Utilizar temas modernos
Os utilizadores de aplicações condicionadas por modelo com o visual moderno e redesenhado para aplicações condicionadas por modelo ativaram a experiência de estilo atualizado alinhado com o sistema de design do Microsoft Fluent 2. Como esse visual moderno e atualizado vem com um novo sistema de temas, os temas clássicos não são honrados, no entanto, os criadores podem modificar as cores utilizadas pelo cabeçalho da aplicação para utilizadores que ativaram o visual moderno e atualizado. Neste artigo, ficará a saber sobre as substituições de estilo disponíveis com o visual moderno e redesenhado e como as implementar na sua organização.
Nota
- Atualmente, os temas modernos só suportam a personalização do cabeçalho da aplicação. Outras personalizações, como personalizar o controlo do fluxo do processo de negócio, não estão disponíveis.
- Para que os temas modernos funcionem, a aplicação condicionada por modelo tem de utilizar o Novo visual. Mais informações: Visual moderno e renovado para aplicações condicionadas por modelo
Modificar as cores do cabeçalho da aplicação
Com o visual moderno e redesenhado ativado na aplicação, os criadores podem modificar as cores utilizadas pelo cabeçalho da aplicação para se adaptarem à (aplicação de) imagem corporativa. Para o conseguir, encapsula as cores pretendidas num recurso XML, utiliza uma definição da aplicação para apontar para este recurso web e, em seguida, verifica se as alterações à cor correspondem à expectativa.
Nota
Esta funcionalidade está disponível na compilação 9.2.23094 ou versão posterior.
Descrição geral do recurso XML a utilizar cores de cabeçalho da aplicação
O primeiro passo para modificar o estilo de cabeçalho da aplicação é criar um ficheiro XML com as suas várias seleções de cores. Mais tarde, cria um recurso Web XML com um ou mais dos seguintes atributos definidos dentro de uma etiqueta AppHeaderColors.
Background– A cor de fundo do cabeçalho da aplicação. Este elemento tem de ser definido para que as alterações entrem em vigor.Foreground– A cor do texto do cabeçalho da aplicação. Se não for especificado, o sistema tenta calcular uma cor apropriada que tenha contraste suficiente com a cor de fundo fornecida.BackgroundHover– A cor de fundo dos botões no cabeçalho da aplicação quando paira sobre eles. Se não for especificado nenhum valor, o sistema calcula uma cor baseada na cor de fundo.ForegroundHover– A cor do texto dos botões no cabeçalho da aplicação quando paira sobre eles. Se não for especificado nenhum valor, o sistema tenta calcular uma cor apropriada que tenha contraste suficiente com a cor de backgroundHover.BackgroundPressed– A cor de fundo dos botões no cabeçalho da aplicação quando são pressionados. A lógica predefinida é a mesma que backgroundHover.ForegroundPressed– A cor do texto dos botões no cabeçalho da aplicação quando são pressionados. A lógica predefinida é a mesma que foregroundHover.BackgroundSelected– A cor de fundo dos botões no cabeçalho da aplicação quando são selecionados. A lógica predefinida é a mesma que backgroundHover.ForegroundSelected– A cor do texto dos botões no cabeçalho da aplicação quando são selecionados. A lógica predefinida é a mesma que backgroundHover.
Exemplo de XML para um tema moderno
Como exemplo, este XML especifica uma cor de fundo verde para o cabeçalho da aplicação com texto branco, com cores de fundo mais escuras para os vários estados de interações com botões. Para uma melhor usabilidade, recomendamos a especificação de valores de cor diferentes para cada estado.
<AppHeaderColors
background="#12783F"
foreground="#FFFFFF"
backgroundHover="#165A31"
foregroundHover="#FFFFFF"
backgroundPressed="#0F1C12"
foregroundPressed="#FFFFFF"
backgroundSelected="#153D23"
foregroundSelected="#FFFFFF"
/>
Criar um recurso web
- Utilizando um texto ou editor XML, guarde o XML utilizado para criar o recurso web. Exemplo de XML para um tema moderno
- Iniciar sessão no Power Apps.
- Selecione Soluções no painel de navegação esquerdo e, em seguida, crie Nova solução.
- Selecione Novo > Mais > Recurso Web.
- No painel de propriedade do Novo recurso web, introduza os seguintes valores:
- Nome a apresentar: introduza um nome a apresentar, como XML para criação de temas modernos.
