Implantar sites Next.js híbridos nos Aplicativos Web Estáticos do Azure (Visualização)
Neste tutorial, você aprenderá a implantar um site Next.js nos Aplicativos Web Estáticos do Azure, usando o suporte para recursos Next.js, como Componentes do Servidor React, Renderização do Lado do Servidor (SSR) e rotas de API.
Nota
Next.js suporte híbrido está em pré-visualização.
Pré-requisitos
| Recurso | Description |
|---|---|
| Conta do Azure | Se não tiver uma conta do Azure com uma subscrição ativa, pode criar uma gratuitamente. |
| Conta do GitHub | Se você não tiver uma conta no GitHub, poderá criar uma conta gratuitamente. |
| Node.js | Instale a versão mais recente do Node.js. |
| Next.js CLI | Instale a versão mais recente do Next.js CLI. Consulte o Guia de Introdução do Next.js para obter detalhes. |
Funcionalidades não suportadas na pré-visualização
Os seguintes recursos de aplicativos Web estáticos não são suportados para Next.js com renderização híbrida:
- Selecione Serviços do Azure: APIs vinculadas usando o Azure Functions, o Serviço de Aplicativo do Azure, os Aplicativos de Contêiner do Azure ou o Gerenciamento de API do Azure.
- Recursos da SWA CLI: emulação e implantação local da SWA CLI.
- Suporte parcial a recursos: As seguintes propriedades no
staticwebapp.config.jsonarquivo não são suportadas:- Não há suporte para fallback de navegação.
- As regravações de rota em rotas dentro do aplicativo Next.js devem ser configuradas em
next.config.js. - A configuração dentro do
staticwebapp.config.jsonarquivo tem precedência sobre a configuração dentronext.config.jsdo . - A configuração para o site Next.js deve ser tratada usando
next.config.jspara compatibilidade total de recursos.
- Ignorar compilação: para aplicativos Next.js se
skip_api_build=true, Static Web Apps não remove dependências de desenvolvimento ou adiciona o pacote dinâmico por padrão. Se você quiser essas otimizações, adicione-as às suas etapas de compilação personalizadas antes de passarskip_app_build=trueo . - Regeneração estática incremental (ISR): o cache de imagem não é suportado.
Nota
O tamanho máximo do aplicativo para o aplicativo Next.js híbrido é de 250 MB. Use o recurso autônomo por Next.js para tamanhos de aplicativos otimizados. Se isso não for suficiente, considere usar HTML estático exportado Next.js se o requisito de tamanho do aplicativo for superior a 250 MB.
Criar um repositório
Este artigo usa um repositório de modelos do GitHub para facilitar os primeiros passos. O modelo apresenta um aplicativo inicial para implantar nos Aplicativos Web Estáticos do Azure.
Navegue até o seguinte local para criar um novo repositório.
https://github.com/staticwebdev/nextjs-hybrid-starter/generate
Nomeie seu repositório como my-first-static-web-app
Selecione Criar repositório a partir de modelo.

Criar uma aplicação Web estática
Agora que o repositório foi criado, você pode criar um aplicativo Web estático no portal do Azure.
- Aceda ao portal do Azure.
- Selecione Criar um Recurso.
- Pesquise por aplicativos Web estáticos.
- Selecione Aplicações Web Estáticas.
- Selecione Criar.
