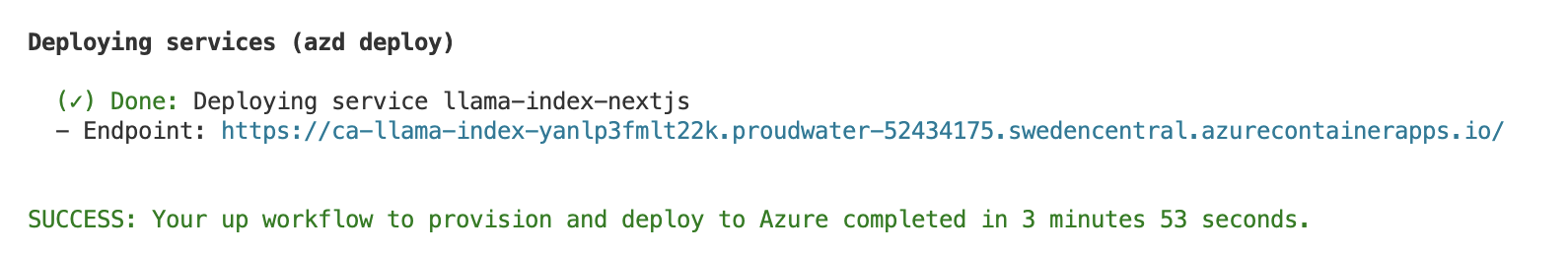
Depois de implantar o aplicativo com êxito, você verá duas URLs exibidas no terminal.
Selecione esse URL rotulado
Deploying service webapppara abrir o aplicativo de bate-papo em um navegador.
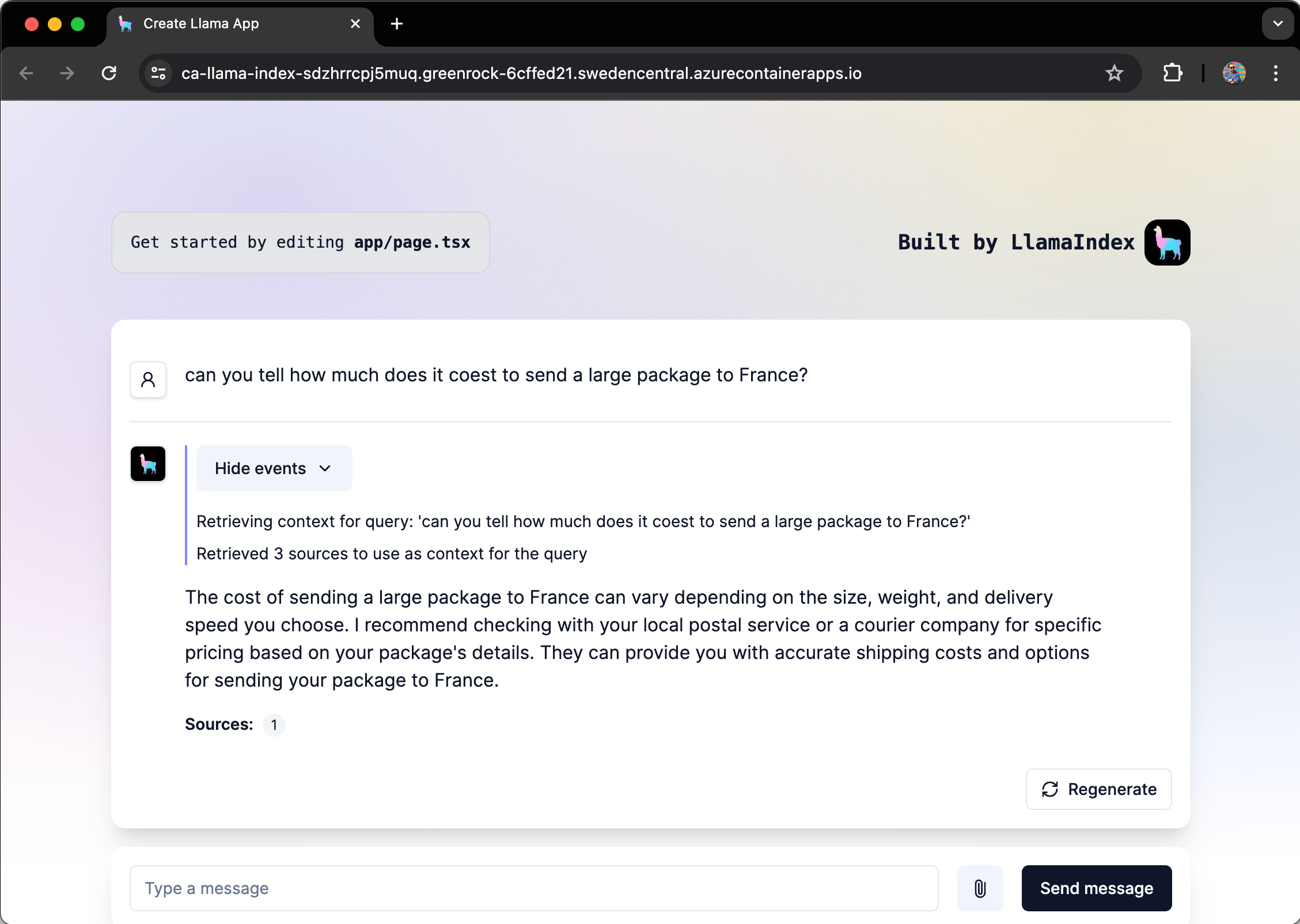
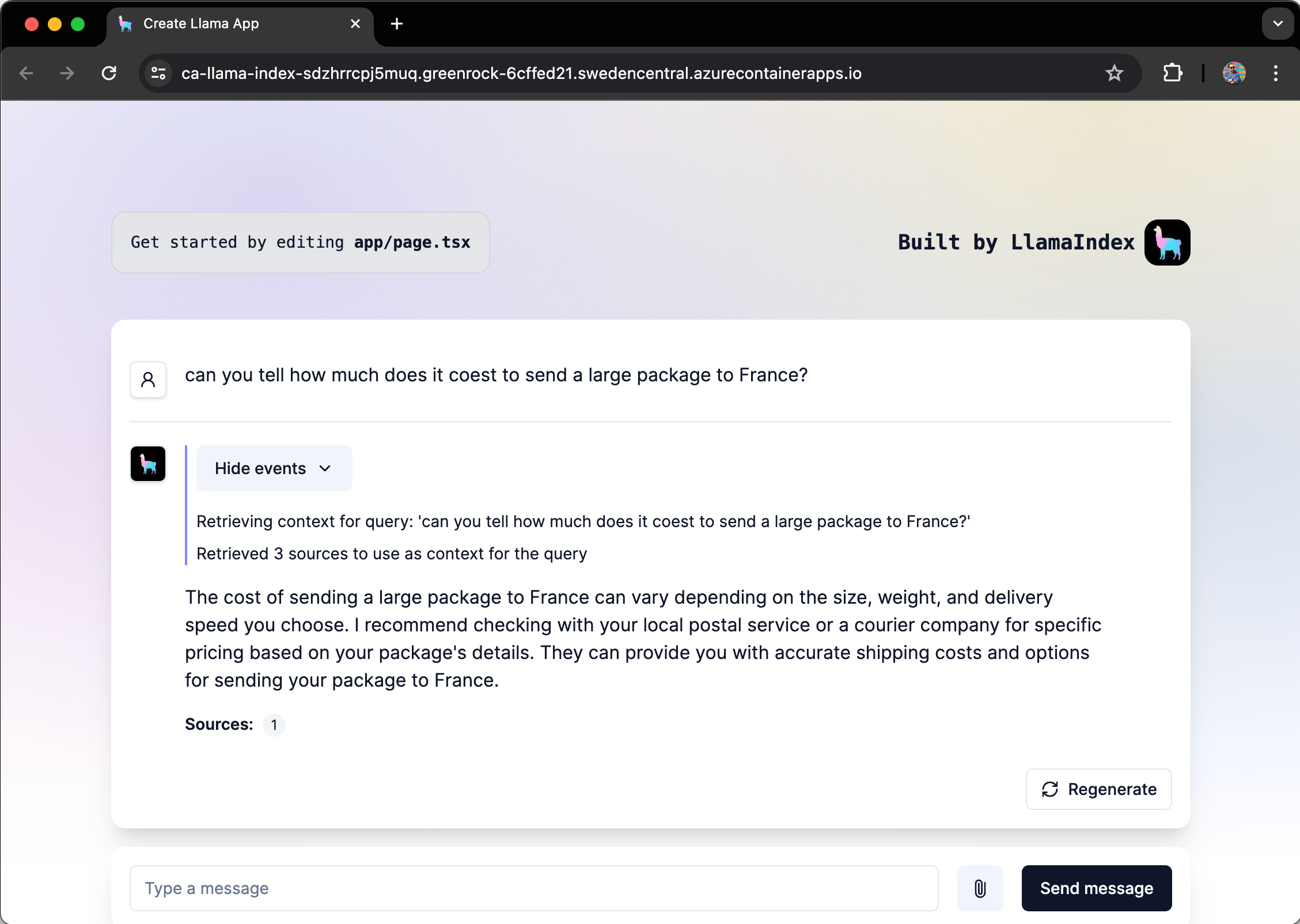
Use o aplicativo de bate-papo para obter respostas de arquivos PDF
O aplicativo de bate-papo é pré-carregado com informações sobre os padrões físicos para correio postal doméstico de um catálogo de arquivos PDF . Você pode usar o aplicativo de bate-papo para fazer perguntas sobre a carta de correspondência e pacotes. As etapas a seguir orientam você pelo processo de uso do aplicativo de bate-papo.
No navegador, selecione ou digite Quanto custa enviar um pacote grande para a França?.
