Visual moderno e atualizado para aplicações condicionadas por modelo
As aplicações condicionadas por modelo têm um aspeto moderno e renovado quando o comutador Novo visual está ativado. O novo visual oferece um estilo atualizado, incluindo tipos de letra, cores, limites e sombras que se alinham com o mais recente sistema de design do Microsoft Fluent. O visual renovado facilita a utilização de aplicações condicionadas por modelos para os utilizadores poderem cumprir os seus objetivos de forma rápida e eficiente. O sistema de conceção Fluent proporciona consistência, qualidade e coerência em toda a plataforma da Microsoft. Também fornece uma base sólida para a extensibilidade e permite o suporte para o modo escuro no futuro.
Importante
Com a versão de canal mensal em outubro, o comutador Novo Visual é removido. Obtenha mais informações em Gerir sempre na implementação. Essa alteração foi partilhada na nota de lançamento da segunda edição de 2024 e na nota de lançamento mensal de outubro de 2024.
O que está incluído com o visual moderno e atualizado
Eis o que pode esperar na experiência moderna renovada:
- Personalização atualizada em páginas de formulário, vista e dashboard, que inclui a utilização de sombras e cores de fundo mais claras para criar uma aparência elevada ou flutuante. O aspeto flutuante ajuda a separar visualmente as secções e foca a atenção no conteúdo primário.