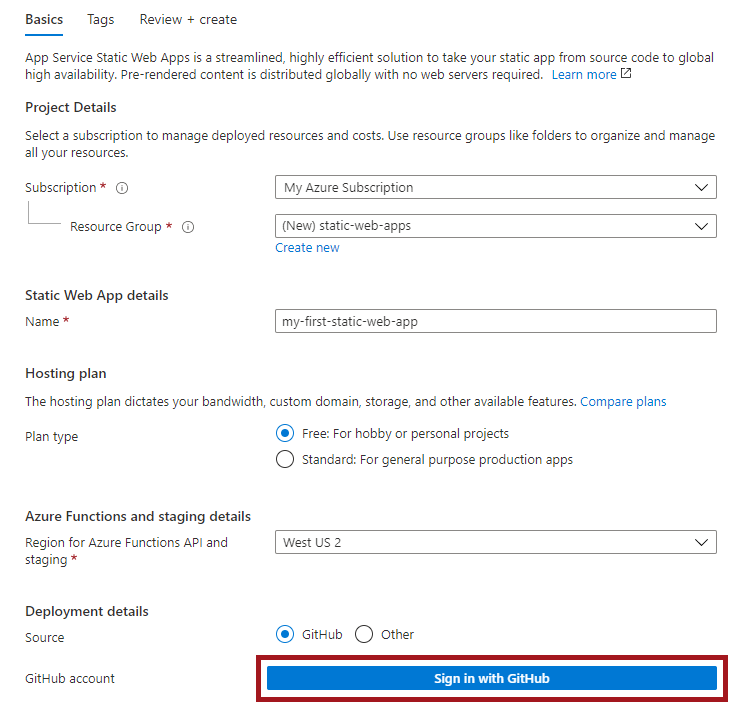
Na seção Noções básicas, comece configurando seu novo aplicativo e vinculando-o a um repositório do GitHub.

| Definição | Value |
|---|---|
| Subscrição | Selecione a subscrição do Azure. |
| Grupo de Recursos | Selecione o link Criar novo e insira static-web-apps-test na caixa de texto. |
| Nome | Digite my-first-static-web-app na caixa de texto. |
| Tipo de plano | Selecione Gratuito. |
| Origem | Selecione GitHub e entre no GitHub, se necessário. |
Selecione Entrar com o GitHub e autentique-se com o GitHub.
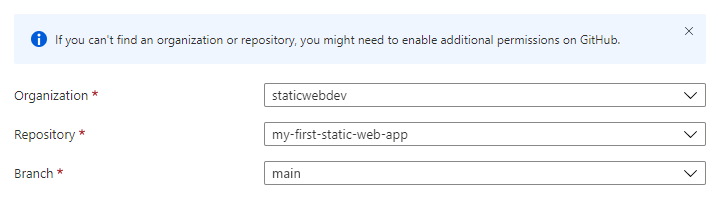
Depois de entrar com o GitHub, insira as informações do repositório.
| Definição | Value |
|---|---|
| Organization | Selecione a sua organização. |
| Repositório | Selecione my-first-web-static-app. |
| Filial | Selecione principal. |

Nota
Se não vir nenhum repositório:
- Talvez seja necessário autorizar os Aplicativos Web Estáticos do Azure no GitHub. Navegue até o repositório do GitHub e vá para Configurações de Aplicativos > OAuth Autorizados, selecione Aplicativos Web Estáticos do Azure e selecione Conceder>.
- Talvez seja necessário autorizar os Aplicativos Web Estáticos do Azure em sua organização do Azure DevOps. Você deve ser um proprietário da organização para conceder as permissões. Solicite acesso a aplicativos de terceiros via OAuth. Para obter mais informações, consulte Autorizar acesso a APIs REST com OAuth 2.0.
Na seção Detalhes da compilação, adicione detalhes de configuração específicos à sua estrutura de front-end preferida.
Selecione Next.js na lista suspensa Predefinições de compilação.
Mantenha o valor padrão na caixa Local do aplicativo.
Deixe a caixa Localização da api vazia.
Deixe a caixa Local de saída vazia.
Selecione Rever + criar.

Ver o site
Há dois aspetos na implantação de um aplicativo estático. O primeiro cria os recursos subjacentes do Azure que compõem seu aplicativo. O segundo é um fluxo de trabalho que cria e publica seu aplicativo.
Antes de poder ir para o novo site estático, a compilação de implantação deve primeiro concluir a execução.
