Visão geral do documento de fluxo
Os documentos dinâmicos são projetados para otimizar a exibição e legibilidade. Em vez de serem configurados para um layout predefinido, os documentos dinâmicos ajustam e refluem seu conteúdo com base em variáveis de tempo de execução como tamanho da janela, resolução do dispositivo e preferências opcionais do usuário. Além disso, os documentos dinâmicos oferecem recursos de documento avançados, como paginação e colunas. Este tópico fornece uma visão geral dos documentos dinâmicos e como criá-los.
O que é um documento dinâmico
Um documento dinâmico é projetado para "refluir conteúdo" dependendo do tamanho da janela, resolução do dispositivo e outras variáveis de ambiente. Além disso, os documentos dinâmicos têm vários recursos internos, incluindo pesquisa, modos de exibição que otimizam a legibilidade e a capacidade de alterar o tamanho e a aparência das fontes. Os documentos dinâmicos são utilizados melhor quando a facilidade de leitura é o cenário de consumo do documento principal. Por outro lado, documentos estáticos são projetados para ter uma apresentação estática. Documentos estáticos são úteis quando fidelidade do conteúdo original é essencial. Consulte documentos no WPF para obter mais informações sobre tipos diferentes de documentos.
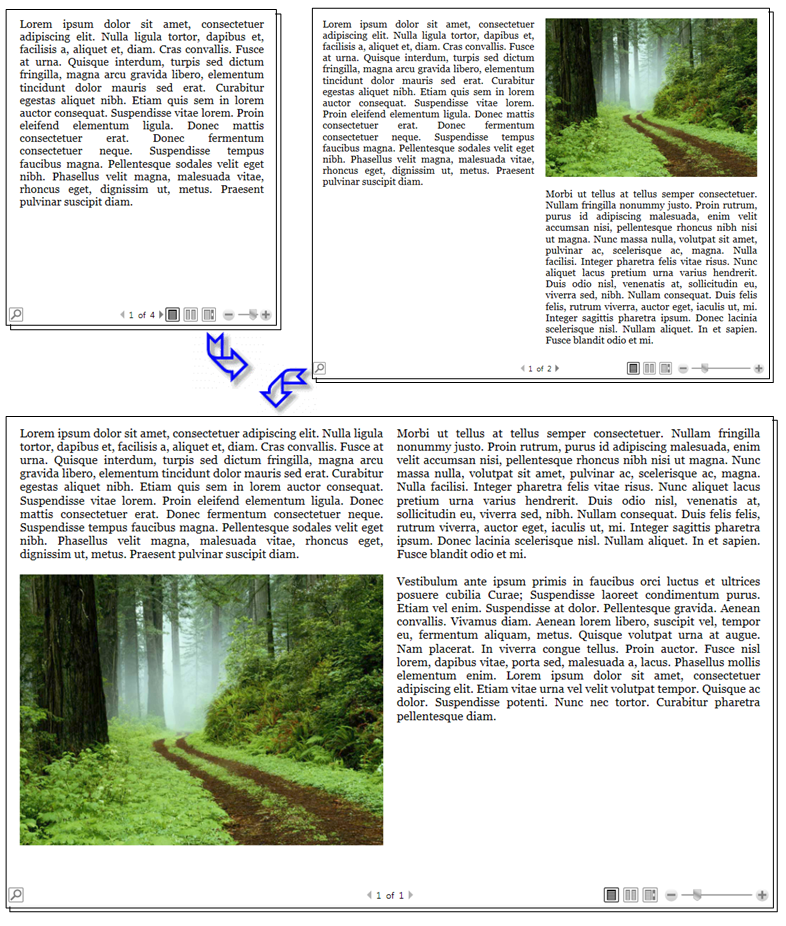
A ilustração a seguir mostra um documento dinâmico de exemplo exibido em várias janelas de tamanhos diferentes. Conforme a área de exibição é alterada, o conteúdo reflui para fazer o melhor uso do espaço disponível.

Conforme mostrado na imagem acima, o conteúdo dinâmico pode incluir vários componentes, incluindo parágrafos, listas, imagens e muito mais. Esses componentes correspondem a elementos na marcação e objetos no código de procedimento. Examinaremos essas classes em detalhes posteriormente na seção Classes relacionadas a fluxo desta visão geral. Por enquanto, eis um exemplo de código simples que cria um documento dinâmico consistindo de um parágrafo com texto em negrito e uma lista.
<!-- This simple flow document includes a paragraph with some
bold text in it and a list. -->
<FlowDocumentReader xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<FlowDocument>
<Paragraph>
<Bold>Some bold text in the paragraph.</Bold>
Some text that is not bold.
</Paragraph>
<List>
<ListItem>
<Paragraph>ListItem 1</Paragraph>
</ListItem>
<ListItem>
<Paragraph>ListItem 2</Paragraph>
</ListItem>
<ListItem>
<Paragraph>ListItem 3</Paragraph>
</ListItem>
</List>
</FlowDocument>
</FlowDocumentReader>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class SimpleFlowExample : Page
{
public SimpleFlowExample()
{
Paragraph myParagraph = new Paragraph();
// Add some Bold text to the paragraph
myParagraph.Inlines.Add(new Bold(new Run("Some bold text in the paragraph.")));
// Add some plain text to the paragraph
myParagraph.Inlines.Add(new Run(" Some text that is not bold."));
// Create a List and populate with three list items.
List myList = new List();
// First create paragraphs to go into the list item.
