Lägga till och navigera bland skärmar i arbetsyteappar
Skapa moderna, responsiva program genom att lägga till fördefinierade skärmar för vanliga programscenarier. Skärmarna har responsiva behållare och moderna kontroller som anpassar sig efter olika skärmstorlekar. Du kan också lägga till anpassade skärmar med olika layouter och kontroller.
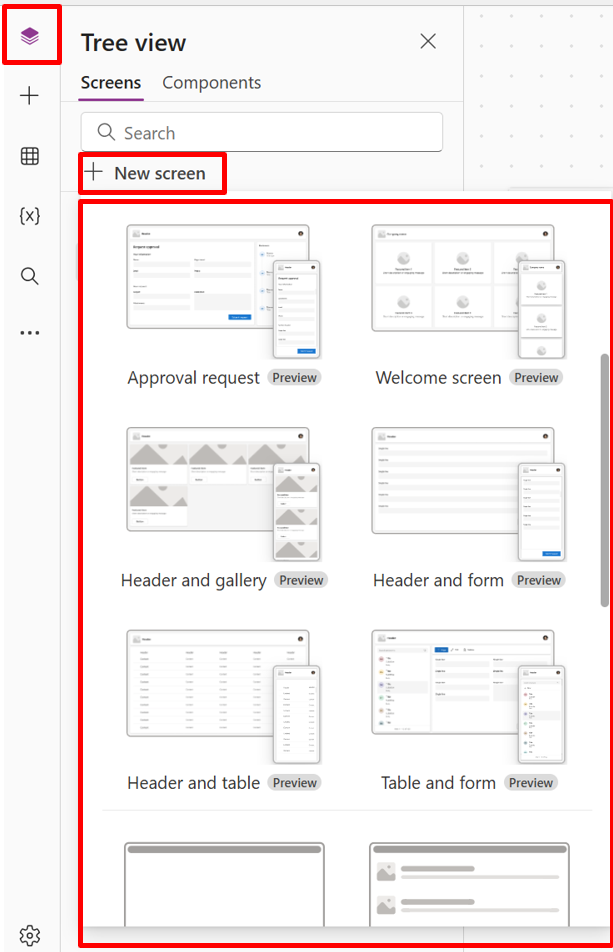
Följande nya, förbyggda skärmar är tillgängliga:

Lägg till en ny skärm
Logga in på Power Apps.
Skapa en arbetsyteapp eller öppna en för redigering.
I kommandofältet väljer du Ny skärm och sedan en skärmlayout.
Förhandsgranska programmet för att avgöra hur det ser ut på olika enheter. Läs mer i Förhandsgranska ett program.
Tips!
Om du vill att programmet ska anpassa sig till storleken på enhetsskärmen som den körs på inaktiverar du alternativet Skala för att passa.
Välkomstskärmen
Välkomstskärmen är perfekt för den första skärmen i ett program, där du kan anpassa paneler som exempelvis en bild, en rubrik och en beskrivning. Du kan ändra antalet paneler genom att lägga till eller ta bort dem i huvudbehållaren. Använd panelerna för att navigera användare till andra delar av programmet.
Välkomstskärmen har följande mall för kontroller:
- Skärmbehållare
- Rubrikbehållare
- Rubrik
- Huvudbehållare
- Behållare
- Bildbehållare
- Image
- Rubrikbehållare
- Knappen Funktionsobjekt
- Beskrivningstext
- Bildbehållare
- Behållare
- Rubrikbehållare
Lägga till och anpassa välkomstskärmen
Välj Ny skärm>Välkomstskärm.
Om du vill ändra utseendet på en ikon markerar du den och väljer sedan Redigera.
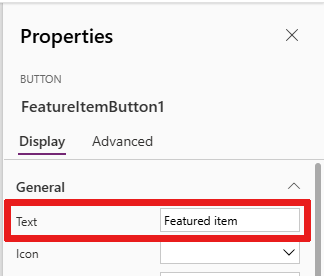
Välj knappkontrollen Funktionsobjekt och lägg till en egen text i fönstret Egenskaper.

