Tutorial de atualização do aplicativo Service Fabric usando o Visual Studio
O Azure Service Fabric simplifica o processo de atualização de aplicativos em nuvem, garantindo que apenas os serviços alterados sejam atualizados e que a integridade do aplicativo seja monitorada durante todo o processo de atualização. Ele também reverte automaticamente o aplicativo para a versão anterior ao encontrar problemas. As atualizações de aplicativos do Service Fabric são zero tempo de inatividade, uma vez que o aplicativo pode ser atualizado sem tempo de inatividade. Este tutorial aborda como concluir uma atualização contínua do Visual Studio.
Etapa 1: Criar e publicar o exemplo de objetos visuais
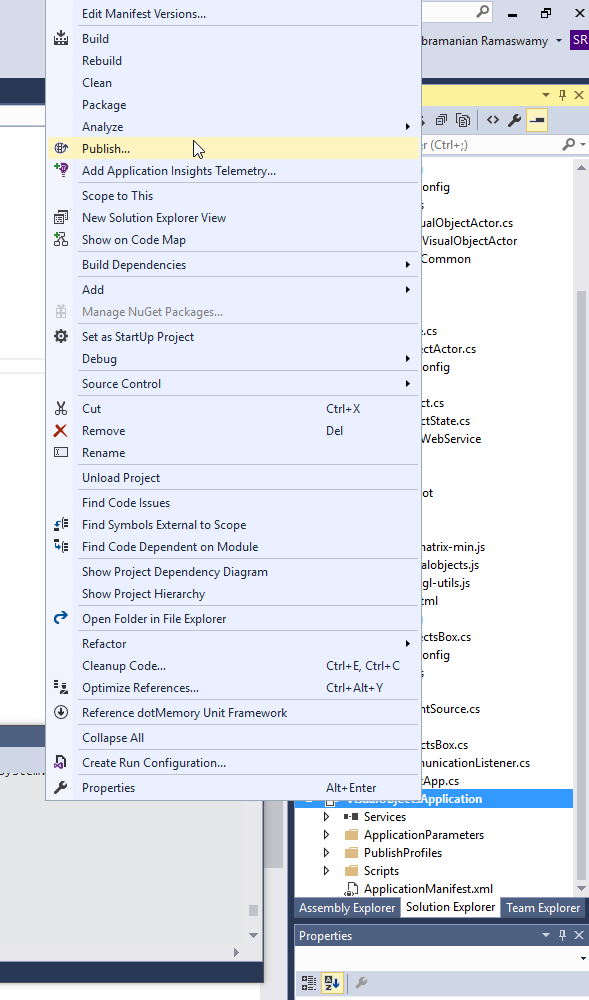
Primeiro, baixe o aplicativo Visual Objects do GitHub. Em seguida, crie e publique o aplicativo clicando com o botão direito do mouse no projeto de aplicativo, VisualObjects, e selecionando o comando Publicar no item de menu do Service Fabric.

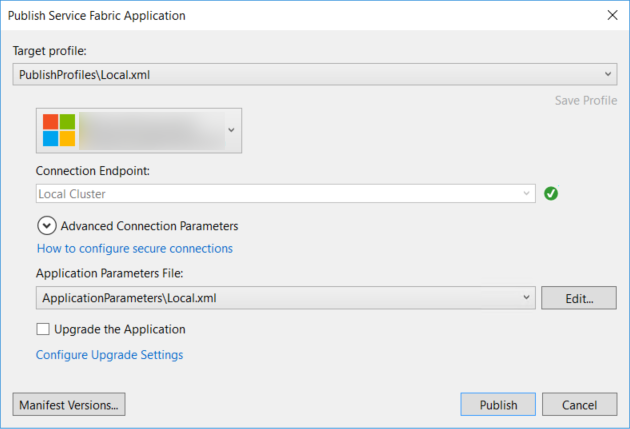
Selecionar Publicar abre um pop-up e você pode definir o perfil de destino como PublishProfiles\Local.xml. A janela deve ter a seguinte aparência antes de clicar em Publicar.