- Novos controlos baseados no Fluent nos formulários, fluxos do processo de negócio e caixas de diálogo. Os diálogos agora redimensionam a altura automaticamente com base no conteúdo.
- Uma nova grelha do Power Apps, em vez da grelha só de leitura na vista e páginas padrão de dashboard.
- Um novo mecanismo de personalização das cores do cabeçalho da aplicação para corresponderem à sua (aplicação de) imagem corporativa pessoal ou organizacional. Obtenha mais informações em Usar temas modernos.
- Uma definição de utilizador final chamada Experimentar o novo visual que ativa a experiência moderna e atualizada.

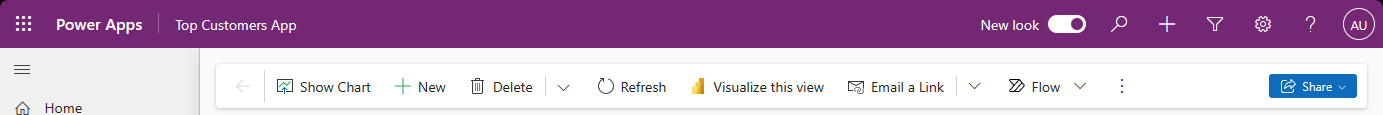
Barra de comando
A barra de comandos flutuante está alinhada com a experiência do Microsoft 365, com espaçamento consistente, estrutura arredondada e elevação. Repare como a barra de comandos está numa secção separada no início da página no seguinte exemplo.

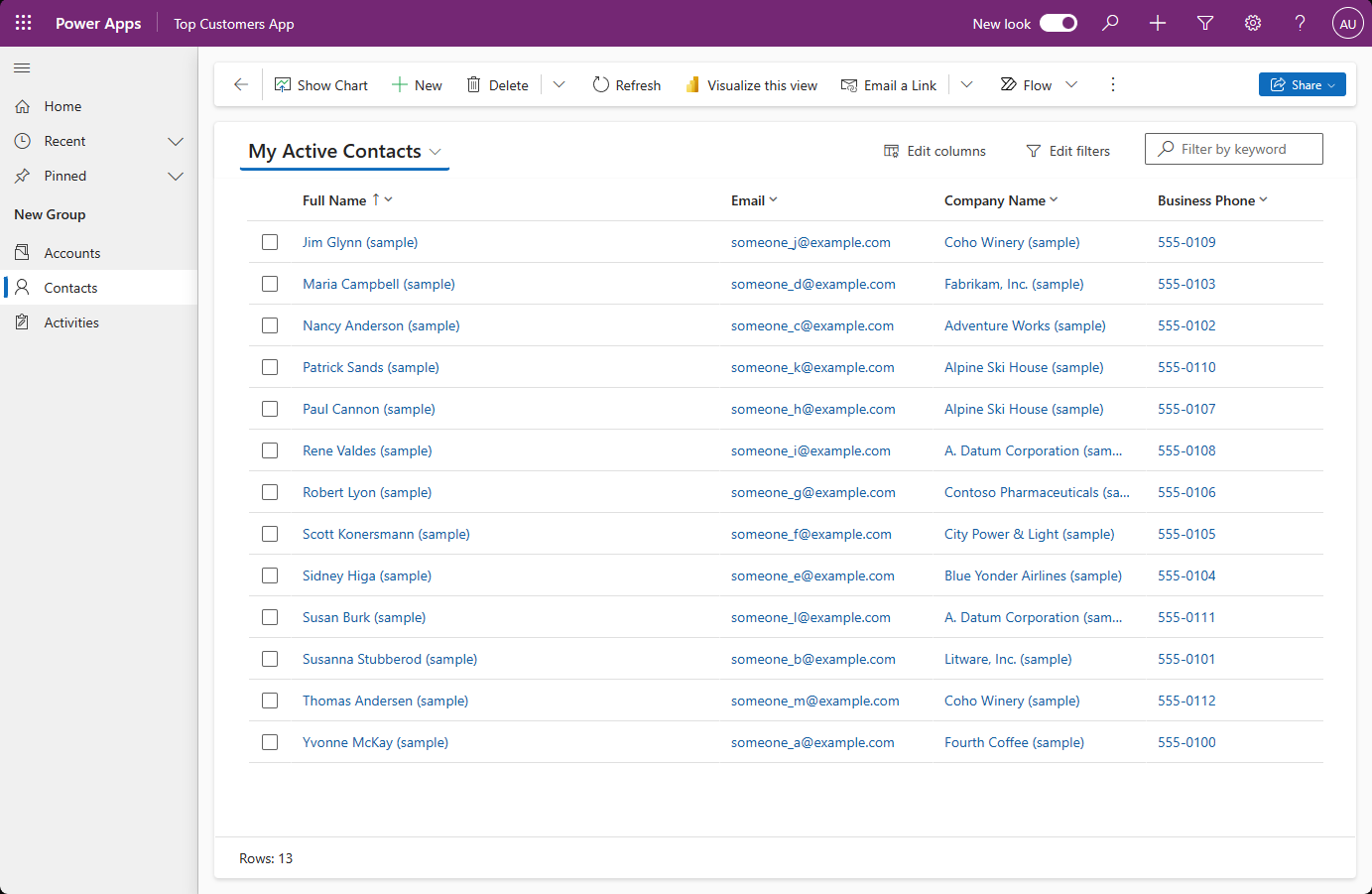
Páginas de visualização
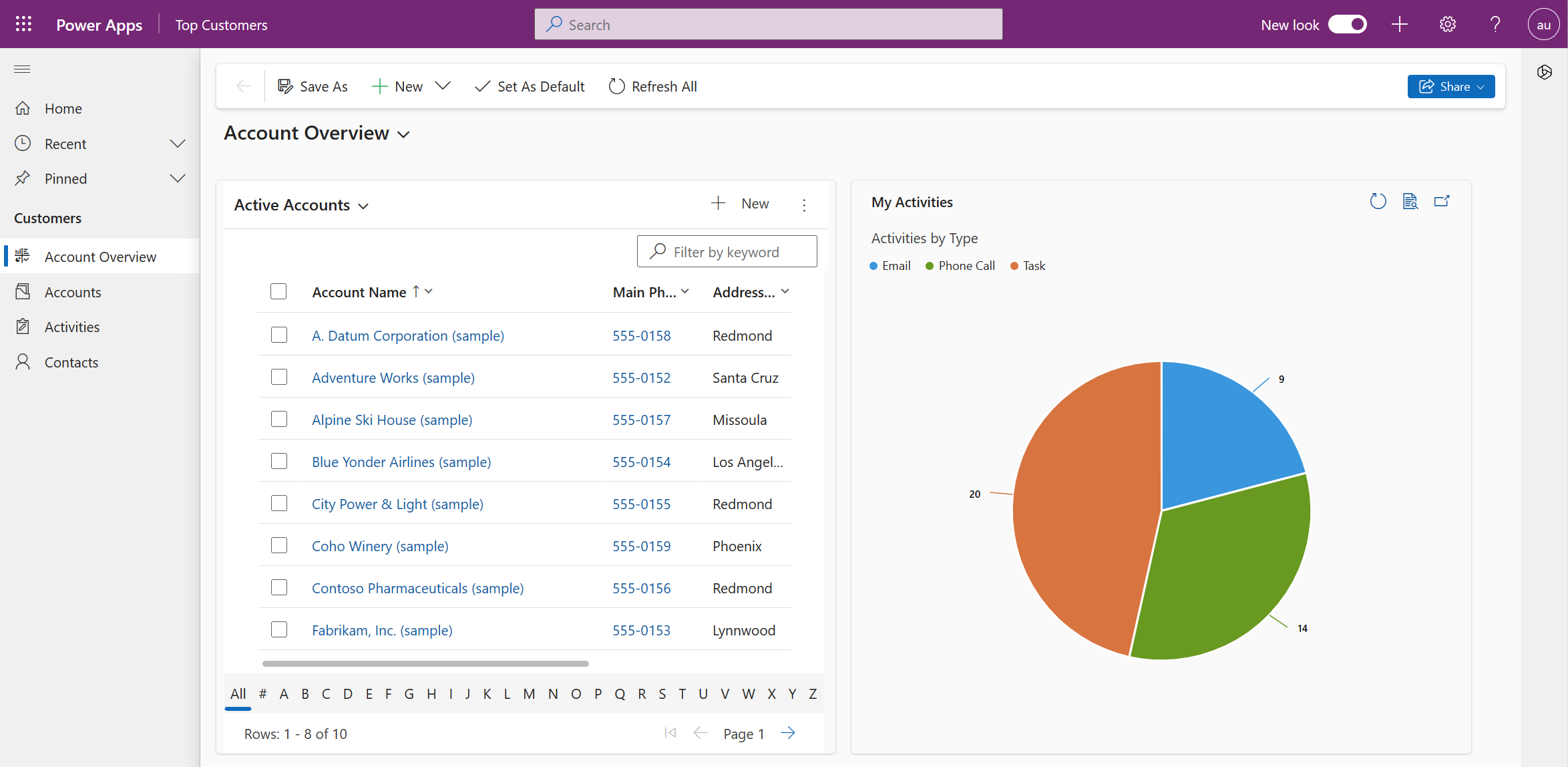
As páginas de visualização utilizam a nova barra de comando e com áreas de grelha atualizadas que tiram partido das alterações de elevação para ajudar a chamar a atenção do utilizador.
A alteração mais significativa nas páginas de vista é a mudança de grelha apenas de leitura para o controlo de grelha do Power Apps, que apresenta deslocamento infinito para uma experiência de navegação de dados moderna. Esta grelha também aparece