LlamaIndex deriva a resposta usa o arquivo PDF e transmite a resposta.

A resposta vem do Azure OpenAI com influência dos dados PDF ingeridos no repositório vetorial LlamaIndex.
Limpar recursos
Para limpar recursos, há duas coisas a serem abordadas:
- Recursos do Azure, você pode limpar os recursos com a CLI do Desenvolvedor do Azure, azd.
- Seu ambiente de desenvolvedor; GitHub Codespaces ou DevContainers via Visual Studio Code.
Limpar recursos do Azure
Os recursos do Azure criados neste artigo são cobrados na sua assinatura do Azure. Se você não espera precisar desses recursos no futuro, exclua-os para evitar incorrer em mais cobranças.
Execute o seguinte comando da CLI do Desenvolvedor do Azure para excluir os recursos do Azure e remover o código-fonte:
azd down --purge
Limpe os ambientes dos desenvolvedores
- de Codespaces do GitHub
- DevContainers Visual Studio Code
Excluir o ambiente do GitHub Codespaces garante que possas maximizar o número de horas gratuitas por núcleo que obténs para a tua conta.
Importante
Para obter mais informações sobre os direitos da sua conta do GitHub, consulte os Codespaces do GitHub incluem mensalmente o armazenamento e as horas principais.
Inicie sessão no painel do GitHub Codespaces (https://github.com/codespaces).
Localize os seus Codespaces em execução atualmente que têm origem no repositório
Azure-Samples/llama-index-javascriptdo GitHub.
Abra o menu de contexto,
..., para o espaço de código e, em seguida, selecione Excluir.
Obter ajuda
Este repositório de exemplo oferece informações de solução de problemas.
Registe o seu problema no repositório em Issuesse o seu problema não for resolvido.