Paragraph paragraphListItem1 = new Paragraph(new Run("ListItem 1"));
Paragraph paragraphListItem2 = new Paragraph(new Run("ListItem 2"));
Paragraph paragraphListItem3 = new Paragraph(new Run("ListItem 3"));
// Add ListItems with paragraphs in them.
myList.ListItems.Add(new ListItem(paragraphListItem1));
myList.ListItems.Add(new ListItem(paragraphListItem2));
myList.ListItems.Add(new ListItem(paragraphListItem3));
// Create a FlowDocument with the paragraph and list.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myParagraph);
myFlowDocument.Blocks.Add(myList);
// Add the FlowDocument to a FlowDocumentReader Control
FlowDocumentReader myFlowDocumentReader = new FlowDocumentReader();
myFlowDocumentReader.Document = myFlowDocument;
this.Content = myFlowDocumentReader;
}
}
}
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class SimpleFlowExample
Inherits Page
Public Sub New()
Dim myParagraph As New Paragraph()
' Add some Bold text to the paragraph
myParagraph.Inlines.Add(New Bold(New Run("Some bold text in the paragraph.")))
' Add some plain text to the paragraph
myParagraph.Inlines.Add(New Run(" Some text that is not bold."))
' Create a List and populate with three list items.
Dim myList As New List()
' First create paragraphs to go into the list item.
Dim paragraphListItem1 As New Paragraph(New Run("ListItem 1"))
Dim paragraphListItem2 As New Paragraph(New Run("ListItem 2"))
Dim paragraphListItem3 As New Paragraph(New Run("ListItem 3"))
' Add ListItems with paragraphs in them.
myList.ListItems.Add(New ListItem(paragraphListItem1))
myList.ListItems.Add(New ListItem(paragraphListItem2))
myList.ListItems.Add(New ListItem(paragraphListItem3))
' Create a FlowDocument with the paragraph and list.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(myParagraph)
myFlowDocument.Blocks.Add(myList)
' Add the FlowDocument to a FlowDocumentReader Control
Dim myFlowDocumentReader As New FlowDocumentReader()
myFlowDocumentReader.Document = myFlowDocument
Me.Content = myFlowDocumentReader
End Sub
End Class
End Namespace
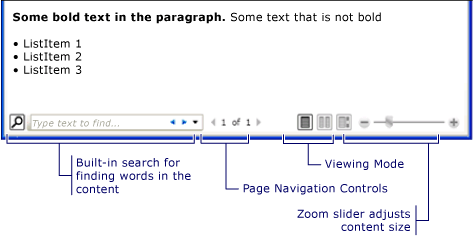
A ilustração a seguir mostra a aparência deste snippet de código.

Neste exemplo, o controle é usado para hospedar o FlowDocumentReader conteúdo do fluxo. Consulte Tipos de documento dinâmico para obter mais informações sobre hospedagem de controles de conteúdo dinâmico. ParagraphListItem, , e elementos são usados para controlar a formatação de conteúdo, ListBold com base em sua ordem na marcação. Por exemplo, o Bold elemento abrange apenas parte do texto no parágrafo, como resultado, apenas essa parte do texto está em negrito. Se você tiver usado o HTML, isso será familiar para você.
Conforme realçado na ilustração acima, há vários recursos incorporados em documentos dinâmicos:
Pesquisa: permite que o usuário execute uma pesquisa de texto completo de um documento inteiro.
Modo de exibição: O usuário pode selecionar o modo de exibição de sua preferência, incluindo um modo de exibição de página única (uma página por vez), um modo de exibição de duas páginas por vez (formato de leitura de livro) e um modo de exibição de rolagem contínua (sem margem inferior). Para obter mais informações sobre esses modos de exibição, consulte FlowDocumentReaderViewingMode.
Controles de navegação de página: se o modo de exibição do documento usa páginas, os controles de navegação de página incluem um botão para ir para a próxima página (a seta para baixo) ou página anterior (a seta para cima), bem como indicadores para o número da página atual e o número total de páginas. Também é possível folhear páginas usando as teclas de direção do teclado.
Zoom: os controles de zoom permitem ao usuário aumentar ou diminuir o nível de zoom clicando nos botões de mais ou menos, respectivamente. Os controles de zoom também incluem um controle deslizante para ajustar o nível de zoom. Para obter mais informações, consulte Zoom.
Esses recursos podem ser modificados com base no controle usado para hospedar o conteúdo dinâmico. A próxima seção descreve os diferentes controles.
Tipos de documento dinâmico
A exibição de conteúdo de documento dinâmico e a aparência dela depende de que objeto é usado para hospedar o conteúdo dinâmico. Há quatro controles que oferecem suporte à exibição de conteúdo de fluxo: FlowDocumentReader, FlowDocumentPageViewer, RichTextBoxe FlowDocumentScrollViewer. Esses controles são descritos resumidamente abaixo.
Observação
FlowDocument é necessário para hospedar diretamente o conteúdo do fluxo, portanto, todos esses controles de exibição consomem um FlowDocument para habilitar a hospedagem de conteúdo de fluxo.
FlowDocumentReader
FlowDocumentReader Inclui recursos que permitem ao usuário escolher dinamicamente entre vários modos de visualização, incluindo um modo de visualização de página única (página por vez), um modo de visualização de duas páginas por vez (formato de leitura de livro) e um modo de visualização de rolagem contínua (sem fundo). Para obter mais informações sobre esses modos de exibição, consulte FlowDocumentReaderViewingMode. Se você não precisar da capacidade de alternar dinamicamente entre diferentes modos FlowDocumentPageViewer de exibição e FlowDocumentScrollViewer fornecer visualizadores de conteúdo de fluxo mais leves que são fixos em um modo de exibição específico.
FlowDocumentPageViewer e FlowDocumentScrollViewer
FlowDocumentPageViewer Mostra o conteúdo no modo de visualização Página por vez, enquanto FlowDocumentScrollViewer mostra o conteúdo no modo de rolagem contínua. Ambos FlowDocumentPageViewer e FlowDocumentScrollViewer são fixados para um modo de visualização específico. Compare com FlowDocumentReader, que inclui recursos que permitem ao usuário escolher dinamicamente entre vários modos de exibição (conforme fornecido pela FlowDocumentReaderViewingMode enumeração), ao custo de ser mais intensivo em recursos do que FlowDocumentPageViewer ou FlowDocumentScrollViewer.
