Criar uma aplicação com controlos 3D e Realidade mista
Pode utilizar os controlos Objeto 3D e Ver no MR para ver itens em 3D ou para ver como um determinado item pode caber dentro de um espaço especificado.
Neste artigo, vai aprender a utilizar os controlos 3D e Realidade mista no Power Apps.
Assista a este vídeo para aprender a criar aplicações móveis com o controlo Ver no MR:
Pré-requisitos
Consulte Pré-requisitos para dispositivos compatíveis com realidade mista.
Criar uma aplicação com o controlo Ver no MR
O controlo Ver no MR cria um botão na sua aplicação. Quando os utilizadores de aplicações selecionam o botão, este sobrepõe-se a um modelo 3D selecionado (no formato de ficheiro .glb) ou imagem (nos formatos de ficheiro .jpg ou .png) no feed da câmara ao vivo do dispositivo.
Dica
Também pode tirar fotografias e carregá-las para OneDrive.
Nesta secção, vamos criar um ecrã numa aplicação que permitirá a um utilizador ver o item selecionado em realidade mista utilizando o controlo Ver no MR.
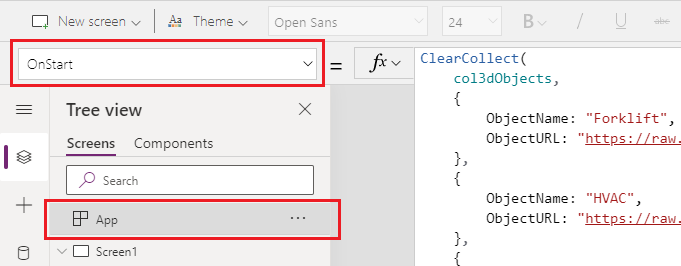
Abrir uma aplicação no Power Apps Studio.
Selecione a propriedade OnStart da aplicação, copie e cole o seguinte:
ClearCollect( col3dObjects, { ObjectName: "Forklift", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/forklift.glb" }, { ObjectName: "HVAC", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/hvac.glb" }, { ObjectName: "Machine", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/machine.glb" }, { ObjectName: "Pallet w/ Boxes", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/pallet_with_boxes.glb" }, { ObjectName: "Robot Arm", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/robot_arm.glb" } )
Esta fórmula criará uma coleção que contém os nomes e ligações dos objetos 3D a serem vistos em realidade mista.
Adicione uma Etiqueta de texto ao ecrã arrastando-a e largando-a do separador Inserir.
Posicione a etiqueta de texto adicionada no canto superior esquerdo do ecrã e modifique as seguintes propriedades no separador Propriedades:
Propriedade Value Text "Ver no MR" Font size 24 Font weight FontWeight.SemiboldText alignment Align.CenterWidth 640 No separador Avançado, modifique as seguintes propriedades da etiqueta de texto:
Propriedade Value Color RGBA(255, 255, 255, 1)Fill RGBA(56, 96, 178, 1)Esta alteração proporciona um cabeçalho para o ecrã.
Insira uma Galeria vertical em branco a partir da secção Esquema do separador Inserir.
Posicione a galeria abaixo do cabeçalho "Ver no MR" que adicionou anteriormente e expanda-a para utilizar o resto do ecrã.
Altere as seguintes propriedades da galeria:
Propriedade Value Data source col3dObjectsTemplate size 80 X 0 Y 92 Width 640 Height 1044 Selecione Editar galeria para editar a galeria.

Insira uma Etiqueta de texto na galeria.
Altere as propriedades seguintes da etiqueta de texto adicionada:
Propriedade Value Text ThisItem.ObjectNameX 10 Y 5 Width 540 Edite a galeria novamente.
A partir da secção Realidade mista do separador Inserir, arraste e largue o controlo Ver no MR para a galeria.
Altere as propriedades seguintes do controlo Ver no MR.
| Propriedade | Value |
|---|---|
| Text | "Ver no MR" |
| Display type | Ícone |
| Source | ThisItem.ObjectURL |
| X | Parent.TemplateWidth - Self.Width - 5 |
| Y | 5 |
| Width | 70 |
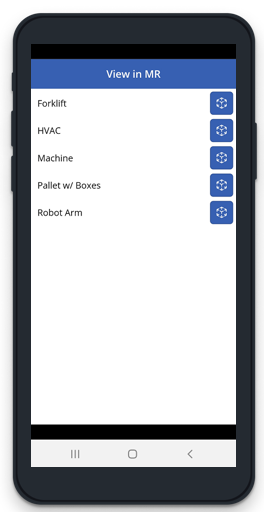
Esta alteração irá fornecer uma galeria que tem uma lista de objetos 3D e um botão a premir para o utilizador ver esses objetos em realidade mista.
Testar o controlo de realidade mista
Agora que todos os controlos foram adicionados, guarde e publique a aplicação. Num dispositivo compatível com realidade mista, abra a aplicação e prima o botão que corresponde ao objeto que gostaria de ver. Isto abrirá a experiência Ver no MR.