em subgrelhas e grelhas associadas nos formulários e dashboards principais. O controlo de grelha do Power Apps também suporta a edição inline utilizando a propriedade Ativar filtragem. Os criadores podem configurar manualmente as respetivas grelhas editáveis para usarem o controlo de grelha do Power Apps.
O exemplo seguinte mostra uma página de visualização com o visual moderno renovado.

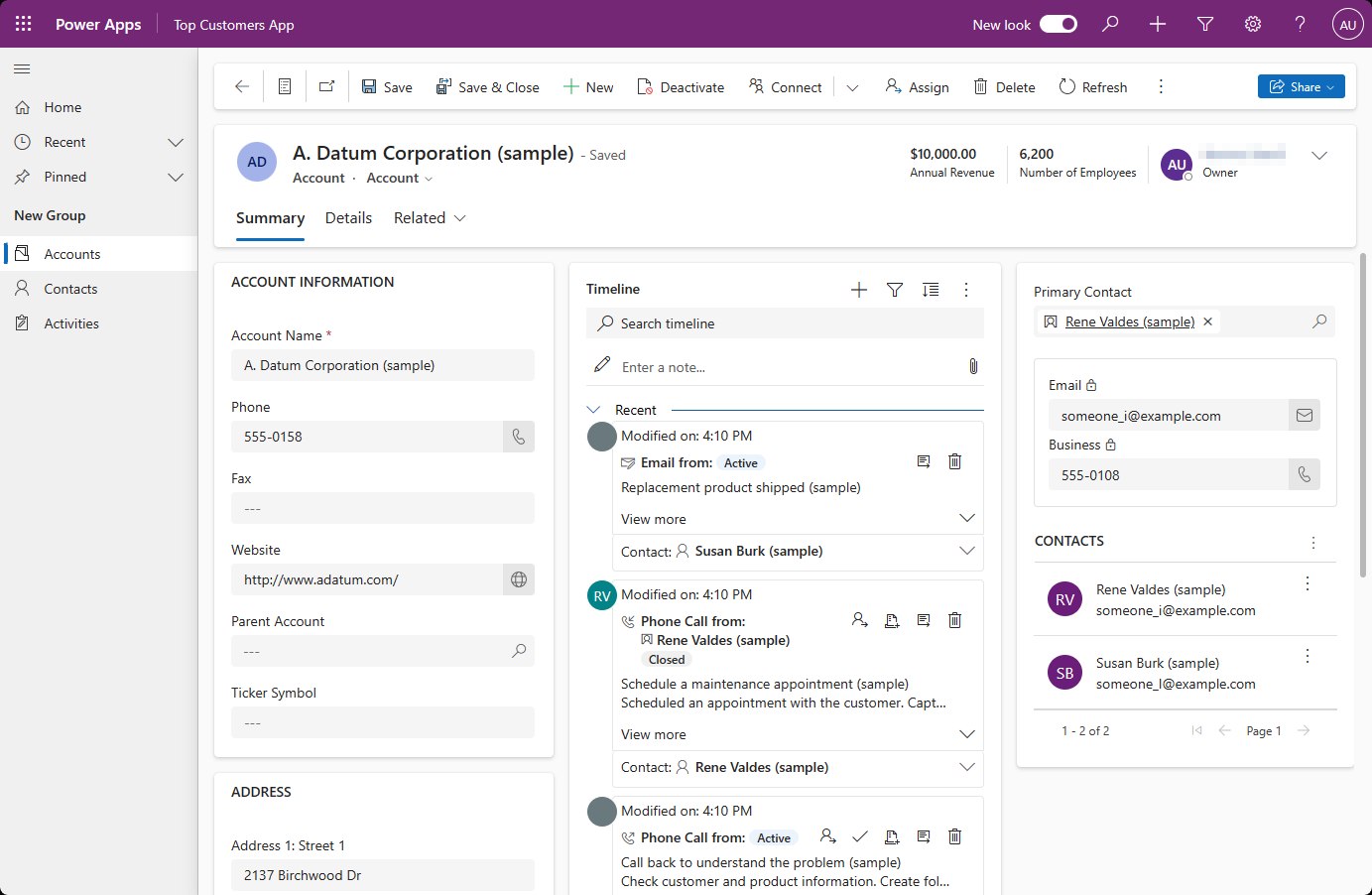
Páginas de formulário
As páginas de formulários usam a nova barra de comando com cabeçalhos, separadores, secções e fluxos de processo empresarial atualizados. As vistas rápidas, formulários de cartão, cabeçalhos, mapas de site e controlos de linha cronológica também apresentam o estilo de atualização.
O exemplo seguinte mostra uma página de formulário com o visual moderno renovado.

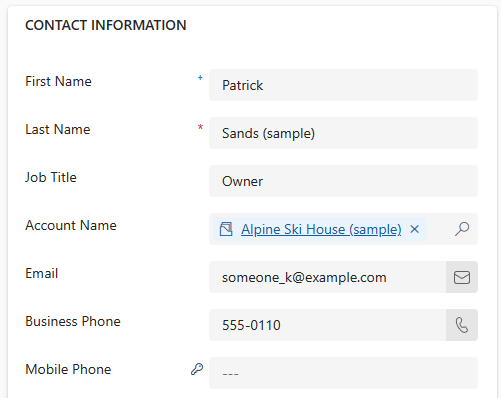
Controlos de campo
Os controlos de campo, como os controlos de introdução de texto, introdução de ação, pesquisa e caixa de verificação são criados e concebidos utilizando componentes do Fluent. Atualizações futuras irão modernizar mais controlos de campo que usam o design do Fluent.
As secções de campos, que são contentores para os campos num formulário, têm uma estrutura mais simplificada. Os ícones estão agora no lado direito das etiquetas de campo. Alguns ícones redundantes foram removidos para um esquema mais limpo. O estilo das mensagens de entrada e de erro também é atualizado com base no design do Fluent.