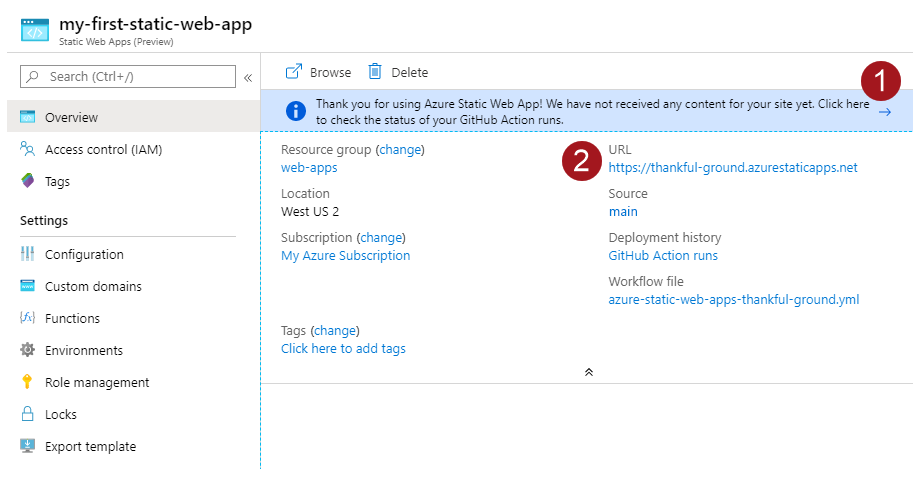
A janela Visão geral de aplicativos Web estáticos exibe uma série de links que ajudam você a interagir com seu aplicativo Web.

Selecionar no banner que diz, Selecione aqui para verificar o status de suas execuções de Ações do GitHub leva você para as Ações do GitHub em execução no seu repositório. Depois de verificar se o trabalho de implantação está concluído, você pode acessar seu site por meio da URL gerada.
Quando o fluxo de trabalho de Ações do GitHub estiver concluído, você poderá selecionar o link de URL para abrir o site em uma nova guia.
Configure seu projeto Next.js localmente para fazer alterações
Clone o novo repositório para a sua máquina. Certifique-se de substituir <GITHUB_ACCOUNT_NAME pelo nome da> sua conta.
git clone http://github.com/<GITHUB_ACCOUNT_NAME>/my-first-static-web-appAbra o projeto no Visual Studio Code ou no editor de código de sua preferência.
Configurar a renderização do lado do servidor
Um back-end gerenciado está automaticamente disponível para cada implantação de Next.js híbrida em todos os planos. No entanto, você pode ajustar o desempenho e assumir mais controle do back-end atribuindo um back-end personalizado ao seu site. Se você alternar entre um back-end gerenciado para um back-end vinculado, seu site não terá tempo de inatividade.
Traga o seu próprio backend
Você pode melhorar o desempenho e obter mais controle sobre a renderização Next.js do lado do servidor quando traz seu back-end. Use as etapas a seguir para configurar um back-end personalizado para seu site.
As etapas a seguir mostram como associar um back-end personalizado ao seu plano Standard e acima de aplicativos Web estáticos.
Nota
Os back-ends vinculados só estão disponíveis para sites que usam o plano Standard ou superior.
Aceda à sua aplicação Web estática no portal do Azure.
Selecione Configurações e, em seguida, APIs no menu lateral.
Selecione Configurar back-end vinculado.
Crie um novo Plano do Serviço de Aplicativo ou selecione um Plano do Serviço de Aplicativo existente.
O Plano do Serviço de Aplicativo selecionado deve usar pelo menos uma SKU S1 .
Clique em Link.
Adicionar dados renderizados pelo servidor com um componente de servidor
Para adicionar dados renderizados em servidor em seu projeto Next.js usando o App Router, edite um componente Next.js para adicionar uma operação do lado do servidor para renderizar dados no componente. Por padrão, Next.js componentes são componentes de servidor que podem ser renderizados pelo servidor.