Välj texten Kort beskrivning eller engagerande meddelande och lägg till en egen.
Lägg till och ta bort paneler om det behövs.
Om du vill lägga till paneler i trädvyn kopierar och klistrar du in ett behållarobjekt.
Om du vill ta bort en panel i trädvyn högerklickar du på en behållare och väljer sedan Ta bort.
Skärmen Rubrik och galleri
Använd skärmen Rubrik och galleri för att visa en rad produkt- eller tjänstinformation, till exempel en produktkatalog. När du ansluter en gallerikontroll till en datakälla skapas en katalog automatiskt utan att någon anpassning krävs.
Gallerikontrollen på skärmen Rubrik och galleri är en klassisk kontroll. När den moderna gallerikontrollen släpps, används den av skärmen Rubrik och galleri. Läs mer i Översikt över moderna kontroller och teman i arbetsyteappar.
Skärmen Rubrik och galler har följande mall för kontroller:
- Skärmbehållare
- Rubrikbehållare
- Rubrik
- Huvudbehållare
- Galleri
- Galleribehållare
- Bildbehållare
- Image
- Rubrikbehållare
- Rubriktext
- Beskrivningstext
- Knappbehållare
- Knappen
- Bildbehållare
- Galleribehållare
- Galleri
- Rubrikbehållare
Lägg till och anpassa skärmen Rubrik och galleri
Välj Ny skärm>Rubrik och galleri.
I trädvyn, välj Galleri och anslut det till en datakälla som till exempel Dataverse.
Markera specifika kontroller i galleriet, t.ex. bild, rubriktext och textbeskrivning. I kontrollens egenskaper använder du syntaxen ThisItem för att ange önskad bild, rubriktext och beskrivning.
Om du till exempel vill lägga till kontonamnet i rubriktextkontrollen hittar du det genom att skriva
ThisItemi formelfältet för att se en lista över tillgängliga objekt att lägga till från datauppsättningen.
Skärm för begäran om godkännande
Skärmen Begäran om godkännande har en rubrik, ett formulär med en Skicka-knapp och ett galleri med fördefinierade faser. Skärmen Begäran om godkännande är användbar för scenarier där åtgärder utlöses av formuläröverföringar, till exempel att skicka en begäran om godkännande eller visa en arbetsflödesprocess för ett företag.
Tips!
När du lägger till en skärm för godkännandebegäran uppmanas du att ansluta den till en datakälla. Datakällan avgör fältnamnen i förfrågningsformuläret.
Godkännandeskärmen har följande mall för kontroller:
- Skärmbehållare
- Rubrikbehållare
- Rubrik
- Huvudbehållare
- Formulärbehållare
- Formulärets titeltext
- Godkännandeformulär
- Knappen Skicka
- Marginallistbehållare
- Granskartext
- Galleri för granskare
- Formulärbehållare
- Rubrikbehållare
Lägga till och anpassa skärmen för begäran om godkännande
Välj Ny skärm>Begäran om godkännande.
I trädvyn för ApprovalForm uppmanas du att ansluta till en datakälla, till exempel Dataverse.
Välj en datakälla.
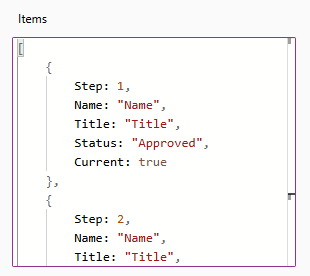
Om du vill visa information om godkännandefaserna går du till trädvyn och väljer ReviewersGallery under noden SidebarContainer . I egenskapsfönstret väljer du sedan fliken Avancerat och går till Objekt.
Godkännandefaserna innehåller följande uppgifter:
- Namn: namn på stadium eller godkännare
- Rubrik: Undertext för stadium eller godkännare
- Status: Stadium status
- Aktuell: Om det här stadiet är det aktuella stadiet i begäran om godkännande