O exemplo seguinte mostra um conjunto de campos com o visual moderno renovado.

Página do dashboard
A página de dashboard do sistema, com subgrelhas e gráficos independentes, é atualizada para usar a nova barra de comando e tem estilo semelhante às secções nas páginas de formulários e visualização. Quando a experiência moderna é ativada, ou quando se utiliza o canal mensal, as grelhas do dashboard do sistema utilizam o novo controlo de grelha do Power Apps. A nova grelha não está ativada por predefinição.

Controlos de gráficos
Os controlos de gráficos nas páginas e nos dashboards de visualização são atualizados com uma nova paleta de cores para um visual moderno e renovado.
Se as cores do gráfico foram personalizadas, o novo visual substituirá as cores personalizadas. O fabricante pode manter as cores personalizadas ao adicionar a propriedade CustomColorOverride no ficheiro .xml do gráfico.
<Chart CustomColorOverride="true">
Limitações conhecidas
O visual moderno e renovado para aplicações condicionadas por modelo tem algumas limitações:
Visual moderno e atualizado fora do browser
A aplicação móvel e a aplicação de correio não suportam o visual moderno e renovado e não fazem parte da pré-visualização nem da disponibilidade geral.
Alternar temas ou ativar o modo escuro
A mudança de temas ou a ativação do modo escuro ainda não é suportada neste momento.