Abra o
app/page.tsxarquivo e adicione uma operação que defina o valor de uma variável computada do lado do servidor. Os exemplos incluem a busca de dados ou outras operações do servidor.export default function Home() { const timeOnServer = new Date().toLocaleTimeString('en-US'); return( ... ); }Importe
unstable_noStorenext/cachee chame-o dentro doHomecomponente para garantir que a rota seja renderizada dinamicamente.import { unstable_noStore as noStore } from 'next/cache'; export default function Home() { noStore(); const timeOnServer = new Date().toLocaleTimeString('en-US'); return( ... ); }Nota
Este exemplo força a renderização dinâmica desse componente para demonstrar a renderização do servidor da hora atual do servidor. O modelo do App Router do Next.js recomenda armazenar em cache solicitações de dados individuais para otimizar o desempenho do seu aplicativo Next.js. Leia mais sobre busca de dados e armazenamento em cache no Next.js.
Atualize o
Homecomponente em app/pages.tsx para renderizar os dados do lado do servidor.import { unstable_noStore as noStore } from 'next/cache'; export default function Home() { noStore(); const timeOnServer = new Date().toLocaleTimeString('en-US'); return( <main className="flex min-h-screen flex-col items-center justify-between p-24"> <div> This is a Next.js application hosted on Azure Static Web Apps with hybrid rendering. The time on the server is <strong>{timeOnServer}</strong>. </div> </main> ); }
Adicionando uma rota de API
Além de Componentes de Servidor, Next.js fornece Manipuladores de Rota que você pode usar para criar rotas de API para seu aplicativo Next.js. Você pode buscar essas APIs em Componentes de cliente.
Comece adicionando uma rota de API.
Crie um novo arquivo em
app/api/currentTime/route.tsx. Esse arquivo contém o manipulador de rotas para o novo ponto de extremidade da API.Adicione uma função de manipulador para retornar dados da API.
import { NextResponse } from 'next/server'; export const dynamic = 'force-dynamic'; export async function GET() { const currentTime = new Date().toLocaleTimeString('en-US'); return NextResponse.json({ message: `Hello from the API! The current time is ${currentTime}.` }); }Crie um novo arquivo em
app/components/CurrentTimeFromAPI.tsx. Esse componente cria um contêiner para o componente cliente que busca a API do navegador.Adicione um componente de cliente que busque a API neste arquivo.