Por padrão, uma barra de rolagem vertical é sempre exibida e uma barra de rolagem horizontal se torna visível se necessário. A interface do usuário padrão para não inclui uma barra de ferramentas, no entanto, a IsToolBarVisible propriedade pode ser usada para FlowDocumentScrollViewer habilitar uma barra de ferramentas interna.
RichTextBox
Você usa um RichTextBox quando deseja permitir que o usuário edite o conteúdo do fluxo. Por exemplo, se você quisesse criar um editor que permitisse a um usuário manipular coisas como tabelas, formatação em itálico e negrito, etc, você usaria um RichTextBoxarquivo . Para obter mais informações, consulte Visão geral de RichTextBox.
Observação
O conteúdo de fluxo dentro de um não se comporta exatamente como o conteúdo de RichTextBox fluxo contido em outros controles. Por exemplo, não há colunas em um RichTextBox e, portanto, nenhum comportamento de redimensionamento automático. Além disso, os recursos normalmente incorporados de conteúdo de fluxo, como pesquisa, modo de visualização, navegação de página e zoom, não estão disponíveis em um RichTextBoxarquivo .
Criar conteúdo dinâmico
O conteúdo do fluxo pode ser complexo, consistindo em vários elementos, incluindo texto, imagens, tabelas e até mesmo UIElement classes derivadas, como controles. Para entender como criar conteúdo dinâmico complexo, são essenciais os seguintes pontos:
Classes relacionadas ao fluxo: cada classe usada no conteúdo dinâmico tem uma finalidade específica. Além disso, a relação hierárquica entre classes de fluxo ajuda a entender como elas são usadas. Por exemplo, classes derivadas da Block classe são usadas para conter outros objetos, enquanto classes derivadas de Inline contêm objetos que são exibidos.
Esquema de conteúdo: um documento dinâmico pode exigir um grande número de elementos aninhados. O esquema de conteúdo especifica relações pai/filho possíveis entre elementos.
As seções a seguir abordarão cada uma dessas áreas com mais detalhes.
Classes relacionadas a fluxo
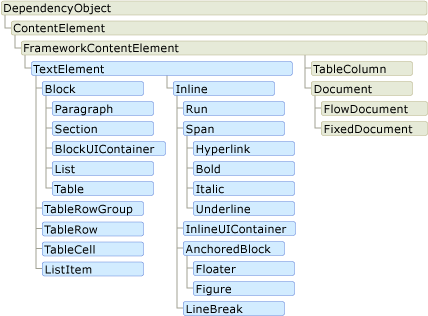
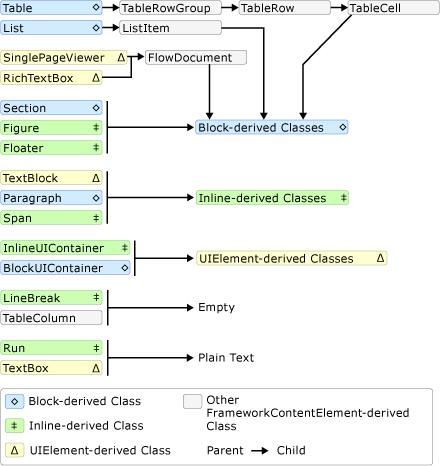
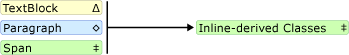
O diagrama a seguir mostra os objetos usados normalmente com o conteúdo de fluxo:

Para fins de conteúdo dinâmico, há duas categorias importantes:
Classes derivadas de bloco: também chamadas de "elementos de conteúdo de bloco" ou simplesmente "elementos de bloco". Os elementos que herdam de Block podem ser usados para agrupar elementos em um pai comum ou para aplicar atributos comuns a um grupo.
Classes derivadas de embutidos: também chamadas de "elementos de conteúdo embutido" ou simplesmente "elementos embutidos". Os elementos que herdam de estão contidos em um elemento de Inline bloco ou outro elemento embutido. Elementos embutidos geralmente são usados como o contêiner direto do conteúdo que é renderizado na tela. Por exemplo, um (Elemento de bloco) pode conter um Paragraph Run (Elemento embutido), mas o realmente contém o Run texto que é renderizado na tela.
Cada classe nessas duas categorias é descrita resumidamente abaixo.
Classes derivadas de bloco
Paragraph
Paragraph é normalmente usado para agrupar conteúdo em um parágrafo. O uso mais simples e mais comum de Paragraph é criar um parágrafo de texto.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
Some paragraph text.
</Paragraph>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class ParagraphExample : Page
{
public ParagraphExample()
{
// Create paragraph with some text.
Paragraph myParagraph = new Paragraph();
myParagraph.Inlines.Add(new Run("Some paragraph text."));
// Create a FlowDocument and add the paragraph to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myParagraph);
this.Content = myFlowDocument;
}
}
}
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class ParagraphExample
Inherits Page
Public Sub New()
' Create paragraph with some text.
Dim myParagraph As New Paragraph()
myParagraph.Inlines.Add(New Run("Some paragraph text."))
' Create a FlowDocument and add the paragraph to it.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(myParagraph)
Me.Content = myFlowDocument
End Sub
End Class
End Namespace
No entanto, você também pode conter outros elementos derivados embutidos, como você verá abaixo.
Seção
Section é usado apenas para conter outros Blockelementos derivados. Ela não aplica nenhuma formatação padrão aos elementos que contém. No entanto, quaisquer valores de propriedade definidos em um Section se aplicam a seus elementos filho. Você também tem permissão para iterar programaticamente pela coleção filho de uma seção. Section é usado de maneira semelhante à <marca DIV> em HTML.