Honrar temas clássicos
Com o visual moderno e atualizado, o Power Apps já não está a honrar personalizações de temas clássicos. No entanto, pode substituir as cores do cabeçalho da aplicação para combinar a marca da sua organização com o visual moderno e atualizado. Mais informações em Alterar a cor do cabeçalho da aplicação. Outras opções de personalização de tema para o visual moderno e atualizado ainda não estão disponíveis.
Ícones personalizados
Só são suportados ícones SVG. Se usar outros formatos, como PNG, a navegação não os apresentará e um ícone padrão será apresentado.
Perguntas mais frequentes (FAQ)
Posso usar o visual moderno e atualizado no Power Apps component framework ou nos componentes de código personalizado?
O tema moderno em uso é transmitido para Power Apps component framework componentes, permitindo que estilize os seus componentes com temas modernos.
Posso usar o visual moderno e atualizado em páginas personalizadas?
Os comandos modernos podem ser usados com páginas personalizadas e com o visual moderno e atualizado. Atualmente, as páginas personalizadas não usam o tema moderno.
Posso alterar a cor do cabeçalho da aplicação?
É possível alterar a cor do cabeçalho da aplicação para corresponder à sua organização com o visual moderno e atualizado. Obtenha mais informações em Usar temas modernos. Outras opções de personalização de tema para o visual moderno e atualizado ainda não estão disponíveis.
Trabalhar com o visual moderno e atualizado
Fornecer feedback sobre o visual moderno e atualizado
Depois de utilizar o visual moderno e renovado nas suas aplicações condicionadas por modelo, diga-nos o que pensa sobre o mesmo no fórum da comunidade do Power Apps.
Gerir a implementação sempre ativada
Com a versão mensal de outubro de 2024, os utilizadores do canal mensal deixam de ver o comutador Novo visual no cabeçalho da aplicação. O novo visual está sempre ativado. Os criadores e os administradores podem forçar os utilizadores a ter o visual clássico ao alterar a definição da aplicação Novo visual para aplicações condicionadas por modelo para falso. Mais informações em Reverter para o visual clássico.
Reverter para a IU antiga
Os utilizadores finais no canal semestral podem voltar à IU antiga ao desligar o comutador Novo visual. Os criadores também podem desativar o novo visual atualizando a definição da aplicação.
Saiba mais sobre como desativar o visual moderno e atualizado em Gerir definições de aplicação condicionada por modelo no estruturador de aplicações.
Os administradores podem desativar a definição Novo visual em todas as aplicações de uma organização ao utilizar o explorador de soluções para definir o valor Novo visual para aplicações condicionadas por modelo como Não. Isto oculta o comutador Novo visual e previne que o visual moderno e atualizado entre em vigor.
Em Soluções , abra uma solução existente com uma ou mais aplicações condicionadas por modelo:
Selecione Adicionar Existente>Mais>Definição.
Pesquise por Novo visual.
Selecione Novo visual para aplicações condicionadas por modelo.
Selecione Adicionar para a adicionar à solução.
Selecione Novo visual para aplicações condicionadas por modelo no explorador de soluções.
Atualize Valor de Definição do Ambiente como Não.
Selecione Guardar.
Publicar todas as personalizações.
Nota
Se estiver a utilizar a vaga 2 da versão 2023 e quiser desativar o novo visual, atualize a definição Experimentar o novo visual.
Ativar o visual moderno para a minha aplicação e remover o comutador
Nos cenários em que os criadores e administradores pretendem ativar uma experiência moderna "Sempre ativa", podem ativá-la ao definir a opção Novo visual sempre ativado. Isto ativa o visual moderno e atualizado para todos os utilizadores da aplicação e remove a capacidade do interruptor do cabeçalho dos utilizadores finais desativarem Novo visual.
Os administradores podem ativar a definição Novo visual sempre ativo em todas as aplicações de uma organização ao utilizar o explorador de soluções para definir o valor Novo visual sempre ativo como Sim. Isto oculta o comutador Novo visual e ativa o visual moderno e atualizado para todos os utilizadores.
- Abrir https://make.powerapps.com/
- Em Soluções , abra uma solução existente com uma ou mais aplicações condicionadas por modelo:
- Selecione Adicionar Existente>Mais>Definição.
- Pesquise por Novo visual sempre ativo.
- Selecione Novo visual sempre ativo.
- Selecione Adicionar para a adicionar à solução.
- Selecione Novo visual sempre ativo no explorador de soluções.
- Atualize Valor de Definição do Ambiente como Sim.
- Selecione Guardar.
- Publicar todas as personalizações.