'use client'; import { useEffect, useState } from 'react'; export function CurrentTimeFromAPI(){ const [apiResponse, setApiResponse] = useState(''); const [loading, setLoading] = useState(true); useEffect(() => { fetch('/api/currentTime') .then((res) => res.json()) .then((data) => { setApiResponse(data.message); setLoading(false); }); }, []); return ( <div className='pt-4'> The message from the API is: <strong>{apiResponse}</strong> </div> ) }
Este componente cliente busca a API com um useEffect gancho React para renderizar o componente após a conclusão da carga. A 'use client' diretiva identifica este elemento como um componente cliente. Para obter mais informações, consulte Componentes do cliente.
Edite app/page.tsx para importar e renderizar o
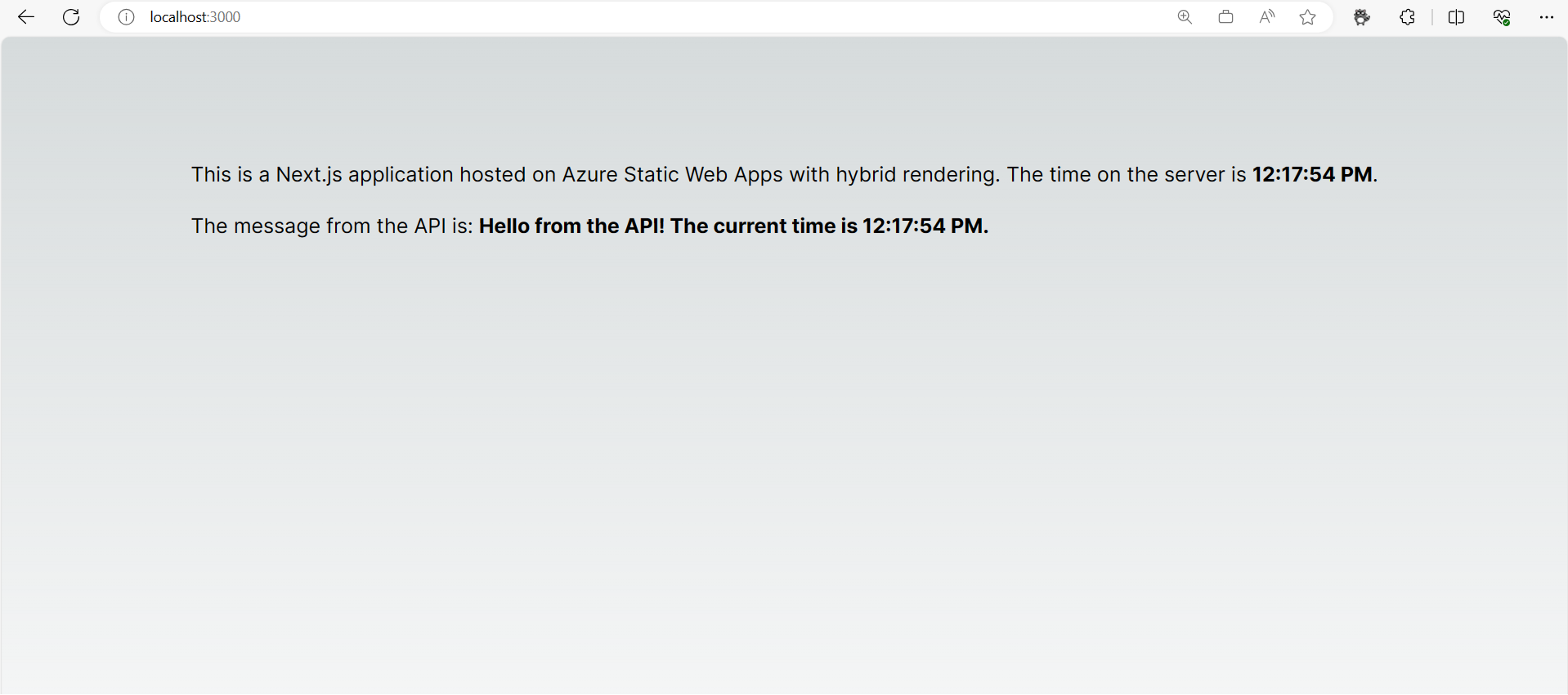
CurrentTimeFromAPIcomponente cliente.import { unstable_noStore as noStore } from 'next/cache'; import { CurrentTimeFromAPI } from './components/CurrentTimeFromAPI'; export default function Home() { noStore(); const timeOnServer = new Date().toLocaleTimeString('en-US'); return( <main className="flex min-h-screen flex-col items-center justify-between p-24"> <div> This is a Next.js application hosted on Azure Static Web Apps with hybrid rendering. The time on the server is <strong>{timeOnServer}</strong>. </div> <CurrentTimeFromAPI /> </main> ); }O resultado da rota da API é exibido na página.

Configurar a versão de tempo de execução para Next.js
Algumas versões Next.js requerem versões Node.js específicas. Para configurar uma versão específica do Node, você pode definir a engines propriedade do seu package.json arquivo para designar uma versão.
{
...
"engines": {
"node": "18.17.1"
}
}
Definir variáveis de ambiente para Next.js
Next.js usa variáveis de ambiente em tempo de compilação e em tempo de solicitação, para oferecer suporte à geração de páginas estáticas e à geração de páginas dinâmicas com renderização no servidor. Portanto, defina variáveis de ambiente dentro da tarefa de compilação e implantação e nas variáveis de Ambiente do seu recurso de Aplicativos Web Estáticos do Azure.
...
- name: Build And Deploy
id: builddeploy
uses: Azure/static-web-apps-deploy@v1
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN }}
repo_token: ${{ secrets.GITHUB_TOKEN }} # Used for GitHub integrations (i.e. PR comments)
action: "upload"
app_location: "/"
api_location: ""
output_location: ""
env:
DB_HOST: ${{ secrets.DB_HOST }}
DB_USER: ${{ secrets.DB_USER }}
DB_DATABASE: ${{ secrets.DB_DATABASE }}
DB_PASSWORD: ${{ secrets.DB_PASSWORD }}
DB_PORT: ${{ secrets.DB_PORT }}
...