No exemplo abaixo, três parágrafos são definidos em um Section. A seção tem um Background valor de propriedade de Vermelho, portanto, a cor de fundo dos parágrafos também é vermelha.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<!-- By default, Section applies no formatting to elements contained
within it. However, in this example, the section has a Background
property value of "Red", therefore, the three paragraphs (the block)
inside the section also have a red background. -->
<Section Background="Red">
<Paragraph>
Paragraph 1
</Paragraph>
<Paragraph>
Paragraph 2
</Paragraph>
<Paragraph>
Paragraph 3
</Paragraph>
</Section>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class SectionExample : Page
{
public SectionExample()
{
// Create three paragraphs
Paragraph myParagraph1 = new Paragraph(new Run("Paragraph 1"));
Paragraph myParagraph2 = new Paragraph(new Run("Paragraph 2"));
Paragraph myParagraph3 = new Paragraph(new Run("Paragraph 3"));
// Create a Section and add the three paragraphs to it.
Section mySection = new Section();
mySection.Background = Brushes.Red;
mySection.Blocks.Add(myParagraph1);
mySection.Blocks.Add(myParagraph2);
mySection.Blocks.Add(myParagraph3);
// Create a FlowDocument and add the section to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(mySection);
this.Content = myFlowDocument;
}
}
}
Imports System.Windows
Imports System.Windows.Media
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class SectionExample
Inherits Page
Public Sub New()
' Create three paragraphs
Dim myParagraph1 As New Paragraph(New Run("Paragraph 1"))
Dim myParagraph2 As New Paragraph(New Run("Paragraph 2"))
Dim myParagraph3 As New Paragraph(New Run("Paragraph 3"))
' Create a Section and add the three paragraphs to it.
Dim mySection As New Section()
mySection.Background = Brushes.Red
mySection.Blocks.Add(myParagraph1)
mySection.Blocks.Add(myParagraph2)
mySection.Blocks.Add(myParagraph3)
' Create a FlowDocument and add the section to it.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(mySection)
Me.Content = myFlowDocument
End Sub
End Class
End Namespace
BlockUIContainer
BlockUIContainer permite que UIElement elementos (ou seja, a Button) sejam incorporados no conteúdo de fluxo derivado de blocos. InlineUIContainer (veja abaixo) é usado para incorporar UIElement elementos no conteúdo de fluxo derivado em linha. BlockUIContainer e InlineUIContainer são importantes porque não há outra maneira de usar um conteúdo em fluxo a menos que ele esteja contido em um UIElement desses dois elementos.
O exemplo a seguir mostra como usar o elemento para hospedar UIElement objetos dentro do conteúdo do BlockUIContainer fluxo.
<FlowDocument ColumnWidth="400">
<Section Background="GhostWhite">
<Paragraph>
A UIElement element may be embedded directly in flow content
by enclosing it in a BlockUIContainer element.
</Paragraph>
<BlockUIContainer>
<Button>Click me!</Button>
</BlockUIContainer>
<Paragraph>
The BlockUIContainer element may host no more than one top-level
UIElement. However, other UIElements may be nested within the
UIElement contained by an BlockUIContainer element. For example,
a StackPanel can be used to host multiple UIElement elements within
a BlockUIContainer element.
</Paragraph>
<BlockUIContainer>
<StackPanel>
<Label Foreground="Blue">Choose a value:</Label>
<ComboBox>
<ComboBoxItem IsSelected="True">a</ComboBoxItem>
<ComboBoxItem>b</ComboBoxItem>
<ComboBoxItem>c</ComboBoxItem>
</ComboBox>
<Label Foreground ="Red">Choose a value:</Label>
<StackPanel>
<RadioButton>x</RadioButton>
<RadioButton>y</RadioButton>
<RadioButton>z</RadioButton>
</StackPanel>
<Label>Enter a value:</Label>
<TextBox>
A text editor embedded in flow content.
</TextBox>
</StackPanel>
</BlockUIContainer>
</Section>
</FlowDocument>
A figura a seguir mostra como esse exemplo é renderizado:
![]()
Lista
List é usado para criar uma lista com marcadores ou numérica. Defina a MarkerStyle propriedade como um TextMarkerStyle valor de enumeração para determinar o estilo da lista. O exemplo a seguir mostra como criar uma lista simples.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<List>
<ListItem>
<Paragraph>
List Item 1
</Paragraph>
</ListItem>
<ListItem>
<Paragraph>
List Item 2
</Paragraph>
</ListItem>
<ListItem>
<Paragraph>
List Item 3
</Paragraph>
</ListItem>
</List>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class ListExample : Page
{
public ListExample()
{
// Create three paragraphs
Paragraph myParagraph1 = new Paragraph(new Run("List Item 1"));
Paragraph myParagraph2 = new Paragraph(new Run("List Item 2"));
Paragraph myParagraph3 = new Paragraph(new Run("List Item 3"));
// Create the ListItem elements for the List and add the
// paragraphs to them.
ListItem myListItem1 = new ListItem();
myListItem1.Blocks.Add(myParagraph1);
ListItem myListItem2 = new ListItem();
myListItem2.Blocks.Add(myParagraph2);
ListItem myListItem3 = new ListItem();
myListItem3.Blocks.Add(myParagraph3);
// Create a List and add the three ListItems to it.
List myList = new List();
myList.ListItems.Add(myListItem1);
myList.ListItems.Add(myListItem2);
myList.ListItems.Add(myListItem3);
// Create a FlowDocument and add the section to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myList);
this.Content = myFlowDocument;
}
}
}
Imports System.Windows
Imports System.Windows.Media
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class ListExample
Inherits Page
Public Sub New()
' Create three paragraphs
Dim myParagraph1 As New Paragraph(New Run("List Item 1"))
Dim myParagraph2 As New Paragraph(New Run("List Item 2"))
Dim myParagraph3 As New Paragraph(New Run("List Item 3"))
' Create the ListItem elements for the List and add the
' paragraphs to them.
Dim myListItem1 As New ListItem()
myListItem1.Blocks.Add(myParagraph1)
Dim myListItem2 As New ListItem()
myListItem2.Blocks.Add(myParagraph2)
Dim myListItem3 As New ListItem()
myListItem3.Blocks.Add(myParagraph3)
' Create a List and add the three ListItems to it.