- Name. Introduza o nome exclusivo para o recurso web.
- Tipo: Dados (XML)
- Selecione Escolher ficheiro, navegue para, e, em seguida, selecione, o ficheiro XML que criou anteriormente com o tema.
- Selecione Guardar. Publica essa personalização com as etapas na próxima secção.
Aplicar cores personalizadas de cabeçalho da aplicação a aplicações no ambiente
Depois de selecionar as cores e criar o recurso Web, siga estes passos para ativar o estilo deste cabeçalho da aplicação para todas as aplicações do seu ambiente que tenham o Novo visual ativado.
- Na solução que utilizou para criar o recurso web, selecione Adicionar existente > Mais > Definição.
- Digite Substituir na caixa Pesquisar, selecione Substituir cor do cabeçalho da aplicação, selecione Seguinte e, em seguida, selecione Adicionar.
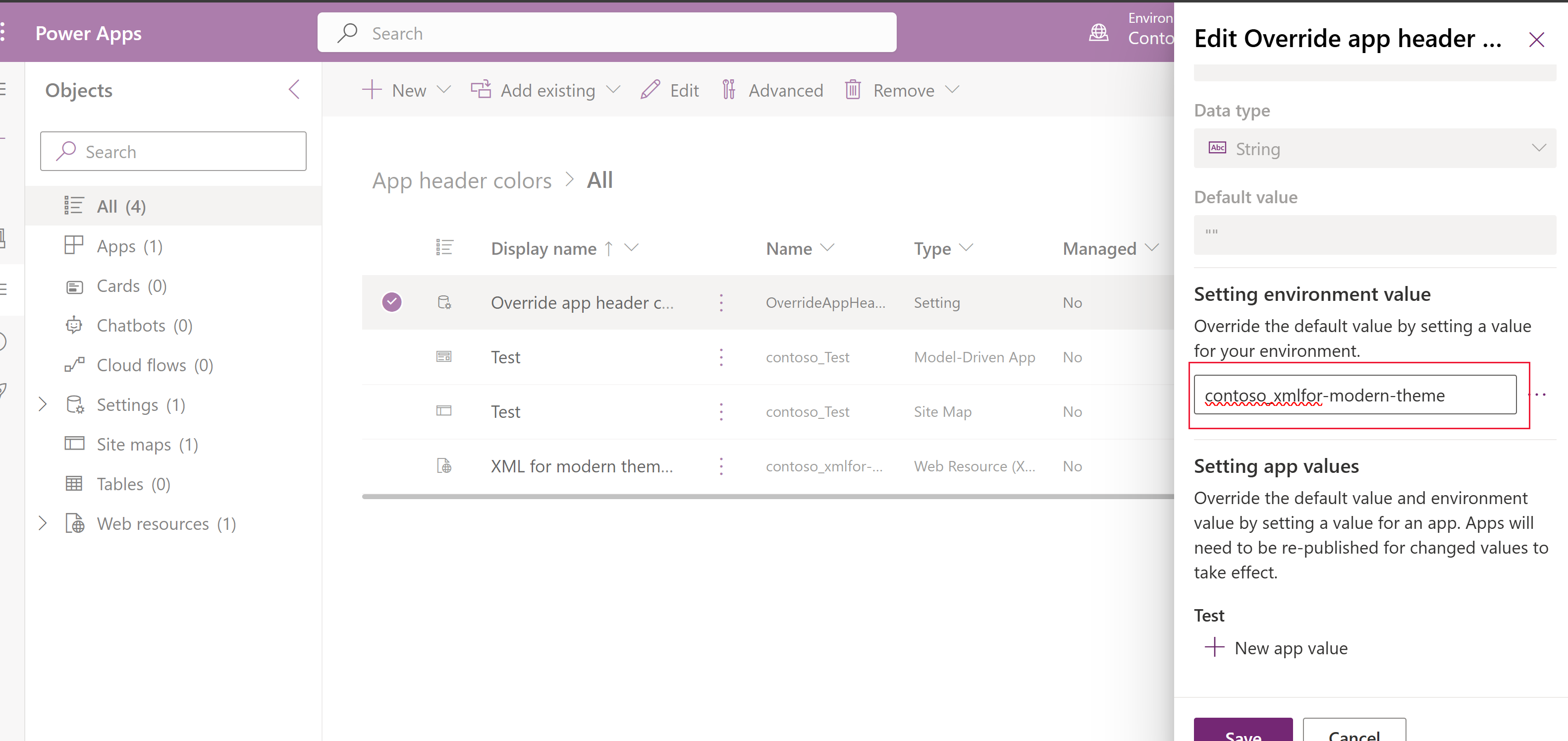
- Na solução, selecione Substituir cor do cabeçalho da aplicação e, em seguida, selecione Editar na barra de comandos.