Ativar recurso autônomo
Quando o tamanho do aplicativo excede 250 MB, o recurso de rastreamento de arquivos de saída Next.js ajuda a otimizar o tamanho do aplicativo e melhorar o desempenho.
O Output File Tracing cria uma versão compactada de todo o aplicativo com as dependências de pacote necessárias. Este pacote é construído em uma pasta chamada .next/standalone. Com este pacote, seu aplicativo pode ser implantado por conta própria, sem node_modules dependências.
Para habilitar o standalone recurso, adicione a seguinte propriedade ao seu next.config.js:
module.exports ={
output:"standalone",
}
Em seguida, configure o build package.json comando no arquivo para copiar arquivos estáticos para sua saída autônoma.
{
...
"scripts": {
...
"build": "next build && cp -r .next/static .next/standalone/.next/ && cp -r public .next/standalone/"
...
}
...
}
Configurar roteamento e middleware para implantação
Você pode configurar seu Next.js identificador de projeto de rotas com redirecionamentos, regravações e middleware personalizados. Esses manipuladores são comumente usados para autenticação, personalização, roteamento e internacionalização. A manipulação personalizada afeta o roteamento padrão do seu site Next.js e a configuração deve ser compatível com a hospedagem em Static Web Apps.
Os Aplicativos Web estáticos validam que seu site Next.js foi implantado com êxito adicionando uma página ao seu site no momento da compilação. A página é denominada public/.swa/health.html, e Static Web Apps verifica a inicialização e a implantação bem-sucedidas do seu site navegando até uma /.swa/health.html resposta bem-sucedida e verificando-a. O middleware e o roteamento personalizado, que incluem redirecionamentos e regravações, podem afetar o acesso ao caminho, o que pode impedir a /.swa/health.html validação da implantação dos Static Web Apps. Para configurar o middleware e o roteamento para uma implantação bem-sucedida em aplicativos Web estáticos, siga estas etapas:
Exclua rotas começando com
.swano arquivomiddleware.ts(ou.js) na configuração do middleware.export const config = { matcher: [ /* * Match all request paths except for the ones starting with: * - .swa (Azure Static Web Apps) */ '/((?!.swa).*)', ], }Configure seus redirecionamentos para excluir rotas que comecem
next.config.jscom.swa.module.exports = { async redirects() { return [ { source: '/((?!.swa).*)<YOUR MATCHING RULE>', destination: '<YOUR REDIRECT RULE>', permanent: false, }, ] }, };Configure suas regras de reescrita para excluir rotas que comecem
next.config.jscom.swa.module.exports = { async rewrites() { return { beforeFiles: [ { source: '/((?!.swa).*)<YOUR MATCHING RULE>', destination: '<YOUR REWRITE RULE>', } ] } }, };
Esses trechos de código excluem caminhos que começam com .swa para impedir que seu roteamento personalizado ou middleware processe essas solicitações. Essas regras garantem que os caminhos sejam resolvidos conforme o esperado durante a validação da implantação.
Habilitar o registro em log para Next.js
Seguindo as práticas recomendadas para Next.js solução de problemas da API do servidor, adicione o log à API para detetar esses erros. O logon no Azure usa o Application Insights. Para pré-carregar este SDK, você precisa criar um script de inicialização personalizado. Para saber mais:
- Exemplo de script de pré-carregamento para o Application Insights + Next.js
- Problema do GitHub
- Pré-carregamento com Next.js
Clean up resources (Limpar recursos)
Se não pretender continuar a utilizar esta aplicação, pode eliminar a instância das Aplicações Web Estáticas do Azure através dos seguintes passos:
- Abra o portal do Azure.
- Pesquise my-first-web-static-app na barra de pesquisa superior.
- Selecione o nome do aplicativo.
- Selecione Eliminar.
- Selecione Sim para confirmar a ação de exclusão (essa ação pode levar alguns minutos para ser concluída).