Dim myList As New List()
myList.ListItems.Add(myListItem1)
myList.ListItems.Add(myListItem2)
myList.ListItems.Add(myListItem3)
' Create a FlowDocument and add the section to it.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(myList)
Me.Content = myFlowDocument
End Sub
End Class
End Namespace
Observação
List é o único elemento de fluxo que usa o ListItemCollection para gerenciar elementos filho.
Table
Table é usado para criar uma tabela. Table é semelhante ao Grid elemento, mas tem mais recursos e, portanto, requer maior sobrecarga de recursos. Porque Grid é um , ele não pode ser usado no conteúdo de fluxo, a menos que esteja contido em um UIElementBlockUIContainer ou InlineUIContainer. Para obter mais informações sobre Tableo , consulte Visão geral da tabela.
Classes derivadas de embutidos
Executar
Run é usado para conter texto não formatado. Você pode esperar que Run os objetos sejam usados extensivamente no conteúdo de fluxo. No entanto, na marcação, Run os elementos não precisam ser usados explicitamente. Run é necessário para ser usado ao criar ou manipular documentos de fluxo usando código. Por exemplo, na marcação abaixo, o primeiro Paragraph especifica o elemento explicitamente, enquanto o Run segundo não. Ambos os parágrafos geram saídas idênticas.
<Paragraph>
<Run>Paragraph that explicitly uses the Run element.</Run>
</Paragraph>
<Paragraph>
This Paragraph omits the Run element in markup. It renders
the same as a Paragraph with Run used explicitly.
</Paragraph>
Observação
A partir do .NET Framework 4, a Text Run propriedade do objeto é uma propriedade de dependência. Você pode vincular a propriedade a Text uma fonte de dados, como um TextBlockarquivo . A Text propriedade oferece suporte total à vinculação unidirecional. A Text propriedade também oferece suporte à vinculação bidirecional, exceto para RichTextBox. Para obter um exemplo, consulte Run.Text.
Span
Span agrupa outros elementos de conteúdo embutidos. Nenhuma renderização inerente é aplicada ao conteúdo dentro de um Span elemento. No entanto, os elementos que herdam da inclusão Hyperlinkde Span , BoldItalic e Underline aplicam formatação ao texto.
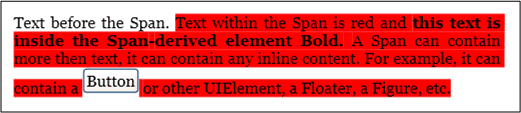
Abaixo está um exemplo de um ser usado para conter conteúdo embutido, incluindo texto, um elemento e um Span Bold Buttonarquivo .
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
Text before the Span. <Span Background="Red">Text within the Span is
red and <Bold>this text is inside the Span-derived element Bold.</Bold>
A Span can contain more then text, it can contain any inline content. For
example, it can contain a
<InlineUIContainer>
<Button>Button</Button>
</InlineUIContainer>
or other UIElement, a Floater, a Figure, etc.</Span>
</Paragraph>
</FlowDocument>
A captura de tela a seguir mostra como esse exemplo é renderizado.

InlineUIContainer
InlineUIContainer permite que UIElement elementos (ou seja, um controle como Button) sejam incorporados em um Inline elemento de conteúdo. Este elemento é o equivalente embutido descrito BlockUIContainer acima. Abaixo está um exemplo que usa InlineUIContainer para inserir um inline em um Button Paragrapharquivo .
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
Text to precede the button...
<!-- Set the BaselineAlignment property to "Bottom"
so that the Button aligns properly with the text. -->
<InlineUIContainer BaselineAlignment="Bottom">
<Button>Button</Button>
</InlineUIContainer>
Text to follow the button...
</Paragraph>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class InlineUIContainerExample : Page
{
public InlineUIContainerExample()
{
Run run1 = new Run(" Text to precede the button... ");
Run run2 = new Run(" Text to follow the button... ");
// Create a new button to be hosted in the paragraph.
Button myButton = new Button();
myButton.Content = "Click me!";
// Create a new InlineUIContainer to contain the Button.
InlineUIContainer myInlineUIContainer = new InlineUIContainer();
// Set the BaselineAlignment property to "Bottom" so that the
// Button aligns properly with the text.
myInlineUIContainer.BaselineAlignment = BaselineAlignment.Bottom;
// Asign the button as the UI container's child.
myInlineUIContainer.Child = myButton;
// Create the paragraph and add content to it.
Paragraph myParagraph = new Paragraph();
myParagraph.Inlines.Add(run1);
myParagraph.Inlines.Add(myInlineUIContainer);
myParagraph.Inlines.Add(run2);
// Create a FlowDocument and add the paragraph to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myParagraph);
this.Content = myFlowDocument;
}
}
}
Imports System.Windows
Imports System.Windows.Media
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class InlineUIContainerExample
Inherits Page
Public Sub New()
Dim run1 As New Run(" Text to precede the button... ")
Dim run2 As New Run(" Text to follow the button... ")
' Create a new button to be hosted in the paragraph.
Dim myButton As New Button()
myButton.Content = "Click me!"
' Create a new InlineUIContainer to contain the Button.
Dim myInlineUIContainer As New InlineUIContainer()
' Set the BaselineAlignment property to "Bottom" so that the
' Button aligns properly with the text.
myInlineUIContainer.BaselineAlignment = BaselineAlignment.Bottom
' Asign the button as the UI container's child.
myInlineUIContainer.Child = myButton
' Create the paragraph and add content to it.
Dim myParagraph As New Paragraph()
myParagraph.Inlines.Add(run1)
myParagraph.Inlines.Add(myInlineUIContainer)
myParagraph.Inlines.Add(run2)
' Create a FlowDocument and add the paragraph to it.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(myParagraph)
Me.Content = myFlowDocument
End Sub
End Class
End Namespace
Observação
InlineUIContainer não precisa ser usado explicitamente na marcação. Se você omiti-lo, um será criado de InlineUIContainer qualquer maneira quando o código for compilado.
