Criar visuais personalizados do Power BI sem associação de dados
Este artigo explica como usar o recurso Sem vinculação de dados para criar visuais personalizados do Power BI sem funções de dados. Normalmente, quando você cria um visual em um relatório do Power BI, os valores são definidos interativamente adicionando campos de dados ao poço Valores no painel Visualizações.

Por padrão, se nenhum valor for definido, as configurações de formato serão desabilitadas e você não poderá atualizar a formatação do visual.
A dataRoles propriedade do modelo de recursos permite formatar elementos gráficos no Power BI sem vincular dados.
Usando a dataRoles propriedade capabilities, você pode renderizar um visual e usar o update método para alterar as configurações de formato. Você pode alterar as configurações mesmo se os buckets de dados estiverem vazios ou se o visual não usar nenhuma função de dados.
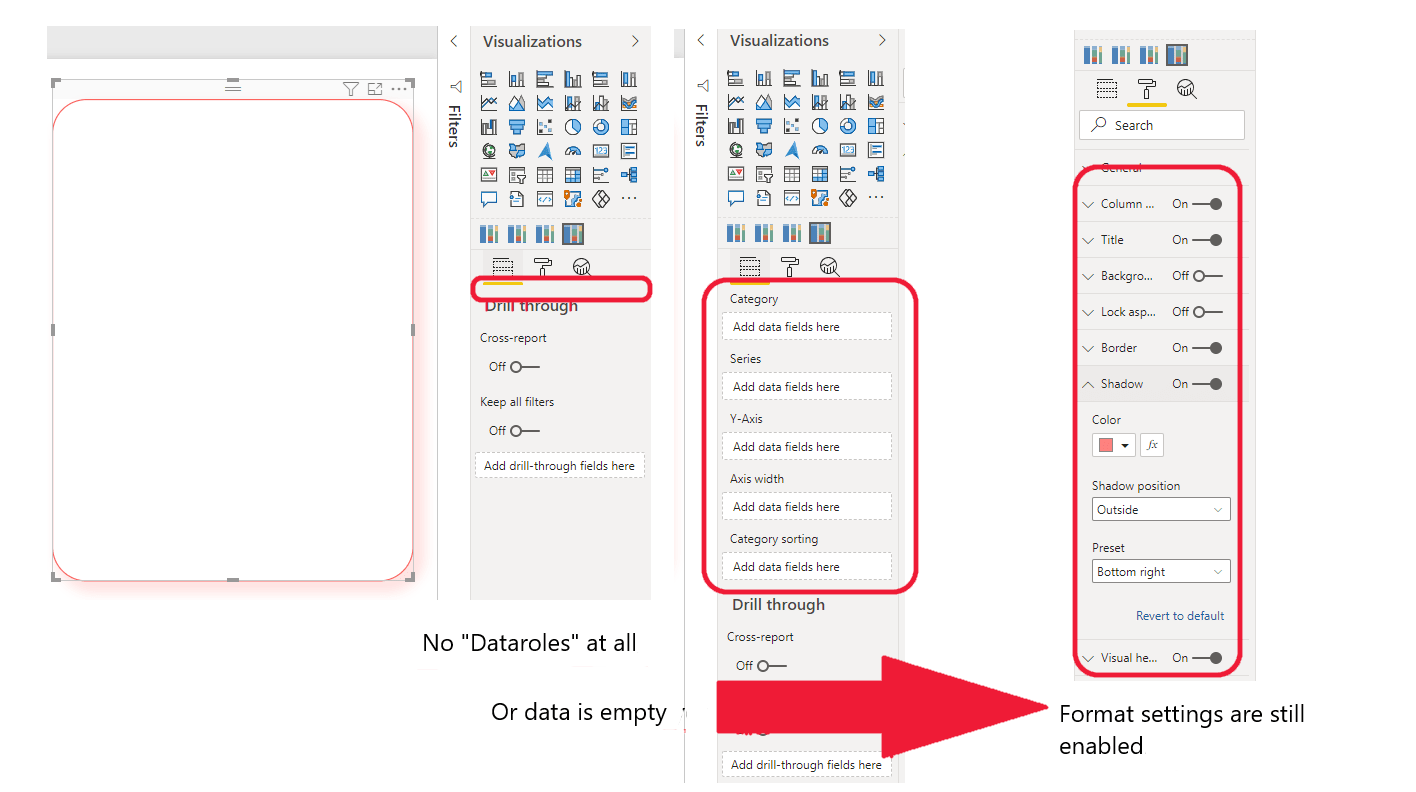
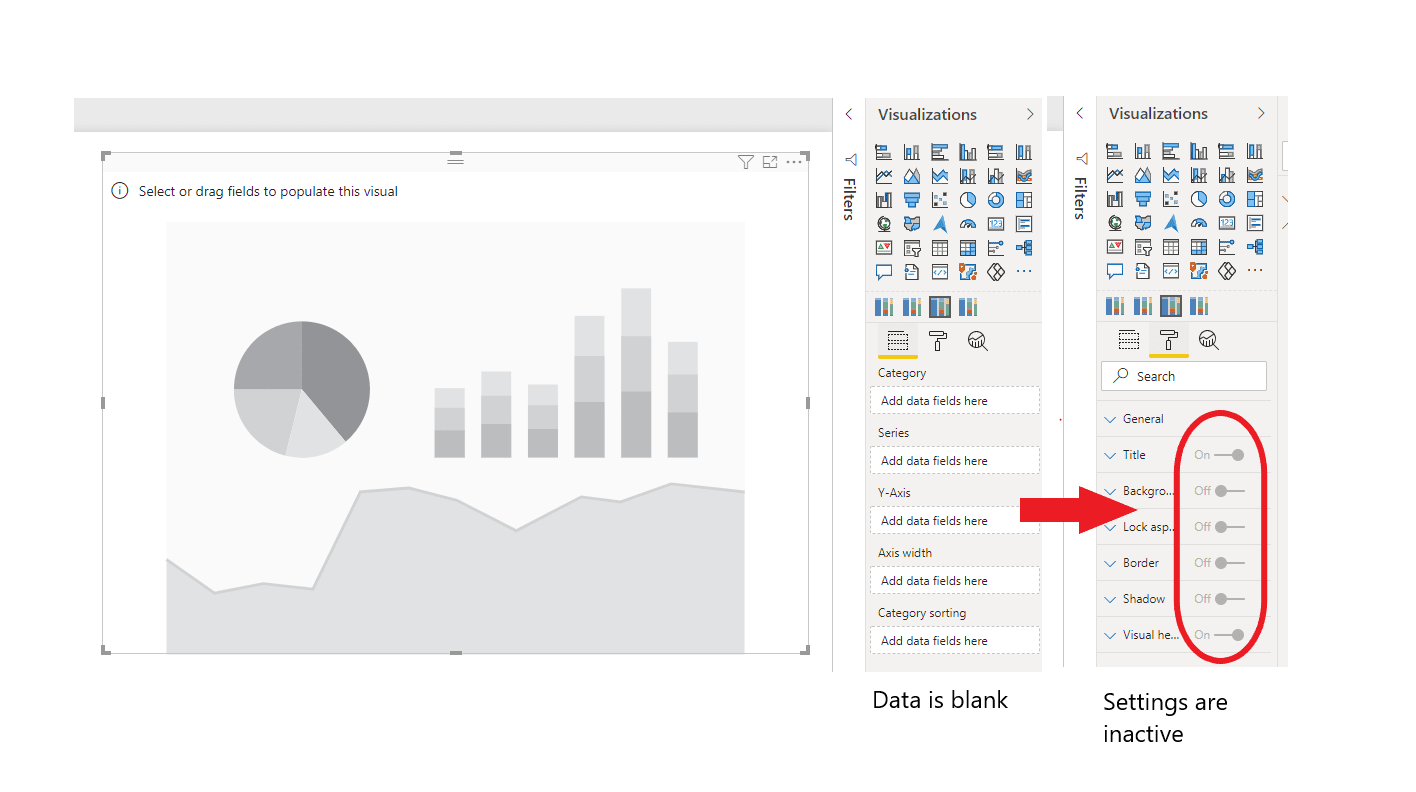
As guias a seguir mostram dois exemplos de um visual do Power BI. Um visual requer dados de vinculação e o outro usa o recurso sem funções de dados e não requer dados de vinculação.
Quando a associação de dados é necessária, as configurações de formatação são desabilitadas se não houver funções de dados ou se os poços de dados estiverem vazios.

Como criar um visual que não requer vinculação de dados
Nota
Este recurso está disponível na API versão 3.6.0 e superior. Para descobrir qual versão você está usando, verifique o apiVersionno arquivo pbiviz.json .
Para habilitar o recurso Sem vinculação de dados, defina os dois parâmetros a seguir no arquivo capabilities.json como true.
supportsLandingPagepermite que você exiba informações no cartão do Power BI antes que ele seja carregado com dados.supportsEmptyDataViewpermite atualizações do Power BI quando o campo de valores está vazio.
{
"supportsLandingPage": true,
"supportsEmptyDataView": true,
}