Agora você pode clicar em Publicar na caixa de diálogo. Você pode usar o Service Fabric Explorer para exibir o cluster e o aplicativo. O aplicativo Visual Objects tem um serviço Web que você pode acessar digitando http://localhost:8081/visualobjects/ a barra de endereço do seu navegador. Você deve ver 10 objetos visuais flutuantes se movendo na tela.
NOTA: Se estiver implantando no Cloud.xml perfil (Azure Service Fabric), o aplicativo deverá estar disponível em http://{ServiceFabricName}.{ Região}.cloudapp.azure.com:8081/visualobjects/. Verifique se você configurou 8081/TCP no Load Balancer (localize o Load Balancer no mesmo grupo de recursos que a instância do Service Fabric).
Etapa 2: Atualizar o exemplo de objetos visuais
Você pode notar que, com a versão que foi implantada na etapa 1, os objetos visuais não giram. Vamos atualizar este aplicativo para um onde os objetos visuais também giram.
Selecione o projeto VisualObjects.ActorService dentro da solução VisualObjects e abra o arquivo VisualObjectActor.cs . Dentro desse arquivo, vá para o método MoveObject, comente e visualObject.Move(false)descomente visualObject.Move(true). Essa alteração de código gira os objetos depois que o serviço é atualizado. Agora você pode criar (não reconstruir) a solução, que cria os projetos modificados. Se você selecionar Reconstruir tudo, você terá que atualizar as versões para todos os projetos.
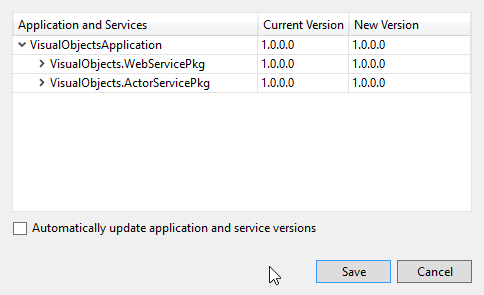
Também precisamos de versão da nossa aplicação. Para fazer as alterações de versão depois de clicar com o botão direito do mouse no projeto VisualObjects, você pode usar a opção Editar versões de manifesto do Visual Studio. Selecionar essa opção abre a caixa de diálogo para versões de edição da seguinte maneira:

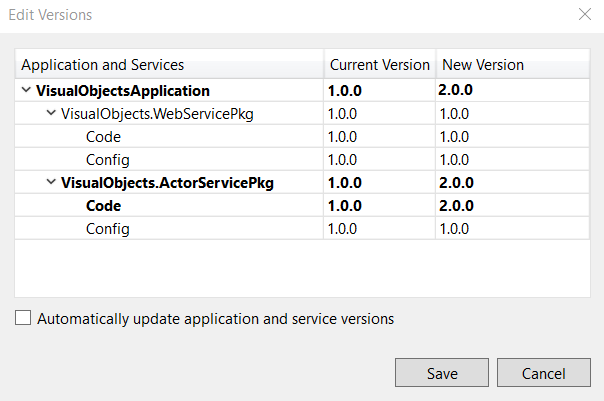
Atualize as versões para os projetos modificados e seus pacotes de código, juntamente com o aplicativo para a versão 2.0.0. Depois que as alterações forem feitas, o manifesto deve ter a seguinte aparência (partes em negrito mostram as alterações):

As ferramentas do Visual Studio podem fazer rollups automáticos de versões ao selecionar Atualizar automaticamente versões de aplicativo e serviço. Se você usa o SemVer, você precisa atualizar o código e/ou a versão do pacote de configuração sozinho se essa opção estiver selecionada.
Salve as alterações e marque a caixa Atualizar o aplicativo .
Etapa 3: Atualize seu aplicativo
Familiarize-se com os parâmetros de atualização do aplicativo e o processo de atualização para obter uma boa compreensão dos vários parâmetros de atualização, tempos limite e critérios de integridade que podem ser aplicados. Para este passo a passo, o critério de avaliação da integridade do serviço é definido como padrão (modo não monitorado). Você pode definir essas configurações selecionando Configurar configurações de atualização e, em seguida, modificando os parâmetros conforme desejado.
Agora estamos prontos para iniciar a atualização do aplicativo selecionando Publicar. Esta opção atualiza seu aplicativo para a versão 2.0.0, na qual os objetos giram. O Service Fabric atualiza um domínio de atualização de cada vez (alguns objetos são atualizados primeiro, seguidos por outros) e o serviço permanece acessível durante a atualização. O acesso ao serviço pode ser verificado através do seu cliente (browser).
Agora, à medida que a atualização do aplicativo prossegue, você pode monitorá-lo com o Service Fabric Explorer, usando a guia Atualizações em Andamento nos aplicativos.
Em alguns minutos, todos os domínios de atualização devem ser atualizados (concluídos) e a janela de saída do Visual Studio também deve indicar que a atualização foi concluída. E você deve descobrir que todos os objetos visuais na janela do seu navegador estão girando!
Você pode tentar alterar as versões e mudar da versão 2.0.0 para a versão 3.0.0 como um exercício, ou até mesmo da versão 2.0.0 de volta para a versão 1.0.0. Brinque com os tempos limite e as políticas de saúde para se familiarizar com eles. Ao implantar em um cluster do Azure em vez de um cluster local, os parâmetros usados podem ter que diferir. Recomendamos que você defina os tempos limite de forma conservadora.
Próximos passos
Atualizar seu aplicativo usando o PowerShell orienta você por uma atualização de aplicativo usando o PowerShell.
Controle como seu aplicativo é atualizado usando parâmetros de atualização.
Torne as atualizações do seu aplicativo compatíveis aprendendo a usar a serialização de dados.
Saiba como usar a funcionalidade avançada ao atualizar seu aplicativo consultando tópicos avançados.
Corrija problemas comuns em atualizações de aplicativos consultando as etapas em Solução de problemas de atualizações de aplicativos.