Figure e Floater
Figure e Floater são usados para incorporar conteúdo em Documentos de Fluxo com propriedades de posicionamento que podem ser personalizadas independentemente do fluxo de conteúdo principal. Figure ou elementos são frequentemente usados para destacar ou acentuar partes de conteúdo, para hospedar imagens de suporte ou outro conteúdo dentro do fluxo de conteúdo principal, ou Floater para injetar conteúdo vagamente relacionado, como anúncios.
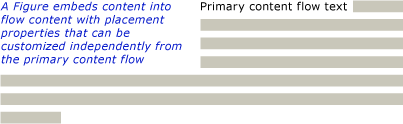
O exemplo a seguir mostra como incorporar um em um Figure parágrafo de texto.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
<Figure
Width="300" Height="100"
Background="GhostWhite" HorizontalAnchor="PageLeft" >
<Paragraph FontStyle="Italic" Background="Beige" Foreground="DarkGreen" >
A Figure embeds content into flow content with placement properties
that can be customized independently from the primary content flow
</Paragraph>
</Figure>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi
enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure.
</Paragraph>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class FigureExample : Page
{
public FigureExample()
{
// Create strings to use as content.
string strFigure = "A Figure embeds content into flow content with" +
" placement properties that can be customized" +
" independently from the primary content flow";
string strOther = "Lorem ipsum dolor sit amet, consectetuer adipiscing" +
" elit, sed diam nonummy nibh euismod tincidunt ut laoreet" +
" dolore magna aliquam erat volutpat. Ut wisi enim ad" +
" minim veniam, quis nostrud exerci tation ullamcorper" +
" suscipit lobortis nisl ut aliquip ex ea commodo consequat." +
" Duis autem vel eum iriure.";
// Create a Figure and assign content and layout properties to it.
Figure myFigure = new Figure();
myFigure.Width = new FigureLength(300);
myFigure.Height = new FigureLength(100);
myFigure.Background = Brushes.GhostWhite;
myFigure.HorizontalAnchor = FigureHorizontalAnchor.PageLeft;
Paragraph myFigureParagraph = new Paragraph(new Run(strFigure));
myFigureParagraph.FontStyle = FontStyles.Italic;
myFigureParagraph.Background = Brushes.Beige;
myFigureParagraph.Foreground = Brushes.DarkGreen;
myFigure.Blocks.Add(myFigureParagraph);
// Create the paragraph and add content to it.
Paragraph myParagraph = new Paragraph();
myParagraph.Inlines.Add(myFigure);
myParagraph.Inlines.Add(new Run(strOther));
// Create a FlowDocument and add the paragraph to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myParagraph);
this.Content = myFlowDocument;
}
}
}
Imports System.Windows
Imports System.Windows.Media
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class FigureExample
Inherits Page
Public Sub New()
' Create strings to use as content.
Dim strFigure As String = "A Figure embeds content into flow content with" & " placement properties that can be customized" & " independently from the primary content flow"
Dim strOther As String = "Lorem ipsum dolor sit amet, consectetuer adipiscing" & " elit, sed diam nonummy nibh euismod tincidunt ut laoreet" & " dolore magna aliquam erat volutpat. Ut wisi enim ad" & " minim veniam, quis nostrud exerci tation ullamcorper" & " suscipit lobortis nisl ut aliquip ex ea commodo consequat." & " Duis autem vel eum iriure."
' Create a Figure and assign content and layout properties to it.
Dim myFigure As New Figure()
myFigure.Width = New FigureLength(300)
myFigure.Height = New FigureLength(100)
myFigure.Background = Brushes.GhostWhite
myFigure.HorizontalAnchor = FigureHorizontalAnchor.PageLeft
Dim myFigureParagraph As New Paragraph(New Run(strFigure))
myFigureParagraph.FontStyle = FontStyles.Italic
myFigureParagraph.Background = Brushes.Beige
myFigureParagraph.Foreground = Brushes.DarkGreen
myFigure.Blocks.Add(myFigureParagraph)
' Create the paragraph and add content to it.
Dim myParagraph As New Paragraph()
myParagraph.Inlines.Add(myFigure)
myParagraph.Inlines.Add(New Run(strOther))
' Create a FlowDocument and add the paragraph to it.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(myParagraph)
Me.Content = myFlowDocument
End Sub
End Class
End Namespace
A ilustração a seguir mostra como esse exemplo é renderizado.

Figure e diferem de várias maneiras e Floater são usados para diferentes cenários.
Figure:
Pode ser posicionada: você pode definir suas âncoras horizontais e verticais para encaixá-la em relação à página, ao conteúdo, à coluna ou ao parágrafo. Você também pode usar suas HorizontalOffset propriedades e VerticalOffset para especificar deslocamentos arbitrários.
É considerável para mais de uma coluna: você pode definir Figure altura e largura para múltiplos de página, conteúdo ou altura ou largura da coluna. Observe que no caso de página e o conteúdo, múltiplos maiores que 1 não são permitidos. Por exemplo, você pode definir a largura de um Figure como "0,5 página" ou "0,25 conteúdo" ou "2 colunas". Você também pode definir a altura e largura para valores de pixel absolutos.
Não paginar: Se o conteúdo dentro de um Figure não caber dentro do Figure, ele renderizará o conteúdo que se encaixar e o conteúdo restante será perdido
Floater:
Não pode ser posicionado e será renderizado sempre que for possível disponibilizar espaço para ele. Não é possível definir o deslocamento ou ancorar um Floaterarquivo .