- No painel de propriedades à direita Editar Substituir cor do cabeçalho da aplicação, selecione Definir valor de ambiente e introduza o nome exclusivo do recurso web que criou anteriormente. Certifique-se de que adiciona o prefixo do editor para o recurso Web e não inclua aspas. Por exemplo, o nome pode aparecer como contoso_xmlfor-modern-theme como neste exemplo.

- Selecione Guardar.
- Selecione Publicar todas as personalizações na barra de comandos. (Este comando aparece quando não há componentes da solução selecionados).
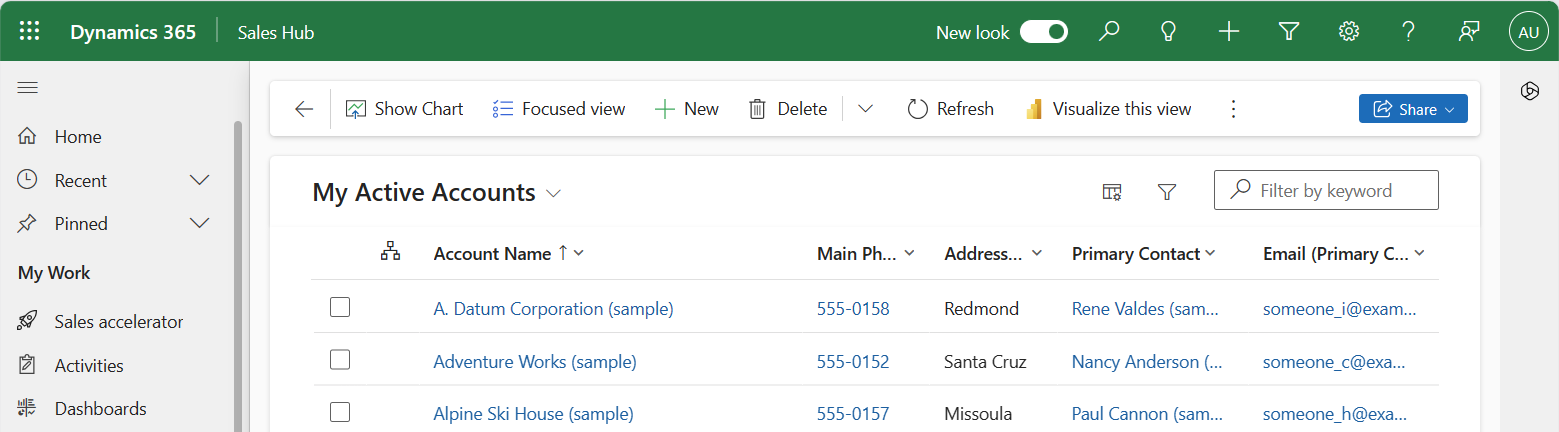
Com as cores de amostra, o cabeçalho da aplicação deverá ter este aspeto quando reproduzir a aplicação (poderá ter de atualizar o separador do browser).

Verificar novas cores do cabeçalho da aplicação
Depois de publicar as novas cores do cabeçalho da aplicação, irá querer validar os elementos os visuais do cabeçalho da aplicação, incluindo todos os estados do botão, para garantir que tudo aparece conforme esperado e que existem rácios de contraste suficientes para acessibilidade. Deverá verificar as seguintes opções de cores:
- As cores pretendidas são mostradas para o cabeçalho da aplicação em repouso e para cada estado da interações com botões.
- Existe um mínimo de um contraste de 4.5:1 entre as cores de foreground e de fundo para o estado em repouso e cada estado de interações com botões.
Consulte também
Nota
Pode indicar-nos as suas preferências no que se refere ao idioma da documentação? Responda a um breve inquérito. (tenha em atenção que o inquérito está em inglês)
O inquérito irá demorar cerca de sete minutos. Não são recolhidos dados pessoais (declaração de privacidade).