Siga as instruções no ecrã para calibrar o dispositivo movendo-o lentamente para a esquerda e para a direita, apontando a câmara para uma superfície a medir. Uma vez concluída a calibração, verá uma matriz de pontos na superfície, bem como um círculo perto do centro do ecrã. Este círculo mostra onde o objeto 3D pode ser colocado inicialmente. Uma vez colocado o cubo, pode ser movido ou rodado utilizando controlos de toque.
Para mover o objeto, pressione-o e deslize-o para onde gostaria que fosse colocado. Para rodar o objeto, pressione um dedo no ecrã e, em seguida, passe com outro dedo para a direita ou esquerda.
Utilize o botão Anterior no canto superior esquerdo para voltar ao ecrã da aplicação e selecionar outro objeto. Repita este processo conforme pretendido para ver cada um dos objetos.
Criar uma aplicação com o controlo Objeto 3D
O controlo Objeto 3D permite-lhe ver um item em 3D dentro do Power Apps. Quando a aplicação é carregada, mostra os modelos 3D (no formato de ficheiro .glb) ou imagem (em formatos de ficheiros .jpg ou .png) dentro da aplicação através do controlo. Pode selecionar o modelo 3D para rodar, ampliar ou reduzir.
Nesta secção, vamos criar um ecrã numa aplicação que permitirá a um utilizador ver os itens selecionados em 3D utilizando o controlo Objeto 3D.
Siga os passos 1 e 2 da secção Criar uma aplicação com o controlo Ver no MR para criar uma aplicação com a coleção de objetos 3D para a aplicação.
Adicione uma Etiqueta de texto ao ecrã arrastando-a e largando-a do separador Inserir.
Posicione a etiqueta de texto adicionada no canto superior esquerdo do ecrã e modifique as seguintes propriedades no separador Propriedades:
Propriedade valor Texto "Objeto 3D" Font size 24 Font weight FontWeight.SemiboldText alignment Align.CenterWidth 640 No separador Avançado, modifique as seguintes propriedades da etiqueta de texto:
Propriedade Value Color RGBA(255, 255, 255, 1)Fill RGBA(56, 96, 178, 1)Esta alteração proporciona um cabeçalho para o ecrã.
Insira uma Galeria vertical em branco a partir da secção Esquema do separador Inserir.
Posicione a galeria abaixo do cabeçalho "Ver no MR" que adicionou anteriormente e expanda-a para utilizar o resto do ecrã.
Altere as seguintes propriedades da galeria:
Propriedade Value Data source col3dObjectsTemplate size 80 X 0 Y 92 Width 640 Height 1044 Selecione Editar galeria para editar a galeria.

Insira uma Etiqueta de texto na galeria.
Altere as propriedades seguintes da etiqueta de texto adicionada:
Propriedade Value Text ThisItem.ObjectNameWidth 640 Edite a galeria novamente.
A partir da secção Multimédia do separador Inserir, arraste e largue o controlo Objeto 3D para a galeria.
Altere as propriedades seguintes do controlo Ver no MR.
| Propriedade | Value |
|---|---|
| Source | ThisItem.ObjectURL |
| X | 18 |
| Y | 138 |
| Width | 600 |
| Height | 550 |
Esta alteração irá fornecer uma galeria que tem uma lista de objetos 3D que pode Ver em 3D.
Testar o controlo 3D
Agora que todos os controlos foram adicionados, guarde e publique a aplicação. Num dispositivo compatível com realidade mista, abra a aplicação, toque no ecrã para ampliar, reduzir ou rode o objeto que está a ser visto em 3D.

Uma vez que a galeria contém vários objetos em 3D, percorra para baixo no ecrã para ver outros objetos e utilizar o zoom ou as capacidades de rodar para trabalhar com os objetos em 3D.
Consulte também
Nota
Pode indicar-nos as suas preferências no que se refere ao idioma da documentação? Responda a um breve inquérito. (tenha em atenção que o inquérito está em inglês)
O inquérito irá demorar cerca de sete minutos. Não são recolhidos dados pessoais (declaração de privacidade).