Não pode ser dimensionado para mais de uma coluna: por padrão, Floater tamanhos em uma coluna. Ele tem uma propriedade que pode ser definida como um valor absoluto de pixel, mas se esse valor for maior que uma largura de coluna, ele será ignorado e o flutuador será dimensionado em uma Width coluna. Você pode dimensioná-lo para menos de uma coluna definindo a largura de pixel correta, mas o dimensionamento não é relativo à coluna, portanto, "0.5Column" não é uma expressão válida para Floater width. Floater não tem propriedade de altura e sua altura não pode ser definida, sua altura depende do conteúdo
Floater paginatos: Se o seu conteúdo na largura especificada se estender a mais de 1 altura de coluna, o floater quebra e pagina para a próxima coluna, a próxima página, etc.
Figure é um bom lugar para colocar conteúdo autônomo onde você deseja controlar o tamanho e o posicionamento e está confiante de que o conteúdo se encaixará no tamanho especificado. Floater é um bom lugar para colocar mais conteúdo de fluxo livre que flui semelhante ao conteúdo da página principal, mas é separado dele.
LineBreak
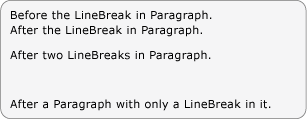
LineBreak faz com que ocorra uma quebra de linha no conteúdo do fluxo. O exemplo a seguir demonstra o uso de LineBreak.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
Before the LineBreak in Paragraph.
<LineBreak />
After the LineBreak in Paragraph.
<LineBreak/><LineBreak/>
After two LineBreaks in Paragraph.
</Paragraph>
<Paragraph>
<LineBreak/>
</Paragraph>
<Paragraph>
After a Paragraph with only a LineBreak in it.
</Paragraph>
</FlowDocument>
A captura de tela a seguir mostra como esse exemplo é renderizado.

Elementos de coleção de fluxo
Em muitos dos exemplos acima, o BlockCollection e InlineCollection são usados para construir conteúdo de fluxo programaticamente. Por exemplo, para adicionar elementos a um Paragraph, você pode usar a sintaxe:
myParagraph.Inlines.Add(new Run("Some text"));
Isso adiciona um Run ao InlineCollection do Paragraph. Isso é o mesmo que o implícito Run encontrado dentro de uma Paragraph marcação in:
<Paragraph>
Some Text
</Paragraph>
Como exemplo de uso do BlockCollection, o exemplo a seguir cria um novo e, em seguida, usa o método Add para adicionar um novo Section Paragraph ao Section conteúdo.
Section secx = new Section();
secx.Blocks.Add(new Paragraph(new Run("A bit of text content...")));
Dim secx As New Section()
secx.Blocks.Add(New Paragraph(New Run("A bit of text content...")))
Além de adicionar itens a uma coleção de fluxo, você também pode remover itens. O exemplo a seguir exclui o último Inline elemento no Span.
spanx.Inlines.Remove(spanx.Inlines.LastInline);
spanx.Inlines.Remove(spanx.Inlines.LastInline)
O exemplo a seguir limpa todo o conteúdo (Inline elementos) do Span.
spanx.Inlines.Clear();
spanx.Inlines.Clear()
Ao trabalhar programaticamente com o conteúdo dinâmico, você provavelmente fará uso extensivo dessas coleções.
Se um elemento de fluxo usa um InlineCollection (Inlines) ou (Blocks) para conter seus elementos filho depende do tipo de elementos filho (Block ou BlockCollection Inline) que podem ser contidos pelo pai. Regras de contenção para elementos de conteúdo dinâmico são resumidos no esquema de conteúdo na próxima seção.
Observação
Há um terceiro tipo de coleção usada com conteúdo de fluxo, o ListItemCollection, mas essa coleção só é usada com um Listarquivo . Além disso, existem várias coleções usadas com Table. Para obter mais informações, consulte Visão geral de tabela.
Esquema de conteúdo
Dado o número de elementos de conteúdo dinâmico diferentes, pode ser difícil controlar que tipo de elementos filho um elemento pai pode conter. O diagrama abaixo resume as regras de confinamento para elementos dinâmicos. As setas representam as relações pai/filho possíveis.

Como pode ser visto no diagrama acima, os filhos permitidos para um elemento não são necessariamente determinados por se ele é um elemento ou um Block Inline elemento. Por exemplo, um (um elemento) só pode ter elementos filho, enquanto um (também um Span Inline Figure Inline elemento) só pode ter Inline Block elementos filho. Portanto, um diagrama é útil para determinar rapidamente qual elemento pode estar contido em outro. Como exemplo, vamos usar o diagrama para determinar como construir o conteúdo de fluxo de um RichTextBoxarquivo .
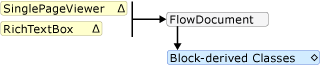
1. A RichTextBox deve conter um que, por sua vez, deve conter um FlowDocument Blockobjeto derivado. Abaixo está o segmento correspondente visto no diagrama anterior.

Até agora, essa é a aparência que a marcação pode ter.
<RichTextBox>
<FlowDocument>
<!-- One or more Block-derived object… -->
</FlowDocument>
</RichTextBox>
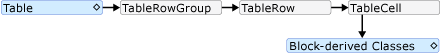
2. De acordo com o diagrama, há vários Block elementos para escolher, incluindo Paragraph, , , ListSectionTablee BlockUIContainer (veja Classes derivadas de blocos acima). Digamos que queremos um Table. De acordo com o diagrama acima, a Table contém um contendo elementos, que contêm elementos que contêm TableCell um TableRowGroup TableRow Blockobjeto -derivado. Abaixo está o segmento correspondente para Table retirado do diagrama acima.

Abaixo está a marcação correspondente.
<RichTextBox>
<FlowDocument>
<Table>
<TableRowGroup>
<TableRow>
<TableCell>
<!-- One or more Block-derived object… -->
</TableCell>
</TableRow>
</TableRowGroup>
</Table>
</FlowDocument>
</RichTextBox>
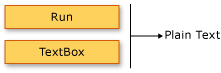
3. Novamente, um ou mais Block elementos são necessários abaixo de um TableCell. Para simplificar, colocaremos algum texto dentro da célula. Podemos fazer isso usando um Paragraph elemento com Run . Abaixo estão os segmentos correspondentes do diagrama mostrando que um pode tomar um elemento e que um (um Paragraph Inline Run Inline elemento) só pode tomar texto sem formatação.