Du kan lägga till ett Power Automate-arbetsflöde för godkännande i knappen för att meddela godkännaren. Learn more in Skapa och testa ett arbetsflöde för godkännande med Power Automate.
Rubrik och formulär
Skärmen Rubrik och formulär har en rubrik, ett formulär och två knappar för att skicka formuläret eller avbryta formuläröverföringen. Den här skärmen är perfekt för att använda ett helskärmsformulär.
Skärmen Rubrik och formulär har följande mall för kontroller:
- Skärmbehållare
- Rubrikbehållare
- Rubrik
- Huvudbehållare
- Formulärbehållare
- Formulär
- Knappbehållare
- Knappen Avbryt
- Knappen Skicka
- Formulärbehållare
- Rubrikbehållare
Lägg till och anpassa skärmen Rubrik och formulär
Välj Ny skärm>Rubrik och formulär.
I trädvyn visas Formulär markerat och du uppmanas att ansluta formuläret till en datakälla.
Välj en datakälla.
Om du vill säkerställa bästa svarstid på skärmen kan du markera respektive datakort i formuläret och ange dess egenskap Breddanpassning som På på fliken Visa i fönstret Egenskaper.
Rubrik och tabell
Skärmen Sidhuvud och tabell har två kontroller, en rubrikkontroll och en tabellkontroll. Den här mallen är bra för att visa en detaljerad datatabell på en skärm.
Skärmen Rubrik och tabell har följande mall för kontroller:
- Rubrikbehållare
- Rubrik
- Huvudbehållare
- Register
Lägg till och anpassa skärmen Rubrik och tabell
Välj Ny skärm>Rubrik och tabell.
I trädvyn väljer du Tabell och ansluter den till en datakälla.
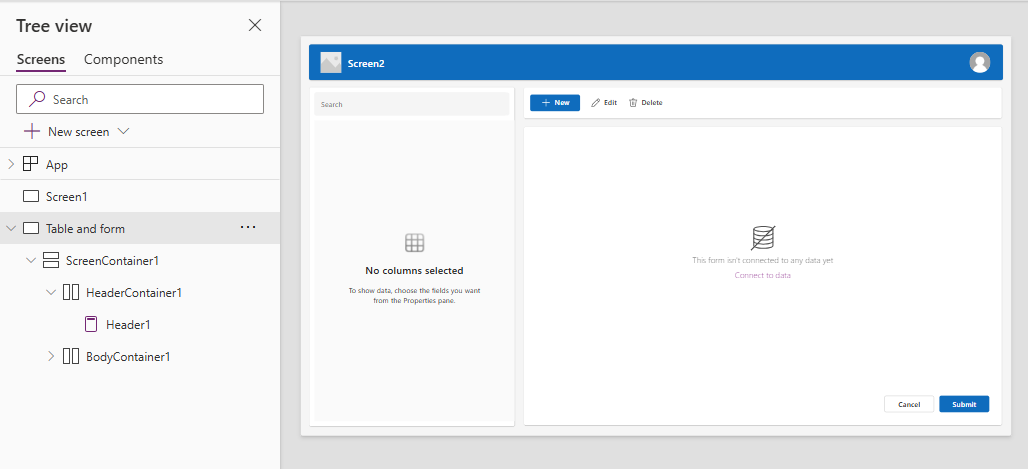
Tabell och formulär
Skärmen Tabell och formulär innehåller två huvudkontroller: den moderna tabellkontrollen och den moderna formulärkontrollen. Den här mallen har inbyggda Power Fx-formler som gör det enkelt att ansluta och anpassa data. Den här mallen är idealisk för att välja och redigera en post med hjälp av ett formulär.
Skärmen Tabell och formulär innehåller följande kontroller:
- Skärmbehållare
- Rubrikbehållare
- Rubrikkontroll
- Brödtextbehållare
- Textindata (Sök)
- Tabellkontroll
- Formulärskontroll
- Knapp
- Skapa
- Redigera
- Delete
- Skicka in
- Avbryt
- Rubrikbehållare
Lägg till och anpassa skärmen Tabell och formulär
I Power Apps Studio:
Välj Ny skärm>Tabell och formulär.
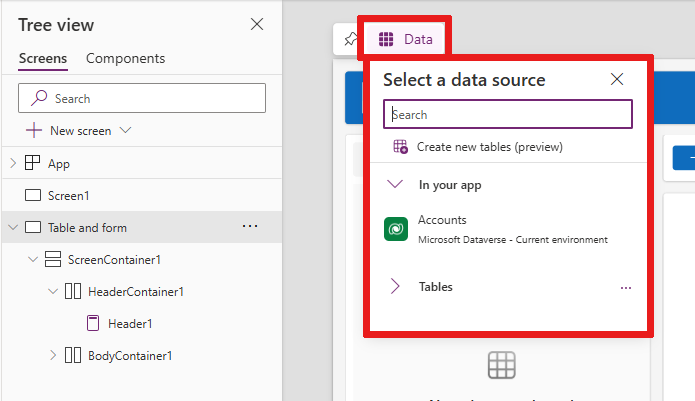
Välj Data i det infogade åtgärdsfältet.
Välj önskad datakälla.

När du är ansluten är både tabell- och formulärkontrollerna bundna till datakällan.
Du kan välja en post i tabellkontrollen, så visar formuläret information om den valda posten.
Alla knappar i den här mallen har Power Fx inbyggt, så det finns inget behov av ytterligare anpassning. När du ansluter skärmen till den valda datakällan är skärmen nu fullt fungerande.
Ändra ordning på skärmar
När du har mer än en skärm i din app kan du placera dem i en annan ordning i trädvyn.
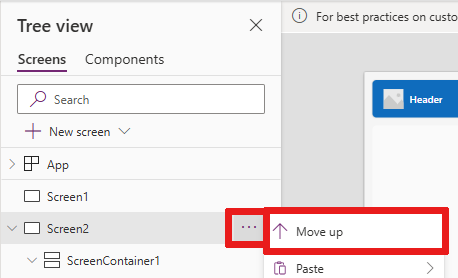
Välj spillmenyn på en skärm som du vill ändra ordning på och välj sedan Flytta upp eller Flytta ned.

Använd egenskapen StartScreen för att ange vilken skärm som ska visas först.
Lägg till navigering
När du har mer än en skärm i appen kan du lägga till navigering så att användarna kan flytta mellan dem.
Med skärmen vald, välj Infoga. I sökrutan anger du Nästa pil och väljer den sedan.
Flytta pilen till den plats där du vill att den ska visas på skärmen.
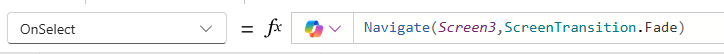
När pilen är markerad ställer du in egenskapen OnSelect på funktionen Navigate, till exempel Navigate(Mål, Tona).
Ersätt Mål med namnet på den skärm där du vill navigera.
När en användare väljer pilen i detta exempel tonas målskärmen in.
På skärmen Mål lägger du till en bakåtpil-ikon på samma sätt. Ange till exempel dess egenskap OnSelect som
Navigate(Target, ScreenTransition.Fade).Ersätt Mål med namnet på den skärm du vill återgå till.