Abaixo está o exemplo inteiro na marcação.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<RichTextBox>
<FlowDocument>
<!-- Normally a table would have multiple rows and multiple
cells but this code is for demonstration purposes.-->
<Table>
<TableRowGroup>
<TableRow>
<TableCell>
<Paragraph>
<!-- The schema does not actually require
explicit use of the Run tag in markup. It
is only included here for clarity. -->
<Run>Paragraph in a Table Cell.</Run>
</Paragraph>
</TableCell>
</TableRow>
</TableRowGroup>
</Table>
</FlowDocument>
</RichTextBox>
</Page>
Personalizar texto
Geralmente o texto é o tipo mais predominante de conteúdo em um documento dinâmico. Embora os objetos introduzidos acima possam ser usados para controlar a maioria dos aspectos de como o texto é renderizado, existem outros métodos para personalizar o texto que são abordados nesta seção.
Decorações de texto
Decorações de texto permitem que você aplique os efeitos de sublinhado, linha sobreposta, linha de base e tachado ao texto (consulte as figuras abaixo). Essas decorações são adicionadas usando a TextDecorations propriedade exposta por vários objetos, incluindo Inline, , ParagraphTextBlocke TextBox.
O exemplo a seguir mostra como definir a TextDecorations propriedade de um Paragrapharquivo .
<FlowDocument ColumnWidth="200">
<Paragraph TextDecorations="Strikethrough">
This text will render with the strikethrough effect.
</Paragraph>
</FlowDocument>
Paragraph parx = new Paragraph(new Run("This text will render with the strikethrough effect."));
parx.TextDecorations = TextDecorations.Strikethrough;
Dim parx As New Paragraph(New Run("This text will render with the strikethrough effect."))
parx.TextDecorations = TextDecorations.Strikethrough
A figura a seguir mostra como esse exemplo é renderizado.

As figuras a seguir mostram como as decorações de Overline (linha sobreposta), Baseline (linha de base) e Underline (sublinhado) são renderizadas, respectivamente.



Tipografia
A Typography propriedade é exposta pela maioria dos conteúdos relacionados ao fluxo, incluindo TextElement, FlowDocument, TextBlocke TextBox. Essa propriedade é usada para controlar características tipográficas/variações de texto (ou seja, versalete ou maiúscula, aplicação de sobrescritos e subscritos, etc).
O exemplo a seguir mostra como definir o atributo, usando Paragraph como o Typography elemento de exemplo.
<Paragraph
TextAlignment="Left"
FontSize="18"
FontFamily="Palatino Linotype"
Typography.NumeralStyle="OldStyle"
Typography.Fraction="Stacked"
Typography.Variants="Inferior"
>
<Run>
This text has some altered typography characteristics. Note
that use of an open type font is necessary for most typographic
properties to be effective.
</Run>
<LineBreak/><LineBreak/>
<Run>
0123456789 10 11 12 13
</Run>
<LineBreak/><LineBreak/>
<Run>
1/2 2/3 3/4
</Run>
</Paragraph>
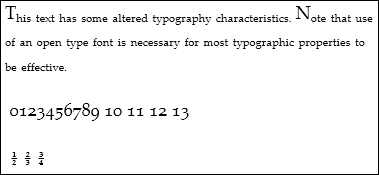
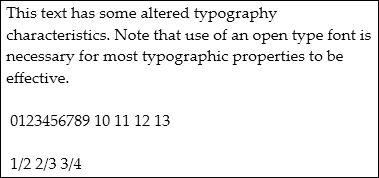
A figura a seguir mostra como esse exemplo é renderizado.

Em comparação, a figura a seguir mostra como um exemplo semelhante com propriedades tipográficas padrão é renderizado.

O exemplo a seguir mostra como definir a Typography propriedade programaticamente.
Paragraph par = new Paragraph();
Run runText = new Run(
"This text has some altered typography characteristics. Note" +
"that use of an open type font is necessary for most typographic" +
"properties to be effective.");
Run runNumerals = new Run("0123456789 10 11 12 13");
Run runFractions = new Run("1/2 2/3 3/4");
par.Inlines.Add(runText);
par.Inlines.Add(new LineBreak());
par.Inlines.Add(new LineBreak());
par.Inlines.Add(runNumerals);
par.Inlines.Add(new LineBreak());
par.Inlines.Add(new LineBreak());
par.Inlines.Add(runFractions);
par.TextAlignment = TextAlignment.Left;
par.FontSize = 18;
par.FontFamily = new FontFamily("Palatino Linotype");
par.Typography.NumeralStyle = FontNumeralStyle.OldStyle;
par.Typography.Fraction = FontFraction.Stacked;
par.Typography.Variants = FontVariants.Inferior;
Dim par As New Paragraph()
Dim runText As New Run("This text has some altered typography characteristics. Note" & "that use of an open type font is necessary for most typographic" & "properties to be effective.")
Dim runNumerals As New Run("0123456789 10 11 12 13")
Dim runFractions As New Run("1/2 2/3 3/4")
par.Inlines.Add(runText)
par.Inlines.Add(New LineBreak())
par.Inlines.Add(New LineBreak())
par.Inlines.Add(runNumerals)
par.Inlines.Add(New LineBreak())
par.Inlines.Add(New LineBreak())
par.Inlines.Add(runFractions)
par.TextAlignment = TextAlignment.Left
par.FontSize = 18
par.FontFamily = New FontFamily("Palatino Linotype")
par.Typography.NumeralStyle = FontNumeralStyle.OldStyle
par.Typography.Fraction = FontFraction.Stacked
par.Typography.Variants = FontVariants.Inferior
Para obter mais informações sobre tipografia, consulte Tipografia no WPF.
Confira também
.NET Desktop feedback
